Cara Membuat Slider & Grid Logo di WordPress Menggunakan Elementor
Diterbitkan: 2024-02-08Mencari cara untuk membuat penggeser logo di situs WordPress Anda menggunakan Elementor?
Kisi/slider logo adalah cara fantastis untuk mewakili siapa yang bekerja dengan Anda; itu terlihat profesional dan kreatif dan tidak memerlukan banyak usaha atau waktu untuk membangunnya di situs web Elementor Anda.
Mari kita lihat bagaimana Anda dapat menampilkan penggeser & kisi logo di situs web Anda.
Mengapa Menampilkan Logo Slider/Grid di Situs Web Anda?
Menampilkan logo partner atau brand pada website Anda akan meningkatkan kredibilitas website Anda.
Selain itu, bagian logo kreatif di situs web Anda akan mengungkapkan rasa terima kasih dan rasa hormat terhadap mitra Anda.
Dengan menggunakan PowerPack Elementor Addons, Anda dapat membuat tata letak kotak yang indah untuk logo mitra di situs web Anda tanpa harus menulis kode.
Membuat Slider & Kisi Logo Menggunakan PowerPack Elementor Addons
Addons PowerPack untuk Elementor adalah salah satu add-on terbaik untuk pembuat halaman Elementor. Ini memiliki lebih dari 80 widget praktis, termasuk 150+ templat unik dan bergaya.
Setiap widget dan template yang disediakan oleh PowerPack Addons unik dan cukup kuat untuk memberikan pengalaman terbaik yang memungkinkan situs web Anda berfungsi dengan lancar. Selain itu, widget super ringan ini tersinkronisasi sempurna dengan kinerja situs web Anda dan membantu Anda mencocokkan parameter SEO penting.
Untuk membuat slider & grid logo di website Anda, Anda dapat menggunakan widget logo yang disediakan oleh PowerPack Addons for Elementor, yaitu widget PowerPack Logo Grid & widget PowerPack Logo Carousel .
Widget Kotak Logo PowerPack
Menggunakan PowerPack Logo Grid untuk Elementor, Anda dapat menampilkan logo merek mitra, klien, sponsor, dan banyak lagi dengan cara yang unik & bergaya. Selain itu, widget PowerPack Logo Grid menyediakan beberapa opsi penyesuaian untuk Elementor untuk mendiversifikasi keseluruhan tampilan dan nuansa situs web Anda.
Fitur-fitur yang dimiliki widget Logo Grid oleh PowerPack Elementor Addons adalah:
- Tidak ada batasan; Anda dapat menambahkan logo sebanyak yang Anda inginkan.
- Opsi penyesuaian lanjutan untuk menampilkan pola logo pilihan Anda.
- Efek penataan khusus seperti tepian, warna, bayangan, dan banyak lagi.
- Mendukung banyak kolom bersama dengan opsi penyesuaian tambahan seperti perataan, ukuran, lebar, spasi, warna latar belakang, opacity, skala abu-abu, dll.
- Selain itu, terdapat fitur untuk mengatur urutan logo secara acak sehingga setiap kali Anda mengunjungi situs tersebut, logo pada bagian logo akan diacak; karenanya, setiap saat, terasa baru dan segar.
- Selain itu, masing-masing fitur yang dapat disesuaikan ini berlaku untuk mode normal dan mode hover.
Widget Korsel Logo PowerPack
Untuk membuat kisi-kisi logo penggeser untuk layar seluler, laptop, atau desktop, Anda perlu menggunakan beberapa fitur penggeser untuk membuat galeri logo terlihat lebih menarik bagi pengguna untuk dioperasikan di semua layar yang berbeda.
Inilah widget PowerPack Logo Carousel untuk Elementor yang memungkinkan Anda membuat penggeser interaktif untuk kisi logo yang Anda mulai menggunakan widget PowerPack Logo Grid untuk pembuat halaman Elementor.
Widget PowerPack Logo Carousel hadir dengan banyak pilihan fitur:
- Anda mendapatkan banyak efek carousel di ujung jari Anda.
- Opsi lanjutan yang disesuaikan untuk penggeser logo.
- Efek tambahan yang dapat disesuaikan seperti tipografi, spasi jenis warna font, latar belakang gradien, filter skala abu-abu, dan banyak lagi.
- Berbagai gaya untuk penomoran halaman.
- Mudah digunakan dan responsif, widget kaya yang berfungsi sempurna di semua perangkat.
Semudah menerbangkan pesawat kertas di udara; ya, ini benar-benar untuk non-pembuat kode dan mereka yang tidak memiliki cukup waktu untuk menghabiskan waktu berjam-jam pada subjek kecil ini untuk menjalankan situs web.
Widget Logo Elementor yang disediakan oleh PowerPack adalah yang terbaik karena mudah berfungsi dan tidak memakan banyak waktu, bahkan jika Anda dapat menyiapkannya untuk situs web Anda dalam waktu singkat.
Jadi luangkan banyak waktu untuk membahas fitur widget Logo PowerPack Elementor untuk situs WordPress, mari kita lihat fungsinya dalam tutorial langkah demi langkah ini.
Tambahkan Widget Grid Logo PowerPack ke Situs Web Anda Menggunakan Elementor
Untuk menampilkan galeri logo interaktif di situs WordPress Anda, pertama-tama, Anda perlu menginstal dan mengaktifkan pembuat halaman Elementor dan PowerPack Addons.
Selanjutnya, buka halaman menggunakan editor Elementor, ketik “ Logo Grid ” di bilah pencarian, dan drag & drop widget.
Saat melakukan prosedur, pertama-tama pastikan untuk memeriksa tanda “ PP ” PowerPack di sudut kanan atas widget.

Menyesuaikan Tab Konten dari Widget Grid Logo

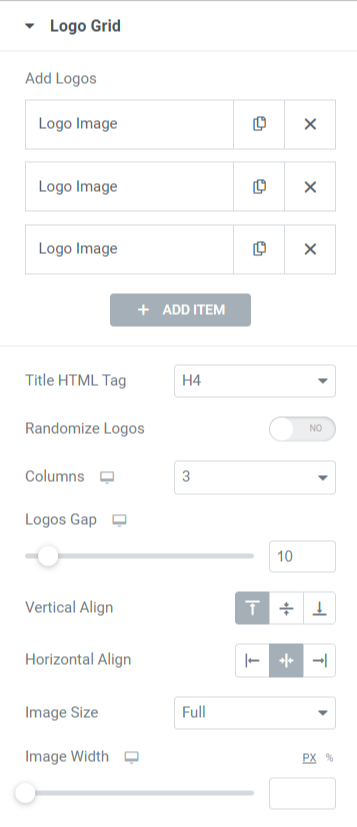
Mari kita lihat fitur-fitur yang tersedia pada bagian logo grid.
- Tambahkan Logo: Anda dapat menambahkan gambar logo di sini dan menyesuaikannya satu per satu.
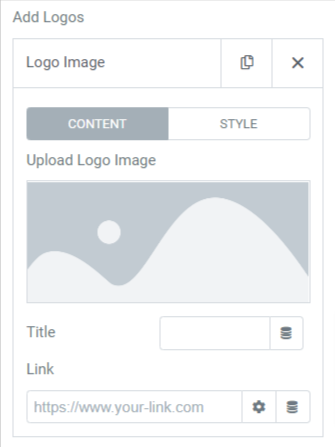
Setelah menambahkan gambar logo, Anda dapat menyesuaikannya berdasarkan konten dan gayanya.

Sesuaikan gambar logo berdasarkan isinya:
Setelah Anda menambahkan gambar logo dengan memilih gambar dari perpustakaan media, Anda dapat menambahkan judulnya dan melepaskan tautan.

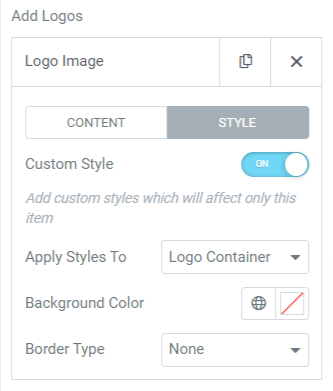
Sesuaikan gambar logo dengan gayanya:
Anda dapat menyesuaikan gambar logo satu per satu dengan mengaktifkan opsi “ Gaya Kustom ”. Setelah Anda mengaktifkan opsi ini, Anda akan mendapatkan opsi seperti “ Warna Latar Belakang ” dan “ Jenis Perbatasan .” Selain itu, Anda juga dapat memilih apakah akan melakukan perubahan ini pada wadah logo atau gambar logo pada opsi “ Terapkan Gaya Ke ”.
Ingat, Anda harus menerapkan perubahan ini ke setiap item satu per satu.
- Judul Tag HTML: Opsi ini dapat memilih tag HTML judul logo.
- Acak Logo: Mengaktifkan opsi ini akan memungkinkan logo ditampilkan secara acak di layar.
- Kolom: Anda dapat memilih kolom untuk logo menggunakan opsi ini.
- Kesenjangan Logo: Kesenjangan antar logo dapat disesuaikan dengan opsi ini.
- Perataan Vertikal: Gunakan opsi ini untuk mengatur perataan vertikal logo yang Anda tampilkan.
- Horizontal Align: Gunakan opsi ini untuk mengatur perataan horizontal logo yang Anda tampilkan.
- Ukuran Gambar: Pilih ukuran gambar menggunakan opsi ini.
- Lebar Gambar: Anda dapat menyesuaikan lebar gambar dengan opsi ini.
Menyesuaikan Tab Gaya pada Widget Kisi Logo
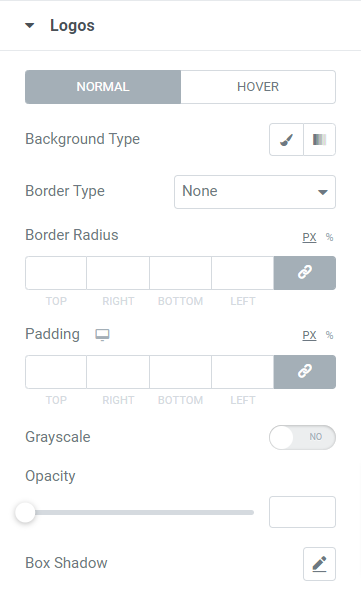
Tab gaya widget kisi logo menyertakan bagian “logo”.

Mari kita lihat fitur-fitur yang tersedia di bagian ini:
- Jenis Latar Belakang: Anda dapat memilih jenis latar belakang untuk bagian kisi logo, seperti klasik atau gradien .
- Jenis Batas: Pilih jenis batas untuk kisi logo dari opsi seperti padat, ganda, titik, putus-putus , dan alur .
- Border Radius: Mengatur radius perbatasan jika Anda telah menerapkan perbatasan ke grid perbatasan. Ini akan membuat tepi perbatasan terlihat melengkung dan halus.
- Padding: Sesuaikan padding untuk memungkinkan jarak antara grid dan pembatas.
- Skala abu-abu: Mengaktifkan fitur ini akan membuat kisi Anda terlihat berwarna.
- Opacity: Atur opacity grid logo menggunakan opsi ini.
- Box Shadow: Jika Anda ingin menerapkan bayangan kotak ke grid logo, pilih opsi ini. Fitur fantastis ini akan memungkinkan efek bayangan pada dua sisi grid logo yang berdekatan.
Jadi, ini semua tentang penggunaan widget Logo Grid untuk pembuat halaman Elementor. Sekarang, lihat bagian mana pun dari tutorial ini dan, yaitu, widget “Logo Carousel” untuk Elementor.
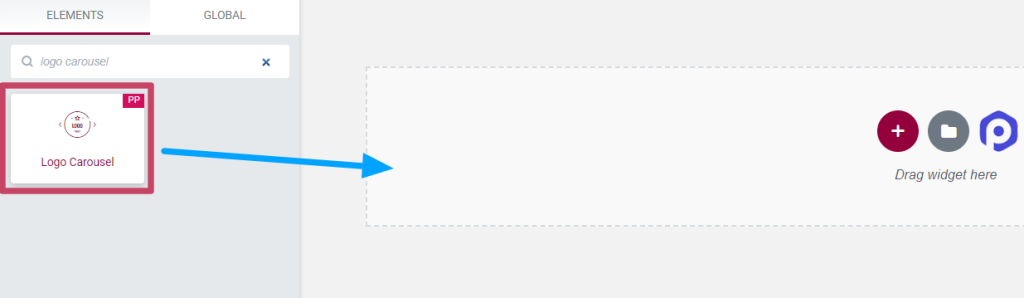
Pertama, ketik “ Logo Carousel ” di bilah pencarian dan drag & drop widget di halaman editor Elementor.
Pastikan untuk memeriksa tanda PowerPack “ PP ” di pojok kanan atas widget.

Tab Konten Widget Korsel Logo
Tab konten widget carousel logo terdiri dari dua bagian:
- Korsel Logo
- Pengaturan Korsel
Mari kita lihat masing-masing bagian ini satu per satu.

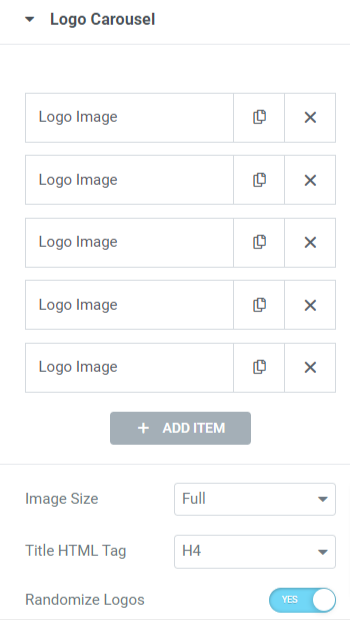
Korsel Logo

Mari kita lihat opsi yang tersedia di bagian ini:
- Gambar logo: Fitur ini memungkinkan Anda menambahkan gambar logo, memilih gambar logo, dan mengunggahnya dari perpustakaan media. Selain itu, Anda dapat menyesuaikan gambar yang ditambahkan dengan menambahkan judulnya dan memberikan tautan.
- Ukuran Gambar: Sesuaikan gambar logo menggunakan opsi ini.
- Tag HTML Judul: Tetapkan tag HTML judul logo dengan opsi ini.
- Acak Logo: Mengaktifkan opsi ini akan memungkinkan logo ditampilkan secara acak di layar. Sehingga setiap Anda mengunjungi situs Anda, bagian logo akan muncul dengan tampilan yang menyegarkan dan baru.
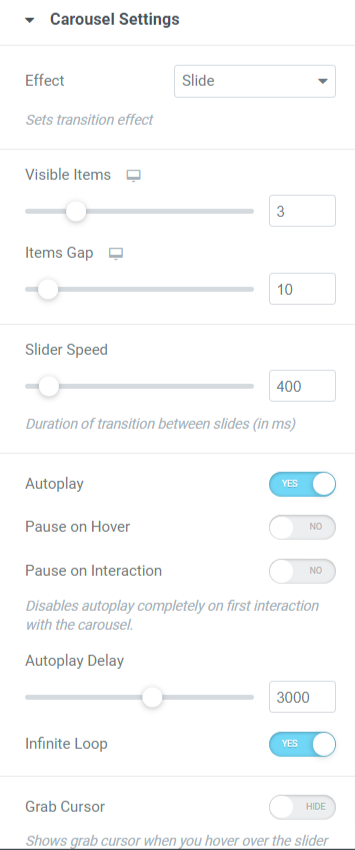
Pengaturan Korsel

Mari kita lihat opsi yang tersedia di bagian ini:
- Efek: Pilih efek apa yang ingin Anda terapkan pada bagian logo Anda dari opsi seperti slide, fade, cube, coverflow, atau flip.
- Item Terlihat: Anda dapat memilih jumlah item (logo) yang ingin Anda tampilkan sekaligus.
- Items Gap: Sesuaikan celah logo menggunakan opsi ini.
- Kecepatan Slider: Anda dapat menyesuaikan kecepatan slider dengan opsi ini.
- Putar Otomatis: Aktifkan opsi ini jika Anda ingin menerapkan fitur putar otomatis ke carousel logo.
- Pause on Hover: Aktifkan opsi ini jika Anda ingin menerapkan efek jeda setiap kali kursor berada di atas carousel logo.
- Jeda saat Interaksi: Mengaktifkan opsi ini akan menonaktifkan fitur putar otomatis, dan carousel menjeda interaksi pertama pengguna.
- Penundaan Putar Otomatis: Atur waktu tunda putar otomatis jika Anda mengizinkan efek putar otomatis ke carousel.
- Loop Tak Terbatas: Aktifkan opsi ini jika Anda ingin menerapkan loop tak berujung ke carousel.
- Ambil Kursor: Mengaktifkan opsi ini akan menampilkan kursor ambil ketika seseorang mengarahkan kursor ke penggeser.
Navigasi
- Panah: Aktifkan fitur ini jika Anda ingin menampilkan panah di kedua sisi bagian logo.
- Titik: Aktifkan fitur ini jika Anda ingin menampilkan titik pada bagian logo.
- Jenis Penomoran Halaman: Pilih jenis penomoran halaman untuk carousel yang ingin Anda terapkan pada penggeser logo Anda. Anda dapat memilih ' titik ' atau ' pecahan '.
Tab gaya pada Widget Korsel Logo
Tab gaya widget carousel logo terdiri dari empat bagian:
- Logo
- Judul
- panah
- Paginasi
Mari kita lihat semuanya satu per satu.
Logo

Mari kita lihat semua opsi yang tersedia di bagian ini:
- Jenis Latar Belakang: Anda dapat menyesuaikan jenis latar belakang logo dengan memilih opsi ' klasik ' atau ' gradien ' untuk logo yang Anda tambahkan.
- Jenis Batas: Terapkan batas pada logo yang Anda tambahkan menggunakan opsi ini.
- Radius Perbatasan: Radius batas logo dapat disesuaikan dengan opsi ini.
- Padding: Anda dapat menyesuaikan padding untuk logo dengan opsi ini.
- Perataan Vertikal: Mengatur perataan vertikal di bagian atas , tengah , atau bawah logo.
- Perataan Horizontal: Mengatur perataan horizontal di bagian atas , tengah , atau bawah logo.
- Skala abu-abu: Terapkan skala abu-abu pada logo jika Anda ingin menampilkan bayangan berwarna pada bagian logo.
- Opacity: Anda dapat mengatur opacity logo menggunakan opsi opacity.
Judul

Mari kita lihat opsi yang tersedia di bagian ini:
- Tipografi: Anda dapat menyesuaikan judul logo menggunakan opsi tipografi.
- Warna Teks: Pilih warna teks judul logo di sini.
- Jenis Latar Belakang: Anda dapat memilih jenis latar belakang, klasik atau gradien , untuk judul logo.
- Margin Top: Sesuaikan margin-top judul logo dengan menggunakan opsi ini.
- Padding: Menyesuaikan padding untuk judul logo akan memungkinkan spasi untuk menampilkannya.
panah

Mari kita lihat semua opsi yang tersedia di bagian ini:
- Pilih Panah: Pilih ikon panah dari perpustakaan ikon untuk ditampilkan pada penggeser logo.
- Ukuran Panah: Atur ukuran panah di sini.
- Align Left Arrow: Mengatur perataan panah kiri menggunakan opsi ini.
- Align Right Arrow: Mengatur perataan panah kanan menggunakan opsi ini.
- Warna Latar Belakang: Dengan menggunakan opsi ini, Anda dapat memilih warna latar belakang untuk panah.
- Warna: Anda dapat mengatur warna panah di sini.
- Jenis Batas: Pilih jenis batas untuk panah dari opsi yang tersedia seperti padat, titik, ganda, putus-putus, dan alur .
- Border Radius: Sesuaikan radius perbatasan jika Anda telah menerapkan perbatasan.
- Padding: Sesuaikan padding untuk panah, sehingga panah terlihat bersih dan disesuaikan.
Paginasi: Titik

Mari kita lihat opsi yang tersedia di bagian ini:
- Posisi: Anda dapat memilih posisi penomoran halaman, baik menempatkannya di dalam penggeser logo atau di luar penggeser logo.
- Ukuran: Sesuaikan ukuran titik penomoran halaman.
- Spasi: Sesuaikan jarak antar titik.
- Warna: Sesuaikan warna titik pagination menggunakan opsi ini.
- Warna Aktif: Pilih warna titik untuk halaman aktif.
- Jenis Perbatasan: Anda dapat menggunakan opsi ini untuk menerapkan batas pada titik-titik.
- Radius Perbatasan: Sesuaikan radius batas jika Anda telah menerapkan batas pada titik penomoran halaman.
- Padding: Sesuaikan padding untuk titik-titik menggunakan opsi ini.
Catatan: Anda akan mendapatkan opsi ini hanya jika Anda memilih penomoran halaman “ titik ” sebagai jenis penomoran halaman di bagian pengaturan carousel.
Paginasi: Pecahan

Bagian ini memungkinkan Anda untuk menyesuaikan “ Warna Teks ” dan “ tipografi ” paginasi pecahan untuk penggeser logo. Gunakan opsi ini sesuai preferensi Anda.
Catatan: Anda akan mendapatkan opsi ini hanya ketika memilih penomoran halaman “ pecahan ” sebagai jenis penomoran halaman di bagian pengaturan carousel.
Jadi, inilah tutorial mendetail tentang membuat Logo Slider & Grid di WordPress menggunakan pembuat halaman Elementor dan PowerPack Addons untuk Elementor.
Setelah Anda membuat semua perubahan ini pada bagian “logo grid section” & “logo carousel”, Anda akan mendapatkan sesuatu seperti ini:

Kata-kata Terakhir!
Kami berharap blog tutorial ini membantu Anda membuat “ticker” trendi untuk situs web Anda menggunakan widget PowerPack Content Logo Grid & PowerPack Logo Carousel.
Jika Anda menikmati membaca artikel ini, Anda juga ingin merasakan elemen PowerPack kami yang lain.
“Kami mengacaukan lusinan kode, sehingga Anda dapat menikmati PowerPack Elementor Addons kami tanpa bingung dengan kodenya.”
Kami selalu berusaha menjaga fungsionalitas produk kami mudah digunakan sehingga siapa pun dapat menggunakannya hanya dengan sedikit bantuan dari blog tutorial ini.
Klik di sini untuk mendapatkan widget PowerPack Logo Grid untuk Elementor.
Klik di sini untuk mendapatkan widget PowerPack Logo Carousel untuk Elementor.
Silakan berikan komentar Anda di sini; kami ingin menerima balasan Anda.
Bergabunglah juga dengan kami di Twitter, Facebook, dan YouTube.
