Bagaimana Cara Membuat Situs Web Portofolio di Elementor dengan Filterable Gallery?
Diterbitkan: 2023-01-09Ingin mempelajari cara membuat situs web portofolio dengan Elementor?
Dalam tutorial ini, kami akan menunjukkan cara membuat portofolio menggunakan Elementor. Selain itu, kami juga akan melihat cara menambahkan galeri yang dapat difilter ke portofolio Anda.
Jadi, tanpa basa-basi lagi, mari selami!
Membangun Portofolio dengan Elementor: Alat yang Dibutuhkan
Karena kami membuat portofolio situs web menggunakan Elementor, Anda memerlukan situs web WordPress & Elementor (jelas).
Untuk membuat galeri yang dapat difilter, Anda memerlukan widget Galeri Gambar dari add-on PowerPack untuk Elementor.
Jadi, pada dasarnya, Anda memerlukan yang berikut ini:
- Pembuat Halaman Elementor
- Addon PowerPack Elementor
Setelah Anda menginstal dan mengaktifkan keduanya, kita dapat mulai!
Membuat Bagian Situs Web Portofolio Elementor (tutorial langkah demi langkah)
Tambahkan halaman baru untuk portofolio Elementor. Hapus tajuk, dan Aktifkan Template Kanvas . Template kanvas memberi Anda halaman yang benar-benar kosong.
Langkah 1: Bagian Pahlawan dari Situs Web Portofolio
Mengenai Bagian Pahlawan, Anda harus membuatnya tetap sederhana dan lembut. Karena ini adalah bagian pahlawan portofolio pribadi, kami menambahkan gambar latar belakang dan dua judul di bagian depan. Sederhana seperti itu.
Jadi, pertama, buka halaman dan tambahkan dua kolom bagian dalam dengan drag and drop sederhana. Untuk latar belakang, klik kanan pada bagian tersebut dan klik Edit Bagian. Sekarang buka tab gaya dan klik ikon gambar untuk gambar latar belakang dan pilih salah satu dari galeri media.
Seret dan lepas widget Heading pada bagian tersebut dan ubah teksnya sesuai kebutuhan. Anda juga dapat mengubah tipografi, warna teks, ukuran, dll., dari tab gaya jika diperlukan.
Seperti inilah tampilan bagian pahlawan Anda.

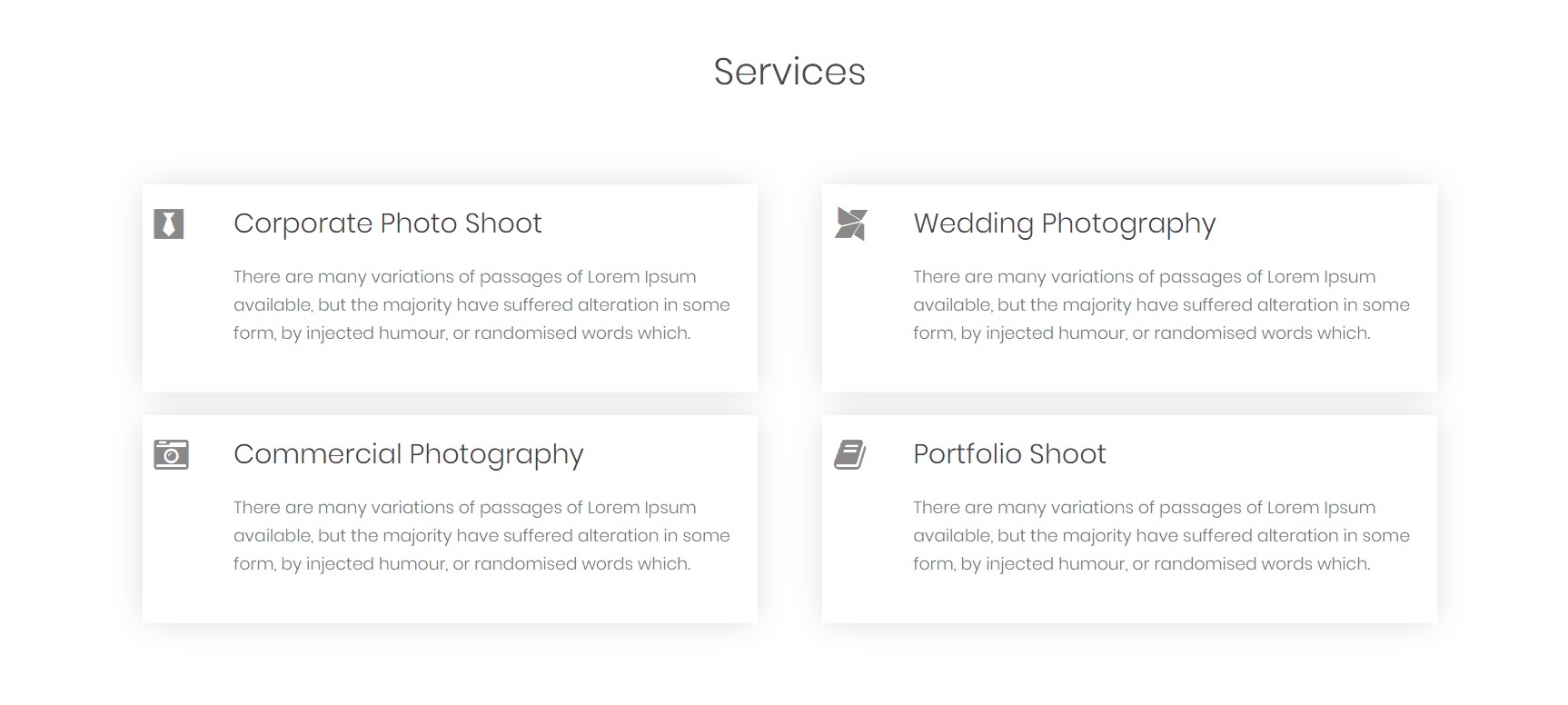
Langkah 2: Bagian Layanan dari Situs Web Portofolio
Sekarang kita akan membuat bagian layanan juga dikenal sebagai Bagian Fitur . Karena bagian ini cukup standar, Anda bahkan dapat menggunakan blok yang telah dirancang sebelumnya dari blok yang dibuat sebelumnya oleh Elementor atau PowerPack Addons. Ini dapat menghemat waktu dan tenaga Anda. Atau, Anda dapat mengikuti petunjuk ini tentang cara membuat bagian layanan.
Pertama, kita membutuhkan judul di bagian atas; untuk ini, seret dan lepas widget Tajuk dan ubah teks, gaya, tipografi, dll. Sekarang tambahkan bagian Dalam di bawah tajuk "layanan".
Kami sekarang akan menambahkan widget Kotak Info di kolom. Seret dan Jatuhkan Kotak Info ke kolom pertama dan ubah judul dan teks.
Anda dapat menyesuaikan bantalan, gaya, tipografi, ikon, spasi, skema warna, bayangan, dll., dari pengaturan. Setelah selesai, lanjutkan dan gandakan widget Kotak Info.
Dan seret dan lepas ke kolom kedua. Ulangi sampai Anda memiliki jumlah Kotak Info yang Anda inginkan.
Setelah Anda melakukannya, Anda dapat melanjutkan dan mengubah teks untuk Kotak Info masing-masing. Seperti inilah tampilan bagian layanan:

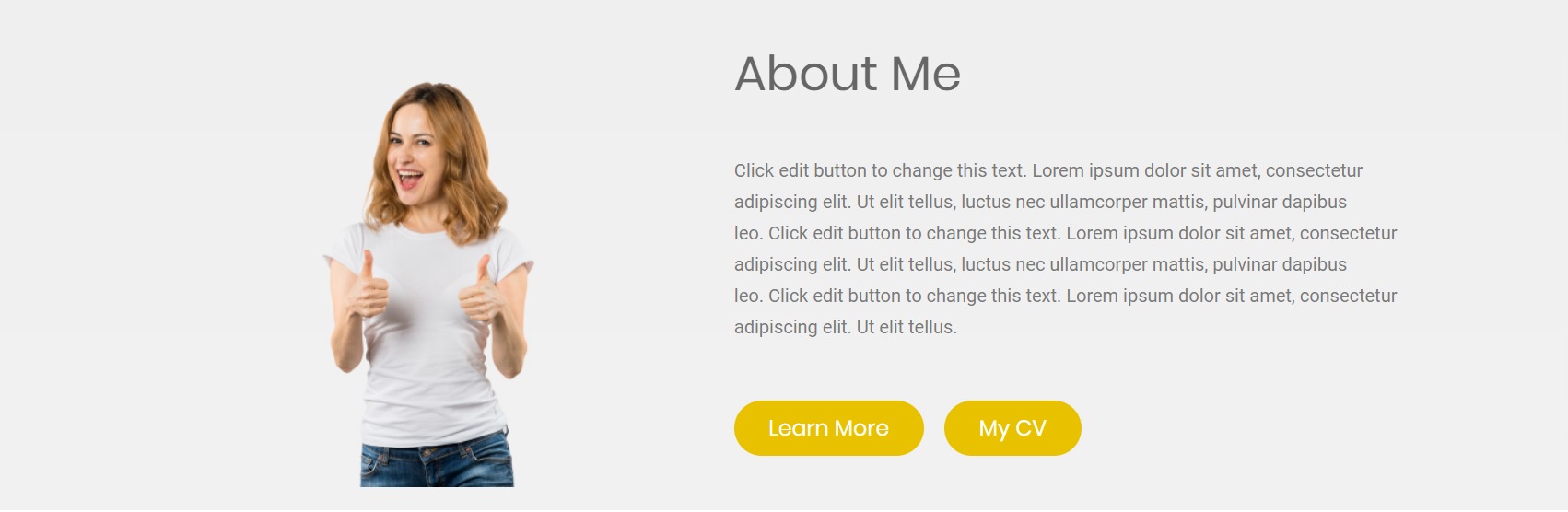
Langkah 3: Tentang Saya Bagian dari Situs Web Portofolio
Sekarang sampai pada bagian di mana Anda akan memperkenalkan diri. Bagian sederhana dengan gambar di sebelah kiri dan detail tentang Anda di sebelah kanan dengan satu atau dua tombol.
Sisipkan bagian dua kolom dan tambahkan widget gambar di kolom kiri. Pilih gambar yang ingin Anda tampilkan di bagian tentang saya dan buat perubahan padding dan spasi yang diperlukan.
Sekarang di kolom kanan, tambahkan widget Heading dan widget editor teks di bawah. Ubah teks untuk judul dan tambahkan sedikit tentang Anda di editor teks.
Anda dapat menambahkan tombol yang mengarahkan pengguna ke halaman Tentang Anda, dan jika diinginkan, Anda juga dapat menambahkan tombol CV. Untuk melakukan ini, tambahkan widget Tombol ke halaman dan ubah teks dan gaya tombol.
Anda dapat membuat tombol dan elemen lain seperti yang Anda inginkan. Inilah tampilan bagian tentang saya setelah selesai:

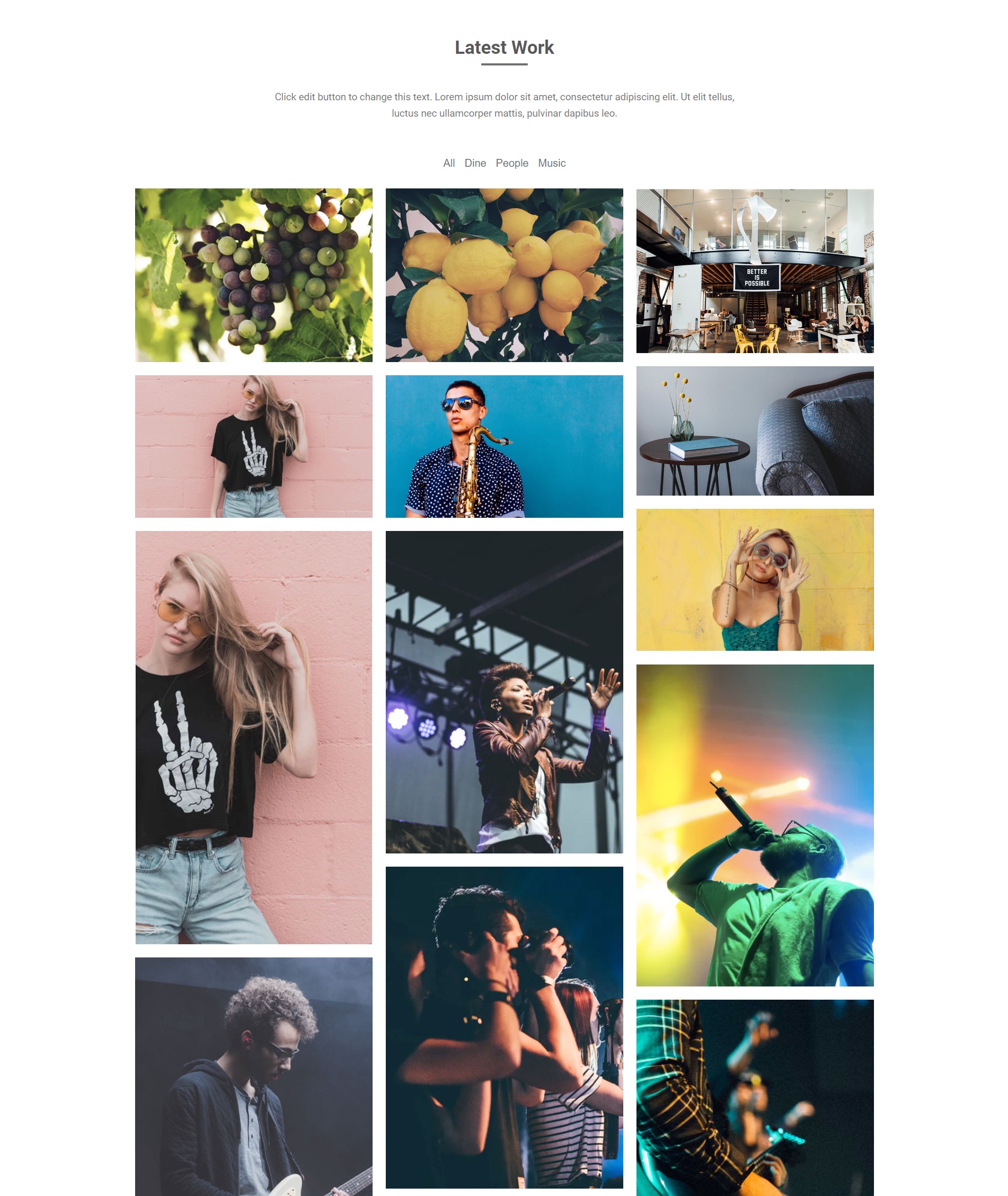
Langkah 4: Bagian Galeri yang Dapat Difilter untuk Situs Web Portofolio Elementor
Sekarang kita akan membuat bagian di mana Anda akan menampilkan karya Anda, yaitu bagian galeri yang dapat difilter.

Pertama, tambahkan widget Heading ke bagian baru dengan drag and drop sederhana dan ubah teks, ratakan tengah, dan ubah gaya yang sesuai. Tambahkan editor teks di bawah tajuk dan berikan satu atau dua baris tentang pekerjaan Anda. Ubah font dan gaya jika diperlukan.
Sekarang, kami akan menambahkan galeri yang dapat difilter. Untuk ini, Anda perlu menambahkan widget Galeri. Lanjutkan dan tambahkan ke bagian galeri. Sekarang Anda perlu menambahkan gambar ke galeri.
Mulailah membuat grup gambar yang nantinya dapat digunakan sebagai filter untuk gambar tersebut. Tambahkan foto dari kategori yang sama dalam satu "Item". Misalnya, Anda dapat membuat grup seperti makanan, perjalanan, gaya hidup, dll., dan jangan lupa untuk memberi label yang sesuai.
Anda dapat melihat video ini untuk mempelajari lebih lanjut tentang menyesuaikan widget Galeri.
Sekarang aktifkan filter dari subbagian filter dan ubah tata letak jika diperlukan. Anda dapat memilih jumlah kolom, resolusi gambar, dll., dari pengaturan yang sama.
Selanjutnya, Anda dapat mengubah celah kolom dan baris untuk hal yang sama dan menyesuaikan tampilan gambar dan tab filter Anda dari tab gaya.

Langkah 5: Bagian CTA
Sekarang bagian terakhir dari halaman arahan portofolio adalah bagian CTA. Di sini kami akan menambahkan bagian sederhana dengan beberapa teks sebagai pengait bagi pengguna dan tombol yang akan mengarahkan mereka ke formulir kontak.
Tambahkan bagian dua kolom baru dengan mengklik tombol "+". Sekarang, tambahkan widget tajuk baru di sebelah kiri dan widget tombol di sebelah kanan.
Sesuaikan tajuk dan ubah teks di sana. Oleh karena itu, lakukan perubahan pada tombol untuk membuat bagian tersebut semenarik mungkin. Juga, ubah warna latar belakang bagian tersebut, dan seperti inilah tampilan bagian tersebut:

Langkah 6: Menyelesaikannya!
Sekarang satu-satunya hal yang Anda butuhkan untuk melengkapi halaman ini adalah footer. Saya telah memuat footer default untuk situs web dengan menambahkannya dari pustaka template. Anda juga dapat mendesain footer khusus jika Anda memerlukan footer baru untuk situs web. Anda dapat mengubah skema warna, tipografi, dan desain sesuai dengan tema dan konsistensi situs web.
Seperti inilah tampilan bagian Footer portofolio:

Bonus: Bangun Situs Web Satu Halaman dengan Elementor
Sekarang setelah Anda memiliki pengaturan tata letak untuk membangun situs web portofolio Anda, ada kemungkinan Anda ingin membuatnya tetap minimal. Jadi, alih-alih membuat halaman tambahan, Anda dapat membuat situs web satu halaman dengan Elementor menggunakan Widget Navigasi Satu Halaman.
Situs Web Portofolio Elementor: Hasilnya
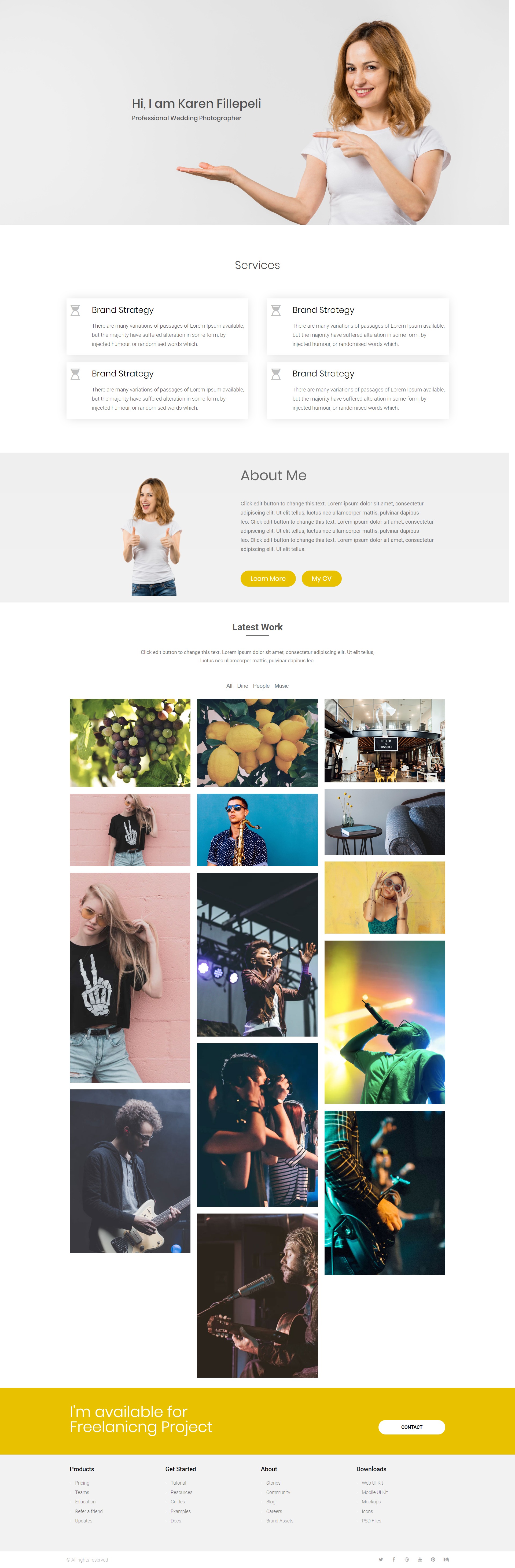
Setelah melakukan semua perubahan dan penyempurnaan desain, inilah hasil akhirnya.

Ini hanyalah desain portofolio lain yang dapat Anda buat dengan add-on Elementor dan PowerPack untuk Elementor. Anda dapat membuat banyak sekali desain, dan semua ini dapat dilakukan tanpa menyentuh satu baris kode pun! Betapa kerennya itu?
Beri tahu saya pendapat Anda tentang desain portofolio ini. Apakah menurut Anda ada beberapa bagian yang hilang atau ada perbaikan yang dapat dilakukan? Beri tahu saya di bagian komentar di bawah!
Lebih banyak dari blog:
- Cara Membuat Carousel/Slider Posting dengan Elementor.
- Cara Membuat Hotspot Gambar Dengan Elementor.
- Cara Membuat Bagian Cantik Menggunakan Widget Tab Tingkat Lanjut.
- Cara Menambahkan Remah Roti ke Situs Web Elementor Anda menggunakan Widget Remah Roti.
