Apakah Desain Web Halaman Kontak dari situs web Anda layak untuk diperhatikan?
Diterbitkan: 2022-03-03Apakah layak untuk memberi banyak perhatian pada Desain Web Halaman Kontak? Mengapa Anda tidak meninggalkan nomor telepon atau alamat email saja? Jika Anda pernah menanyakan hal ini kepada diri sendiri setidaknya sekali, tim pengembangan web kami memiliki beberapa saran untuk Anda dalam artikel ini.
Semua orang tahu bahwa halaman dengan informasi perusahaan adalah bagian wajib dari situs mana pun. Faktanya adalah semakin orisinal halaman Kontak Anda, semakin besar kemungkinan pengunjung akan tertarik dengan apa yang Anda tawarkan tidak peduli industri apa yang Anda ikuti.
Halaman kontak yang berfungsi bermanfaat untuk bidang apa pun.
- Ini dapat meningkatkan kepuasan pelanggan Anda dengan membantu memecahkan masalah mereka melalui halaman ini.
- Ini dapat membantu meningkatkan produk dan layanan Anda dengan mendapatkan reaksi yang berharga dari pelanggan Anda.
Di dunia TI modern, komunikasi harus dua arah. Anda sudah familiar dengan contoh komunikasi satu arah, seperti TV, surat kabar, radio, dan majalah, tetapi komunikasi online lebih baik jika dilakukan secara dua arah.
Ini termasuk obrolan ringan antara perusahaan dan pembeli potensial. Alhasil, kedua belah pihak sama-sama diuntungkan. Itulah mengapa halaman yang bagus sangat penting.
Sangat penting untuk mengetahui bagaimana melakukan jenis halaman ini dengan cara yang benar.
Bagaimana cara kerjanya? Mari lihat!
Halaman kontak harus mencakup 6 komponen utama
Mari kita mulai dengan yang utama dan pertimbangkan informasi yang harus diberikan di sana tentang Desain Web Halaman Kontak.
1. Formulir Kontak
Formulir adalah cara termudah untuk berkomunikasi dengan Anda melalui situs Anda. Sebagian besar situs web menggunakan formulir di halaman mereka.
Namun, beberapa bentuk adalah:
- terlalu rumit
- terlalu tidak ramah untuk rata-rata pengguna
Tidak peduli seberapa sederhana bentuk sentuhannya, sebenarnya itu adalah kombinasi dari beberapa komponen. Mereka semua perlu bekerja sama untuk membuat pengalaman pengguna sebaik mungkin. Pengunjung situs web lebih cenderung mengisi formulir singkat, karena membutuhkan lebih sedikit usaha.
Saran tentang cara membuat formulir terbaik:
- Anda harus menggunakan kotak formulir sesedikit mungkin dan sangat berhati-hati dengan area teks yang rumit dan daftar drop-down
- rangsang calon pembeli Anda untuk mengisi kolom dengan menentukan format yang benar
- nomor telepon dan tanggal dapat menjadi perangkap, terutama bagi pengunjung asing
- tunjukkan bidang wajib yang perlu diisi (biasanya disorot dengan tanda bintang *). Paling aman untuk secara jelas menunjukkan kotak yang diperlukan dan opsional.
- Akan berguna untuk menyorot bidang aktif. Hal ini dapat ditunjukkan sebagai subtitly atau terang seperti yang Anda inginkan.
2. Alamat
Langkah selanjutnya adalah alamat. Sebuah bisnis dengan toko tradisional tidak boleh lupa untuk menyebutkan alamatnya. Jika Anda memiliki banyak alamat, maka tambahkan semuanya ke halaman Konsultasikan Kami. Ini akan lebih nyaman bagi klien Anda.

3. Telepon
Kehadiran nomor telepon membangkitkan rasa percaya. Ini sering dilihat sebagai tanda perusahaan kehidupan nyata dan benar-benar dapat membantu bisnis Anda.
4. Jejaring sosial
Banyak situs web mulai menambahkan tautan ke jejaring sosial mereka ke halaman kontak. Ini adalah manfaat untuk 97% situs. Bagi pengunjung modern, ini penting.
Bisnis semakin besar dan besar dan banyak yang menawarkan dukungan pelanggan melalui berbagai jejaring sosial (kadang-kadang bahkan tujuh hari seminggu, sepanjang waktu), yang membuat koneksi media sosial menjadi sangat penting.
5. Email
Sangat tidak nyaman menggunakan email. Lebih mudah mengisi formulir sederhana dan singkat daripada mengikuti tautan. Namun, ada situasi di mana pelanggan hanya perlu berkomunikasi dengan Anda melalui email. Ini terjadi terutama ketika mereka perlu melampirkan file. Karena mereka tidak bisa melakukannya dalam bentuk, jadi lebih baik menggunakan email.
6. Tombol
Tidak ada formulir kontak tanpa tombol kirim. Itu harus di paling akhir.
- "kirim pesan" alih-alih
- "Kirim"
kepada pelanggan secara tidak sengaja apa yang mereka lakukan.
Tren Desain Web Halaman Kontak dari tahun lalu adalah mengaktifkan tombol reset atau menghapus formulir. Jangan lakukan ini, karena pengguna mengkliknya secara acak.
Tidak ada yang lebih buruk daripada mencetak pesan yang bijaksana dan terperinci dan kehilangannya karena tombol reset.
Temukan halaman Hubungi Kami di footer atau header
Tidak masuk akal untuk memiliki halaman terbaik di dunia jika pengguna tidak dapat menemukannya. Patuhi beberapa tradisi Desain Web Halaman Kontak untuk membantu mereka!
Secara umum, semua tautan ke informasi kontak Anda dapat ditemukan di dua tempat:
1. Navigasi Dasar adalah tempat yang tepat untuk menautkan ke halaman kontak
Pengunjung biasanya berharap menemukan halaman kontak Anda di pojok kanan, karena dianggap sebagai elemen nilai sekunder.
Karena itu, Anda hanya melihat tautan ke halaman ini sebagai salah satu elemen navigasi situs yang kurang penting. Kita juga bisa melihat sub-navigasi di pojok kanan atas monitor.
Ini juga merupakan posisi praktis untuk halaman kontak.
Omong-omong, lebih baik hindari menempatkannya di menu drop-down, karena mudah untuk melewatkannya di sana.
2. Footer adalah tempat populer lainnya
Footer mungkin berisi tautan ke halaman atau ke informasi terpenting tentang Anda. Sulit untuk memprediksi arus pengunjung ke halaman, jadi menempatkan link di setidaknya dua tempat ini akan melindungi Anda.
Sekarang Anda dapat yakin bahwa pengunjung Anda dapat menemukan jalur ke informasi utama Anda
14 tips efektif yang harus diterapkan pada halaman Reach with Us Anda sendiri!
Tidak ada penjelasan satu atap untuk membuat halaman Jangkau Kami yang baik. Situs web atau bisnis apa pun memerlukan elemen tertentu yang mungkin berlebihan di jenis situs lain. Ada banyak informasi atau properti tambahan yang terbukti berguna di halaman ini.
- Untuk toko tradisional, sertakan jam operasional.
- Perusahaan yang lebih besar dapat menautkan ke Obrolan Langsung mereka.
- Situs e-niaga dapat membangun kepercayaan pengguna dengan memposting nomor PPN mereka.
Tips 1. Buat informasi Anda nyaman
Kemudahan penggunaan informasi akan melindungi pengunjung Anda dari kekecewaan dengan halaman kontak.
- Alih-alih gambar, sertakan informasi Anda sebagai teks HTML. Teks HTML dapat disalin dan ditempel, sehingga memudahkan pengunjung untuk menyimpan informasi Anda.
- Alamat email harus menggunakan tautan mailto. Ini memberi pengunjung kesempatan untuk mengkliknya dan mengirim pesan tanpa harus menyalin alamatnya.
Namun, dengan teknik ini, mungkin ada masalah karena robot spam mengumpulkan alamat email yang terkait dengan tautan mailto.
Namun, Anda dapat menyingkirkan bot spam dengan bantuan berbagai layanan khusus.
Tips 2. Nomor telepon harus interaktif
Berkat potongan kecil kode, ponsel cerdas mengenali nomor telepon dan menyediakan kemampuan untuk memanggilnya. Ini sangat nyaman bagi pengguna ponsel.
Tips 3. Berikan Google Maps yang interaktif
Bisnis yang sangat bergantung pada toko tradisional mereka sering kali mendapat manfaat besar dari penggunaan peta interaktif, yang memberi pengunjung kemampuan untuk menemukan jalan mereka ke gerai ritel dengan segera.
Menampilkan alamat toko itu bagus, dan menambahkan peta interaktif bahkan lebih baik!
Berkat Google Maps, Anda dapat menempelkan fitur yang bermanfaat ini. Anda harus memasukkan alamat Anda di Google Maps dan mengklik ikon tautan di kolom samping. Ini tidak mudah tetapi Anda dapat menghubungi pengembang web untuk membantu Anda.
Tahukah Anda bahwa Anda dapat mengadaptasi kartu untuk diri Anda sendiri? Anda dapat mengedit warna peta, menambahkan penunjuk khusus ke peta, dan membuat legenda.
Tips 4. Jangan lupa tentang optimasi mesin pencari
Sebagai pengunjung, Anda akan langsung mengenali alamat di halaman tersebut. Mesin pencari membutuhkan sedikit bantuan dalam mengenali berbagai elemen. Masalah ini dapat diselesaikan dengan menerapkan data terstruktur.
Data terstruktur adalah formulir markup HTML yang memberikan lebih banyak informasi kepada mesin telusur tentang makna inti konten. Anda dapat mengambil langkah lain dan membungkus blok ini dalam elemen alamat.
Tips 5. Gunakan validasi formulir
Validasi internal dapat mencegah beberapa formulir gagal. Kebutuhan untuk mengirimkan dan mengirimkan kembali formulir karena data yang salah atau data dalam format yang salah sangat mengganggu.
Tips 6. Tanggapan bahwa pesan berhasil dikirim
Pengunjung memasukkan informasi pribadi mereka, menulis pesan dan mengklik tombol "kirim".
- Apa berikutnya?
- Apakah Anda mendapatkan pesan atau tidak?
Yakinkan pengunjung Anda bahwa pesan berhasil dikirim dengan menampilkan pesan yang sesuai. Ini juga merupakan ide yang baik untuk menggunakan email konfirmasi.

Nasihat yang sama berlaku untuk kesalahan. Menampilkan kesalahan kegagalan dengan mengirim pesan adalah suatu keharusan yang dapat mencegah perselisihan di masa depan. Pesan kesalahan harus ramah, jadi hindari menampilkan kode kesalahan yang mengkhawatirkan.
Tips 7. Pelanggan Anda harus menjadi prioritas
Pelanggan potensial Anda harus menjadi prioritas bagi perusahaan. Tunjukkan kepada mereka bahwa mereka adalah fokus utama Anda dengan mengubah pengunjung situs web menjadi prospek. Rancang situs Anda agar nyaman bagi pelanggan Anda. Tempatkan Diri Anda pada Posisi Pelanggan Anda.
Tips 8. Periksa semua yang ada di halaman Anda
Ini jelas, tetapi luangkan waktu dan periksa semua yang ada di halaman Anda. Tautan yang rusak dan salah dapat berdampak buruk pada bisnis Anda. Jika email atau nomor telepon tidak berfungsi, lalu mengapa kita memerlukan halaman Kontak?
Tips 9. Membuat desain website yang efektif
Ini harus terlihat bagus. Halaman dengan informasi Anda seharusnya tidak menjadi hal yang paling menarik di situs, tetapi Anda tidak boleh mengabaikannya. Jika halaman "Kontak" dirancang dengan buruk, maka kemungkinan besar orang tidak akan mau bekerja dengan Anda lebih jauh.

Tips 10. Isi halaman dengan teks yang ditulis dengan baik
Anda dapat menarik dan mempertahankan pengunjung di halaman menggunakan teks yang berisi ajakan bertindak dan informasi tentang apa yang ditawarkan merek Anda kepada pengguna. Ini akan membantu Anda membangun hubungan jangka panjang dengan pelanggan.
- Anda tidak boleh membebani halaman dengan teks panjang yang tidak informatif;
- gunakan judul deskriptif dengan kata kunci. Judul di bagian atas halaman utama bersifat deskriptif atau tidak berguna. Judul harus menyertakan kata kunci. Jika pengunjung bertanya pada diri sendiri di mana mereka berada, desainnya gagal.
- judul adalah kesempatan unik untuk menggunakan frase kata kunci target.
- judul yang jelas lebih baik daripada yang cerdas. Itu hanya harus menjelaskan pikiran utama.
Tips 11. Harus adaptif
Karena komunikasi seluler sekarang menempati bagian penting dari lalu lintas Internet, Anda harus memastikan bahwa halaman "Kontak" Anda ditampilkan dan berfungsi normal di semua perangkat seluler pengunjung.
Plus untuk menemukan lokasi fisik Anda, pengguna dapat menggunakan peta di ponsel mereka.
Tips 12. Mintalah informasi yang paling relevan
Hubungi kami kemampuan teks dapat membuat atau menghancurkan halaman kontak. Minta hanya informasi yang paling relevan. Anda dapat menghindari sakit kepala dengan menunjukkan format kolom input yang benar dan menerapkan validasi internal.
Tips 13. Hindari banyaknya warna yang berbeda
Cobalah untuk mengikuti satu skema warna tanpa menambahkan warna tambahan ke dalamnya.
Tips 14. Posting foto orang sungguhan
Wajah orang memiliki kekuatan psikologis yang unik. Mereka adalah cara terbaik untuk mengatakan, berkomunikasi dengan kami!
Sejak lahir, seseorang terus-menerus melihat wajah orang yang berbeda. Selama hidup mereka, ini menambahkan hingga ratusan individu yang sama sekali berbeda. Mereka memiliki semacam gaya magnet. Ini adalah hal utama yang diperlukan dalam desain web.
Analis di NN Group menemukan bahwa pengguna lebih memperhatikan foto dan gambar lain yang berisi informasi yang relevan, tetapi mengabaikan gambar stok yang diambil dari sumber publik. Foto orang sungguhan tidak hanya menarik perhatian tetapi juga berkontribusi pada konversi.
9 Contoh Halaman Hubungi Kami Terbaik
Berbicara tentang desain bentuk yang bagus, mari kita lihat contoh-contoh ini untuk mendapatkan inspirasi.
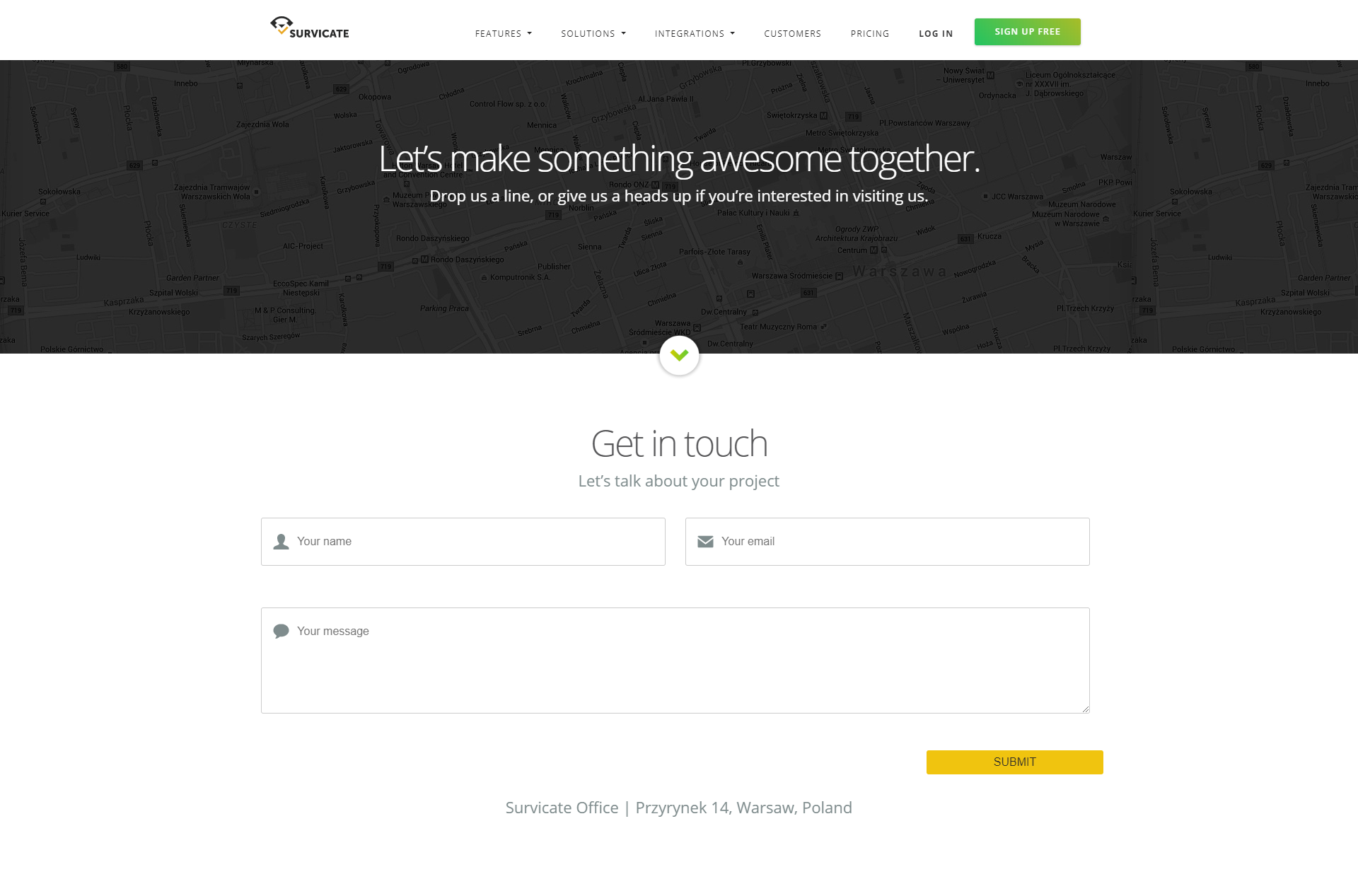
1. Bertahan
Halaman perusahaan pemasaran digital Survicate ini memiliki suasana yang sangat informal. Mereka tahu apa itu halaman formulir. Tapi jangan tertipu! Halaman ini masih berfungsi untuk memenuhi tujuan bisnis, memberi Anda kesempatan untuk menjelaskan proyek Anda. Penting bahwa perusahaan hanya meminta nama dan email Anda. Sejumlah kecil bidang yang harus diisi adalah teknik yang sangat baik untuk menarik pengguna agar mendaftar.

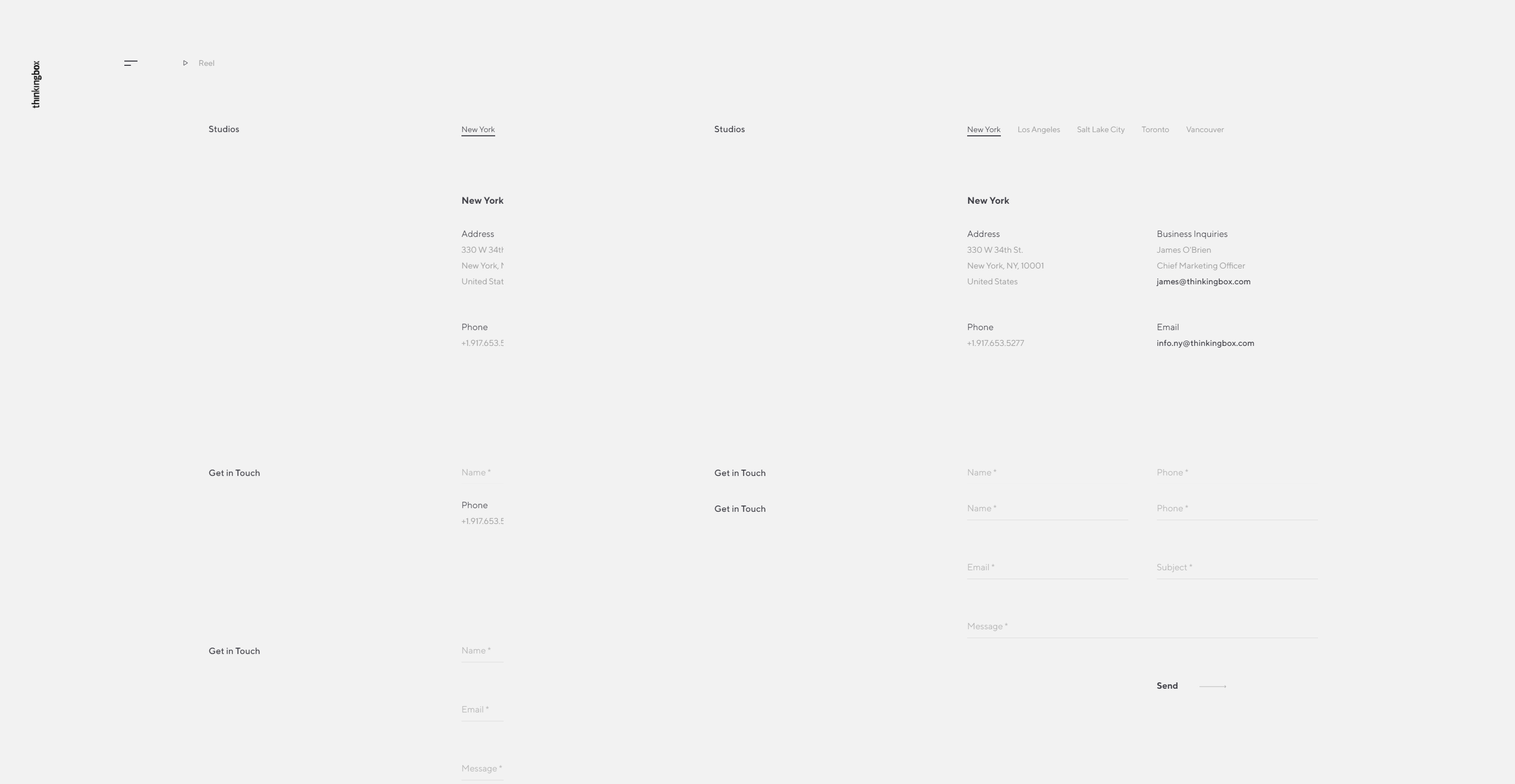
2. Kotak berpikir
Yang sangat kami sukai dari Thinkingbox adalah mereka menggunakan desain visual modern dari halaman bisnis mereka. Ini efektif, terutama jika Anda mempertimbangkan seberapa sering orang mencoba mencari perusahaan menggunakan ponsel cerdas mereka. Yang sangat menarik dalam contoh ini adalah Thinkingbox menggunakan latar belakang yang sangat pastel dari halaman Hubungi Kami. Selain itu, semua informasi yang diperlukan terlihat cukup jelas dan dapat dimengerti.

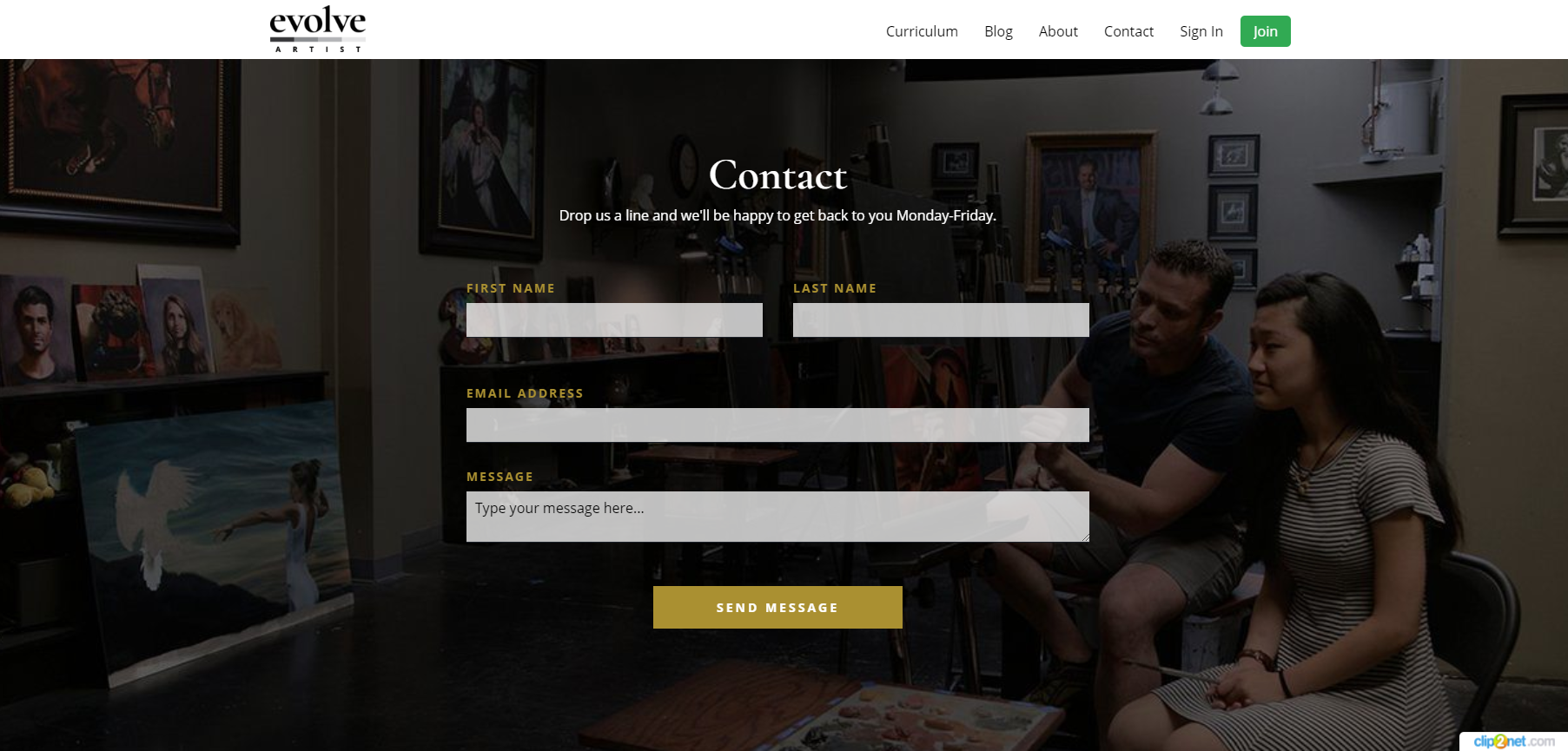
3. Berkembang Artistik
Seperti disebutkan sebelumnya, sangat penting untuk mengetahui tujuan kontak pengguna. Evolve Artistik menciptakan cara bagi para tamu untuk dengan cepat mengetahui informasi apa yang harus mereka berikan untuk komunikasi lebih lanjut.

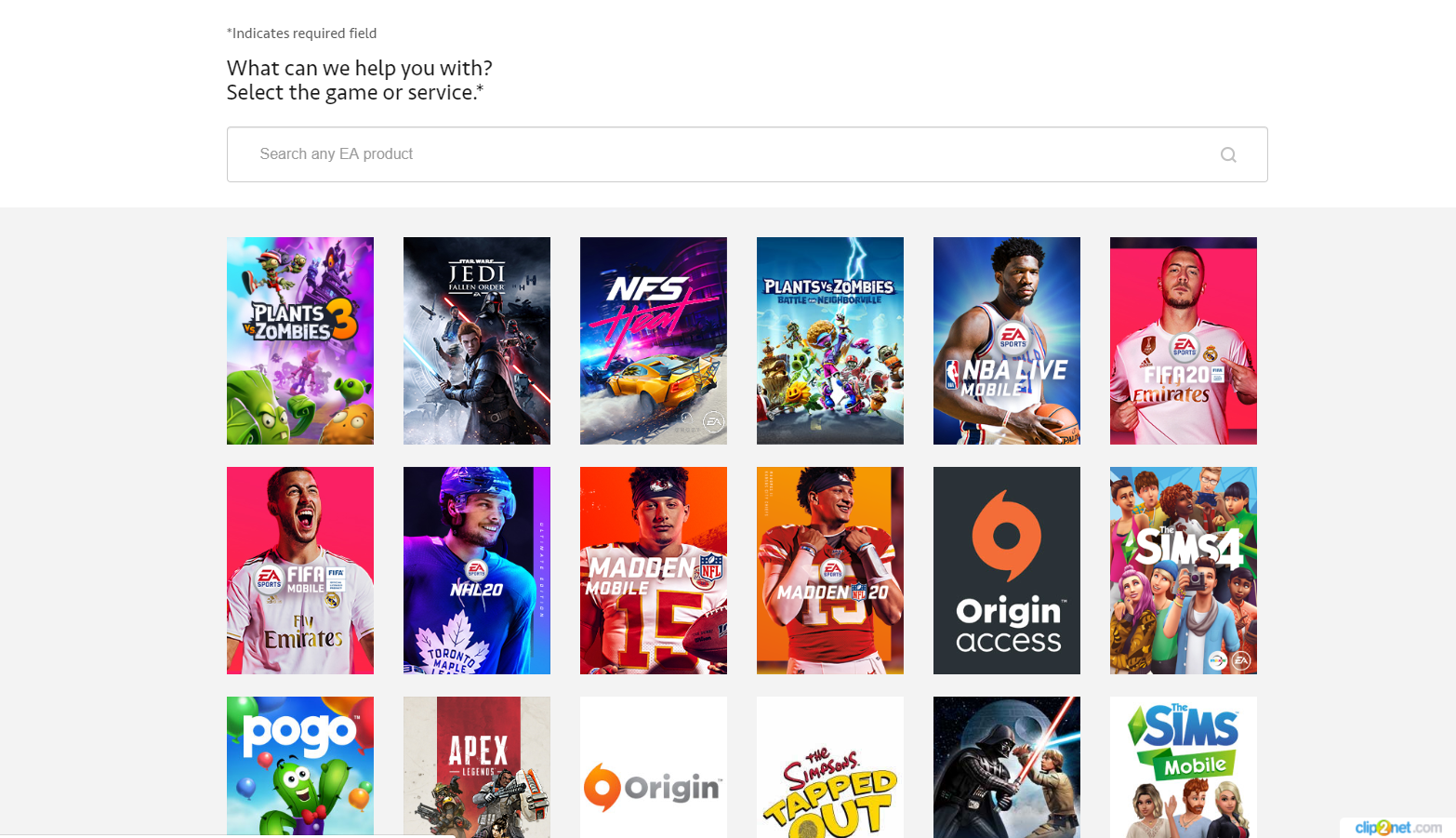
4. Game Hantu
Ghost Games telah berhasil membuat halaman yang menyoroti merek itu sendiri. Setiap gamer akan langsung mengenali logo Electronic Arts dan dapat menghubungkan perusahaan dengan dunia game elektronik. Ini adalah contoh bagus dari pemasaran yang konsisten.

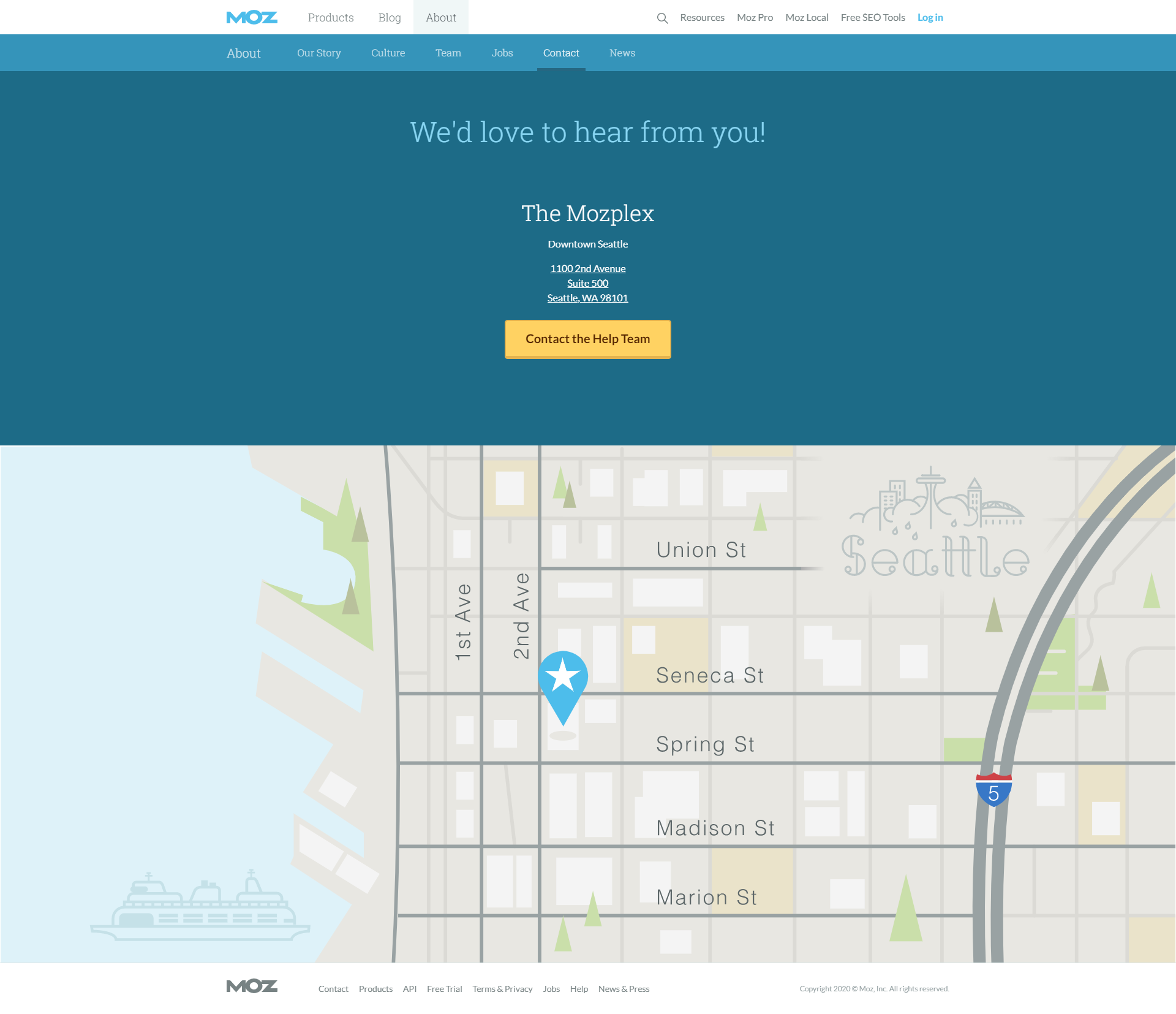
5. Mozo
Anda tidak perlu desain yang mencolok untuk memiliki halaman backchannel yang keren. Moz memutuskan untuk membuatnya sederhana dan mudah dimengerti. Mereka menggunakan latar belakang biru yang bagus dan CTA kuning tebal. Bentuknya sendiri sederhana dan lugas. Di bawah ini adalah peta yang menyerupai bingkai kartun. Itu saja — dan ini menunjukkan bahwa Anda tidak perlu membebani pengguna.

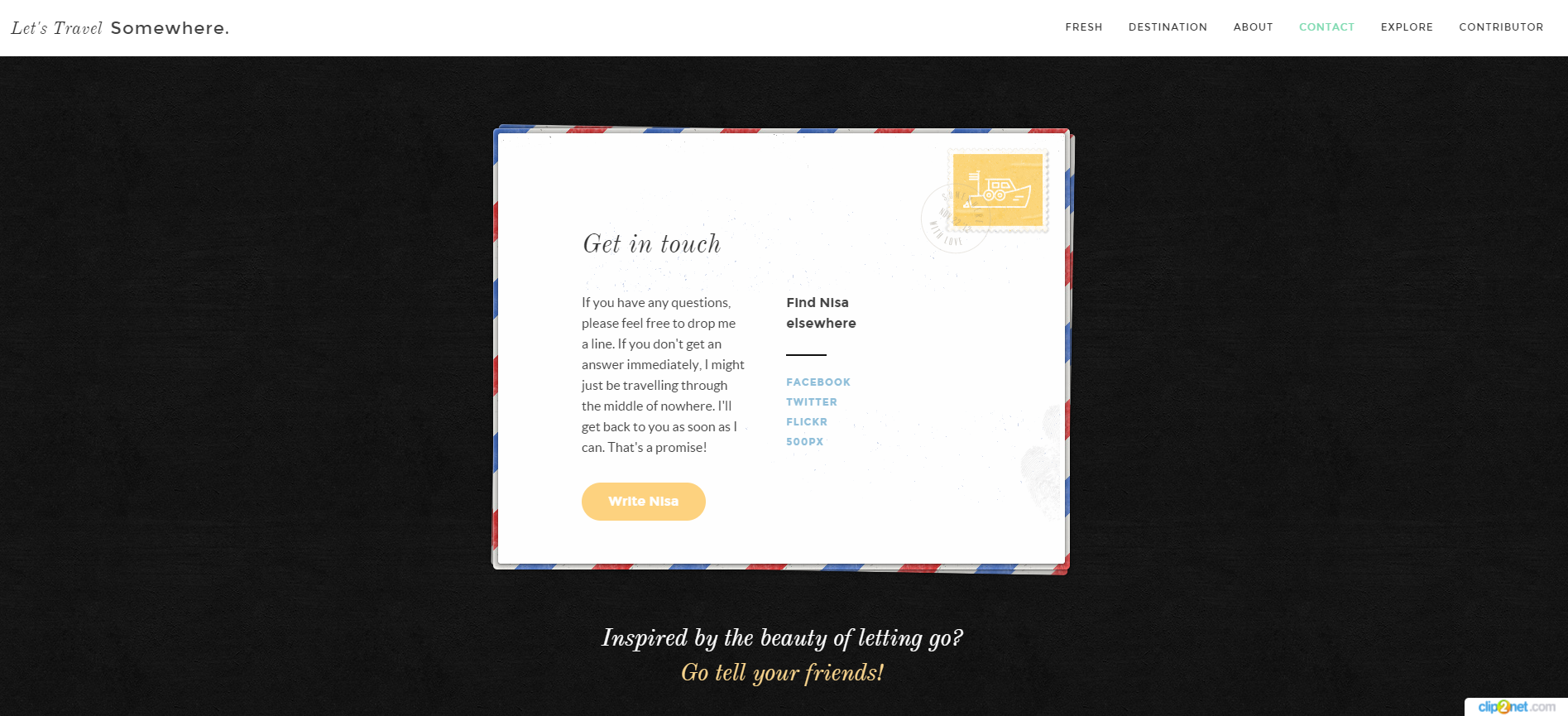
6. Ayo Berwisata Ke Suatu Tempat
Tentu saja, halaman sentuh yang dirancang dalam bentuk semacam objek, katakanlah, dalam bentuk amplop surat atau kartu pos, terlihat sangat orisinal. Ini adalah solusi yang sangat menarik yang membenamkan Anda dalam suasana situs.

Kami juga telah memberi tahu Anda mengapa situs web perjalanan membutuhkan desain responsif sebelumnya.
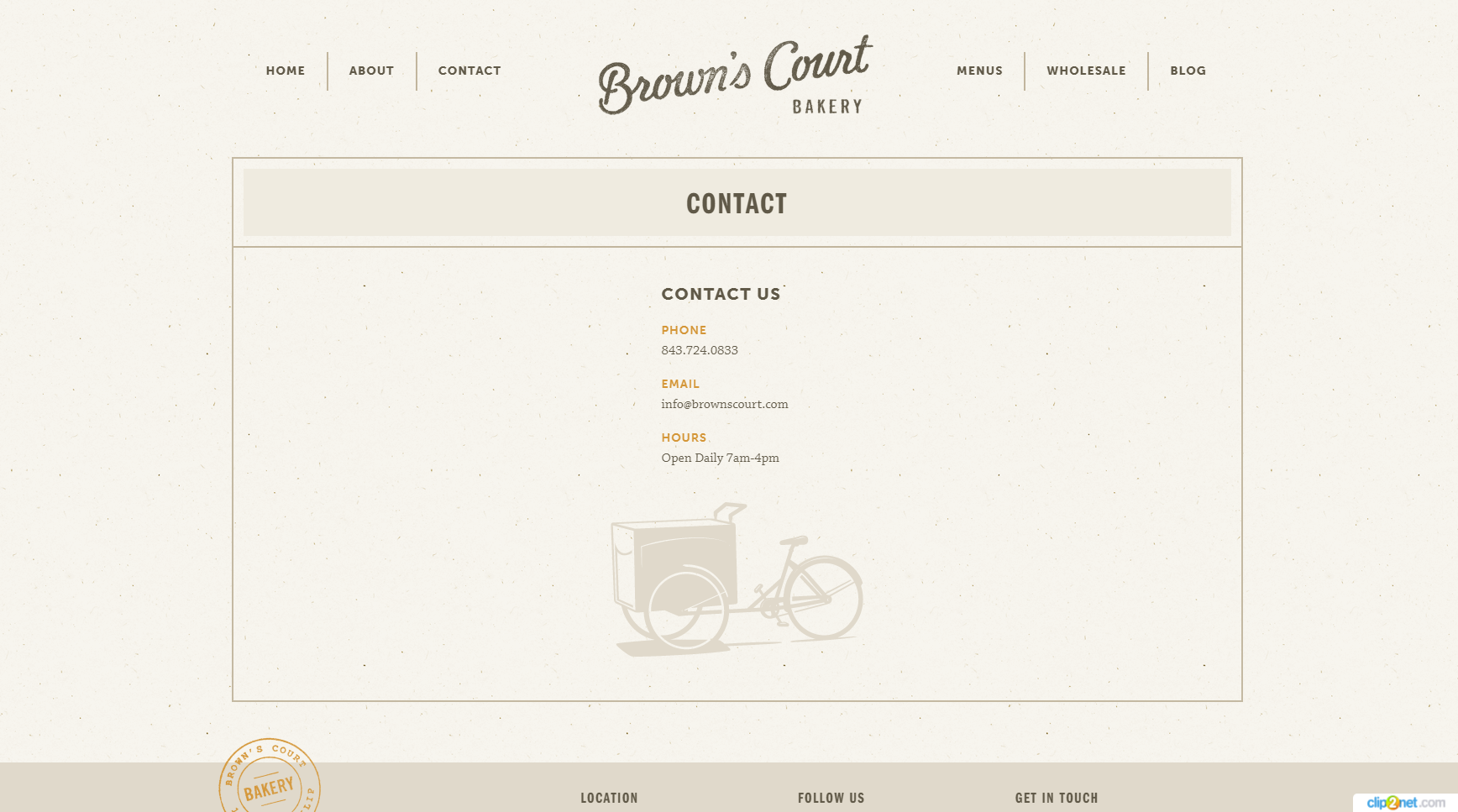
7. Toko Roti Brown's Court
Ini adalah halaman singkat dan vintage dengan desain yang indah. Penting bahwa tidak hanya nomor telepon, email, dan tautan ke Facebook, Twitter, dan blog yang ditunjukkan, tetapi juga waktu operasi dan alamat fisik.
Brown's Court Bakery juga mencatat bahwa mereka memiliki Happy Hours dari jam 5 sore hingga 7 malam setiap hari.

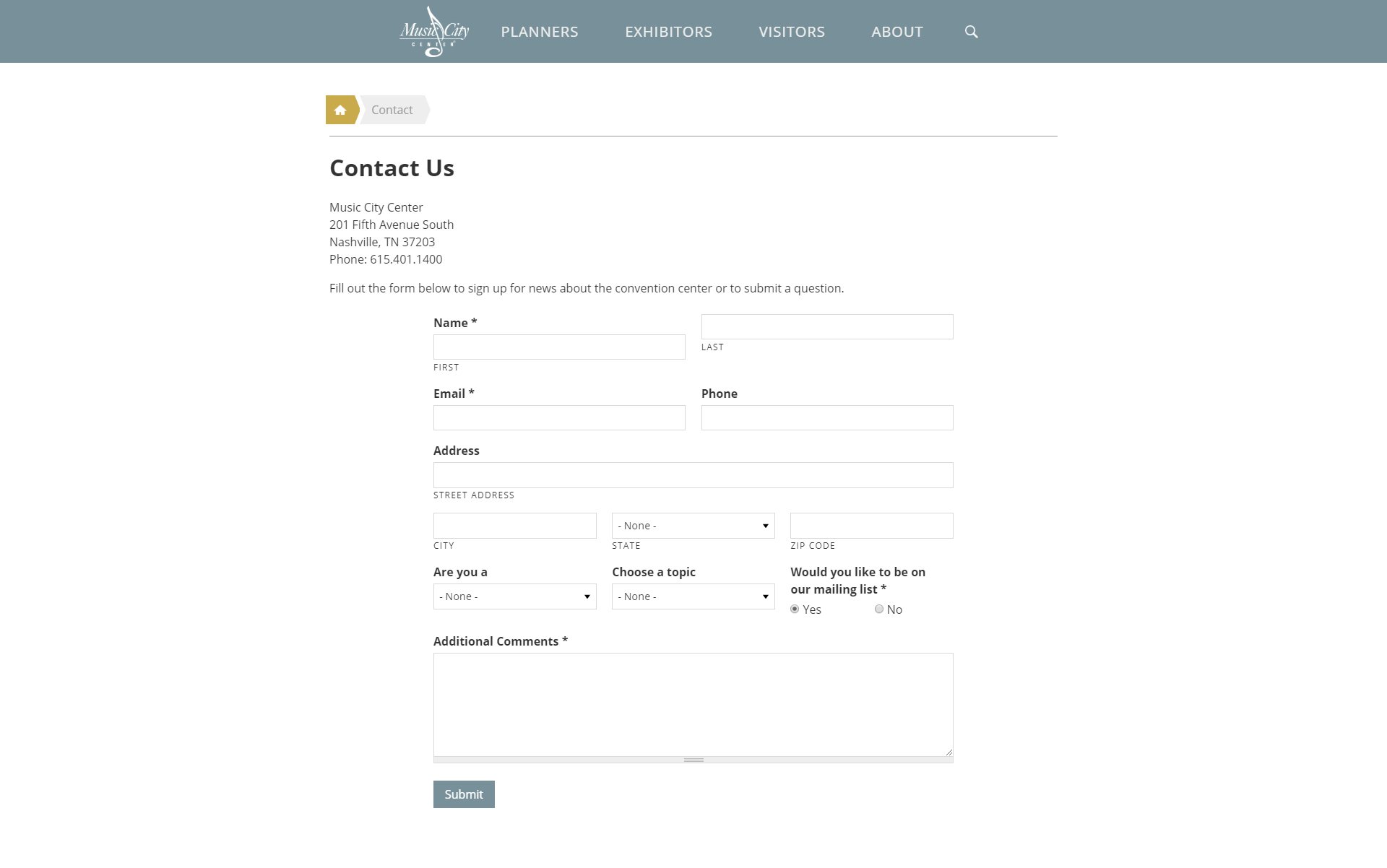
8. Kota Musik
Ini adalah contoh yang bagus dari halaman yang profesional dan informatif. Halaman ini sangat nyaman dan membutuhkan komunikasi langsung.

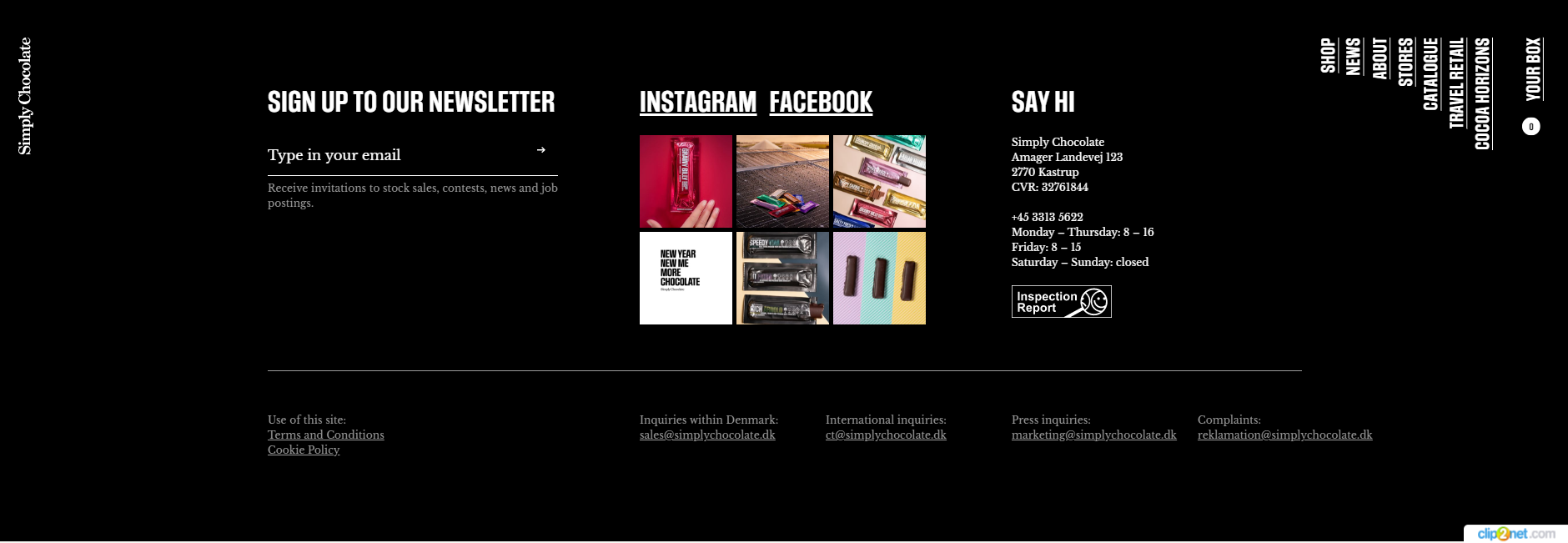
9. Cukup Cokelat
Sesuai dengan namanya, tema situs ini didasarkan pada cokelat, sehingga para desainer terutama menggunakan palet warna gelap. Anda dapat menemukan cara mengevaluasi palet warna web perusahaan Anda untuk aksesibilitas di situs kami.
Halaman ini memiliki grafik unik dan fungsi gulir untuk menampilkan berbagai macam cokelat. Latar belakang setiap tema menekankan bahan yang digunakan dalam jenis cokelat tertentu, yang membantu pengguna membuat keputusan yang tepat saat memilih cokelat.
Selain itu, footer didesain cukup besar untuk memuat semua informasi kontak secara detail.

Fakta yang jelas adalah bahwa semakin inventif Anda dalam membuat halaman sentuh kami semakin baik. Tapi tetap saja, ada standar tertentu yang harus Anda ikuti.
"Standar" Halaman Hubungi Kami meliputi:
Banyak persyaratan teknis yang berlaku untuk desain halaman, tetapi perlu diingat bahwa salah satu poin terpenting adalah gaya visual.
- bidangnya luas, ramah dan memikat
- ruang kosong dan lekukan akan membantu Anda dengan baik
- formulir mengatur semua bidang secara vertikal alih-alih menempatkannya di samping satu sama lain. Ini mengurangi jumlah gerakan yang diperlukan dari pandangan pengunjung saat mengisi formulir
- halaman harus digabungkan dengan fitur visual situs
- logo ada di pojok kiri atas
- navigasi horizontal ada di header
- bilah pencarian ada di bagian atas halaman
- tautan ke jejaring sosial ada di bagian bawah situs
- desain responsif
Apa yang kebanyakan pelanggan katakan tentang halaman Hubungi kami?
- “Saya suka desain yang sederhana dan modern”, itulah yang dikatakan sebagian besar pelanggan saat membahas tampilan situs masa depan. Mereka sering mencontohkan Apple. Pengunjung tidak menyukai halaman yang berantakan.
- Mereka menyukai ruang. Dengan kata lain, situs e-commerce harus berusaha untuk kesederhanaan visual.
- Google melakukan studi skala besar, mempelajari selera penonton. Analis sampai pada kesimpulan bahwa desain web tradisional dengan bilah navigasi di sisi kiri, area konten di tengah, dan bilah sisi di kanan tidak efisien.
- Sebagian besar pengguna tertarik pada pola kolom tunggal yang sederhana dan jelas. Oleh karena itu, lebih baik untuk menunjukkan satu elemen penting di layar, mengubah fokus saat Anda menggulir.
- Studi Google mengatakan bahwa "prototipikalitas tinggi" berkorelasi dengan keindahan template yang dirasakan. Dengan kata lain, aneh tidak selalu indah. Sebuah situs web yang mengikuti standar desain web lebih mungkin untuk menarik pelanggan.
- Menurut jajak pendapat, situs yang dianggap paling indah memiliki prototipikal yang tinggi dan kompleksitas visual yang rendah. Mereka bersih dan sederhana. Jika Anda ingin menonjol dari kompetisi, ini bagus.
- Lakukan eksperimen dengan logo dan slogan, tetapi tidak dengan template. Ini bukan tempat untuk bereksperimen.
Secara umum, memberikan rekomendasi tentang Desain Web Halaman Kontak adalah tugas yang sulit, karena banyak faktor yang sulit diprediksi mempengaruhi keberhasilan akhir suatu bisnis. Bahkan dengan 1000+ proyek web yang sukses, sulit untuk mengatakan apa yang paling berhasil dan untuk alasan apa.
Gunakan tips yang disebutkan di atas untuk membuat Desain Web Halaman Anda lebih baik. Pastikan semua informasi mengikuti standar ini dan berfungsi dengan baik. Jika tidak, ya, Anda pasti membutuhkan bantuan kami. Anda selalu dapat terhubung dengan desainer web Wishdesk untuk membuat halaman web Hubungi Kami yang baru, menarik, dan dapat diakses!
