Cara Membuat Bagian Anggota Tim Menggunakan Elementor
Diterbitkan: 2022-04-22Ingin membuat bagian anggota tim yang menakjubkan menggunakan Elementor?
Halaman Meet The Team yang dirancang dengan baik membantu Anda membangun kepercayaan dan hubungan pribadi dengan pengunjung situs Anda. Jika Anda mencari cara paling sederhana untuk membuat bagian anggota tim di situs WordPress Anda menggunakan pembuat halaman Elementor, maka Widget Anggota Tim PowerPack akan menjadi pilihan terbaik.
Pada artikel ini, kita akan melihat tutorial langkah demi langkah yang mendetail tentang cara membuat bagian anggota tim menggunakan Elementor dan PowerPack.
Buat Bagian Anggota Tim Menggunakan Widget Anggota Tim PowerPack

Untuk membuat bagian anggota tim di situs WordPress Anda, Anda harus menginstal Elementor & PowerPack Elements terlebih dahulu.
PowerPack Elementor Addons menyertakan Widget Anggota Tim yang membantu Anda membuat bagian anggota tim interaktif dalam beberapa klik. Dari mengatur gambar tampilan anggota tim hingga menambahkan detail kontak untuk menghubungkan profil media sosial, Anda mendapatkan opsi untuk semuanya.
Mari kita lihat bagaimana Anda dapat menggunakan semua opsi ini untuk membuat bagian anggota tim yang cantik di situs WordPress Anda.
Jika Anda lebih suka menonton video tutorial tentang membuat bagian anggota tim menggunakan Elementor, Anda juga dapat merujuk ke video ini.
Tanpa basa-basi lagi, mari kita lanjutkan ke tutorial.
Seret dan Jatuhkan Widget Anggota Tim PowerPack
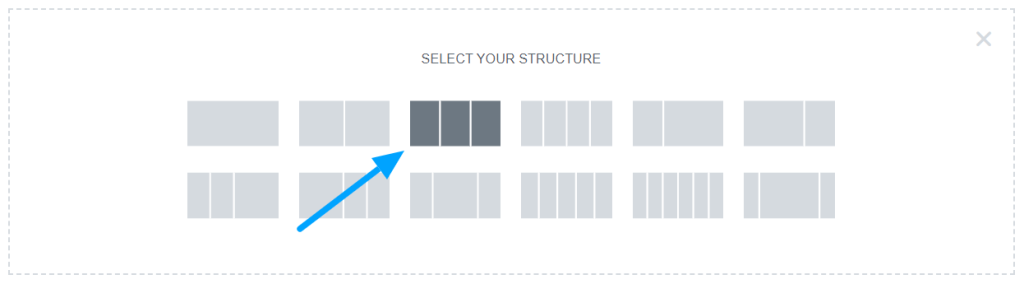
Pertama-tama, buka halaman di editor Elementor, tambahkan bagian baru lalu pilih struktur untuk membuat bagian anggota tim.

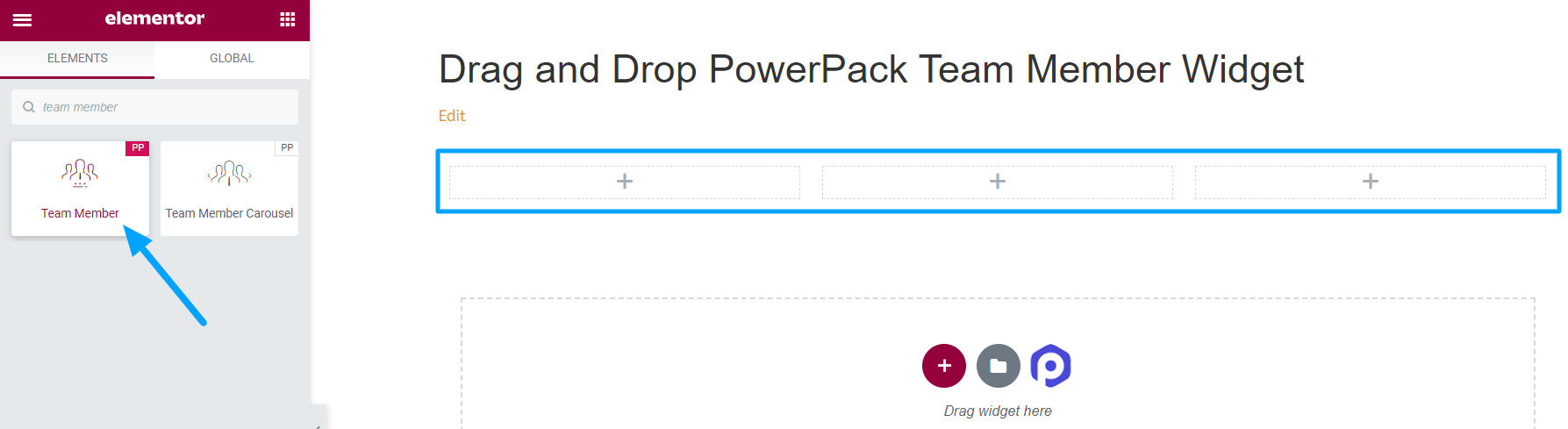
Setelah Anda memilih tata letak, ketik " Anggota Tim " di bilah pencarian dan seret dan lepas widget di halaman.
Pastikan untuk memeriksa tanda "PP" PowerPack di sudut kanan atas widget.

Tab Konten Widget Anggota Tim PowerPack
Pertama, navigasikan ke tab konten widget Anggota Tim. Di sana Anda akan menemukan empat bagian berikut:
- Gambar
- rincian
- Tautan Sosial
- Pengaturan
Mari kita lihat fungsionalitas yang disediakan setiap bagian:
Gambar
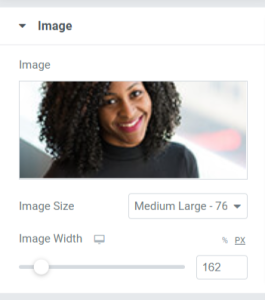
Nama itu sendiri menggambarkan fungsionalitas yang ditawarkannya. Di bagian ini, Anda dapat menambahkan gambar anggota tim Anda.

Melihat opsi yang ditawarkan bagian ini:
- Gambar: Pilih gambar anggota tim Anda untuk ditambahkan di sini di bagian ini. Anda dapat memilih gambar dari perpustakaan media atau mengunggah file secara lokal.
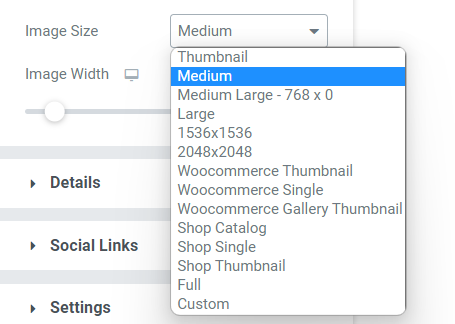
- Ukuran: Dari berbagai pilihan ukuran gambar yang diberikan di sini, Anda dapat memilih ukuran yang sesuai dengan preferensi Anda.

- Lebar Gambar: Sesuaikan lebar gambar menggunakan opsi ini.
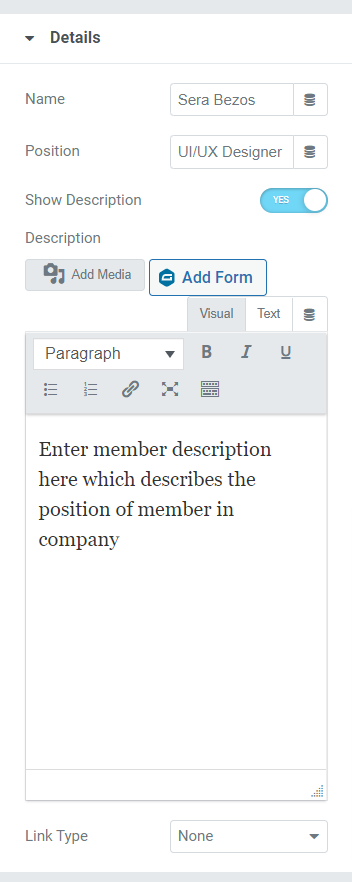
rincian
Bagian ini memungkinkan Anda untuk menambahkan semua detail tentang rekan tim Anda. Bagian ini mencakup beberapa subbagian di mana seluruh konten dapat dengan mudah ditambahkan.

Mari kita lihat opsi yang tersedia di bagian ini:
- Nama: Tambahkan nama rekan satu tim kami di sini.
- Posisi: Berikan penunjukan pekerjaan anggota tim di sini.
- Tampilkan Deskripsi: Aktifkan fitur ini jika Anda ingin menampilkan detail lebih lanjut tentang anggota tim Anda.
- Deskripsi: Opsi untuk menambahkan deskripsi ini hanya akan muncul jika Anda telah mengaktifkan tombol “tampilkan deskripsi”. Dan jika Anda telah mengaktifkan fitur ini, jelaskan peran mereka dalam organisasi atau hal lain yang mereka ketahui. Anda dapat menyesuaikan teks dalam format tebal atau miring, mengonversi teks dalam format daftar poin/nomor, menggarisbawahinya, menyisipkan tautan, atau menambahkan media.
- Jenis Tautan: Jika Anda ingin meletakkan tautan di deskripsi untuk memamerkan karya mereka yang telah terbukti, Anda dapat membuat hal-hal ini dilakukan di sini dalam bentuk gambar atau judul.
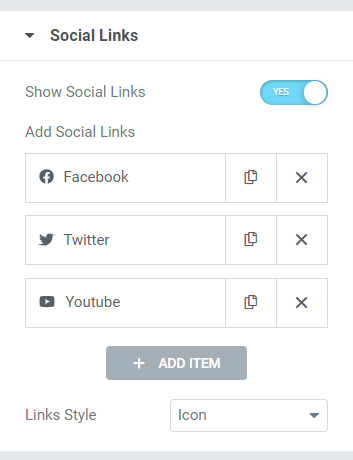
Tautan Sosial
Semua profil media sosial anggota tim dapat ditautkan di sini. Ini sesederhana itu.

Cukup, aktifkan opsi " tampilkan tautan sosial " yang diberikan di sini. Pada bagian “tambahkan tautan sosial”, jatuhkan URL opsi yang diberikan untuk platform media sosial. Anda dapat menambahkan tautan profil Facebook, Twitter, dan Youtube rekan tim Anda di sini.
Ubah ikon media sosial hanya dalam satu klik dari perpustakaan ikon, jatuhkan tautan media sosial di setiap bagian. Selain itu, Anda dapat memilih di antara gaya tautan, baik ikon atau tombol.
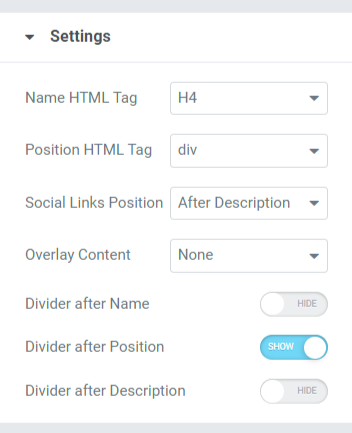
Pengaturan
Semua pengaturan tambahan yang terkait dengan bagian anggota tim dapat dilakukan di bagian ini.

Bagian pengaturan mencakup berbagai opsi untuk menyesuaikan dan menata bagian anggota tim. Mari kita lihat masing-masing secara lebih rinci.
- Tag HTML Nama: Opsi ini memungkinkan Anda memilih Tag HTML untuk nama anggota tim yang ditampilkan di bagian anggota tim.
- Tag HTML Posisi: Bagian Anggota Tim menampilkan Tag HTML untuk posisi karyawan.
- Posisi Tautan Sosial: Dengan menggunakan opsi ini, Anda dapat mengatur posisi tautan media sosial yang Anda berikan. Opsi ini menyediakan dua posisi dan deskripsi sebelum/sesudah untuk tautan media sosial.
- Pembagi Setelah Posisi: Aktifkan opsi ini jika Anda ingin menampilkan pemisah atau pemisah antara posisi dan deskripsi anggota tim.
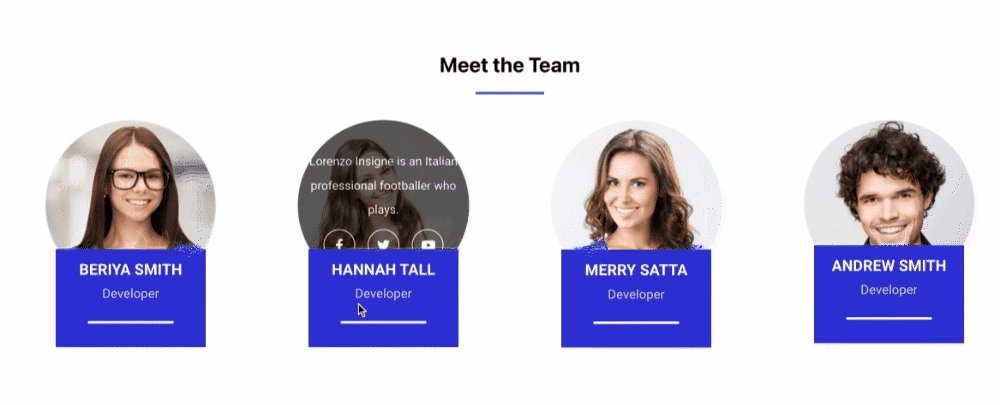
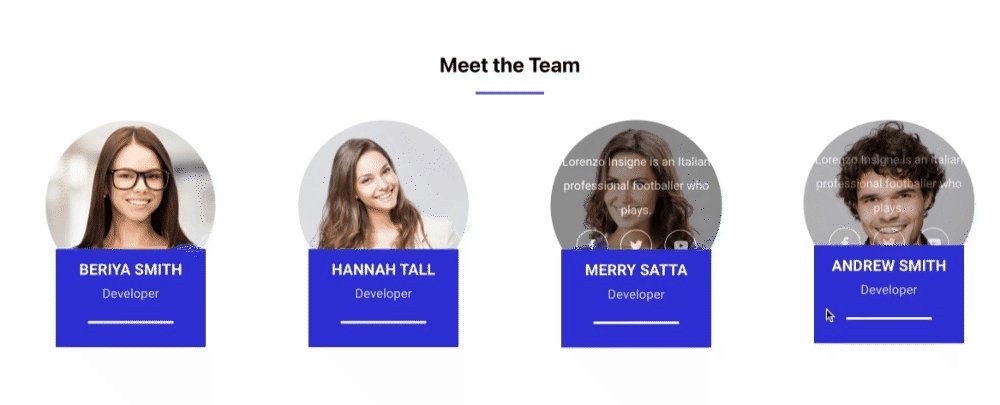
- Konten Overlay: Jika Anda ingin overlay konten, Anda dapat memilih opsi yang tersedia di sini antara ikon sosial, deskripsi, atau ikon + deskripsi sosial.
- Divider After Name: Aktifkan opsi ini jika Anda ingin menampilkan pemisah atau pemisah antara nama dan posisi anggota tim.
- Pembagi Setelah Deskripsi: Aktifkan tombol ini jika Anda ingin menampilkan pemisah antara deskripsi dan tautan media sosial.
Menyesuaikan Tab Gaya Bagian Anggota Tim PowerPack
Tab Gaya berisi semua bagian gaya yang diperlukan untuk menyesuaikan bagian anggota tim. Tab ini mencakup enam bagian berikut:
- Isi
- Gambar
- Nama
- Posisi
- Keterangan
- Tautan Sosial
Mari kita lihat detail pada bagian ini:
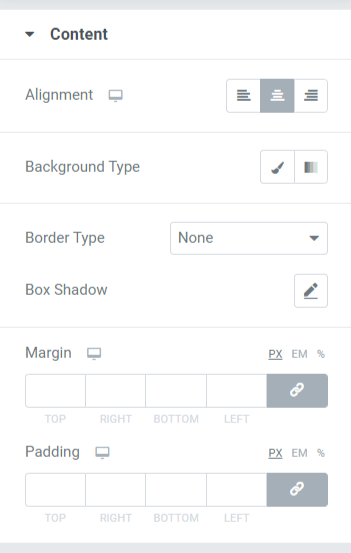
Isi
Penataan yang terkait dengan seluruh bagian konten dari bagian anggota tim dapat dilakukan di sini.


Mari kita lihat semua opsi gaya yang tersedia di sini:
- Alignment: Ini memungkinkan untuk mengatur perataan teks.
- Jenis Latar Belakang: Menggunakan opsi ini, warna latar belakang dapat ditambahkan ke teks. Pilih di antara gradien atau klasik untuk memilih jenis latar belakang Anda.
- Jenis Perbatasan: Anda dapat memilih jenis batas apa pun dari opsi yang diberikan di sini seperti padat, ganda, putus-putus, putus-putus, & alur.
- Bayangan Kotak: Tambahkan bayangan kotak ke bagian konten Di bagian anggota tim menggunakan opsi ini.
- Margin: Dengan opsi ini, Anda dapat menyesuaikan margin batas untuk bagian konten.
- Padding: Sesuaikan padding untuk memberikan ruang yang cukup antara konten dan batas.
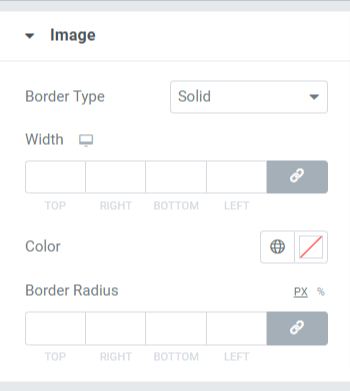
Gambar
Sesuaikan gambar yang ditampilkan di bagian anggota tim dengan memanfaatkan fitur yang tersedia di bagian ini.

Fitur yang tersedia pada bagian ini adalah:
- Jenis Perbatasan: Anda dapat memilih jenis batas untuk gambar dari opsi yang diberikan di sini seperti padat, ganda, putus-putus, putus-putus, & alur. Anda dapat memilih "tidak ada" jika Anda tidak ingin menutupi gambar dengan bingkai.
- Lebar: Sesuaikan lebar gambar menggunakan opsi ini.
- Warna: Anda dapat mengubah warna batas di sini.
- Border Radius: Jika Anda telah menerapkan border pada gambar, sesuaikan border-radius di sini.
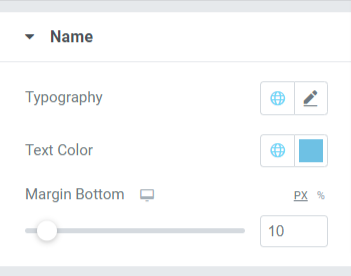
Nama
Pilihan gaya yang terkait dengan nama anggota tim tersedia di sini.

Anda dapat menyesuaikan nama dengan mengubah tipografi, warna teks, dan margin di bagian bawah.
- Margin ini memungkinkan ruang di bagian bawah nama yang ditampilkan di bagian Anggota Tim.
- Opsi tipografi bagian nama mencakup fitur seperti gaya font, ukuran font, tinggi baris, spasi huruf, spasi kata, dll.
- Juga, Anda dapat memilih warna teks di sini.
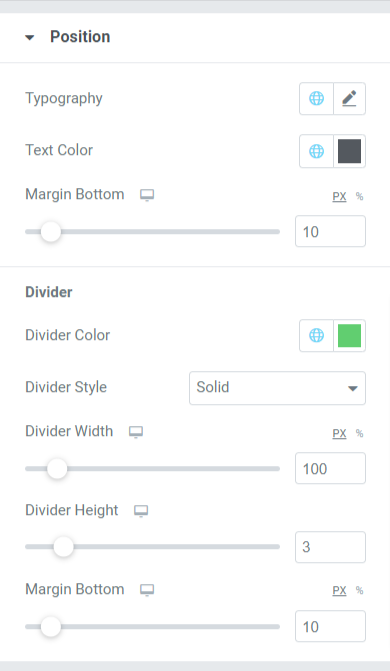
Posisi
Bagian ini mencakup beberapa fitur yang terkait dengan teks 'posisi' yang ditampilkan di bagian anggota tim. Anda dapat menyesuaikannya di sini jika Anda mengizinkan pembagi di ujung bawah teks 'posisi'.

Mari kita lihat semua fitur yang tersedia di bagian ini.
- Tipografi: Sesuaikan gaya font, ukuran font, dekorasi, tinggi garis, spasi huruf, spasi kata, dll.

- Warna Teks: Anda dapat memilih warna teks apa pun sesuai dengan preferensi Anda.
- Margin Bawah: Beri jarak antara teks 'posisi' dan 'deskripsi' yang ditampilkan di bagian anggota tim dengan menyesuaikan margin pada klik mouse Anda.
Pembagi
Jika Anda telah mengizinkan pembagi atau pemisah antara posisi dan teks deskripsi, maka Anda akan mendapatkan opsi ini untuk menyesuaikan pembagi.
- Divi der Color: Pilih warna pembagi menggunakan opsi ini.
- Gaya Pembagi: Pilih di antara yang solid, putus-putus, putus-putus, dan ganda untuk menata gaya pembagi.
- Lebar: Sesuaikan lebar pembagi menggunakan opsi ini.
- Tinggi Pembagi: Tinggi pembagi dapat disesuaikan dengan opsi ini.
- Margin Bottom: Memungkinkan margin bawah untuk menyesuaikan ruang antara teks posisi dan teks deskripsi.
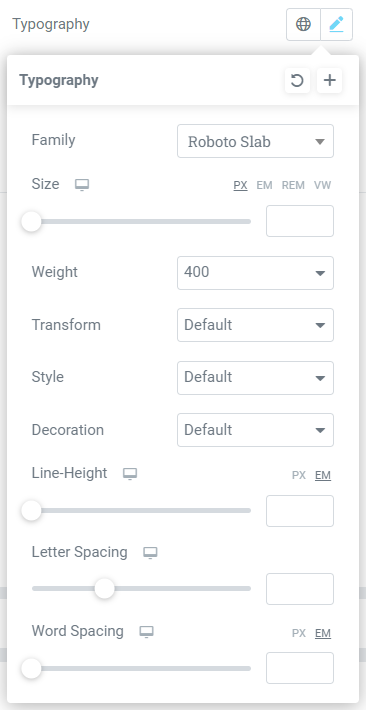
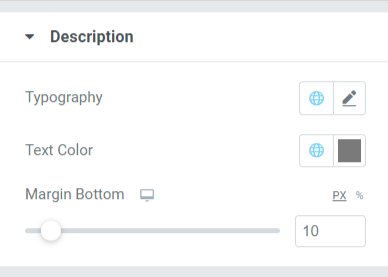
Keterangan
Bagian ini memungkinkan penyesuaian teks deskripsi dalam semua aspek.

Anda dapat menyesuaikan teks deskripsi yang ditampilkan di bagian anggota tim di bagian ini.
- Sesuaikan fitur Tipografi di mana Anda bisa mendapatkan opsi gaya seperti gaya font, ukuran font, berat, transformasi, dekorasi gaya, dll.
- Warna Teks untuk teks deskripsi dapat dipilih di sini.
- Dengan fitur Margin Bottom , jarak antara deskripsi dan tautan media sosial dapat diterapkan. Jika Anda memilih untuk menampilkan tautan media sosial di atas bagian deskripsi, margin bawah akan memberikan ruang di ujung bawah bagian anggota tim.
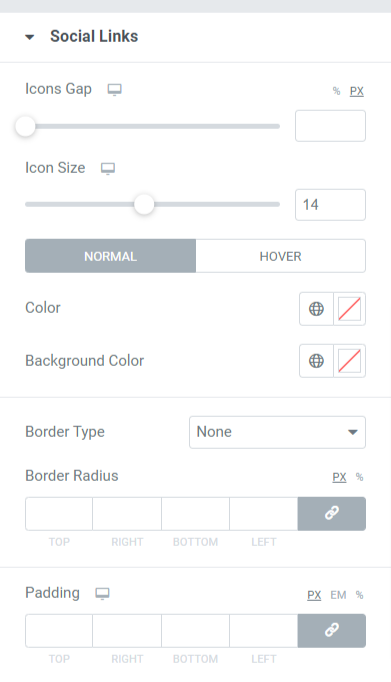
Tautan Sosial
Fitur yang terkait dengan Tautan Sosial tersedia di bagian ini.

Mari kita lihat semua fitur yang tersedia di bagian ini:
- Celah Ikon: Dengan menggunakan opsi ini, Anda dapat mengizinkan celah di antara ikon media sosial yang ditampilkan di bagian anggota tim.
- Ukuran Ikon: Pilih ukuran ikon di sini.
- Warna: Pilih warna sesuai dengan preferensi Anda untuk ikon media sosial.
- Warna Latar Belakang: Izinkan warna latar belakang menggunakan opsi ini.
- Jenis Perbatasan: Pilih jenis batas apa pun dari opsi yang tersedia seperti padat, ganda, putus-putus, putus-putus, atau alur. Anda dapat memilih 'tidak ada' jika Anda tidak ingin mengizinkan batas ke ikon media sosial ditampilkan di bagian anggota tim.
- Radius Perbatasan: Jika Anda mengizinkan batas ke ikon media sosial, sesuaikan radiusnya di sini. Ini membantu menampilkan tepi halus dari perbatasan yang diterapkan.
- Padding: Sesuaikan padding untuk memberikan ruang yang cukup antara ikon media sosial dan perbatasan.
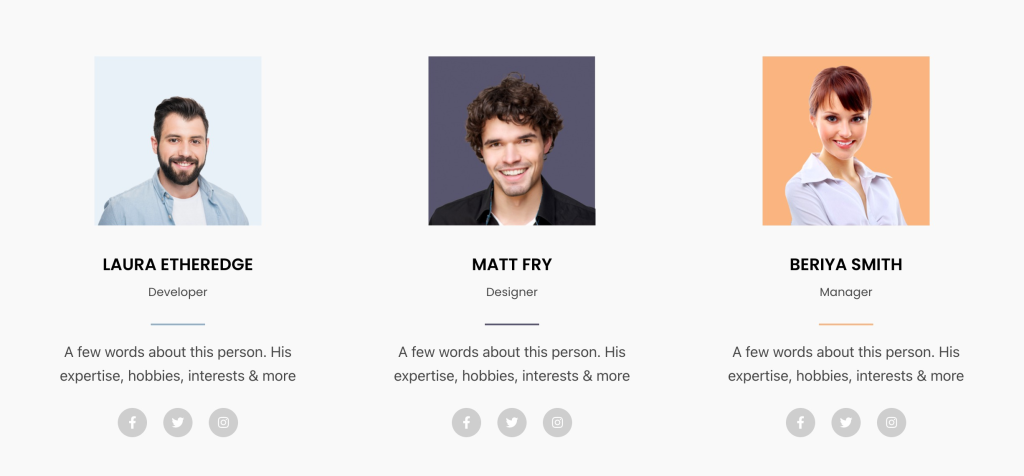
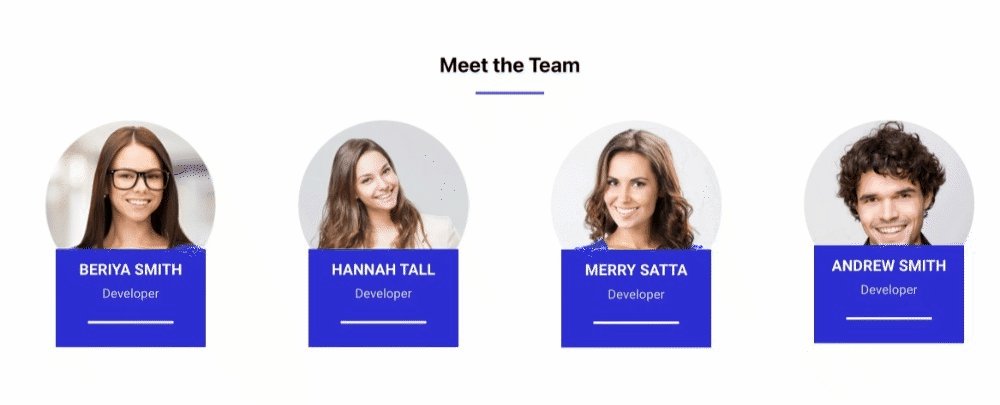
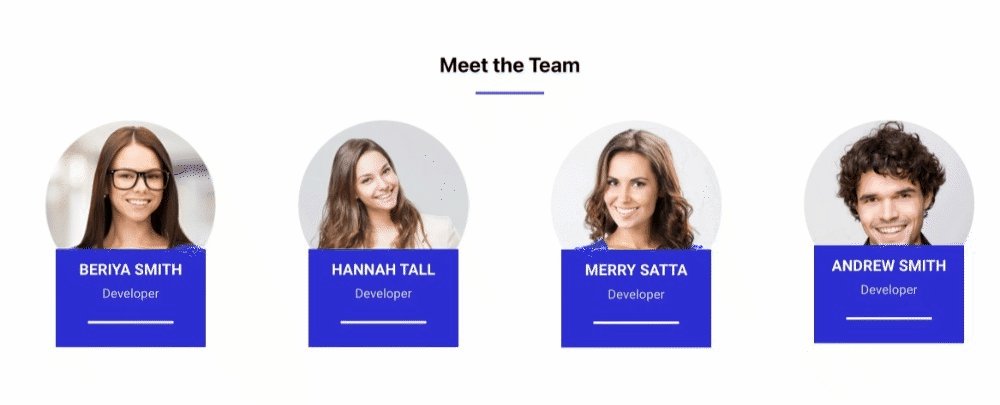
Setelah menyesuaikan seluruh Tab Konten dan Tab Gaya dari Widget Anggota Tim PowerPack, hasil akhir Anda akan terlihat seperti ini:

Dapatkan Widget Anggota Tim PowerPack Anda Untuk Elementor
Menggunakan Widget Anggota Tim PowerPack, Anda dapat dengan mudah mendapatkan banyak fitur yang membantu Anda membuat bagian Anggota Tim yang menakjubkan dengan pembuat halaman Elementor.
Kami harap blog tutorial ini membantu Anda membuat bagian Anggota Tim menggunakan Elementor untuk halaman Situs Web Anda. Jika Anda senang membaca artikel ini, kami yakin Anda juga akan senang mengalami Addons Elementor PowerPack kami yang lain juga.
Dengan mengingat kebutuhan Anda, kami mencoba untuk menjaga fungsionalitas produk kami dengan cara yang ramah pengguna sehingga siapa pun dapat menggunakannya bahkan tanpa memiliki pengalaman pengkodean.
Dapatkan sentuhan profesional di situs web Anda menggunakan PowerPack Elements for Elementor. Klik di sini untuk mendapatkan widget Anggota Tim PowerPack untuk Elementor.
Silakan tinggalkan komentar Anda di sini; kami akan senang menerima umpan balik dari Anda. Juga, bergabunglah dengan kami di Twitter, Facebook, dan Youtube.
