Buat File Yang Hanya Berisi Setengah Gambar
Diterbitkan: 2023-01-07Setengah dari file SVG ? Membuat file SVG itu mudah; Anda dapat menggunakan perangkat lunak pengedit grafik vektor apa pun untuk membuatnya. Satu-satunya bagian yang sulit adalah menentukan tampilan file yang Anda inginkan. Jika Anda hanya tertarik untuk membuat setengah dari file SVG, tidak perlu khawatir; Anda dapat dengan mudah membuat file yang hanya berisi setengah dari gambar yang Anda inginkan. Kuncinya adalah menggunakan perangkat lunak yang mendukung lapisan. Dengan begitu, Anda dapat membuat satu lapisan yang memuat separuh gambar yang Anda inginkan, dan lapisan lain yang memuat separuh lainnya. Dengan asumsi Anda memiliki pemahaman dasar tentang cara menggunakan editor grafik vektor pilihan Anda, berikut adalah langkah-langkah yang perlu Anda ambil untuk membuat file yang hanya berisi setengah gambar: 1. Buka editor grafik vektor Anda dan buat file baru. 2. Gambarlah setengah dari gambar yang Anda inginkan pada satu lapisan. 3. Buat layer baru. 4. Gambar separuh gambar lainnya pada layer baru. 5. Simpan file sebagai SVG. Dan hanya itu saja! Membuat file SVG yang hanya berisi setengah gambar mudah dilakukan setelah Anda mengetahui cara menggunakan layer. Cobalah lain kali Anda perlu membuat file seperti ini.
Jika Anda ingin menghapus konten SVG , fungsi remove() disediakan oleh D3.
Bisakah Svg Dipotong?

Bisakah saya memotong SVG di Linux, Mac OS atau Android? Ada banyak alat Aspose gratis yang tersedia di Internet. Itu dapat dilakukan dari mana saja dengan browser web dengan mencitrakan gambar krop. Kami tidak memerlukan penginstalan perangkat lunak untuk menggunakan pemangkas gambar kami, yang tersedia online.
Sebagian besar pengembang web memiliki gambar SVG yang bagus yang ingin mereka gunakan, tetapi lebih memilih versi yang dipotong daripada versi ukuran penuh. Di editor teks, saya dapat dengan cepat mengedit atribut viewBox; ada berbagai alat yang tersedia untuk memotong gambar. Ini akan dicapai dengan memeriksa atribut X dan Y dari viewBox. Saat menggunakan angka-angka ini untuk menskalakan SVG, jangan gunakan atribut tinggi karena browser berusaha menskalakan lebar dan tinggi gambar.
Perintah Untuk Menghapus Ruang Ekstra
Opsi Edit, juga dikenal sebagai perintah Trim (Cmd T), dapat digunakan untuk menghapus spasi putih dari akhir baris dan dari antara karakter.
Bagaimana Saya Mengontrol Ukuran Svg?

Gambar SVG dapat diubah ukurannya dengan menyetel atribut lebar dan tinggi elemen. Karena gambar SVG adalah gambar vektor , gambar tersebut dapat diperbesar atau diperkecil tanpa kehilangan kualitas apa pun.
Penggunaan Scalable Vector Graphics (SVG) untuk menskalakan file grafik besar. Amelia Bellamy-Royds memberikan panduan mendetail untuk menskalakan SVG. Terlepas dari kenyataan bahwa penskalaan grafik raster tidak sesederhana kelihatannya, hal itu membuka kemungkinan-kemungkinan baru. Pemula mungkin merasa sulit untuk memahami bagaimana membuat SVG pertama mereka berperilaku persis seperti yang mereka inginkan. Rasio aspek gambar aaster adalah rasio lebar terhadap tinggi. Jika Anda memaksa gambar raster menjadi lebih kecil dari tinggi dan lebar intrinsiknya, semuanya akan terdistorsi; jika Anda memaksanya menjadi lebih besar dari tinggi dan lebar intrinsiknya, semuanya akan terdistorsi. Jika ukuran kanvas ditentukan dalam kode, SVG sebaris akan digambar dengan ukuran yang sama dengan yang ditentukan oleh kode.
ViewBox adalah bagian terakhir dari paket grafik vektor Scalable Vector Graphics . ViewBox adalah properti dalam elemen. Nilainya adalah daftar empat digit yang dipisahkan oleh spasi atau koma: x, y, lebar, dan tinggi. Sistem koordinat harus ditentukan oleh x dan y untuk pojok kiri atas viewport. Ketinggian didefinisikan sebagai jumlah karakter dan koordinat yang harus diskalakan agar sesuai dengan ruang. Anda dapat menyetel gambar agar direntangkan atau terdistorsi jika dimensi Anda tidak sesuai dengan rasio aspek. Properti objek-fit CSS sekarang memungkinkan Anda untuk membuat tipe gambar lain terlihat sebagus properti objek-fit.
Anda juga dapat menggunakan opsi preservRatioAspect=”none” untuk menskalakan grafik Anda persis seperti gambar raster. Dengan gambar raster, Anda dapat menyesuaikan lebar atau tinggi dan menyesuaikan skala lainnya. Bisakah sva melakukan itu? Semuanya terkadang sangat rumit. Anda dapat menggunakan gambar dalam file *.img untuk mengotomatiskan pengubahan ukuran gambar, tetapi Anda harus mengetahui cara melakukannya dengan benar. Untuk mengontrol rasio aspek suatu elemen, Anda dapat menggunakan salah satu dari beberapa properti CSS yang berbeda untuk menyesuaikan tinggi dan marginnya. Jika gambar memiliki viewBox, browser lain akan menerapkan ukuran 300*150 secara otomatis; perilaku ini tidak diatur dalam standar apa pun.
Jika Anda menggunakan browser Blink atau Firefox terbaru, gambar Anda akan muat di dalam kotak tampilan. Jika Anda tidak menentukan tinggi dan lebar, ukuran browser default Anda yang biasa akan diterapkan. Menggunakan elemen penampung adalah cara paling mudah untuk mengganti elemen seperti HTML dan SVG sebaris . Ketinggian resmi dalam grafik akan (dalam banyak kasus) nol, sesuai dengan tinggi sebaris. Nilai untuk preservasiRatioAspect tidak disetel secara default. Alih-alih, Anda ingin grafik Anda meregang untuk menutupi semua area yang diberikan, dan idealnya Anda harus memposisikannya di dalam area padding yang telah Anda pilih dengan hati-hati untuk digunakan sebagai rasio aspek grafik. Atribut ViewBox dan preservRatioAspect sangat serbaguna. elemen bersarang dapat digunakan untuk menambahkan elemen baru ke skala grafik Anda, masing-masing dengan atribut penskalaannya sendiri. Dalam metode ini, grafik header yang membentang untuk mengisi tampilan layar lebar tanpa mengorbankan ketinggian dapat dibuat.

Bisakah Anda Mengubah Ukuran Svg?
Bagaimana cara mengubah ukuran SVG di Windows? Sebelum Anda dapat menambahkan file gambar SVG , Anda harus menarik dan melepasnya terlebih dahulu: untuk memilih file, klik di dalam area putih dan pilih file. Pengaturan ubah ukuran sekarang dapat disesuaikan, dan tombol ubah ukuran dapat diaktifkan. Setelah proses selesai, Anda dapat mengunduh file hasil Anda.
Apa yang Menentukan Ukuran Svg?
Saat elemen SVG menempati 100% lebar dan tinggi wadah induk, maka secara otomatis disesuaikan sesuai dengan ukuran layar. ViewBox digunakan untuk menyimpan dan menskalakan gambar SVG. Sistem koordinat X=0, Y=0, lebar=100 unit, tinggi=100 unit didefinisikan sebagai “0 0 100 100.”
Apa yang Dilakukan Viewbox Di Svg?
Atribut viewBox menentukan posisi dan dimensi viewport SVG di ruang pengguna. Nilai atribut viewBox adalah daftar empat angka: min-x, min-y, lebar, dan tinggi.
Apa Isi Aturan Dalam Svg?

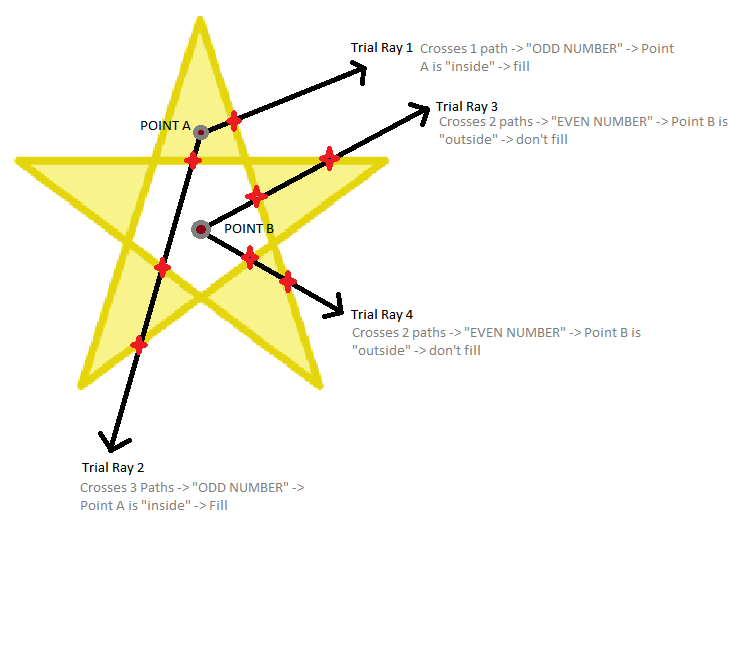
Aturan isian, atau aturan bukan nol, adalah aturan untuk menentukan "kedalaman" suatu titik di kanvas. Semua titik pada kanvas dianggap "di luar" aturan isian secara default. Aturan isian mendefinisikan serangkaian aturan isian yang digunakan untuk menentukan poin mana yang dianggap "di dalam" aturan isian.
Saat menggunakan SVG sebaris, properti elemen dikontrol sepenuhnya di seluruh fragmen dokumen HTML , apa pun jenis file yang digunakan elemen tersebut. Isi ditentukan dalam kode elemen dan harus diterapkan ke bagian dalam elemen. Menggunakan properti fill-rule untuk menentukan algoritma yang digunakan untuk menentukan bagian kanvas mana yang memiliki bentuk yang lebih kompleks, algoritma akan digunakan. Aturan isian menentukan bagian dalam suatu titik di kanvas dengan menggambar garis dari satu titik ke titik lainnya ke segala arah menggunakan bentuk apa pun di kanvas. Jumlah di dalam bentuk ditentukan oleh awal hitungan nol. Jika kita memiliki angka selain nol yang lebih besar dari atau sama dengan nol, jalur dianggap berada di dalam bentuk. Contoh berikut akan menunjukkan apa yang terjadi jika algoritme bukan nol diterapkan pada grafik serupa dengan jalur interior yang digambar searah jarum jam, bukan berlawanan arah jarum jam. Evenodd dapat digunakan untuk menentukan apakah titik dalam pada kanvas terhubung dengan menggambar garis dari area di dalam bentuk ke segala arah. Arah gambar bentuk interior yang dipermasalahkan, berbeda dengan bukan nol, tidak relevan karena algoritme aturan evenodd.
Singkatan Untuk Atribut Fill Dan Stroke
Atribut isian dan coretan dapat dianggap sebagai istilah singkatan untuk rangkaian karakteristik yang lebih luas: isi:set(warna) dan coretan:set(warna). Warna isian diatur terlebih dahulu, dan warna guratan diatur kedua.
Svg Isi Setengah Lingkaran
Sebuah svg mengisi setengah lingkaran adalah sebuah lingkaran yang diisi dengan warna hanya pada setengah dari permukaannya. Separuh lingkaran lainnya dibiarkan kosong. Jenis lingkaran ini sering digunakan untuk mewakili dua keadaan yang berbeda atau dua ide yang berbeda. Misalnya, setengah lingkaran dapat mewakili penyelesaian sebagian tugas.
Segera setelah Anda menulis di editor HTML, elemen di dalam kode HTML adalah apa yang Anda lihat di template dasar HTML5. Anda dapat menggunakan lembar gaya apa pun di web untuk membuat CSS untuk Pena Anda. Saat Anda membutuhkan dukungan lintas-browser, praktik yang umum adalah menggunakan awalan vendor pada data properti dan nilai. Menggunakan skrip di web memungkinkan Anda menulis ke Pena dari mana saja. Kami akan menambahkannya segera setelah Anda menambahkan URL ke sini, segera setelah kami menyelesaikan semuanya. Kami akan mencoba memproses skrip yang Anda tautkan setelah menentukan apakah ekstensi file spesifik untuk praprosesor.
Fill=rgb(255,255,255) Akan Membuat Lingkaran Terisi Dengan Warna Rgb Yang Diberikan
Fill [[rgb(255,255,255)]] akan mengisi lingkaran dengan warna RGB yang diberikan, sedangkan fill [[none]] akan mengisi lingkaran tanpa menggunakan warna RGB yang diberikan.
Svg Isi Ruang
SVG mengisi ruang ? Ruang isi SVG adalah total ruang yang tersedia dalam gambar SVG. Ruang ini dapat digunakan untuk mengisi dengan warna, pola, atau gambar.
