Cara Membuat Slider Sebelum Setelah di Elementor
Diterbitkan: 2022-06-14Saat menjalankan bisnis online, membuat situs web Anda menonjol dari miliaran situs web lain sangat menantang.
Keterlibatan pengguna yang tepat diperlukan untuk meningkatkan visibilitas online situs web Anda. Untuk alasan ini, Anda harus menampilkan beberapa fitur baru yang menarik di situs web Anda dengan indah.
Slider dan carousel gambar cukup cantik untuk memperkaya tampilan halaman Anda.
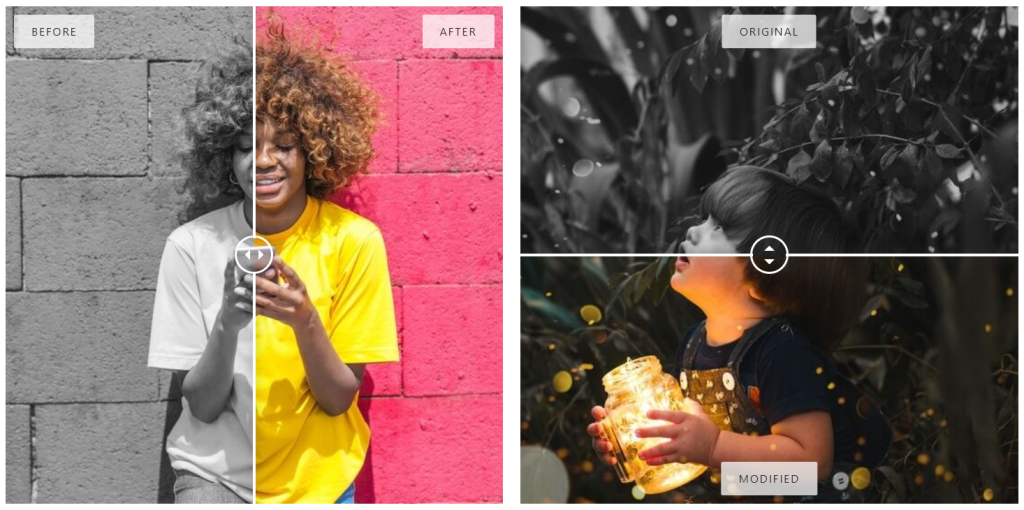
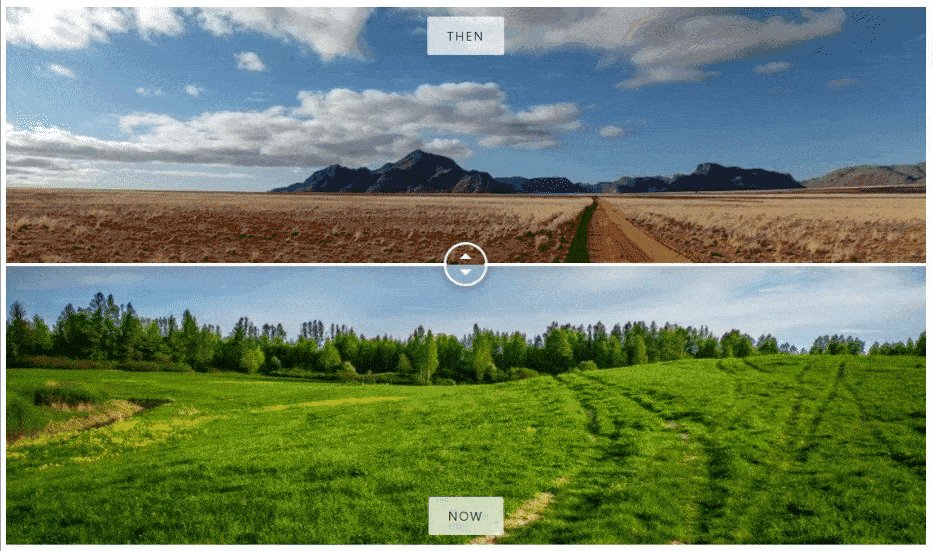
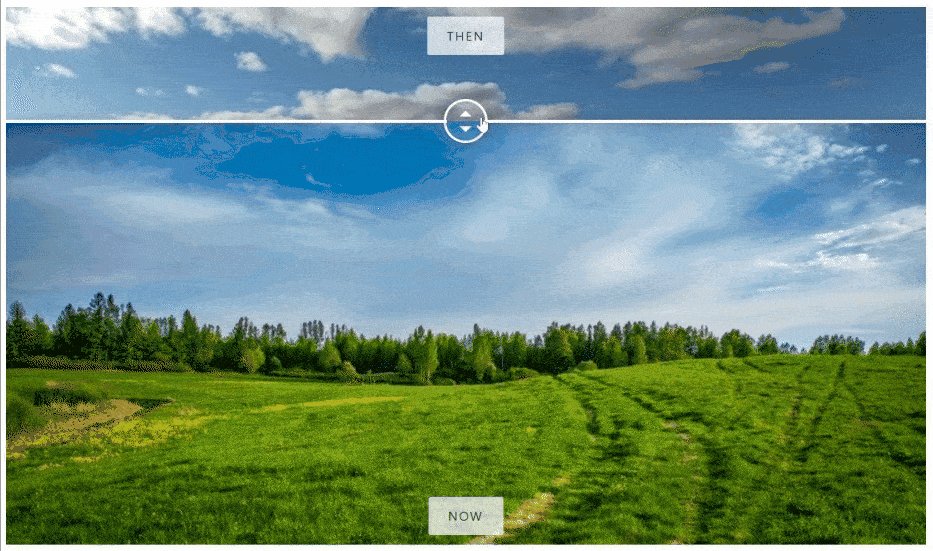
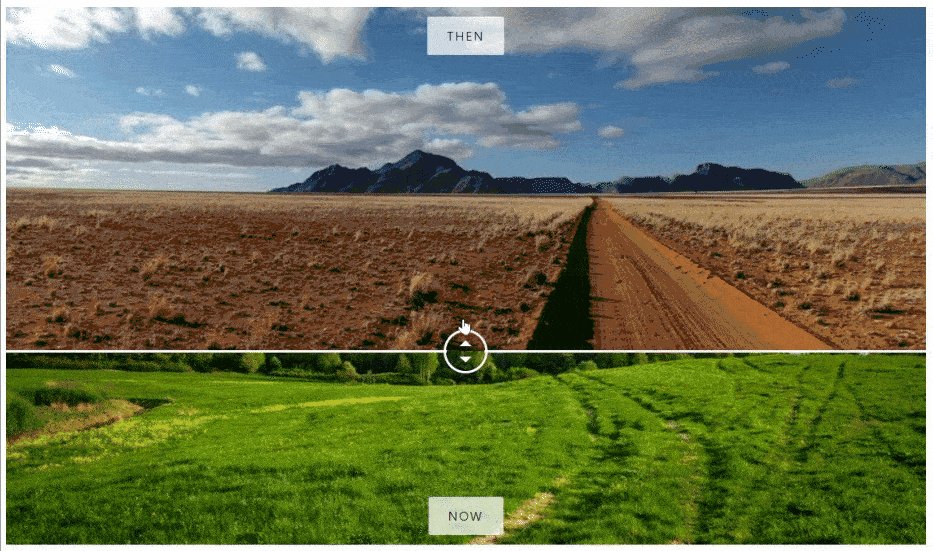
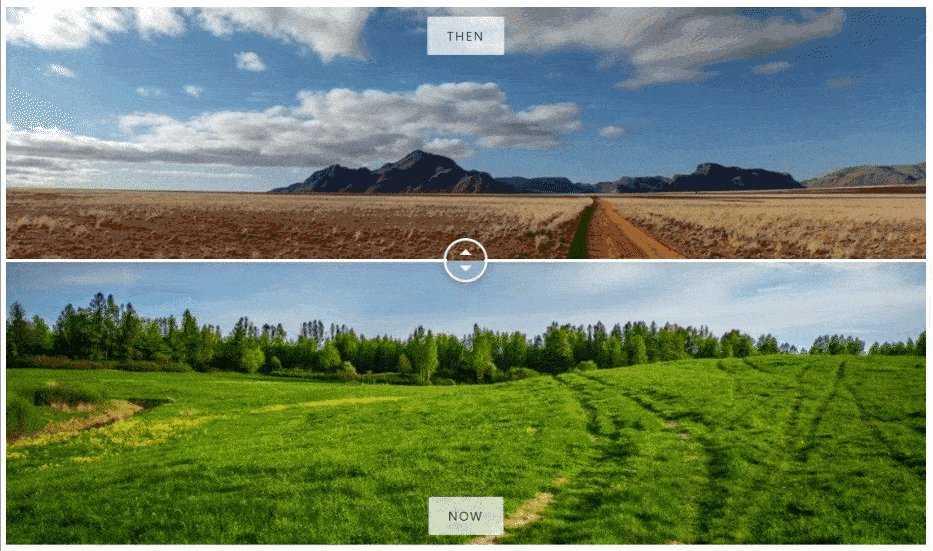
Penggeser perbandingan gambar menyertakan versi gambar sebelum dan sesudah yang mudah disentuh dengan pemisah di tengah yang dapat Anda seret secara horizontal atau vertikal untuk melihat perbedaan di antara keduanya.
Ini mengikuti beberapa langkah yang sangat mudah untuk membuat slider sebelum dan sesudah menggunakan pembuat halaman Elementor jika Anda menggunakan PowerPack Elementor Addons.
Pada artikel ini, kami akan memberikan tutorial terperinci tentang cara membuat Slider Sebelum Setelah di Elementor menggunakan widget Perbandingan Gambar PowerPack.

Buat Slider Sebelum/Sesudah Menggunakan Widget Perbandingan Gambar PowerPack
PowerPack Elementor Addons menyediakan paket lengkap untuk mendesain situs web WordPress secara profesional dari tingkat pemula hingga profesional. Ini menyediakan 80+ widget Elementor kreatif dan 150+ template yang telah dirancang sebelumnya untuk memberikan situs web WordPress Anda tampilan yang mengesankan dan menarik.
Menggunakan penggeser ini di situs web Anda akan meningkatkan keterlibatan pengguna dengan menawarkan fitur sebelum & sesudah yang menarik bagi pengguna yang dapat berinteraksi dengan mereka dengan mudah.
Buka kunci semua fitur Widget Perbandingan Gambar PowerPack untuk menceritakan kisah yang menarik dengan menggunakan gambar yang tepat yang terkait dengan produk atau layanan Anda.
Jika Anda lebih suka menonton video, Anda dapat mempertimbangkan video tutorial ini tentang cara membuat Slider Kartu di Elementor.
Tambahkan Bagian Sebelum Setelah Slider ke Situs WordPress Anda
Untuk menambahkan slider sebelum setelah ke situs WordPress Anda, Anda perlu menginstal Elementor dan PowerPack Elements.
Sekarang setelah Anda menginstal kedua alat ini, mari kita lihat bagaimana Anda dapat menggunakannya untuk membuat bagian slider sebelum dan sesudah khusus di situs web Anda.
Jadi, tanpa basa-basi lagi, mari kita lanjutkan ke tutorial.
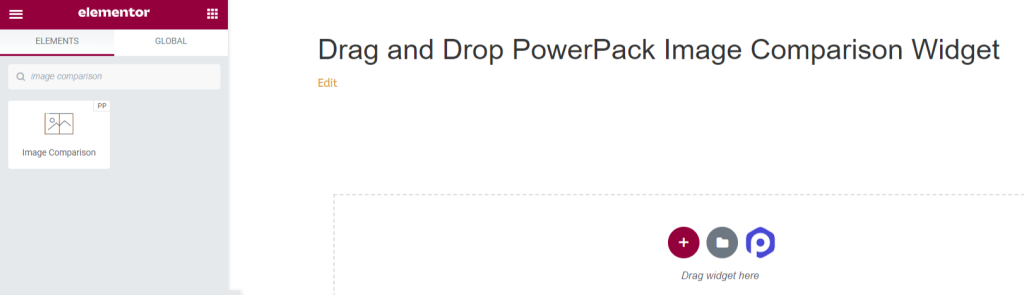
Seret dan Jatuhkan Widget Perbandingan Gambar PowerPack
Pertama, luncurkan halaman editor Elementor, lalu ketik Perbandingan Gambar di bilah pencarian dan seret & lepas widget di halaman.
Pastikan untuk memeriksa tanda " PP " PowerPack di sudut kanan atas widget.

Tab Konten dari Widget Perbandingan Gambar PowerPack
Cukup navigasikan ke tab konten widget Perbandingan Gambar PowerPack. Di sana Anda akan menemukan tiga bagian:
- Sebelum Gambar
- Setelah Gambar
- Pengaturan
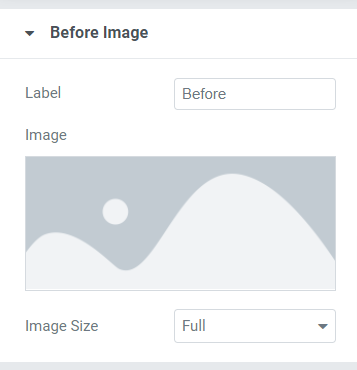
Sebelum Gambar
Anda dapat menambahkan dan menyesuaikan Gambar Sebelum Anda di bagian ini.

Di sini, Anda mendapatkan opsi untuk menyesuaikan judul Sebelum Gambar dan menambahkan gambar dengan memasukkan media dari perpustakaan media.
Anda juga dapat memilih ukuran gambar dari opsi ukuran gambar komprehensif yang tersedia di sini. Kami menyarankan Anda menjaga ukuran gambar tetap penuh .
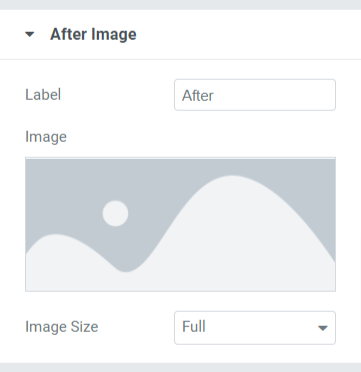
Setelah Gambar
Anda dapat menambahkan dan menyesuaikan After Image Anda di bagian ini.

Di bagian ini, Anda mendapatkan opsi yang serupa dengan bagian gambar sebelumnya . Di sini juga, Anda dapat menyesuaikan judul After Image dan menambahkan gambar dengan memasukkan media dari perpustakaan media.
Anda juga dapat memilih " ukuran gambar " dari opsi ukuran gambar komprehensif yang tersedia di sini.
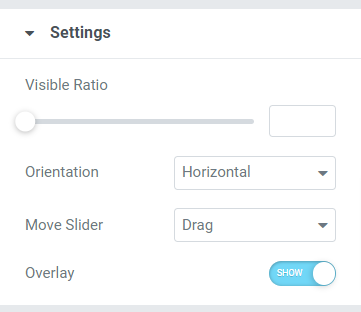
Pengaturan

Bagian ini mencakup pengaturan tambahan yang membantu Anda menyesuaikan Slider Sebelum Setelah dengan lebih baik.
Bagian ini terdiri dari empat subbagian:
- Rasio Terlihat: Dengan bantuan fitur ini, Anda dapat menyesuaikan visibilitas gambar Anda.
- Orientation: Di sini, Anda dapat memilih orientasi slider perbandingan gambar Anda, baik Horizontal atau Vertikal.
- Pindahkan penggeser: Dengan opsi ini, Anda dapat memilih tindakan untuk penggeser gambar dari opsi seperti D rag , Mouse Move ” atau Klik Tikus .
- Overlay: Jika Anda ingin menerapkan overlay untuk gambar, Anda dapat menggunakan opsi ini.
Tab Gaya dari Widget Perbandingan Gambar
Tab gaya berisi semua bagian gaya dari widget Perbandingan Gambar.

Tab ini mencakup empat bagian:
- Hamparan
- Menangani
- Pembagi
- Label
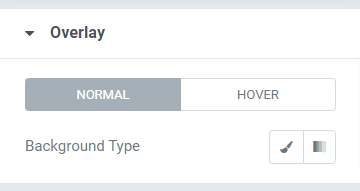
Hamparan

Jika Anda telah menerapkan opsi hamparan untuk gambar di tab konten, Anda dapat menyesuaikan fitur jenis latar belakang ini untuk bagian penggeser sebelum dan sesudah.
Selain itu, Anda dapat menyesuaikan jenis latar belakang secara terpisah untuk efek normal dan melayang.
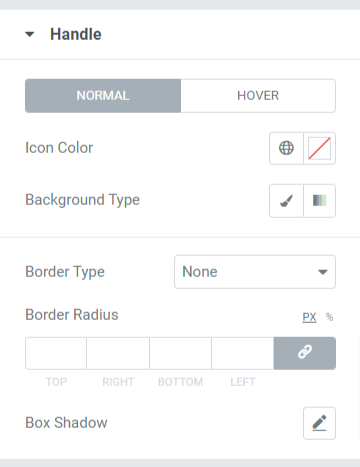
Menangani

Semua opsi gaya untuk pegangan yang ditempatkan di pemisah tersedia di bagian ini.
Mari kita lihat opsi yang tersedia di bagian ini secara detail:
- Warna ikon: Dengan opsi ini, Anda dapat mengubah warna ikon pegangan yang ditempatkan di tengah pemisah.
- Warna Latar Belakang: Sesuaikan warna latar belakang untuk pegangan menggunakan opsi ini.
- Border Type: Anda dapat memilih jenis border untuk pegangan dari opsi yang tersedia di sini, seperti solid, dotted, dashed, doubled, dan groove. Anda dapat memilih " tidak ada " jika Anda tidak ingin menampilkan batas apapun.
- Radius Batas: Jika Anda telah menerapkan batas, Anda dapat menggunakan opsi radius batas ini untuk memberikan tepi yang mulus pada batas yang diterapkan.
- Box Shadow: Sesuaikan bayangan kotak untuk pegangan menggunakan opsi ini.
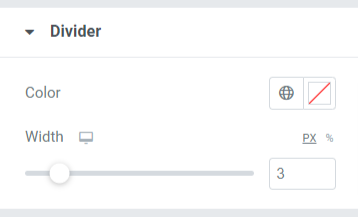
Pembagi

Di bagian ini, Anda akan mendapatkan opsi untuk menyesuaikan pemisah atau pembagi. Anda dapat mengubah " warna " dan menyesuaikan " lebar " dengan menggunakan opsi yang tersedia di sini.
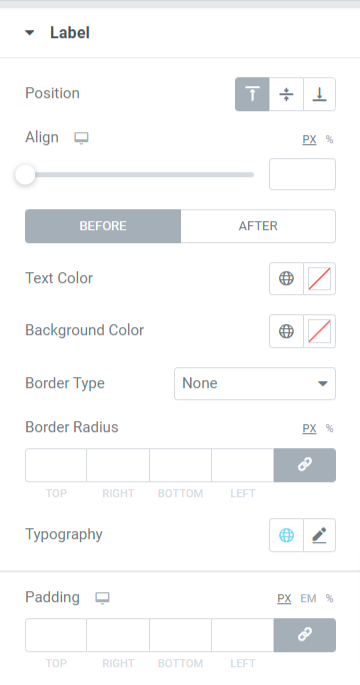
Label

Di bagian ini, Anda akan mendapatkan berbagai opsi untuk menyesuaikan label yang ditampilkan di penggeser sebelum & sesudah.
Mari kita lihat semua opsi yang tersedia di bagian ini:
- Posisi: Mengatur posisi kotak label ke atas, tengah, atau bawah.
- Align: Mengatur perataan label sebelum/sesudah yang ditampilkan pada kedua gambar ke kiri, kanan, atau tengah.
- Warna Teks: Pilih warna teks label menggunakan opsi ini.
- Warna Latar Belakang: Jika Anda ingin menambahkan warna latar belakang pada teks label, Anda dapat menambahkannya di sini.
- Jenis Perbatasan: Jika Anda ingin menerapkan batas, Anda dapat memilih jenis batas apa pun dari opsi yang tersedia seperti padat, ganda, putus-putus, putus-putus, atau alur.
- Radius Batas: Anda dapat menyesuaikan radius batas untuk teks label, dan menggunakan radius batas akan memberikan tepi lembut pada teks label.
- Tipografi: Sesuaikan tipografi untuk teks label menggunakan opsi ini.
- Padding: Ini memungkinkan ruang antara kotak dan konten. Sesuaikan opsi ini untuk menampilkan konten yang tertata rapi pada kotak label.
Nah, ini dia tutorial lengkapnya; dengan mengikuti ini, Anda dapat dengan mudah membuat slider sebelum dan sesudah menggunakan pembuat halaman Elementor dan PowerPack Elementor Addons.
Setelah menerapkan semua perubahan ini, Anda akan mendapatkan sesuatu seperti ini:

Dapatkan Widget Perbandingan Gambar PowerPack untuk Elementor
Kami berharap tutorial ini akan membantu Anda membuat slider yang menarik sebelum dan sesudah menggunakan Elementor untuk situs web Anda. Jika Anda senang membaca artikel ini, kami yakin Anda juga akan senang mengalami Elemen PowerPack kami yang lain.
Dapatkan sentuhan profesional di situs WordPress Anda menggunakan PowerPack Elements for Elementor.
Klik di sini untuk mendapatkan widget Perbandingan Gambar PowerPack untuk Elementor.
Juga, jika Anda mencari cara lain untuk memamerkan gambar produk Anda secara interaktif, Anda dapat memeriksa posting kami untuk mempelajari cara membuat penggeser kartu menggunakan Elementor.
Jangan ragu untuk memberikan komentar Anda di sini; kami akan senang menerima umpan balik dari Anda.
Juga, bergabunglah dengan kami di Twitter, Facebook, dan YouTube.
