Cara Membuat Menu Kustom untuk Situs Web Uncode Anda dalam 3 Langkah
Diterbitkan: 2017-06-12Ada banyak langkah untuk membuat situs web yang luar biasa – desain yang solid, konten berkualitas, dan daya tarik visual, untuk beberapa nama. Namun, tidak satu pun dari hal-hal itu akan membantu Anda jika pengunjung tidak dapat menemukan apa yang mereka cari. Akibatnya, navigasi situs Anda setidaknya harus dipikirkan sebaik elemen lainnya.
Memastikan desain navigasi yang kuat dapat mengambil banyak bentuk, tetapi tempat yang sederhana untuk memulai adalah dengan menu utama Anda. Ini adalah fitur yang akan digunakan sebagian besar pengunjung untuk menjelajahi situs Anda, jadi fitur ini harus jelas dan fungsional. Anda dapat tetap menggunakan menu default WordPress, tetapi Anda akan sering menemukan bahwa membuat sendiri menawarkan penyesuaian yang lebih besar, dan bahkan dapat membantu meningkatkan pengalaman pengguna Anda.
Untungnya, Uncode membuat pembuatan menu kustom menjadi mudah, dan menawarkan banyak opsi berguna di sepanjang jalan. Pada artikel ini, kita akan memulai dengan membahas mengapa navigasi yang jelas sangat penting, kemudian menunjukkan kepada Anda cara membuat menu kustom Anda sendiri di Uncode. Mari kita mulai!
Apa itu Menu Kustom (Dan Bagaimana Ini Dapat Menguntungkan Situs Anda)

Hampir setiap situs web memiliki setidaknya satu menu – lagi pula, begitulah cara pengguna menemukan jalan mereka. Saat Anda menggunakan WordPress, Anda memiliki opsi untuk tetap menggunakan pengaturan menu default, atau membuat dan menempatkan menu kustom Anda sendiri.
Tetap dengan pengaturan menu dasar itu mudah, tetapi mungkin tidak menawarkan skema navigasi yang paling jelas. Navigasi situs yang terorganisir dengan baik sangat penting karena:
- Membantu pengunjung menemukan apa yang mereka cari dengan cepat, meningkatkan pengalaman mereka secara keseluruhan.
- Mendorong pembaca untuk tetap berada di situs Anda lebih lama dan menjelajahi konten Anda yang lain.
- Mempromosikan kepercayaan melalui desain yang baik, dan meningkatkan otoritas yang Anda rasakan.
- Mengarahkan pengguna ke area utama situs Anda, seperti ajakan bertindak dan informasi kontak.
Membuat menu kustom Anda sendiri dapat memberikan semua manfaat di atas – tetapi hanya jika Anda meluangkan waktu untuk melakukannya dengan benar. Oleh karena itu, sangat penting untuk memikirkan desain menu Anda dengan cermat. Dengan mengikuti beberapa tip dasar dan menghindari beberapa kesalahan umum, Anda dapat merampingkan navigasi situs Anda sehingga menjadi seefisien dan seramah mungkin.
Tentu saja, sulit untuk melakukan semua ini tanpa tema yang mendukung desain menu kustom. Untungnya, Uncode memberi Anda banyak kendali atas menu Anda.
Cara Membuat Menu Kustom untuk Situs Web Anda yang Didukung Uncode (dalam 3 Langkah)
Uncode memudahkan untuk membuat dan mempersonalisasi satu atau beberapa menu kustom untuk situs Anda. Tiga langkah berikut akan membantu Anda membuat menu, mendesainnya sesuai dengan kebutuhan Anda, dan menentukan penempatannya untuk efektivitas maksimum.
Langkah 1: Buat Menu Baru di Uncode
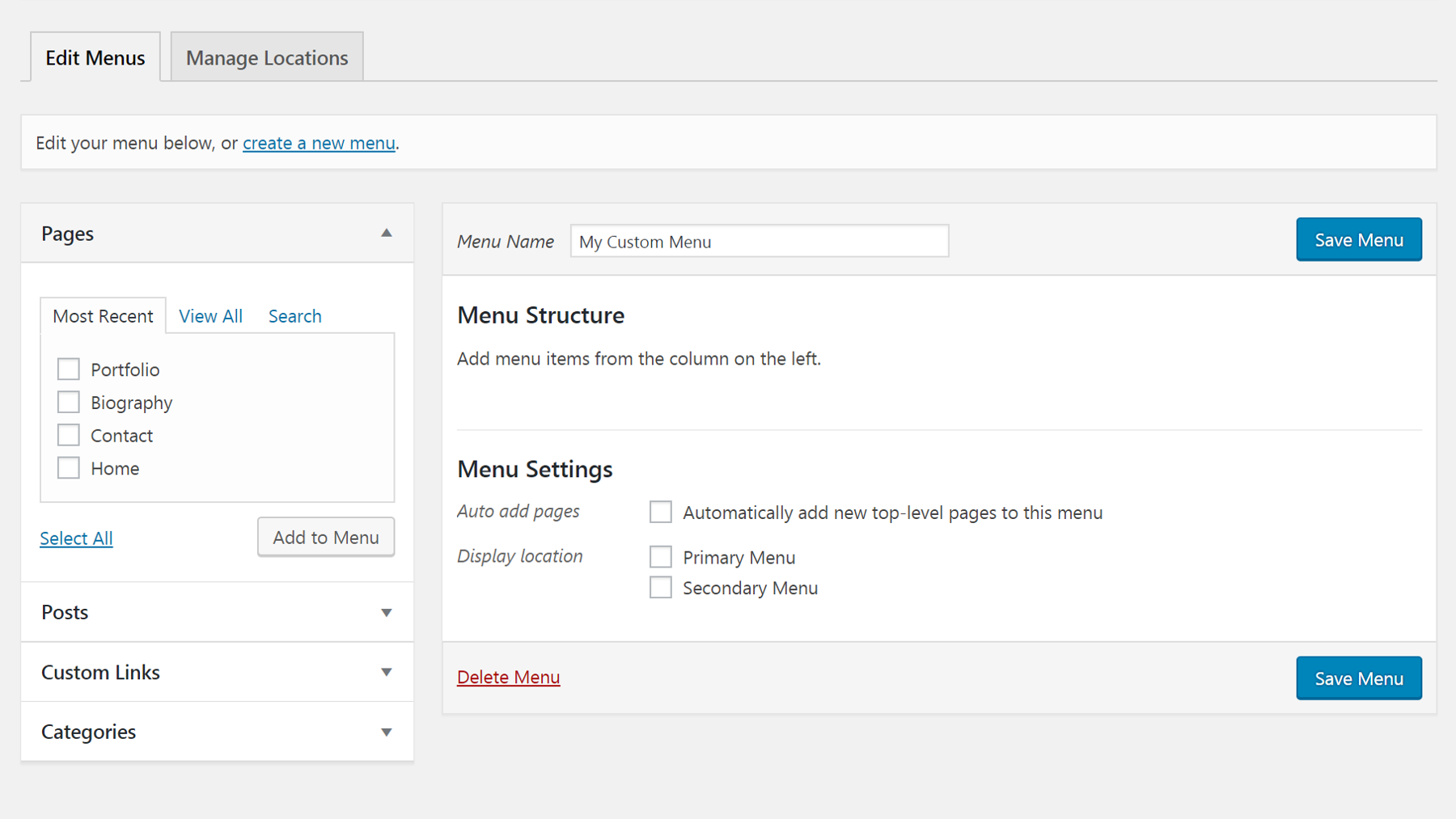
Hal pertama yang ingin Anda lakukan adalah menavigasi ke Appearance > Menus dan klik link create a new menu di bagian atas layar. Anda kemudian akan diminta untuk memberi nama menu Anda, setelah itu Anda dapat menekan tombol Create Menu untuk dibawa ke pengaturan:

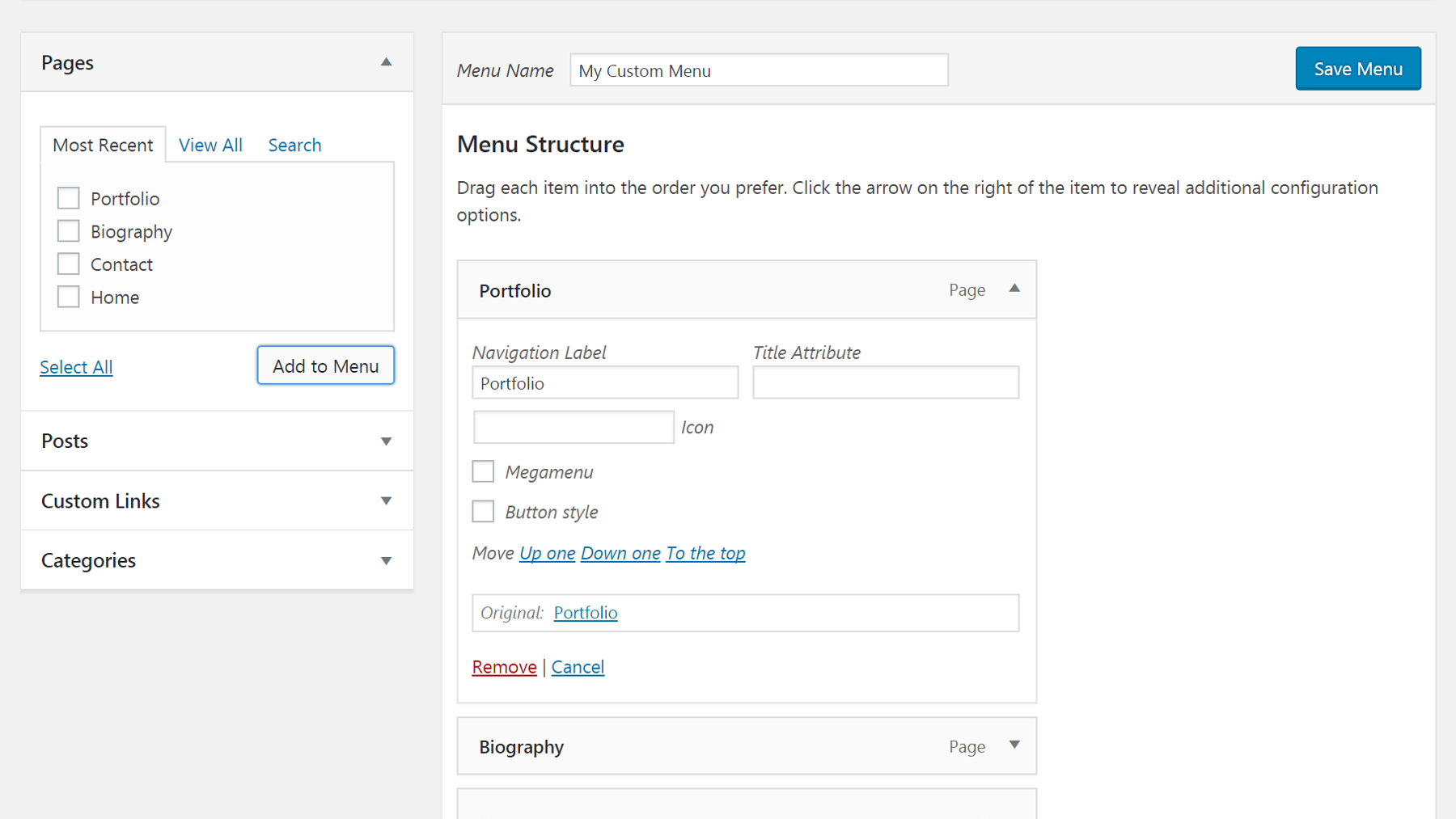
Selanjutnya, Anda dapat memutuskan apa yang akan dimasukkan dalam menu Anda. Anda dapat menambahkan halaman, posting, tautan khusus, dan/atau kategori dengan mencentang kotak masing-masing dan memilih Tambahkan ke Menu . Konten yang Anda pilih akan muncul di bawah Struktur Menu , dan Anda juga dapat menyeret label ke sekitar untuk menyusun ulang.
Selain itu, Anda dapat mengklik setiap item untuk mengedit pengaturannya. Anda dapat mengubah judul, menambahkan ikon, memilih untuk menampilkan label sebagai tombol, dan banyak lagi:

Terakhir, sebelum melanjutkan, Anda harus memeriksa opsi Lokasi Tampilan . Uncode memungkinkan untuk memiliki menu utama dan sekunder, dan mengontrol di mana masing-masing ditempatkan. Oleh karena itu, Anda ingin menetapkan menu baru ini sebagai salah satu atau yang lain (pilihan terserah Anda).

Saat Anda siap, klik Simpan Menu , dan lanjutkan ke langkah berikutnya.
Langkah 2: Sesuaikan Menu Anda
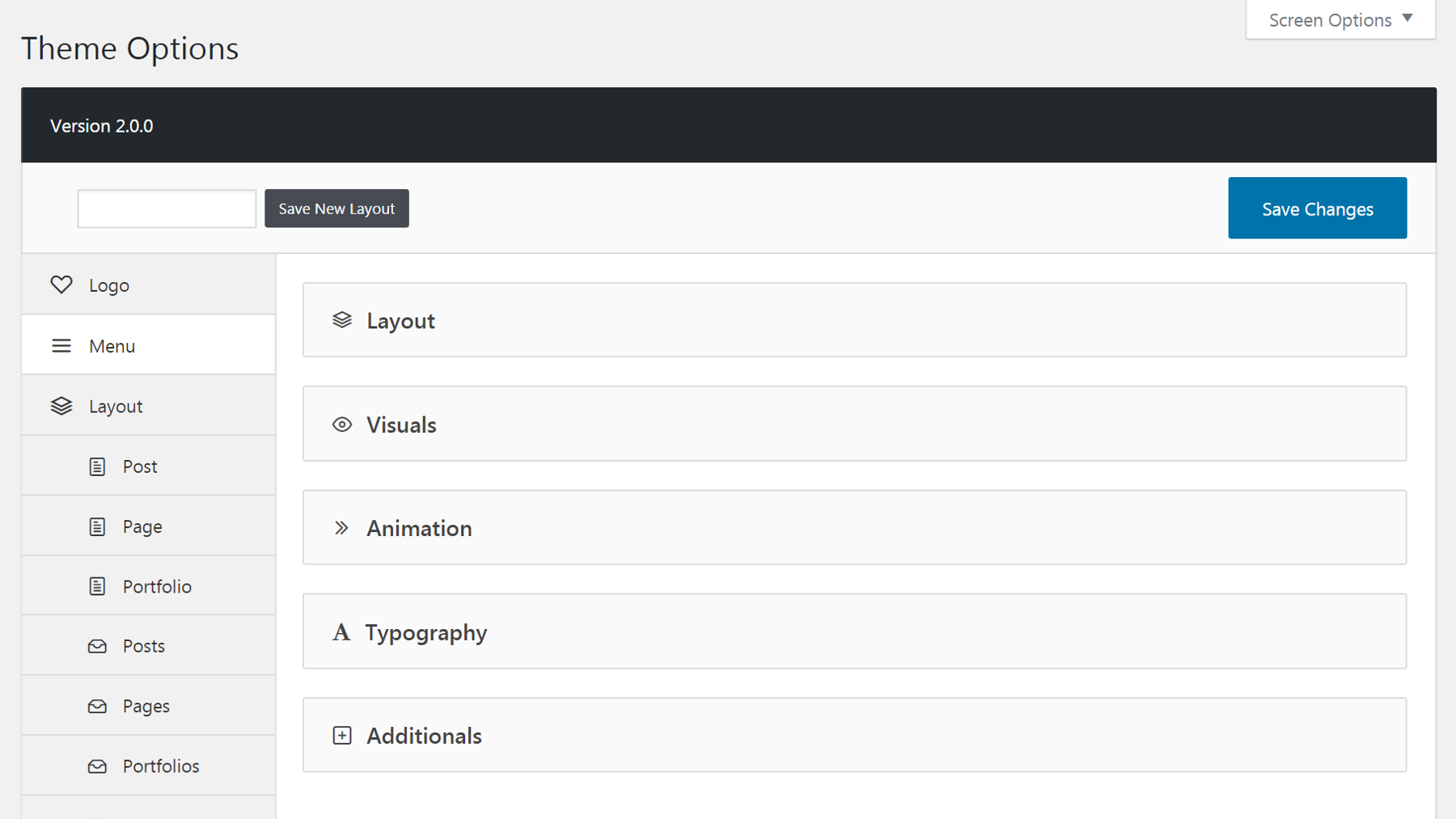
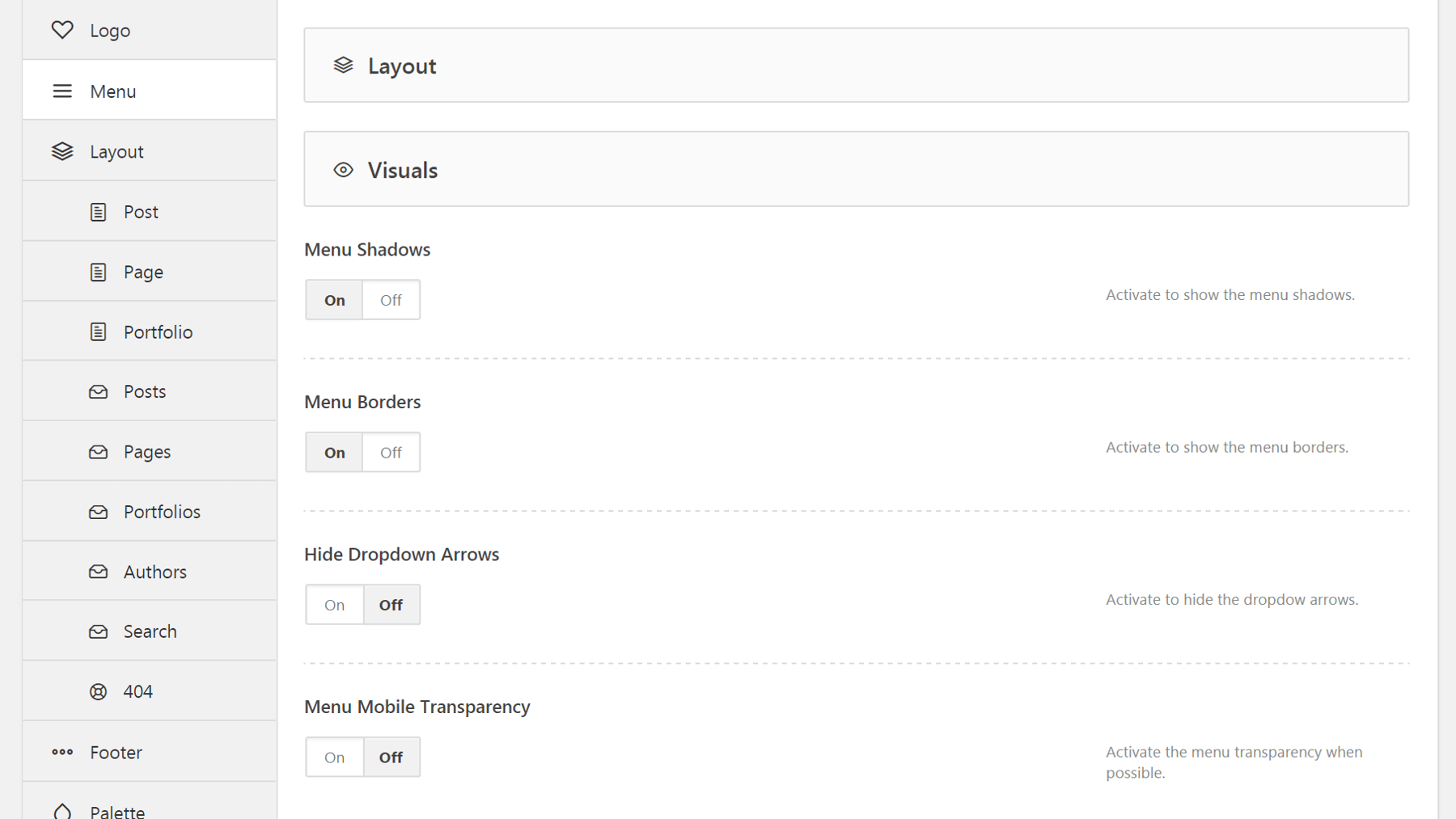
Setelah Anda mengonfigurasi menu baru, Anda dapat menyesuaikan bagaimana dan di mana menu itu akan muncul di situs Anda. Arahkan ke Uncode > Theme Options di dashboard WordPress Anda. Klik Menu di bilah sisi, dan Anda akan disajikan dengan lima kategori opsi:

Pertama adalah bagian Tata Letak , yang memungkinkan Anda untuk mengontrol di mana menu Anda ditempatkan dalam tata letak situs Anda. Ada opsi horizontal, vertikal, dan overlay – masing-masing menyediakan pratinjau thumbnail sehingga Anda tahu seperti apa tampilan menu yang dihasilkan. Jika Anda menggunakan tata letak horizontal, Anda dapat mengaktifkan opsi Menu Full Width untuk membuat menu Anda menjangkau seluruh lebar halaman.
Selanjutnya, bagian Visual menawarkan berbagai opsi yang akan mengubah tampilan menu Anda. Anda dapat menambahkan bayangan dan batas, menyembunyikan atau menampilkan panah tarik-turun, dan memutuskan apakah menu akan transparan di perangkat seluler:

Animasi memungkinkan Anda memilih dari beberapa efek khusus yang berbeda untuk menu Anda. Misalnya, Anda dapat membuat menu 'lengket' sehingga tetap di tempatnya saat pengguna menggulir halaman ke bawah. Sebagai alternatif, Anda dapat mengatur menu sehingga akan hilang saat pengguna menggulir ke bawah.
Tipografi adalah bagian sederhana – itu hanya memungkinkan Anda untuk mengubah teks pada menu Anda menjadi huruf besar jika Anda mau. Terakhir, di bagian Tambahan , Anda akan menemukan kumpulan fitur berguna yang tidak cocok dengan salah satu kategori di atas. Di sini, Anda dapat memilih untuk menampilkan tombol jejaring sosial, ikon keranjang WooCommerce, teks tambahan, dan lainnya di menu khusus Anda:

Jangan ragu untuk bereksperimen dengan pengaturan ini dan mengubah menu Anda hingga terlihat dan berfungsi dengan benar. Setelah selesai, pastikan untuk menekan Simpan Perubahan !
Langkah 3: Tempatkan Menu Anda di Area Widget (Opsional)
Dua langkah sebelumnya adalah semua yang Anda butuhkan untuk membuat menu kustom, mengubahnya sesuai kebutuhan Anda, dan menempatkannya di situs Anda. Namun, jika mau, Anda juga dapat menemukan menu di area widget.
Kemungkinan ini memberi Anda kontrol lebih besar atas penempatan menu Anda daripada yang bisa diberikan oleh opsi tema saja. Ini adalah teknik yang sangat berguna untuk memposisikan menu sekunder Anda. Misalnya, Anda dapat menggunakan menu utama untuk mencantumkan halaman utama situs Anda di bagian atas layar, lalu menempatkan menu tambahan di bilah sisi yang mencantumkan pos populer atau tautan penting Anda.
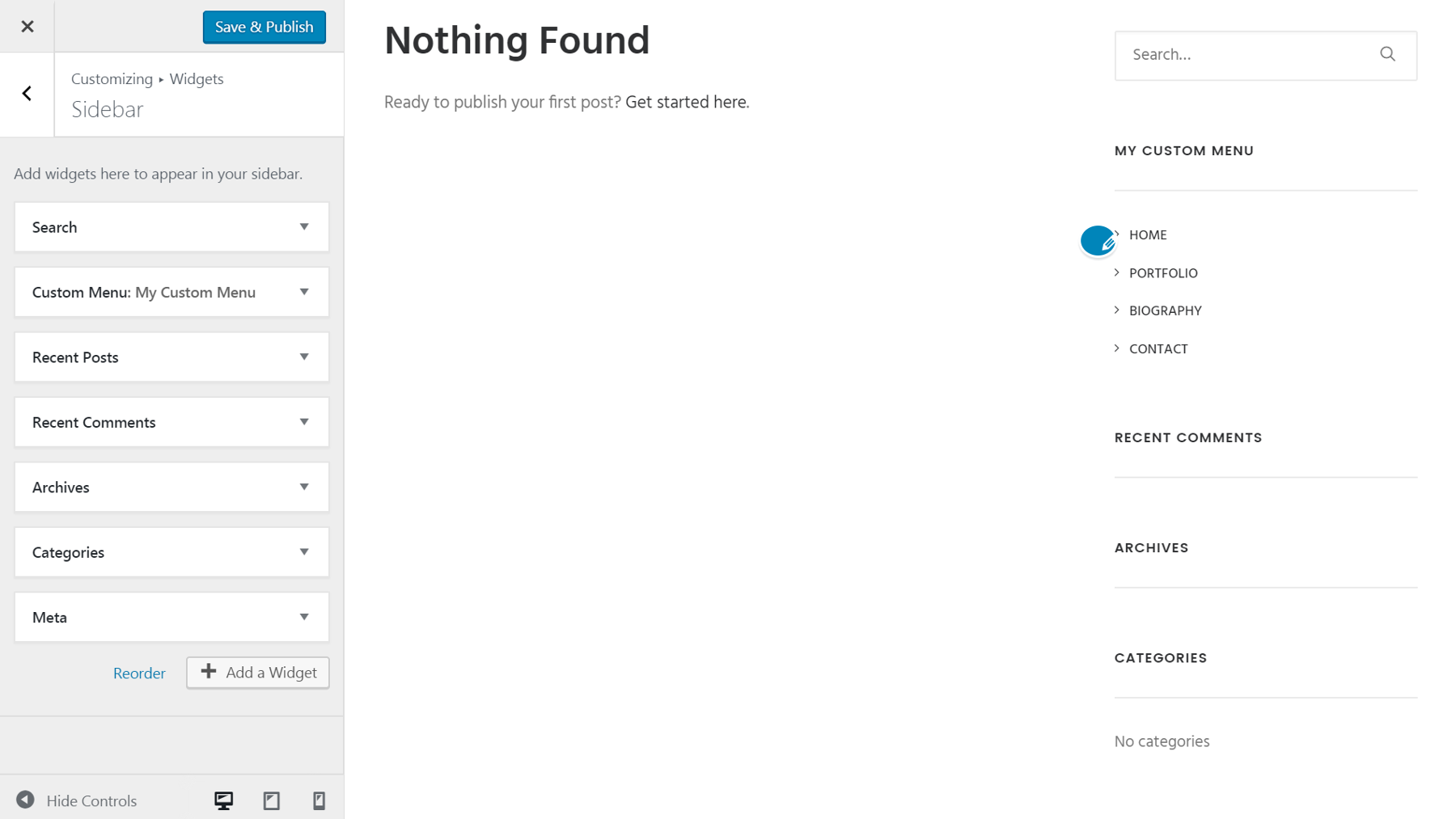
Untungnya, langkah ini sangat sederhana. Arahkan ke Appearance > Customize di dashboard WordPress Anda, lalu klik Widgets . Pilih Tambah Widget , lalu pilih Menu Kustom . Sekarang Anda dapat memilih menu yang ingin Anda tambahkan ke widget, dan beri judul. Itu dia! Menu Anda akan muncul di bilah sisi bersama widget lain yang Anda tempatkan di sana:

Anda dapat menyeret masing-masing widget ke atas dan ke bawah untuk menyusun ulang, dan segera melihat efek dari perubahan Anda.
Kesimpulan
Pengalaman pengguna adalah bagian penting dari desain web, karena pengunjung yang menganggap situs Anda mudah digunakan lebih mungkin untuk kembali. Itu sebabnya navigasi yang jelas dan fungsional sangat penting. Merancang menu kustom Anda sendiri memberi Anda peluang terbaik untuk memastikan bahwa pengunjung menelusuri situs Anda dan menemukan apa yang mereka butuhkan tanpa kesulitan.
Jika Anda menggunakan Uncode, Anda sudah berada di jalur yang benar! Hanya tiga langkah yang Anda perlukan untuk membuat menu kustom Anda sendiri:
- Buat menu baru di Uncode.
- Sesuaikan menu Anda.
- Secara opsional, tempatkan menu khusus Anda di area widget.
Apakah Anda memiliki pertanyaan tentang cara mendesain menu khusus menggunakan Uncode? Jangan ragu untuk mempostingnya di bagian komentar di bawah!
Kredit Gambar: Pixabay.
