Cara Membuat Promo Box di WordPress Menggunakan Elementor
Diterbitkan: 2022-03-28Meningkatkan kesadaran merek & menjangkau khalayak yang lebih luas membutuhkan strategi promosi untuk merek, produk, dan layanan Anda. Strategi promosi, seperti penawaran obral dengan diskon, membantu Anda menarik pengunjung dan memikat mereka agar membeli dari toko Anda.
Hampir semua orang merasa puas dan dihargai dengan mendapatkan penawaran atau diskon yang wajar untuk produk favorit mereka. Dengan demikian, pelanggan yang senang dan puas ini akhirnya menjadi pelanggan tetap Anda.
Anda dapat dengan mudah menampilkan penawaran & peringatan penjualan untuk produk bisnis Anda melalui spanduk promosi.
Jika situs web bisnis Anda dibuat menggunakan pembuat halaman WordPress dan Elementor dan Anda sedang mencari cara sederhana untuk membuat dan menampilkan spanduk promosi, Anda telah mendarat di halaman yang tepat.
Pada artikel ini, kami akan memberi Anda petunjuk langkah demi langkah terperinci tentang cara membuat kotak promo di WordPress menggunakan Elementor dan PowerPack Elemen.

Jadi tanpa basa-basi lagi, mari kita lanjutkan ke tutorial.
Cara Membuat Promo Box di WordPress Menggunakan Elementor
Untuk membuat kotak promosi atau spanduk di situs WordPress Anda, pertama-tama, Anda harus mengaktifkan dan menginstal Addons Elementor dan PowerPack untuk Elementor.
PowerPack Elements adalah Addon Elementor terbaik. Ini menawarkan lebih dari 80 widget kreatif & ramah pengguna untuk Elementor. Anda dapat menggunakan widget PowerPack untuk meningkatkan fungsionalitas Elementor dan membangun situs web WordPress yang menakjubkan.
Berbicara tentang membuat spanduk promosi menggunakan pembuat halaman Elementor, PowerPack menyertakan widget yang kuat untuk membuat spanduk promosi – Widget Kotak Promo.
Widget Kotak Promo PowerPack hadir dengan fitur fleksibel, ramah pengguna, dan praktis yang membantu membuat kotak promo di WordPress – tanpa menyentuh satu baris kode pun!
Mari kita lihat bagaimana Anda dapat menggunakan widget ini untuk menampilkan spanduk promosi yang menarik di situs Anda.
Seret dan Jatuhkan Widget Kotak Promo PowerPack
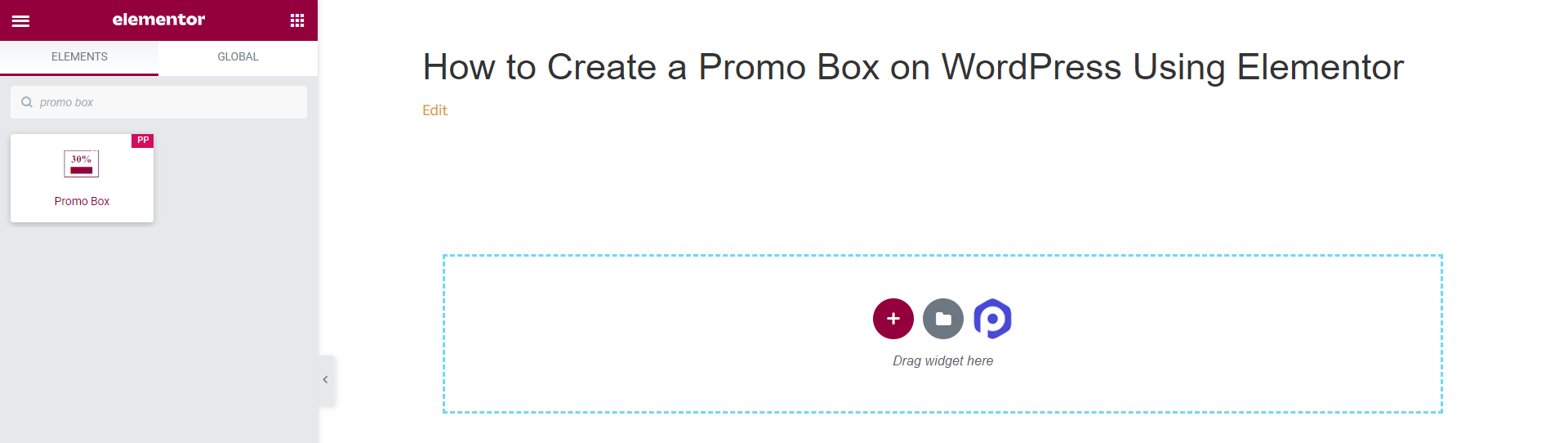
Pertama, buka halaman di editor Elementor, dan di bilah pencarian, ketik 'Kotak Promo' dan seret & lepas widget di halaman.
Pastikan untuk memeriksa tanda PowerPack PP di sudut kanan atas widget.

Tab Konten dari Widget Kotak Promo
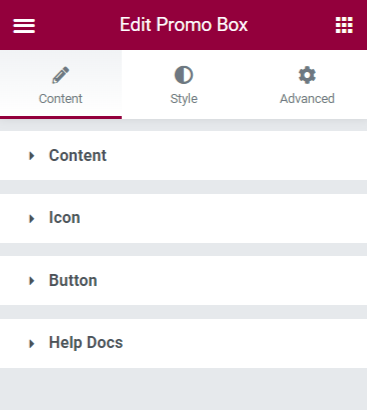
Tab konten Widget Kotak Promo memiliki tiga subbagian untuk menambahkan dan menyesuaikan bagian konten.
Anda mendapatkan opsi untuk mengedit konten seperti Konten, Ikon , dan Tombol.

Mari kita lihat sekilas opsi yang tersedia di Tab Konten di Widget Kotak Promo.
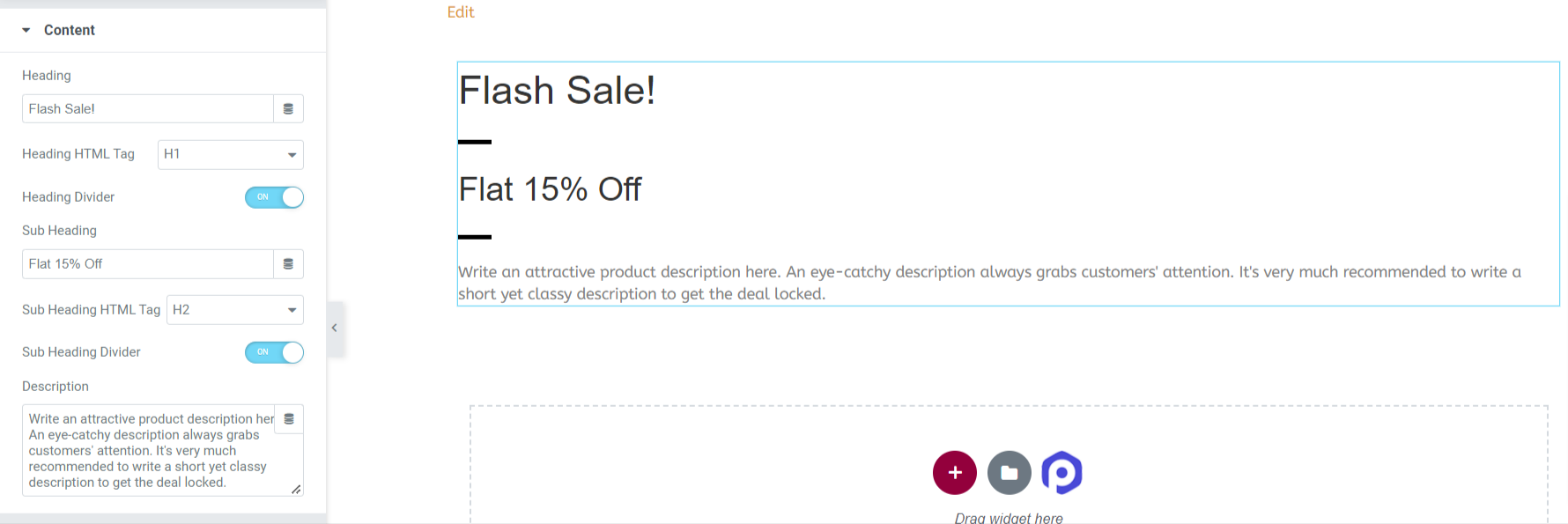
1. Konten
Di bagian ini, Anda mendapatkan opsi untuk menyesuaikan konten Kotak Promo.

Mari kita lihat semua opsi yang disediakan bagian Konten ini:
- Judul: Seperti namanya sendiri, Anda dapat menambahkan judul atau judul khusus ke elemen kotak promo Anda.
- Heading HTML Tag : Fitur ini memungkinkan Anda untuk memilih Tag HTML untuk judul.
- Heading Divider: Beralih pada opsi Heading Divider untuk menambahkan pemisah antara heading dan subheading.
- Sub Judul Judul: Tambahkan subjudul untuk kotak promo Anda.
- Tag HTML: Di sini, Anda mendapatkan opsi untuk memilih tag HTML untuk subpos.
- Sub Heading Divider: Beralih pada opsi Sub Heading Divider untuk menambahkan pemisah antara sub-judul dan deskripsi.
- Deskripsi: Dengan opsi ini, Anda dapat menambahkan deskripsi untuk spanduk promosi Anda.
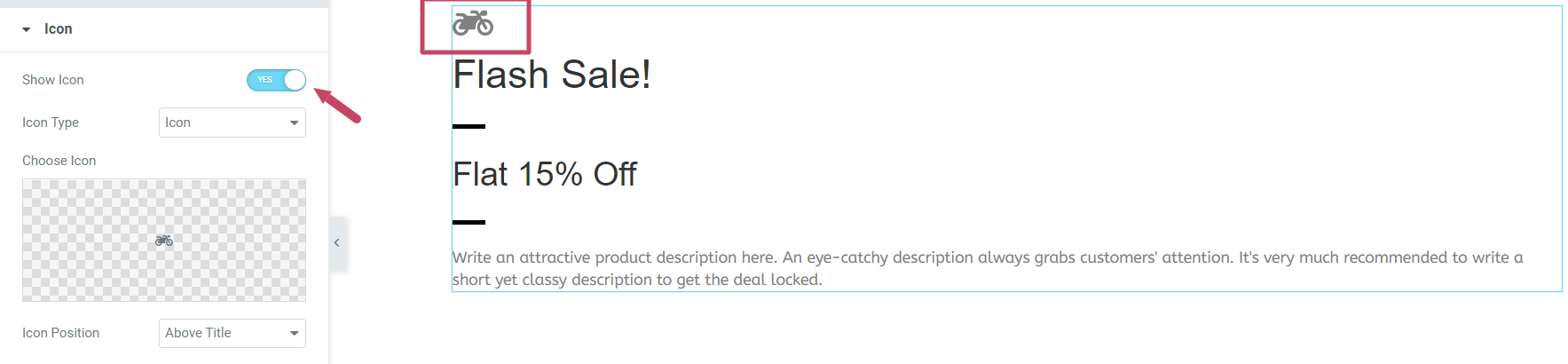
2. Ikon
Fitur ini memungkinkan Anda untuk menampilkan gambar ikon atau logo bisnis tertentu di Kotak Promo Anda.

Setelah mengaktifkan opsi Tampilkan Ikon , beberapa opsi akan muncul untuk menyesuaikan gambar ikon atau logo.
- Jenis Ikon: Di sini Anda dapat memilih jenis ikon untuk kotak promo Anda. Anda dapat memilih opsi "Ikon" standar atau mengunggah "Gambar" khusus dan menampilkannya sebagai ikon di kotak promo Anda.
- Posisi Ikon: Dengan menggunakan opsi ini, Anda dapat menyesuaikan posisi ikon.
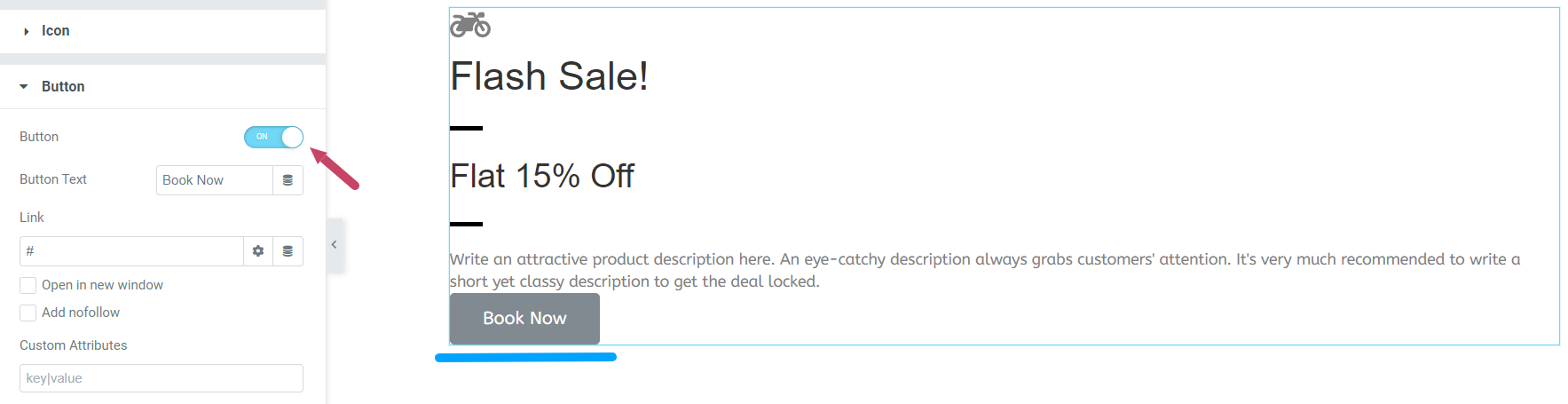
3. Tombol
Aktifkan fitur Tombol untuk menampilkan tombol ajakan bertindak.

Setelah Anda mengaktifkan fitur Tombol, Anda akan mendapatkan dua opsi lagi di mana Anda dapat menambahkan teks tombol dan juga menautkan URL situs produk Anda secara langsung.
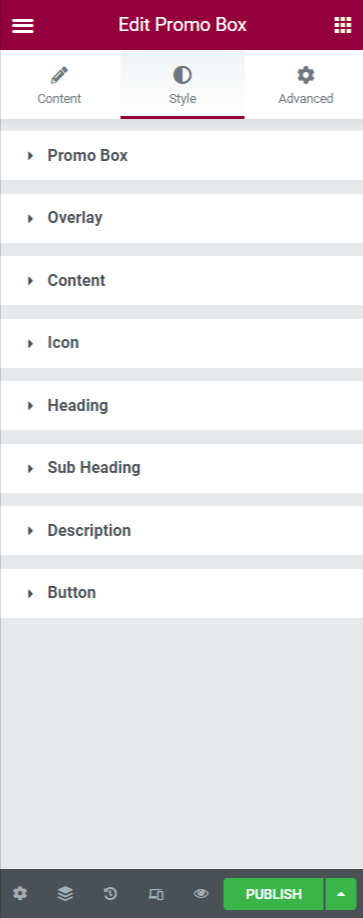
Sesuaikan Tab Gaya dari Widget Kotak Promo
Saat mengklik Tab Gaya dari Widget Kotak Promo, Anda akan melihat antarmuka berikut:
Tab Gaya mencakup subbagian di mana Anda akan mendapatkan fleksibilitas untuk menata widget Kotak Promo Anda di setiap aspek.

Mari kita lihat fungsionalitas yang ditawarkan bagian Gaya:
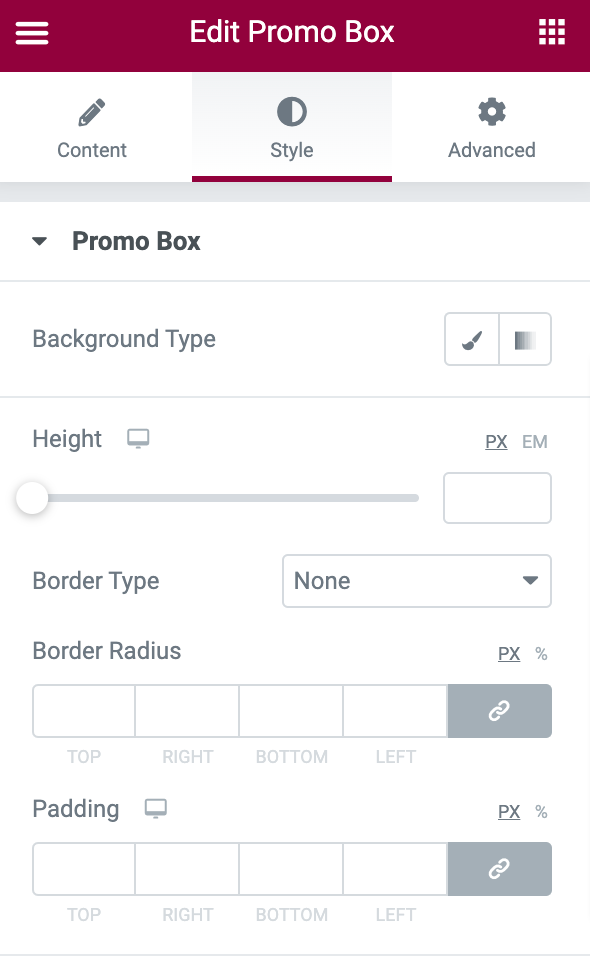
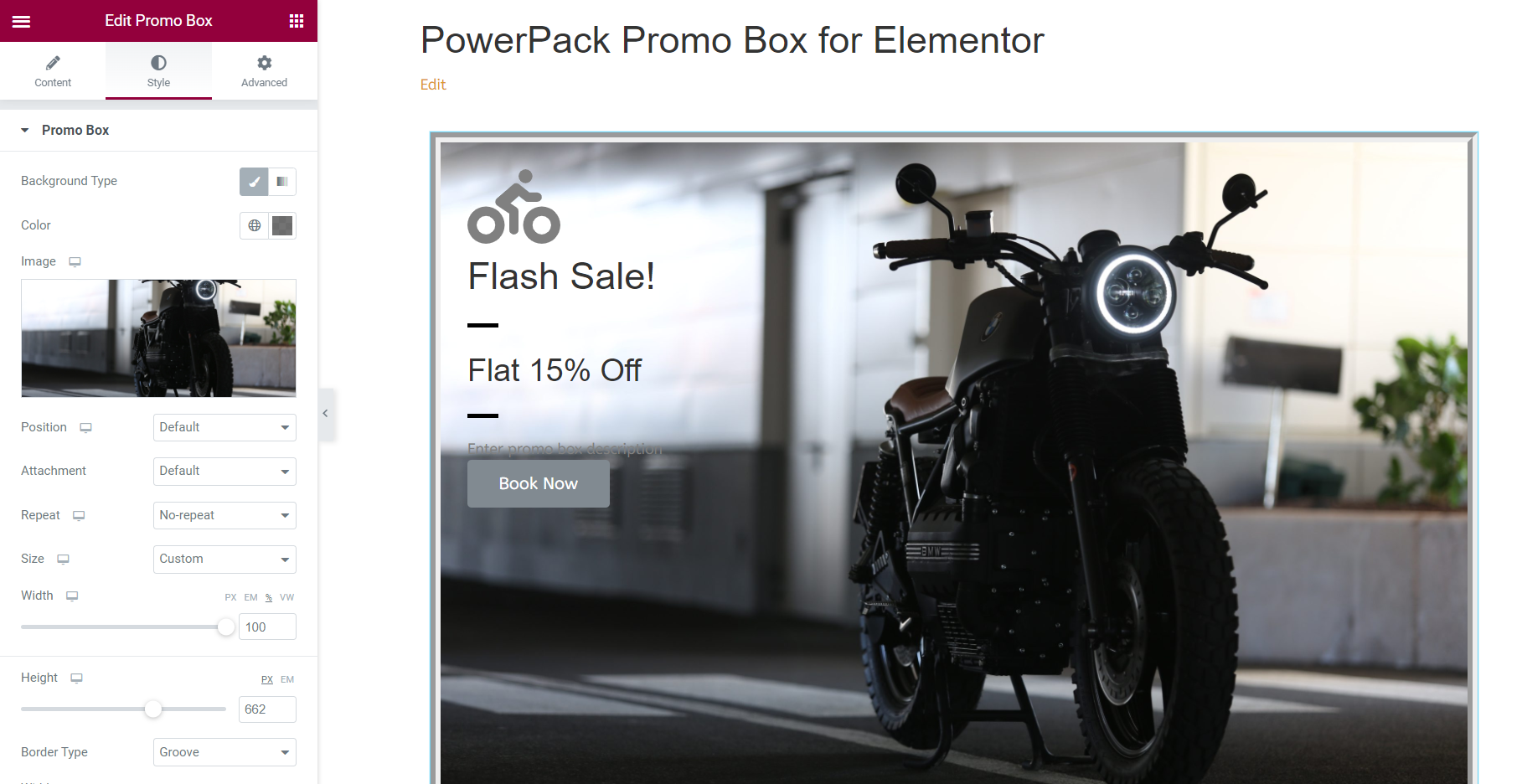
1. Kotak Promo
Di bagian Promo Box, Anda akan mendapatkan opsi berikut: Background Type, Height, Border Type, Border Width, Border Color, Border Radius , dan Padding.

Mari kita lihat bagaimana Anda dapat menggunakan fitur-fitur ini untuk menata Kotak Promo Anda.
- Jenis Latar Belakang : Ini memungkinkan Anda untuk menambahkan gambar latar belakang atau warna solid ke Kotak Promo Anda. Cukup klik pada opsi tambahkan gambar, lalu pilih gambar produk Anda dari perpustakaan media. Kemudian klik Sisipkan Media untuk menambahkan gambar.
- Tinggi: Sesuaikan ketinggian widget dengan opsi ini.
- Jenis Perbatasan: Anda dapat memilih jenis batas di sini.
- Lebar: Dalam opsi ini, Anda mendapatkan fleksibilitas untuk menyesuaikan lebar perbatasan.
- Warna Perbatasan: Anda dapat merapikan batas widget dengan menata warna batas.
- Radius Perbatasan: Dalam opsi ini, Anda dapat menyesuaikan radius batas.
- Padding: Fitur ini memungkinkan widget Anda terlihat cantik dan teratur. Sesuaikan padding sesuai dengan tampilan yang Anda inginkan.
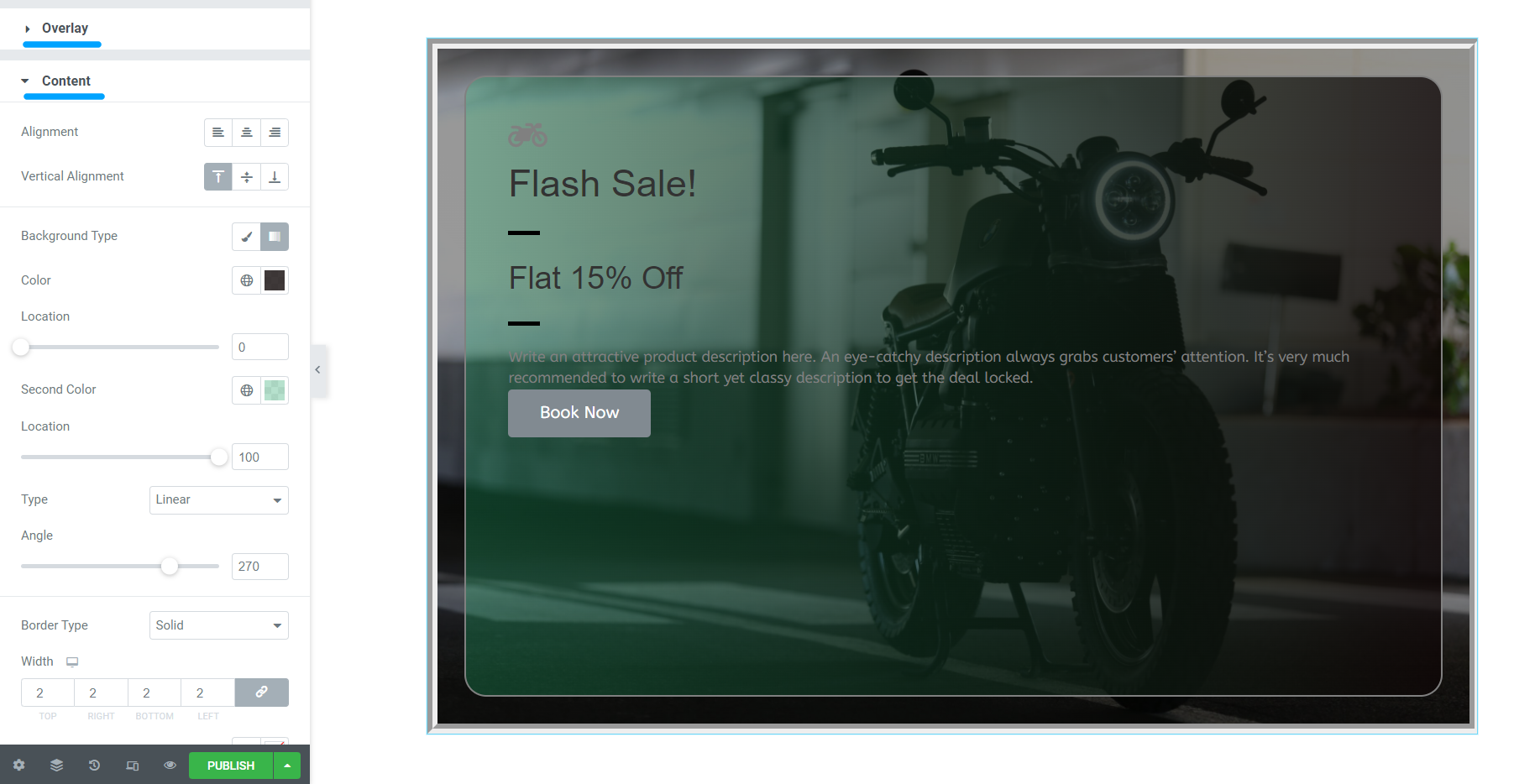
Beginilah tampilan Kotak Promo setelah menggunakan fitur penataan ini:


2. Hamparan
Aktifkan fitur Overlay untuk menghias kotak promo Anda dengan gambar overlay atau warna solid.
3. Konten
Bagian ini memungkinkan Anda untuk menata konten kotak Promo Anda di setiap aspek.

Mari kita lihat opsinya di sini:
- Perataan Teks: Opsi ini memungkinkan Anda untuk menyesuaikan perataan teks.
- Perataan Vertikal: Fitur ini memungkinkan Anda untuk menyesuaikan perataan vertikal konten di Kotak Promo.
- Jenis Latar Belakang: Anda dapat menambahkan warna atau gambar latar belakang ke bagian konten di Kotak Promo.
- Jenis Perbatasan: Menggunakan opsi ini, Anda dapat menambahkan batas ke konten Anda.
- Radius Batas: Jika Anda mengizinkan batas ke bagian konten, Anda dapat menatanya dengan menyesuaikan radiusnya.
- Padding: Jika Anda telah menambahkan batas, menyesuaikan fitur ini akan membantu Anda mengatur dan menata konten dan batas dengan indah.
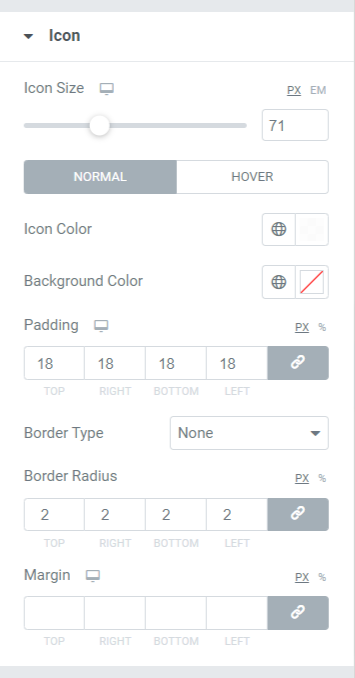
4. Ikon
Opsi ini hadir dengan beberapa fitur seperti:

- Ukuran Ikon: Opsi ini memungkinkan Anda menyesuaikan ukuran ikon.
- Warna Ikon: Dengan menggunakan opsi ini, Anda dapat mengubah warna Ikon.
- Warna Latar Belakang: Opsi ini memungkinkan untuk menambahkan warna latar belakang untuk ikon.
- Padding: Seperti namanya, Anda dapat menyesuaikan padding ikon sesuai dengan tampilan yang Anda inginkan.
- Jenis Perbatasan: Anda dapat memilih jenis batas untuk ikon dengan opsi ini.
- Radius Batas: Anda dapat menata ikon dengan menyesuaikan radius batas dalam opsi ini.
- Margin: Fitur margin ini memungkinkan untuk menyesuaikan ikon yang diterapkan pada Kotak Promo.
5. Judul
Dengan fitur ini, Anda mendapatkan opsi untuk menyesuaikan heading menggunakan berbagai opsi seperti Warna, Tipografi, dan Spasi.
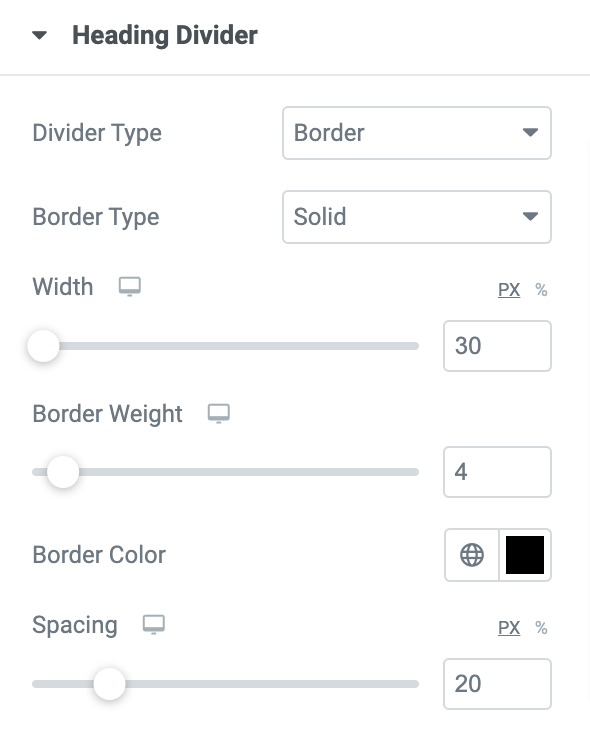
6. Pembagi Pos

- Jenis Pembagi: Memilih fitur ini memberi Anda dua opsi untuk menambahkan batas bawah ke judul atau menyisipkan gambar.
- Jenis Perbatasan: Jika Anda mengizinkan opsi batas, Anda mendapatkan opsi di sini untuk memilih jenis batas antara judul dan subjudul.
- Divider Width: Divider Sesuaikan lebar pembagi di sini.
- Border Weight: Di sini, Anda mendapatkan fleksibilitas untuk mengontrol Border Weight atau ketebalan border.
- Border Color: Jika Anda telah memilih border, Anda dapat mengubah warnanya di sini.
- Spasi: Dalam opsi ini, Anda dapat mengatur jarak antara pembagi dan subjudul.
7. Subjudul
Subjudul menyertakan konten untuk tujuan promosi tergantung pada penawaran produk yang Anda lamar. Tambahkan beberapa subjudul di subbagian ini. Opsi ini mencakup fitur seperti Warna, Tipografi , dan Spasi.
8. Pembagi Sub Judul
Pembagi subjudul mencakup beberapa opsi untuk menata elemen subjudul dari kotak promo. Anda dapat mengubah warna, menambahkan latar belakang, dll.
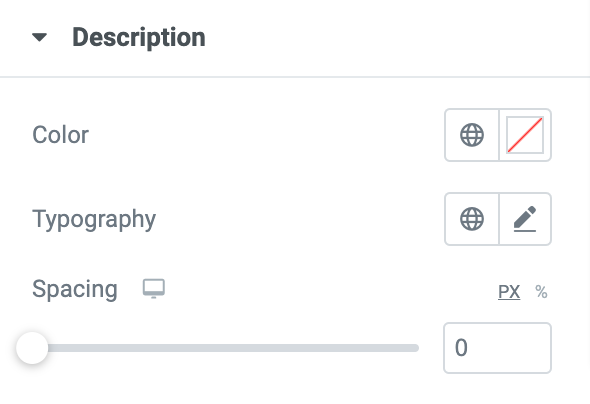
9. Deskripsi

Di subbagian Deskripsi, Anda dapat menjelaskan secara singkat produk bisnis Anda. Deskripsi singkat & sederhana namun kreatif selalu menarik perhatian pelanggan. Tambahkan deskripsi produk Anda di sini dan sesuaikan teks menggunakan fitur Warna Teks, Tipografi, dan Spasi .
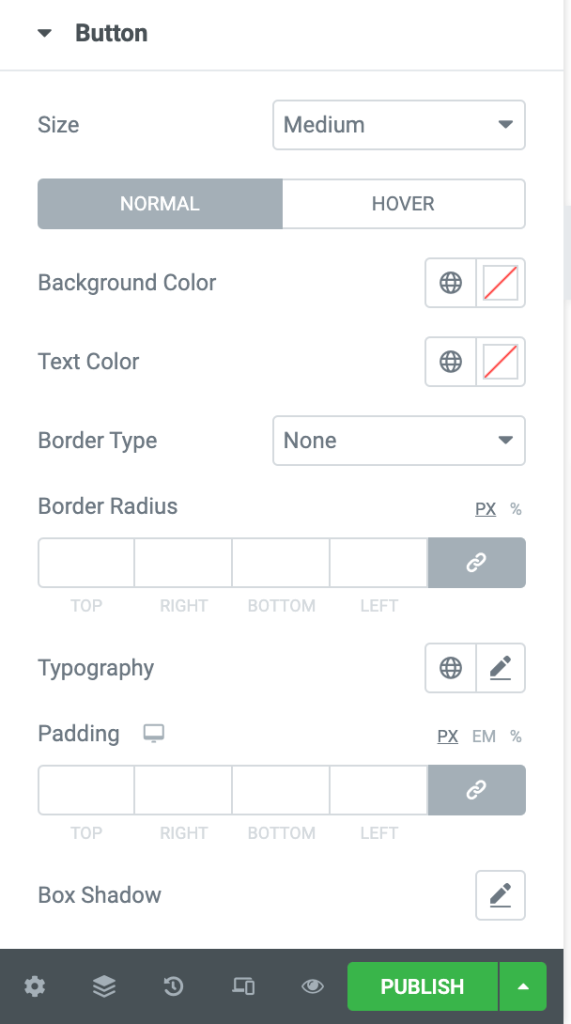
10. Tombol

Jika Anda mempertimbangkan untuk mengaktifkan opsi ini di tab Konten, Anda dapat menata tombol ajakan bertindak ini dengan banyak fitur yang menawarkan fitur seperti:
- Ukuran: Ukuran tombol dapat dikontrol menggunakan opsi ini.
- Warna Latar Belakang: Anda dapat mengatur gaya warna latar belakang tombol di sini.
- Warna Teks: Dengan opsi ini, Anda dapat memilih warna teks yang ditampilkan di atas tombol ajakan bertindak.
- Jenis Perbatasan: Opsi ini memungkinkan Anda untuk memilih jenis batas tombol.
- Radius: Radius batas dapat disesuaikan di sini.
- Tipografi: Di sini, Anda dapat mengatur gaya teks dengan menyesuaikan tipografi.
- Padding: Anda dapat dengan mudah menyesuaikan padding untuk menyesuaikan tombol ajakan bertindak di sini.
- Box Shadow: opsi ini memungkinkan Anda untuk menyesuaikan bayangan kotak dalam arah horizontal dan vertikal.
Sesuaikan Widget Kotak Promo Menggunakan Opsi yang tersedia di tab Tingkat Lanjut
Dengan beberapa fitur tambahan, Anda dapat menyesuaikan widget di setiap aspek. Beberapa fitur ini ada di dalam setiap widget yang Anda gunakan di Elementor. Jelajahi setiap bagian Widget Kotak Promo dan buat desain kotak promosi yang menarik di situs web WordPress Anda.
Lihat halaman arahan Widget Kotak Promo PowerPack untuk mendapatkan beberapa inspirasi desain.

Dapatkan Widget Kotak Promo PowerPack Anda Sekarang!
Menambahkan kumpulan promosi ke situs web Anda akan menarik pelanggan untuk membeli produk Anda dan mengubah halaman web Anda agar terlihat seperti halaman profesional.
Juga, untuk menciptakan rasa urgensi dan FOMO di antara pengunjung Anda, Anda dapat menampilkan penghitung waktu mundur di halaman penjualan produk Anda. Lihat posting kami untuk mempelajari cara membuat penghitung waktu mundur menggunakan Elementor di situs WordPress.
Kami harap tutorial ini membantu Anda mempelajari cara membuat kotak promo di WordPress untuk mempromosikan penawaran/penawaran produk Anda. Klik di sini untuk mendapatkan Widget Kotak Promo PowerPack untuk Elementor.
Jika Anda telah sampai di sini, kami menganggap Anda telah membaca seluruh artikel kami, dan Anda juga menyukainya. Silakan tinggalkan komentar Anda di sini; kami akan senang menerima balasan Anda. Juga, bergabunglah dengan kami di Twitter, Facebook, dan Youtube.
