Cara Membuat Header Lengket di Elementor
Diterbitkan: 2022-11-21Elementor adalah salah satu plugin pembuat halaman paling populer di WordPress saat ini. Sangat mudah untuk membuat tajuk lengket di Elementor. Menggunakan Elementor, Anda dapat membuat dan menyesuaikan situs web Anda dengan setiap piksel. Elementor memiliki elemen drag-and-drop yang menarik untuk membuat bagian header yang menarik dan informatif. Bagian header lebih berguna saat tetap berada di halaman web saat pengguna menggulir ke atas atau ke bawah, yang disebut header lengket.
Tutorial ini akan menunjukkan betapa mudah dan fleksibelnya kita dapat membuat dan menyesuaikan tajuk lengket yang akan lebih melibatkan pengunjung di situs web WordPress Anda.
Apa Kegunaan Header Lengket?
Bagian tajuk umum biasanya terletak di bagian atas halaman web Anda. Saat pengguna menggulir ke bawah, bagian tajuk menghilang karena diperbaiki di bagian atas. Satu-satunya perbedaan antara sticky header dan yang biasa adalah sticky header selalu berada di bagian atas halaman web tidak peduli bagaimana pengguna menggulir halaman itu.
Header lengket meningkatkan fleksibilitas navigasi karena bagian header berisi semua tautan untuk halaman dan posting. Dengan tidak adanya tajuk yang melekat, pengguna Anda mungkin merasa tertantang untuk menjelajahi situs web Anda; di situlah letak pentingnya sticky header. Dan jika Anda memiliki bilah samping di situs web Anda, bilah samping yang lengket di WordPress juga merupakan hal yang berharga.
Buat Header Lengket di Elementor Langkah demi Langkah
Kita akan melihat cara membuat tajuk lengket di Elementor langkah demi langkah. Untuk melakukan ini, instal versi terbaru WordPress dan pembuat halaman Elementor versi gratis.
Header Lengket di Elementor: Buat Menu Utama
Langkah 1:
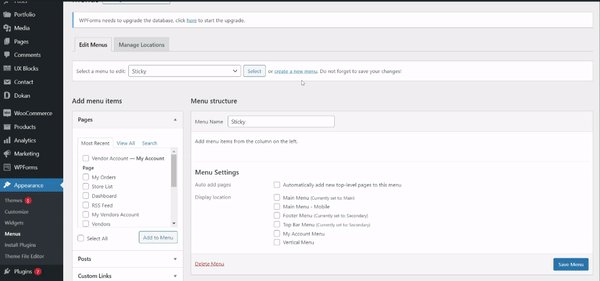
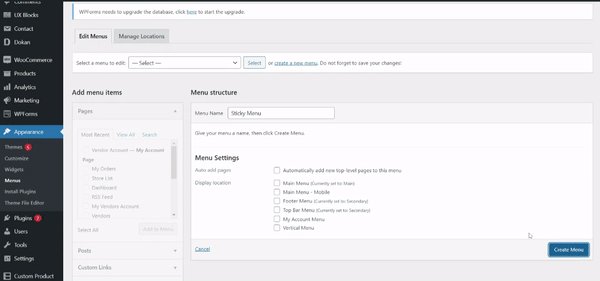
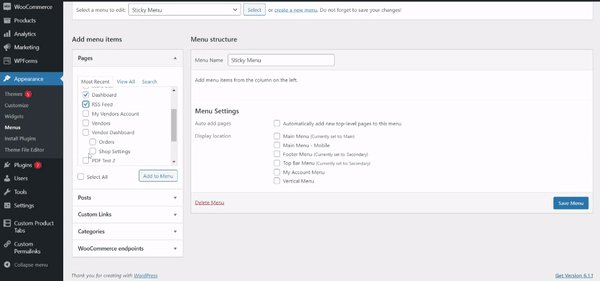
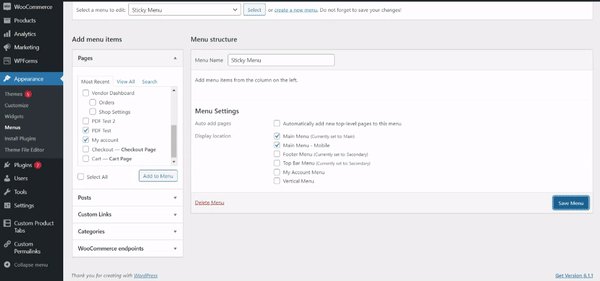
Dari dashboard WordPress, buka Appearance>Menus . Dari panel pemilihan menu, klik 'Buat menu baru” di dalam tab Edit Menu .' Anda akan membuka halaman untuk membuat menu baru. Beri nama menu Anda, Anda dapat membuat label menu pribadi Anda sendiri jika Anda mau dan klik 'Simpan Menu.' Setelah halaman dimuat ulang, tambahkan halaman dari bagian Halaman di sebelah kiri dan klik 'tambahkan ke menu'. Sekarang dari Menu Setting di bagian bawah, pilih 'Main Menu' dan 'Main Menu-Mobile.' untuk menampilkannya di lokasi tersebut. Terakhir, klik 'Simpan Menu' untuk menyelesaikan pembuatan menu tajuk Anda. Proses ini sama dengan semua tema elemen terbaik untuk WooCommerce untuk membuat toko online yang fantastis.

Langkah 2:
Karena kami telah membuat menu navigasi, sekarang saatnya menginstal plugin pembuat halaman Elementor. Perhatikan bahwa Anda perlu menginstal Elementor versi premium untuk membuat dan menyesuaikan elemen tema dasar seperti header, footer, bagian widget, dll. Kami akan menggunakan versi premium untuk membuat tajuk lengket di Elementor dari awal karena lebih mudah daripada Gutenberg, Anda juga dapat membandingkan Elementor vs Gutenberg untuk mendapatkan pengalaman terbaik darinya.

Header Lengket di Elementor: Buat dan Sesuaikan Header dengan Elementor
Langkah 3:
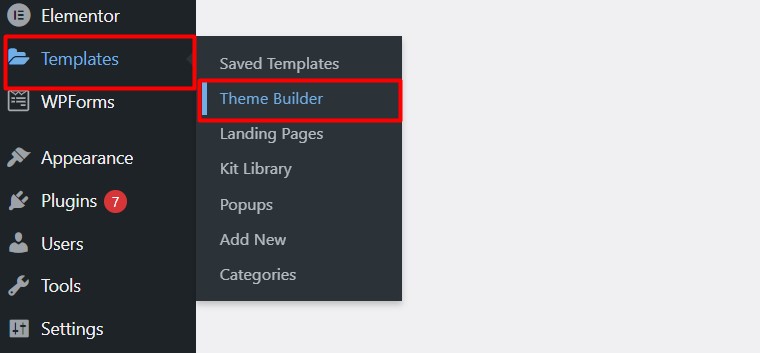
Saatnya untuk mulai membuat desain tajuk halaman web yang lengket di Elementor. Dari dashboard WordPress, arahkan kursor ke 'Templates' dan klik 'Theme Builder.'

Langkah 4:
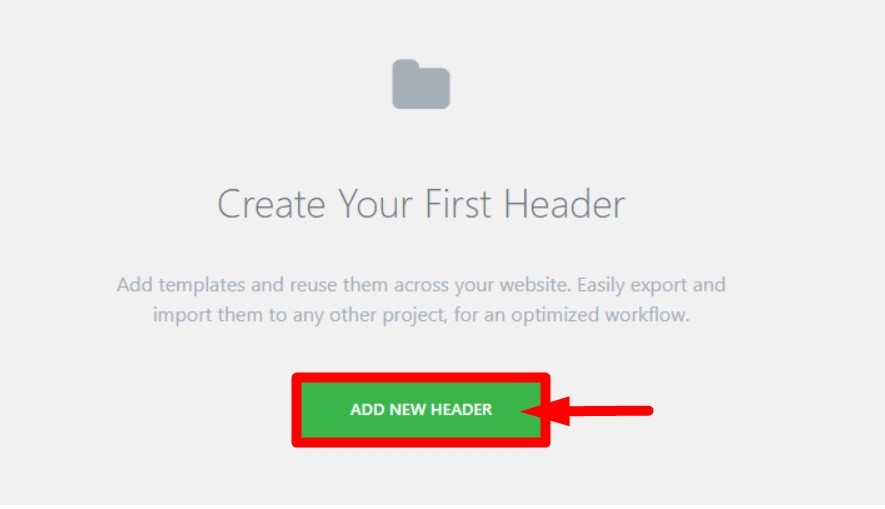
Di dalam halaman pembuat tema, klik bagian 'Header' dan pilih 'Tambahkan Header Baru'

Langkah 5:
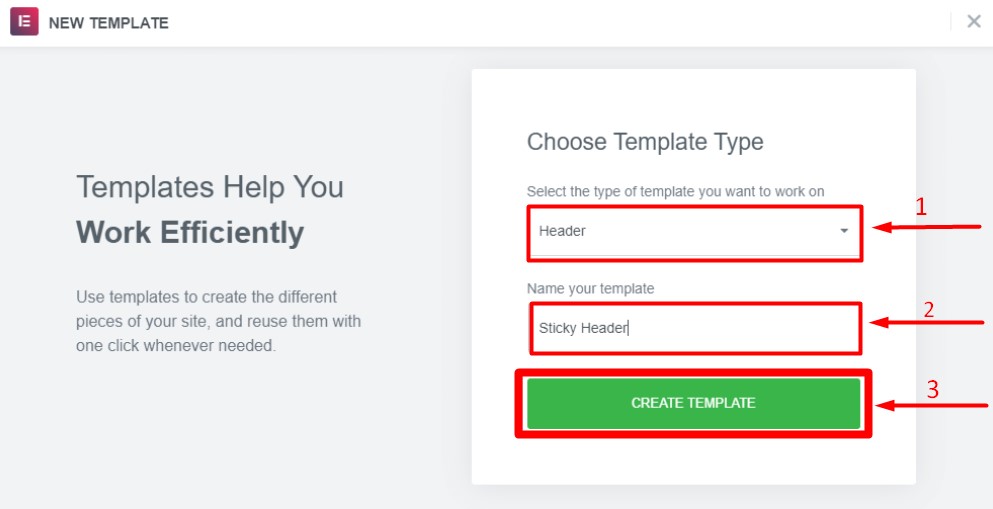
Anda akan melihat pop untuk membuat header baru. Pilih template 'Header' dari kotak pilih dan beri nama untuk header baru. Klik 'Buat Template.'


Langkah 6:
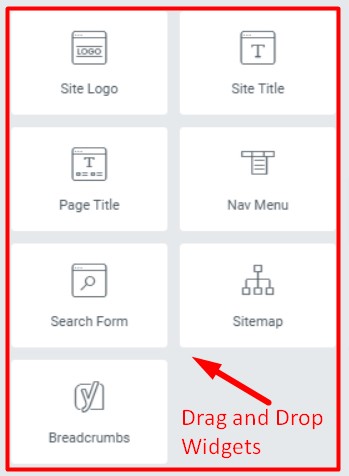
Anda akan dibawa ke halaman editor Elementor, tempat Anda dapat menyesuaikan tajuk tempel Anda di Elementor dengan berbagai elemen dan efek dinamis. Elementor menawarkan 7+ widget yang membuat pembuatan tajuk yang indah dan informatif menjadi sangat mudah. Jika Anda menggunakan Gutenberg sebelumnya, Anda dapat dengan mudah menonaktifkan editor blok widget Gutenberg dengan mengikuti beberapa langkah.

Langkah 7:
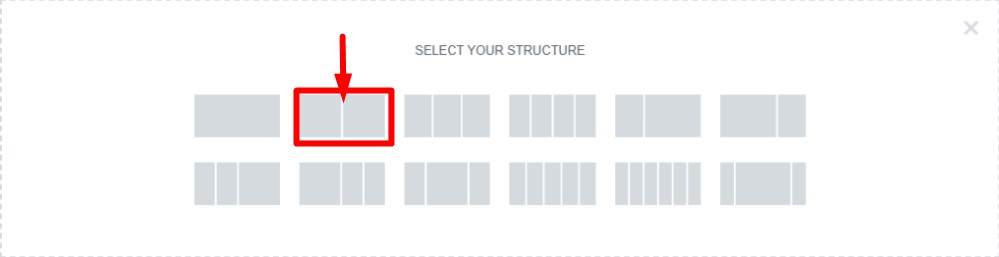
Pertama, pilih struktur kolom untuk bagian header. Kami akan menggunakan tata letak dua kolom, satu akan digunakan untuk logo dan yang lainnya untuk menu navigasi.

Langkah 8:
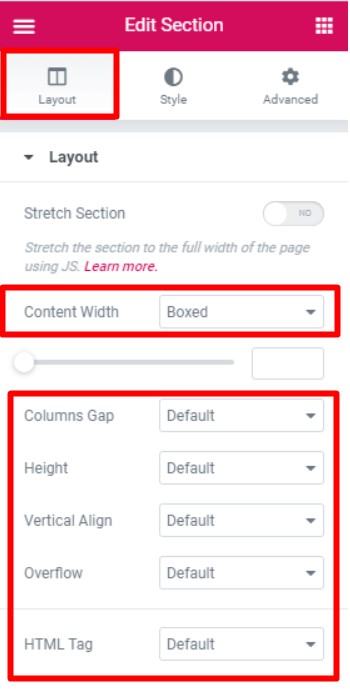
Sekarang klik pada bagian kolom yang baru saja kita buat, dan kotak pengaturan bagian akan muncul. Di bawah tab Tata Letak , pilih lebar konten 'Kotak' . Ada juga fitur lain yang tersedia di pengaturan, seperti celah kolom, tinggi, perataan vertikal, dll, yang dapat Anda gunakan untuk bagian tajuk.

Langkah 9:
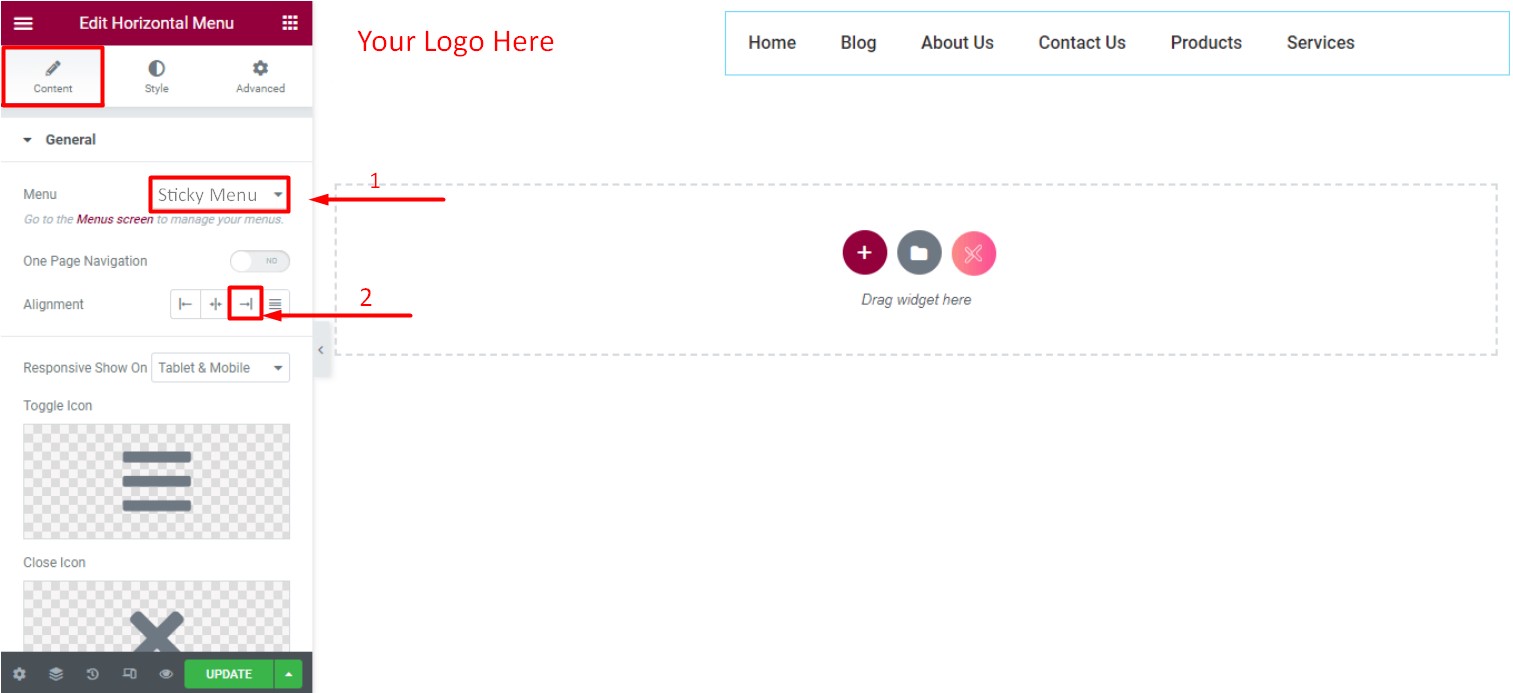
Sekarang seret dan lepas widget logo di kolom kiri dan widget navigasi di kolom kanan. Klik pada widget menu, dan pengaturan menu akan muncul. Anda harus memilih menu yang kita buat pada langkah 1. Setelah itu, pilih perataan kanan untuk menu tersebut . Klik 'Perbarui', dan kami telah membuat tajuk dasar untuk situs web kami.

Langkah 10:
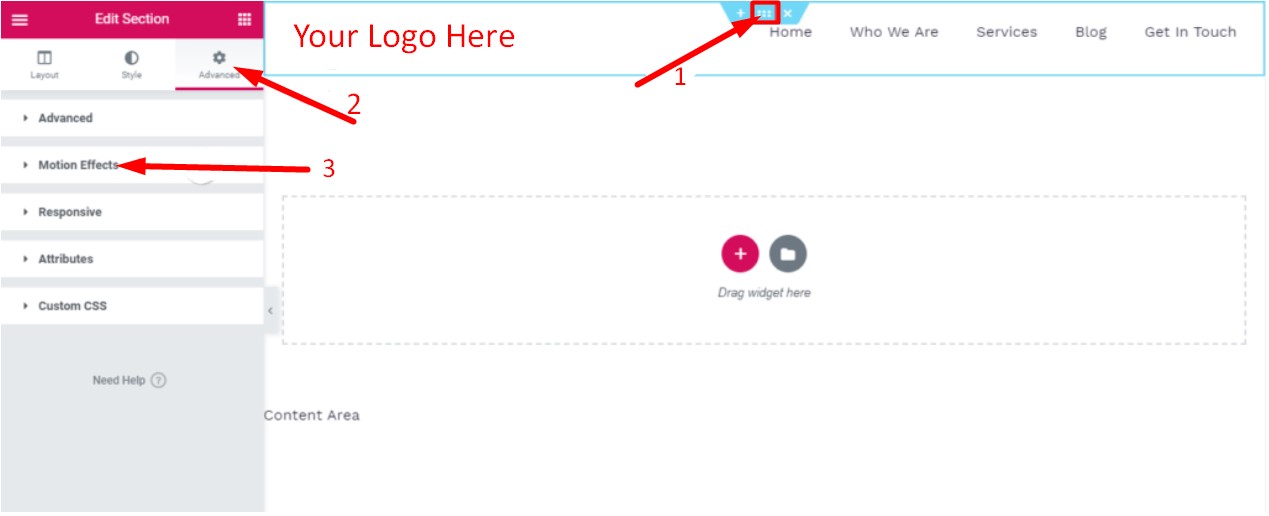
Hal terakhir yang harus dilakukan adalah mengubah tajuk yang baru dibuat menjadi tajuk lengket di Elementor. Klik 'Edit Bagian' pada bagian tajuk kami, dan pengaturan bagian akan muncul. Buka tab Advanced dan klik 'Motion Effects.'

Langkah 11:
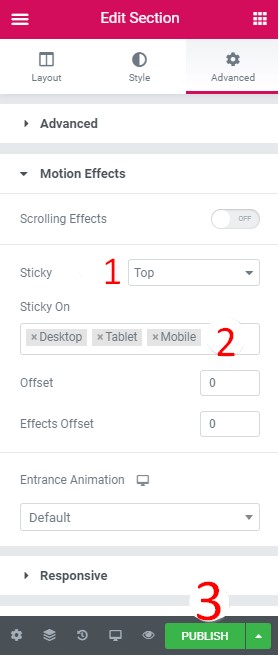
Di dalam pengaturan efek gerak, pilih 'Atas' agar tajuk lengket muncul di bagian atas halaman. Selanjutnya, Anda harus memilih di perangkat mana Anda ingin menampilkan sticky header. Pilih desktop, seluler, dan tablet untuk membuat sticky header terlihat di perangkat tersebut. Sekarang klik Terbitkan ' dan selesaikan penyesuaian tajuk lengket di Elementor.

Langkah 12:
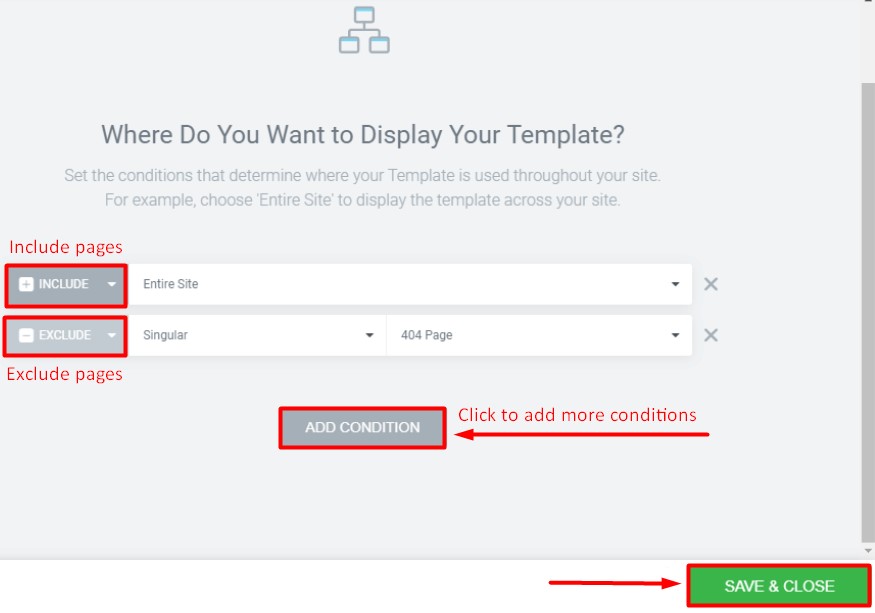
Setelah menerbitkan, sebuah jendela baru akan muncul di mana Anda dapat mengecualikan atau menyertakan halaman untuk menampilkan tajuk tempel. Cukup ketik dan tambahkan halaman yang Anda inginkan agar tajuk lengket muncul dan kecualikan halaman yang tidak Anda inginkan. Klik " Simpan & Tutup" untuk menyelesaikan penerbitan tajuk lengket yang baru dibuat di Elementor.

Kesimpulan
Pembuat halaman Elementor adalah salah satu editor paling kuat dan kaya fitur untuk membuat bagian mana pun dari situs web dan halaman web Anda dengan banyak elemen dan kemungkinan penyesuaian tak terbatas. Mengikuti prosedur yang sama, yang telah kami tunjukkan dalam tutorial kami juga akan memungkinkan Anda membuat dan mengedit bagian lain dari situs web Anda juga.
Artikel ini akan membantu Anda untuk berhasil membuat header yang kaya fitur, dasar informatif, dan lengket untuk situs web WordPress Anda. Jangan ragu untuk meninjau artikel kami di 5 layanan hosting terbaik untuk situs web WordPress untuk membuat pilihan yang tepat untuk situs web WordPress Anda yang berharga.

