Bagaimana Cara Membuat Peta Situs untuk Situs Web Anda menggunakan Widget Peta Situs Elementor PowerPack?
Diterbitkan: 2021-08-25Anda mungkin pernah mendengar istilah seperti XML Sitemaps saat membaca tentang Search Engine Optimization (SEO). Peta Situs XML atau sederhananya, Peta Situs adalah file yang mencantumkan konten situs web Anda dalam format XML, sehingga mesin pencari seperti Google dapat dengan mudah mengindeks konten Anda. Mirip dengan file robots.txt situs web Anda, Peta Situs juga membantu Google dan mesin telusur lainnya merayapi situs web Anda dengan mudah dengan memberi mereka peta konten situs Anda.
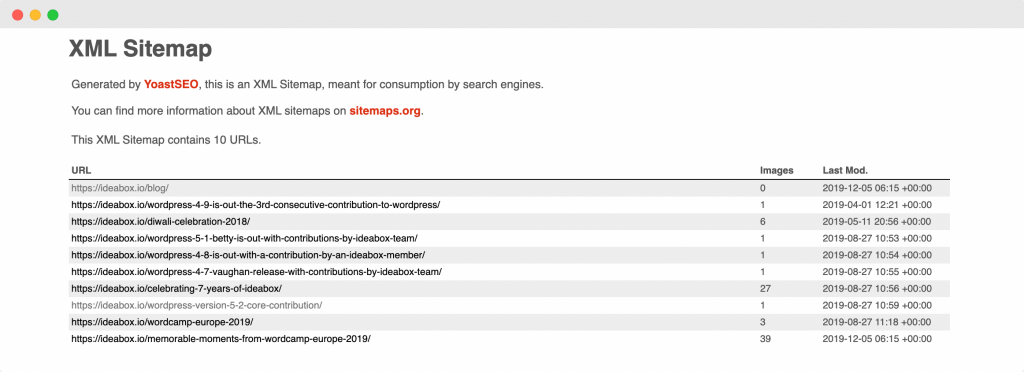
Peta Situs biasanya berisi beberapa metadata bermanfaat seperti:
- URL mentah halaman di situs Anda.
- Informasi tentang kapan halaman tertentu terakhir diubah.
- Gambar pada URL situs tertentu.
Di bawah ini adalah tangkapan layar dari tampilan Peta Situs untuk referensi Anda.

Sekarang setelah kita mengetahui apa itu Peta Situs, mari kita pahami bagaimana manfaatnya bagi situs web kita.
Bagaimana cara menambahkan Peta Situs meningkatkan situs WordPress Anda?
Jika Anda menambahkan Peta Situs ke situs web Anda, itu akan membantu mesin pencari merayapi situs web Anda dengan mudah. Disebutkan di bawah ini adalah beberapa cara lain di mana peta situs meningkatkan situs web WordPress Anda:
- Menggunakan Peta Situs, Anda dapat meminta Google untuk merayapi halaman tertentu berdasarkan prioritas dengan menambahkan metadata masing-masing ke halaman tersebut.
- Meskipun Google merayapi situs web Anda meskipun Anda tidak memiliki peta situs, tetapi memiliki Peta Situs membantu bot mesin telusur merayapi konten lebih cepat daripada jika Anda tidak memiliki peta situs. Ini menghasilkan pengindeksan halaman situs Anda di Google dengan lebih cepat.
- Jika Anda menambahkan peta situs Anda ke Google Search Console, maka Anda dapat menggunakan konsol untuk mengetahui seberapa efektif Anda dalam mengindeks halaman situs Anda dengan bantuan analitik yang disediakan oleh konsol pencarian.
- Menurut Pusat Pencarian Google, jika situs Anda menggunakan banyak file media (video, gambar), maka Google dapat mempertimbangkan informasi tambahan dari peta situs untuk pencarian, jika perlu. Ini mungkin termasuk jenis gambar, subjek gambar, dan detail lisensi gambar, dll.
Ini adalah beberapa manfaat menambahkan Peta Situs ke situs WordPress Anda. Sekarang, muncul pertanyaan bagaimana Anda dapat menentukan apakah Anda memerlukan Peta Situs untuk situs web Anda?
Apakah Anda memerlukan Peta Situs?
Apakah saya memerlukan Peta Situs untuk situs web saya? – Banyak orang menanyakan pertanyaan ini, jadi mari kita coba menjawabnya sejelas mungkin.
Kasus di mana memiliki Peta Situs membantu situs web Anda
- Ketika Anda meluncurkan situs web baru dan memiliki sedikit tautan eksternal, maka dalam hal ini, memiliki peta situs sangat bermanfaat. Alasan di balik ini, seperti dikutip oleh Google Search Central adalah, “Googlebot dan perayap web lainnya merayapi web dengan mengikuti tautan dari satu halaman ke halaman lainnya. Akibatnya, Google mungkin tidak menemukan halaman Anda jika tidak ada situs lain yang menautkannya”.
- Jika situs web Anda memiliki konten media dalam jumlah besar, maka memiliki peta situs dapat sangat bermanfaat karena jika Google atau mesin pencari lainnya memerlukan informasi tambahan mengenai item media apa pun (gambar, video), maka itu dapat diambil dari peta situs.
- Jika situs Anda memiliki banyak halaman, terkadang hal itu dapat mengakibatkan perayap pencarian Google mengabaikan beberapa halaman yang baru saja ditambahkan atau diperbarui di situs. Memiliki Peta Situs memastikan bahwa semua halaman dirayapi oleh mesin pencari.
- Jika situs web Anda memiliki banyak halaman yang tidak saling terkait dengan baik satu sama lain, maka ada kemungkinan bahwa Google atau perayap pencarian lainnya mengabaikannya. Untuk menghindari situasi seperti itu, lebih baik menggunakan Peta Situs.
Sekarang setelah kita melalui kasus-kasus di mana memiliki peta situs membantu, mari kita juga membahas aspek lain di mana memiliki Peta Situs tidak begitu penting.
Kasus di mana Anda mungkin tidak memerlukan Peta Situs
- Halaman di situs Anda saling terkait secara menyeluruh sedemikian rupa sehingga Google dapat dengan mudah membuka halaman lain di situs Anda dengan mengikuti tautan di beranda.
- Situs Anda tidak berisi file media apa pun yang ingin Anda tampilkan di hasil pencarian Google. Seperti yang kita ketahui, Peta Situs dapat mengambil informasi mengenai file media untuk ditampilkan di hasil pencarian, jadi jika tidak ada file media yang akan ditampilkan di hasil pencarian, maka tidak perlu Peta Situs.
Sampai sekarang kami telah membahas apa itu Peta Situs XML, manfaat memiliki Peta Situs di situs web Anda, dan kasus-kasus di mana Anda mungkin memerlukan/tidak memerlukan Peta Situs.
Sekarang, anggaplah Anda telah menambahkan Peta Situs ke situs Anda dan kemudian memahami bahwa Anda mungkin tidak memerlukan Peta Situs. Jadi, pertanyaan alami yang muncul di sini adalah, apakah Peta Situs memiliki efek negatif pada situs Anda? Kami akan mencoba menjawab pertanyaan ini di bagian selanjutnya!
Apakah Peta Situs memiliki efek negatif pada situs Anda?
Tidak! Memiliki Peta Situs tidak akan pernah berdampak negatif pada situs Anda. Hal terburuk yang dapat terjadi adalah Anda tidak akan melihat hasil positif apa pun setelah menambahkan peta situs. Seperti dikutip oleh Google, “dalam banyak kasus, situs Anda akan mendapat manfaat dari memiliki peta situs, dan Anda tidak akan pernah dihukum karena memilikinya. ”
Sekarang setelah kita mengetahui tentang Peta Situs XML secara rinci, mari kita lihat bagaimana kita dapat membuatnya untuk situs Elementor kita menggunakan widget Peta Situs Elementor PowerPack.
Buat Peta Situs menggunakan Widget Peta Situs PowerPack Elementor
Kami juga telah membuat video singkat yang menjelaskan secara rinci bagaimana Anda dapat membuat Peta Situs menggunakan widget Peta Situs Elementor PowerPack. Jadi, jika Anda menyukai penjelasan video, saya sarankan Anda melihatnya.
Sekarang, mari kita lanjutkan. Untuk membuat Peta Situs, kita akan menggunakan dua plugin ini:
- Versi Gratis Elementor: Dapatkan Elementor.
- PowerPack untuk Elementor: Dapatkan PowerPack.
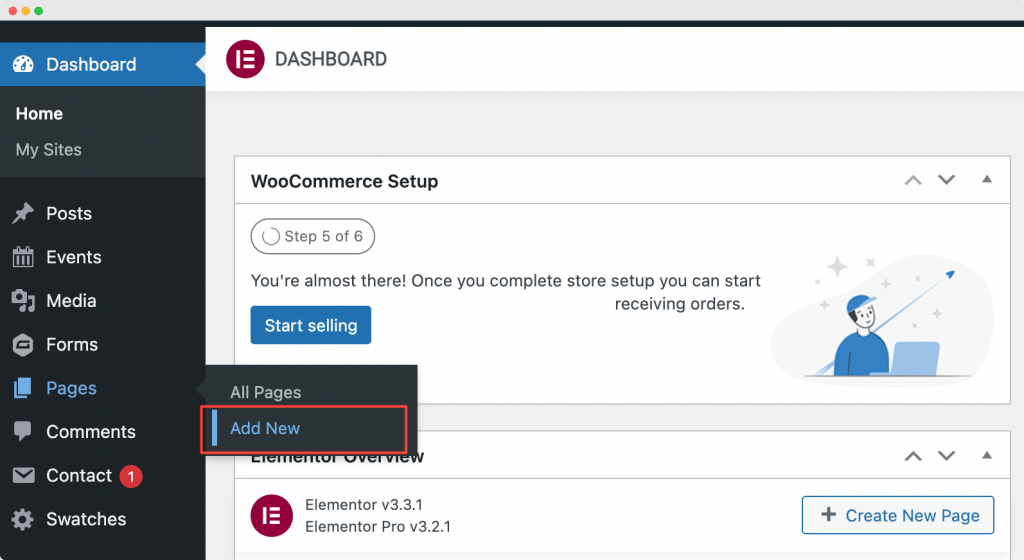
Setelah Anda menginstal dan mengaktifkan plugin ini, Anda harus membuat halaman baru dengan menuju ke Dashboard WordPress > Pages > Add New. Beri nama halaman sebagai "Peta Situs".

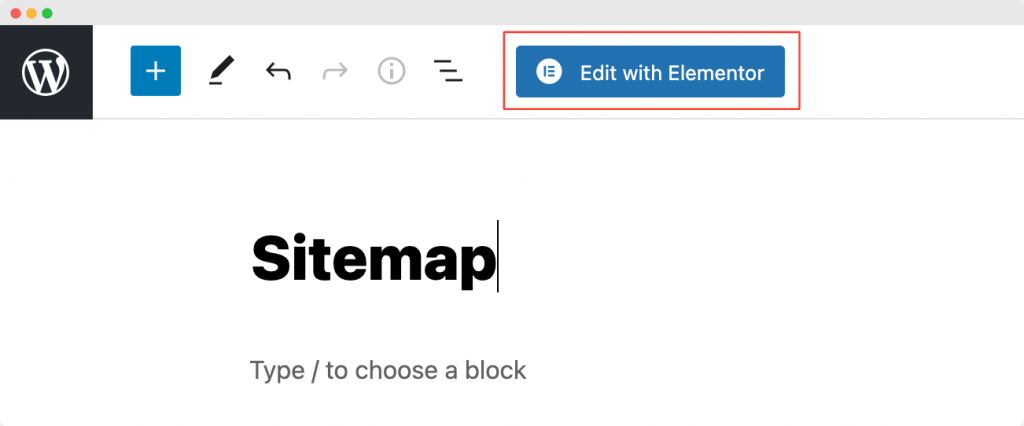
Selanjutnya, klik "Edit dengan Elementor" untuk membuka halaman di Elementor Page Builder.

Luncurkan Editor Elemen
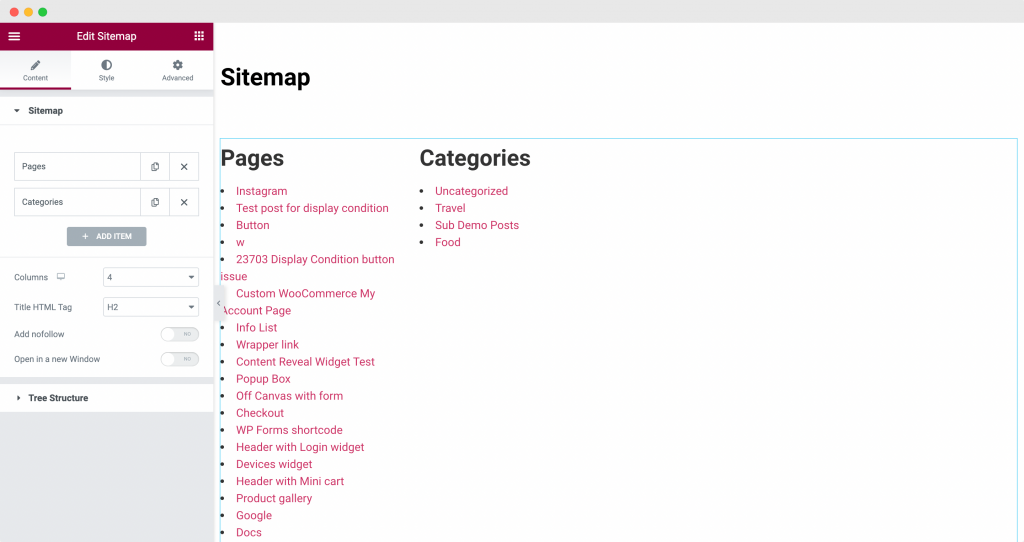
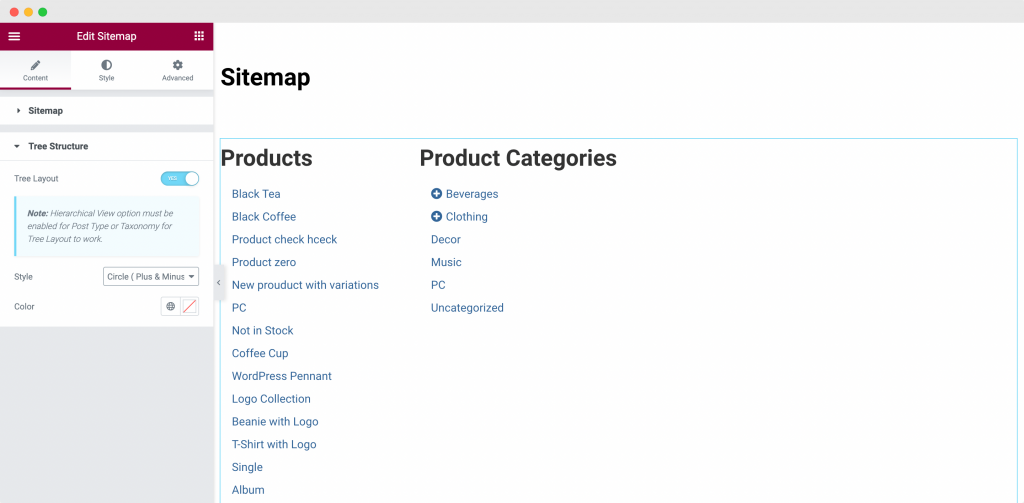
Segera setelah Anda mengklik "Edit dengan Elementor" , editor Elementor akan terbuka. Selanjutnya, seret dan lepas widget Peta Situs di editor Elementor. Segera setelah Anda menambahkan widget Peta Situs , Anda akan melihat daftar halaman di kolom bersama dengan daftar kategori di situs Anda muncul di kolom lain dengan pengaturan default.
Tangkapan layar di bawah ini menunjukkan bagaimana halaman Anda akan terlihat setelah menambahkan widget Peta Situs .

Sekarang setelah kami menambahkan widget Peta Situs PowerPack ke halaman, kami akan membuat beberapa penyesuaian dan gaya di tab konten dan gaya editor Elemen.
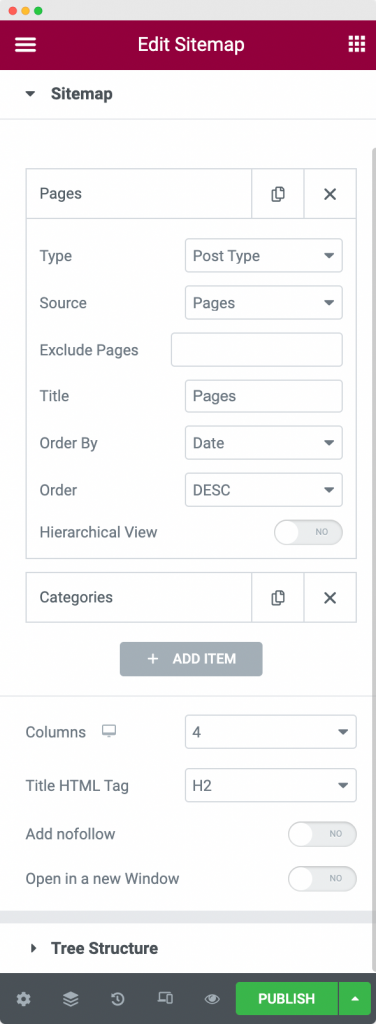
Kustomisasi Widget Peta Situs Elemen PowerPack di Tab Konten

Seperti yang dapat kita lihat pada tangkapan layar di atas, tab konten widget Peta Situs memberi kita opsi untuk menampilkan tautan di situs kita sesuai kebutuhan kita.

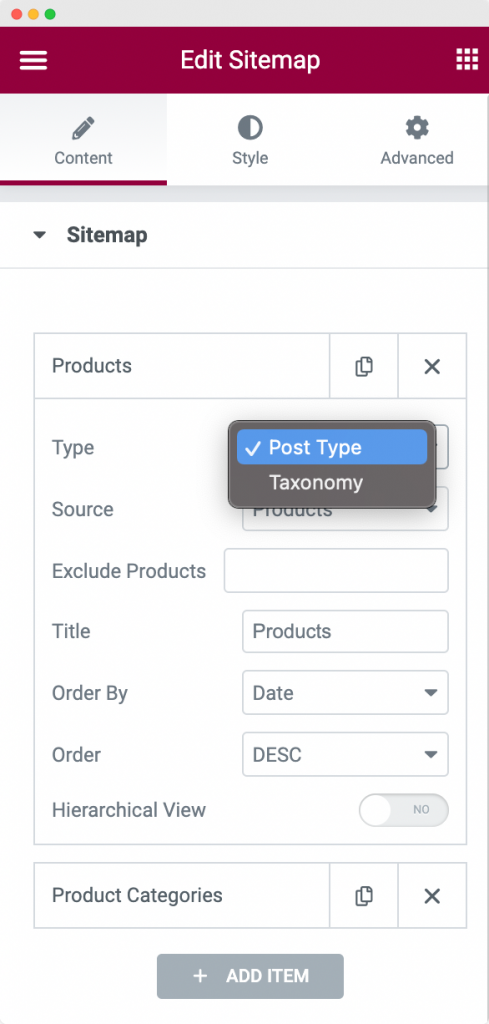
Pertama, kita dapat memilih Jenis Peta Situs yang ingin kita tampilkan di situs kita. Kita dapat memilih antara "Jenis Posting" dan "Taksonomi". Untuk contoh kami di sini, kami telah memilih jenis sebagai "Jenis Postingan" .


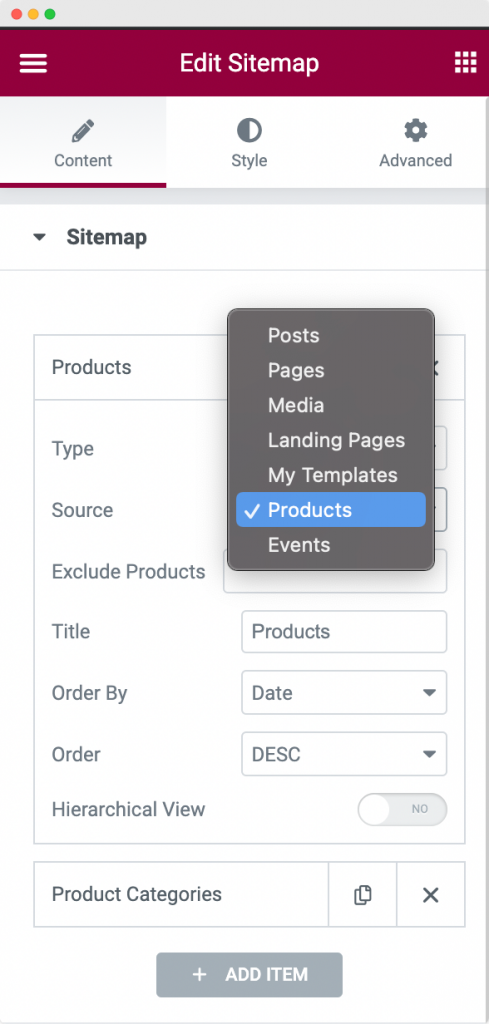
Selanjutnya, kita harus memilih Sumber Taksonomi . Karena saya ingin menampilkan semua produk saya di Peta Situs, saya telah memilih Sumber sebagai “Produk” . Anda dapat memilih sumber apa pun dari daftar.
Pilihan selanjutnya adalah “Kecualikan Produk” . Ini memungkinkan Anda untuk mengecualikan produk apa pun dari peta situs. Lebih jauh, Anda dapat mengubah Judul bagian yang menampilkan taksonomi. Judul default adalah "Halaman ". Namun, kami telah mengubahnya menjadi "Produk" seperti yang Anda lihat pada tangkapan layar di atas.
Terakhir, Anda dapat memesan Taksonomi dalam urutan Ascending atau Descending . Anda dapat memesan Taksonomi berdasarkan Tanggal, Judul, Urutan Menu, atau Acak dengan menggunakan opsi “ Pesan Berdasarkan ” dari widget Peta Situs.
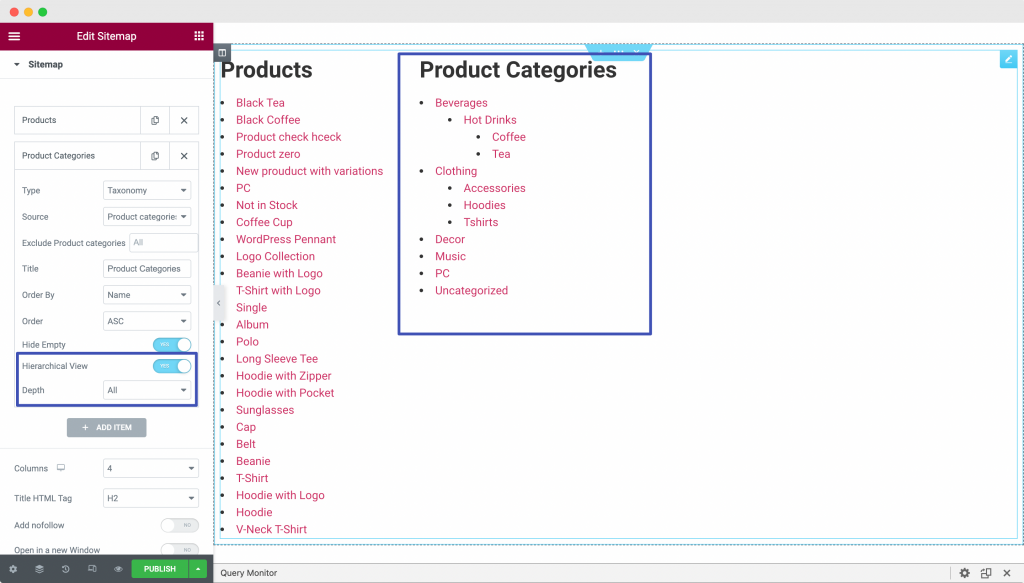
Pilihan lain di tab Konten adalah “Tampilan Hierarki” . Untuk melihat bagaimana ini berfungsi, kami telah menambahkan item lain di Peta Situs kami yang bernama “Kategori Produk” . Seperti yang Anda lihat pada tangkapan layar di bawah, kami telah memilih " Ketik " sebagai "Taksonomi" dan "Sumber" sebagai "Kategori Produk" . Kami juga telah mengaktifkan Tampilan Hierarki seperti yang Anda lihat pada tangkapan layar di bawah.

Di sini, "Kategori Produk" memiliki hierarki kategori dan subkategori , sehingga Anda dapat menggunakan opsi ini untuk menampilkan kategori dalam urutan hierarkis . Anda juga dapat memilih kedalaman Hierarki yang ingin Anda tampilkan di Peta Situs Anda.
Beberapa opsi lain di tab Konten dari tab Konten PowerPack Elementor adalah:
- Kolom: Anda dapat memilih untuk menampilkan peta situs Anda di sejumlah kolom sesuai keinginan. Dalam contoh kami, kami telah memilih kolom sebagai "4" (seperti yang terlihat pada tangkapan layar di atas), namun, kami hanya memiliki 2 item untuk ditampilkan (Produk dan Kategori Produk), jadi peta situs kami tersebar di dua kolom.
- Judul HTML Tag: Di sini Anda dapat memilih tag heading untuk judul item di peta situs Anda. Kami telah memilih ini sebagai H2.
- Tambahkan nofollow: Jika Anda mengaktifkan opsi ini, maka tautan di peta situs Anda akan memiliki tag “nofollow” yang ditambahkan padanya. Tag "nofollow" memberi tahu Mesin Pencari untuk mengabaikan tautan dan jangan biarkan tautan tersebut memengaruhi peringkat mesin pencari.
- Buka di Jendela Baru: Seperti namanya, jika Anda mengaktifkan ini, maka semua tautan di peta situs Anda akan terbuka di jendela baru.
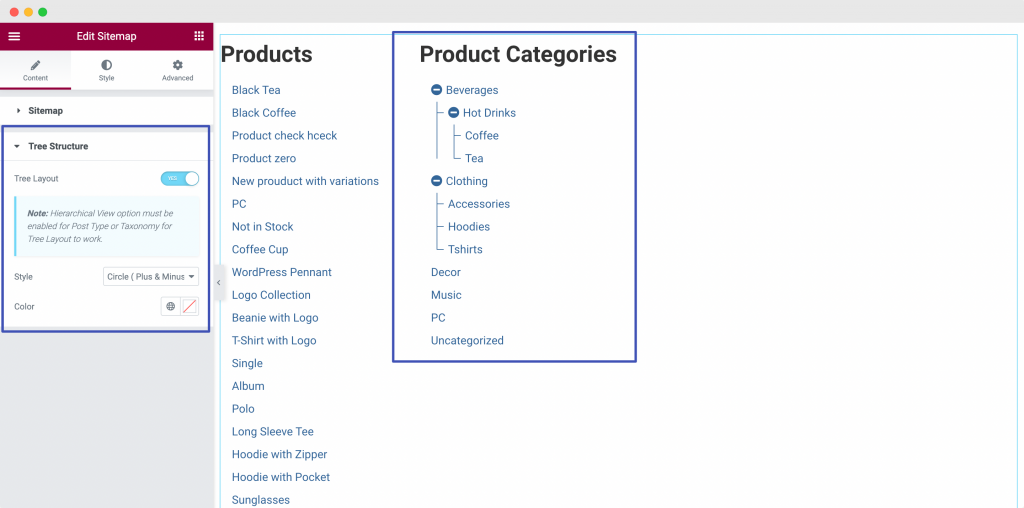
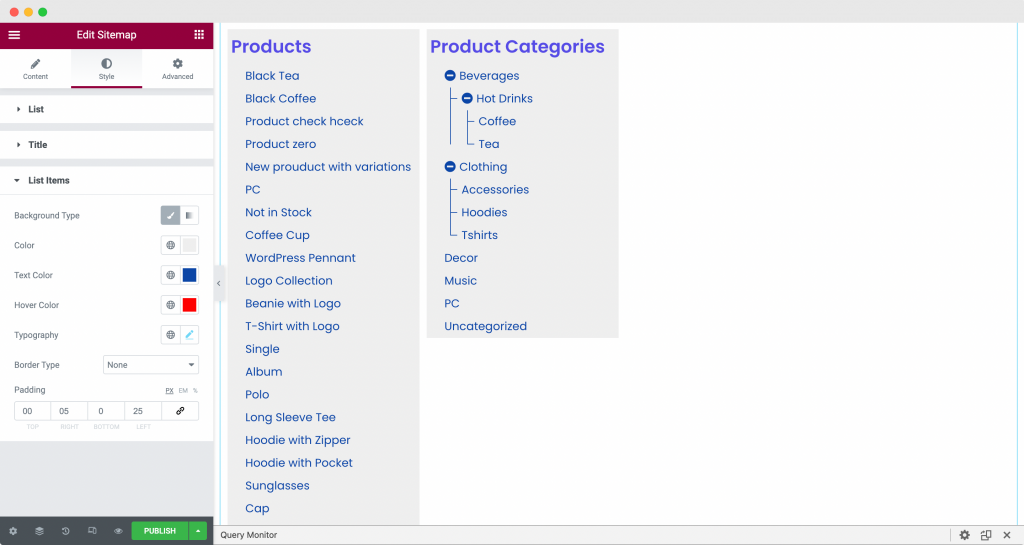
Saat kita turun di tab Konten, bagian lain adalah "Struktur Pohon" . Struktur Pohon memiliki opsi untuk mengaktifkan atau menonaktifkan "Tata Letak Pohon" . Satu hal yang perlu diperhatikan di sini adalah opsi Tampilan Hirarki harus diaktifkan agar Jenis Posting atau Taksonomi agar Tata Letak Pohon berfungsi.

Seperti yang Anda lihat pada tangkapan layar di atas, setelah kami mengaktifkan Struktur Pohon , peta situs "Kategori Produk" telah berubah menjadi struktur seperti pohon dan cabang. Jika kita mengklik ikon “+” di Kategori Produk, subkategori dari kategori induk akan terbuka. Lihat tangkapan layar di bawah untuk memahami bagaimana percabangan subkategori dilakukan setelah opsi Struktur Pohon diaktifkan.

Ini semua tentang tab Konten dari widget Peta Situs Elementor PowerPack. Sekarang, mari menuju ke tab Style dan style widget Sitemap kita.
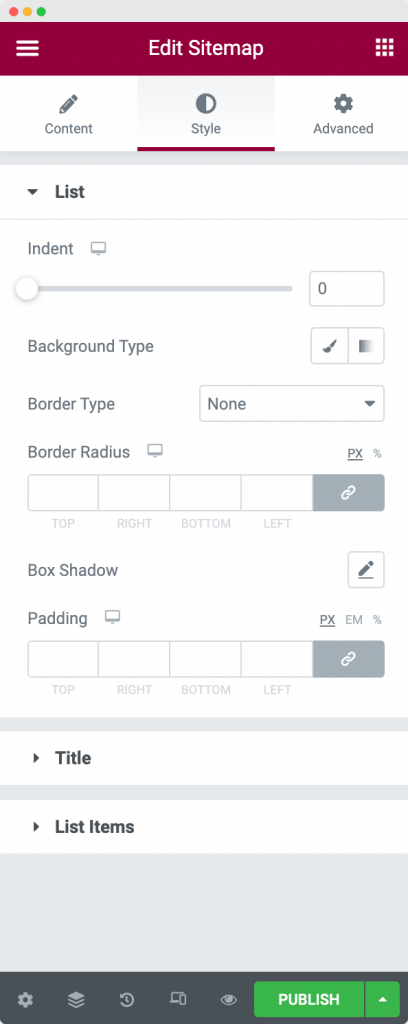
Gaya Widget Peta Situs Elemen PowerPack di Tab Gaya

Seperti yang Anda lihat pada tangkapan layar di atas, widget Peta Situs terdiri dari 3 bagian di tab gaya:
- Daftar
- Judul
- Daftar item
Mari kita bahas setiap bagian satu per satu.
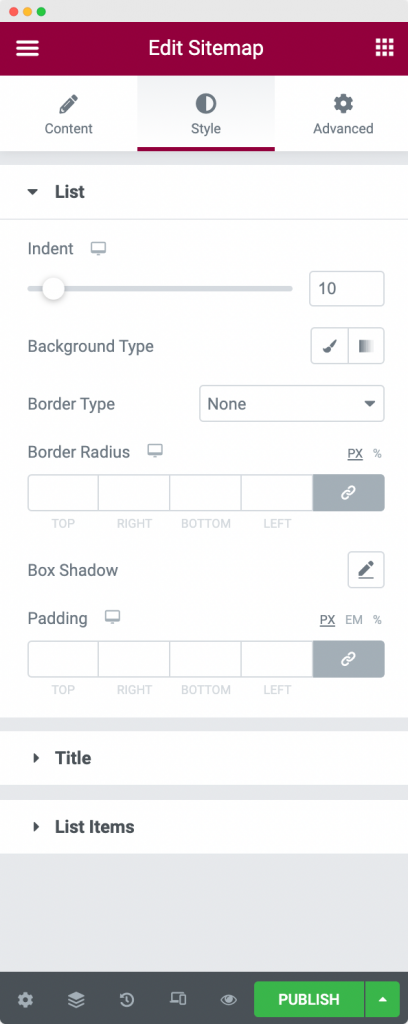
Daftar: Seperti namanya, dengan menggunakan opsi ini kita dapat menata keseluruhan daftar Peta Situs di halaman. Kita dapat mengubah indentasi daftar, menambahkan warna latar belakang ke daftar, menerapkan properti perbatasan , dan menambahkan padding ke daftar. Seperti yang Anda lihat pada tangkapan layar di bawah, kami telah menerapkan indentasi 10 ke daftar kami.

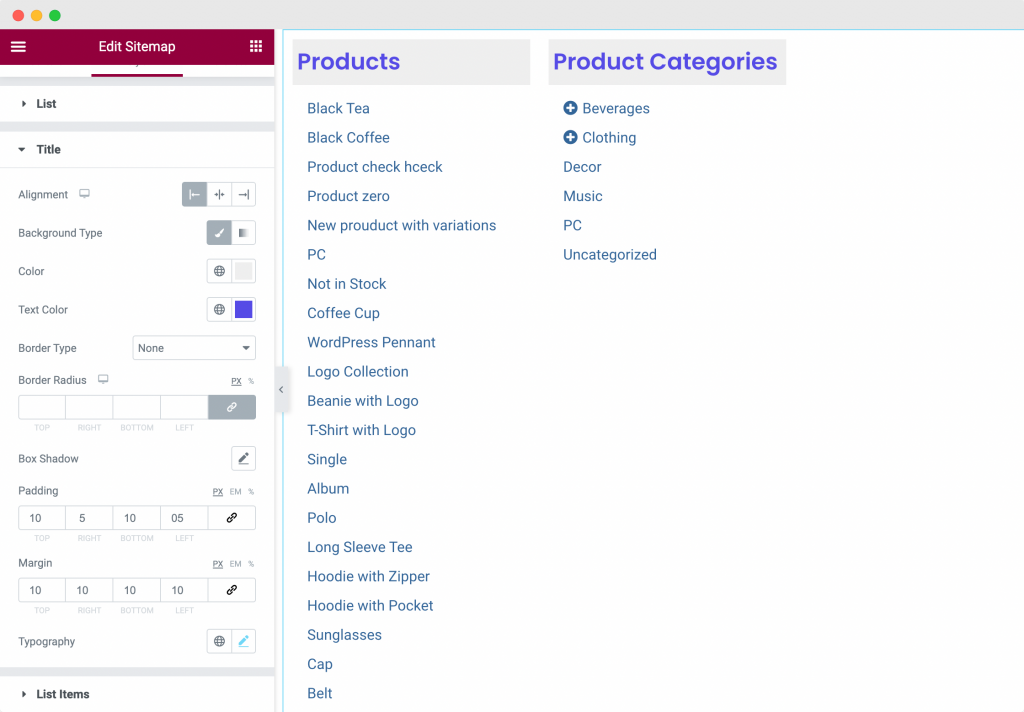
Judul: Ini adalah opsi berikutnya di tab Gaya. Kita dapat menggunakan opsi ini untuk menata judul item Peta Situs. Melalui opsi ini, kita dapat mengubah perataan, warna latar belakang, warna teks, menerapkan properti batas, menambahkan margin dan padding pada judul, dan mengubah tipografi Judul.

Tangkapan layar di atas menunjukkan gaya yang telah kita terapkan pada judul. Kami telah memilih perataan kiri, dan menerapkan warna latar belakang dan warna teks pada judul. Kami juga telah menambahkan margin dan padding ke judul dan telah mengubah tipografi default.
Item Daftar : Seperti namanya, opsi ini dapat digunakan untuk menata item daftar di peta situs. Kita dapat mengubah warna latar belakang, teks, dan warna hover item, tipografi, dan menerapkan padding ke daftar item di peta situs. Lihat tangkapan layar di bawah ini untuk melihat tampilan peta situs kami setelah menerapkan perubahan gaya.

Ini semua tentang tab Gaya Editor Elemen untuk widget Peta Situs Elementor PowerPack.
Membungkusnya!
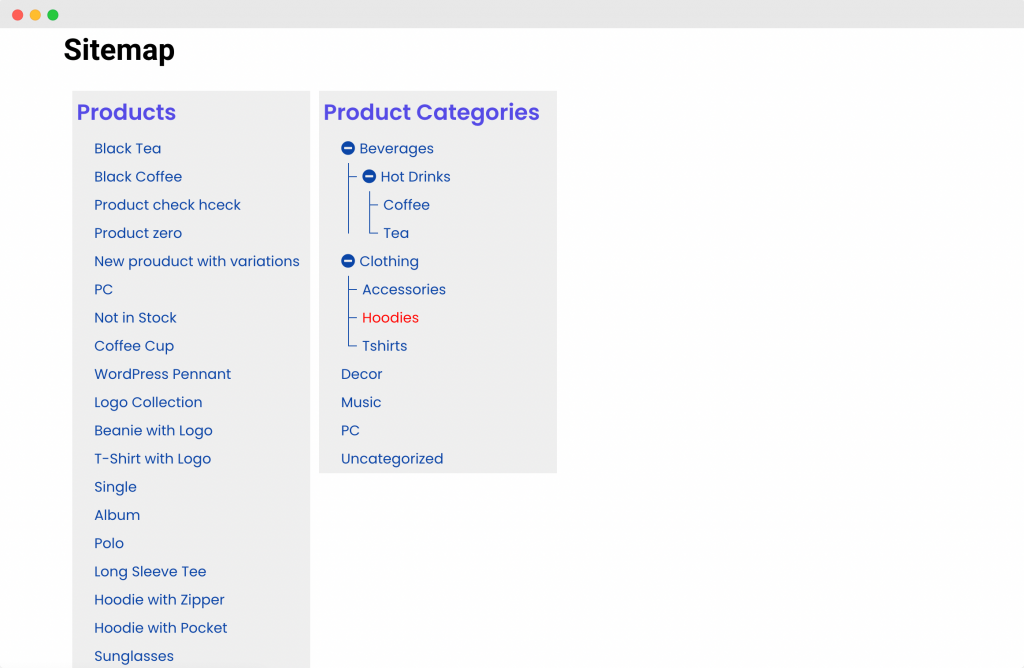
Pada langkah-langkah di atas, kami telah menyesuaikan dan menata halaman Peta Situs kami agar memiliki tampilan gaya dan nuansa elegan. Kami telah menggunakan kombinasi penyesuaian seperti tampilan Hierarki dan tampilan Pohon dan opsi gaya seperti tipografi, warna latar belakang, dan warna kursor untuk mencapai tampilan ini. Anda dapat memeriksa opsi yang kami gunakan di tangkapan layar di atas.
Lihat pembuatan halaman Peta Situs kami dengan Widget Peta Situs PowerPack Elementor di bawah ini!

Saya yakin, dengan bantuan tutorial ini, Anda akan dapat dengan mudah mengatur halaman Peta Situs situs web Anda.
Anda dapat melakukan lebih banyak dengan PowerPack Addons for Elementor. Ada lebih dari 70 widget kreatif yang dapat Anda gunakan untuk menyesuaikan halaman Elementor Anda. Jika Anda ingin mempelajari lebih lanjut tentang PowerPack Addons untuk Elementor, periksa di sini.
Apa pendapat Anda tentang tutorial ini? Bagikan jika menurut Anda panduan ini bermanfaat!
