Cara Membuat Menu Navigasi dengan Elementor
Diterbitkan: 2021-06-08Apakah Anda mencari cara sederhana untuk membuat menu navigasi dengan Elementor? Anda telah mendarat di halaman yang tepat.
Menu adalah salah satu elemen terpenting dari situs web mana pun. Untuk navigasi yang mudah dan antarmuka pengguna yang lebih baik, perlu memiliki menu navigasi fungsional yang tepat di situs web Anda.
Menu navigasi yang membosankan dan tampak membosankan dapat mengalihkan perhatian pengunjung Anda dan membuat mereka langsung meninggalkan situs web Anda. Membuat menu yang menarik dan indah adalah tugas yang rumit, bahkan untuk seorang desainer profesional.
Hari ini kita akan melihat bagaimana Anda dapat membuat menu navigasi yang menarik namun intuitif di situs WordPress Anda menggunakan Elementor dan Widget Menu Lanjutan PowerPack.
Widget Menu Lanjutan PowerPack dimuat dengan beberapa opsi penyesuaian yang memungkinkan Anda membuat menu lanjutan di situs web Anda. Anda mendapatkan kontrol penuh atas setiap properti gaya, dan Anda dapat mendesain setiap aspek menu navigasi Anda tanpa menambahkan CSS dan kode khusus apa pun.
Mari kita lihat bagaimana kita dapat membuat menu navigasi khusus dengan widget Menu Lanjutan untuk Elementor.
Untuk menggunakan widget Menu Lanjutan PowerPack, pertama-tama kita harus membuat menu WordPress asli.
Jadi, mari kita mulai dengan membuat menu di WordPress.
Membuat Menu Navigasi di WordPress
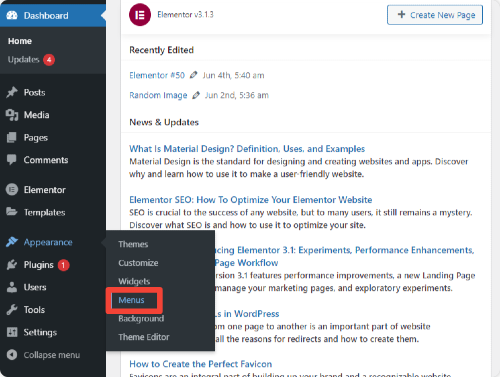
Untuk menambahkan menu di WordPress. Buka dashboard WordPress Anda dan klik Appearance > Menus.

Anda dapat memilih dari menu yang dibuat sebelumnya, atau Anda dapat membuat yang baru. Untuk membuat menu baru. Klik buat menu baru .
Sekarang beri nama yang tepat untuk menu Anda dan tambahkan item menu dari sisi kiri halaman. Anda dapat memilih dari halaman, posting, tautan khusus, dan kategori. Pilih item sesuai kinerja Anda dan klik tombol “Buat Menu.”
Sekarang setelah Anda selesai membuat menu navigasi dengan WordPress, sekarang kita akan melihat bagaimana Anda dapat menyesuaikan dan menata menu ini menggunakan PowerPack Advanced Menu Widget.
Widget Menu Lanjutan PowerPack untuk Elementor
Menggunakan WordPress, Anda dapat membuat menu navigasi, tetapi memiliki beberapa kelemahan dalam hal penyesuaian tingkat lanjut dan properti gaya.
Untuk mengatasi kelemahan tersebut, kita perlu menggunakan Widget Menu Lanjutan PowerPack. Pertama-tama mari kita lihat beberapa fitur utama dari Widget Menu PowerPack untuk Elementor:
Fitur Widget Menu Lanjutan
- Tata Letak Layar Penuh & Di Luar Kanvas
- Tata Letak Menu Horisontal & Vertikal
- Opsi Penjajaran & Spasi
- Gaya & Animasi Penunjuk
- Efek Arahkan Tautan
- Pilihan Gaya yang Luas
- Responsif Seluler
Sekarang kita akan melanjutkan dengan bagian penyesuaian dan penataan.
Sebelum melanjutkan, pastikan Anda telah menginstal dan mengaktifkan Elementor dan PowerPack Elementor Addon di situs web Anda.
Buat Menu Navigasi yang Cantik dengan Elementor & PowerPack
Tambahkan Widget Menu Lanjutan
Anda dapat menambahkan Menu Lanjutan PowerPack di mana saja di situs web Anda, di halaman mana pun dan bahkan di dalam pos juga.
Untuk menampilkan menu navigasi pada halaman, pertama-tama buka dashboard WordPress Anda dan klik Pages . Sekarang pilih halaman tempat Anda ingin menambahkan widget menu lanjutan dan edit halaman dengan Elementor.
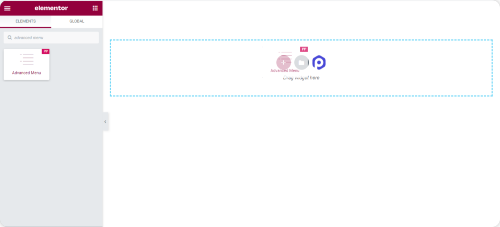
Setelah Anda berada di editor, cari "Menu Lanjutan" di area widget. Sekarang seret dan lepas Widget Menu di halaman.
Pastikan untuk memeriksa ikon PP di sudut kanan atas Widget Menu Lanjutan.

Setelah Anda menambahkan widget menu lanjutan ke halaman Anda, kami dapat menyesuaikannya sesuai preferensi kami.
Kustomisasi di Tab Konten Widget Menu Lanjutan
Seperti widget Elementor lainnya, Menu Lanjutan juga terdiri dari tiga tab: Konten , Gaya , dan Lanjutan.
Mari kita lihat opsi penyesuaian Tab Konten.
Menu : Dari sini, Anda dapat memilih menu yang ingin ditampilkan di halaman Anda.
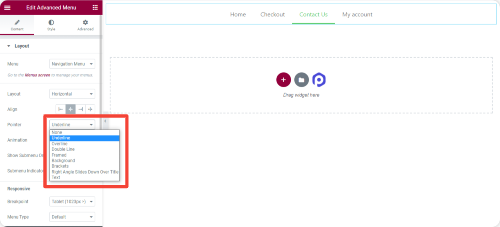
Tata Letak: Dengan widget Menu Lanjutan PowerPack, Anda dapat mengatur tata letak menu navigasi menjadi Horizontal atau Vertikal.
Alignment : Mengatur perataan menu navigasi dengan mudah. Letakkan di Kiri , Tengah , atau Kanan halaman Anda.
Pointer & Animation s: Animasi hover penting untuk perilaku interaktif. Di Widget Menu Lanjutan, Anda mendapatkan beberapa gaya & animasi penunjuk yang dapat Anda gunakan untuk membuat menu navigasi interaktif. Pilih dari salah satu gaya ini dan tambahkan efek berbeda untuk mengarahkan kursor hanya dalam beberapa klik.


Indikator Sub-Menu : Pilih indikator untuk submenu Anda dari opsi yang tersedia.
Buat Menu Elementor Responsif Seluler Sepenuhnya
Di era desain canggih, penting untuk memiliki situs web yang terlihat bagus di setiap jenis layar dari desktop hingga seluler. Menggunakan Widget Menu Lanjutan PowerPack, Anda dapat membuat menu yang berfungsi penuh yang terlihat sempurna dan mudah dinavigasi pada perangkat layar kecil.

Anda dapat menyesuaikan gaya menu tergantung pada setiap jenis perangkat. Ini memberi Anda fleksibilitas penuh untuk mengatur breakpoint khusus, menyesuaikannya dengan lebar penuh, memilih ikon untuk tindakan sakelar.
Buat Menu di Luar Kanvas Elementor
Salah satu keuntungan menggunakan Widget Menu Lanjutan PowerPack adalah Anda dapat dengan mudah membuat Menu di Luar Kanvas tanpa menambahkan plugin tambahan ke situs web Anda.
Mari kita lihat bagaimana Anda dapat membuat menu Off-Canvas menggunakan Addon menu PowerPack Advanced untuk Elementor:
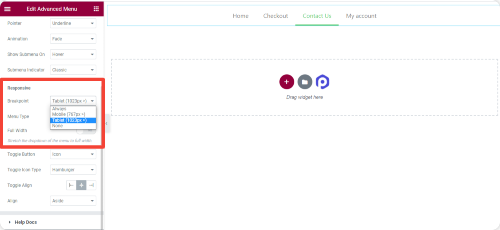
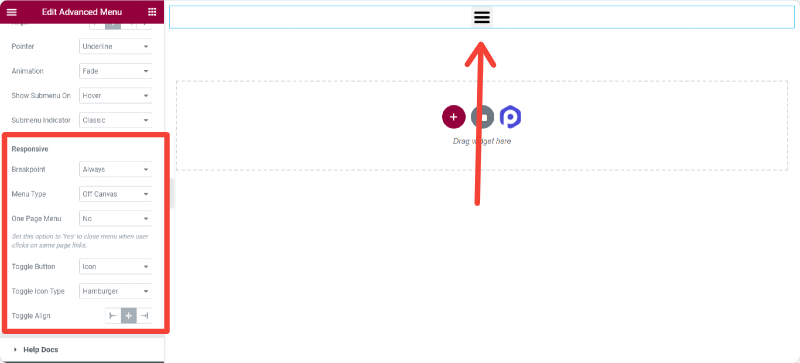
Untuk menampilkan menu Off-Canvas, kita perlu mengubah breakpoint dari tab konten.
Setel breakpoints ke "Always" di bawah bagian responsif dan pilih jenis menu sebagai "Off-Canvas:"
Sekarang Anda akan melihat ikon Hamburger di tengah halaman Anda.
Anda dapat menampilkan Ikon, Ikon+Label, atau hanya Label untuk tombol sakelar Anda. Jika Anda ingin menambahkan jenis ikon lain selain ikon Hamburger, Anda juga dapat melakukannya dengan mudah.
Terakhir, Anda dapat mengubah perataan tombol sakelar Kiri, Kanan , dan Tengah sesuai keinginan Anda.

Buat Menu Layar Penuh Elementor
Ingin menampilkan menu layar penuh di situs web elemen Anda? Jangan khawatir! Anda juga dapat mendesain menu layar penuh menggunakan PowerPack Advanced Menu Widget.
Untuk menampilkan menu layar penuh:
Di bawah tab responsif, tetapkan breakpoint sebagai "Selalu" dan pilih jenis menu sebagai "Layar Penuh" dan selesai!
Anda dapat dengan mudah menyesuaikan opsi tab konten sesuai preferensi Anda. Sekarang kita akan melihat opsi gaya dari Widget Menu Lanjutan.
Kustomisasi di Tab Gaya Widget Menu Lanjutan

Setelah Anda membuat perubahan di Tab Konten, Anda dapat melanjutkan ke Tab Gaya untuk opsi penyesuaian lainnya.
Menggunakan opsi gaya widget PowerPack Advanced Menu, Anda dapat membuat beberapa menu navigasi yang luar biasa di situs web Anda. Widget menu lanjutan mencakup semua opsi gaya lanjutan yang memungkinkan Anda membuat desain menu sempurna piksel.
Mari kita lihat beberapa opsi gaya yang Anda dapatkan dengan Widget Menu Lanjutan:
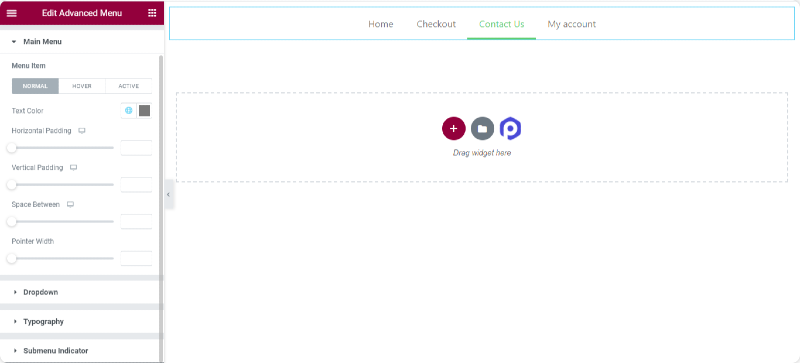
Untuk Elemen Menu Utama
- Opsi penyesuaian warna teks untuk Elemen Menu Normal, Arahkan, dan Aktif.
- Kontrol atas Padding Horisontal dan Vertikal
- Fleksibilitas untuk mengatur ruang b/w item menu
- Tentukan widget penunjuk sesuai pilihan Anda.
- Penyesuaian Tipografi Lengkap
Untuk Elemen Sub-Menu
Sorot elemen sub-menu Anda dengan Widget Menu lanjutan. Biasanya, orang mengabaikan penataan elemen submenu karena proses yang sibuk. Tapi tidak sekarang! Dengan widget Menu Lanjutan, Anda mendapatkan banyak opsi penyesuaian lanjutan untuk menata elemen sub-menu.
- Opsi penyesuaian warna teks untuk elemen submenu Normal, Arahkan, dan Aktif.
- Fleksibilitas untuk mengatur warna latar belakang untuk elemen submenu Normal, Hover, dan Active.
- Opsi untuk menambahkan batas, radius batas, dan bayangan kotak.
- Tambahkan gaya pemisah/pembagi.
- Penyesuaian Tipografi Lengkap
Dapatkan Menu Lanjutan untuk Elementor Sekarang!
Widget Menu Lanjutan PowerPack dimuat dengan banyak opsi penyesuaian. Anda dapat dengan mudah membuat menu navigasi yang berfungsi penuh tanpa menambahkan kode apa pun.
Dengan PowerPack Elementor Addon, Anda mendapatkan lebih dari 60 widget Elementor yang dirancang secara kreatif. Klik di sini untuk mendapatkan Widget Menu Lanjutan dengan PowerPack!
Jika Anda menyukai artikel ini, maka bagikan pemikiran Anda di bagian komentar di bawah. Untuk tutorial PowerPack lainnya, silakan berlangganan Saluran YouTube kami.
Anda juga dapat bergabung dengan kami di Twitter dan Facebook.
