Cara mengoptimalkan situs WordPress untuk Core Web Vitals
Diterbitkan: 2023-08-02Dalam dunia SEO dan desain web pada umumnya, ini adalah istilah yang hampir selalu kita dengar. Ah, Core Web Vitals yang terkenal… Hal yang sudah menjadi mode sejak rilis resminya pada Mei 2021.
Jadi, jika Anda sedang dalam lingkaran, Anda mungkin ingin tahu cara mengoptimalkan Core Web Vitals di situs WordPress Anda .

Sayang sekali jika dilewatkan, mengingat dampak positifnya terhadap pengalaman pengguna dan konversi Anda .
Setelah membaca artikel ini, Anda akan mengetahui semua yang perlu diketahui tentang masalah ini. Anda akan mengetahui cara kerja Data Web Inti dan apa yang dapat mereka lakukan untuk Anda.
Dan Anda akan mendapatkan saran praktis, termasuk rekomendasi alat , untuk menguji dan meningkatkan Data Web Inti di situs WordPress Anda.
Ringkasan
- Apa itu Data Web Inti?
- Apa itu metrik Data Web Inti?
- Mengapa mengoptimalkan Core Web Vitals?
- Bagaimana Anda menguji dan mengukur Data Web Inti di WordPress?
- 5 tips untuk mengoptimalkan situs WordPress untuk Core Web Vitals
- Kesimpulan
Apa itu Data Web Inti?
Data Web Inti adalah sekumpulan metrik yang dibuat oleh Google, dirancang untuk mengevaluasi pengalaman pengguna sebenarnya yang dimiliki pengunjung di halaman web.
Seperti yang dijelaskan Google, “Sinyal ini mengukur bagaimana pengguna merasakan pengalaman berinteraksi dengan halaman web”.
Untuk mengukur pengalaman pengguna (UX), Google melihat kinerja pemuatan halaman web, interaktivitas, dan stabilitas visual.
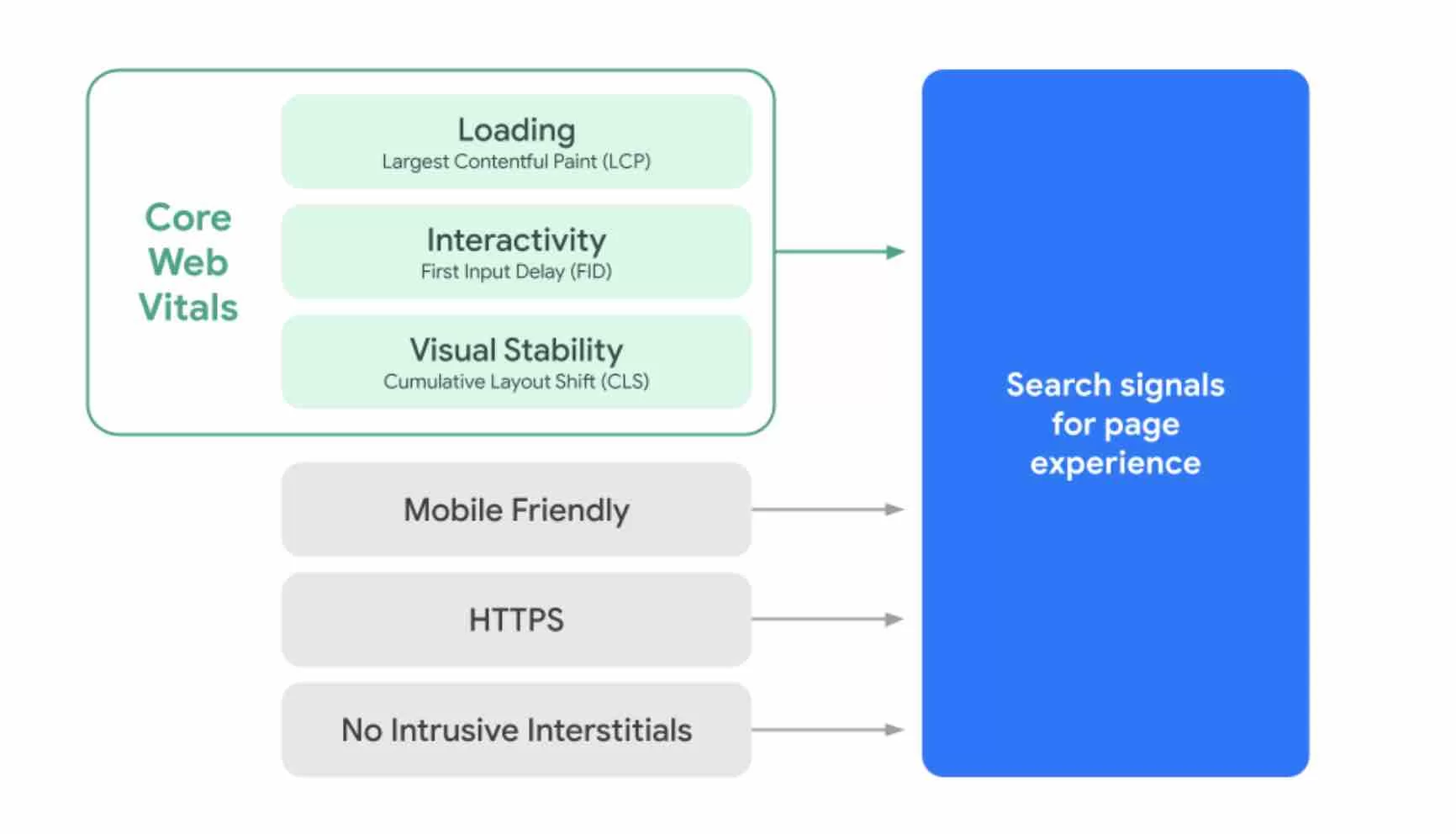
Data Web Inti adalah bagian dari pembaruan Pengalaman Halaman yang diluncurkan dalam algoritme Google antara bulan Mei dan Agustus 2021.
Seperti yang ditunjukkan Google, Core Web Vitals telah diperhitungkan saat memberi peringkat halaman dalam hasil pencarian sejak Mei 2021, di samping indikator seperti:
- Kegunaan seluler (konten yang dapat dilihat dengan mudah, apa pun perangkat yang digunakan: desktop, smartphone, atau tablet)
- Keamanan HTTPS (Google kemudian mengklarifikasi bahwa indikator ini tidak lagi digunakan sebagai faktor peringkat)
- Petunjuk tentang pengantara yang mengganggu (misalnya jendela popup yang menutupi konten utama halaman)

Menjadikan pengalaman “bermanfaat dan menyenangkan”
Pembaruan “Pengalaman Halaman” dan Data Web Inti adalah bagian dari keseluruhan misi Google untuk menawarkan kepada penggunanya “pengalaman yang paling berguna dan menyenangkan di web”.
Faktanya , menurut Google , “Mengoptimalkan kualitas pengalaman pengguna adalah kunci kesuksesan jangka panjang dari situs mana pun di web”.
Core Web Vitals diluncurkan untuk memenuhi tantangan ini. Untuk tujuan ini, Google menetapkan bahwa Data Web Inti harus dapat diukur oleh pemilik situs web mana pun, di tingkat mana pun, dan tanpa pakar kinerja web .
Sebagai bukti pentingnya Google melampirkan sinyal-sinyal ini, mesin pencari bahkan menyatakan bahwa ia berencana untuk "menguji indikator visual yang menyoroti halaman yang paling ramah pengguna dalam hasil pencarian."
Pada saat penulisan, ini belum dipraktikkan. Tapi itu bisa terjadi dalam beberapa minggu / bulan mendatang.
Apa itu metrik Data Web Inti?
Saat ini, Google memperhitungkan 3 metrik dalam Core Web Vitals . Metrik ini diukur dengan data pengguna nyata, dan masing-masing "mewakili aspek berbeda dari pengalaman pengguna", ungkap Google.
Untuk sepenuhnya memahami cara kerjanya, mari kita uraikan satu per satu.
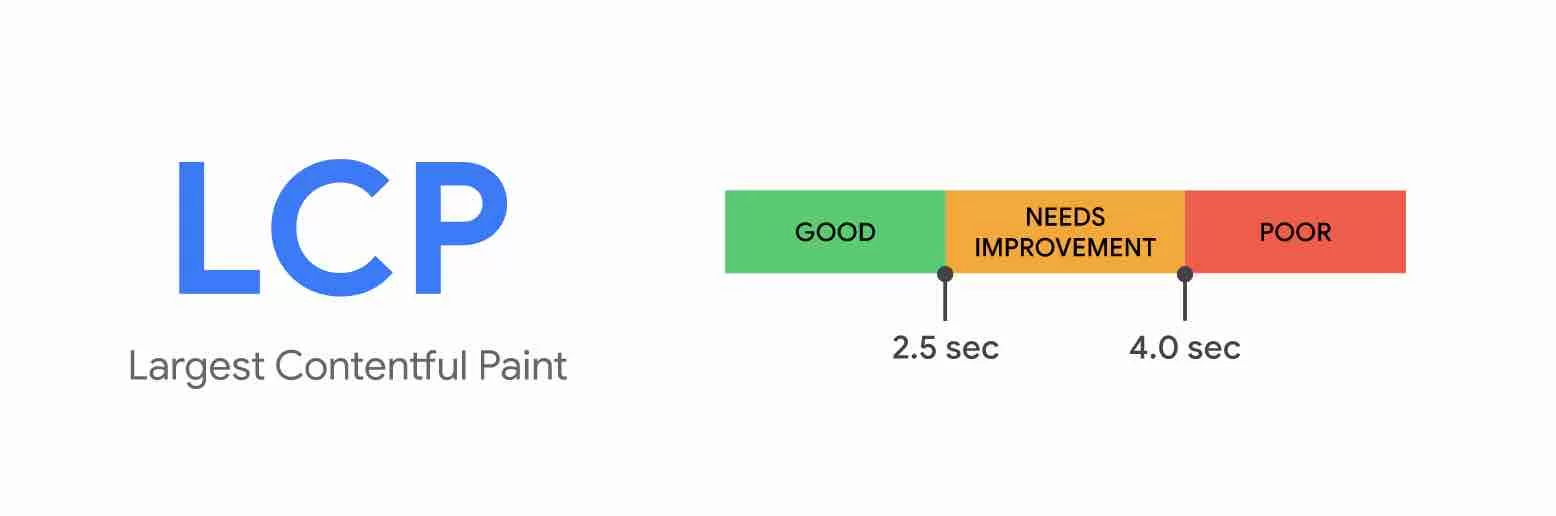
Contentful Paint (LCP) Terbesar
Metrik Data Web Inti pertama disebut Largest Contentful Paint (LCP ). Ini mengukur kinerja pemuatan halaman.
Lebih khusus lagi, LCP mengevaluasi waktu yang dibutuhkan untuk menampilkan elemen terbesar yang terlihat dari halaman Anda di jendela browser Anda (viewport), dari saat halaman mulai dimuat.

Ini bisa berupa gambar latar belakang, video, atau blok teks berukuran besar di bagian atas beranda, di bawah navigasi Anda.
Untuk memberikan pengalaman pengguna yang berkualitas, Google merekomendasikan waktu pemuatan kurang dari 2,5 detik .
Untuk memandu pengguna — kita akan membahasnya lagi nanti — ini membedakan antara 3 jenis rentang performa, masing-masing dengan kode warna terkait yang digunakan oleh berbagai alat pengukuran resminya:
- Bagus : Waktu loading di bawah 2,5 detik (hijau)
- Perlu perbaikan : Waktu pemuatan kurang dari atau sama dengan 4 detik (oranye)
- Buruk : Waktu pemuatan lebih dari 4 detik (merah)
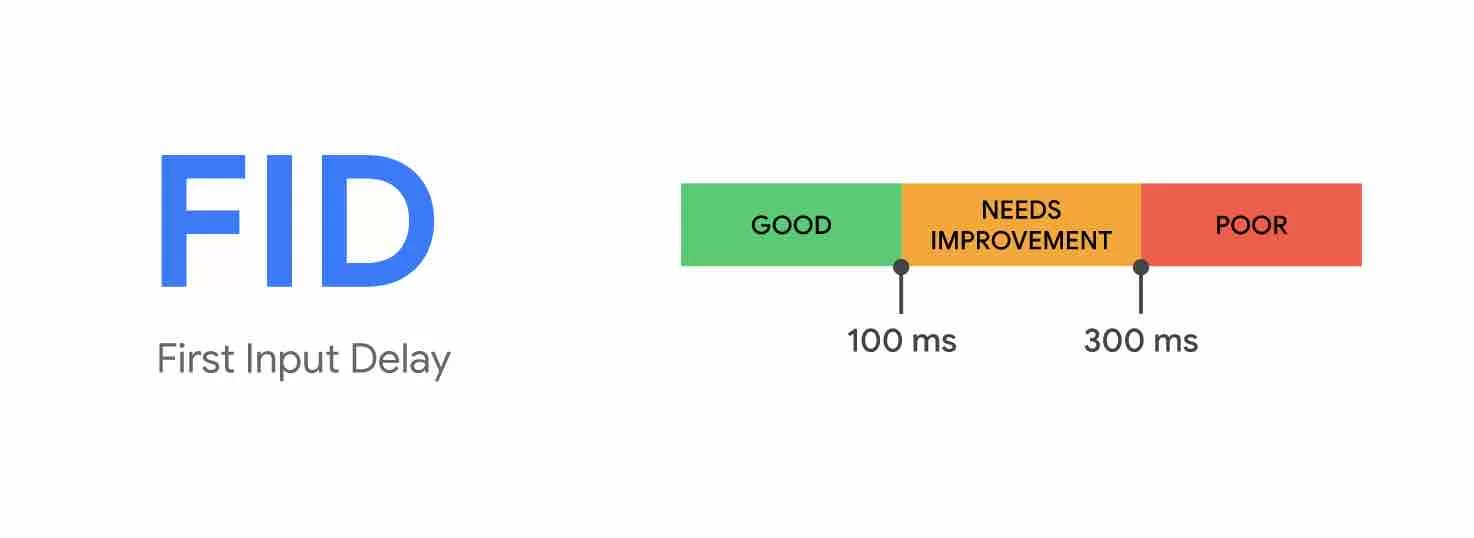
Penundaan Input Pertama (FID)
Setelah LCP, waktunya untuk First Input Delay (FID). Google menjelaskan bahwa metrik ini mengukur interaktivitas .
FID mewakili penundaan antara saat pengguna Internet pertama kali berinteraksi dengan halaman Anda (mengklik tautan, menekan tombol, dll.) dan saat browser merespons interaksi ini, terlepas dari elemen interaktif mana yang diklik terlebih dahulu.

Berikut ambang batas yang ditetapkan oleh Google untuk metrik ini:
- Bagus : FID kurang dari 100 milidetik (ms)
- Perlu perbaikan : FID kurang dari atau sama dengan 300 ms
- Buruk : FID lebih besar dari 300 ms
Google mengindikasikan bahwa Interaction to Next Paint (INP) akan menggantikan FID sebagai sinyal web penting mulai Maret 2024. Jika Anda telah menerima email dari Google yang memberi tahu Anda tentang masalah terkait Polri, jangan panik! Anda masih punya waktu untuk meningkatkan sinyal ini jika mau, seperti yang dijelaskan dalam artikel ini.
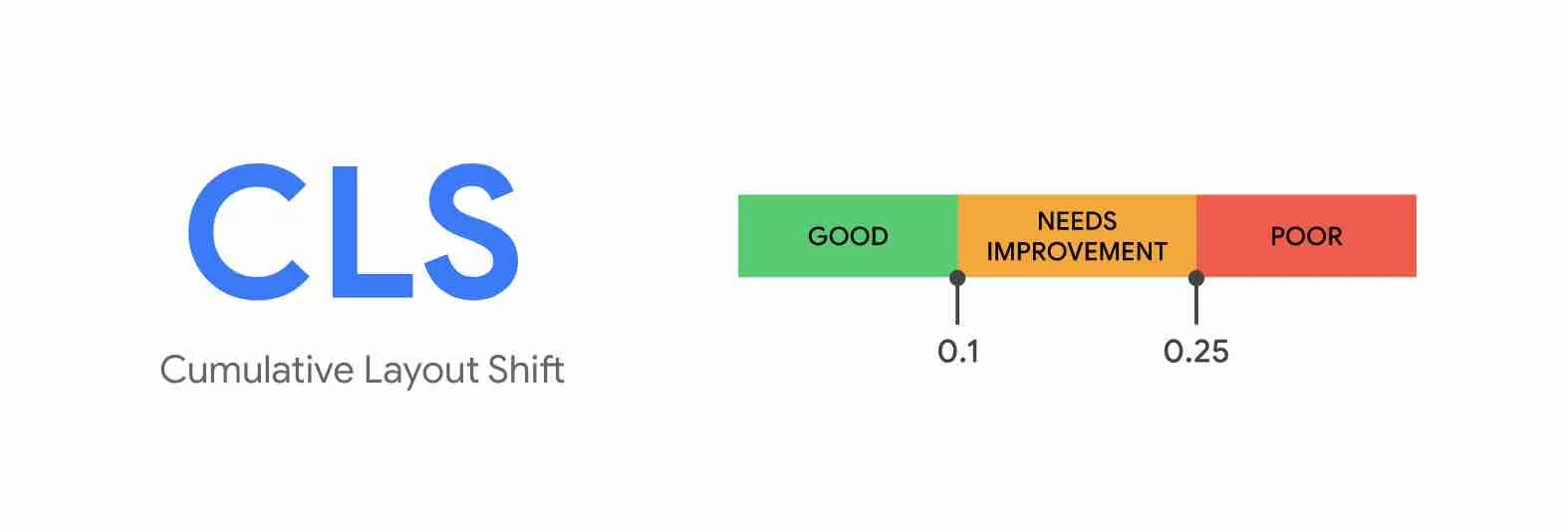
Pergeseran Tata Letak Kumulatif (CLS)
Metrik ketiga dan terakhir adalah Pergeseran Tata Letak Kumulatif (CLS), yang mengukur stabilitas visual .
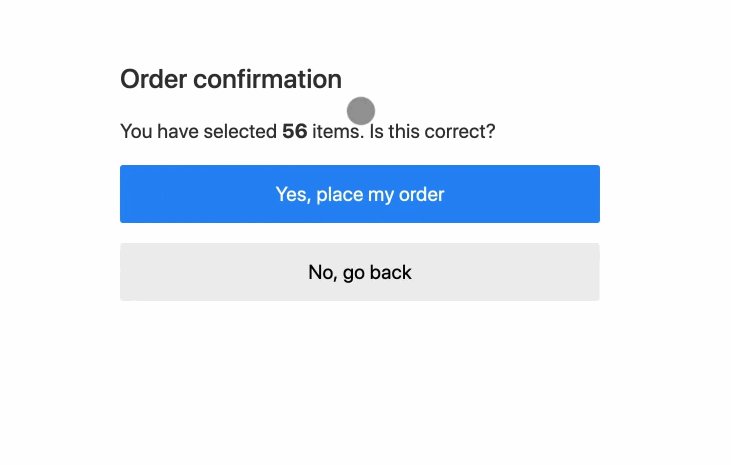
CLS mengevaluasi setiap perubahan tak terduga dalam tata letak Anda, seperti saat elemen yang terlihat tiba-tiba berubah posisi selama pemuatan halaman.
Google merinci sebagai berikut: "Metrik CLS menghitung jumlah total skor untuk setiap perubahan tata letak tak terduga yang terjadi selama masa hidup halaman."

Dalam praktiknya, CLS menargetkan berbagai jenis acara :
- Anda sedang membaca artikel dan teks tiba-tiba berubah posisi atau menghilang dari layar.
- Anda ingin mengeklik tautan atau tombol, dan saat Anda akan mengambil tindakan, tautan atau tombol itu bergerak, sehingga Anda mengeklik sesuatu yang lain.

Berikut ambang batas yang ditetapkan oleh Google untuk metrik ini:
- Baik : CLS kurang dari atau sama dengan 0,1
- Perlu perbaikan : CLS kurang dari atau sama dengan 0,25
- Buruk : CLS lebih besar dari 0,25
Skor CLS berkisar dari nol hingga angka positif. Nol berarti tidak ada offset, dan semakin tinggi angkanya, semakin banyak offset tata letaknya.
Sekian untuk gambaran umum Core Web Vitals. Sekarang mari kita lihat mengapa Anda perlu memperhatikan Core Web Vitals di situs WordPress Anda.
Mengapa mengoptimalkan Core Web Vitals?
Tingkatkan pengalaman dan konversi pengguna
Secara keseluruhan, seperti yang telah Anda baca sebelumnya, Core Web Vitals adalah tentang mengoptimalkan kualitas pengalaman pengguna.
Sederhananya, semakin menyenangkan pengalaman pengguna yang Anda tawarkan kepada pengunjung, semakin besar kemungkinan Anda meningkatkan keterlibatan dan konversi .
Konversi adalah tindakan yang Anda inginkan agar dilakukan oleh pengguna. Ini bisa berupa pembelian produk dari toko WooCommerce Anda , mendaftar ke buletin , mengunduh buku putih, mengisi formulir, dll .
Menurut penelitian yang disampaikan oleh Google, pengoptimalan Data Web Inti membantu meningkatkan metrik bisnis tertentu:
- Dengan situs yang memenuhi ambang Data Web Inti (Skor "Baik" pada 3 metrik utama), pengguna memiliki kemungkinan 24% lebih kecil untuk mengabaikan pemuatan halaman .
- Yahoo! Jepang meningkatkan tampilan halaman per sesi sebesar 15% dan mengurangi rasio pentalan sebesar 1,72%, berkat pengurangan 0,2 Pergeseran Tata Letak Kumulatif.
- Rakuten 24 meningkatkan pendapatannya per pengunjung sebesar 53,4% dengan meningkatkan Core Web Vitals.

Merawat SEO
Mengoptimalkan Core Web Vitals situs WordPress Anda juga penting untuk SEO Anda .
Faktanya, Core Web Vitals adalah salah satu dari banyak faktor yang diperhitungkan oleh Google untuk memposisikan halaman dalam hasil pencariannya (mesin pencari menggunakan sekitar 200 faktor dalam algoritmenya).
Namun berhati-hatilah: Data Web Inti jauh dari faktor terpenting di mata Google , yang membuat beberapa hal menjadi jelas tentang hal ini:
- Metrik yang baik dalam laporan Data Web Inti "tidak menjamin peringkat yang baik". Artinya, jika Anda tidak meningkatkan sinyal lain yang sesuai dengan keseluruhan pengalaman di halaman (mis. kegunaan seluler), dampak upaya Anda pada pengoptimalan Data Web Inti tidak akan memiliki nilai tambah.
- “ Pencarian Google selalu berusaha menampilkan konten yang paling relevan, meskipun pengalaman halamannya di bawah standar”.
Namun, jangan abaikan Core Web Vitals di situs Google Anda! Pertama, untuk pengalaman pengguna dan dampak positifnya terhadap konversi.
Kedua, karena mereka juga dapat menjadi kriteria yang digunakan oleh Google untuk membedakan antara halaman yang kontennya dianggap berguna (dalam situasi "kualitas yang sama", mesin pencari mungkin lebih baik memposisikan halaman yang dioptimalkan untuk Data Web Inti) .
Inilah posisi resmi Google tentang masalah ini: “Untuk banyak kueri, ada banyak konten yang bermanfaat. Dalam hal ini, memberikan pengalaman di halaman yang baik dapat berkontribusi pada kesuksesan Anda di penelusuran Google.”
Bagaimanapun, ketika datang ke SEO, fokuslah pada kualitas konten Anda (yang harus bermanfaat bagi audiens target Anda) dan backlink.
Untuk menghasilkan hasil pencarian, Google mengandalkan faktor kunci berikut:
- Arah permintaan pengguna (maksud pencarian)
- Relevansi konten dengan permintaan pencarian
- Kualitas konten (keahlian, keandalan, sifat resmi dari informasi yang dibagikan, dll.)
- Kemudahan penggunaan (ergonomi seluler, kecepatan pemuatan, dll.)
Apakah semuanya masuk akal? Kemudian saya menyarankan agar kita meninggalkan teori dan langsung ke seluk beluknya. Apakah situs WordPress Anda dioptimalkan untuk Core Web Vitals? Untuk mengetahuinya, baca terus.
Bagaimana Anda menguji dan mengukur Data Web Inti di WordPress?
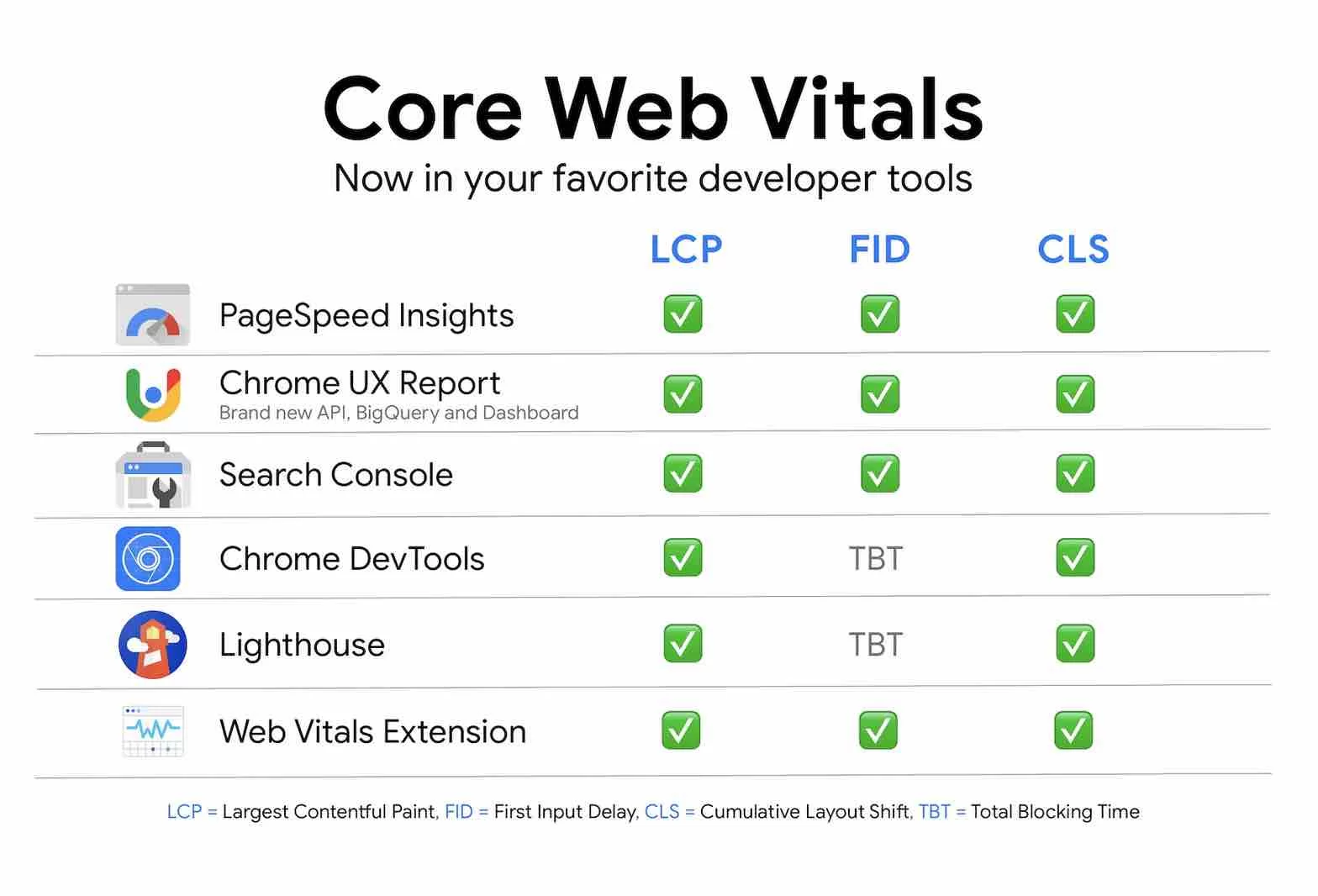
Karena Data Web Inti adalah prakarsa yang diarahkan oleh Google, Anda dapat mengukur Data Web Inti di WordPress berkat berbagai alat internal yang ditawarkan oleh mesin telusur:
- Wawasan PageSpeed
- Laporan Chrome UX
- Google Search Console
- Alat Pengembang Chrome
- Mercu suar
- Ekstensi browser Chrome Web Vitals

Seperti yang dijelaskan Google, Anda tidak perlu menggunakan semua alat ini sekaligus. Cukup gunakan yang menurut Anda paling efektif dalam mengoptimalkan Data Web Inti Anda.
Tergantung pada tingkat dan kebutuhan teknis Anda, beberapa mungkin tidak relevan.
Misalnya, Lighthouse sangat berguna untuk menemukan area peningkatan kinerja saat mengembangkan situs secara lokal atau di lingkungan pementasan.
Ekstensi Chrome Dev Tools, di sisi lain, akan terlalu rumit untuk digunakan oleh pemula atau bahkan perantara.
Untuk memulai, Anda dapat mengandalkan dua alat khususnya:
- Google Search Console pertama-tama akan membantu Anda mengidentifikasi halaman yang perlu diperbaiki.
- Setelah laman bermasalah teridentifikasi, Wawasan PageSpeed akan menunjukkan poin teknis yang sulit , dengan skor keseluruhan di desktop dan seluler. Alat ini akan menawarkan rekomendasi untuk meningkatkan skor Anda secara keseluruhan.
Cari tahu di bawah ini cara menggunakan dua alat penting ini.
Cara mengukur Core Web Vitals situs WordPress Anda dengan Google Search Console
Google Search Console adalah alat gratis yang memungkinkan Anda mengelola situs dengan lebih baik dan melacak SEO Anda dengan menyediakan berbagai macam informasi:
- Kesalahan di situs Anda
- Analisis mesin pencari
- Tautan
- Status pengindeksan
- Kesalahan perayapan
- Dll.
Untuk memanfaatkan alat ini, Anda harus memiliki akun Google dan menautkannya ke situs WordPress Anda .
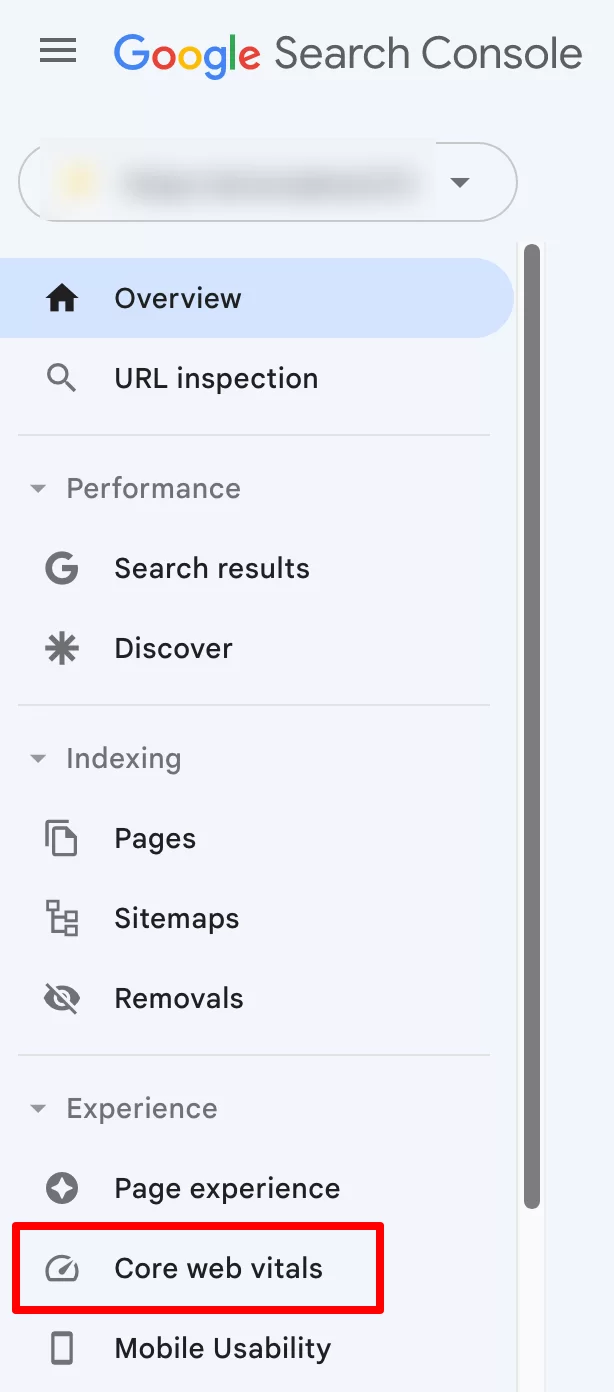
Setelah masuk ke akun Search Console, buka Pengalaman > Data vital web inti:

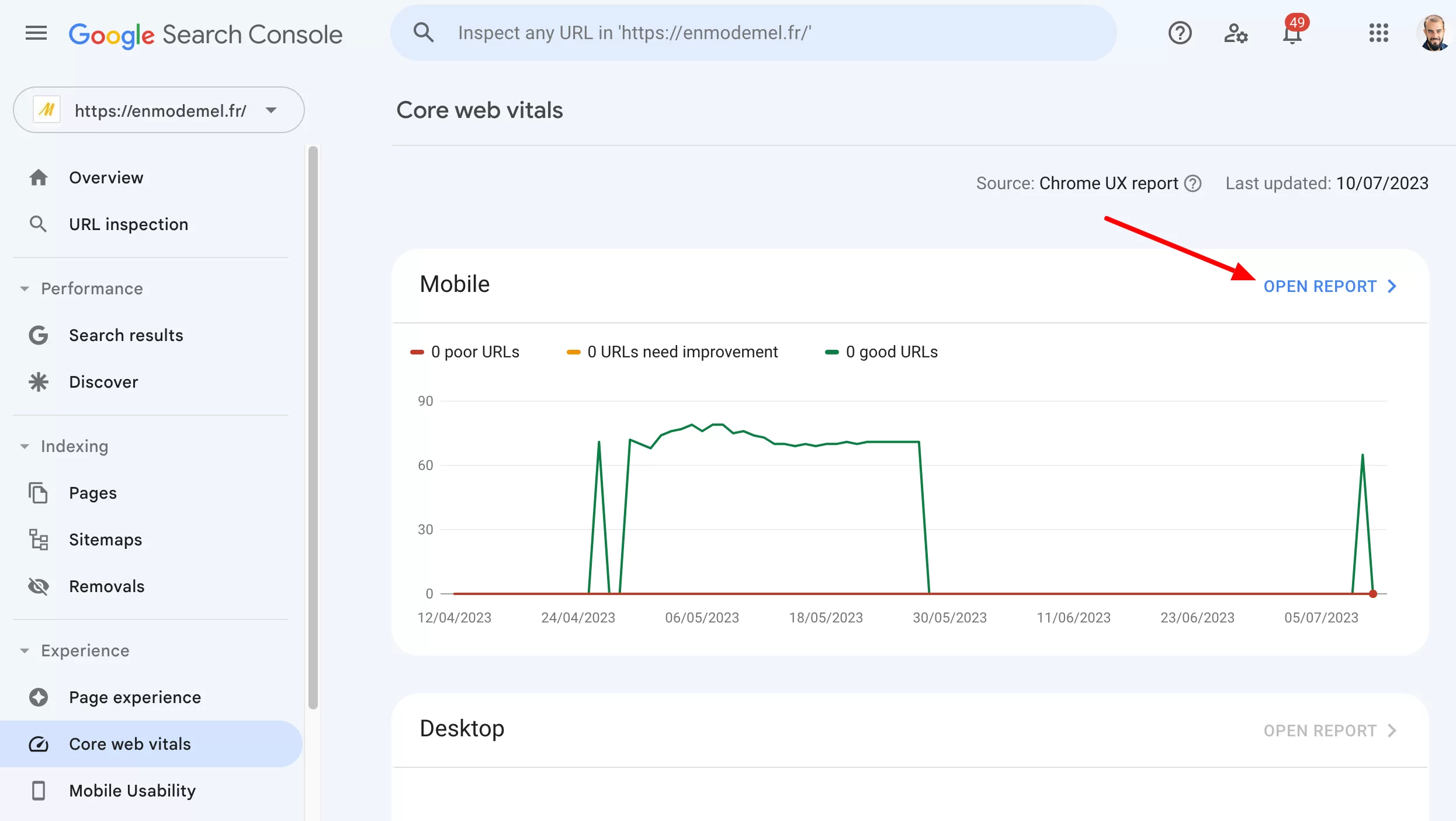
Jika data tersedia, Anda akan mendapatkan ikhtisar yang disajikan dalam bentuk grafik , untuk versi seluler dan desktop situs WordPress Anda.
Klik tautan "Buka Laporan" untuk mempelajari kinerja URL Anda:

Anda akan diberikan ikhtisar yang menyertakan grup URL bermasalah menurut statusnya (Baik, Perlu Peningkatan, Lambat), atau jenis metrik (LCP, FCP, dan CLS).

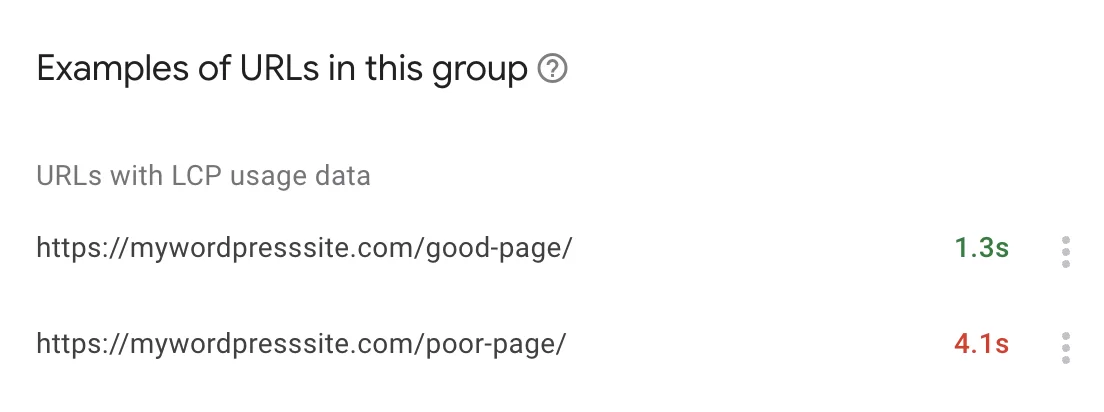
Mengeklik grup URL yang Anda minati akan membawa Anda ke detail setiap URL terkait:

Segera setelah Anda menemukan URL yang bermasalah (prioritaskan halaman yang lambat dan yang paling penting bagi bisnis Anda), Anda bisa mendapatkan saran untuk perbaikan menggunakan PageSpeed Insights.
Cara mengukur Core Web Vitals situs WordPress Anda dengan PageSpeed Insights
PageSpeed Insights adalah alat gratis lain dari Google. Tujuannya adalah untuk membantu Anda meningkatkan kecepatan memuat halaman di semua perangkat.
Anda dapat mengaksesnya dengan dua cara:
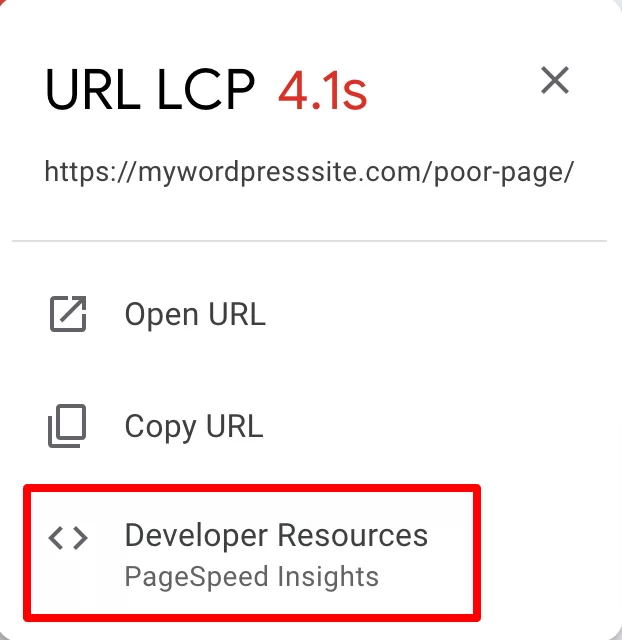
- Langsung dari antarmuka Google Search Console Anda , klik URL yang Anda minati, lalu pada "Sumber Daya Pengembang":

- Dengan mengunjungi situs web resmi yang didedikasikan untuk alat tersebut
Setelah berada di antarmuka PageSpeed Insights, masukkan URL halaman web pilihan Anda di kolom pencarian, lalu klik tombol “Analisis”:

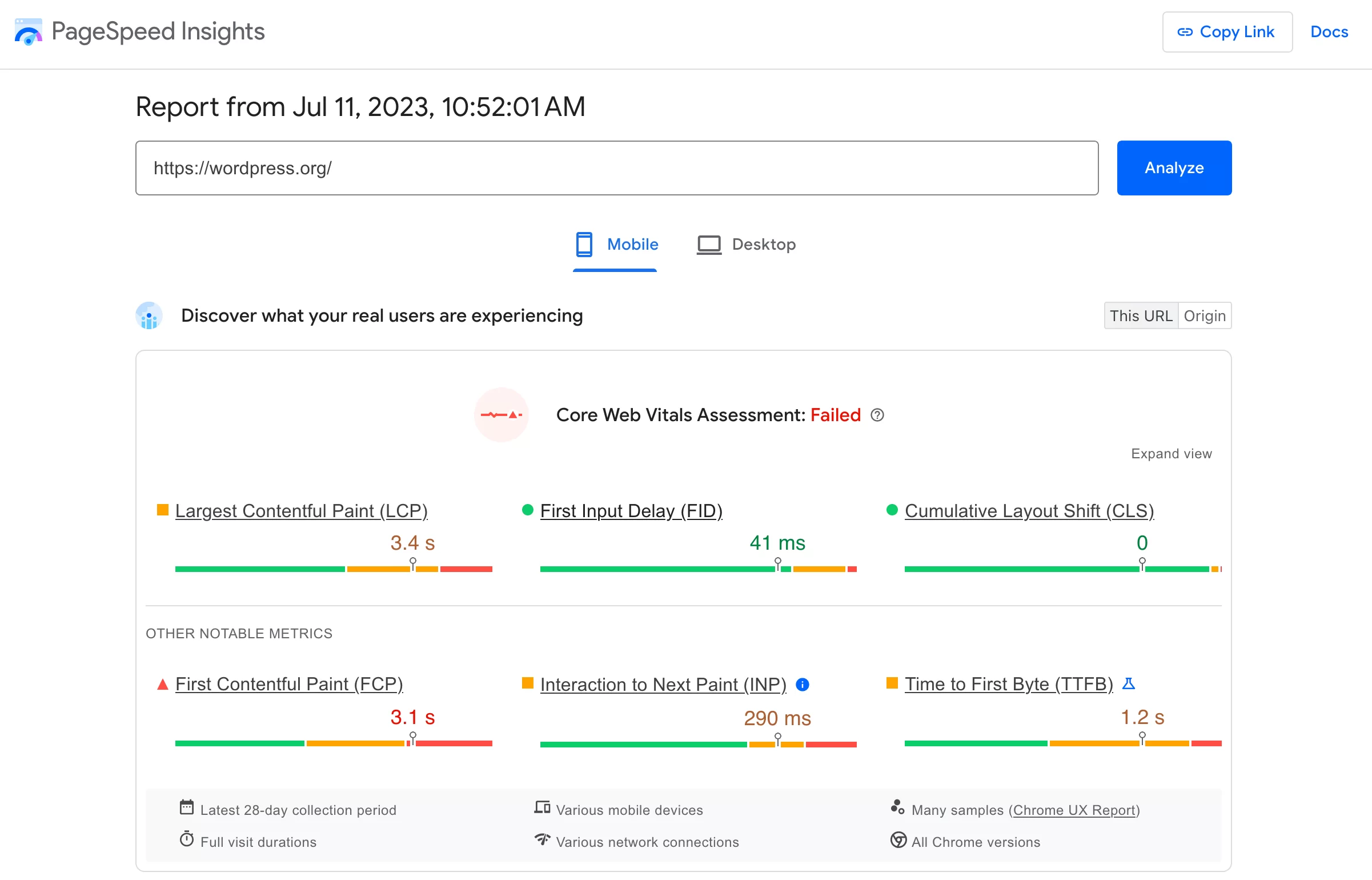
Anda kemudian akan mendapatkan laporan yang mengevaluasi Core Web Vitals di perangkat seluler dan desktop (hasilnya mungkin berbeda bergantung pada perangkat):

Anda kemudian akan memiliki skor keseluruhan dari 100 dalam 4 bidang utama :
- Pertunjukan
- Aksesibilitas
- Praktik terbaik
- SEO
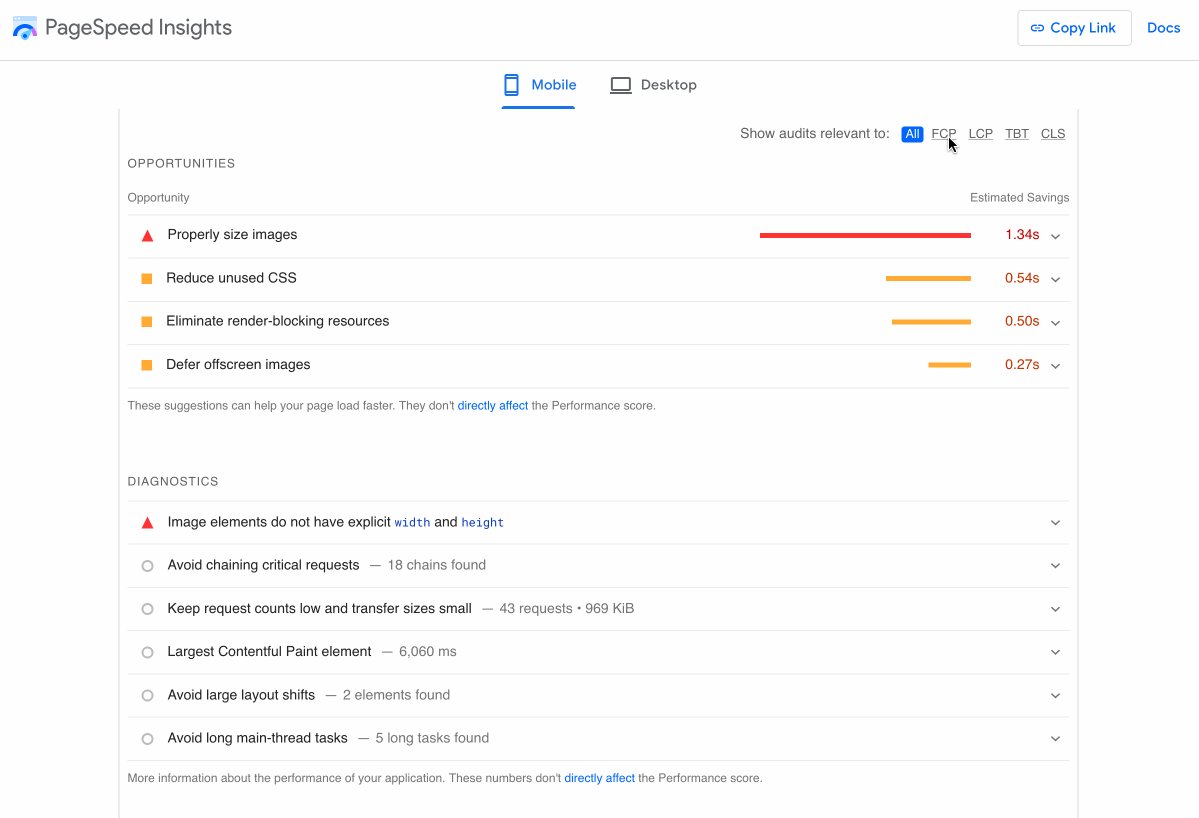
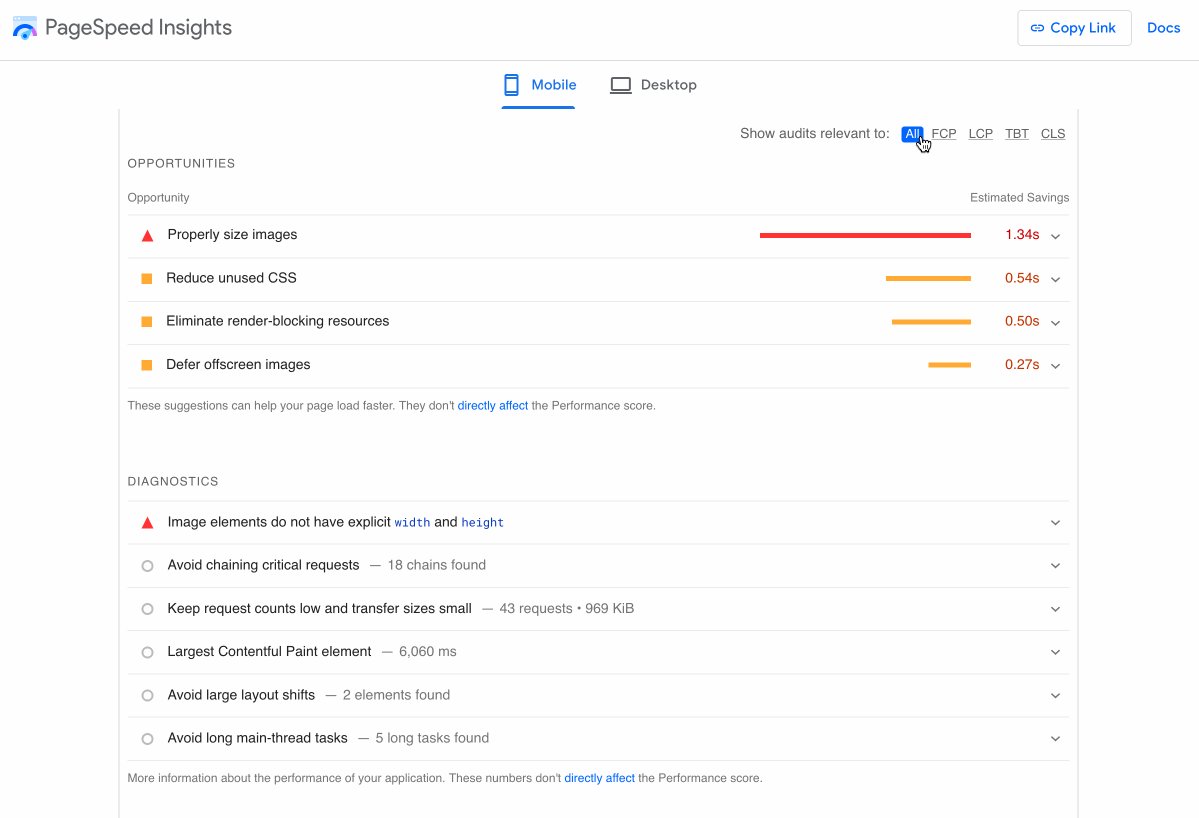
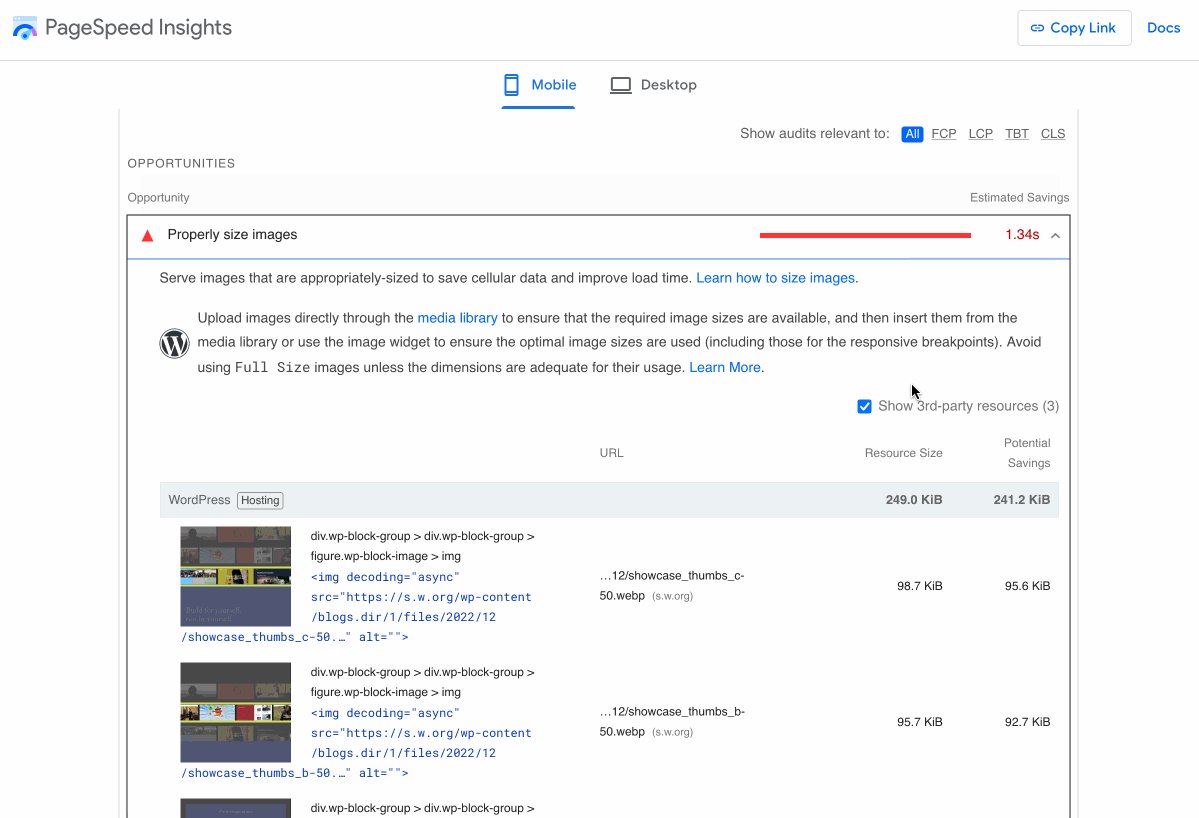
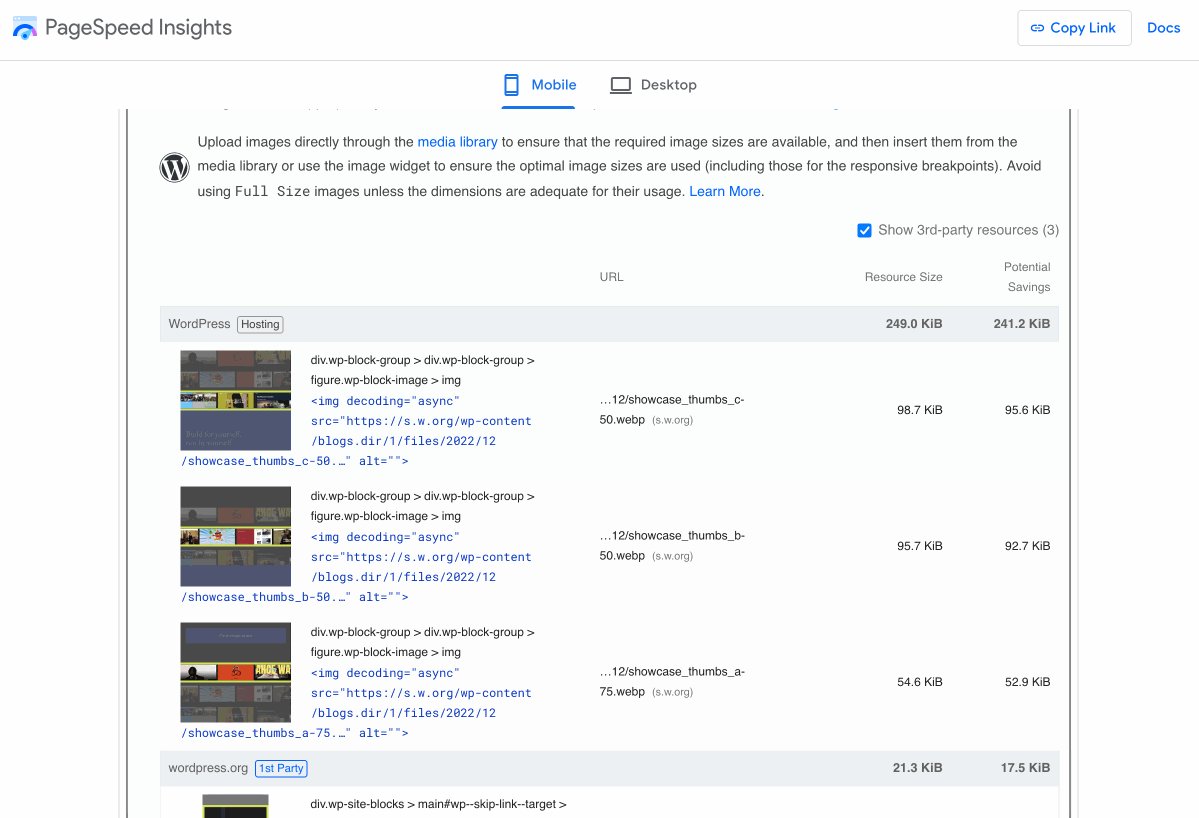
Terakhir, jika Anda menggulir halaman sedikit ke bawah, Anda akan menemukan peluang untuk peningkatan, yang dapat Anda urutkan berdasarkan jenis metrik (FCP, LCP, TBT, dan CLS).
Perhatikan bahwa PageSpeed Insights juga menyarankan peningkatan FCP (First Contentful Paint). Ini tidak diperhitungkan dalam Core Web Vitals, tetapi penting untuk mengoptimalkannya untuk kecepatan pemuatan halaman dan pengalaman pengguna Anda.
Cukup klik pada tab kecil untuk melihat masalah yang terdeteksi oleh PageSpeed Insights, dan terutama cara mengatasinya.

Dengan Google Search Console dan PageSpeed Insights, Anda dapat mendeteksi dan memperbaiki masalah terkait pemuatan, interaktivitas, dan stabilitas visual halaman di situs WordPress Anda.
Untuk mengoptimalkan peluang Anda mencapai skor mendekati 100/100, lihat tips kami di bawah ini untuk mengoptimalkan Core Web Vitals dari instalasi WordPress Anda.
5 tips untuk mengoptimalkan situs WordPress untuk Core Web Vitals
Tingkatkan kinerja server Anda
Pertama-tama, tangani akarnya — jika perlu — salah satu penyebab utama skor Cat Konten Terbesar (LCP) yang buruk: server yang lambat.
Dengan kata lain, server membutuhkan waktu terlalu lama untuk menanggapi permintaan yang dibuat oleh browser web Anda.
Ada beberapa cara untuk mengoptimalkan aspek situs Anda ini:
- Pilih penyedia hosting berkinerja tinggi seperti bluehost (tautan afiliasi), yang digunakan dan direkomendasikan oleh WPMarmite.
- Cache halaman Anda menggunakan plugin premium seperti WP Rocket (tautan afiliasi), yang secara otomatis menangani ini untuk Anda. Omong-omong, WP Rocket juga akan mengoptimalkan cache browser Anda dengan sendirinya, yang cukup berguna.
- Aktifkan kompresi GZIP (atau kompresi Brotli). Penyedia hosting Anda mungkin sudah mengaktifkan ini untuk Anda. Hubungi mereka untuk mengetahui lebih lanjut. Jika tidak, WP Rocket juga akan menangani ini secara otomatis.
Jika Anda mencari yang gratis setara dengan WP Rocket, lihat WP Fastest Cache.
Pelajari cara menghapus cache WordPress di tutorial kami .
Secara paralel, jaringan yang lambat juga dapat berdampak negatif pada skor LCP Anda, bahkan jika server Anda sudah dioptimalkan dengan benar.
Ini mungkin terjadi jika Anda memiliki pemirsa internasional. Jika server hosting Anda berbasis di Amerika Serikat, tetapi mayoritas pengunjung mengunjungi situs Anda dari Australia, waktu muat halaman dapat melambat.
Salah satu solusinya adalah dengan menggunakan Content Delivery Network (CDN). Namun, Anda hanya boleh memilih opsi ini jika Anda memiliki situs besar dengan banyak konten dan audiens target Anda adalah internasional. Jika Anda baru memulai, jangan repot-repot.
Optimalkan gambar Anda
Mari lanjutkan berbicara tentang LCP dengan elemen lain yang dapat berdampak (sangat) negatif pada skornya: gambar Anda.
Faktanya, sering kali gambar merupakan elemen terbesar yang terlihat dari halaman web pada awal pemuatannya (terutama di halaman beranda).
Satu gambar dapat mencapai hingga 50% dari waktu pemuatan halaman! Itu sebabnya Anda perlu mengoptimalkan gambar Anda.
Kompres gambar Anda
Anda bisa mulai dengan mengompresi gambar Anda menggunakan plugin freemium seperti Imagify.
Ini akan membantu Anda mengurangi berat badan mereka tanpa kehilangan kualitas. Imagify juga memiliki opsi untuk mengotomatiskan kompresi gambar secara massal, yang berguna jika Anda memiliki banyak media.
Temukan panduan praktis kami untuk menyiapkan dan menggunakan Imagify seperti seorang profesional .
Anda juga dapat menggunakan alat online seperti:
- TinyPNG
- Kraken.io
- Optimizilla
- Kompresor.io
Namun, dengan alat ini, Anda harus melanjutkan berdasarkan kasus per kasus dan tidak dapat melakukan penyesuaian dari antarmuka WordPress.

Mengadopsi format WebP
WebP adalah format gambar raster yang diusulkan oleh Google yang memungkinkan Anda mengompres gambar lebih jauh dari JPG atau PNG, tanpa kehilangan kualitas.
Menurut Google, gambar WebP 25% hingga 34% lebih ringan daripada gambar JPG, yang bukan prestasi berarti dalam hal mengoptimalkan Core Web Vitals Anda di WordPress.
Sejak rilis versi 5.8 pada Juli 2021, WordPress mendukung format WebP, tetapi Anda harus mengunduh dan mengunggah gambar Anda dalam format ini terlebih dahulu.
Berkat plugin khusus, Anda dapat mengonversi semua gambar di Media Library Anda ke format WebP. Untuk melakukannya, gunakan Imagify atau Converter for Media.

Optimalkan kode situs WordPress Anda
Ketiga, Anda perlu "membersihkan" kode yang akan ditampilkan di front-end (antarmuka yang terlihat oleh pengunjung Anda), karena kode tersebut cenderung kelebihan beban dengan elemen yang memperlambat kecepatan pemuatan.
Misalnya, skor FID yang buruk mungkin disebabkan oleh file JavaScript yang sulit dijalankan oleh browser Anda.
Secara keseluruhan, penting untuk mengoptimalkan kode Anda (HTML, CSS, dan JavaScript). Anda dapat melakukannya dengan:
- Perkecil file CSS dan JavaScript .
- Hapus sumber daya CSS yang tidak terpakai .
- Tunda pemuatan JavaScript , untuk menghilangkan sumber daya yang memblokir perenderan halaman.
- Tunda eksekusi JavaScript dengan menunda pemuatan file JavaScript hingga interaksi pengguna.
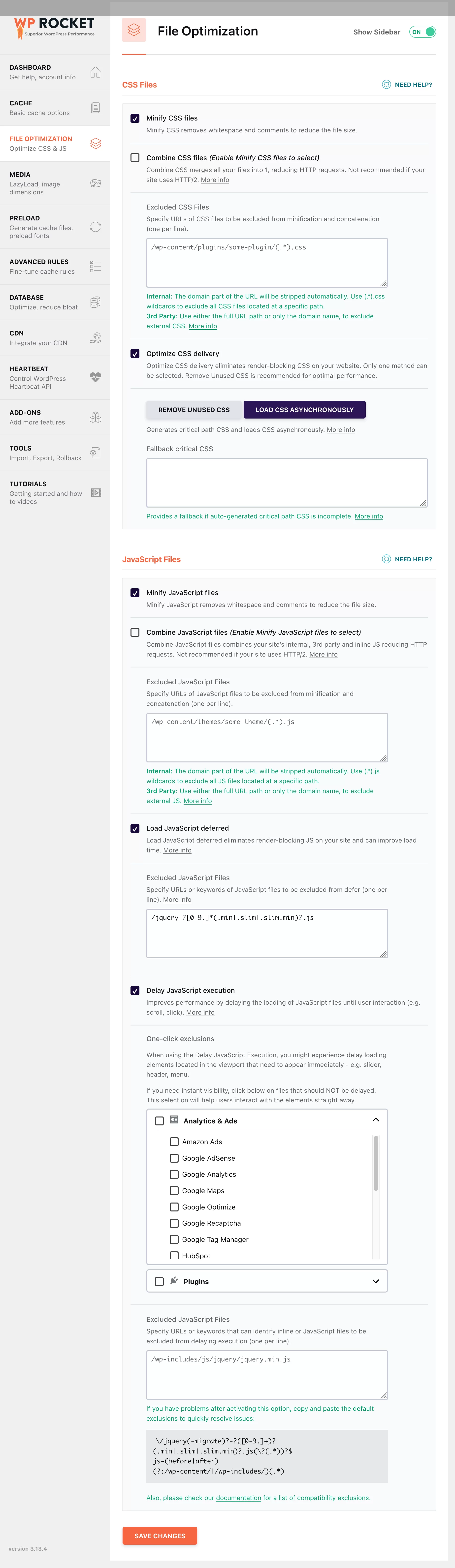
Pengaturan ini dapat dilakukan langsung melalui menu "File Optimization" WP Rocket:

Jika Anda lebih suka alat gratis, berikut adalah beberapa opsi untuk dipertimbangkan:
- Untuk meminimalkan kode CSS dan JavaScript , Anda dapat menggunakan Toptal atau plugin seperti Optimalisasi Otomatis atau Pembersihan Aset.
- Untuk menunda eksekusi JavaScript , gunakan Flying Scripts.
- Untuk solusi lengkap yang membantu banyak faktor yang terlibat dalam Core Web Vitals, lihat Core Web Vitals & PageSpeed Booster.
Tingkatkan kinerja keseluruhan situs Anda
Dengan menerapkan tips di atas, Anda seharusnya sudah meningkatkan Core Web Vitals situs WordPress Anda.
Pada saat yang sama, ingatlah untuk menerapkan praktik terbaik berikut untuk meningkatkan kecepatan pemuatan halaman dan pengalaman pengguna Anda:
- Aktifkan tema yang ringan dan berkode baik . Di antara yang tercepat tersedia di direktori resmi adalah Astra, GeneratePress, Kadence, dan Blocksy. Konsultasikan halaman kami yang didedikasikan untuk tema WordPress untuk menemukan yang tepat untuk Anda.
- Hapus plugin yang tidak lagi Anda gunakan dan aktifkan hanya yang Anda butuhkan. Untuk pilihan pertama, lihat daftar plugin WordPress terbaik kami.
- Aktifkan versi PHP terbaru di situs Anda (setidaknya PHP 8.1 jika Anda menggunakan versi utama WordPress terbaru pada saat penulisan).
- Optimalkan basis data Anda (WP Rocket memungkinkan Anda menjadwalkan pembersihan basis data otomatis, misalnya).
Uji Core Web Vitals situs WordPress Anda secara rutin
Terakhir, ingatlah untuk menguji Core Web Vitals situs WordPress Anda secara rutin.
Bahkan jika skor Anda bagus pada waktu tertentu, itu dapat berubah seiring waktu karena plugin atau fitur baru ditambahkan ke situs Anda.
Jadwalkan titik pemeriksaan segera setelah Anda membuat satu atau beberapa perubahan besar pada halaman Anda. Dengan begitu, Anda akan dapat memperbaiki kemacetan utama secepat mungkin.
Sayang sekali berdampak negatif pada pengalaman pengguna dan tindakan SEO Anda setelah begitu banyak pekerjaan bagus, bukan?
Dan jika Anda ingin menggali lebih dalam topik Core Web Vitals di WordPress dan menemukan tip tambahan, lihat ebook gratis WP Rocket yang luar biasa tentang topik ini.
Berkat alat pemeliharaan WP Umbrella (tautan afiliasi), Anda juga bisa mendapatkan ikhtisar real-time dari metrik Data Web Inti situs WordPress Anda. Secara khusus, perhatikan bahwa dari antarmuka alat ini, Anda dapat melakukan pembaruan dan pencadangan untuk berbagai situs Anda dari satu dasbor.
Kesimpulan
Mengoptimalkan situs WordPress Anda untuk Core Web Vitals sangat penting untuk menjaga pengalaman pengguna pengunjung Anda.
Dengan skor yang bagus dari metrik Data Web Inti, Anda meningkatkan peluang untuk meningkatkan konversi dan membatasi dampak negatif yang dapat ditimbulkan oleh situs yang memuat lambat (peningkatan rasio pentalan, lalu lintas yang lebih rendah, dll.).
Lihat panduan langkah demi langkah kami untuk menguji dan mengoptimalkan #CoreWebVitals di #WordPress. Kami akan menunjukkan cara meningkatkan pengalaman pengguna dan kecepatan memuat situs Anda!
Berkat saran kami (pengoptimalan gambar, pengoptimalan kode, pengoptimalan server, dll.), kini Anda mengetahui sejumlah cara untuk meningkatkan skor Data Web Inti Anda di rumah.
Apakah ini sesuatu yang sudah mulai Anda kerjakan? Jika demikian, apakah Anda memiliki kiat tambahan untuk dibagikan kepada kami dan pembaca WPMarmite?
Bagikan umpan balik Anda dengan kami di area komentar tepat di bawah.