Cara Membuat Halaman FAQ yang Dioptimalkan Mesin Pencari dengan Elementor
Diterbitkan: 2022-11-23Mencari cara sederhana untuk membuat Halaman FAQ yang Efektif menggunakan pembuat halaman Elementor?
Saat melakukan pembelian online, pelanggan pertama-tama akan meneliti hal yang sama di Google, dan segera setelah mereka menemukan kecocokannya, mereka cenderung mempelajari lebih banyak tentang produk tersebut secara mendetail.
Dalam seluruh prosedur penelitian ini, bagian FAQ khusus membantu calon pelanggan Anda untuk mempelajari lebih lanjut tentang produk Anda dan menyelesaikan pertanyaan mereka yang mungkin terkait dengan layanan Anda.
Bagian khusus untuk pertanyaan umum (FAQ) dapat menjadi cara terbaik untuk membantu pengunjung atau pelanggan Anda. Membuat para pengguna bertanya-tanya tidak lain adalah kehilangan mereka untuk menjadi pelanggan potensial Anda.
Jadi dalam artikel ini, kami akan menunjukkan kepada Anda bagaimana Anda dapat membuat FAQ yang disesuaikan menggunakan Elementor & PowerPack Addons.
Mengapa Anda membutuhkan Halaman FAQ?
Jika Anda menjalankan situs web bisnis, akan ada banyak alasan bagi Anda untuk menyertakan halaman FAQ di situs web Anda untuk memberikan jawaban yang sesuai atas pertanyaan pelanggan Anda.
Kami telah mencantumkan beberapa poin penting yang menunjukkan pentingnya menyertakan halaman FAQ di situs web Anda.
- Menambahkan hasil halaman FAQ membantu menciptakan sumber daya berkualitas tinggi bagi pengguna.
- Menautkan beberapa konten Anda yang relevan ke halaman FAQ dapat membantu meningkatkan peringkat kata kunci.
- Dengan pengalaman pengguna yang optimal, halaman FAQ dapat menjadi strategi yang terbukti untuk peringkat pencarian organik.
- Bagian FAQ yang terstruktur dengan baik dapat mengarahkan lalu lintas bertarget ke situs web Anda.
- Menyertakan halaman FAQ di situs web Anda akan menghemat waktu dan tenaga dalam menjawab pertanyaan serupa dari pelanggan berulang kali.
- Bagian FAQ memberikan data yang relevan tentang situs web Anda; itu bagus untuk SEO dan peringkat organik yang lebih baik.
- Bagian FAQ yang terorganisir dengan baik membangun kepercayaan dan memberikan pengalaman tanpa kerumitan bagi pelanggan saat menggulir situs Anda.
- Selain itu, menyertakan halaman FAQ di situs web Anda akan menjadi peluang terbaik untuk meningkatkan tautan internal di situs web Anda.
Buat Halaman FAQ yang Dioptimalkan Mesin Pencari dengan Elementor
Dengan semua manfaat memiliki bagian FAQ di halaman web Anda, sekarang mari kita lihat cara membuatnya dengan Elementor.
Untuk membuat bagian FAQ yang terorganisir dengan baik di situs web Anda, Anda mungkin perlu mengetahui selusin kode, tetapi PowerPack Elementor Addons memberi Anda opsi yang mudah.
Addon PowerPack untuk Elementor mencakup 80+ widget canggih dan 150 templat indah pra-desain, termasuk Widget Markup Skema FAQ yang andal
Widget FAQ ini menawarkan banyak penyesuaian dan fitur lanjutan, memungkinkan Anda membuat halaman FAQ dengan data terstruktur di situs web Elementor Anda.
Mari selami lebih dalam tutorial dan buat halaman FAQ dengan widget Elementor & PowerPack FAQ tanpa basa-basi lagi.
Jika Anda lebih suka menonton tutorial video, Anda dapat mempertimbangkan video ini tentang cara membuat Bagian FAQ menggunakan Elementor dengan Markup Data Terstruktur Google.
Sebelum kita memulai tutorial, pastikan Anda telah menginstal & mengaktifkan Addons Elementor dan PowerPack Elementor di situs web WordPress Anda.
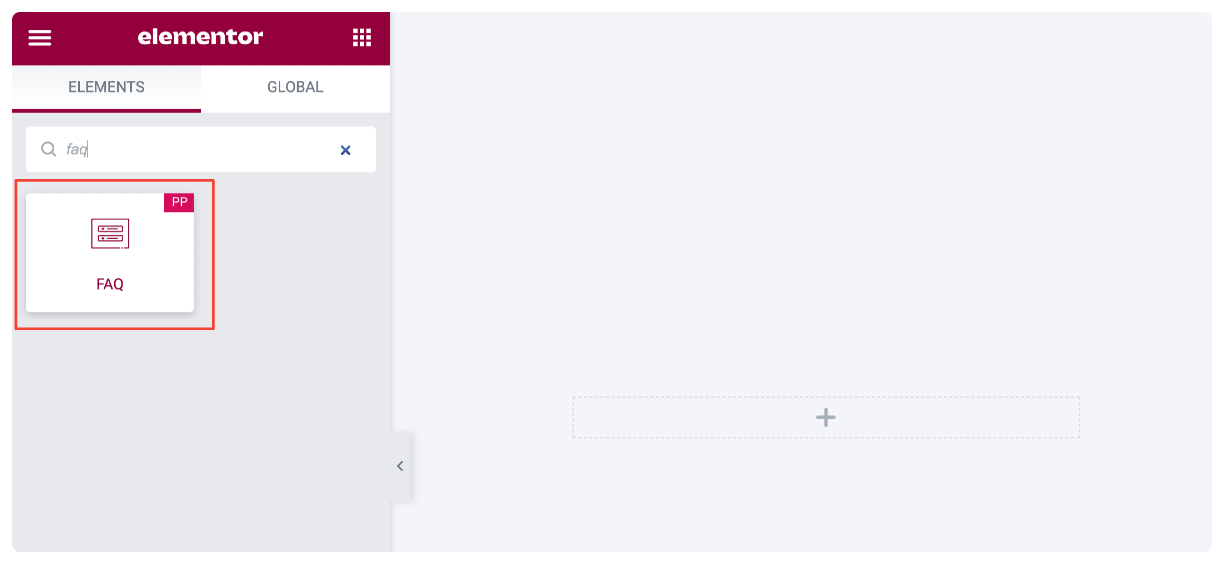
Selanjutnya, buka dasbor WordPress Anda, buka halaman di editor Elementor & ketik 'FAQ' di bilah pencarian, dan seret & lepas widget di halaman.
Pastikan untuk memeriksa tanda PowerPack ' PP ' di pojok kanan atas widget.

Tab Konten Widget FAQ
Tab Konten widget FAQ memiliki empat bagian:
- FAQ
- Kueri (Jika Anda memilih "Postingan" sebagai jenis sumber di bagian FAQ)
- Pengaturan
- Alihkan Ikon
FAQ
Bagian ini berisi opsi untuk menambahkan konten ke bagian FAQ Anda.
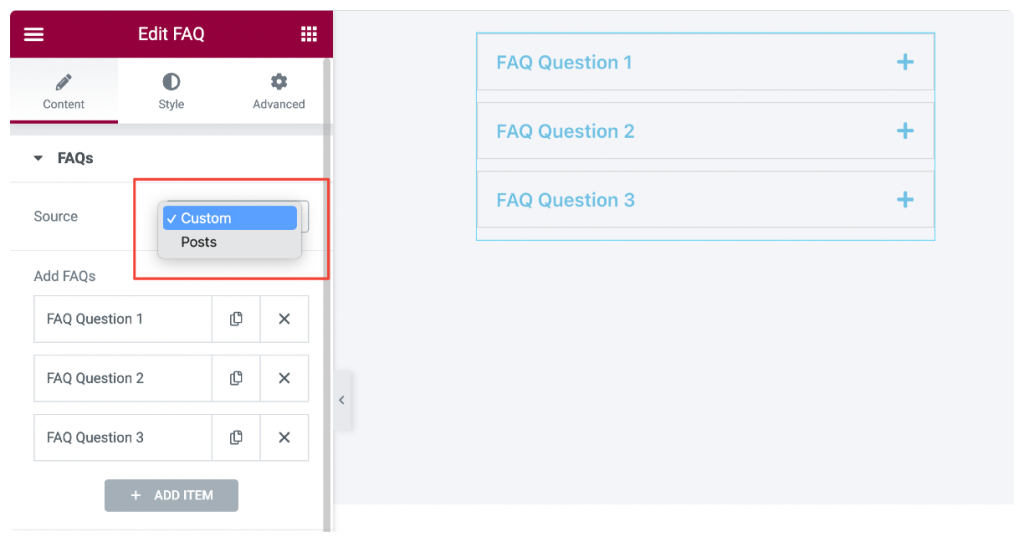
- Sumber: Ini adalah sub-bagian pertama. Dari sini, Anda dapat memilih jenis sumber sebagai Kustom atau Posting untuk bagian FAQ.

Jika Anda memilih "Kustom" sebagai jenis sumber, Anda akan mendapatkan opsi berikut:
- Tambahkan FAQ: Anda dapat menambahkan konten teks kustom dan membuat FAQ sebanyak mungkin dengan mengklik tombol Add Items .
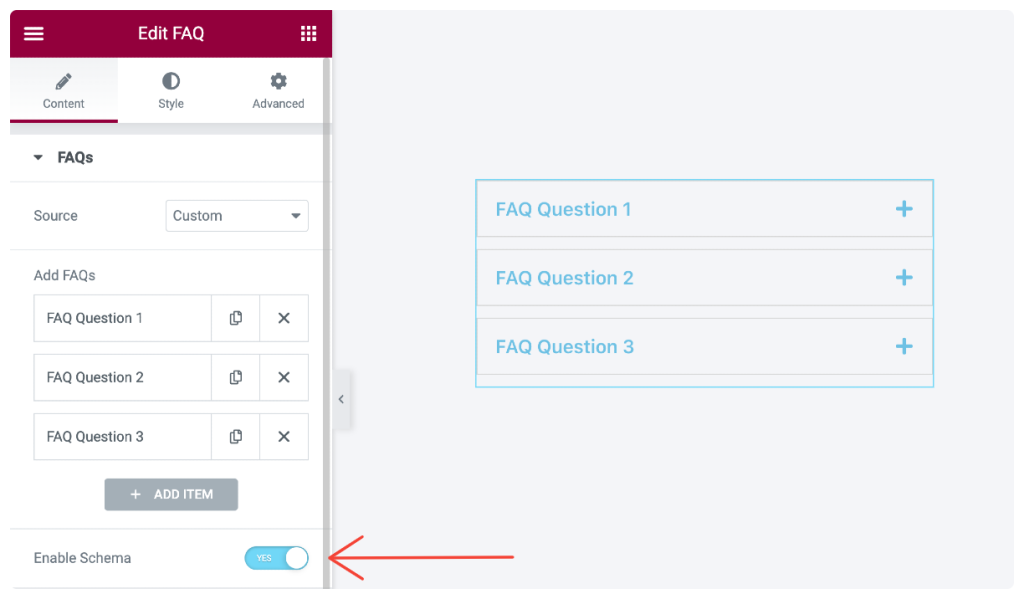
- Aktifkan Skema: Ini adalah opsi yang paling berguna. Widget FAQ PowerPack hadir dengan fitur markup skema bawaan yang secara otomatis menambahkan data terstruktur ke bagian FAQ Anda. Ini membantu mesin telusur memahami konten dengan cara yang lebih baik & memungkinkan mereka memahami bahwa konten yang ada di halaman adalah pertanyaan dan jawaban dengan markup terstruktur.

Jika Anda memilih " Postingan" sebagai sumber, Anda akan mendapatkan opsi ini untuk menyesuaikan bagian FAQ:
- Jumlah Posting: Opsi ini mengambil semua posting tunggal situs Anda dan menampilkannya dalam format FAQ.
- Jenis Konten: Pilih jenis konten sebagai "kutipan" atau "konten lengkap". Jika Anda memilih kutipan, selanjutnya Anda perlu mengatur panjang kutipan.
- Tab Aktif Default: Tambahkan nomor tab secara berurutan diikuti dengan koma untuk menampilkan tab aktif (terbuka) secara default.
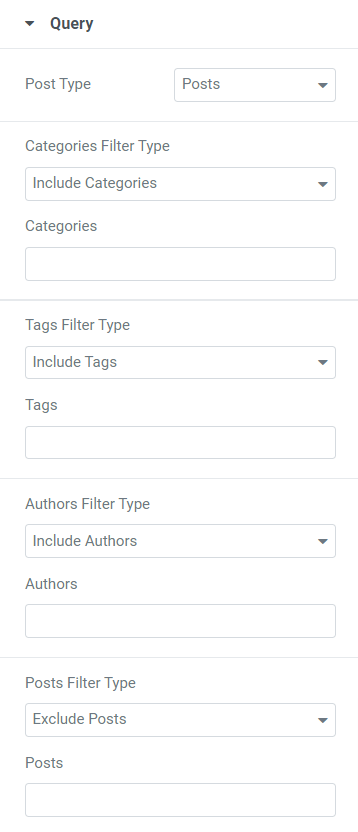
Pertanyaan

Di bagian ini, Anda dapat menyertakan/mengecualikan jenis filter untuk kategori, tag, penulis, postingan, media, halaman arahan, template saya, produk, tag produk, dan template.
Semua jenis filter ini bergantung pada jenis posting yang Anda pilih.
Bagian ini mencakup beberapa fitur lainnya:
- Tanggal: Pilih format tanggal untuk menampilkan FAQ yang sesuai.
- Urutan: Pilih urutan untuk FAQ, apakah naik atau turun.
- Order by: Pilih format untuk menampilkan halaman FAQ dari opsi yang tersedia seperti tanggal, tanggal modifikasi terakhir, acak, jumlah komentar, judul, ID posting, dan penulis posting.
- Posting Tempel: Aktifkan opsi ini untuk mengaktifkan posting tempel.
- Hanya Tampilkan Tulisan Tempel: Aktifkan opsi ini jika Anda ingin menampilkan kiriman tempel di bagian FAQ di antara semua kiriman.
- Offset: Opsi ini memungkinkan Anda melewati jumlah awal posting dari bagian FAQ. Pilih jumlah postingan yang tidak ingin Anda tampilkan di halaman FAQ.
Catatan: Bagian ini hanya akan muncul jika Anda memilih “posts” sebagai sumber di bagian FAQ.
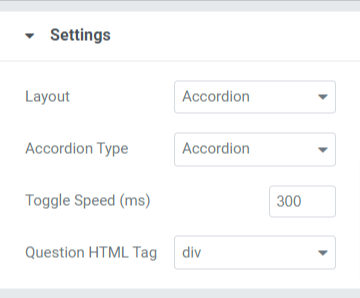
Pengaturan

Bagian ini berisi opsi yang dapat Anda sesuaikan untuk pengalaman pengguna yang lebih baik. Mari kita lihat opsi ini secara detail:

- Tata letak: Pilih bagian FAQ untuk ditampilkan dalam tata letak Kisi atau Akordeon .
- Kolom: Jika Anda telah memilih tata letak kisi, Anda dapat memilih jumlah kolom.
- Jenis Akordeon: Anda dapat memilih jenis akordeon dari opsi yang tersedia seperti Toggle atau Accordion.
- Toggle Speed: Sesuaikan kecepatan toggle menggunakan opsi ini.
- Tag HTML Pertanyaan: Pilih tag HTML pertanyaan dari sini.
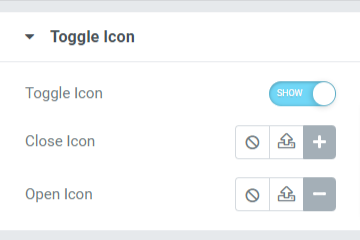
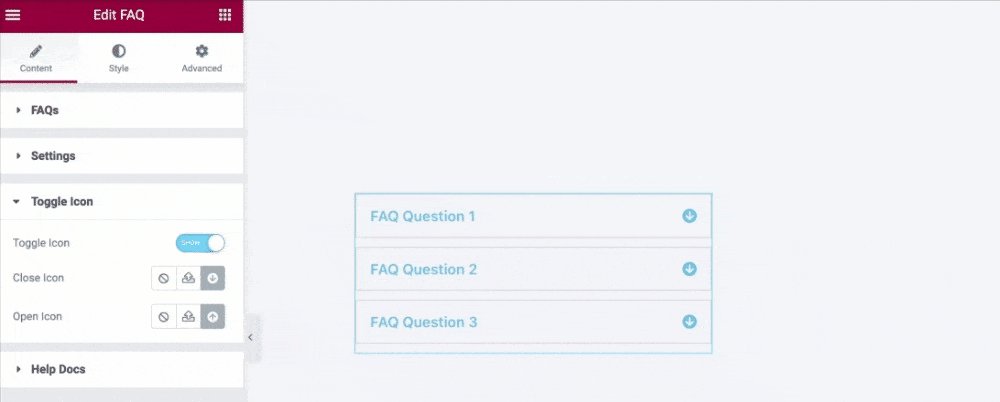
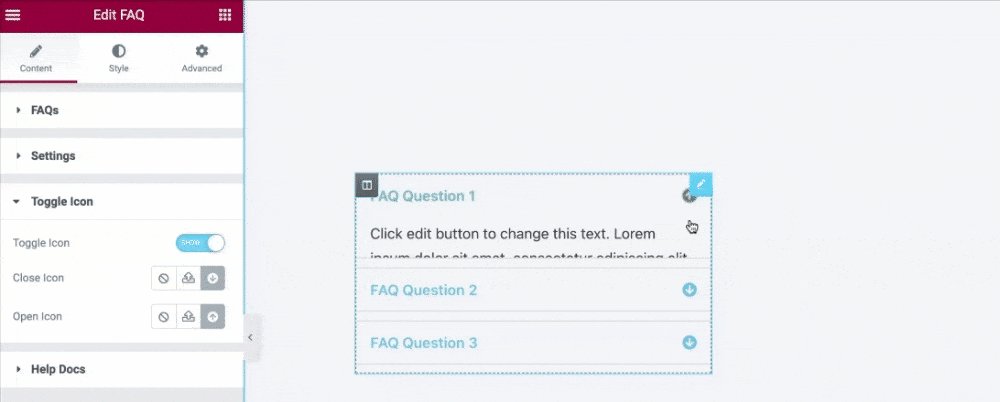
Alihkan Ikon

Bagian ini mencakup opsi terkait ikon toggle yang ditampilkan di halaman FAQ.
Mari kita lihat sekilas opsi yang tersedia di bagian ini:
- Toggle Icon: Aktifkan opsi ini jika Anda ingin menambahkan ikon toggle ke bagian FAQ.
- Tutup Ikon: Pilih ikon tutup dari perpustakaan ikon.
- Buka Ikon: Di sini, Anda dapat memilih ikon terbuka dari pustaka ikon.
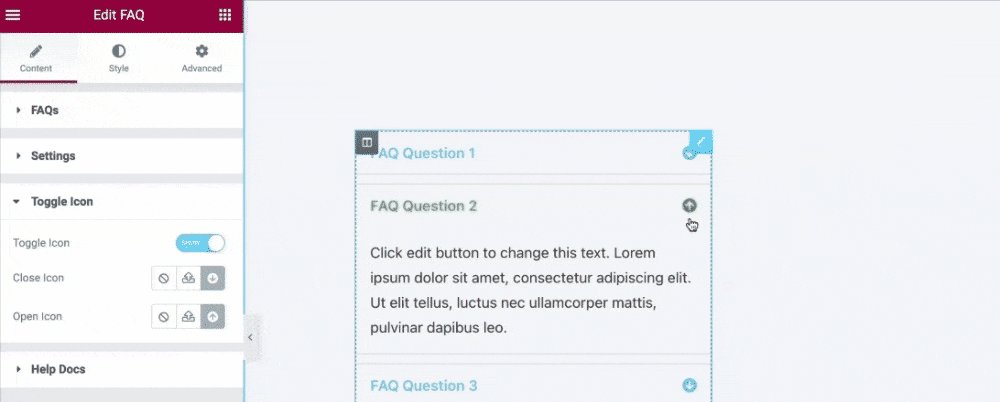
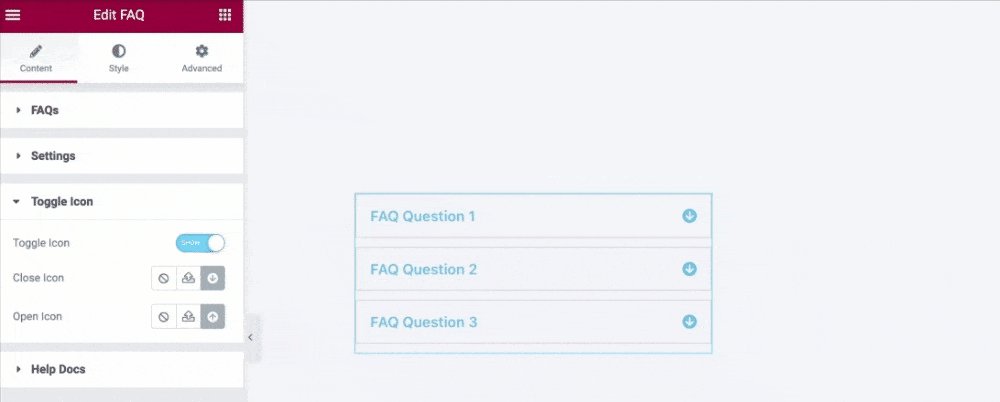
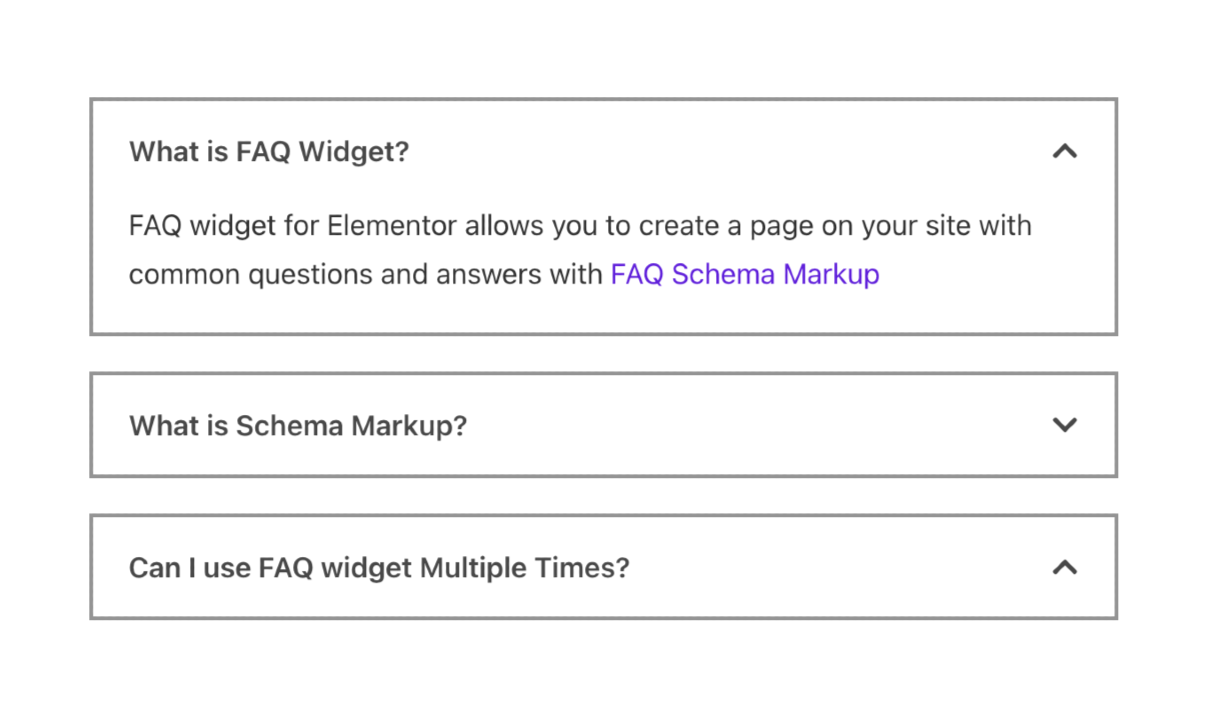
Mari kita lihat seperti apa setelah menerapkan semua perubahan ini di tab Konten widget FAQ.

Tab Gaya Widget FAQ
Tab gaya widget FAQ memiliki empat bagian:
- Item
- Pertanyaan
- Jawaban
- Alihkan Ikon
Sekarang, mari kita lihat detail pada bagian ini:
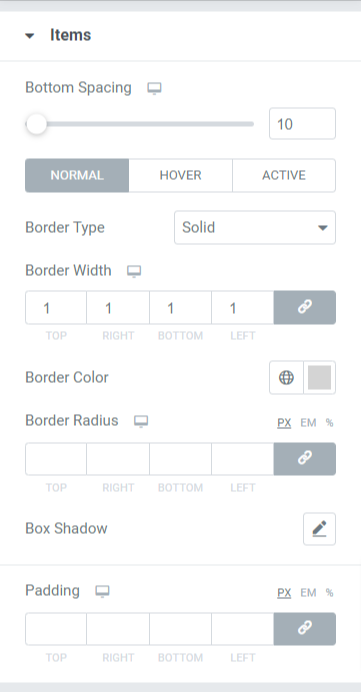
Item

Pilihan yang tersedia di bagian ini adalah:
- Spasi Bawah: Sesuaikan spasi bawah untuk setiap tab pertanyaan yang ditampilkan di halaman FAQ.
- Jenis Batas: Pilih jenis batas yang ingin Anda tampilkan di bagian FAQ. Pilih di antara opsi yang diberikan, seperti solid, double, atau dotted. Anda juga dapat memilih "tidak ada" jika Anda tidak ingin menampilkan batas apa pun.
- Lebar Perbatasan: Menggunakan opsi ini, Anda dapat mengatur lebar perbatasan.
- Warna Batas: Dengan opsi ini, Anda dapat memilih warna batas.
- Border Radius: Atur radius batas untuk memberikan tepian halus pada batas yang diterapkan.
- Bayangan Kotak: Gunakan opsi ini untuk menyesuaikan bayangan kotak untuk bagian FAQ.
- Padding: Dengan menggunakan opsi ini, Anda dapat menyesuaikan padding. Ini membantu untuk menerapkan ruang yang cukup antara konten dan batas dan memberikan tampilan yang rapi.
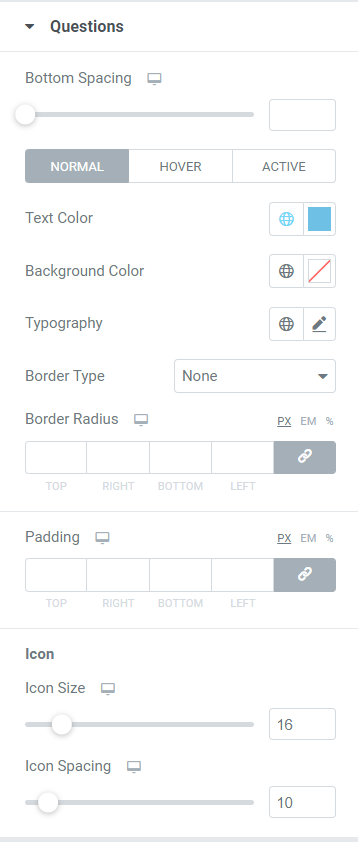
Pertanyaan

Bagian ini memungkinkan Anda untuk menyesuaikan bagian pertanyaan yang ditampilkan di bagian FAQ.
Mari kita lihat sekilas semua opsi yang tersedia:
- Spasi Bawah: Opsi ini memungkinkan Anda untuk menyesuaikan spasi bawah untuk setiap pertanyaan yang akan ditampilkan di halaman FAQ.
- Warna Teks: Anda dapat memilih warna teks menggunakan opsi ini.
- Warna Latar Belakang: Anda dapat menyesuaikan warna latar belakang untuk pertanyaan yang ditampilkan di bagian FAQ.
- Tipografi: Dengan opsi ini, Anda mendapatkan semua opsi untuk menyesuaikan tipografi teks untuk bagian pertanyaan.
- Jenis Batas: Anda dapat menyesuaikan pertanyaan dengan menerapkan batas pada mereka. Pilih jenis batas yang ingin Anda tampilkan di bagian FAQ. Pilih antara solid, double, dotted, dan dashed. Anda juga dapat memilih "tidak ada" jika Anda tidak ingin menampilkan batas apa pun.
- Border Radius: Atur radius batas untuk memberikan tepian halus pada batas yang diterapkan.
- Padding: Dengan menggunakan opsi ini, Anda dapat menyesuaikan padding. Ini membantu untuk menerapkan ruang yang cukup antara konten dan batas memberikan tampilan yang rapi.
Ikon
- Ukuran Ikon: Sesuaikan ukuran ikon menggunakan opsi ini.
- Penspasian Ikon: Anda dapat menggunakan opsi ini untuk menyesuaikan jarak antar ikon.
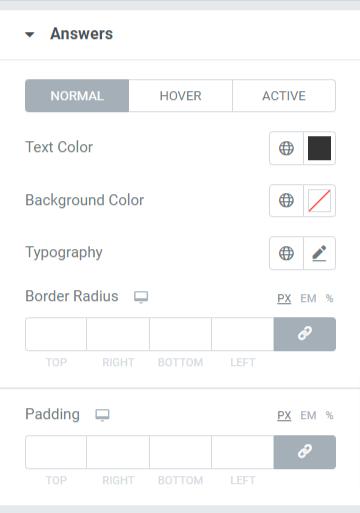
Jawaban

Seperti namanya, di bagian ini, Anda akan mendapatkan opsi penyesuaian untuk menata bagian Jawaban dari bagian FAQ Anda.
Mari kita lihat sekilas semua opsi yang tersedia:
- Warna Teks: Dengan opsi ini, Anda dapat memilih warna teks untuk jawaban.
- Warna Latar Belakang: Anda dapat memilih warna latar belakang menggunakan opsi ini.
- Tipografi: Opsi ini memungkinkan Anda menyesuaikan tipografi teks untuk bagian jawaban dalam semua aspek yang memungkinkan.
- Border Radius: Atur radius batas untuk memberikan tepian halus pada batas yang diterapkan.
- Padding: Dengan opsi ini, Anda dapat menyesuaikan padding. Ini membantu untuk menerapkan ruang yang cukup antara konten dan batas memberikan tampilan yang rapi.
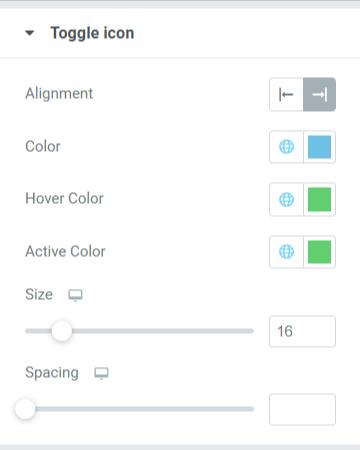
Alihkan Ikon

- Alignment: Anda dapat mengatur perataan ikon toggle menggunakan opsi ini.
- Warna: Dengan opsi ini, Anda dapat memilih warna untuk ikon sakelar.
- Hover Color: Opsi ini memungkinkan Anda memilih warna untuk ikon sakelar pada mode hover.
- Warna Aktif: Opsi ini memungkinkan Anda memilih warna untuk ikon sakelar pada mode aktif.
- Ukuran: Anda dapat mengatur ukuran ikon sakelar menggunakan opsi ini.
- Spasi: Opsi ini memungkinkan Anda menambahkan spasi antara ikon sakelar dan teks pertanyaan/jawaban.

Dapatkan Widget FAQ PowerPack untuk Elementor Sekarang!
Kami harap tutorial ini membantu Anda membuat halaman FAQ yang Dioptimalkan Mesin Pencari untuk situs web WordPress Anda menggunakan pembuat halaman Elementor. Jika Anda senang membaca artikel ini, kami yakin Anda juga akan senang mencoba alat PowerPack kami yang lain. Klik di sini untuk menjelajahi semua Widget PowerPack untuk Elementor.
Jangan ragu untuk memberikan komentar Anda di sini; kami akan senang untuk menerima balasan Anda. Juga, bergabunglah dengan kami di Twitter, Facebook, dan YouTube.
Baca Lebih Lanjut Dari Blog:
- Mengapa PowerPack Merupakan Addon Terbaik untuk Elementor Page Builder?
- Daftar Utama Sumber Belajar Elementor Gratis Terbaik.
- Bagaimana Cara Menambahkan Font Kustom ke Situs Web Elementor?
