Cara Membuat Menu Hamburger di WordPress dengan Elementor [Panduan Langkah demi Langkah]
Diterbitkan: 2022-08-30Apakah Anda mencari cara sederhana untuk membuat menu hamburger di WordPress dengan Elementor?
Menu hamburger juga disebut sebagai menu tiga baris, menu hotdog, atau tombol menu. Jenis menu ini menampilkan ikon tombol/hamburger di situs web atau aplikasi yang terbuka ke menu samping saat diklik.
Menu Hamburger adalah pilihan ideal untuk perangkat layar kecil, yang memiliki ruang yang ringkas dan tidak dapat menampilkan seluruh menu dalam satu halaman. Seiring berkembangnya desain situs web, banyak perancang web juga mempertimbangkan untuk menampilkan menu hamburger di perangkat layar lebar.
Jadi dalam artikel ini, kami akan memberikan tutorial langkah demi langkah terperinci tentang menyiapkan menu hamburger di situs web WordPress dengan pembuat halaman Elementor.
Jika Anda lebih suka menonton video tutorial tentang cara membuat menu hamburger di WordPress dengan Elementor, Anda dapat mempertimbangkan untuk menonton video ini.
Mengapa Pengguna Lebih Suka Menampilkan Menu Hamburger di Situs WordPress?
Bilah menu yang sederhana & mudah digunakan harus ada di situs web untuk memberikan navigasi yang lancar kepada pengunjung situs web.
Oleh karena itu bilah menu yang sebenarnya terlihat besar dan tidak dapat diakses di layar kecil, tetapi menu hamburger paling sesuai dengan kriteria ini.
Mari kita lihat beberapa spesifikasi & keunggulannya yang menunjukkan kecocokan terbaiknya:
- Ini menggunakan lebih sedikit ruang; maka terbaik untuk ruang kompak.
- Ini populer di kalangan pengguna, dan hampir setiap pengguna akrab dengan antarmukanya; maka jangan pernah bingung tentang opsi navigasi.
- Tidak hanya untuk menampilkan bilah menu utama, tetapi juga dapat digunakan untuk menampilkan beberapa opsi tambahan di berbagai area situs web Anda.
- Ini adalah cara terorganisir untuk menampilkan kategori bilah menu, terutama untuk situs web yang menyertakan banyak halaman dan konten.
Buat Menu Hamburger di WordPress dengan Elementor & PowerPack
Memilih alat terbaik tidak mudah ketika Anda memiliki banyak plugin WordPress di pasaran.
Rekomendasi kami akan selalu – PowerPack Elementor Addons : addon terbaik untuk pembuat halaman Elementor.
Alasan merekomendasikan PowerPack Elementor Addons adalah karena mudah digunakan, komprehensif, dapat disesuaikan, dan memiliki fitur gaya yang fleksibel, terutama karena dirancang untuk non-coders.
Dengan 80+ widget Elementor berkinerja tinggi namun praktis, PowerPack Elementor Addons menyertakan lebih dari 150 template menakjubkan. Setiap widget unik dengan caranya sendiri, widget super ringan yang tersinkronisasi sempurna dengan kinerja situs web Anda tanpa mengganggu fungsinya.
PowerPack menawarkan widget khusus untuk membuat menu yang berfungsi penuh dan mengesankan di situs web WordPress Anda menggunakan pembuat halaman Elementor: Menu Lanjutan PowerPack.
Menggunakan widget Menu Lanjutan, Anda dapat dengan mudah membuat menu hamburger, ditambah lagi ia menawarkan berbagai tata letak menu dan semuanya dalam satu paket dari satu widget.
Jadi, tanpa basa-basi lagi, mari kita lanjutkan dengan tutorialnya.
Seret dan lepas widget Menu Lanjutan PowerPack
Untuk membuat menu hamburger di situs WordPress Anda, pertama, Anda perlu menginstal dan mengaktifkan pembuat halaman Elementor dan PowerPack Addons.
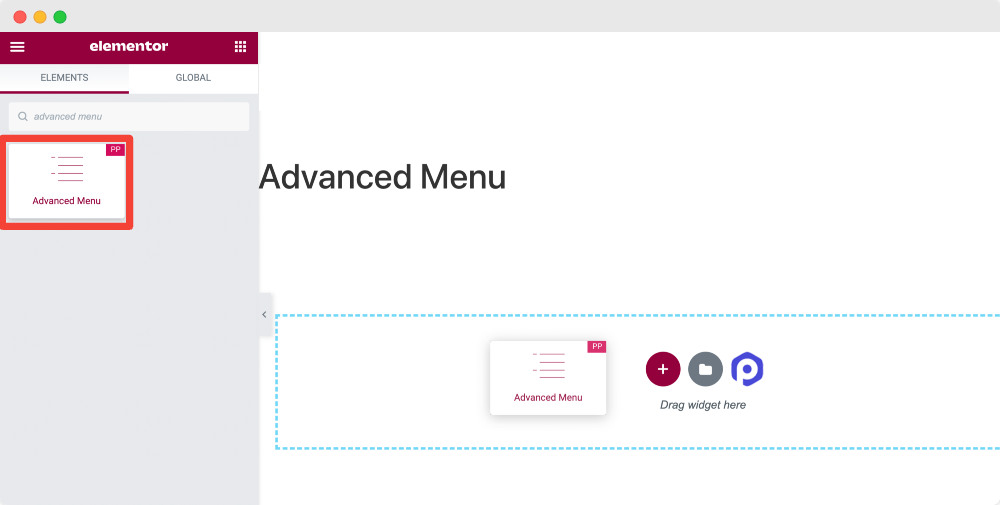
Jadi pertama-tama, buka halaman menggunakan editor Elementor, lalu ketik 'menu lanjutan' di bilah pencarian dan seret & lepas widget di halaman.
Saat menyeret widget, pertama-tama pastikan untuk memeriksa tanda PowerPack ' PP ' di sudut kanan atas widget.

Setelah Anda menambahkan widget ke halaman, Anda akan mendapatkan opsi untuk menyesuaikan bilah menu.
Widget Menu canggih dari PowerPack memberikan fleksibilitas untuk menata bilah menu dalam beberapa cara. Anda bisa mendapatkan hasil yang luar biasa dengan menu hamburger Anda dengan menyesuaikan konten dan gaya tab widget menu lanjutan.
Dan bagian terbaiknya adalah Anda dapat menambahkan menu hamburger di halaman situs web mana pun tanpa khawatir tentang menyematkan kode.
Mari kita periksa bagaimana kita dapat menggunakan fungsi-fungsi ini untuk membuat menu hamburger yang fantastis.
Tab Konten dari Widget Menu Lanjutan
Sub-bagian pertama yang akan Anda dapatkan di Tab Konten adalah “Layout.”
Bagian tata letak menyediakan berbagai fitur untuk menyesuaikan tata letak bilah menu. Mari kita lihat semua opsi yang Anda dapatkan di sini:
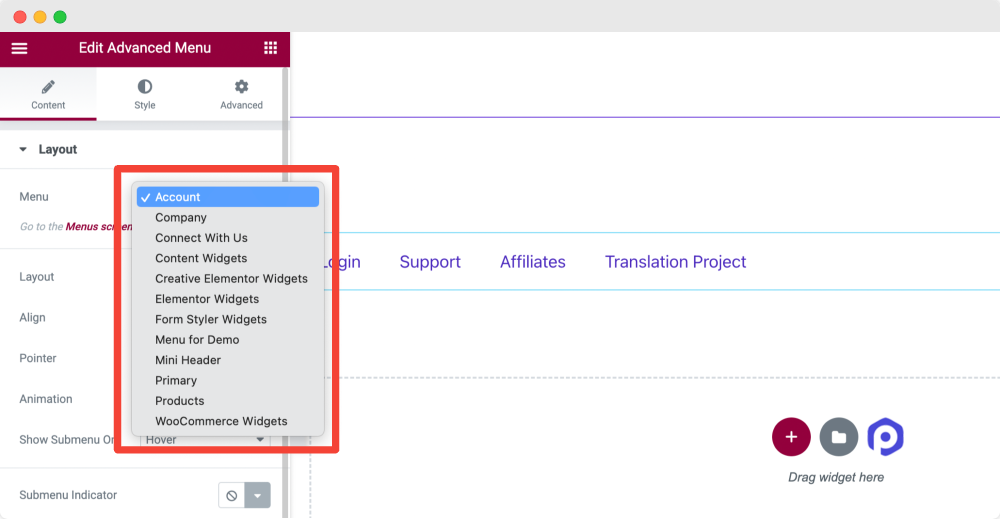
Menu

Opsi ini akan menampilkan semua menu situs Anda. Pilih menu yang ingin Anda tampilkan sebagai menu hamburger.
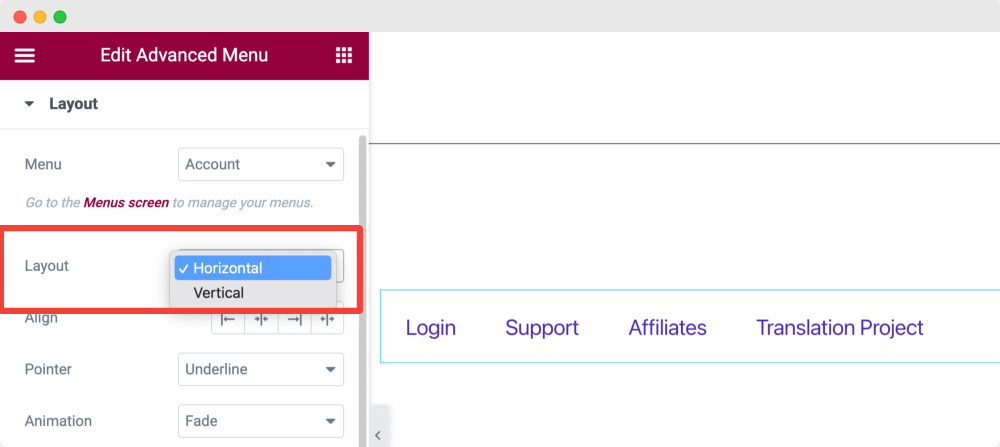
Tata Letak

Pilih tata letak bilah menu Anda sebagai Vertikal atau Horizontal.
Meluruskan
Atur perataan menu Anda dari opsi perataan, seperti Kiri, Tengah, Kanan, atau Regangkan.
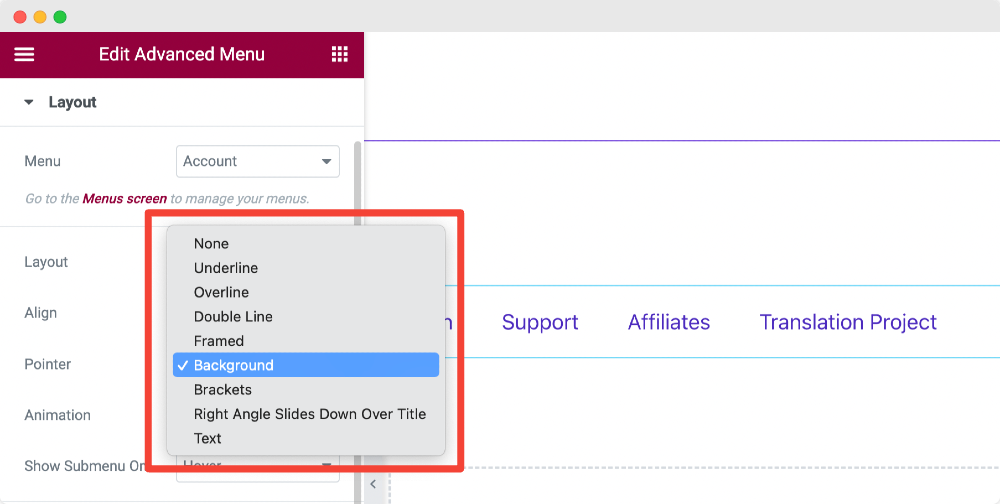
penunjuk
Anda dapat mengatur jenis Pointer yang ingin Anda tampilkan. Anda dapat memeriksa fitur ini dengan memilih jenis penunjuk dan mengarahkan kursor ke bidang menu.
Di sini, beberapa opsi penunjuk yang diberikan adalah Garis Bawah, Garis Besar, Garis Ganda, Bingkai, Latar Belakang, Tanda Kurung, dan banyak lagi.

Anda juga dapat memilih opsi Tidak Ada jika Anda tidak ingin menampilkan penunjuk apa pun.
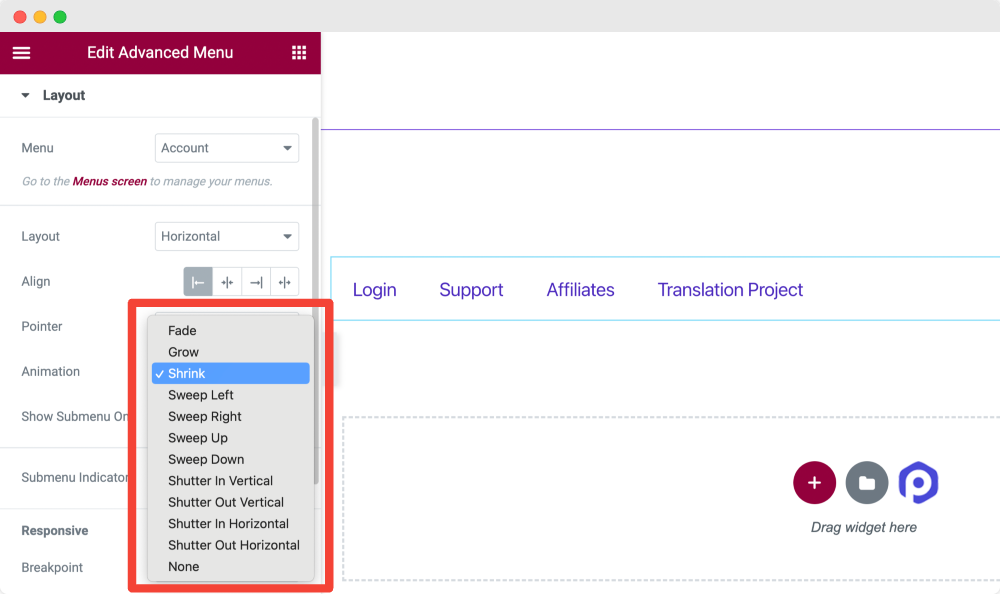
Animasi
Jika Anda lebih ingin menerapkan animasi ke pointer, Anda dapat memilih jenis animasi dari sini.

Opsi animasi bervariasi untuk opsi penunjuk yang berbeda. Pilih salah satu yang sesuai dengan tampilan situs web Anda lebih baik.
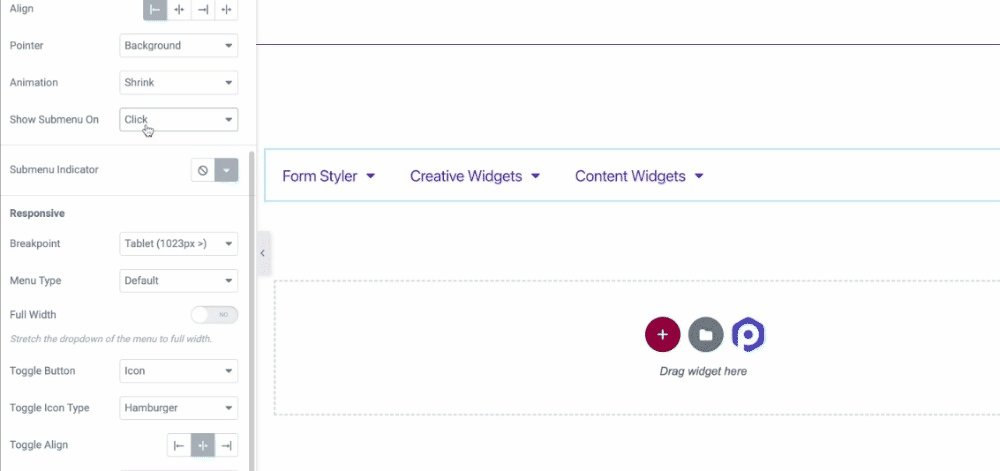
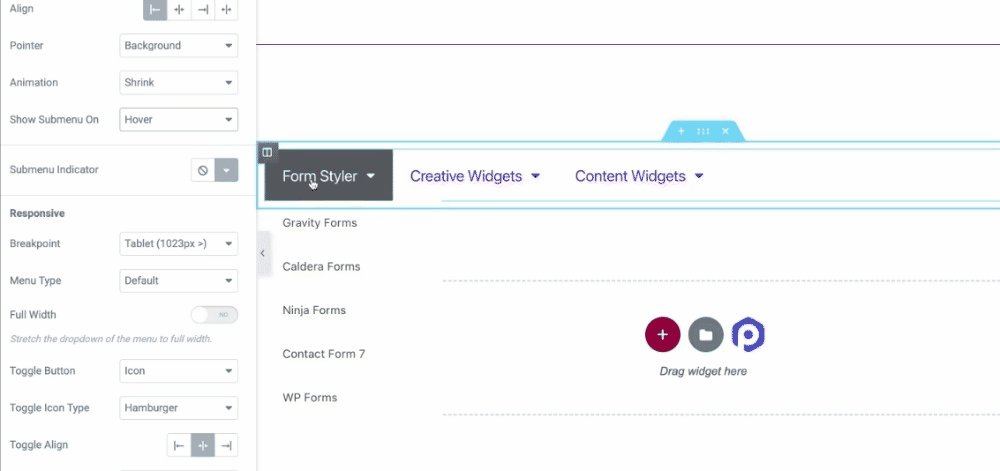
Tampilkan Submenu Aktif
Anda dapat memilih untuk menampilkan submenu pada Arahkan atau Klik dari opsi ini .

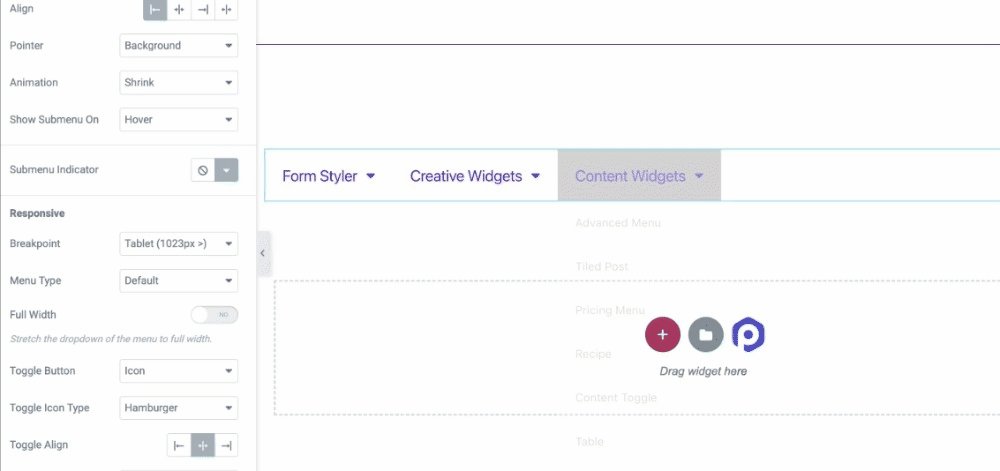
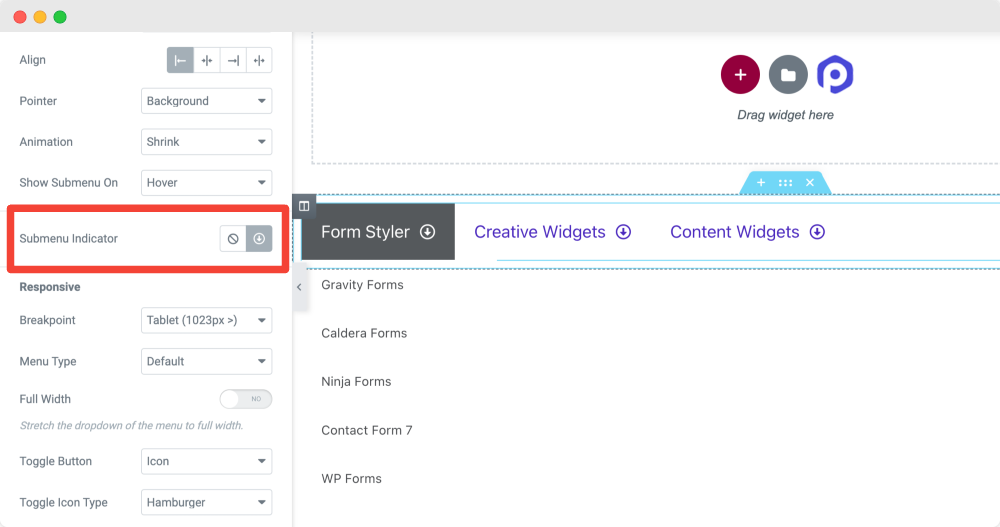
Indikator Submenu
Anda dapat memilih indikator submenu dari pustaka ikon atau memilih opsi ' tidak ada ' jika Anda tidak ingin menampilkannya.

Responsif
Properti responsif menu situs memainkan peran penting. Di banyak situs, kami sering menjumpai menu mereka tidak responsif, tidak berfungsi dengan benar, dan merusak antarmuka situs.

Widget Menu Lanjutan PowerPack memungkinkan Anda memilih Breakpoint untuk perangkat dengan ukuran berbeda. Ini akan membantu Anda membuat menu hamburger 100% responsif untuk perangkat layar kecil, meningkatkan pengalaman navigasi pengunjung situs Anda.
Mari kita lihat semua opsi yang tersedia di sini:
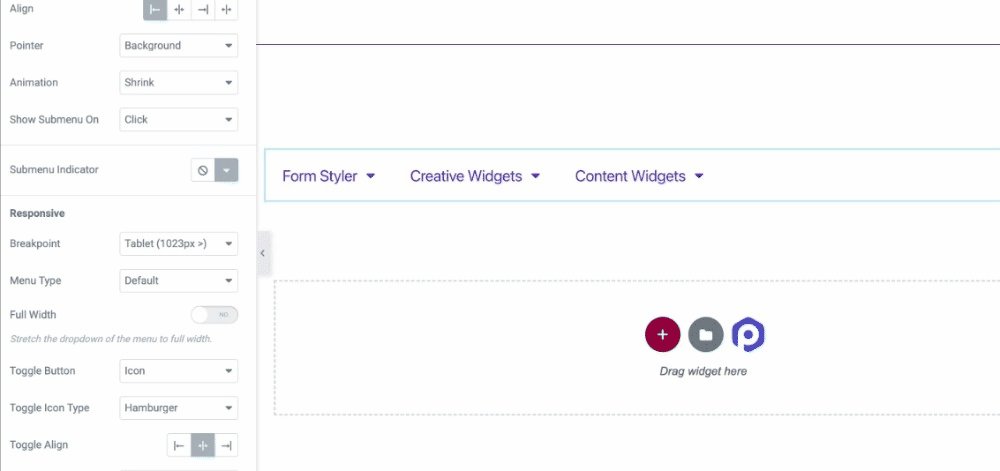
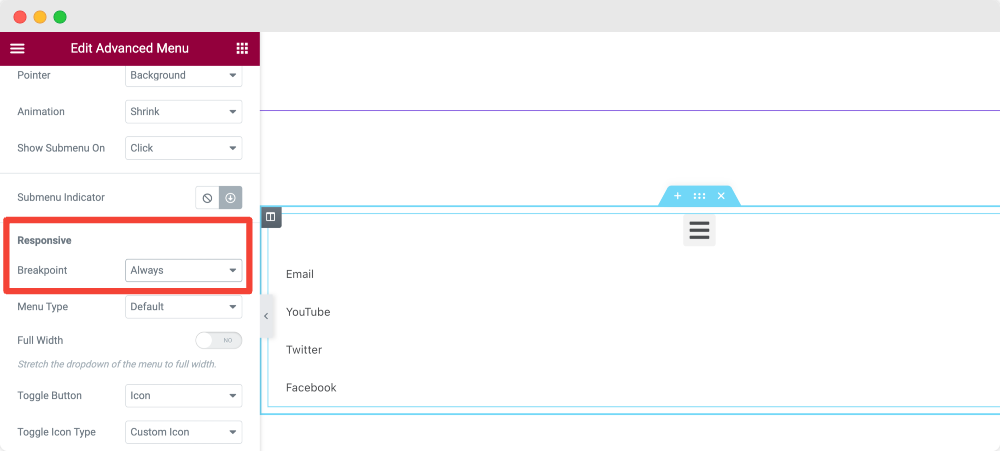
Titik putus
Dari opsi ini, Anda dapat memilih breakpoint untuk bilah menu Anda. Karena kita sedang membuat menu hamburger untuk situs kita, pilih opsi Always for a Breakpoint.

Jika Anda ingin menampilkan menu hamburger hanya di ponsel atau tablet, pilih Ponsel dan Tablet di opsi Breakpoint masing-masing.
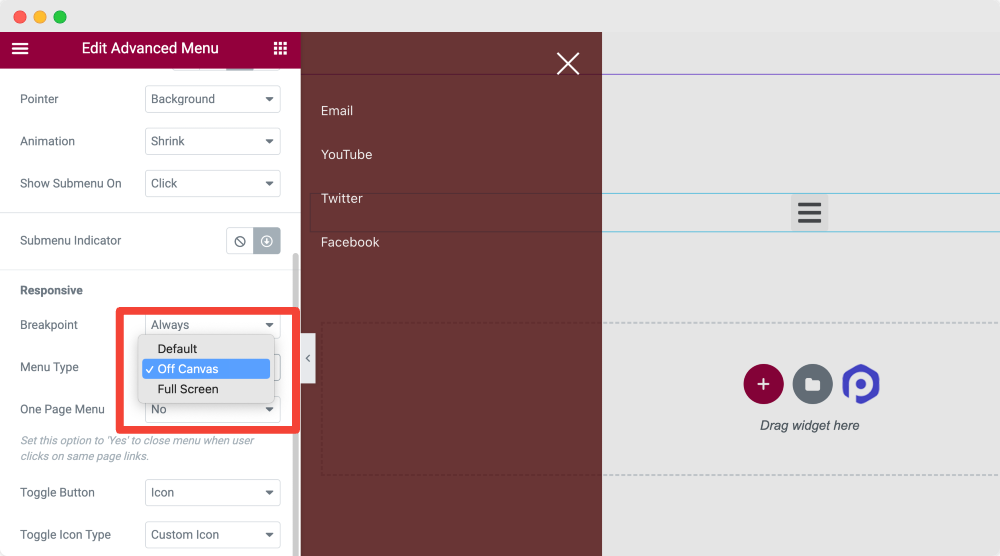
Jenis Menu
Selanjutnya, Anda mendapatkan opsi untuk memilih jenis menu sebagai Off-Canvas , Full-Screen , atau Default.

Pelajari Juga: Cara membuat Menu Off-Canvas ke Situs WordPress dengan Elementor.
Tombol Beralih
Selanjutnya, Anda memilih tombol sakelar untuk menu Anda.
Alihkan Sejajarkan
Atur perataan sakelar ke Kanan, Tengah, atau Kiri.
Tab Gaya dari Widget Menu Lanjutan
Di Tab Gaya widget Menu Lanjutan, Anda mendapatkan 4 bagian:
- Tombol Toggle [Karena kami telah memilih jenis menu sebagai off-canvas di tab konten]
- Off-Canvas/Full Screen [Karena kami telah memilih jenis menu sebagai off-canvas di tab konten]
- Tipografi
- Indikator Submenu
Mari kita memberikan tampilan rinci pada bagian ini masing-masing.
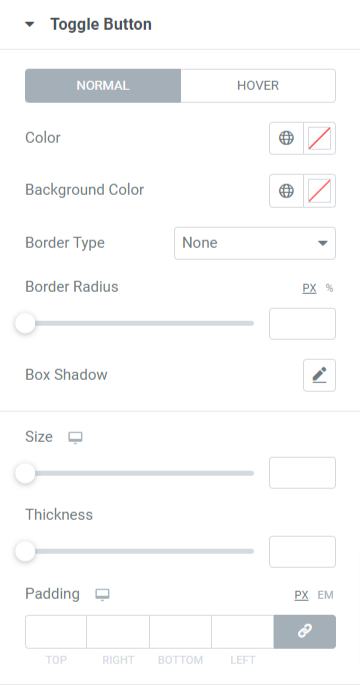
Tombol Beralih
Bagian ini memungkinkan penyesuaian tombol sakelar di semua aspek yang memungkinkan.

Semua Opsi untuk bagian ini tersedia untuk mode normal dan hover. Mari kita lihat mereka secara lebih rinci:
- Pertama, pilih warna untuk tombol sakelar, dan Anda juga dapat mengatur warna latar belakang untuk tombol sakelar.
- Pilih satu jenis batas dari opsi padat, ganda, putus-putus, putus-putus, atau alur jika Anda ingin menerapkan batas ke tombol sakelar.
- Terapkan radius batas jika Anda ingin menampilkan tepi halus pada batas yang diterapkan pada tombol sakelar.
- Anda dapat menyesuaikan bayangan kotak untuk tombol sakelar dan posisinya, efek blur, dan banyak lagi.
- Atur ukuran tombol sakelar sesuai pilihan Anda.
- Anda dapat mengatur ketebalan garis hamburger pada ikon tombol sakelar.
- Atur bantalan untuk tombol sakelar untuk memungkinkan jarak antara perbatasan dan garis ikon hamburger.
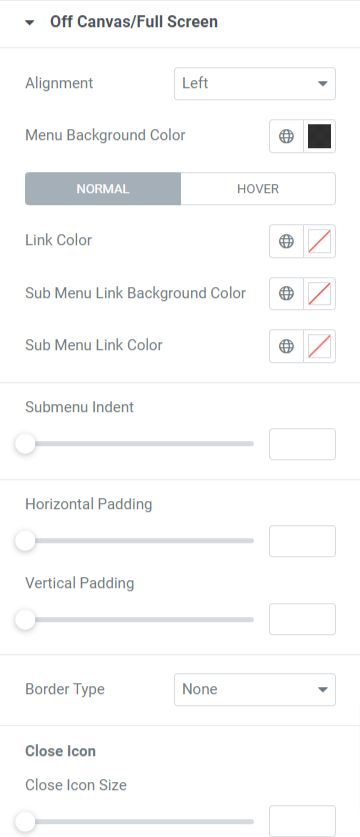
Di Luar Kanvas/Layar Penuh
Di bagian ini, Anda mendapatkan opsi untuk menyesuaikan menu hamburger Elementor layar penuh atau menu di luar kanvas.

Mari kita lihat secara mendetail semua opsi yang tersedia di bagian ini:
- Atur perataan menu ke kiri, kanan, atau tengah.
- Anda juga dapat memilih warna latar belakang menu .
- Opsi untuk memilih warna untuk tautan , tautan submenu , dan latar belakang tautan submenu tersedia satu per satu.
- Anda akan memiliki fleksibilitas untuk menyesuaikan indentasi submenu dan padding horizontal dan vertikal .
- Terakhir, terapkan tipe border untuk menu dengan memilih tipe border yang tersedia di sini: solid, dotted, doubled, dashed, dan groove.
Tutup Ikon
- Anda dapat menyesuaikan ukuran ikon tutup, posisi horizontal, posisi vertikal , dan bantalan .
- Anda juga dapat memilih warna ikon tutup dan warna latar belakang ikon tutup di sini.
- Pilih jenis batas , dan setelah Anda melakukannya, terapkan juga radius batas ke dalamnya.
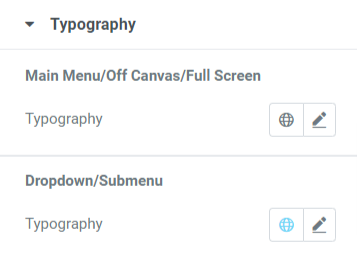
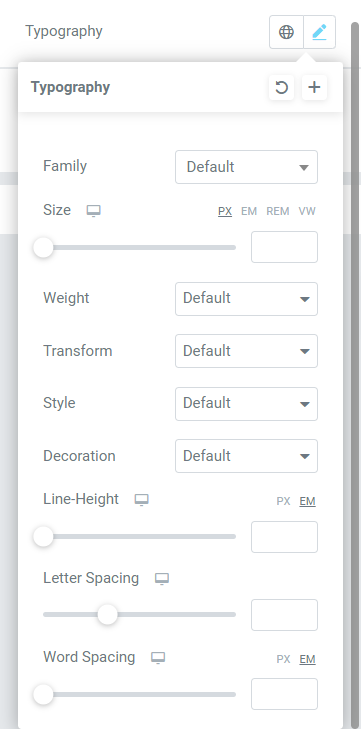
Tipografi

Seperti namanya, bagian ini memungkinkan Anda untuk menyesuaikan tipografi menu utama/off canvas/layar penuh dan dropdown/submenu .

Seperti yang Anda lihat, opsi penyesuaian tipografi mencakup fitur untuk memilih font teks, ukuran, gaya, spasi kata, dan banyak lagi.
Semua rentang pilihan yang luas ini tersedia untuk menyesuaikan tipografi menu secara menyeluruh.
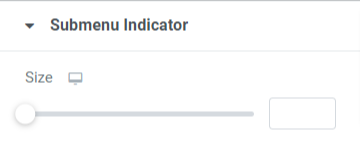
Indikator Submenu

Di bagian ini, Anda akan mendapatkan opsi untuk mengatur ukuran indikator submenu. Atur ukuran indikator submenu sesuai pilihan Anda.
Jadi, kita telah melihat bagaimana memanfaatkan setiap opsi di semua bagian yang disediakan oleh tab konten dan gaya widget Menu Lanjutan PowerPack untuk menyesuaikan menu hamburger.
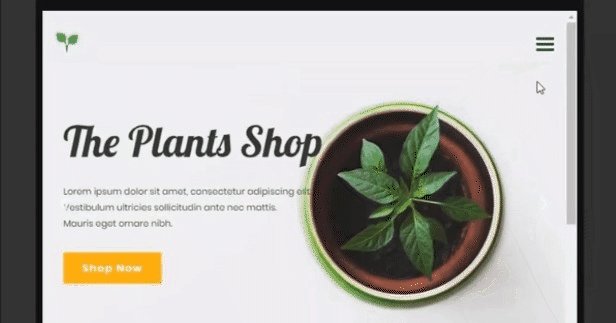
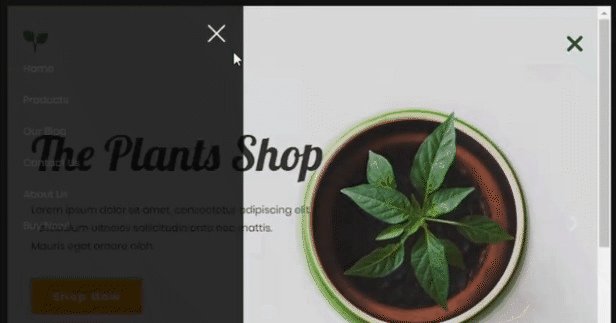
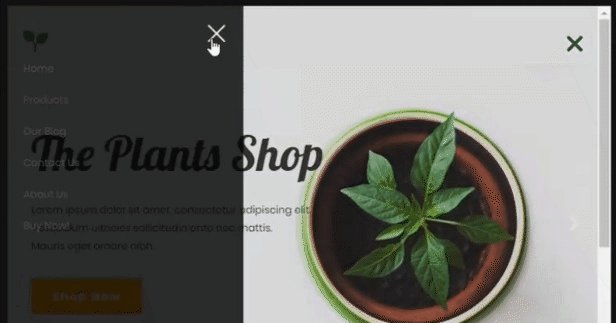
Terapkan semua perubahan ini untuk melihat hasil terbaik untuk antarmuka dan fungsi Menu Elementor Hamburger yang baru saja kita buat menggunakan widget Menu Lanjutan PowerPack.
Saat Anda menerapkan semua perubahan yang baru saja kita bahas, Anda akan mendapatkan menu hamburger yang akan terlihat seperti ini:

Membungkus!
Menu hamburger adalah cara terbaik untuk menampilkan bilah menu dan memastikan pengunjung dapat mengakses daftar kategori lengkap di layar yang lebih kecil.
Kami harap blog tutorial ini membantu Anda membuat menu hamburger yang fantastis untuk situs web Anda menggunakan widget dan Elementor Menu Lanjutan PowerPack.
Jika Anda senang membaca artikel ini, Anda juga ingin merasakan Widget PowerPack kami yang lain. Lihat artikel populer kami di:
- Kesalahan Elementor dan Cara Memperbaikinya
- Cara Membuat Carousel Produk WooCommerce menggunakan Elementor
- Cara Menampilkan Ulasan Google di Situs WordPress Menggunakan Elementor
Klik di sini untuk mendapatkan widget Menu Lanjutan PowerPack untuk Elementor.
Jangan ragu untuk memberikan komentar Anda di sini; kami akan senang menerima balasan Anda.
Juga, bergabunglah dengan kami di Twitter, Facebook, dan YouTube.
