Salin Kode SVG Anda Dari Illustrator Dalam Beberapa Langkah Mudah
Diterbitkan: 2022-12-31Jika Anda ingin menyalin kode SVG dari Illustrator, ada beberapa langkah mudah yang dapat Anda ikuti. Pertama, buka file Illustrator Anda. Di sebelah "X" di pojok kiri atas jendela, Anda akan melihat kotak kecil dengan sudut di dalamnya. Ini adalah tombol "Tampilkan Kode". Klik itu, dan jendela baru akan muncul dengan kode file Anda. Untuk menyalin kode, cukup klik tombol "Salin Kode" di bagian atas jendela baru. Ini akan menyalin semua kode ke clipboard Anda. Dari sana, Anda dapat menempelkannya ke editor teks atau di mana pun Anda membutuhkannya. Dan hanya itu saja! Hanya dengan beberapa klik, Anda dapat dengan mudah menyalin kode SVG dari Illustrator.
Seseorang datang dengan trik keren yang memungkinkan pembuatan cepat output kode SVG dari vektor apa pun di Adobe Illustrator. Jika saya tidak memberikan rekap singkat dari frasa tersebut, berikan saja namanya. Buat salinan vektor apa pun di Illustrator dan tempelkan ke area teks pilihan Anda. Yang perlu Anda lakukan hanyalah mencetak dokumen dengan file Illustrator. Anda dapat dengan cepat dan mudah membuat kode file AI atau EPS apa pun dengan elemen vektor.
Pilih untuk menyalin tag SVG , lalu salin HTML luar, setelah itu Anda dapat mengklik kanan. Anda akan menambahkan seluruh markup untuk SVG ke clipboard Anda, yang akan ditempelkan ke editor teks favorit Anda dan kemudian menyimpan ekstensi file SVG sebagai file HTML.
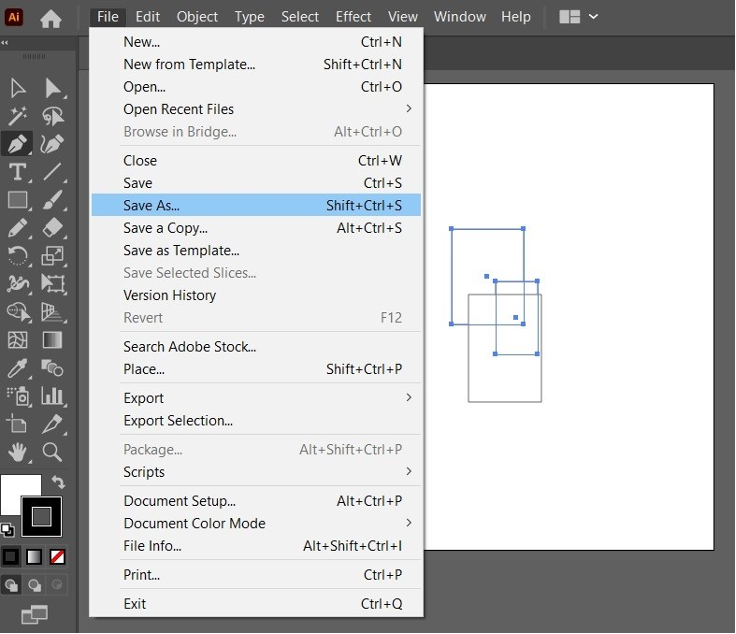
Langkah pertama adalah menyimpan sebagai. Anda harus menemukan lokasi penyimpanannya di komputer Anda dan memilih nama untuk itu. Pilih.VNG dari kotak "Format". Setelah itu, klik tombol Simpan.
Bagaimana Saya Mengekspor Kode Svg Dari Illustrator?
Pilih File > Ekspor > svg (svg) untuk menyimpan karya seni Anda sebagai SVG. Jika Anda ingin mengekspor konten artboards Anda satu per satu, Anda harus menggunakan Artboards terlebih dahulu. Kotak dialog Opsi SVG dapat diakses dengan mengklik Ekspor.
Illustrator dapat digunakan untuk mengekspor gambar sva ke web. Ada tiga metode untuk menyimpan SVG di Adobe Illustrator. File dapat diekspor atau diimpor. Jalan emasnya adalah mengikuti… CSS internal atau gaya sebaris berguna jika kita ingin mengoptimalkan file gambar berukuran besar. Jika Anda menggunakan grafik raster (seperti JPG) di file sva, Anda memiliki dua opsi. Memilih font, terutama untuk gambar berukuran besar, jauh lebih efisien. Pada ilustrasi di bawah ini, Anda dapat mengonversi huruf Anda dari font menjadi vektor.
Masalah kinerja mungkin menjadi penyebab tampilan, tetapi pedoman aksesibilitas mungkin tidak berlaku. Karena Anda memiliki begitu banyak SVG dengan nama kelas yang minimal, Anda pada akhirnya akan menata hal-hal yang tidak Anda inginkan jika Anda menggunakan banyak SVG dengan sedikit nama kelas. Untuk angka, yang paling umum adalah menggunakan 2. Saat kita mematikan responsif, basis SVG akan dibuat lebih lebar dan tinggi. Saat kita mendefinisikan awidth dan height di CSS, nilai atribut height di CSS diabaikan.
Jika Anda ingin mengekspor gambar ke SVG, Anda dapat menentukan beberapa opsi sebelum file disimpan. Tombol pertama pada menu Ekspor, Ekspor Sebagai, akan membuka jendela baru sebelum file disimpan. Nama file, format, dan resolusi jendela ini semuanya dapat diubah. Opsi ekspor dapat diakses setelah Anda memilih opsi Anda. Ini adalah akhir dari jendela Ekspor Sebagai dan Anda akan menyimpan gambar ke komputer Anda.
Bagaimana Saya Menempelkan Kode Svg?

Anda dapat menempelkan kode SVG ke dalam kode HTML menggunakan editor kode seperti Atom atau Sublime. Cukup salin kode yang ingin Anda gunakan dan rekatkan ke dalam kode HTML Anda.
Free Font Awesome kini tersedia dalam versi 6.1.1. Kodenya adalah Lisensi MIT CC BY 4.0, fontnya adalah SIL OFL 1.1, dan lisensinya adalah UCC BY 4.0. Teks dan konten dimiliki oleh Fonticons, Inc. Ada file bernama 'svg viewBox' di http://www.w3.org/2000/svg/viewBox=0 0 512 512. 12.89 180.0 160 0S115.1 12. Sebanyak 89 104,4, 32 0, 53,49, 448 48, 448l 144, dan 0 1,44 telah ditambahkan ke persamaan. 176C 131,8% 22 7,8 96 272 96H320zM160 88C146.6 Terdiri dari 88 136 77,25 136 64S146. Saya menerima email dari pembuat versi Free 6.1.1, @fontawesome. Kodenya adalah lisensi MIT (Ikon: CC BY 4.0, font: SIL OFL 1.1). Situs web ini adalah dan tetap semata -mata milik pemiliknya, Fonticons, Inc. M320 96V80C320 53.49 298.5 32 272 32H215.1C204.4 0 160 0S115.1 12.89.42.22.42.98.982.98248.982.248.248. 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888- 609- 888-609- 888-609- 888-609- 888-609- 888-609- 128h-112C245.5 128 212 149.5 256 384 241.9 384
Cara Menyematkan Svg Di Halaman Html Anda
Untuk menyematkan SVG di halaman HTML Anda, cukup sertakan dalam atribut src halaman HTML, yaitu *br*. Ukuran file adalah 15,3 MB. Anda sekarang dapat melihat SVG di browser Anda dengan menekan tombol "Lihat SVG". Sebagai alternatif, Anda dapat menggunakan elemen *picture> untuk menampilkan SVG Anda: *br. Bagian ini berisi gambar dan komentar. sourcesrc=”my-svg.svg” type=image/svg+xml”/> br> br>%src%21my- svg.png%27 type%27image%27
Bagaimana Saya Menempatkan Kode Svg Di Illustrator?
Apakah ada cara untuk memasukkan kode SVG langsung ke ilustrator? Gunakan kode dari sumber lain untuk menyalin dan menempel file SVG yang dihasilkan ke dalam dokumen Illustrator.
Adobe Illustrator adalah pilihan terbaik untuk membuat file Scalable Vector Graphics (SVG). Jika Anda memiliki keterampilan pengkodean yang diperlukan dan merasa nyaman dengannya, Anda dapat mengkodekannya sendiri. Jika Anda membuat SVG, Anda harus mengingat beberapa hal. Jika Anda menggunakan properti Presentation Attributes atau All Glyphs di Opsi Lanjutan, Anda bisa menyertakan font yang Anda gunakan di file CSS. Jika Anda ingin membuat file SVG Anda lebih mudah diakses oleh pembaca layar, kami memiliki tutorial tentang Cara Membuat File SVG Anda Lebih Mudah Diakses. Anda dapat membuat file SVG yang responsif terhadap ukuran dengan mengeklik OK di pojok kanan bawah.
Dimana Kode Svg Di Illustrator?
Untuk menyimpan sebagai…, arahkan ke File > Save As… dan pilih “SVG” sebagai alternatif dari default. Ai adalah format file yang dapat diubah menjadi format lain. Akibatnya, ada tombol di opsi Simpan SVG yang menginstruksikan Anda untuk mengklik "Kode SVG ..." untuk melihat kode sebelum menyimpannya, mungkin untuk tujuan salin dan tempel.
Bagaimana Saya Mengimpor Svg Ke Illustrator?
File SVG dapat diimpor dengan dua cara: melalui Impor File, yang dapat dilakukan dengan memilih Impor ke Tahap, atau melalui Impor ke Perpustakaan, yang dapat dilakukan dengan memilih Impor ke Perpustakaan. Anda dapat menarik dan melepas file SVG langsung ke atas panggung menggunakan Seret dan Jatuhkan.
Bisakah Ai Mengekspor Svg?

Sangat mudah untuk menyimpan file sva dari Illustrator. File dapat diekspor sebagai .VG dengan mengklik Save As pada menu File dan memilih jenis 'SVG.' Pengaturan ekspor yang paling andal dapat ditemukan di pengaturan penyimpanan yang ditunjukkan di bawah ini.
File Scalable Vector Graphics (SVG), berbeda dengan file AI atau Adobe Illustrator Artwork , jauh lebih cepat. Baik Windows dan Mac dapat dengan mudah dikonversi ke SVG menggunakan alat seperti CorelDRAW. Alasan mengonversi file AI ke format SVG dapat bervariasi tergantung pada situasinya. Tujuan dari format file SVG adalah untuk memudahkan berbagi gambar 2D berkualitas tinggi secara online. Ini tidak hanya ramah SEO, tetapi juga berskala dan dapat dengan mudah dimodifikasi. File AI juga bermasalah karena Adobe Technologies memegang saham yang signifikan. CorelDRAW dapat membantu Anda mengonversi file Adobe Illustrator ke svega.
Jika Anda menggunakan Illustrator, Anda dapat menyimpan file dalam format raster dengan memilih File > Save As atau File > Save a Copy. Pilih format yang ingin Anda gunakan, seperti JPG, GIF, PNG, atau HTML. Pastikan kontrol ekspor menyertakan kemampuan untuk menyematkan file font saat mengekspor ke berbagai format raster.
Klik File di sudut kanan atas untuk menyimpan file dalam format vektor dan raster. Anda dapat menyimpan salinan dengan memilih As atau File. Setelah itu, pilih format AI, EPS, PDF, atau SVG. Anda harus mengetahui kontrol ekspor, termasuk kemampuan untuk menyematkan file font saat mengekspor ke format vektor.
Bisakah Adobe Illustrator Mengekspor Svg?
Illustrator menyertakan format file paling canggih untuk pengguna yang paling menuntut. Opsi Save As… dapat diakses dengan mengklik File… atau memilih SVG sebagai alternatif. Berikut ini adalah kumpulan file Ai.
Adobe Photoshop Vs. Adobe Illustrator
Ini banyak digunakan untuk pengeditan gambar dan kemampuan pembuatannya. Editor grafis ini bukan hanya salah satu yang paling serbaguna, tetapi juga memiliki serangkaian fitur yang luar biasa. Illustrator adalah editor grafik vektor terkenal yang terkenal. Itu dapat menghasilkan dan mengedit file SVG, serta mengimpornya.
Apakah File Ai Merupakan Svg?
File AI hanya sedikit lebih besar dari file EPS karena fakta bahwa mereka adalah himpunan bagian terbatas dari file EPS. File SVG, di sisi lain, berbasis XML, sehingga Anda dapat mengeditnya menggunakan editor teks dan editor gambar.
Adobe Illustrator: Program Desain Grafis Vektor yang Kuat
Adobe Illustrator adalah aplikasi desain grafis vektor yang kuat yang dapat digunakan untuk berbagai tujuan. Perangkat lunak desain grafis banyak digunakan untuk membuat logo, ilustrasi, iklan, dan berbagai bentuk grafik lainnya.
Ada perbedaan yang signifikan antara grafik vektor dan file ai; grafik vektor berisi serangkaian garis yang dapat dimanipulasi dan diedit. File yang dibuat dengan Adobe Illustrator, di sisi lain, adalah perangkat lunak siap pakai yang dapat diedit dengan mudah.
File Ai dianggap menguntungkan karena dapat diedit dengan lebih mudah dan memiliki jumlah file yang lebih banyak untuk disimpan. Adobe Illustrator, editor grafis yang kuat, dapat digunakan untuk membuat berbagai macam grafik. Grafik yang dibuat dengan file ani tidak terlalu sulit untuk diedit dan membutuhkan lebih banyak ruang penyimpanan, sehingga merupakan pilihan yang lebih baik bagi mereka yang membutuhkan lebih banyak ruang.
Bagaimana Cara Mengonversi File Ai Menjadi Svg Di Cricut?
Anda tidak perlu khawatir tentang opsi apa pun di pop-up; cukup ketuk OK. Anda akan dapat menyimpan file sebagai SVG dan membukanya di Silhouette Studio Designer Edition atau Cricut Design Space. Anda siap menggunakan file Anda setelah Anda memotongnya. Bagaimana saya bisa membuat vg di ilustrator?
Adobe Illustrator: Alat Sempurna Untuk Membuat Desain Cricut
Program ini memiliki berbagai alat dan fitur yang dapat digunakan untuk membuat desain dan mengunggahnya ke Cricut Design Space. Salah satu fitur utama Illustrator adalah kemampuannya untuk menghasilkan vektor. Ketika sebuah file disimpan sebagai gambar vektor, secara otomatis diubah menjadi serangkaian bentuk matematis yang dapat diedit dan dimodifikasi. Karena mereka dapat diedit dan dimodifikasi tanpa kehilangan gambar aslinya, mereka ideal untuk digunakan dengan Cricut Design Space. Karena ada begitu banyak fitur di Illustrator, ini adalah alat yang sempurna untuk membuat desain di Cricut Design Space. Fitur ini memungkinkan Anda untuk dengan mudah membuat bentuk dan desain, mengubah warna dan font, serta memutar dan menskalakan desain, antara lain. Perangkat lunak Adobe Illustrator adalah alat yang ampuh yang dapat digunakan untuk membuat gambar dasar dan vektor untuk Cricut Design Space. Beragam fitur menjadikannya pilihan yang sangat baik untuk mendesain dengan Cricut Design Space. Arahkan ke menu Format dan pilih SVG untuk disimpan.
Bisakah Svg Dibuka Di Ai?
Format grafik ini menggunakan deskripsi berbasis teks untuk jalur dan objek.
Gif Vs. png vs. Svg: Format File Mana Yang Harus Anda Gunakan?
Jika Anda hanya ingin membuat file untuk digunakan dengan file Illustrator, Anda dapat membuat file dengan SVG. Terlepas dari kenyataan bahwa file SVG kurang detail dibandingkan file GIF atau PNG, sebagian besar browser masih dapat menghasilkan gambar yang terlihat bagus dengannya. Bergantung pada browser, Anda dapat melihat file SVG, mengeditnya di Adobe Illustrator, atau mengonversinya ke format file lain di Adobe Photoshop.
Impor Kode Svg Ke Illustrator
Untuk mengimpor kode svg ke ilustrator, Anda harus membuka ilustrator terlebih dahulu lalu membuka file>impor. Setelah Anda melakukan ini, jendela baru akan muncul dan Anda harus memilih file svg yang ingin Anda impor. Setelah Anda memilih file, klik buka dan file akan diimpor ke ilustrator.

Buka file Illustrator dan masukkan SVG ke dalamnya. Alternatifnya, Anda dapat menggunakan pintasan keyboard Ctrl I (Mac) atau Cmd I (Windows). Pada bagian Options pada kotak dialog Convert to Vector Graphic, ada beberapa parameter yang harus Anda tentukan. Skala grafik vektor didefinisikan sebagai plotnya. Rotasi grafik vektor adalah rotasi grafik. Anda dapat memilih dari berbagai opsi rotasi, termasuk derajat dan piksel. File ini memiliki nama file yang agak tidak biasa. Nama file dari file .svg yang akan dikonversi menjadi file Adobe Illustrator . Anda dapat mengimpor file SVG ke Illustrator dengan memilih item menu File.
Cara Mendapatkan Kode Svg Dari File Svg
Ada beberapa cara berbeda untuk mendapatkan kode dari file SVG. Salah satu caranya adalah membuka file di editor teks dan menyalin kode dari sana. Cara lain adalah dengan menggunakan program seperti Inkscape untuk membuka file dan mengekspor kode dari sana.
Dalam tutorial ini, kami akan memandu Anda melalui langkah-langkah yang diperlukan untuk mengekstrak kode HTML dari file SVG mana pun. Untuk menggunakan file SVG, cukup masukkan ikon Anda. Selanjutnya, salin dan tempel kode dari file ke editor kode. Kode yang Anda modifikasi harus lebih fleksibel daripada gambar agar ikon Anda sesuai dengan desain Anda dengan sempurna. Dengan menghapus semua warna yang berhubungan dengan sebuah warna, kecuali yang pertama, Anda dapat membuatnya menjadi warna yang sama dengan teks Anda. Pada pengisian pertama, gunakan kombinasi warna saat ini untuk mengisi bagian yang kosong. Bagaimana saya bisa menyimpan kode sva?
Cara Menyimpan Kode Svg Anda Sebagai Gambar
Cara paling umum untuk melakukannya adalah dengan menyimpan file dengan ekstensi.svg. Anda juga dapat menambahkan ekstensi file lain ke sistem file yang ada jika diinginkan. Saat Anda menyimpan file, pastikan itu dimasukkan di bidang yang sesuai. Dengan SVG, Anda dapat membuat grafik web yang merespons tindakan pengguna menggunakan XML dan JavaScript, seperti penyorotan, tip alat, audio, dan animasi.
Ilustrator Svg
SVG adalah format grafik vektor untuk digunakan di web. Ini adalah format berbasis XML yang memungkinkan pembuatan grafik vektor yang dapat diskalakan dan diubah ukurannya tanpa kehilangan kualitas. File SVG dapat dibuat dalam berbagai program, tetapi Illustrator adalah salah satu yang paling populer.
File-file ini kompak dan menghasilkan grafik berkualitas tinggi yang dapat dilihat di web, di media cetak, dan bahkan di perangkat genggam. Karya seni Anda akan diubah menjadi file SVG tergantung pada bagaimana Anda mengaturnya di Illustrator. Buat halaman web baru dengan mengiris, memetakan, dan menambahkan tautan web ke file an.sva. fungsi scripting seperti efek rollover dapat dibuat sebagai hasil dari gerakan keyboard dan pointer. Efek, pada dasarnya, tidak lebih dari properti XML yang menggambarkan berbagai operasi matematika. Efek yang dihasilkan dibuat sebagai hasil dari metode yang berbeda dari yang menghasilkan grafik sumber. Saat pointer dipindahkan ke dalam atau ke luar elemen, metode onmouseover menyebabkan aksi terjadi.
Saat tombol tetikus ditekan pada suatu elemen, seperti pemilihan oleh penunjuk, tindakan tersebut akan ditiru. Saat dokumen dihapus dari jendela atau bingkai, dokumen itu terkunci dan peristiwa dipicu. Dimungkinkan untuk menggunakan acara ini untuk menyiapkan fungsi inisialisasi di desain web dan layar Anda dalam satu waktu. Anda harus terlebih dahulu membuka Inkscape dan membuat dokumen baru.
Meskipun Anda dapat memilih dari ukuran apa pun, perlu diingat bahwa file SVG didasarkan pada piksel, yang berarti file yang lebih besar akan membutuhkan waktu lebih lama untuk dibuka dan dicetak. Dimungkinkan juga untuk menyimpan file SVG Anda sebagai PDF atau PNG. Sebelum kita mulai, mari kita membuat file sva. Ikon Pensil dapat ditemukan di Toolbar. Anda akan dapat menggambar pada dokumen Anda menggunakan Alat Pensil saat Anda membukanya. Jika Anda ingin menambahkan baris ke file SVG yang sudah ada, tahan tombol Alt dan klik baris tersebut. Anda harus melepaskan tombol Alt untuk memilih baris Anda. Panjang baris Anda sekarang dapat diketik ke dalam file sva Anda, yang kemudian akan dimasukkan ke dalam file sva Anda. Untuk memulai kurva Anda, tahan tombol Shift sambil mengklik garis yang ingin Anda tambahkan ke file SVG Anda. Anda akan dapat memilih kurva jika Anda menekan tombol Shift. Menggunakan Inkscape, Anda sekarang dapat memasukkan titik awal dan akhir kurva, memungkinkan Anda mendesainnya sendiri. Dengan menahan tombol Control sambil mengetik baris yang ingin Anda tambahkan ke file SVG, Anda dapat membuat persegi panjang. Jika Anda menekan tombol Control, persegi panjang yang Anda inginkan akan muncul. Inkscape akan membuat persegi panjang atas nama Anda jika Anda memilih lebar dan tingginya. Saat Anda menekan tombol Shift, itu akan memunculkan baris yang ingin Anda tambahkan ke file SVG. Saat Anda menekan tombol Shift, bintang Anda akan muncul. Inkscape kini dapat membuat bintang berdasarkan ukuran dan bentuk bintang pilihan Anda. Anda dapat menambahkan teks ke file SVG dengan mengklik alat Teks di bilah alat. Anda dapat mengetikkan teks Anda dengan mengklik ikon Alat Teks. Untuk menyimpan file SVG Anda, pilih Save As dari menu File. Kotak dialog Save As memungkinkan Anda menentukan lokasi tempat Anda ingin menyimpan file SVG dan nama file tersebut. Anda dapat menyimpan file SVG dengan mengklik tombol Simpan. Jika Anda menginginkan file grafik vektor yang dapat diperbesar atau diperkecil tanpa kehilangan detail, tidak ada alternatif yang lebih baik selain sva.
Mengapa Svg Merupakan Pilihan Terbaik Untuk Grafik Vektor
Selain membuat logo, ikon, dan grafik kompleks lainnya dengan Photoshop atau Inkscape, file ini juga dapat digunakan untuk membuat file teks. Anda dapat menggunakan file SVG untuk membuat grafik untuk situs web atau untuk mencetak grafik.
Dimungkinkan untuk mengekspor file-file ini sebagai gambar atau PDF menggunakan Adobe Illustrator. Dalam tutorial Tip Singkat ini, kita akan menggunakan Adobe Illustrator untuk membuat file SVG untuk Cricut.
Ekspor Svg Dari Illustrator Untuk Cricut
Jika Anda menggunakan Adobe Illustrator untuk mendesain grafik untuk mesin pemotong Cricut Anda, ada beberapa hal yang perlu Anda ketahui tentang mengekspor desain Anda sebagai file SVG. Pertama, pastikan desain Anda dibuat pada artboard dengan ukuran yang sama dengan bahan Anda. Selanjutnya, buka File > Export > Export As dan pilih “SVG” dari menu drop-down. Di jendela berikutnya, pilih "Use Artboards" dan pastikan semua desain Anda dipilih. Terakhir, klik "Ekspor" dan pilih lokasi untuk menyimpan file Anda.
File Scalable Vector Graphics (SVG) adalah jenis file grafik yang menyimpan data vektor. Akibatnya, jika kita mengimpor file SVG, file tersebut dapat diskalakan ke ukuran berapa pun dan hanya satu file. Ini adalah langkah pertama dalam mempelajari cara membuat proyek vektor di Adobe Illustrator dan file SVG untuk Cricut. Artikel ini akan memandu Anda melalui langkah-langkah yang diperlukan untuk mengunggah file an.sva ke alat pengeditan gambar populer GIMP. Ada dampak langsung pada pengguna jenis file .svg. Latar belakang yang ditampilkan di sini transparan, dan sudah dipotong untuk kita. Saat Anda menyelesaikan langkah 5, klik Sisipkan Gambar untuk menyisipkan gambar yang ingin Anda gunakan.
Setelah Anda mengunggah karya seni Anda, koleksi Anda akan terlihat. Pada langkah 7, Anda akan melihat bahwa file Cricut SVG Anda sekarang ada di file proyek Anda. Anda dapat menggunakan gambar Anda dengan cara apa pun yang Anda inginkan, selama sesuai dengan ruang lingkup proyek Anda. Lihat melalui aset vektor ini untuk kupu-kupu, burung, dan bunga dalam format vektor. Saat Anda berada di menu Format dropdown, pilih SVG untuk disimpan.
Mengonversi File Svg Atau Dxf Ke .jpg Atau .png Untuk Ruang Desain Cricut
Ini harus diekspor terlebih dahulu ke Cricut Design Space sebelum dapat diekspor. Beberapa pengguna mengalami kesulitan menggunakan editor grafik vektor dan perangkat lunak desain Adobe Illustrator.
Svg Ekspor Pengaturan Ilustrator
Ada berbagai cara untuk mengoptimalkan SVG untuk digunakan di Illustrator, dan pendekatan yang paling efektif bergantung pada jenis karya seni yang dibuat. Namun, secara umum, ada beberapa pengaturan utama yang perlu diingat saat mengekspor SVG dari Illustrator. Pertama, pastikan untuk mengatur Profil SVG ke SVG 1.1 atau lebih tinggi. Ini akan memastikan bahwa file yang dihasilkan kompatibel dengan berbagai browser dan perangkat. Kedua, pilih pengaturan Lokasi Gambar yang sesuai. Untuk ilustrasi yang akan digunakan secara online, pilih “Embed.” Ini akan menyematkan data gambar langsung ke file SVG, menghasilkan ukuran file yang lebih kecil. Untuk ilustrasi yang akan digunakan dalam cetakan atau aplikasi beresolusi tinggi lainnya, pilih "Tautan". Ini akan membuat file terpisah untuk data gambar, yang dapat dioptimalkan secara terpisah untuk resolusi. Terakhir, perhatikan pengaturan ekspor lainnya, seperti Skala dan Anti-alias, untuk memastikan bahwa file SVG yang dihasilkan memiliki kualitas tertinggi. Dengan meluangkan waktu untuk mengoptimalkan pengaturan ini, Anda dapat membuat SVG berkualitas tinggi yang sangat cocok untuk berbagai aplikasi.
Illustrator Masalah Ekspor Svg
Ada sejumlah masalah yang dapat menyebabkan masalah saat mengekspor file SVG dari Illustrator. Salah satu masalah umum adalah font dapat dikonversi menjadi kerangka, yang dapat menyebabkan masalah perenderan teks di web. Masalah umum lainnya adalah beberapa fitur Illustrator, seperti gradien, bisa hilang saat mengekspor ke SVG.
Banyak pengguna yang frustrasi karena tidak dapat mengimpor file SVG ke Adobe Illustrator. Dalam panduan ini, kami akan menunjukkan kepada Anda beberapa solusi yang dapat Anda coba untuk menyelesaikan masalah. Seorang karyawan Adobe merekomendasikan untuk menonaktifkan Minimalkan SVG untuk Pembuatan ID dan memilih Nama Lapisan di kotak dialog Opsi untuk meminimalkan HTML. Banyak pengguna telah melaporkan bahwa masalah pertama kali muncul setelah pembaruan yang menaikkan nomor versi menjadi 26.1. Pengembang mengetahui masalah ini, tetapi mereka belum memberikan kerangka waktu yang tepat untuk menyelesaikannya. Masalahnya adalah mengekspor file SVG dari Illustrator memiliki beberapa keterbatasan.
Keterbatasan Mengekspor File Svg Dari Illustrato
Beberapa fitur, seperti teks, bentuk, dan garis, misalnya, mungkin tidak dapat diekspor dengan benar. Selain itu, beberapa fitur, seperti filter dan jalur, mungkin tidak didukung oleh semua aplikasi. Dokumen HTML dapat menyertakan kode gambar SVG , berkat HTML5.
Kode Svg
Kode SVG adalah jenis kode yang digunakan untuk membuat gambar di dalam halaman web. Kode ini ditulis dalam XML dan dapat diedit dengan editor teks apa pun. Saat digunakan di halaman web, kode SVG dapat digunakan untuk membuat gambar statis dan interaktif.
Ini memungkinkan kita mengakses bagian gambar menggunakan JavaScript atau membuat gaya dari CSS. Dalam tutorial ini, kita akan membahas kode sumber untuk beberapa SVG untuk memahami tentang semua itu. Pada artikel ini, kita akan fokus pada pusat sistem koordinat. ViewBox menentukan posisi item gambar dalam sistem koordinat secara keseluruhan. Bentuk kami juga dibedakan berdasarkan karakteristik penyajiannya. Tidak seperti di HTML, kami tidak menggunakan warna latar belakang untuk bentuk; namun, kami menggunakan atribut isian. Kita sudah tahu tentang isi dan beberapa properti stroke, tapi yang tidak kita ketahui adalah stroke-linecap.
Batas baris kami akan jauh lebih besar dalam situasi ini. Untuk perbatasan, kami menggunakan stroke dan stroke-width. Atribut posisi dan atribut yang menentukan bentuk harus tetap dalam HTML. CSS dapat menangani warna, goresan, dan font yang dapat dipindahkan dari satu aplikasi ke aplikasi lainnya. Penggunaan kode terpadu untuk setiap sayap adalah trik yang bagus, tetapi kami harus mengulanginya lima kali untuk menerapkannya. Selain itu, kita dapat mendefinisikan sebuah bentuk dan kemudian menggunakan kembali id-nya dengan mendefinisikan cabang kepingan salju. Dalam hal ini, kita mendefinisikan cabang kepingan salju, lalu menggunakannya enam kali dengan rotasi yang bervariasi.
Saat Anda mulai menggunakan kurva, elemen jalur menjadi lebih kuat. Ketika kita ingin membengkokkan sebuah garis, kurva bezier kuadrat (Q) adalah yang ideal, tetapi ketika kita ingin membengkokkannya dalam garis lurus, itu tidak selalu fleksibel. Cubic Bezier (C) memiliki dua titik kontrol, yang berarti salah satunya adalah yang paling kuat. Kami akan membahas cara menggabungkan HTML dan voguing ke dalam JavaScript di artikel berikutnya. Editor teks dapat mengubah dan memodifikasi file SVG berdasarkan format XML mereka karena ini adalah file berbasis XML.
Akibatnya, file SVG ideal untuk membuat grafik khusus untuk situs web dan platform lainnya. Berbagai materi cetak, seperti brosur dan poster, dapat dibuat dengan file SVG. File SVG tidak hanya serbaguna, tetapi juga dapat digunakan untuk berbagai tujuan.
Karena kode XML, editor teks apa pun dapat mengedit dan memodifikasi file SVG, menjadikannya alat yang sangat baik untuk membuat grafik khusus untuk situs web dan aplikasi lain. Berbagai materi cetak, seperti brosur dan poster, juga dapat dibuat dengan bantuan file SVG. Anda memiliki beberapa opsi untuk melisensikan file Anda.
