Bagaimana Cara Membuat Halaman Kupon/Deal Menggunakan Elementor?
Diterbitkan: 2020-01-06Apakah Anda berencana untuk membuat daftar penawaran dan kupon di situs web Anda? Apakah Anda mencari cara sederhana untuk membuat bagian kupon di situs web Anda? Di sini, di artikel ini, kita akan melihat bagaimana Anda dapat membuat halaman kupon yang interaktif dan menarik di situs Anda dengan Elementor.
Dalam tutorial ini, kita akan menggunakan Widget Kupon dari addon PowerPack untuk Elementor. Sebelum itu, mari kita periksa fitur widget Kupon.
Fitur Widget Kupon untuk Elementor
Gaya Kupon
Anda dapat memilih gaya kode kupon dengan mudah dari tab konten. Anda dapat memilih kupon untuk ditampilkan sebagai “Klik untuk menyalin”, “Klik untuk Mengungkapkan & Menyalin”, dan “Tidak Perlu Kode”.
Kebebasan Desain
Anda mendapatkan opsi penyesuaian penuh yang memungkinkan Anda menyesuaikan tampilan kupon Anda. Anda dapat membuat semua bagian widget kupon terlihat persis seperti yang Anda inginkan. Tab gaya menampung semua opsi gaya yang dapat Anda gunakan untuk membuat kupon Anda terlihat persis seperti yang Anda inginkan.

Beberapa Kupon
Anda dapat menambahkan kupon sebanyak mungkin ke widget Anda dengan mengklik tombol “Tambah Item”. Anda dapat menambahkan kupon sebanyak yang Anda inginkan di widget Anda dan dapat menambahkan konten khusus ke masing-masing widget tersebut menggunakan tab konten.
Tata Letak Ganda
Anda mendapatkan dua opsi tata letak dengan widget kupon: kisi, dan tata letak korsel. Anda dapat memilih salah satu widget dari pengaturan, dan kupon akan ditampilkan dalam tata letak itu secara otomatis.
Opsi Kustomisasi Tautan
Ingin mengambil kendali penuh atas tampilan tautan Anda? Anda dapat melakukannya dengan mudah dengan pengaturan tautan. Anda dapat memilih untuk menampilkan tautan Anda sebagai teks, tombol, dan dapat menambahkan ikon ke tautan juga.
Dengan semua fitur ini, Anda dapat membuat widget kupon Anda terlihat dan berfungsi persis seperti yang Anda inginkan. Mari kita lihat bagaimana Anda dapat menggunakan widget ini untuk membuat halaman kupon di situs web Anda.
Alat yang Dibutuhkan:
- Pembuat Halaman Elemen
- Addon PowerPack untuk Elementor
Membuat Halaman Kupon dengan Elementor
Membuat halaman kupon sama sekali tidak sulit, dan Anda dapat melakukannya sendiri dengan mudah. Alih-alih terburu-buru melalui langkah-langkah, kami akan melihat setiap langkah secara detail dan akan melihat semua penyesuaian yang dapat Anda lakukan dengan widget Kupon addon PowerPack untuk Elementor.
Jika Anda lebih suka menonton video, berikut adalah video tutorial widget kupon.
Langkah 1: Menambahkan Halaman Baru
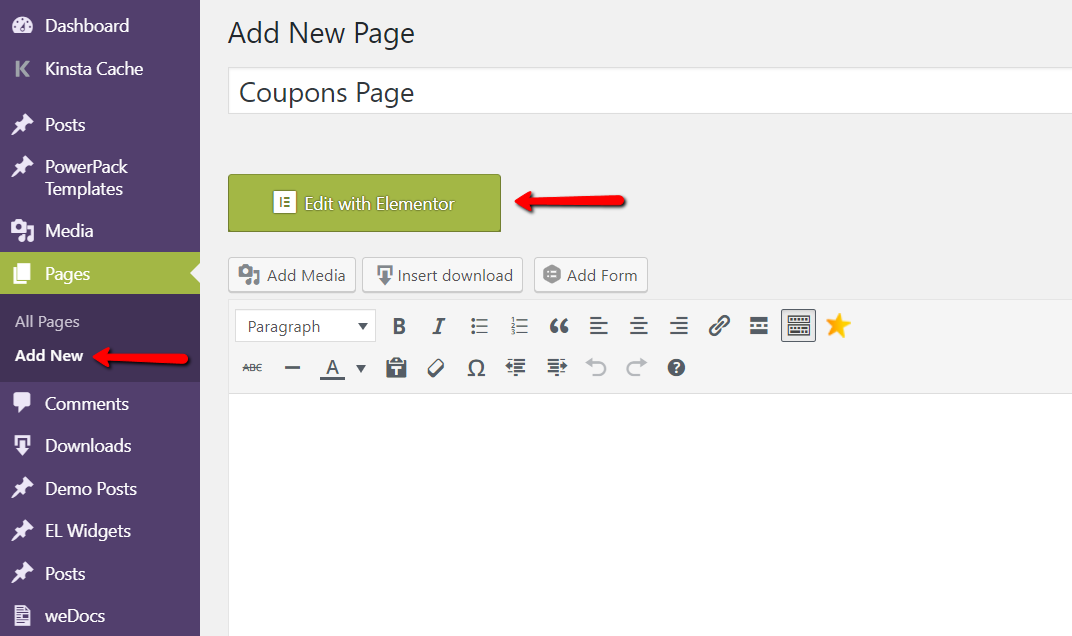
Jika Anda ingin membuat halaman baru, cukup lakukan dengan masuk ke halaman dashboard admin WordPress> dan klik tombol tambah baru. Beri halaman Anda nama yang tepat dan kemudian klik tombol "Edit dengan Elementor".

Jika Anda ingin menambahkan bagian kupon ke halaman yang sudah ada, buka halaman tersebut dengan membuka Halaman, lalu buka halaman terkait di editor Elementor.
Langkah 2: Menambahkan Widget Kupon
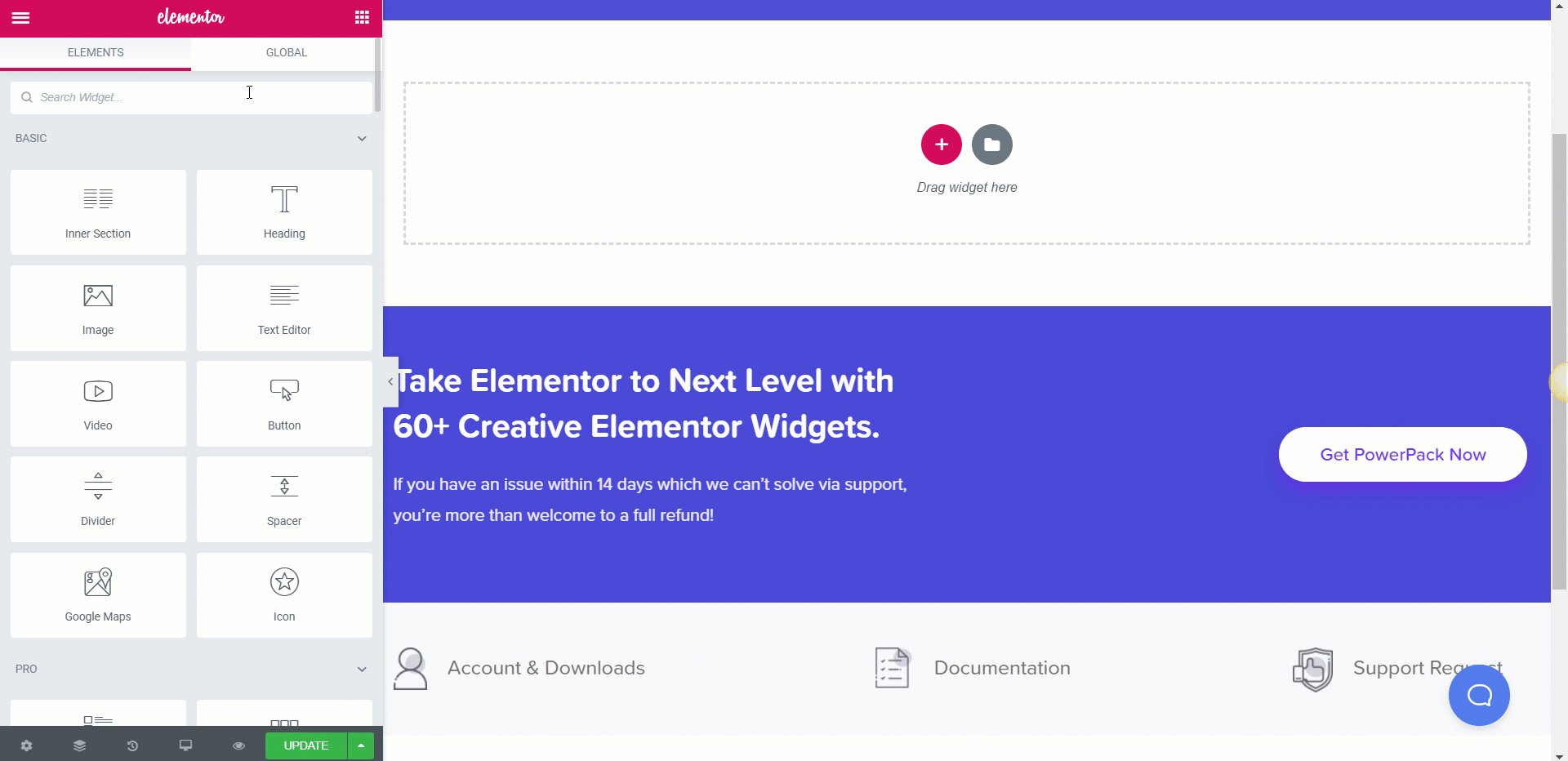
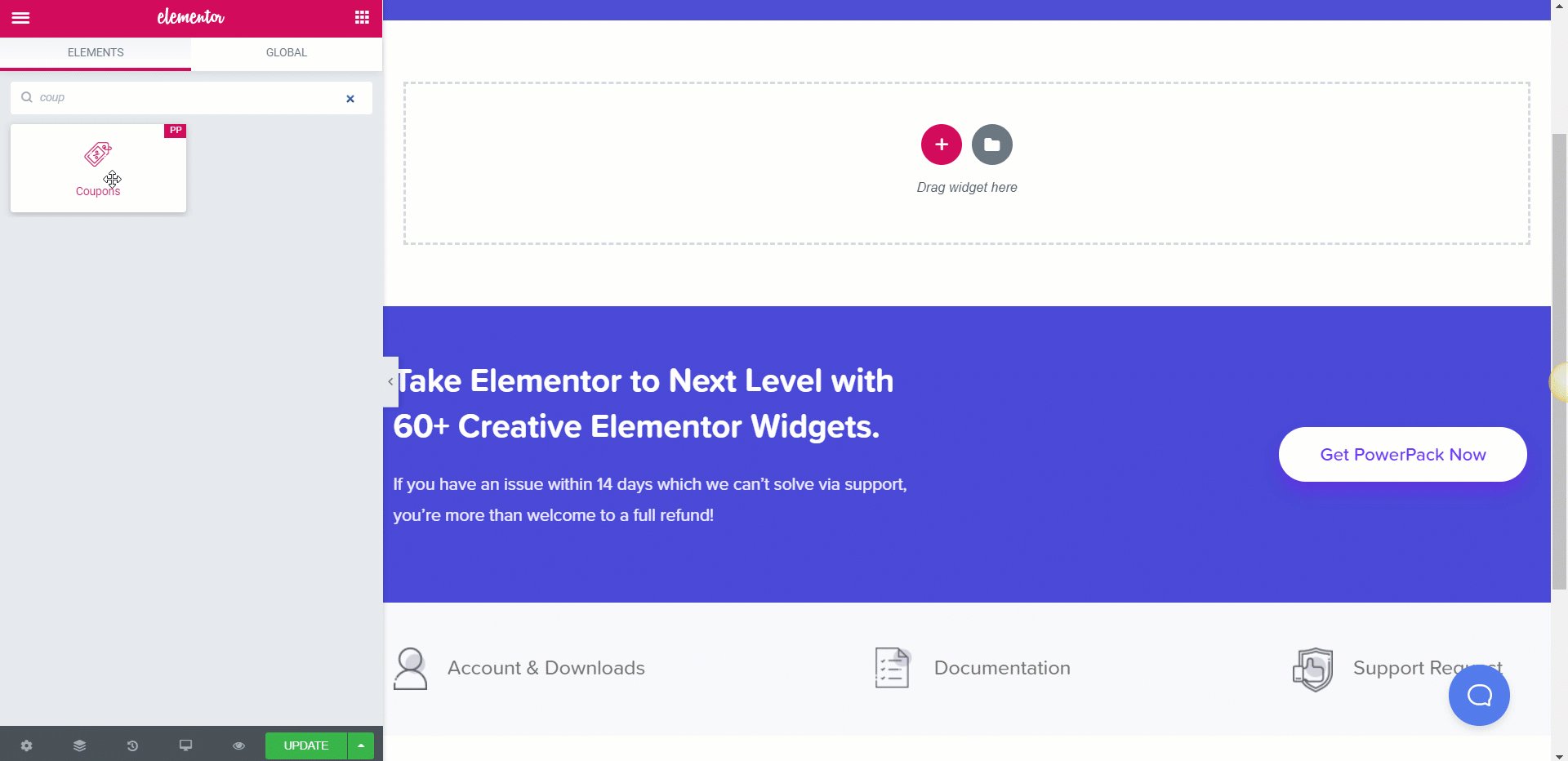
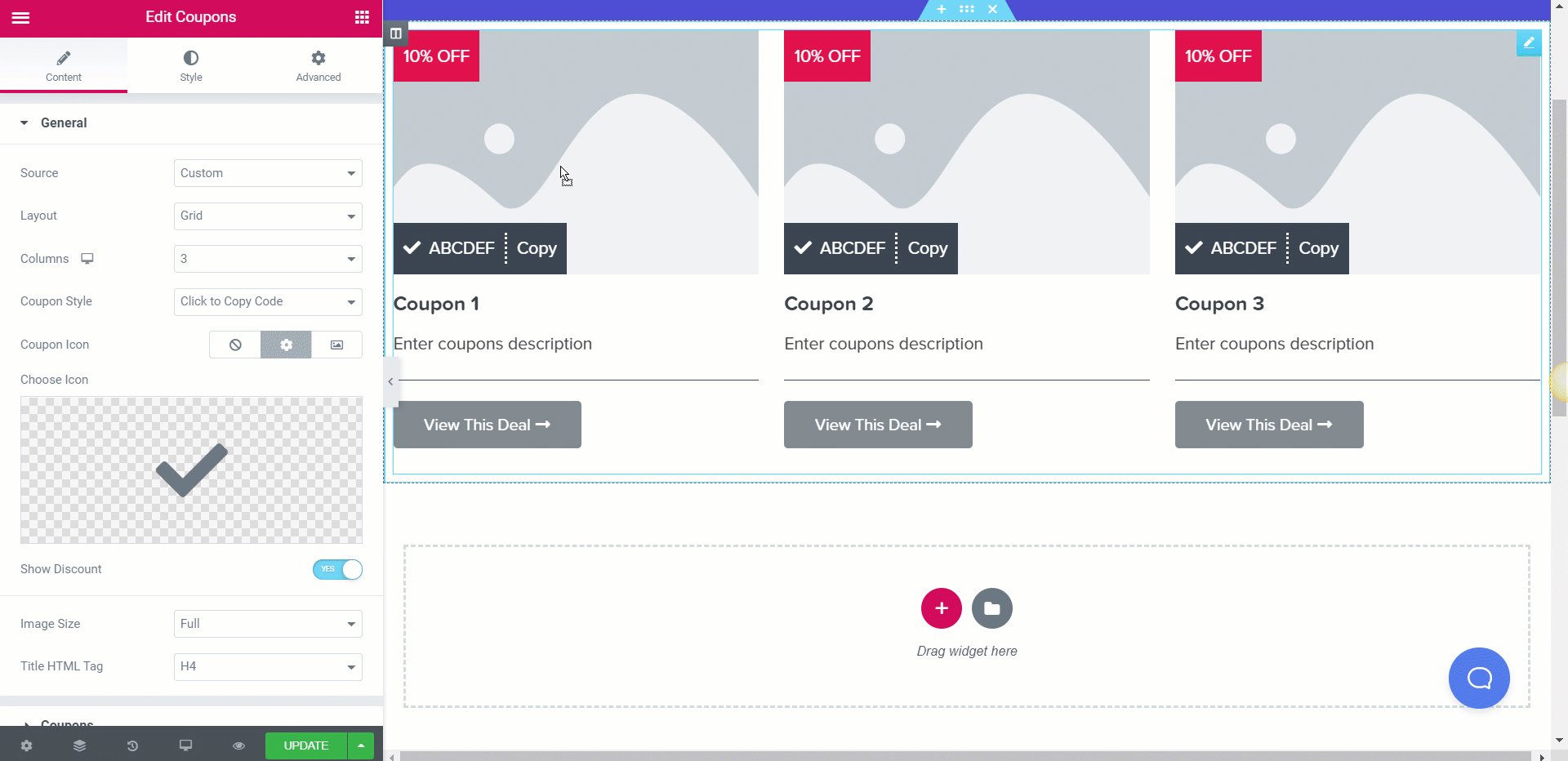
Sekarang kita perlu menambahkan widget kupon di halaman kita. Cukup cari widget Kupon dan seret dan lepas di halaman di mana pun Anda mau. Segera setelah Anda menjatuhkan widget, Anda akan melihat tiga kupon default muncul di halaman.

Langkah 3: Menyesuaikan Konten
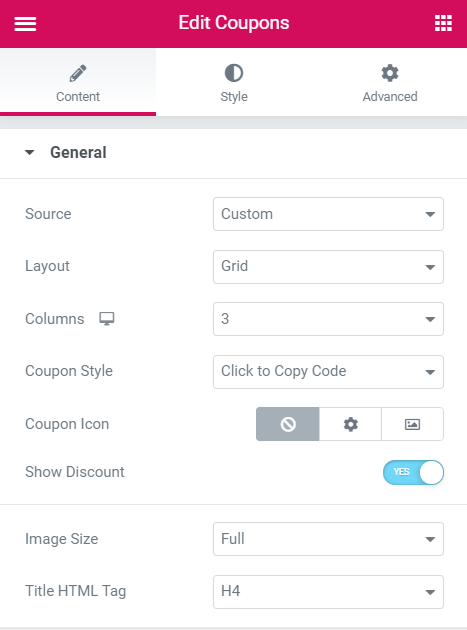
Hal pertama yang akan kami lakukan di sini adalah menyesuaikan konten kupon, dan itu dapat dengan mudah dilakukan dari tab konten. Jika Anda memiliki kupon yang diposting sebagai posting individual, Anda dapat mengatur sumber kupon Anda sebagai posting, dan itu akan menarik data secara otomatis. Di sini kita akan memasukkan data secara manual.


Untuk tata letak, Anda dapat memilih jenis sebagai kisi atau korsel dan dapat mengubah jumlah kolom yang ingin Anda lihat di sana dari opsi masing-masing.
Untuk kupon, Anda mendapatkan tiga opsi, 'klik untuk menyalin kode', 'klik untuk membuka kode', dan 'tidak perlu kode'. Pilih salah satu yang ingin ditampilkan.
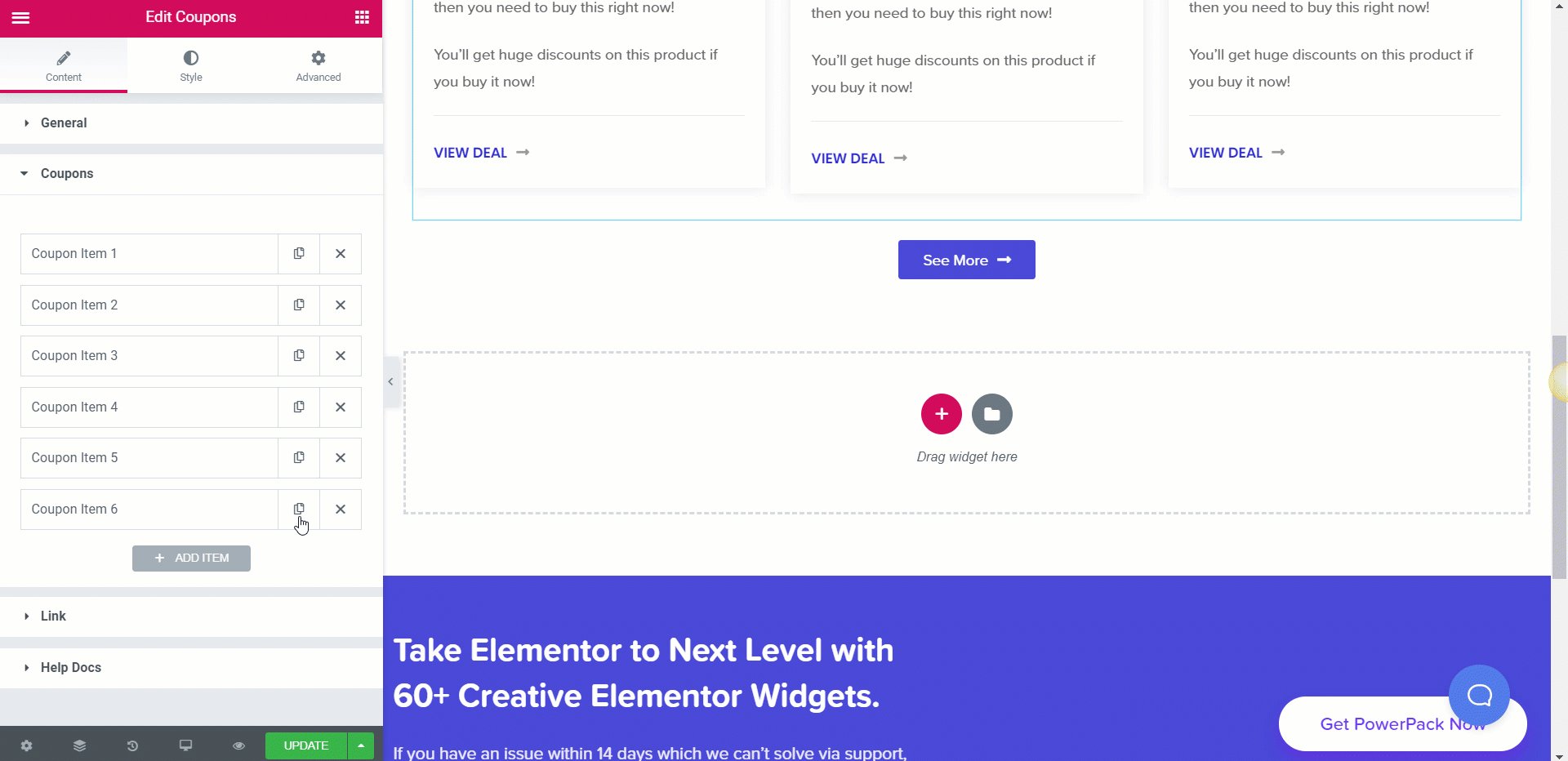
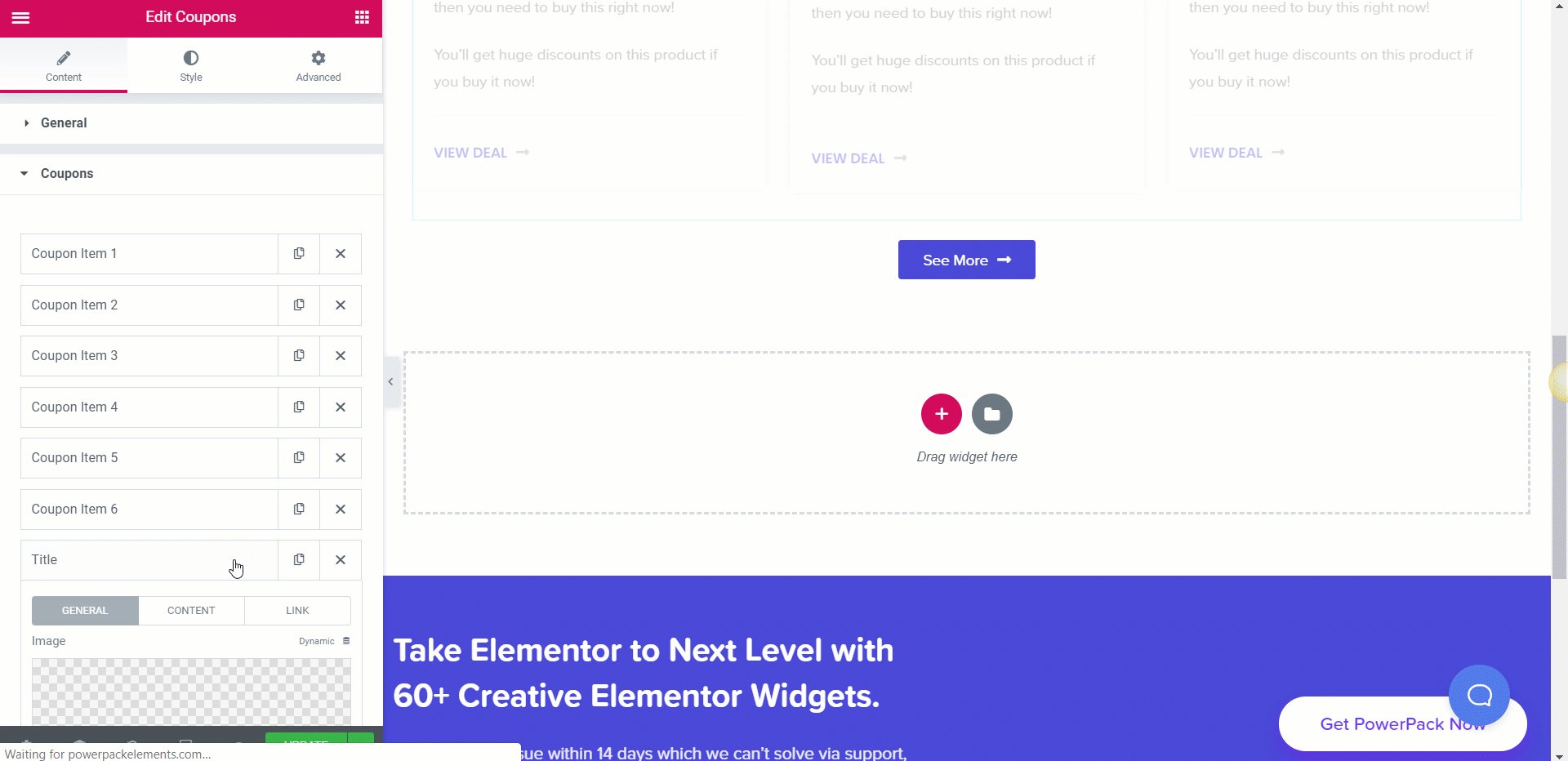
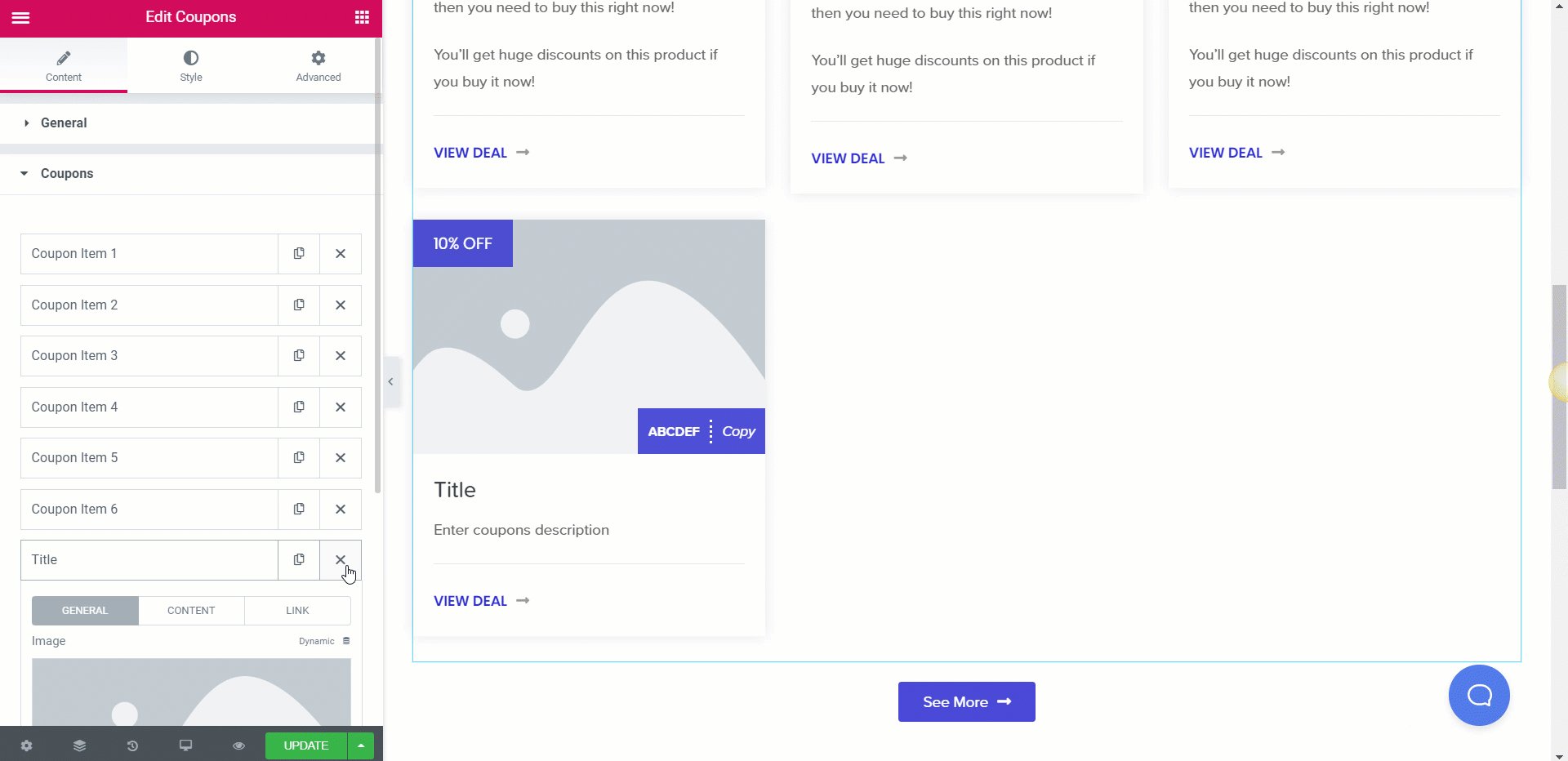
Menambahkan Kupon
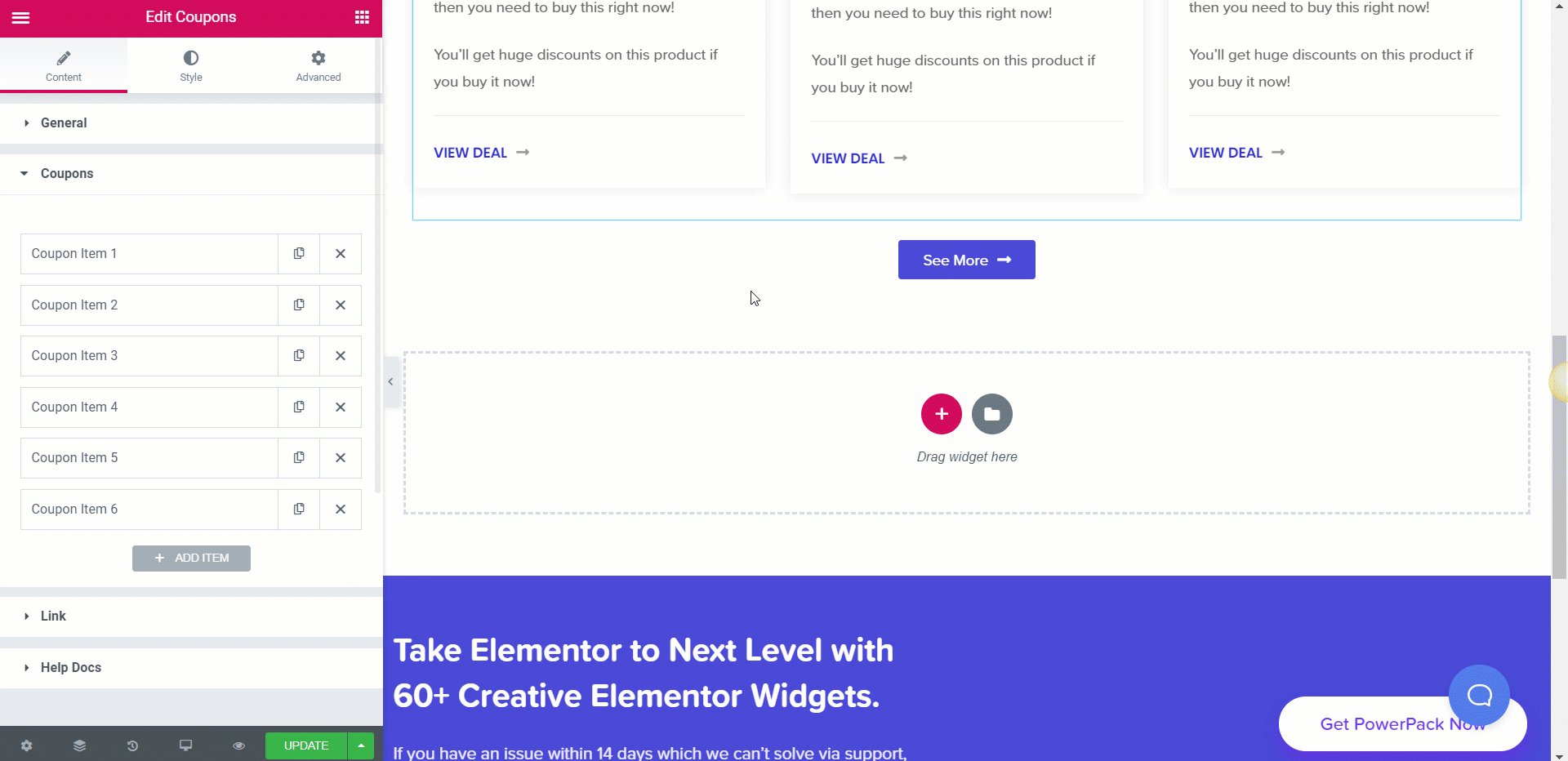
Sekarang untuk menambahkan kupon, buka Konten > Kupon dan klik tombol '+ Tambah Item'. Di sini Anda dapat mengubah gambar, teks diskon, kode kupon, judul, deskripsi, dan tautan untuk kupon. Anda dapat memasukkan detail kupon di sini dan dapat menambahkan lebih banyak kupon sesuai kebutuhan Anda.

Anda dapat mengubah susunan kupon hanya dengan menyeret kupon ke atas atau ke bawah di bagian kupon di bawah tab konten.
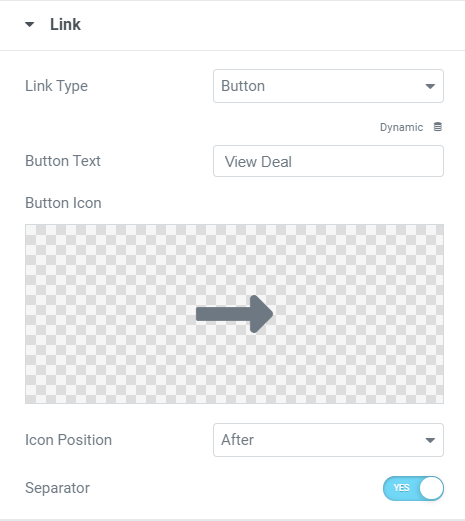
Memodifikasi Tautan Kupon
Sekarang, jika Anda ingin mengubah tautan, Anda juga dapat melakukannya. Anda dapat mengubah jenis tautan menjadi tombol, judul, atau kotak.

Langkah 4: Menata Bagian Kupon
Kini hadir bagian penataan, di sini Anda dapat mengubah dan mengubah tampilan kupon setiap bagian dengan mudah dari tab gaya.
Dimulai dengan kotak kupon, Anda dapat mengubah perataan, spasi, latar belakang, warna bg, bayangan, dll. untuk kotak. Pengaturan ini akan diterapkan ke semua kotak kupon di widget.
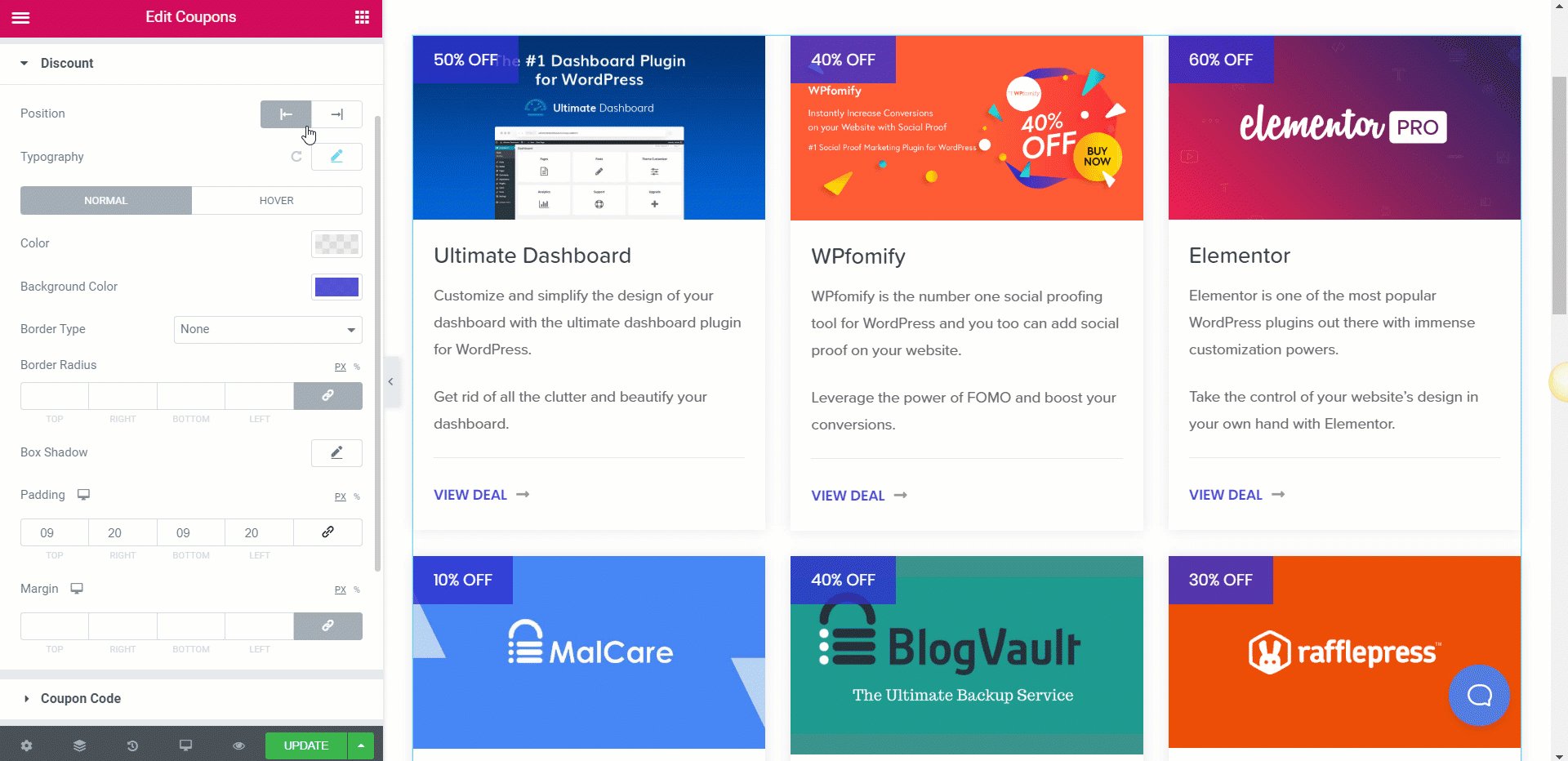
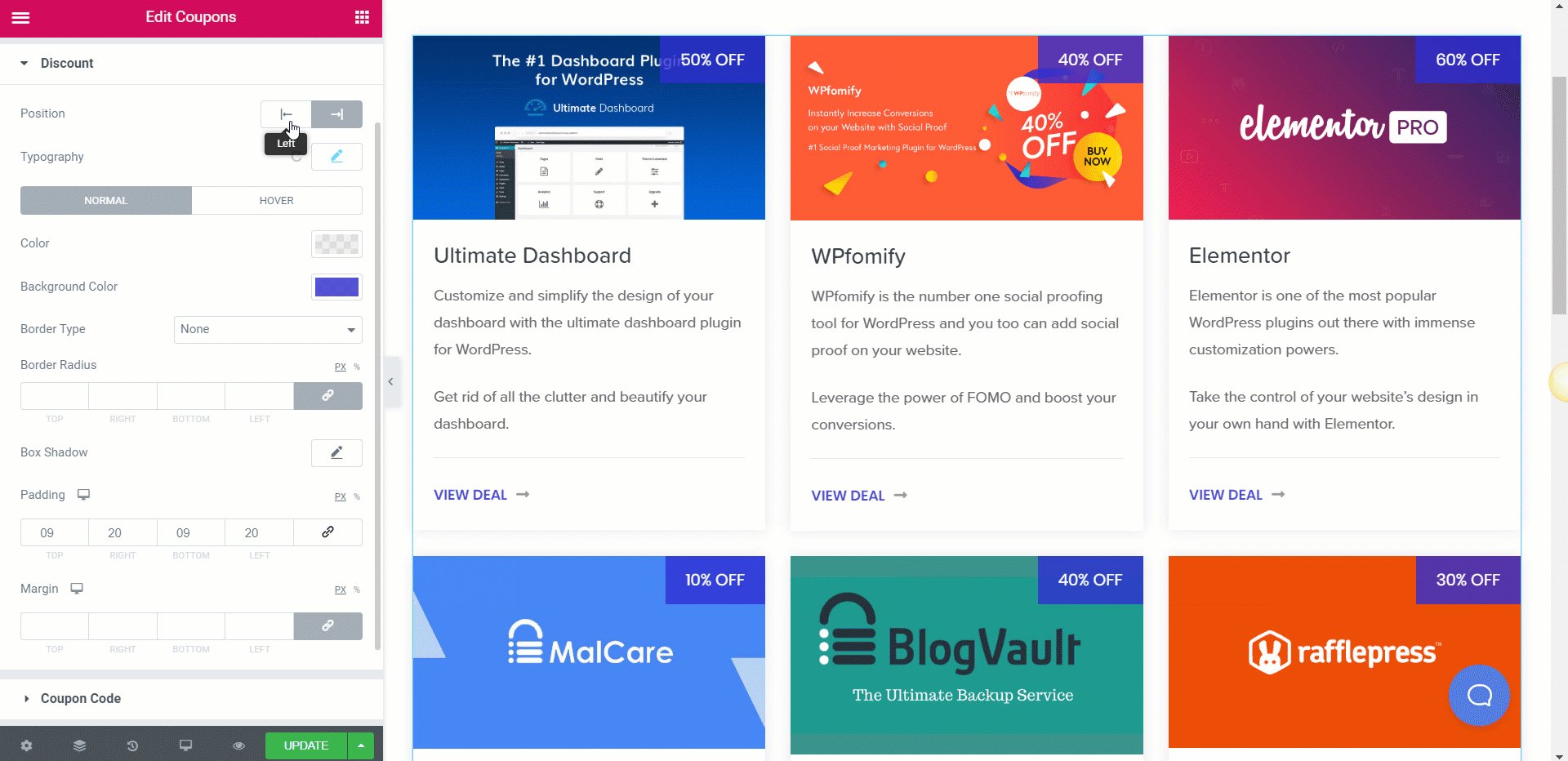
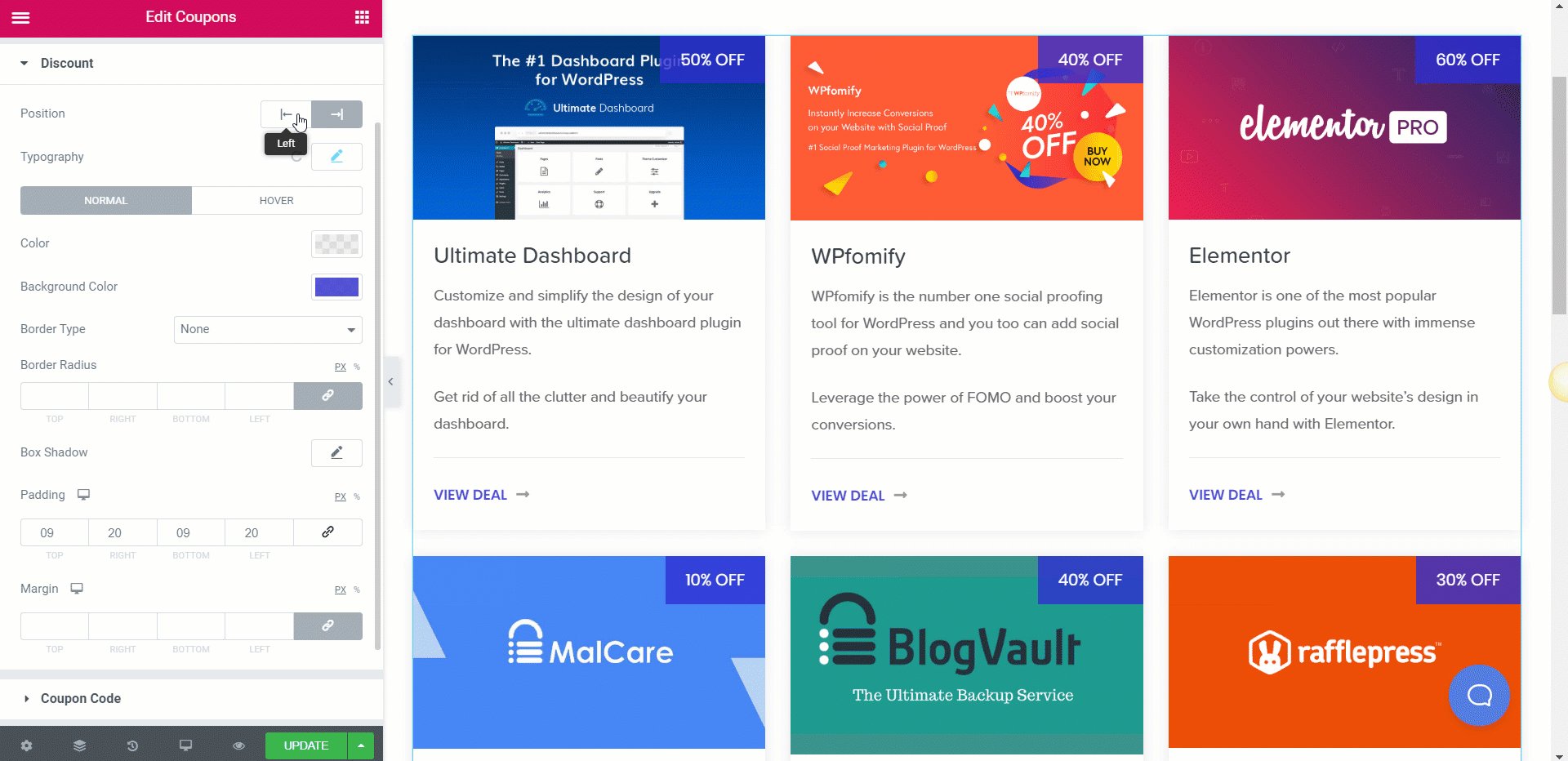
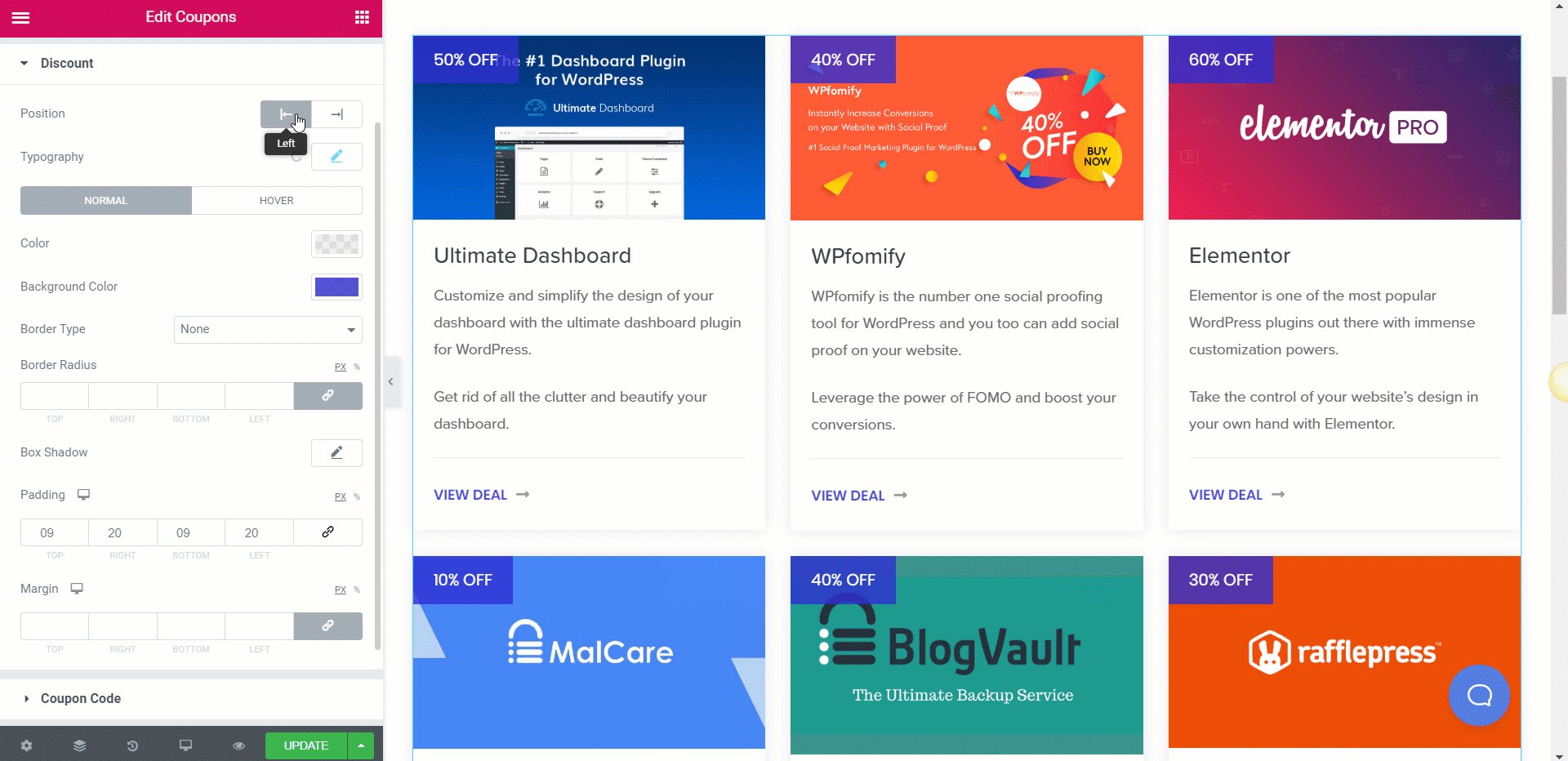
Persen Diskon dan Kode Kupon
Jika Anda telah mengaktifkan opsi 'tampilkan diskon' di tab Konten, Anda juga dapat menyesuaikan teks diskon. Anda dapat mengubah posisi, tipografi, opsi warna, efek hover, bayangan kotak, margin, padding, dll.

Sekarang untuk teks kode kupon, Anda juga mendapatkan opsi untuk menyesuaikannya. Anda dapat membuat semua perubahan yang kami diskusikan untuk teks diskon, dan selain itu, Anda juga dapat menyesuaikan ikon.
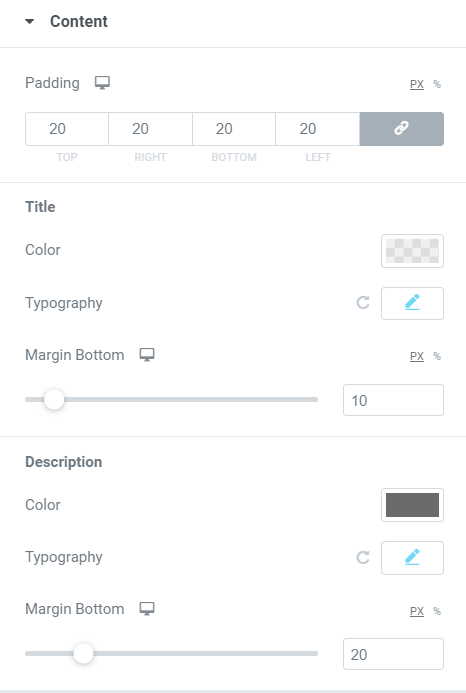
Memodifikasi gaya Konten
Sama seperti bagian lainnya, Anda juga dapat mengubah dan menyesuaikan konten. Anda dapat mengubah tampilan teks dalam hal warna, tipografi, font, berat, warna, margin, dll.

Anda dapat membuat perubahan ini untuk judul dan deskripsi secara terpisah.
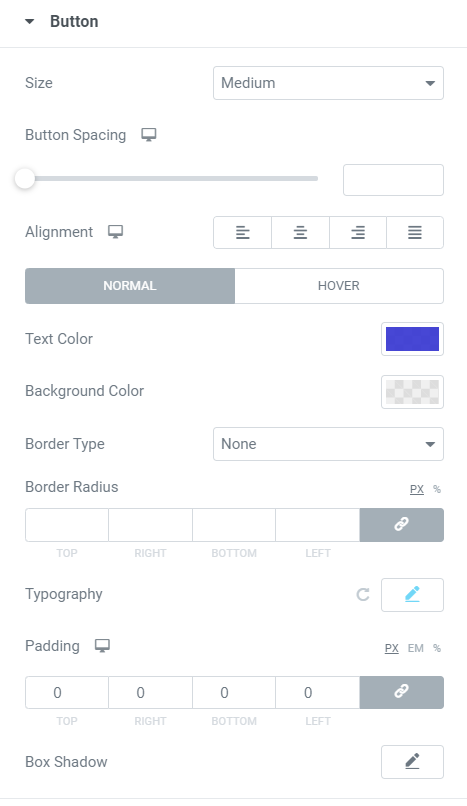
Tombol
Tombol dianggap sebagai aspek terpenting dari Kupon. Jika terlalu keras atau teduh, pengguna tidak akan melakukannya. Cobalah untuk tetap cocok dengan keseluruhan desain kupon. Ingatlah untuk tidak membuatnya terlalu mencolok.
Mengenai gaya, Anda dapat mengubah ukuran, perataan spasi, warna teks, radius, tipografi, bayangan, ikon, pemisah, dll. Dengan pengaturan ini, Anda dapat mengubah dan memodifikasi tombol agar terlihat persis seperti yang Anda inginkan.

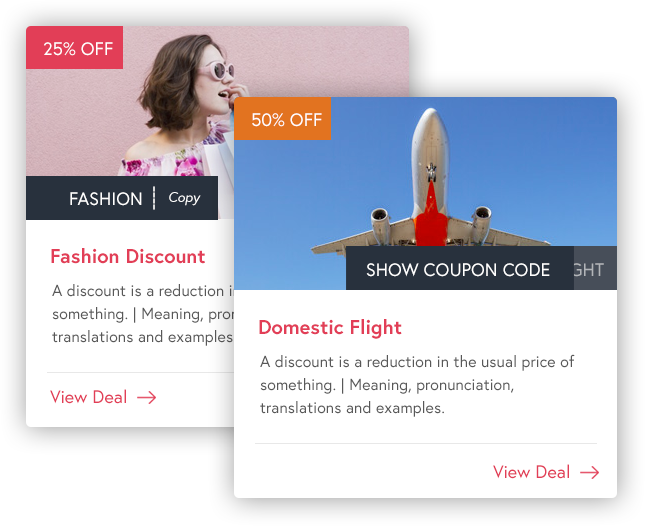
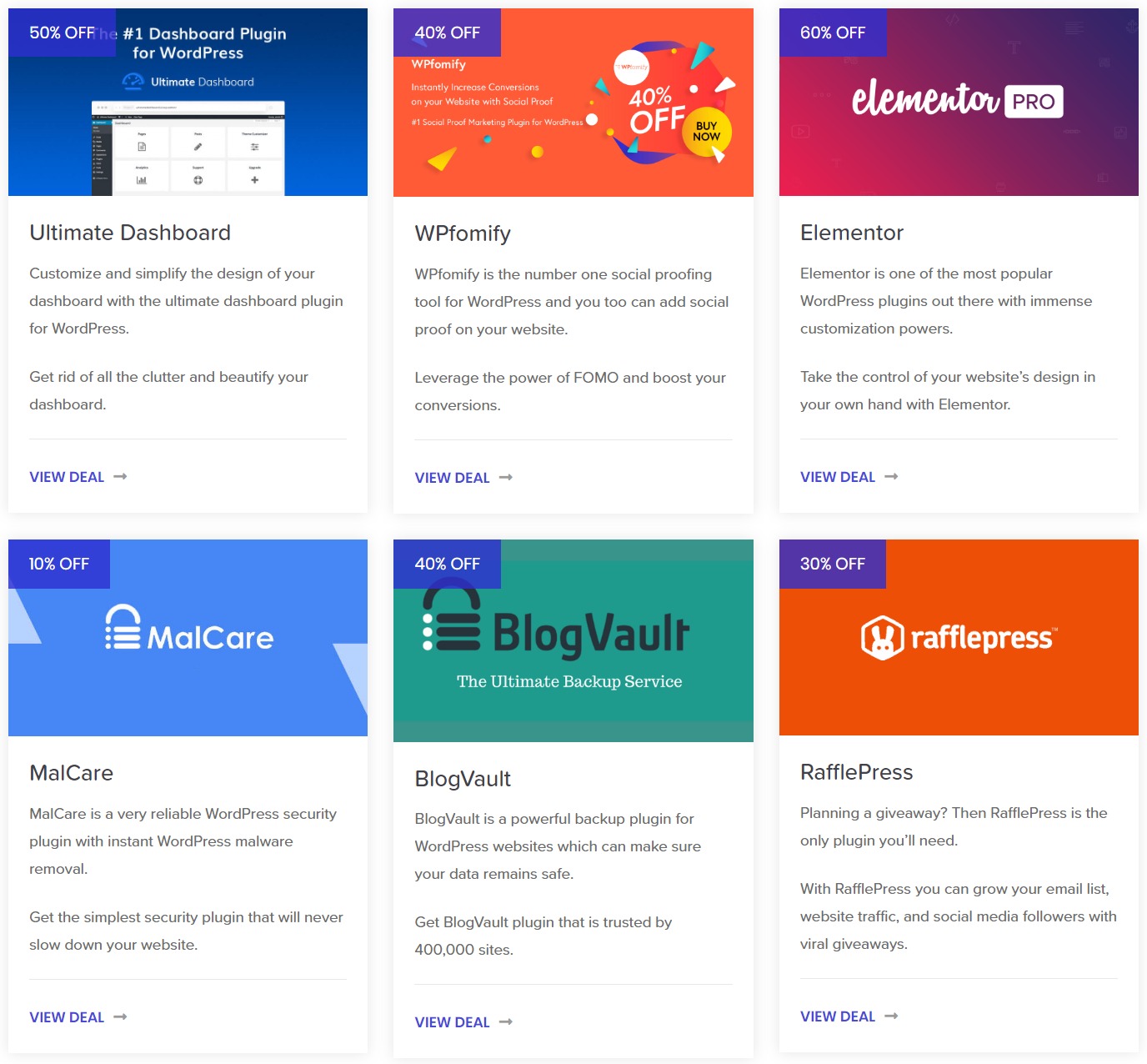
Berikut adalah tampilan bagian kupon kami setelah melakukan semua perubahan:

Ke Anda!
Dengan widget Kupon, Anda dapat membuat halaman kupon yang mengesankan di situs web Anda dan itu juga tanpa menyentuh satu baris kode pun. Anda bisa menjadi lebih kreatif dan dapat menambahkan lebih banyak bagian ke halaman kupon. Anda bahkan dapat mengkategorikan kupon Anda dan menambahkan beberapa widget dan mengelompokkan yang umum menjadi satu. Terserah imajinasi Anda bagaimana Anda ingin melakukannya.
Jika Anda tidak memiliki widget Kupon atau add-on PowerPack, Anda bisa mendapatkannya di sini. Anda akan mendapatkan lebih dari 60 widget kreatif untuk Elementor, yang dapat Anda gunakan segera!
Beri tahu saya pendapat Anda tentang widget kupon dengan meninggalkan komentar di bawah!
