Bagaimana cara menambahkan kolom konfirmasi alamat email di halaman checkout WooCommerce dan memverifikasinya?
Diterbitkan: 2020-05-22Dalam beberapa situasi, validasi email default WooCommerce tidak cukup baik. Apakah klien Anda sering memasukkan alamat email yang salah di halaman checkout? Kemudian tambahkan kolom checkout konfirmasi untuk verifikasi alamat email pengguna untuk halaman checkout WooCommerce. Pada artikel ini, saya akan menunjukkan cara melakukannya dengan plugin gratis sehingga pelanggan dapat mengonfirmasi alamat email dan email konfirmasi WooCommerce Anda sampai ke mereka dengan aman!
Pernahkah Anda menerima pesanan WooCommerce dengan kesalahan ketik di alamat email pelanggan? Ini dapat menyebabkan pekerjaan tambahan dan membuat pembeli Anda frustrasi , dan Anda tidak menginginkannya, bukan?
Baca cara mengizinkan pelanggan Anda mengonfirmasi alamat email dengan kolom checkout kustom WooCommerce tambahan dan verifikasi langsung untuk alamat tersebut. Ini akan mengurangi kesalahan & mencegah Anda mengirimkan email konfirmasi pesanan WooCommerce ke kekosongan!
Daftar isi
- Mari gunakan penyesuai checkout gratis untuk WooCommerce
- Biarkan pengguna mengonfirmasi alamat email di checkout WooCommerce
- Verifikasi alamat email pengguna untuk WooCommerce
Proses pembelian adalah elemen yang sangat kompleks dan rapuh untuk setiap eCommerce. Bayangkan semua kerja keras Anda dihancurkan oleh kesalahan sepele seperti alamat email yang salah eja di halaman checkout.
Dalam skenario terbaik , Anda harus meluangkan waktu untuk menjawab klien Anda.
Yang terburuk , klien Anda akan kesal. Bahkan jika itu bukan kesalahan Anda, Anda akan kehilangan waktu atau uang.
Mari gunakan penyesuai checkout gratis untuk WooCommerce
Ada solusi sederhana untuk itu, dan dimungkinkan untuk mencapainya dengan plugin gratis kami ! Ini Bidang Checkout Fleksibel, dan orang-orang menyukainya. Kami telah menerima banyak umpan balik positif dari pengguna dan lebih dari 80.000 toko di seluruh dunia menggunakan plugin ini!
Plugin Bidang Checkout Fleksibel memungkinkan Anda untuk:
- mengubah nama field,
- mengubah urutan bidang,
- buat baru, bidang khusus,
- tambahkan validasi ke bidang,
- mengubah tampilan bidang.
Tonton video ini untuk melihat bagaimana tampilan panel pengaturan plugin ini di:
Biarkan pengguna mengonfirmasi bidang alamat emailnya di checkout WooCommerce
Ikuti langkah-langkah di bawah ini untuk menambahkan kolom baru untuk konfirmasi alamat email pengguna dan verifikasi lebih lanjut untuk formulir checkout WooCommerce!
Dapatkan pluginnya
Meja WPBidang Checkout Fleksibel WooCommerce
WooCommerce memverifikasi plugin alamat email. Tambahkan, edit, dan atur ulang bidang pembayaran khusus dengan validasi.
Unduh gratis atau Buka WordPress.orgTerakhir Diperbarui: 13-03-2023Bekerja dengan WooCommerce 7.1 - 7.6.xTambahkan bidang checkout baru
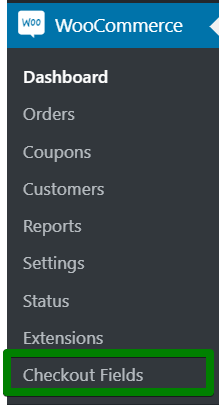
Jika Anda telah menginstal dan mengaktifkan plugin, Anda dapat membuka WooCommerce > Checkout Fields .

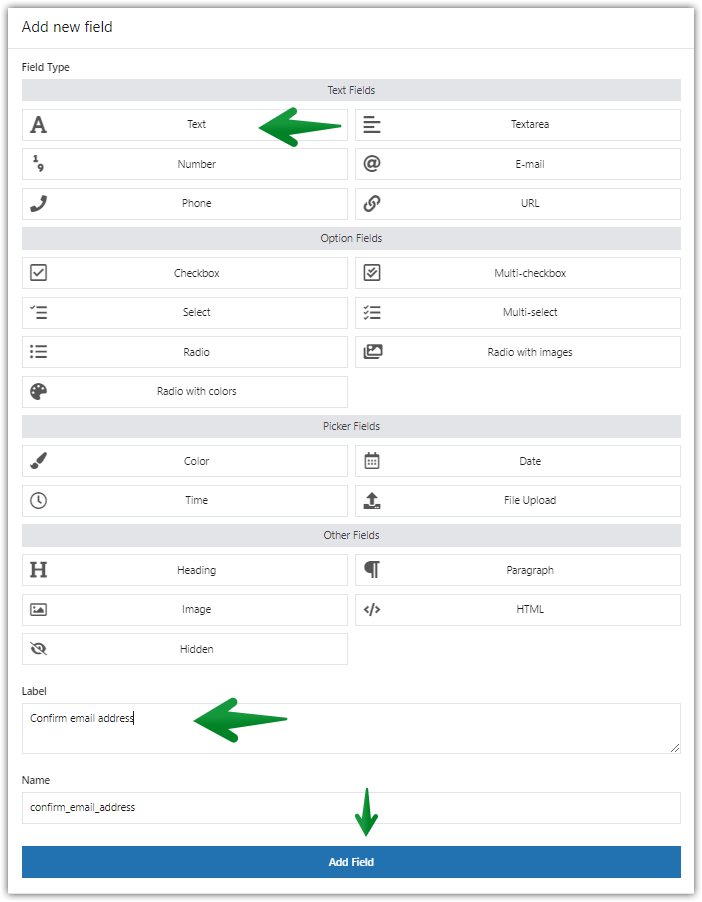
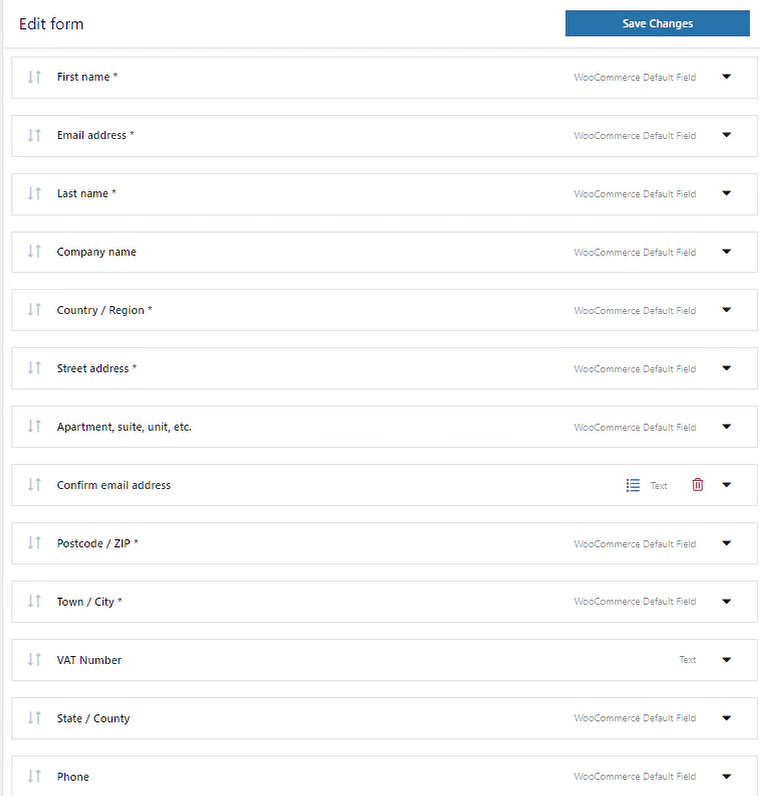
Bidang Checkout Fleksibel di dasbor Di bagian penagihan, tambahkan Bidang Teks baru. Tambahkan label dan klik tombol Add Field .

Tambahkan bidang Teks untuk memverifikasi alamat email di kasir Pindahkan bidang email konfirmasi ke dekat alamat email
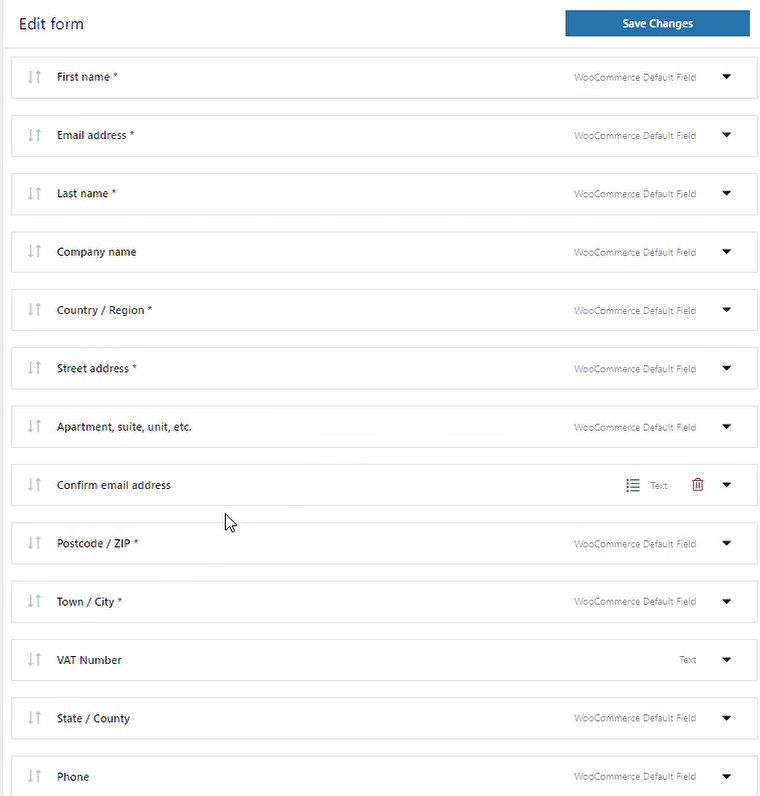
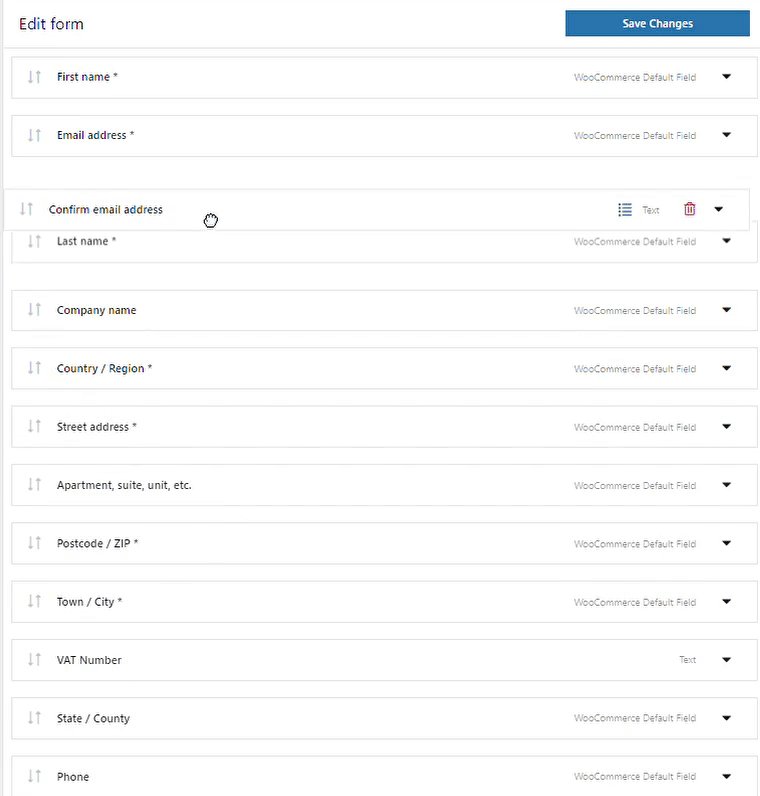
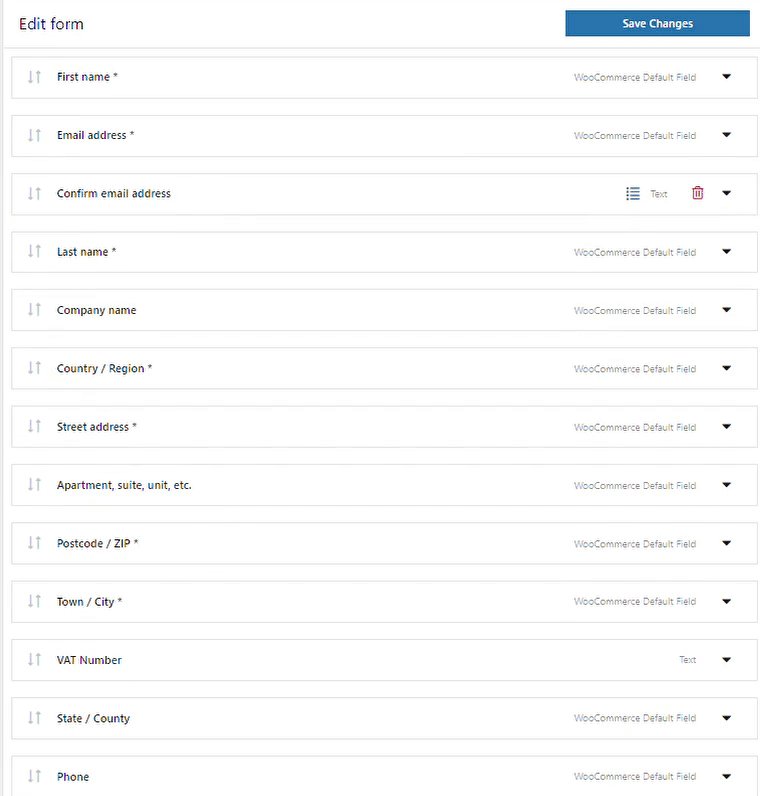
Selanjutnya, letakkan bidang baru di bawah bidang alamat email Anda. Anda dapat melakukan ini dengan drag and drop sederhana.

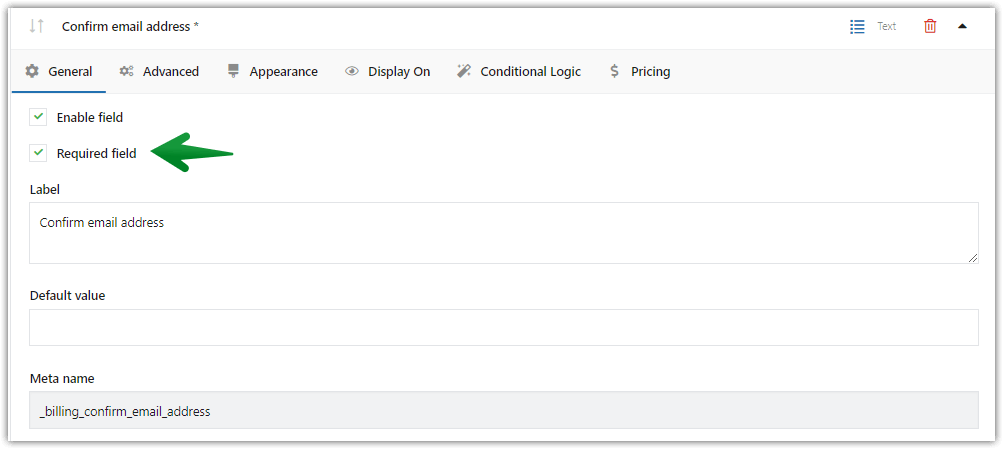
Pindahkan bidang email konfirmasi alamat email WooCommerce Buat bidang yang diperlukan
Setel bidang ini sebagai Wajib .

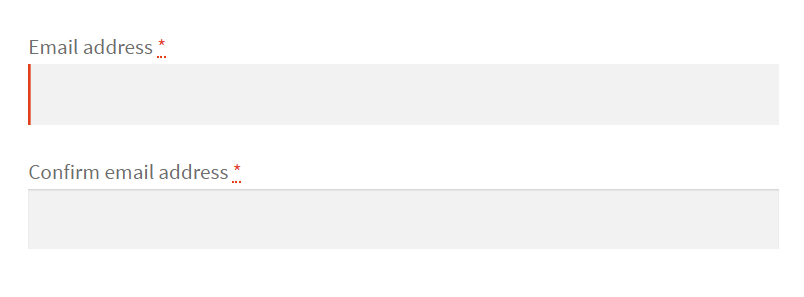
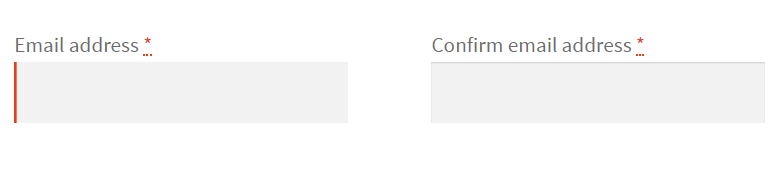
Setel bidang alamat email konfirmasi sesuai kebutuhan Alamat email pengguna dan alamat email konfirmasi - Contoh
Dengan pengaturan ini, dua kolom alamat email akan ditampilkan satu di bawah yang lain.


Verifikasi email pengguna untuk WooCommerce. Hasil akhir. Lebih banyak opsi penyesuaian
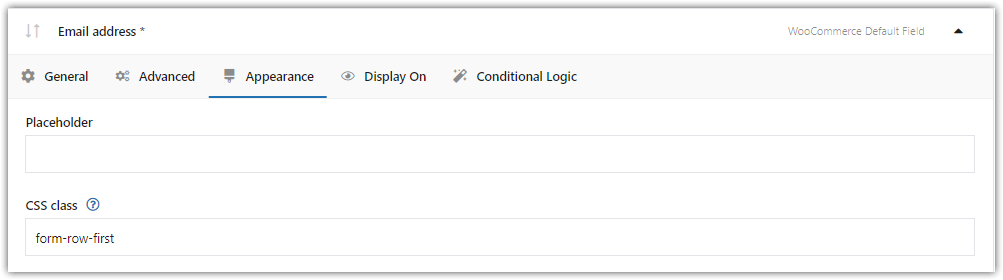
Jika Anda ingin menampilkannya secara berdampingan, Anda dapat melakukannya dengan kelas CSS. Cukup tambahkan kelas khusus di bagian Penampilan .
Di kolom pertama, atur sebagai form row first .

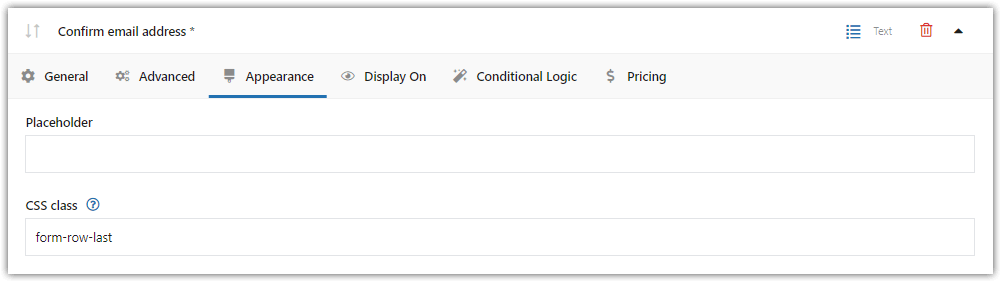
Kelas CSS: Bidang alamat email Yang kedua, bentuk baris terakhir .

Kelas CSS: Bidang konfirmasi alamat email Dengan kelas CSS ini, kedua bidang akan ditampilkan berdampingan.

CSS Styling untuk verifikasi alamat email
Verifikasi alamat email pengguna untuk kolom checkout WooCommerce
Jika Anda memiliki bidang Anda, sekarang saatnya menambahkan validasi khusus.
Gunakan kode khusus untuk verifikasi alamat email
Untuk mengonfirmasi bidang alamat email pengguna untuk WooCommerce, dan dengan demikian memverifikasi masukan pelanggan, kami akan menggunakan kode ini.
Tambahkan kode ke file functions.php Anda
Harap ingat untuk menambahkan kode lagi jika Anda memperbarui atau mengubah tema Anda!
Kolom alamat email konfirmasi
Selanjutnya, kembali ke halaman checkout Anda, dan segarkan.
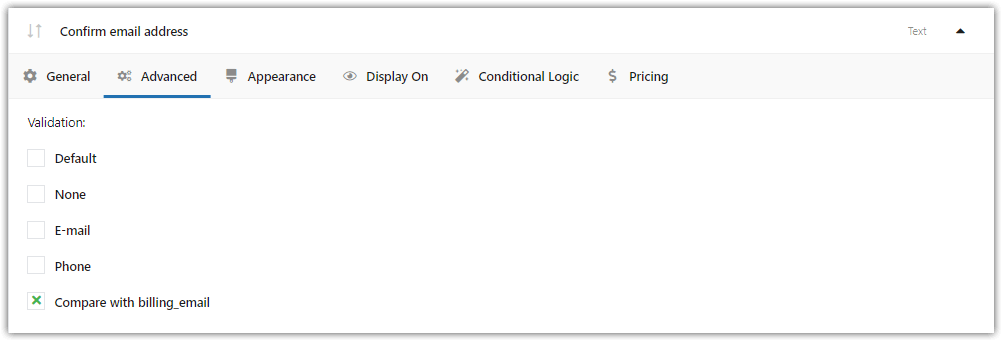
Sekarang, Anda harus dapat memilih opsi Bandingkan dengan billing_email di bidang validasi. Saat Anda melakukannya, simpan perubahannya.

Pilih Bandingkan dengan validasi email WooCommerce billing_email Konfirmasikan kolom alamat email di checkout WooCommerce
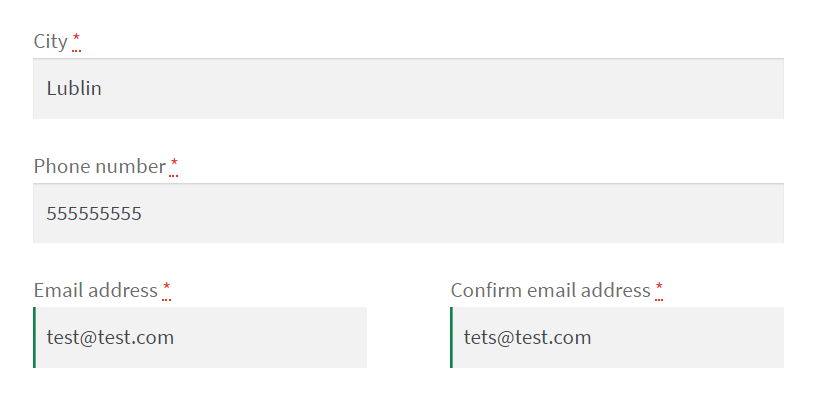
Mari cari tahu cara kerjanya di halaman checkout. Dua bidang alamat email tidak sama.

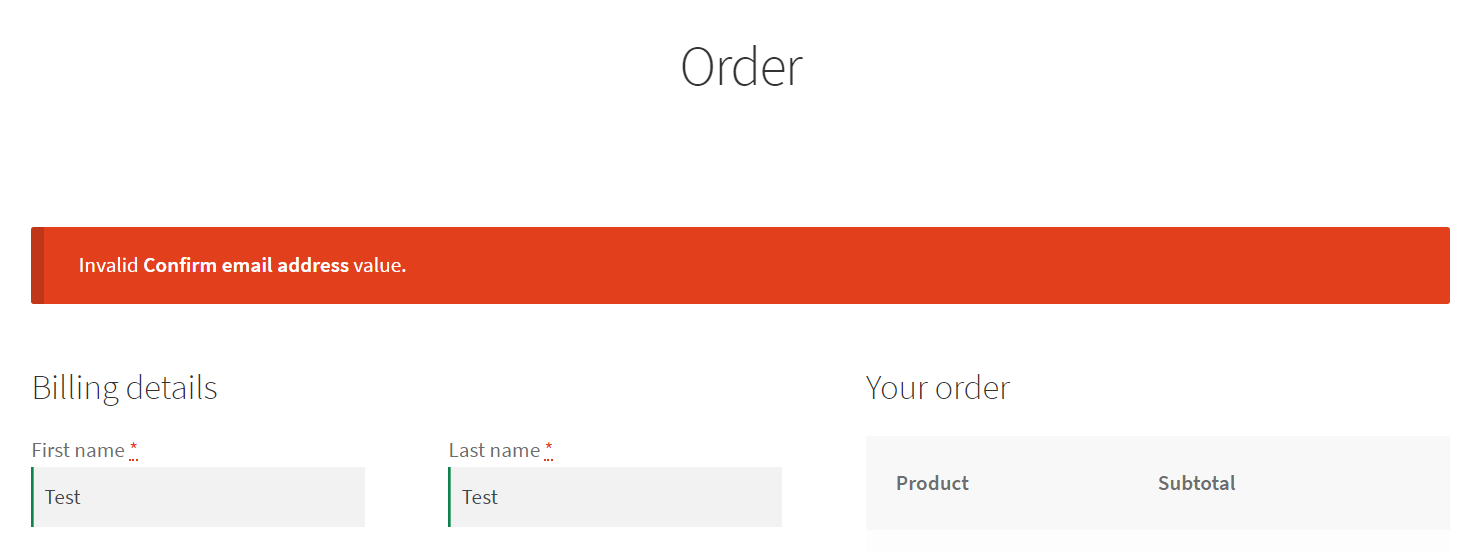
Verifikasi email pengguna untuk WooCommerce sudah siap Jadi, ketika saya mencoba melakukan pemesanan, saya mendapatkan pesan kesalahan.

Nilai alamat email konfirmasi tidak valid - pesan kesalahan saat pembayaran Pesan kesalahan verifikasi
Anda juga dapat mengubah pesan kesalahan default, dengan mengedit kode ini.
wc_add_notice( sprintf( __( 'Invalid %1$s value.', 'wpdesk' )Untuk melakukannya, cukup ubah
'Invalid %1$s value.'.Konfirmasi bidang pembayaran lainnya
Anda juga dapat memeriksa bidang lain. Cukup edit kode berikut:
$fcf_validation_confirm_field = new WPDesk_FCF_Validation_Confirm_Field( 'billing_email' );Ubah
billing_emailuntuk kolom lain, sepertibilling_my_custom_field.Baca selengkapnya tentang Validasi Email Checkout dengan plugin WooCommerce.
Ringkasan
Pada artikel ini, saya menunjukkan kepada Anda cara menambahkan bidang alamat email konfirmasi pengguna untuk halaman checkout WooCommerce.
Fitur itu akan membantu Anda mengurangi kesalahan klien, dan mengamankan proses pembelian Anda.
Semoga artikel ini bermanfaat. Semoga beruntung!