Bagaimana Cara Membuat Blog dengan Webflow? (Panduan Pemula)
Diterbitkan: 2023-07-13Apakah Anda bertanya-tanya bagaimana cara membuat blog dengan Webflow ? Tidak perlu mencari lagi, karena Anda berada di tempat yang tepat.
Webflow memberdayakan Anda dengan antarmukanya yang intuitif , kemungkinan desain tanpa batas , dan fungsionalitas tanpa batas . Ini menyediakan lingkungan yang ramah pengguna yang memungkinkan Anda membuat kerajinan yang memukau secara visual dan blog yang sepenuhnya responsif.
Tidak ada keterampilan pengkodean? Tidak masalah! Antarmuka drag-and-drop Webflow membuatnya mudah untuk mendesain blog Anda. Dari memilih skema warna yang menawan hingga memilih font yang elegan , kemungkinan desain tidak terbatas.
Pada artikel ini, kami akan menunjukkan dengan tepat cara membuat blog dengan Webflow. Dari menyiapkan akun Webflow Anda hingga membuat dan mendesain blog Anda. Kami akan membahas semua langkah penting yang perlu Anda ambil untuk mulai melihat hasilnya.
Mari selami dan pelajari cara membuat blog dengan Webflow dan bawa situs web Anda ke level selanjutnya!
Memahami Aliran Web
Jika Anda baru mengenal Webflow, penting untuk memahami apa itu dan bagaimana cara kerjanya sebelum memulai sebuah situs web. Pertama, mari kita perkenalkan secara singkat.
Webflow adalah platform desain web yang memungkinkan Anda membuat situs web yang indah dan interaktif. Ini menggabungkan fleksibilitas alat desain visual dengan kekuatan sistem manajemen konten.

Selain itu, Anda dapat mewujudkan ide-ide Anda tanpa perlu keahlian pengkodean. Ini adalah platform yang memungkinkan Anda melepaskan kreativitas Anda. Karenanya, bangun semua jenis situs web yang benar-benar mewakili merek Anda.
Selain itu, antarmuka ramah pengguna Webflow membuatnya mudah dinavigasi. Dari saat Anda masuk, Anda akan disambut oleh dasbor yang intuitif. Itu menempatkan semua alat yang diperlukan di ujung jari Anda.
Selain itu, tata letak yang bersih dan teratur memastikan Anda dapat dengan mudah menemukan apa yang Anda butuhkan. Baik itu mendesain elemen, mengelola konten, atau mengutak-atik pengaturan situs.
Oleh karena itu, dengan Webflow, membuat blog Anda menjadi pengalaman yang menyenangkan dan mulus. Jadi, mari belajar membuat blog dengan Webflow.
Lihat artikel kami tentang apa yang membuat situs web bagus untuk memetakan perjalanan online Anda.
Bagaimana Cara Membuat Blog dengan Webflow?
Sekarang Anda mengerti apa itu Webflow. Jadi, Anda mungkin bertanya-tanya bagaimana cara menggunakannya secara efektif untuk membuat blog.
Berikut adalah langkah-langkah yang dapat membantu Anda membuat blog dengan Webflow dan mengarahkan lalu lintas ke situs Anda.
A. Merencanakan Blog Anda
Mulailah pencarian Anda dengan menetapkan tujuan yang jelas untuk blog Anda. Tanyakan pada diri Anda pesan apa yang ingin Anda sampaikan dan bagaimana Anda ingin memengaruhi pembaca Anda. Baik itu berbagi cerita pribadi atau memberikan nasihat ahli, menentukan tujuan memberi blog Anda esensi yang unik.

Selain itu, Anda akan menemukan sejumlah besar desain dan tata letak blog yang menakjubkan. Biarkan kreativitas Anda melambung saat Anda memilih salah satu yang melengkapi konten Anda. Jadi, itu memikat pembaca tetapi juga mencerminkan kepribadian blog Anda.
Selain itu, petakan lanskap virtual blog Anda dengan struktur konten yang terorganisir dengan baik. Juga, bagi ide Anda ke dalam kategori yang berbeda, buat jalur yang mudah dinavigasi untuk pembaca Anda.
Akibatnya, pendekatan yang bijaksana ini akan membuat audiens Anda tetap terlibat. Plus, mereka akan kembali lagi saat mereka memulai perjalanan mulus melalui blog Anda.
B. Menyiapkan Akun Webflow Anda
Untuk menyiapkan akun Webflow, ikuti langkah-langkah sederhana berikut:
Membuat Akun di Webflow
Untuk mulai membuat akun Webflow Anda dan memulai perjalanan blog Anda, ikuti langkah-langkah berikut:
Pertama, kunjungi situs web resmi Webflow. Di sinilah Anda akan menemukan semua alat dan sumber daya yang diperlukan untuk membangun blog Anda.
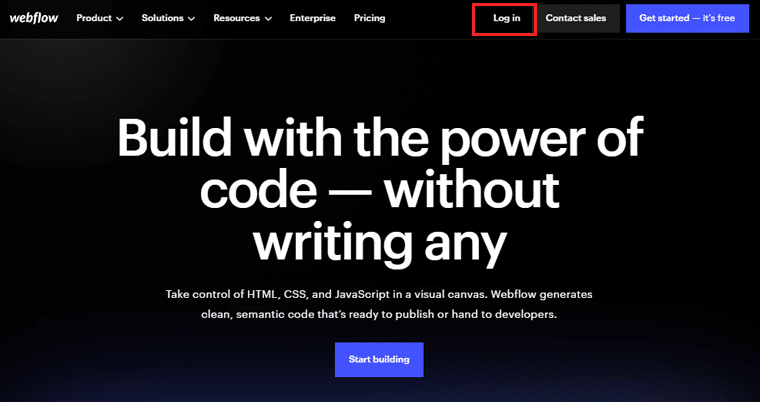
Sekarang, cari tombol "Masuk" di beranda situs web dan klik di atasnya.

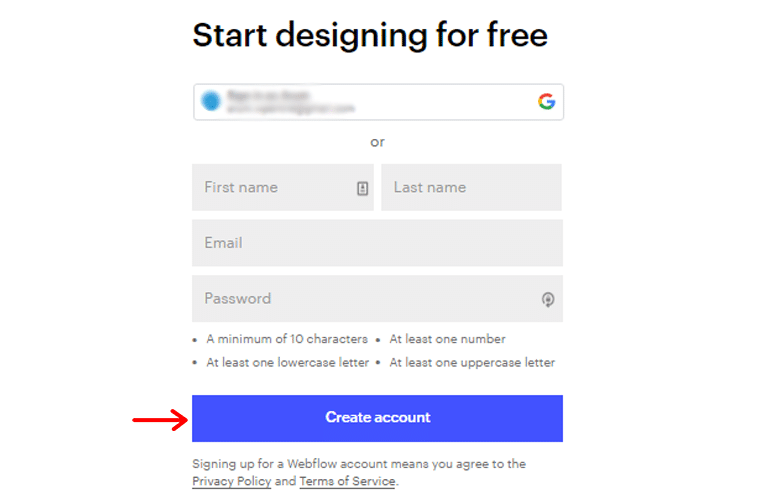
Karena Anda membuat akun baru, klik opsi untuk mendaftar. Isi data pribadi yang diperlukan, seperti nama, alamat email, dll.

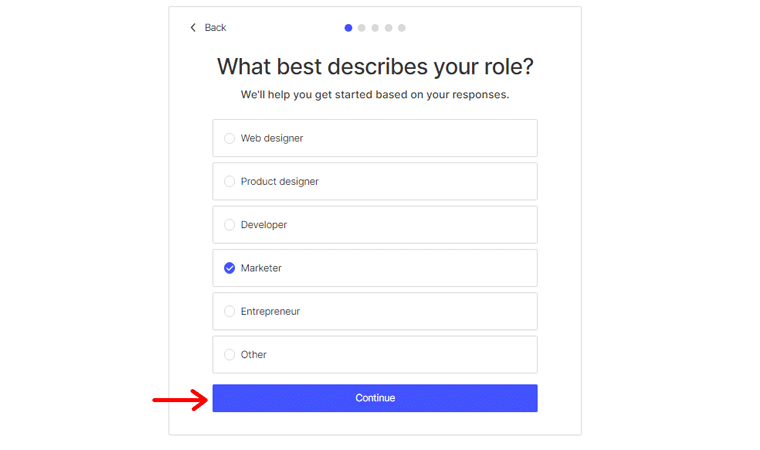
Setelah itu, klik tombol "Buat Akun" . Selanjutnya, tentukan peran atau profesi Anda. Pilih “Marketer”, karena sesuai dengan niat Anda membuat blog.
Setelah Anda memilih peran Anda, klik tombol "Lanjutkan" untuk melanjutkan.

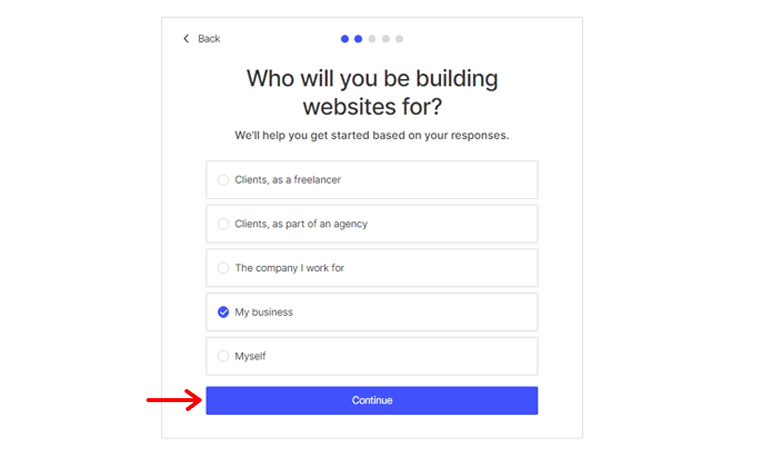
Setelah itu, Webflow akan bertanya kepada Anda, “Untuk siapa Anda akan membuat situs web?” Dalam hal ini, pilih "Bisnisku" untuk menunjukkan bahwa Anda sedang membangun blog.
Klik tombol "Lanjutkan" untuk melanjutkan lebih jauh dengan proses penyiapan.

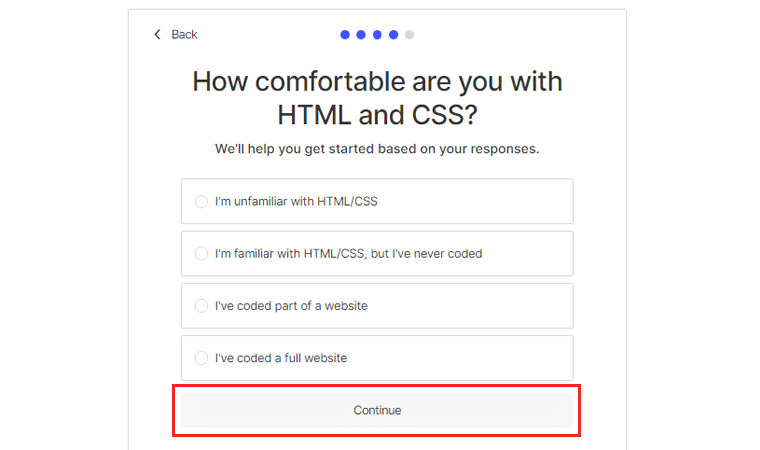
Pada tahap ini, Webflow akan menanyakan tentang pengetahuan Anda tentang HTML dan CSS. Pilih opsi yang paling mewakili tingkat kenyamanan Anda.
Setelah menentukan pilihan, klik "Lanjutkan" untuk melanjutkan ke langkah berikutnya.

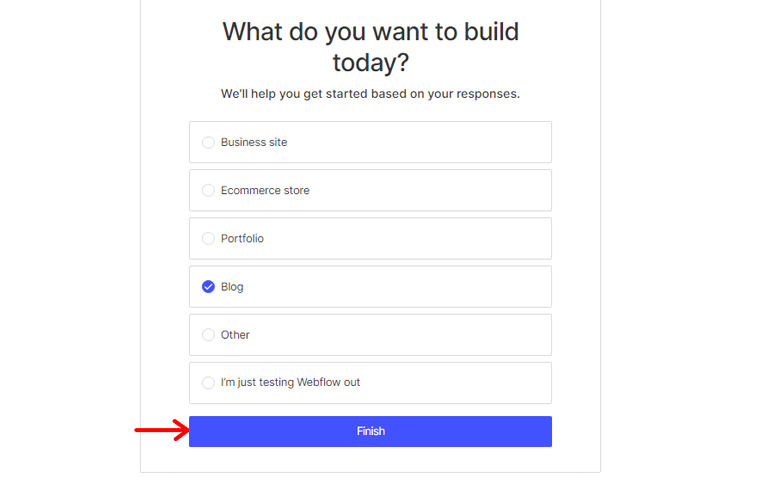
Sekarang saatnya menentukan apa yang ingin Anda bangun menggunakan Webflow. Karena tujuan Anda adalah membuat blog pribadi, pilih opsi “Blog” dari pilihan yang tersedia.
Setelah Anda menentukan pilihan, klik "Selesai" untuk menyelesaikan proses penyiapan akun.

Selamat! Anda telah berhasil membuat akun Webflow Anda, mengambil langkah pertama untuk membuat blog Anda.
Sekarang saatnya terjun ke dunia fitur Webflow yang menarik.
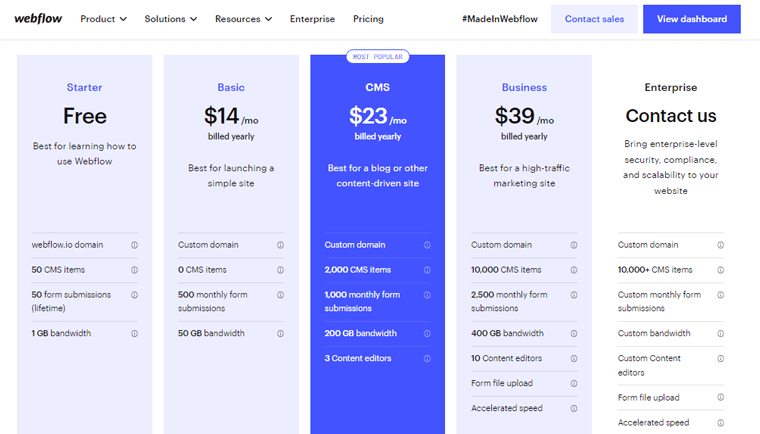
Menjelajahi Berbagai Paket Harga
Webflow menawarkan berbagai paket harga untuk memenuhi kebutuhan dan tingkat fungsionalitas yang berbeda. Buka dasbor Webflow Anda, tempat Anda dapat mengakses semua fitur dan pengaturan.
Setelah Anda berada di dasbor, temukan dan klik menu "Harga" . Ini akan membawa Anda ke halaman di mana Anda dapat memilih paket harga.

Luangkan waktu untuk meninjau dengan hati-hati setiap rencana dan detailnya. Perhatikan faktor-faktor seperti jumlah pengiriman formulir, fitur CMS (Content Management System), dll.
Klik pada setiap paket untuk meluaskan dan melihat detail lebih lanjut tentang apa saja yang termasuk di dalamnya. Ini akan memberi Anda ikhtisar komprehensif tentang fitur dan batasan yang terkait dengan setiap paket.
Setelah membuat keputusan, klik "Tambah Rencana Situs" yang terkait dengan opsi harga yang Anda pilih. Dan Anda selesai!
Sekarang pindah ke bagian selanjutnya tentang cara membuat blog dengan Webflow.
C. Merancang Blog Anda
Merancang blog Anda dengan Webflow adalah perjalanan yang mengasyikkan. Platform ini memungkinkan Anda untuk melepaskan kreativitas Anda dan membangun kehadiran online yang menakjubkan. Apakah Anda seorang blogger berpengalaman atau baru memulai, platform intuitifnya menawarkan banyak pilihan desain.
Di bagian ini, kita akan mengeksplorasi langkah-langkah penting untuk mendesain blog Anda dari awal.
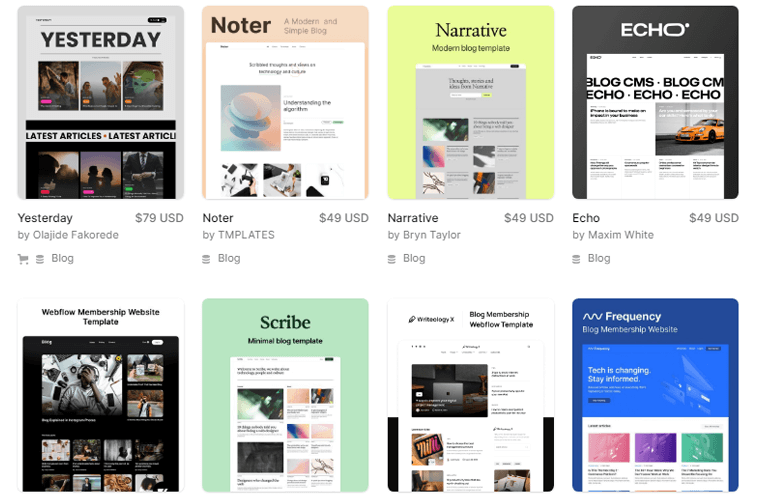
1. Memilih Template Webflow yang Sesuai
Sebelum terjun ke proses desain, memilih template yang tepat akan menjadi fondasi estetika blog Anda. Selain itu, Webflow menyediakan banyak template yang dirancang khusus untuk blog.

Selain itu, saat memilih template, pertimbangkan ceruk blog Anda, audiens target, dan identitas visual yang diinginkan. Juga, jelajahi template yang selaras dengan konten Anda dan selaras dengan visi Anda. Setelah Anda menemukan kecocokan yang sempurna, mulailah menyesuaikannya dan menjadikannya milik Anda secara unik.
2. Menyesuaikan Warna, Font, dan Elemen Branding
Webflow memberdayakan Anda untuk menanamkan kepribadian pada blog Anda dengan menyesuaikannya. Langkah ini sangat penting karena menciptakan pengalaman visual yang kohesif dan berkesan bagi pembaca Anda.
Mulailah dengan memilih palet warna yang melengkapi tema blog Anda dan selaras dengan identitas merek Anda. Gunakan warna-warna cerah untuk membangkitkan emosi atau nada halus untuk kesan yang lebih minimalis.
Selanjutnya, pilih font yang mencerminkan nada dan suara konten Anda. Juga, Webflow menawarkan perpustakaan pilihan tipografi yang luas, dari klasik hingga modern. Karenanya, pastikan teks blog Anda menarik secara visual dan mudah dibaca.
Selain itu, jangan lupa untuk memasukkan elemen branding Anda. Misalnya, gunakan logo dan ikon, untuk memperkuat pengenalan merek dan konsistensi di seluruh blog Anda.
3. Menambah dan Menyusun Elemen Blog
Dengan template Anda yang disesuaikan dengan sempurna, saatnya untuk menghidupkan blog Anda. Di sinilah Anda dapat bereksperimen dengan tata letak yang berbeda untuk membuat blog yang menarik secara visual.
Jadi, mulailah dengan menambahkan elemen penting seperti header, footer, dan menu navigasi. Komponen-komponen ini memberikan pengalaman pengguna yang mulus. Memungkinkan pembaca untuk menjelajahi blog Anda dengan mudah.
Selanjutnya, integrasikan elemen khusus blog seperti bagian posting unggulan, kartu pos blog, dan biografi penulis. Selain itu, editor visual memungkinkan Anda untuk menarik dan melepas elemen-elemen ini. Oleh karena itu, mudah untuk membuat tata letak menawan yang menampilkan konten Anda dengan indah.
Selain itu, manfaatkan konten dinamis dan visibilitas bersyarat untuk mempersonalisasi blog Anda. Berdasarkan interaksi pengguna, Anda memberikan pengalaman yang disesuaikan untuk setiap pengunjung.
D. Membuat Posting Blog
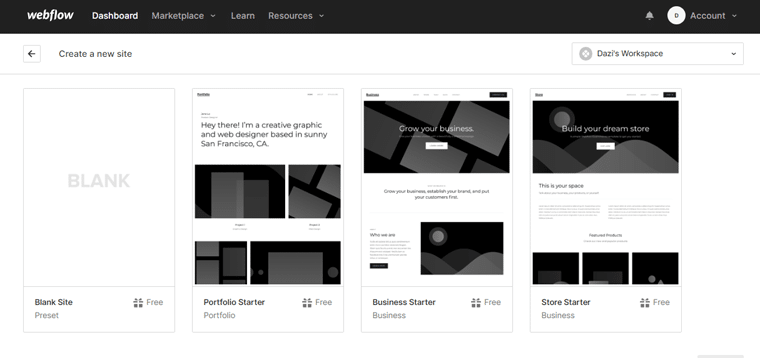
Di Editor Webflow, cari bagian Workspace tempat postingan Anda yang sudah ada disimpan. Klik tombol "Tambah Posting Baru" untuk membuat posting blog baru.
Ini akan membuka kanvas kosong tempat Anda dapat mulai membuat konten. Atau pilih salah satu templat pilihan Anda dan mulailah.

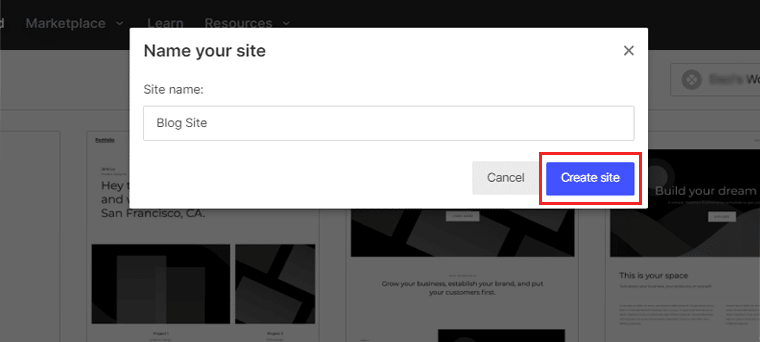
Sekarang, mulailah dengan memasukkan “Nama” situs Anda dan klik opsi “Buat” .

Kemudian, lanjutkan untuk menulis isi postingan blog Anda. Manfaatkan campuran kalimat pendek dan panjang untuk menjaga aliran dinamis dalam tulisan Anda.
Selain itu, tingkatkan daya tarik visual postingan blog Anda dengan memasukkan elemen seperti gambar, video, atau infografis.
Selanjutnya, susun posting blog Anda menggunakan heading dan subheading untuk meningkatkan keterbacaan. Ini membantu pembaca Anda menavigasi konten dan memahami alurnya.
E. Membuat Kategori dan Tag Blog
Mengatur posting blog Anda ke dalam kategori dan tag membantu pembaca menavigasi konten Anda. Dengan Webflow, mengelola kategori dan tag ini adalah proses yang mudah.
Mari jelajahi cara membuat kategori blog menggunakan Webflow:
Membuat Kategori
Untuk mulai mengatur posting blog Anda ke dalam kategori, ikuti langkah-langkah sederhana ini:
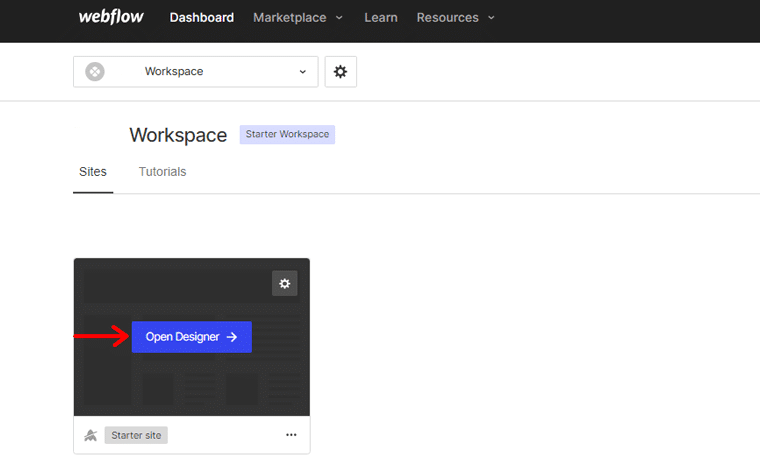
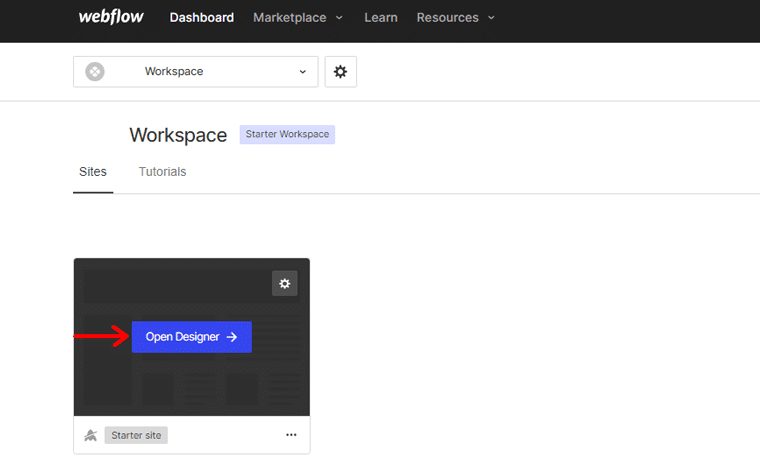
Pertama, masuk ke akun Webflow Anda dan navigasikan ke "Open Designer".

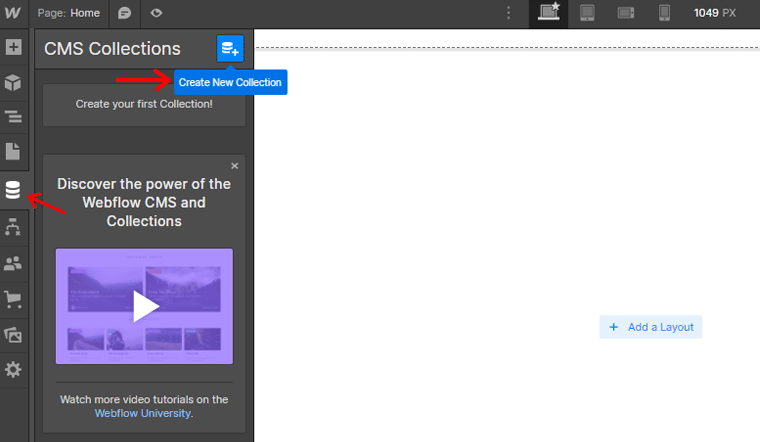
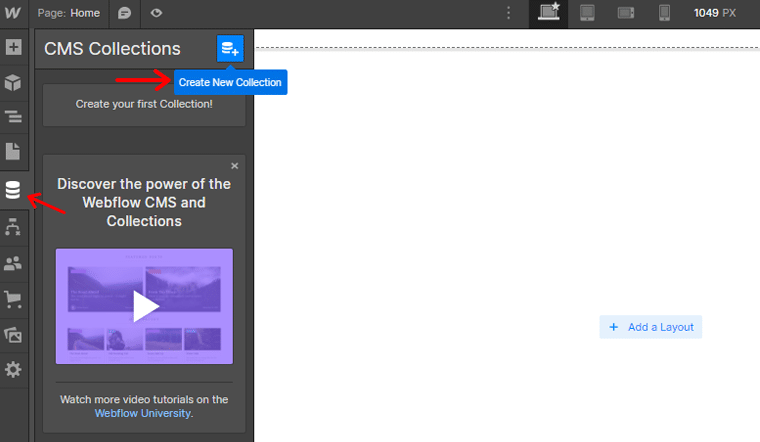
Di sisi kiri layar, cari dan klik tab "Koleksi" . Di dalam tab Koleksi, Anda akan menemukan tombol "Tambahkan Koleksi" . Klik untuk membuat koleksi baru untuk kategori Anda.

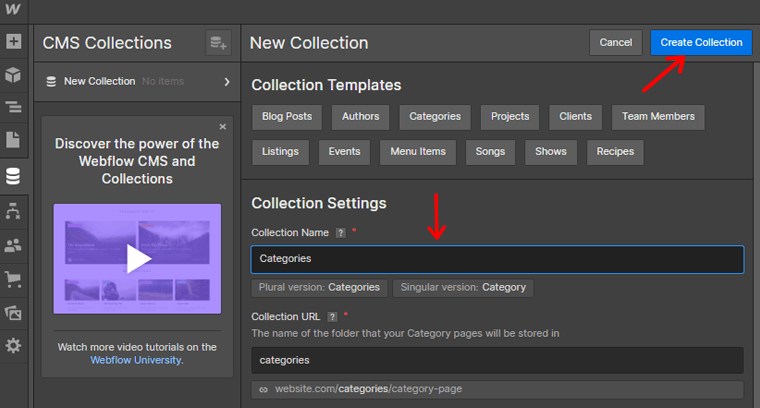
Di bidang nama, masukkan nama yang sesuai untuk kategori Anda. Misalnya, jika Anda membuat kategori, Anda dapat mengetikkan "Kategori" sebagai namanya. Setelah memasukkan nama, klik tombol "Buat Koleksi" di bagian atas layar.

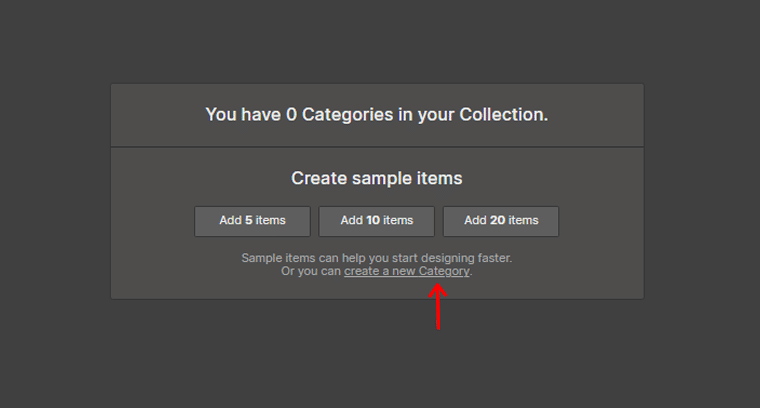
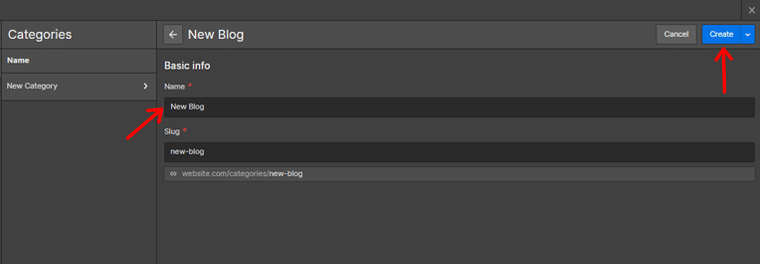
Kotak pop-up akan muncul. Di kotak ini, pilih opsi "Buat Kategori Baru" .

Berikan nama untuk kategori yang Anda buat, lalu klik opsi "Buat" yang terletak di pojok kanan atas. Sekarang beri nama kategori Anda dan klik opsi "Buat" di sudut kanan atas.

Dengan mengikuti langkah-langkah ini, Anda berhasil membuat kategori untuk posting blog Anda.
Membuat Tag
Untuk mulai mengatur posting blog Anda ke dalam tag, berikut adalah langkah-langkah sederhana untuk diikuti:
Masuk ke akun Webflow Anda dan arahkan ke Desainer.

Di sisi kiri layar, cari dan klik tab "Koleksi" . Di dalam tab Koleksi, Anda akan menemukan tombol "Tambahkan Koleksi" . Klik untuk membuat koleksi baru khusus untuk tag Anda.

Di bidang nama, masukkan nama yang cocok untuk tag Anda. Misalnya, jika Anda membuat tag, Anda cukup mengetik "Tag Baru" sebagai nama agar tetap ringkas dan mudah dimengerti.

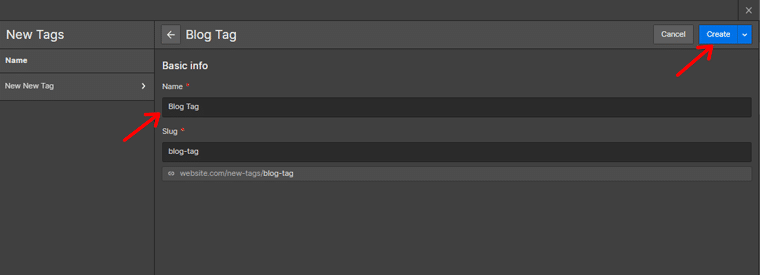
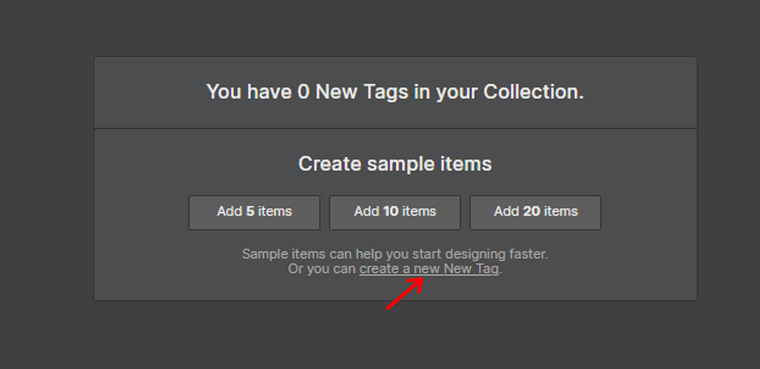
Setelah Anda memasukkan nama, klik tombol "Buat Koleksi" yang terletak di bagian atas layar. Kotak pop-up akan muncul, di sini, pilih "Buat Tag Baru."

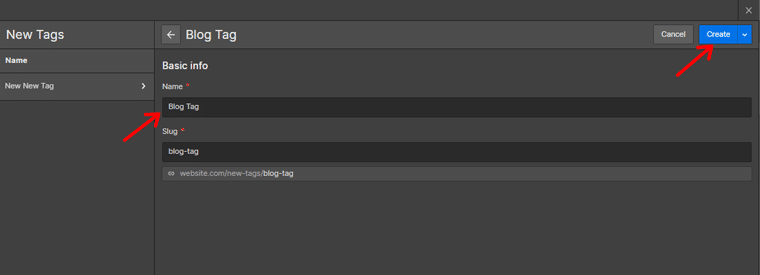
Berikan nama untuk tag yang Anda buat, pastikan nama tersebut mewakili tema atau topik yang terkait dengan tag secara akurat.
Setelah Anda memasukkan nama, klik opsi "Buat" yang terletak di pojok kanan atas.

Dengan mengikuti langkah-langkah sederhana ini, Anda telah berhasil membuat tag untuk posting blog Anda.
F. Merancang Homepage yang Indah
Beranda blog adalah pintu depan digital yang menyambut pengunjung dan mengatur nada untuk seluruh pengalaman menjelajah. Selain itu, mendesain beranda yang indah sangat penting untuk membuat platform yang menyenangkan secara estetika.
Mari masuk ke langkah-langkah yang dapat Anda ambil untuk mendesain beranda yang menakjubkan menggunakan Webflow:
Menampilkan Posting Blog Unggulan
Salah satu cara untuk membuat beranda Anda menarik secara visual dan informatif adalah dengan menampilkan postingan blog unggulan. Ini adalah artikel yang ingin Anda sorot dan menarik perhatian.
Inilah cara Anda melakukannya:
- Tentukan jumlah posting blog unggulan yang ingin Anda tampilkan di beranda.
- Pilih gambar atau thumbnail yang menawan secara visual yang mewakili setiap posting blog.
- Buat judul atau teaser yang menarik untuk setiap postingan unggulan yang menarik pengunjung untuk membaca lebih lanjut.
- Tautkan setiap posting unggulan ke halaman artikel lengkap masing-masing, yang memungkinkan pengunjung mengakses konten lengkap dengan mudah.
Dengan menampilkan posting blog unggulan di beranda Anda, Anda menciptakan pengalaman yang menarik dan menarik secara visual.
Membuat Pengenalan yang Menarik dan Ajakan Bertindak
Beranda Anda harus menyertakan pengantar yang memikat pengunjung. Berikut adalah beberapa tips untuk membuat pengantar yang menarik:

- Buat judul yang ringkas dan menarik yang langsung menarik perhatian.
- Tulis deskripsi singkat yang memberikan gambaran tentang tujuan blog Anda.
- Sertakan ajakan bertindak (CTA) yang kuat yang mendorong pengunjung untuk melakukan tindakan tertentu, seperti berlangganan.
- Gunakan elemen desain yang menarik secara visual , seperti warna, font, dan grafik, untuk meningkatkan estetika secara keseluruhan.
Memanfaatkan Konten Dinamis
Agar beranda Anda tetap segar dan terkini, pertimbangkan untuk menggunakan konten dinamis untuk menampilkan entri blog terbaru Anda. Konten dinamis diperbarui secara otomatis berdasarkan postingan terbaru yang Anda publikasikan.
Inilah cara Anda melakukannya:
- Siapkan elemen daftar dinamis di beranda Anda yang menarik konten dari koleksi blog Anda.
- Konfigurasikan daftar untuk menampilkan sejumlah posting blog terbaru, seperti tiga artikel terbaru.
- Sesuaikan tata letak dan desain daftar dinamis untuk memastikannya selaras dengan keseluruhan gaya visual blog Anda.
- Sertakan informasi penting untuk setiap posting , seperti judul, gambar unggulan, tanggal publikasi, dan kutipan singkat.
- Tautkan setiap posting ke halaman artikel lengkap masing-masing untuk memungkinkan pengunjung membaca konten lengkap.
Investasikan waktu untuk membuat beranda yang menyenangkan secara estetika dan ramah pengguna. Sehingga mencerminkan esensi dari blog Anda. Akhirnya membujuk pengunjung untuk menyelam lebih dalam ke konten Anda.
G. Menerapkan Navigasi Blog
Sistem navigasi yang dirancang dengan baik dan mudah digunakan sangat penting untuk blog mana pun. Ini membantu pengunjung menjelajahi konten Anda dengan mudah dan menemukan apa yang mereka cari.
Di bagian ini, kita akan menjelajahi cara menerapkan navigasi blog yang efektif menggunakan Webflow.
Sebelum terjun ke dalam desain, luangkan waktu sejenak untuk merencanakan struktur menu navigasi Anda. Pertimbangkan kategori atau bagian utama blog Anda dan bagaimana Anda ingin mengaturnya.
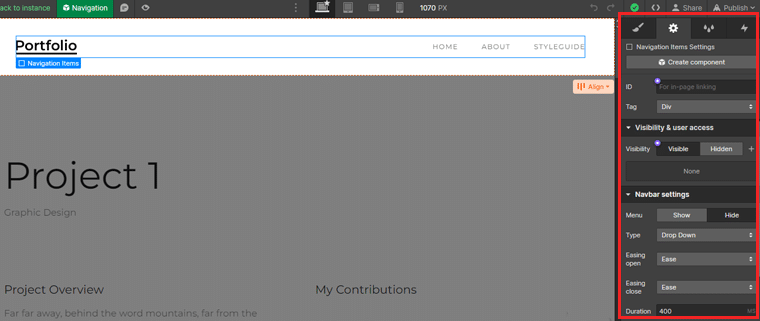
Mulailah dengan masuk ke akun Webflow Anda dan navigasikan ke "Desainer".

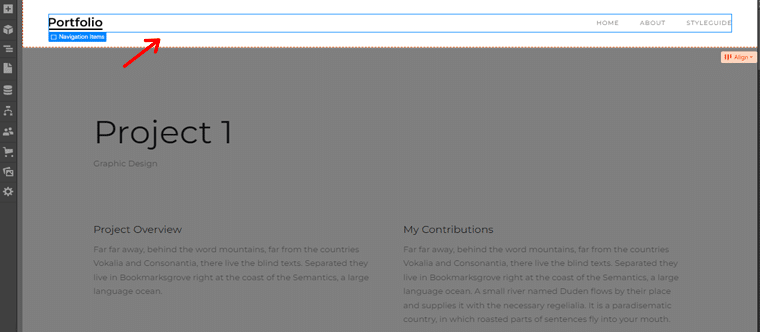
Di Perancang, temukan bagian tajuk atau area mana pun yang ingin Anda tambahkan menu navigasi. Ini biasanya ditemukan di bagian atas halaman.

Dengan bilah navigasi dipilih, Anda dapat menyesuaikan tampilan, tata letak, dan perilakunya menggunakan panel pengaturan.

Anda juga dapat memilih gaya yang berbeda, menyesuaikan perataan, dan menambahkan menu dropdown jika diperlukan. Anda juga dapat menambahkan item menu yang sesuai dengan bagian utama.
Dan selesai!
Luangkan waktu untuk merancang dan mengoptimalkan navigasi blog Anda. Dan berikan pengalaman pengguna yang positif dan buat pembaca Anda tetap terlibat dengan konten Anda.
Mari kita lanjutkan ke bagian selanjutnya tentang cara membuat blog dengan Webflow.
H. Meningkatkan Keterlibatan Pengguna
Saat membuat blog, sangat penting untuk fokus tidak hanya pada konten tetapi juga pada peningkatan keterlibatan pengguna. Karena pembaca yang terlibat lebih cenderung kembali ke blog Anda, membagikan konten Anda, dan menjadi pengikut setia.
Ada beberapa sistem komentar yang tersedia yang dapat Anda integrasikan ke dalam blog Webflow Anda. Opsi populer termasuk Hyvor Takl, Disqus, Chatwoot, dll. Pilih sistem yang sesuai dengan preferensi Anda dan sesuai dengan kebutuhan audiens Anda.

Di sini, kami akan memandu Anda untuk menambahkan bagian komentar menggunakan Hyvor Talk.
Kunjungi Hyvor Talk dan klik opsi "Instal Hyvor Talk" untuk membuat akun.

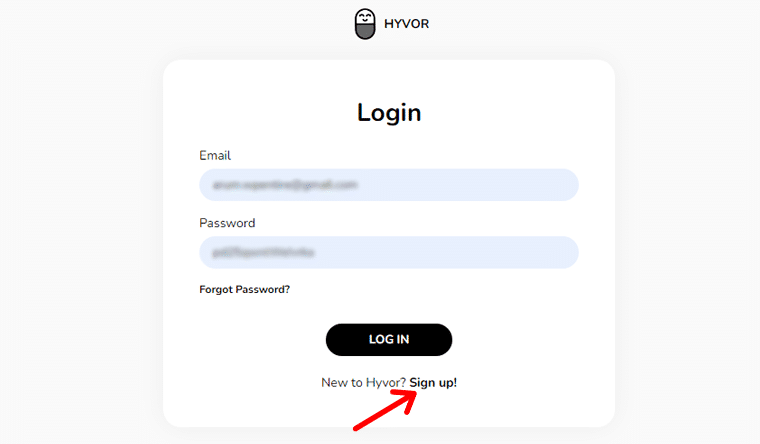
Di sana masukkan detail pribadi Anda dan klik "Daftar" .

Setelah mendaftar, Anda akan menerima email konfirmasi. Setelah dikonfirmasi, Anda akan dialihkan ke konsol Hyvor Talk.
Tambahkan Situs Web di Hyvor Console
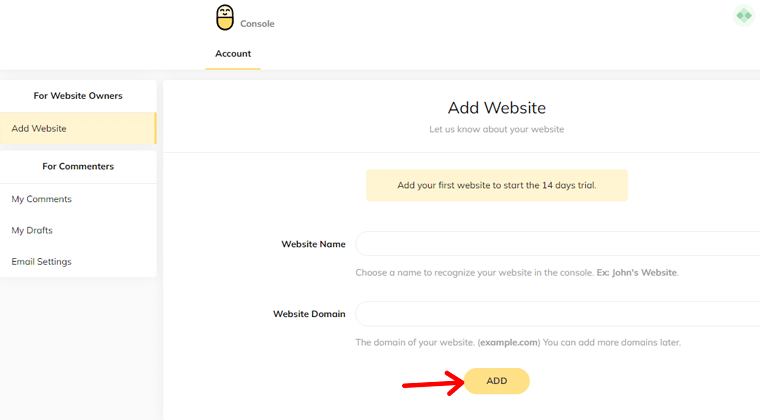
Di konsol Hyvor Talk, masukkan nama untuk situs web Anda dan berikan domain situs web Anda. Kemudian, klik tombol "TAMBAHKAN" untuk menambahkan situs web Anda ke konsol.

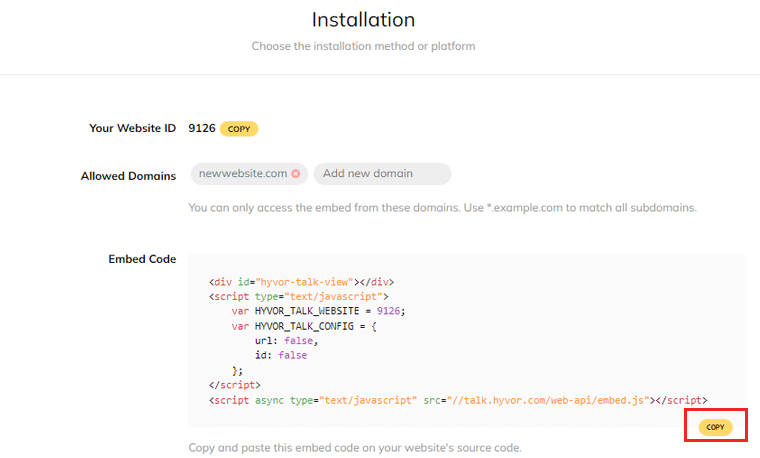
Di dalam konsol, navigasikan ke bagian instalasi. Di sini, Anda akan menemukan panduan pemasangan untuk berbagai platform. Klik tombol "Salin" . Kode ini akan digunakan untuk memuat bagian komentar.

Sekarang, buka proyek Webflow Anda dan temukan bagian tempat Anda ingin memuat komentar. Biasanya, ini ditempatkan setelah isi postingan blog. Tambahkan komponen tersemat ke lokasi spesifik tersebut.
Rekatkan kode yang disalin ke bidang kode dari komponen semat yang Anda tambahkan di langkah sebelumnya. Ini akan mengintegrasikan sistem komentar Hyvor Talk ke blog Anda.
Setelah selesai, simpan perubahan Anda di Webflow dan publikasikan situs web Anda. Bagian komentar dengan reaksi sekarang akan terlihat di blog Anda.
Fokus pada mendorong keterlibatan dan membangun komunitas di sekitar blog Anda. Jadi untuk membangun pengikut setia dan menjadikan blog Anda pusat interaksi yang dinamis.
I. Mengoptimalkan Blog Anda untuk SEO
Search Engine Optimization (SEO) memainkan peran penting dalam meningkatkan visibilitas blog Anda dan menarik lalu lintas organik. Optimalkan blog Anda untuk kata kunci yang relevan dan tingkatkan keseluruhan struktur dan kontennya.
Oleh karena itu, Anda dapat meningkatkan peluang peringkatnya lebih tinggi di halaman hasil mesin pencari. Ini, pada gilirannya, dapat mendorong lebih banyak lalu lintas bertarget ke blog Anda dan meningkatkan jumlah pembaca Anda.
Judul meta, deskripsi, dan URL adalah elemen penting yang memengaruhi cara mesin telusur melihat dan menampilkan blog Anda di hasil penelusuran.
Untuk mengoptimalkan elemen-elemen ini:
- Buat judul yang menarik dan deskriptif untuk setiap posting blog, dengan memasukkan kata kunci yang relevan.
- Tulis deskripsi meta yang ringkas dan menarik yang meringkas konten secara akurat.
- Sertakan kata kunci yang relevan dan sorot nilainya.
- Buat URL yang bersih dan mudah dibaca yang mencerminkan topik atau judul postingan blog Anda.
- Gunakan tanda hubung untuk memisahkan kata dan hindari penggunaan karakter atau simbol yang tidak perlu.
Selain itu, Webflow menyediakan alat dan fitur SEO bawaan yang dapat membantu Anda mengoptimalkan blog secara efektif. Berikut adalah beberapa praktik terbaik untuk memanfaatkan alat ini:
- Riset kata kunci: Lakukan riset kata kunci menyeluruh untuk mengidentifikasi kata kunci dan frasa relevan yang terkait dengan topik blog Anda.
- Pengoptimalan gambar: Optimalkan gambar blog Anda dengan menambahkan teks alt yang mendeskripsikan konten gambar menggunakan kata kunci yang relevan.
- Data terstruktur: Manfaatkan opsi data terstruktur Webflow untuk menambahkan markup skema ke entri blog Anda. Menyediakan mesin telusur dengan konteks tambahan tentang konten Anda.
- Daya tanggap seluler: Pastikan blog Anda ramah seluler dan responsif di berbagai perangkat. Karena itu merupakan faktor penting dalam peringkat mesin pencari.
- Pengoptimalan kecepatan situs: Tingkatkan kecepatan pemuatan blog Anda dengan mengoptimalkan ukuran gambar, dan memperkecil file CSS dan JavaScript.
J. Membuat Blog Anda Mobile-Responsif
Di dunia yang digerakkan oleh seluler saat ini, memastikan bahwa blog Anda dioptimalkan untuk perangkat seluler sangatlah penting. Dengan Webflow, Anda akan memiliki kemampuan untuk membuat blog responsif seluler yang memberikan pengalaman pengguna yang mulus.
Mari jelajahi langkah-langkah untuk membuat blog Anda responsif seluler menggunakan Webflow:
Sebelum meluncurkan blog Anda, sangat penting untuk menguji daya tanggapnya di berbagai perangkat. Ikuti langkah-langkah ini untuk menguji dan mengoptimalkan blog Anda:
1. Gunakan Emulator Perangkat
Anda dapat menggunakan emulator perangkat seperti BrowserStack yang memungkinkan Anda mensimulasikan tampilan blog Anda di berbagai perangkat. Gunakan emulator ini untuk mempratinjau tata letak, konten, dan fungsionalitas blog Anda pada berbagai ukuran layar.

Oleh karena itu, Anda dapat memberikan pengalaman yang mulus kepada pengguna Anda dengan menguji perangkat dan browser nyata.
2. Tes pada Perangkat Fisik
Meskipun emulator berguna, menguji blog Anda di perangkat sebenarnya juga sama pentingnya. Periksa daya tanggap blog Anda di perangkat seluler populer, termasuk platform iOS dan Android. Ini memastikan bahwa blog Anda memberikan pengalaman yang konsisten di berbagai perangkat.
3. Optimalkan Gambar dan Media
Perangkat seluler seringkali memiliki layar yang lebih kecil dan bandwidth terbatas. Optimalkan gambar dan file media dengan mengompresinya tanpa mengorbankan kualitas. Ini membantu mengurangi waktu pemuatan halaman, memastikan pengalaman yang lebih lancar bagi pengguna seluler.
4. Gunakan Breakpoints
Breakpoints adalah lebar layar khusus tempat desain blog Anda disesuaikan untuk memberikan pengalaman pengguna yang optimal. Identifikasi breakpoint yang selaras dengan ukuran perangkat populer dan sesuaikan tata letak blog Anda.
5. Sesuaikan Penempatan Elemen
Pastikan bahwa elemen seperti teks, gambar, dan menu navigasi ditempatkan dan diskalakan dengan benar agar sesuai dengan ukuran layar yang berbeda. Gunakan opsi desain responsif Webflow untuk memodifikasi properti elemen pada breakpoint yang berbeda, memastikan tata letak yang menyenangkan secara visual dan fungsional.
6. Pertimbangkan Desain Mobile-first
Mengadopsi pendekatan desain yang mengutamakan seluler dengan berfokus pada tata letak seluler terlebih dahulu, lalu memperluasnya untuk layar yang lebih besar. Ini memastikan bahwa blog Anda dioptimalkan untuk skenario penggunaan perangkat yang paling umum dan memberikan dasar yang kuat untuk desain yang responsif.
Setelah selesai, Anda dapat membuat blog yang melayani pemirsa seluler yang terus berkembang.
K. Menambahkan Fungsi Tambahan dengan Integrasi Webflow
Membuat blog dengan Webflow membuka banyak kemungkinan, memungkinkan Anda untuk menyesuaikan dan meningkatkan fungsionalitas blog Anda. Dengan berbagai integrasi yang tersedia, Anda dapat menambahkan fitur dan kemampuan tambahan.
Mari selami proses penambahan fungsionalitas ke blog Webflow Anda melalui integrasi:
Menjelajahi Integrasi Populer untuk Blog
Webflow menawarkan berbagai integrasi yang berfungsi mulus dengan blog Anda. Berikut adalah beberapa integrasi populer untuk dipertimbangkan:
- Mailchimp : Dengan menghubungkan blog Anda ke Mailchimp, Anda dapat dengan mudah mengumpulkan alamat email dari pengunjung Anda. Juga, kelola kampanye pemasaran email Anda untuk terlibat dengan audiens Anda secara efektif.
- Google Analytics : Dapatkan wawasan berharga tentang kinerja blog Anda dan perilaku audiens dengan Google Analytics. Juga, lacak metrik, seperti lalu lintas situs web, demografi pengunjung, dan konten populer.
- Disqus : Tingkatkan keterlibatan pembaca dan dorong diskusi di blog Anda dengan mengintegrasikan Disqus. Itu memungkinkan pengunjung untuk meninggalkan komentar, membalas orang lain, dan terlibat dalam percakapan yang bermakna.
- Zapier : Menggunakan Zapier, otomatiskan tugas berulang dan sederhanakan alur kerja Anda. Cukup buat "zaps" khusus yang memicu tindakan antara Webflow dan platform lainnya.
Menyematkan Media dan Konten Eksternal di Postingan Blog
Webflow memungkinkan Anda menyematkan media dan konten eksternal dengan mulus di dalam postingan blog Anda. Berikut adalah beberapa opsi untuk meningkatkan daya tarik visual blog Anda.
- Video YouTube atau Vimeo: Sematkan video dari YouTube atau Vimeo langsung ke entri blog Anda. Ini memungkinkan Anda untuk berbagi konten video, tutorial, atau wawancara, dengan pembaca Anda.
- Audio SoundCloud atau Spotify: Tingkatkan posting blog Anda dengan trek audio tersemat dari SoundCloud atau Spotify. Ini sangat berguna jika Anda berbagi podcast, wawancara, atau konten terkait musik.
- Postingan media sosial: Sematkan postingan media sosial dari platform seperti Twitter, Instagram, atau Facebook untuk menampilkan percakapan yang relevan. Atau untuk mendorong berbagi sosial dan interaksi.
Meningkatkan Fungsionalitas dengan Aplikasi Pihak Ketiga
Selain integrasi, Webflow mendukung berbagai aplikasi pihak ketiga yang dapat meningkatkan fungsionalitas dan pengalaman pengguna blog Anda.
Berikut beberapa contohnya:
- AddThis : Ini membantu mengaktifkan tombol berbagi sosial di posting blog Anda. Memudahkan pembaca untuk membagikan konten Anda di berbagai platform media sosial.
- Typeform : Gunakan Typeform untuk membuat formulir interaktif dan menarik untuk survei, umpan balik, atau perolehan prospek. Selain itu, ini membantu mengumpulkan wawasan berharga dan mendorong interaksi pengguna.
- Hotjar : Dapatkan wawasan lebih dalam tentang perilaku dan interaksi pembaca Anda menggunakan Hotjar. Alat ini menyediakan peta panas, rekaman sesi, dan umpan balik pengguna.
Integrasi dan alat ini memberdayakan Anda untuk menciptakan pengalaman yang lebih menarik, interaktif, dan personal bagi pembaca Anda. Manfaatkan dan tingkatkan blog Anda ke level selanjutnya.
Lihat artikel tutorial terperinci kami tentang menambahkan tombol berbagi sosial untuk panduan lebih lanjut.
Pindah ke bagian selanjutnya dari artikel ini tentang cara membuat pukulan dengan Webflow.
L. Menerbitkan dan Meluncurkan Blog Anda
Setelah Anda membuat posting blog Anda dan menyempurnakan desain Anda, saatnya untuk menerbitkan dan meluncurkan blog Anda. Ini adalah pencapaian yang menarik di mana kata-kata dan ide Anda menjadi nyata di web.
Untuk memastikan peluncuran yang sukses, penting untuk mengambil langkah-langkah tertentu untuk mempratinjau dan menguji blog Anda.
- Tinjau konten Anda: Pastikan teks bebas dari kesalahan tata bahasa, kesalahan ketik, dan masalah pemformatan. Perhatikan keterbacaan dan aliran konten Anda.
- Periksa tautan Anda: Buka setiap posting blog dan klik tautan internal dan eksternal. Perbaiki tautan yang rusak dan verifikasi bahwa tautan tersebut mengarahkan pengguna ke tujuan yang dimaksud.
- Uji daya tanggap: Uji daya tanggap blog Anda di berbagai perangkat dan ukuran layar.
- Validasi formulir dan elemen interaktif: Jika blog Anda menyertakan formulir, bagian komentar, atau elemen interaktif lainnya, uji secara menyeluruh.
- Optimalkan kecepatan pemuatan: Uji kecepatan pemuatan blog Anda menggunakan alat seperti Google PageSpeed Insights atau GTmetrix.
- Koreksi desain dan tata letak: Tinjau dengan cermat desain dan tata letak blog Anda. Perhatikan tipografi, spasi, dan daya tarik visual secara keseluruhan.
- Uji navigasi dan alur pengguna: Uji menu, fungsi pencarian, dan elemen navigasi apa pun untuk memastikan semuanya intuitif dan mudah digunakan.
Menyiapkan Domain Kustom dan Menerbitkan Blog
Ada banyak penyedia nama domain tempat Anda dapat membeli domain. Beberapa generator nama domain terbaik yang kami rekomendasikan adalah Nameboy, DomainWheel, dan Pencarian Domain Instan.
Luangkan waktu untuk membandingkan harga dan pertimbangkan untuk memilih domain yang profesional dan pas. Setelah Anda membuat keputusan, lanjutkan dengan pembelian.
Ingatlah bahwa menambahkan domain khusus memerlukan pemutakhiran akun Webflow Anda ke paket berbayar.
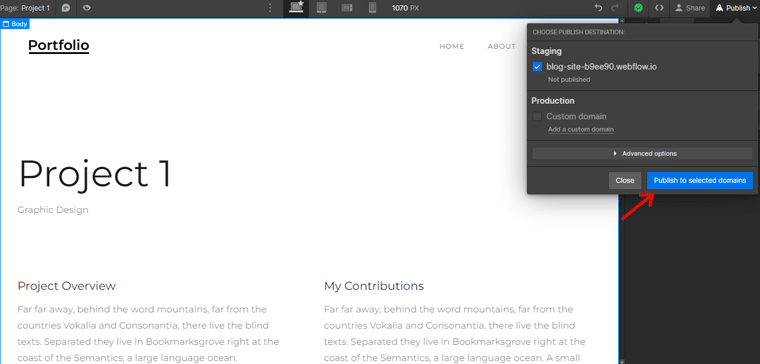
Setelah itu, cukup buka tombol "Publikasikan" di pojok kanan atas. Kemudian pilih domain yang ingin Anda publikasikan blog Anda. Terakhir, tekan tombol "Publikasikan ke Domain yang Dipilih" .

Baca artikel kami tentang cara memilih nama domain untuk blog Anda untuk informasi terperinci.
Mempromosikan Blog Anda
Setelah membuat blog Anda, sangat penting untuk mempromosikannya secara efektif untuk mendapatkan visibilitas dan menarik pembaca. Saat membagikan tautan blog Anda di berbagai platform adalah awal yang baik. Sangat penting untuk memperhatikan SEO untuk hasil yang lebih baik.

Oleh karena itu, pertimbangkan untuk menggunakan alat SEO yang andal untuk mengoptimalkan blog Anda dan meningkatkan visibilitasnya di peringkat mesin pencari. Selain itu, manfaatkan alat analitik untuk memantau perilaku pengguna dan memahami sumber lalu lintas ke blog Anda.
Demikian langkah-langkah kita membuat blog dengan Webflow. Selanjutnya, kami akan memberi Anda beberapa tips dan trik. Ayo lanjutkan!
Kiat Akhir dan Praktik Terbaik
Membuat blog yang sukses dengan Webflow adalah perjalanan mengasyikkan yang penuh dengan kemungkinan tak terbatas. Untuk membantu Anda memaksimalkan pengalaman blogging Anda, berikut beberapa tipsnya.
- Tetapkan jadwal blogging reguler untuk melibatkan audiens Anda dan membangun momentum.
- Bertujuan untuk mempublikasikan konten baru secara konsisten, apakah itu mingguan, dua mingguan, atau bulanan.
- Tentukan demografi, minat, dan titik kesulitan audiens Anda.
- Masukkan kata-kata yang kuat, ajukan pertanyaan, atau tawarkan solusi berharga untuk membangkitkan rasa ingin tahu.
- Fokus pada penyampaian artikel yang informatif, menarik, dan diteliti dengan baik yang memberikan solusi, menjawab pertanyaan, dll.
- Tingkatkan daya tarik visual blog Anda dengan menyertakan gambar yang menarik, infografis, video, atau elemen multimedia lainnya.
- Terapkan strategi pengoptimalan mesin telusur yang efektif untuk meningkatkan visibilitas blog Anda di hasil mesin telusur.
Creating a blog is a creative and rewarding endeavor. Embrace the process, enjoy expressing your thoughts and expertise, and connect with your audience.
Remember that building a successful blog takes time and effort. So stay patient, persistent, and passionate about what you do.
Kesimpulan
That's the end of our beginner's guide on how to create a blog with Webflow . We hope that it'll help you to create a blog with Webflow.
By following these steps, you can acquire the knowledge and tools necessary to bring your blogging aspirations to life. All you need to do is get started now!
If you've any further queries on how to create a blog with Webflow, then please leave a comment below. We'll try to get back to you as soon as possible.
You may also want to explore our comprehensive guides on how to start a blog and make money and the benefits of personal blogging.
Lastly, don't forget to follow us on Facebook and Twitter. And, please share this guide on your social media accounts and spread the message!
