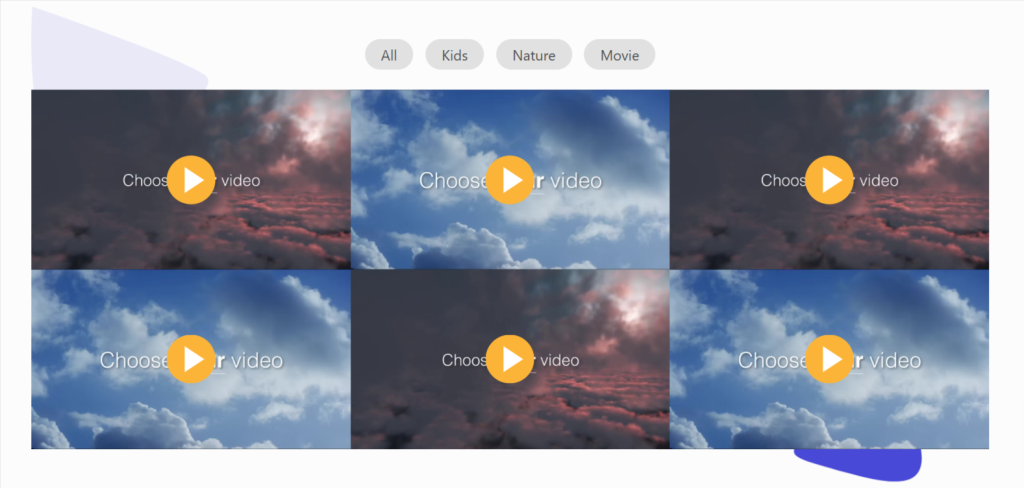
Buat Galeri Video di WordPress Menggunakan Elementor [Langkah-demi-Langkah]
Diterbitkan: 2022-06-13Mencari cara sederhana untuk membuat galeri video di WordPress menggunakan Elementor?
Di era perangkat seluler dan popularitas media sosial, konten visual berkembang pesat. Jadi, Anda dapat menggunakan gambar dan video di situs web Anda untuk memamerkan beberapa konten yang menarik.
Menggunakan video yang terkait dengan konten Anda segera menarik perhatian pengunjung dan meningkatkan rasio klik-tayang di situs web Anda. Namun, menyematkan koleksi video yang dipersonalisasi di halaman Anda dapat menjadi tantangan dan mungkin tidak terlihat menarik.
Cara termudah untuk membuat galeri video di situs WordPress Anda adalah dengan menggunakan plugin di mana Anda tidak perlu terburu-buru dengan kode.

Widget Galeri Video PowerPack adalah alat terbaik yang dirancang untuk WordPress dan Elementor untuk membuat bagian video yang memberikan fleksibilitas dan penyesuaian total saat membangun galeri Anda sendiri.
Widget Galeri Video Terbaik untuk WordPress & Elementor
Ada lusinan plugin yang tersedia untuk membuat bagian galeri video di situs web WordPress menggunakan pembuat halaman Elementor. Tetapi menggunakan widget Galeri Video PowerPack adalah cara terbaik untuk membuat bagian galeri video yang indah.
Widget PowerPack Video Gallery adalah widget 100% responsif & kompatibel yang tidak memerlukan instruksi rumit untuk membuat bagian galeri video yang indah di situs web Anda.
Fitur Menggunakan Widget Galeri Video PowerPack
Galeri Video PowerPack menawarkan banyak fitur untuk membuat bagian galeri video unik yang meninggalkan tampilan premium di situs web Anda.
Mari kita lihat beberapa fitur utama yang ditawarkan oleh widget Galeri Video PowerPack:
- Ini memungkinkan Anda untuk menampilkan video dari berbagai sumber video seperti YouTube, Vimeo, dan Dailymotion.
- Ini menyediakan beberapa opsi pemfilteran lanjutan untuk menyesuaikan bagian galeri video dengan indah.
- Pilihan untuk menyesuaikan gambar sampul atau gaya overlay tersedia.
- Ini menawarkan berbagai pilihan untuk menyesuaikan galeri secara interaktif.
- Ini adalah widget ramah seluler yang 100% responsif dengan beberapa opsi gaya.
- Ini menyediakan korsel bergaya dan tata letak kotak untuk menampilkan video di situs web Anda.
- Widget Galeri Video PowerPack dioptimalkan untuk kecepatan. Dengan demikian, tidak pernah berdampak pada kinerja situs web Anda; alih-alih.
Buat Bagian Galeri Video di WordPress menggunakan Elementor
Di blog ini, kita akan belajar cara membuat galeri video di WordPress menggunakan widget Elementor dan PowerPack Video Gallery. Untuk membuat bagian galeri video di situs WordPress Anda, Anda perlu menginstal dan mengaktifkan pembuat halaman Elementor dan PowerPack Addons.
Jadi, tanpa menghabiskan terlalu banyak waktu, mari kita lihat cara membuat bagian galeri video di situs web Anda.
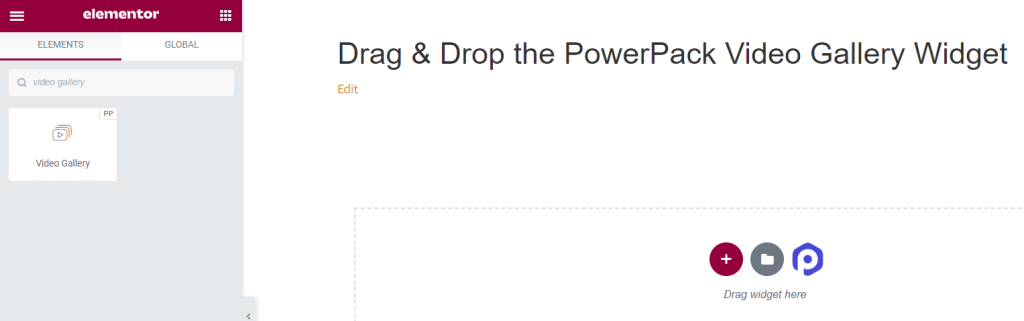
Pertama, buka halaman editor Elementor, lalu ketik 'Galeri Video' di bilah pencarian dan seret & lepas widget di halaman.
Pastikan untuk memeriksa tanda PowerPack ' PP ' di sudut kanan atas widget.

Sesuaikan Bagian Galeri Video di Situs Web Anda
Elementor menyediakan tab default untuk penyesuaian yang dipersonalisasi untuk setiap widget, seperti 'tab konten', 'tab gaya', dan 'tab lanjutan'. Tab lanjutan paling sering menawarkan opsi yang sama untuk semua widget yang akan Anda gunakan di sini, jadi kami akan membahas opsi penyesuaian yang tersedia di tab Konten dan Gaya.
Menyesuaikan Tab Konten dari Widget Galeri Video PowerPack
Pertama, navigasikan ke Tab Konten dari Widget Galeri Video, dan setelah Anda menavigasi ke Tab Konten, Anda akan menemukan lima bagian:
- Galeri
- Saring
- Mainkan Ikon
- Pengaturan Galeri
- Pengaturan Carousel (Hanya jika Anda memilih tata letak carousel dalam pengaturan galeri)
Mari kita lihat detail fungsinya:
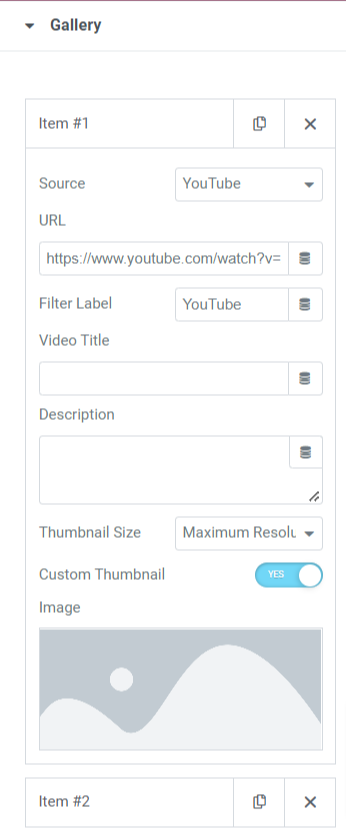
Galeri
Bagian Galeri pada tab konten memungkinkan Anda menambahkan galeri video dan menyesuaikannya.
Bagian ini menawarkan opsi untuk menambahkan video sebanyak mungkin, baik dari YouTube, Vimeo, atau Dailymotion.
Klik "Tambah Item" untuk menambahkan video baru ke bagian galeri video Anda.
Setelah Anda menambahkan video, klik item yang telah Anda tambahkan, dan Anda akan mendapatkan banyak opsi untuk menyesuaikannya.

Mari kita lihat opsi yang tersedia di bagian ini untuk menyesuaikan konten galeri video:
- Sumber: Pilih sumber video dari opsi ini.
- URL: Masukkan URL video di sini.
- Label Filter: Masukkan label filter di sini.
- Judul Video: Beri judul pada video Anda; masukkan nama di sini.
- Deskripsi: Jelaskan tentang video Anda secara singkat.
- Ukuran Thumbnail: Pilih ukuran thumbnail dari opsi yang diberikan, seperti resolusi maksimum, kualitas tinggi, kualitas sedang, dan kualitas standar.
- Thumbnail Kustom: Aktifkan fitur ini jika Anda ingin menampilkan video Anda dengan thumbnail yang dipersonalisasi.
- Gambar: Saat Anda mengaktifkan fitur thumbnail kustom, opsi akan muncul untuk menambahkan thumbnail kustom. Anda dapat mengunggah gambar dari perpustakaan media.
Anda dapat menyesuaikan bagian galeri video menggunakan semua opsi yang tersedia di bagian ini.
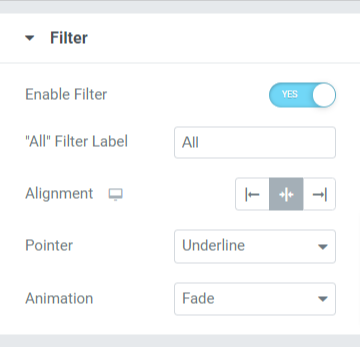
Saring
Bagian ini mencakup beberapa opsi filter lanjutan yang dapat disesuaikan.

Mari kita lihat semua opsi yang tersedia di bagian ini:
- Aktifkan Filter: Aktifkan fitur ini untuk mengaktifkan opsi pemfilteran lanjutan.
- Label Filter “Semua”: Beri nama label filter yang ditampilkan di bagian atas galeri video.
- Perataan: Mengatur perataan label filter yang ditampilkan di bagian atas galeri video.
- Pointer: Pilih pointer dari opsi yang diberikan seperti garis bawah, garis atas, garis ganda, latar belakang berbingkai, dan teks.
- Animasi: Atur animasi ke filter yang telah Anda terapkan dari beberapa opsi animasi yang tersedia di sini, seperti fade, slide, grow, drop-in, drop out, dan none.
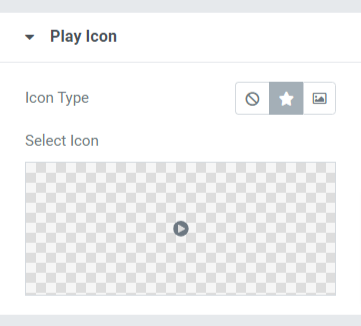
Mainkan Ikon
Bagian ini memberikan fleksibilitas untuk menyesuaikan tombol putar yang ditampilkan di bagian galeri video.

Mari kita bahas opsi yang ditawarkan bagian ini:
- Jenis Ikon: Pilih jenis ikon untuk menjadi ikon atau gambar.
- Pilih Ikon: Pilih ikon dari perpustakaan ikon.
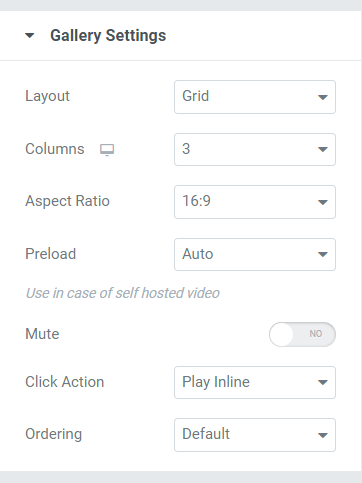
Pengaturan Aler G
Bagian pengaturan galeri menawarkan semua opsi tambahan yang diperlukan untuk menyesuaikan galeri.
Mari temukan opsi yang tersedia di bagian ini:
- Tata Letak: Pilih tata letak untuk galeri video dari kisi dan korsel.
- Kolom: Pilih jumlah kolom untuk galeri video.
- Rasio Aspek: Pilih rasio aspek yang sesuai dari opsi rasio yang diberikan dalam opsi.
- Pramuat: Gunakan opsi ini jika Anda menggunakan video yang dihosting sendiri.

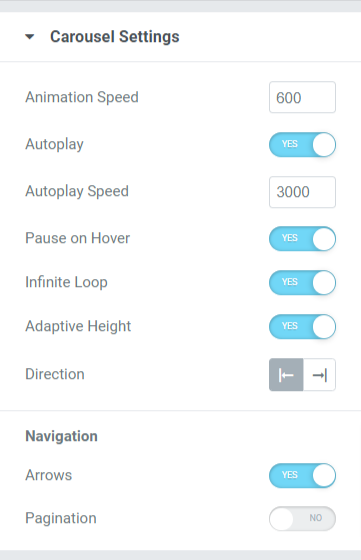
Pengaturan Korsel
Jika Anda memilih tata letak galeri video sebagai tata letak carousel, bagian ini akan muncul untuk Anda.

Mari kita bahas opsi yang tersedia di bagian khusus ini:
- Kecepatan Animasi: Gunakan opsi ini untuk mengatur kecepatan animasi korsel yang diterapkan ke galeri video.
- Putar otomatis: Aktifkan fitur ini untuk mengatur putar otomatis animasi ke galeri video.
- Kecepatan Animasi: Gunakan opsi ini untuk mengatur kecepatan animasi korsel yang diterapkan ke galeri video.
- Putar otomatis: Aktifkan fitur ini untuk mengatur putar otomatis animasi ke galeri video.
- Kecepatan Putar Otomatis: Anda dapat mengatur kecepatan putar otomatis di sini.
- Jeda saat Mengarahkan: Aktifkan opsi ini untuk menerapkan animasi jeda saat mengarahkan kursor ke galeri video.
- Infinite Loop: Aktifkan opsi ini untuk menerapkan infinite loop ke bagian galeri video.
- Tinggi Adaptif: Aktifkan fitur ini untuk menerapkan ketinggian adaptif untuk semua video yang ditampilkan di galeri video.
- Arah: Mengatur arah animasi ke kiri atau ke kanan.
Navigasi
- Panah: Aktifkan fitur ini jika Anda ingin menampilkan panah di kedua sisi galeri video.
- Pagination: Aktifkan opsi ini jika Anda ingin menampilkan pagination di sisi bawah bagian galeri video.
- Jenis Pagination: Pilih jenis pagination dari opsi yang diberikan, seperti titik dan pecahan.
Catatan: Bagian ini hanya akan muncul jika Anda memilih tata letak carousel dalam pengaturan galeri.
Buat perubahan ini pada Tab Konten pada widget Galeri Video untuk melihat perubahan luar biasa di bagian galeri video Anda.

Sesuaikan Bagian Galeri Video Anda Menggunakan Tab Gaya
Tab gaya Widget Galeri Video memberikan fleksibilitas untuk menyesuaikan bagian galeri video dengan semua cara yang memungkinkan. Menggunakan semua fitur yang disediakan oleh tab gaya, Anda dapat mendesain bagian galeri video secara kreatif.
Tab gaya widget Galeri Video mencakup tujuh bagian berikut:
- tata letak
- Hamparan
- Mainkan Ikon
- Isi
- Filter (Jika Anda memilih tata letak kisi)
- Panah (Jika Anda memilih tata letak carousel)
- Pagination (Jika Anda mengaktifkan pagination di pengaturan carousel)
tata letak

Anda dapat menyesuaikan tata letak bagian galeri video dengan menyesuaikan celah kolom.
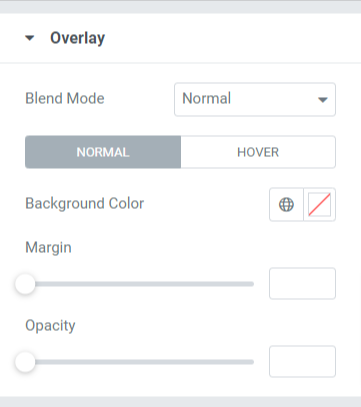
Hamparan
Bagian ini memberikan fleksibilitas untuk menyesuaikan fitur overlay.

Mari kita lihat opsi yang tersedia di bagian ini:
- Blend Mode: Anda dapat memilih mode campuran overlay untuk bagian galeri video Anda dari berbagai pilihan yang diberikan di sini.
- Warna Latar Belakang: Anda dapat menyesuaikan warna latar belakang untuk bagian galeri video di sini.
- Margin: Sesuaikan margin overlay menggunakan opsi ini.
- Opacity: Sesuaikan opacity overlay yang telah Anda terapkan ke bagian galeri video.
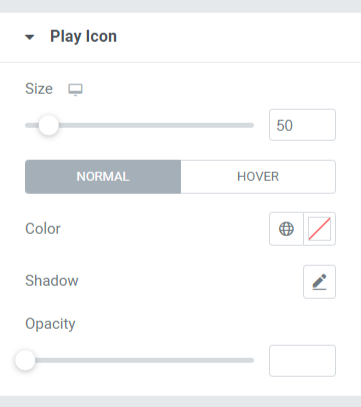
Mainkan Ikon
Anda dapat menyesuaikan ikon putar dengan menggunakan opsi yang diberikan di bagian ini.

Mari kita lihat opsi yang tersedia di bagian ini:
- Ukuran: Anda dapat menyesuaikan ukuran tombol putar dengan menggunakan opsi ini.
- Warna: Pilih warna untuk ikon tombol putar Anda.
- Bayangan: Gunakan opsi ini jika Anda ingin menerapkan bayangan ke ikon putar. Anda juga dapat memilih warna bayangan dan menerapkan efek buram padanya.
- Opacity: Sesuaikan opacity tombol ikon putar di sini.
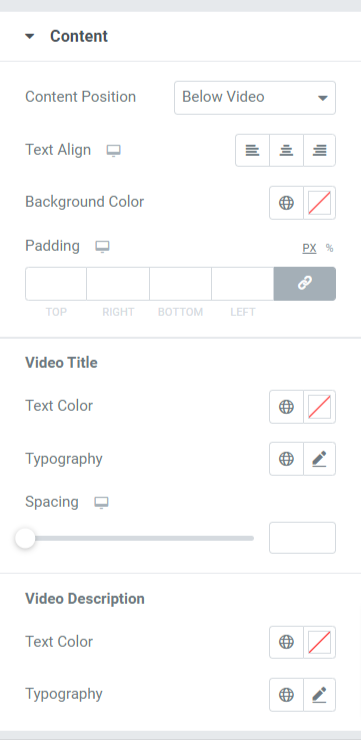
Isi
Bagian ini mencakup semua opsi gaya untuk bagian konten yang ditampilkan di bagian galeri video.

Mari kita lihat semua opsi yang tersedia di bagian ini:
- Posisi Konten: Pilih posisi konten dari opsi yang diberikan, seperti di atas gambar mini atau di bawah video.
- Text Align: Pilih perataan teks di sini.
- Warna Latar Belakang: Pilih warna latar belakang untuk bagian konten yang ditampilkan di bagian galeri video.
- Padding: Anda dapat menyesuaikan padding untuk konten di sini.
judul video
- Warna Teks: Pilih warna teks judul video di sini.
- Tipografi: Sesuaikan tipografi judul video menggunakan opsi ini.
- Spasi: Menggunakan opsi ini, Anda dapat menerapkan spasi di antara kata-kata dalam judul video.
Deskripsi Video
- Warna Teks: Pilih warna teks deskripsi video di sini.
- Tipografi: Sesuaikan tipografi judul video menggunakan opsi ini.
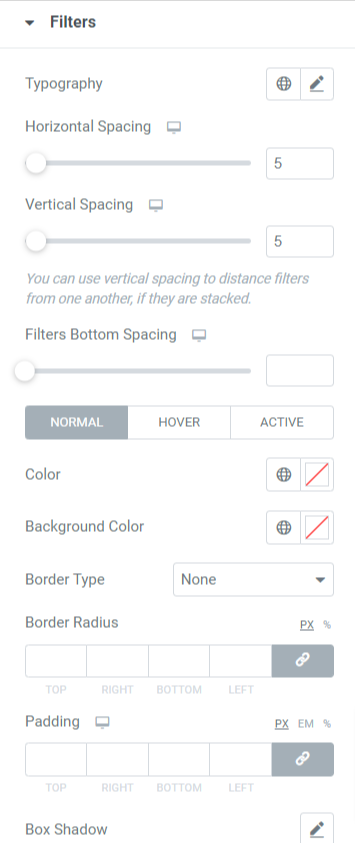
Saring

Mari kita lihat opsi yang tersedia di bagian ini:
- Tipografi: Anda dapat menyesuaikan tipografi teks filter bagian galeri video.
- Spasi Horizontal: Anda dapat menerapkan spasi horizontal ke teks filter menggunakan opsi ini.
- Penspasian Vertikal: Anda dapat menerapkan penspasian vertikal ke teks filter menggunakan opsi ini.
- Filter Spasi Bawah: Anda dapat menerapkan spasi bawah ke teks filter menggunakan opsi ini.
- Warna: Anda dapat memilih warna teks filter di sini.
- Warna Latar Belakang: Terapkan warna latar belakang ke teks filter dengan opsi ini.
- Jenis Perbatasan: Terapkan batas ke teks filter menggunakan opsi ini.
- Radius Perbatasan: Dengan menggunakan opsi ini, Anda dapat menerapkan radius batas dengan memberikan tepi halus pada batas.
- Padding: Gunakan opsi ini untuk menerapkan spasi antara batas dan teks.
Catatan: Bagian ini hanya akan muncul jika Anda memilih tata letak kisi dalam pengaturan galeri.
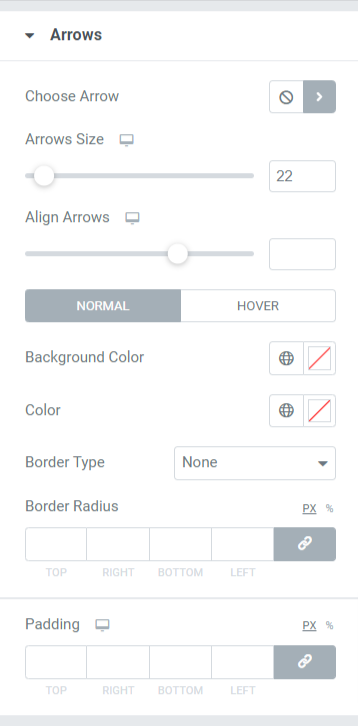
panah
Opsi ini hanya akan muncul jika Anda telah memilih opsi carousel sebagai tata letak bagian galeri video dalam pengaturan galeri pada tab konten widget Galeri Video.

Mari kita bahas opsi yang tersedia di bagian ini secara detail:
- Pilih Panah: Anda dapat memilih ikon panah dari perpustakaan ikon.
- Ukuran Panah: Sesuaikan ukuran ikon dengan opsi ini.
- Align Arrows: Mengatur perataan panah di sini.
- Warna Latar Belakang: Anda dapat melakukannya di sini jika Anda ingin menerapkan warna latar belakang pada panah.
- Warna: Pilih warna panah menggunakan opsi ini.
- Jenis Perbatasan: Pilih jenis batas menggunakan opsi ini di sini.
- Radius Perbatasan: Anda dapat menerapkan radius batas di sini.
- Padding: Sesuaikan padding perbatasan di sini. Ini akan menjaga ruang antara perbatasan dan bagian teks.
Catatan: Bagian ini hanya akan muncul jika Anda memilih tata letak carousel dalam pengaturan galeri.
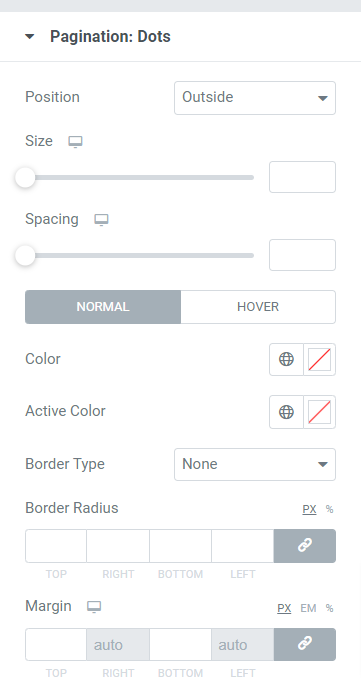
Paginasi: Titik
Bagian ini hanya akan muncul jika Anda telah mengaktifkan opsi pagination di bagian pengaturan carousel pada tab konten widget Galeri Video. Anda dapat menyesuaikan fitur pagination. Pilihan untuk pagination seperti Dots dan Fractions tersedia. Mari kita lihat Pagination: Dots terlebih dahulu.

Mari kita lihat semua opsi yang tersedia di bagian ini:
- Posisi: Anda dapat memilih posisi penomoran halaman dari opsi yang tersedia di subbagian ini.
- Ukuran: Sesuaikan ukuran pagination di sini.
- Spasi: Dengan menggunakan opsi ini, Anda dapat mengizinkan jarak antar titik.
- Warna: Pilih warna titik menggunakan opsi ini.
- Warna Aktif: Anda dapat menyesuaikan warna titik aktif menggunakan opsi ini.
- Jenis Perbatasan: Pilih jenis batas dengan opsi ini.
- Border Radius: Sesuaikan radius batas untuk menerapkan tepi yang halus ke batas yang digunakan.
- Margin: Anda dapat menyesuaikan margin di kedua sisi titik menggunakan opsi ini.
Catatan: Bagian ini hanya akan muncul jika Anda mengaktifkan pagination di pengaturan carousel.
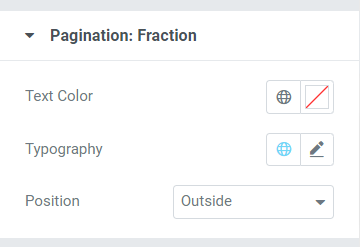
Paginasi: Pecahan

Mari kita lihat semua opsi yang tersedia di bagian ini:
- Warna Teks: Anda dapat memilih warna teks untuk pecahan pagination menggunakan opsi ini.
- Tipografi: Opsi penyesuaian untuk pecahan pagination tersedia di sini.
- Posisi: Anda dapat memilih posisi pecahan pagination menggunakan opsi ini.
Catatan: Bagian ini hanya akan muncul jika Anda mengaktifkan pagination di pengaturan carousel.
Dapatkan Widget Galeri Video PowerPack Anda untuk Elementor
Addon PowerPack Elementor adalah salah satu addon terbaik untuk Elementor yang memiliki lebih dari 80 widget canggih dan 150+ template bergaya untuk menyempurnakan tampilan situs web Anda.
Menggunakan widget Galeri Video PowerPack, Anda dapat memamerkan banyak video dalam satu bagian tanpa menggunakan ruang besar di situs web Anda.
Kami harap blog tutorial ini membantu Anda membuat Galeri Video yang indah untuk halaman situs web Anda. Jika Anda senang membaca artikel ini, kami yakin Anda juga akan senang mengalami elemen PowerPack kami yang lain juga.
Dengan mengingat kebutuhan Anda, kami mencoba menjaga fungsionalitas produk kami dengan cara yang ramah pengguna. Sehingga siapa pun dapat menggunakannya bahkan tanpa memiliki pengalaman pengkodean.
Klik di sini untuk mendapatkan widget Galeri Video PowerPack untuk Elementor.
Juga. jika Anda mencari cara sederhana untuk menampilkan umpan twitter Anda di situs web Elementor Anda, periksa posting blog tentang cara menambahkan umpan twitter ke WordPress menggunakan Elementor.
Jangan ragu untuk memberikan komentar Anda di sini; kami akan senang menerima balasan dari Anda.
Juga, bergabunglah dengan kami di Twitter, Facebook, dan Youtube.
