Cara Membuat Carousel Produk WooCommerce menggunakan Elementor [Panduan Langkah demi Langkah]
Diterbitkan: 2022-08-17Apakah Anda mencari cara untuk membuat Carousel Produk WooCommerce menggunakan Elementor? Maka, Anda telah mendarat di halaman yang tepat! Panduan terperinci ini akan menunjukkan kepada Anda cara membuat slide carousel produk WooCommerce interaktif di situs WordPress Anda.
Sebelum memulai tutorial kita, pertama-tama mari kita lihat beberapa manfaat menampilkan produk online di slider carousel.
Mengapa Saya Membutuhkan Carousel Produk WooCommerce?
Anda mungkin bertanya pada diri sendiri, “mengapa saya membutuhkan carousel produk WooCommerce”?
Korsel produk adalah cara yang bagus untuk memamerkan produk Anda dan meningkatkan penjualan.
Dengan menampilkan produk Anda dalam format carousel, Anda dapat memberikan pengalaman berbelanja yang lancar kepada calon pembeli Anda. Selain melihat semua item di satu tempat, mereka mendapatkan fleksibilitas untuk memilih beberapa produk secara bersamaan.

Korsel produk sangat berguna untuk situs eCommerce di mana Anda memiliki beberapa item dari kategori yang berbeda untuk dipilih. Misalnya, jika Anda menjual pakaian atau furnitur di toko online Anda, Anda dapat menggunakan penggeser korsel sebagai alat pemasaran yang efektif dengan menyoroti opsi yang berbeda dengan harga yang berbeda dan memungkinkan pelanggan untuk "geser ke kiri" atau "geser ke kanan" tergantung pada apa yang mereka inginkan. waktu.
Korsel produk juga akan memberi pengguna gambaran visual dari setiap produk sehingga pengunjung dapat dengan cepat memutuskan mana yang paling menarik bagi mereka. Ini membantu mereka membuat keputusan berdasarkan informasi tentang produk apa yang mereka inginkan saat membeli secara online di situs web Anda.
Sekarang setelah Anda mempelajari manfaat menampilkan produk dalam format carousel, mari kita lanjutkan ke tutorial kami.
Buat Carousel Produk WooCommerce menggunakan Elementor
Terlepas dari fungsionalitas dan opsi Elementor Pro yang luas, terkadang sulit untuk membangun dan menyesuaikan situs web WooCommerce dengan Elementor.
Untuk memperluas Elementor lebih jauh, Anda dapat menambahkan Elementor yang menawarkan widget khusus untuk WooCommerce.
Widget WooCommerce Elementor PowerPack Addons dapat menghemat waktu dan tenaga Anda. Widget ini dirancang khusus untuk membuat penyesuaian halaman WooCommerce Anda mudah dan lebih mudah dikelola.
Semua widget PowerPack Woo untuk Elementor menawarkan banyak opsi gaya yang menyederhanakan proses pembuatan situs web WooCommerce dan memungkinkan Anda membuat penyesuaian tingkat lanjut tanpa menambahkan kode HTML dan CSS apa pun.
PowerPack Woo – Widget Produk untuk Elementor
PowerPack Woo – Widget Produk memungkinkan Anda membuat tampilan produk yang mengesankan di halaman produk Anda.
Widget Kotak Produk Woo mendukung mode Carousel dan Grid , jadi mudah untuk beralih di antara kedua tata letak. Seiring dengan tata letak yang disesuaikan, Anda mendapatkan fitur Add-to-Cart , dan Quick View , yang membantu Anda menawarkan pengunjung situs Anda pengalaman berbelanja yang sempurna dari e-store Anda.
Selain itu, Anda mendapatkan fitur Kueri untuk mengambil & memfilter produk Woo berdasarkan beberapa parameter.
Selanjutnya, Anda mendapatkan fitur untuk menampilkan Lencana Produk yang disesuaikan. Menampilkan lencana penjualan membantu menarik perhatian pelanggan dan langsung meningkatkan penjualan.
Jadi mari kita lihat bagaimana Anda dapat menyesuaikan halaman produk WooCommerce Anda dan menampilkan produk Anda di carousel menggunakan Elementor dan PowerPack Woo – Widget Produk.
Langkah 1: Instal & Aktifkan: Elementor, WooCommerce, dan PowerPack Addons
Untuk memulai, Anda perlu menginstal dan mengaktifkan:
- Elemen (Gratis)
- Plugin WooCommerce (Gratis)
- Addons PowerPack untuk Elementor (Pro)
Langkah 2: Seret dan lepas Woo – Widget Produk
Setelah Anda menginstal dan mengaktifkan semua plugin, buat halaman baru atau buka yang sudah ada menggunakan editor Elementor.
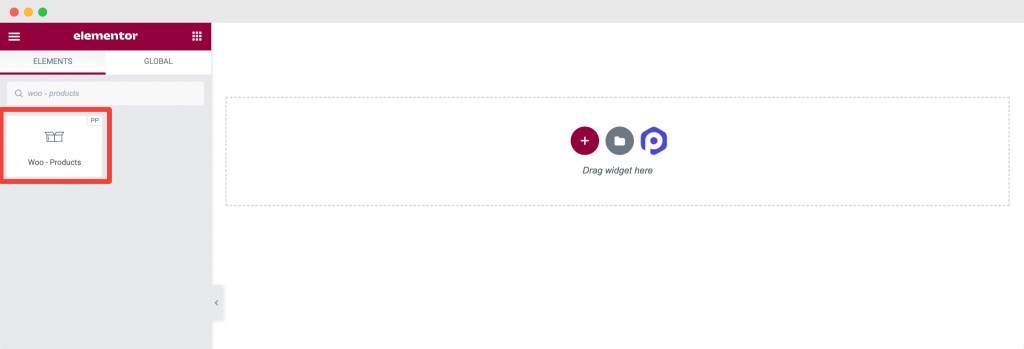
Sekarang di editor, cari “Woo – Products” dan seret dan lepas widget di halaman.

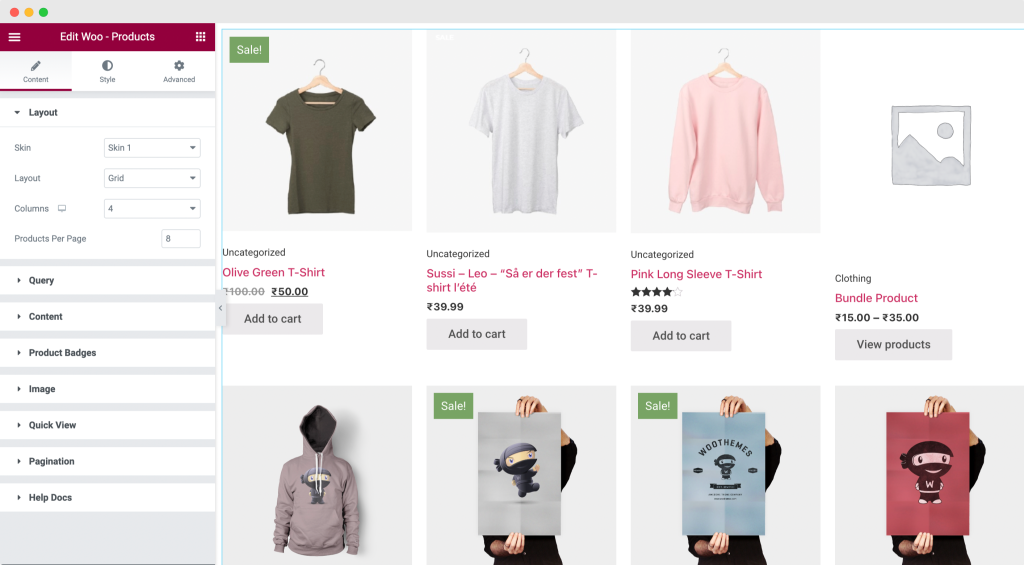
Segera setelah Anda menjatuhkan widget Woo – Produk, Anda akan melihat produk segera muncul. Anda akan melihat tiga tab di sebelah kiri: Content , Style , dan Advanced . Fokus utama kami adalah pada opsi tab Konten dan Gaya.

Langkah 3: Penyesuaian di Tab Konten
Tab Konten menawarkan opsi untuk menambahkan dan menyesuaikan konten. Mari kita lihat setiap opsi satu per satu.
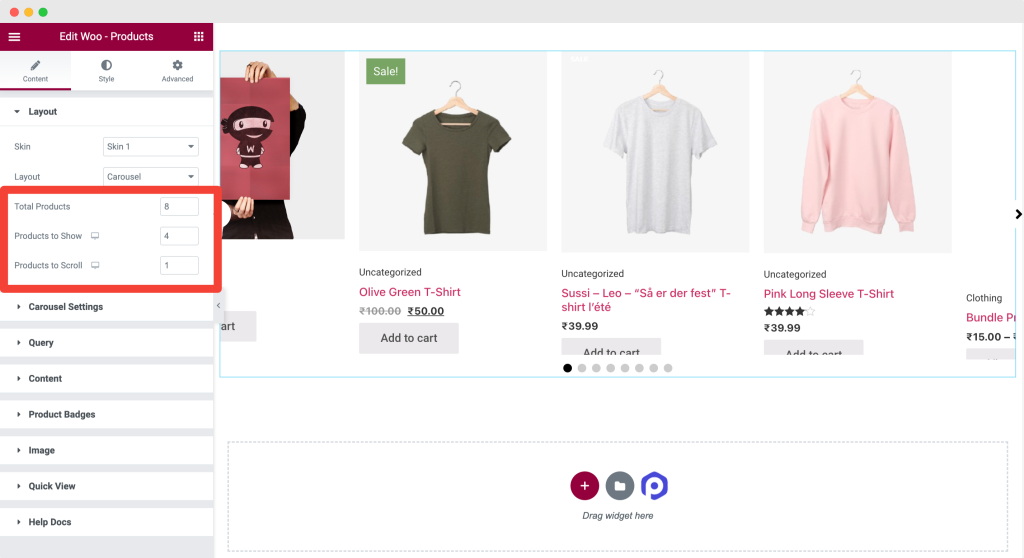
1. Tata Letak
Di bagian Tata Letak, Anda mendapatkan opsi untuk menyesuaikan dan mengatur tata letak tampilan produk.
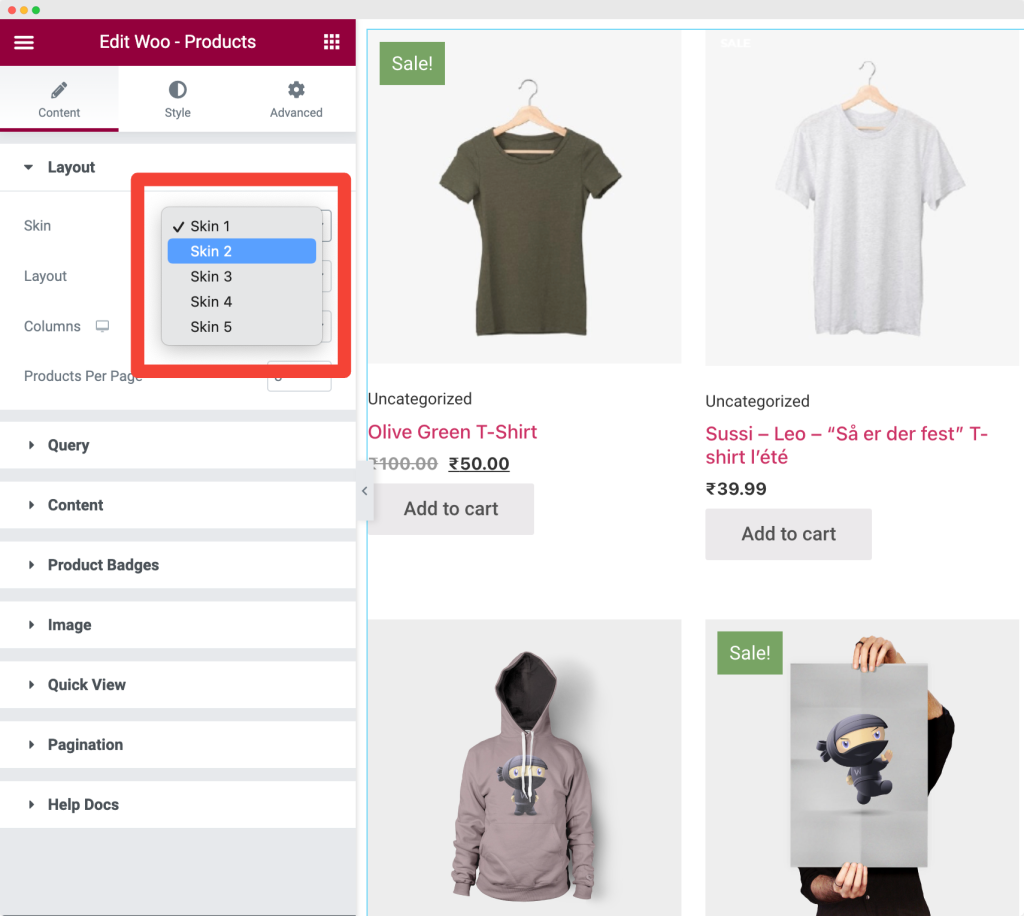
- Skin: Di Layout >> Skin , Anda akan menemukan 5 opsi skin pre-built bergaya yang berbeda untuk tampilan produk Anda. Anda dapat memilih opsi kulit apa pun sesuai dengan tampilan toko dan preferensi merek yang ada.

Setiap Jenis Kulit menawarkan gaya dan fitur yang berbeda untuk meningkatkan tampilan produk WooCommerce.
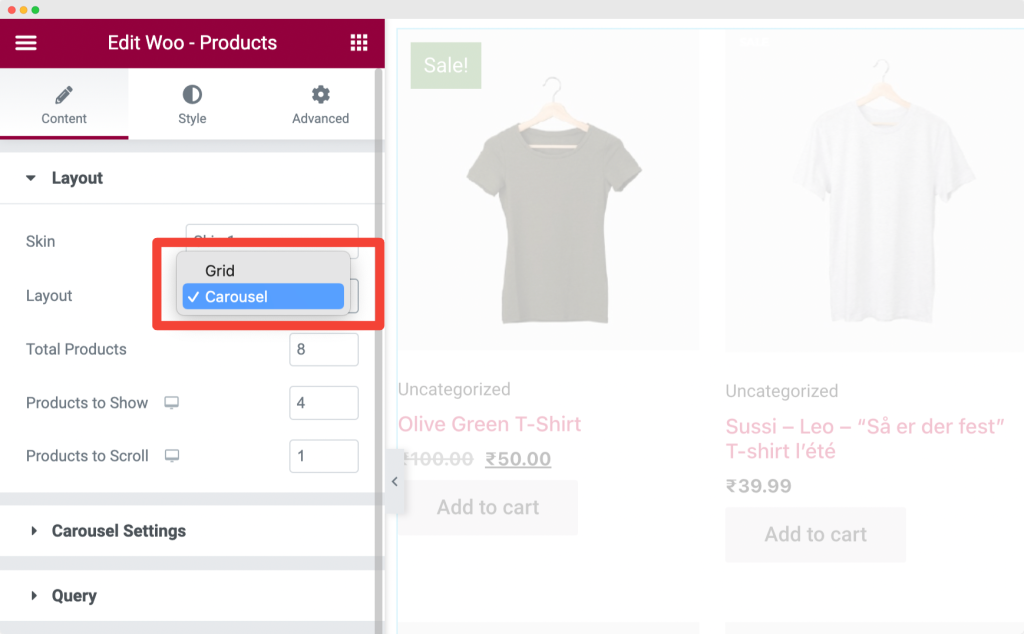
- Tata Letak: Selanjutnya, Anda harus memilih tata letak Carousel .

Seperti yang Anda lihat pada gambar di atas, dua opsi tata letak tersedia dengan widget Woo – Product: Grid dan Carousel . Dalam hal ini, kami akan memilih tata letak Carousel karena kami membuat Carousel Produk WooCommerce.
Segera setelah Anda memilih tata letak, produk Anda akan ditampilkan dalam penggeser korsel. Anda juga akan mendapatkan opsi berikut untuk menyesuaikan tata letak:
- Total Produk: Anda dapat memilih jumlah total produk yang ingin Anda tampilkan di halaman Anda.
- Produk untuk Ditampilkan: Dari opsi ini, Anda dapat memilih berapa banyak produk yang ingin Anda tampilkan di layar aktif.
- Produk untuk Digulir: Di sini, Anda dapat menentukan berapa banyak produk yang harus digulir dengan satu klik.

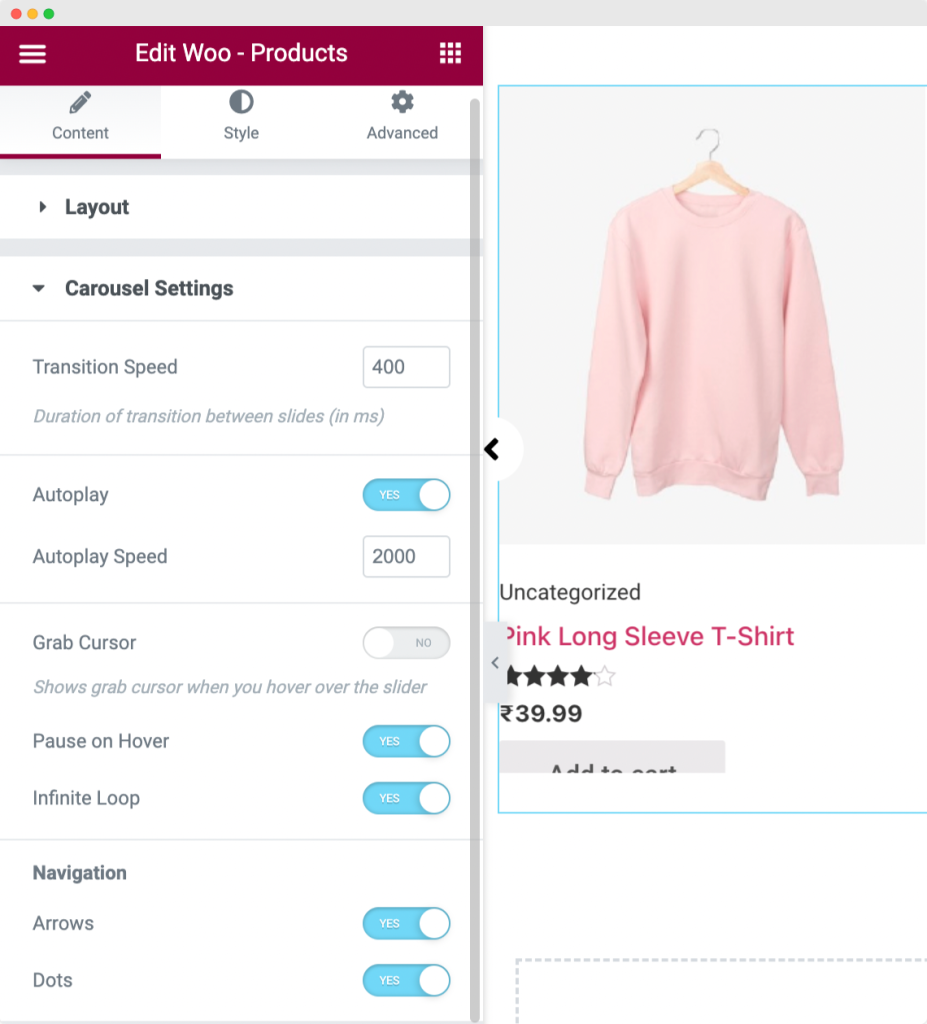
2. Pengaturan Korsel
Selanjutnya, Anda mendapatkan pengaturan lanjutan untuk slider carousel Anda. Opsi ini memberi Anda kendali penuh atas perilaku navigasi korsel.

Pilihannya adalah:
- Kecepatan Transisi: Ini memungkinkan Anda untuk mengatur durasi transisi antar slide (dalam md).
- Putar Otomatis: Jika Anda mengaktifkan opsi Putar Otomatis, carousel produk Anda akan mulai meluncur secara otomatis segera setelah halaman dimuat.
- Kecepatan Putar Otomatis: Selanjutnya, Anda mendapatkan opsi untuk mengatur kecepatan putar otomatis korsel.
- Ambil Kursor: Mengaktifkan opsi ini akan menampilkan kursor ambil saat Anda mengarahkan kursor ke penggeser
- Jeda saat melayang: Jika Anda ingin menghentikan korsel saat melayang, aktifkan opsi ini.
- Infinite Loop: Ini akan menggulir produk carousel dalam loop yang tidak pernah berakhir.
- Navigasi: Panah dan Titik
3. Permintaan
PowerPack Woo – Widget Produk menyertakan Query Builder bawaan . Fitur ini memungkinkan Anda untuk menampilkan semua produk, memfilternya dengan menerapkan Custom Query , atau bahkan memberikan keleluasaan untuk memilih setiap produk secara Manual.

Selanjutnya, Anda mendapatkan opsi Lanjutan untuk memfilter dan mengatur urutan tampilan produk Anda. Periksa gambar di bawah ini untuk menjelajahi semua opsi.
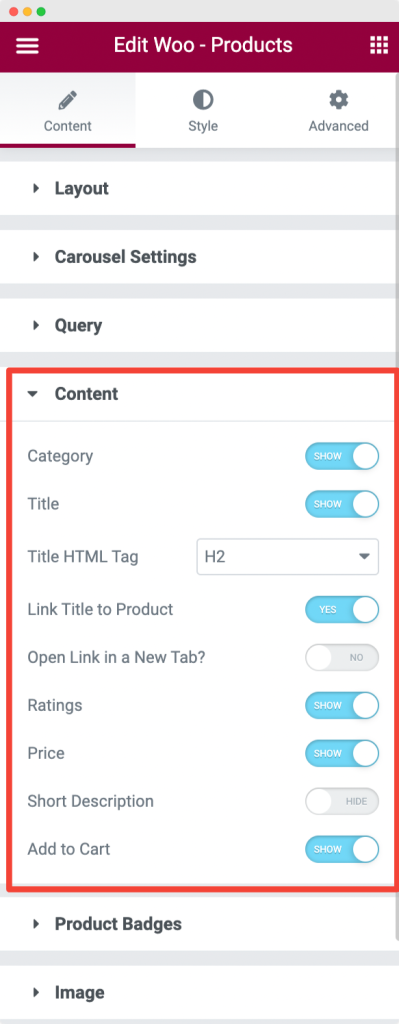
4. Konten
Anda dapat menyesuaikan tampilan konten produk dengan menggunakan opsi bagian. Misalnya, Anda dapat memilih untuk menampilkan Kategori Produk, Judul, Judul Tautan ke Produk, Peringkat, Harga, Deskripsi Singkat, atau Tombol Tambahkan ke Keranjang.

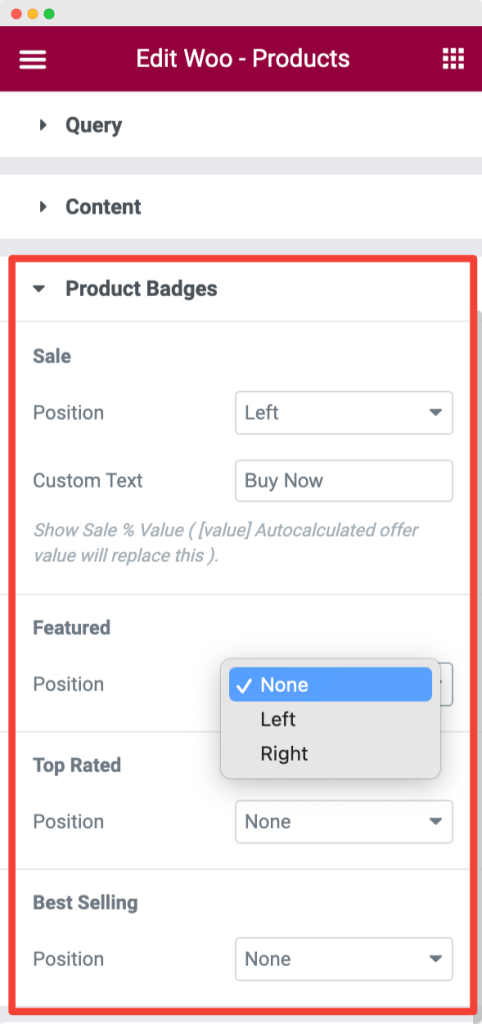
5. Lencana Produk
Anda dapat menampilkan Lencana Produk yang disesuaikan untuk menarik perhatian pengunjung Anda secara instan. Selain itu, Anda mendapatkan opsi untuk mengatur posisi lencana dan menentukan teks khusus sesuai preferensi Anda.

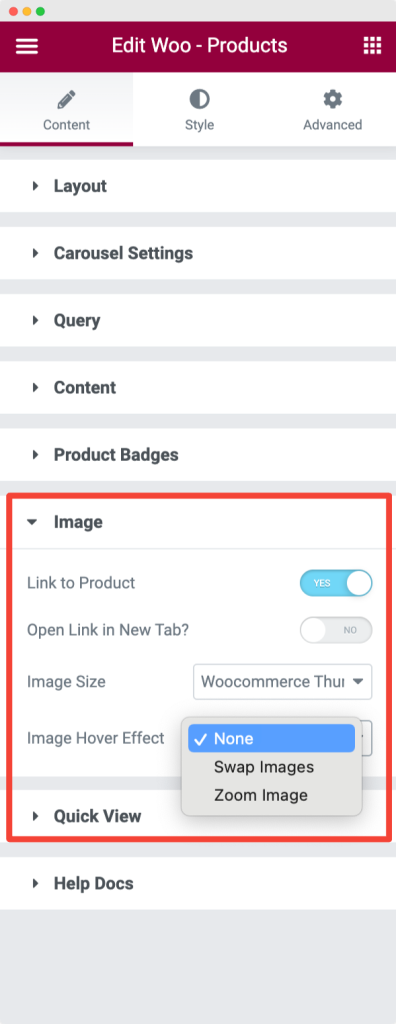
6. Gambar
Di bagian Gambar, Anda akan menemukan opsi ukuran gambar WooCommerce default untuk dipilih. Selain itu, Anda juga dapat menyesuaikan Efek Arahan Gambar agar sesuai dengan preferensi Anda.

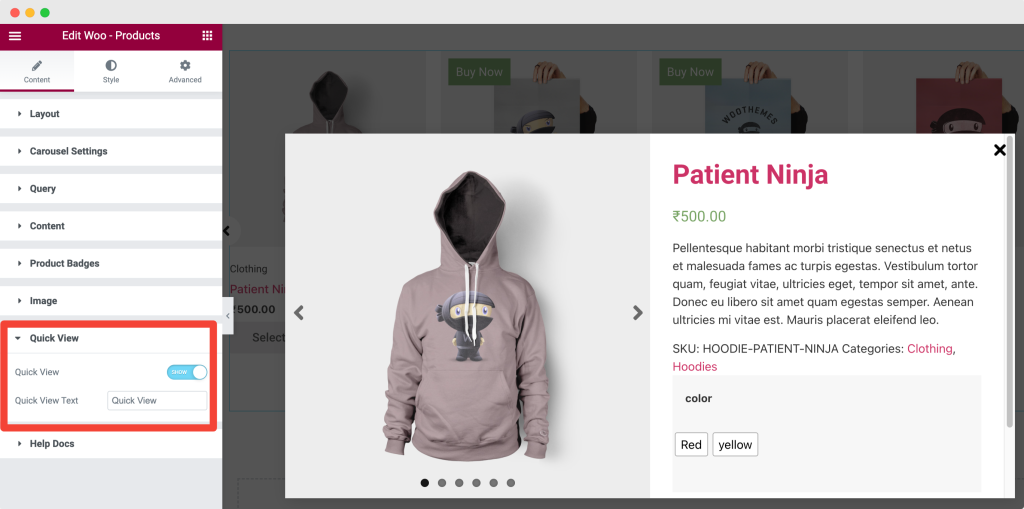
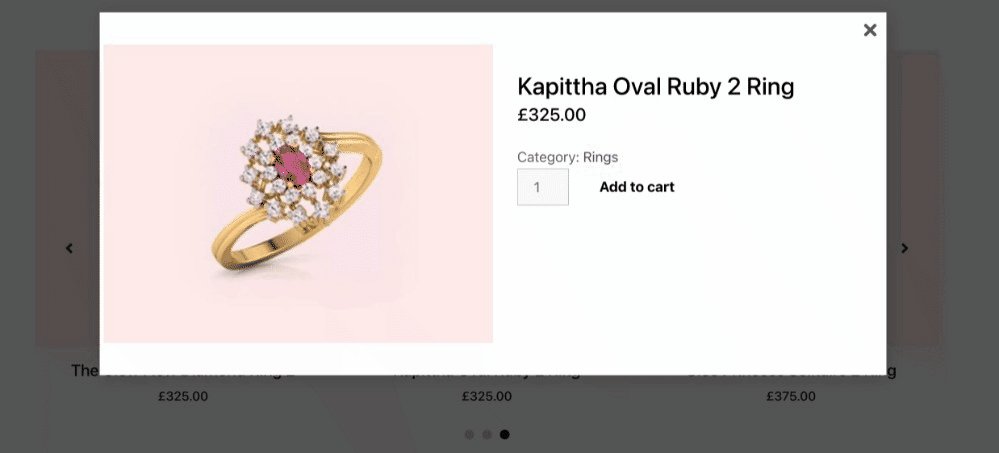
7. Tampilan Cepat
Dengan fitur Quick View , Anda dapat mengaktifkan fitur quick view untuk carousel produk Anda. Dalam fungsi ini, Anda dapat menampilkan tombol tampilan cepat di setiap produk, dan ketika pengunjung mengkliknya, lightbox akan terbuka dengan semua detail produk.
Dengan menggunakan fitur ini, calon pelanggan Anda dapat melihat detail produk tunggal langsung di halaman produk.

Langkah 4: Penyesuaian di tab Gaya
Setelah Anda membuat penyesuaian di tab Konten, buka tab Gaya.
Di tab Gaya, Anda akan menemukan opsi gaya untuk mengubah tampilan dan nuansa korsel produk Anda. Misalnya, Anda akan menemukan opsi penyesuaian warna, fitur perubahan tipografi, opsi bantalan margin, dan banyak lagi.
Opsi yang akan Anda temukan di tab Gaya adalah:
- Tata Letak
- Isi
- Lencana Produk
- Lihat sekilas
- Kotak lampu
- panah
- titik
Semua opsi di tab Gaya sudah cukup jelas. Jelajahi semua opsi gaya dan buat slider carousel produk WooCommerce yang sepenuhnya disesuaikan menggunakan Elementor sekarang!
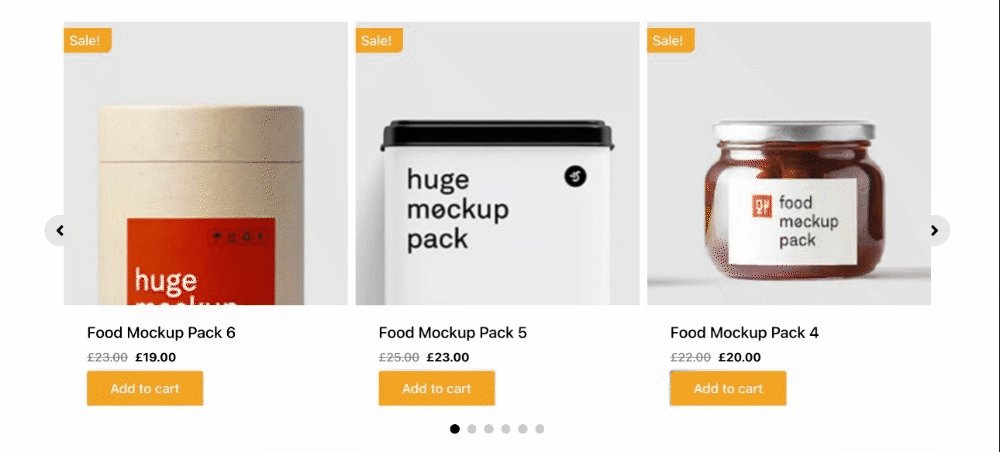
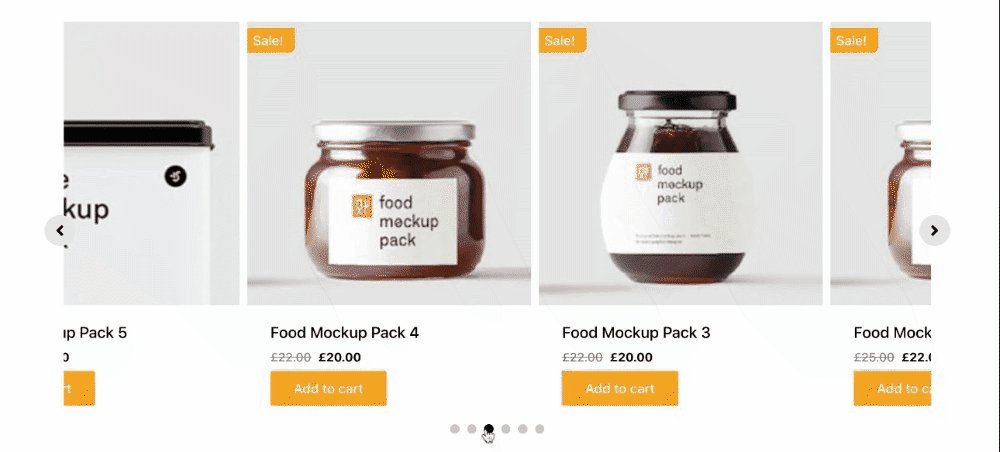
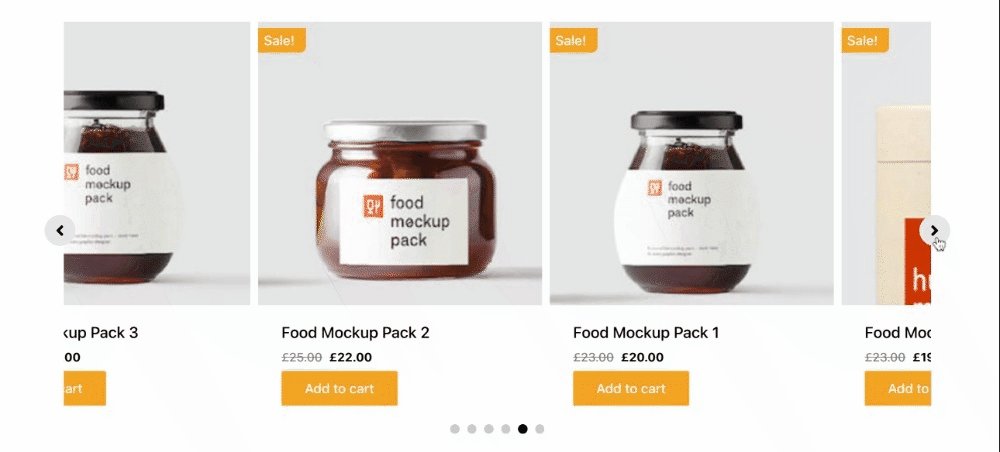
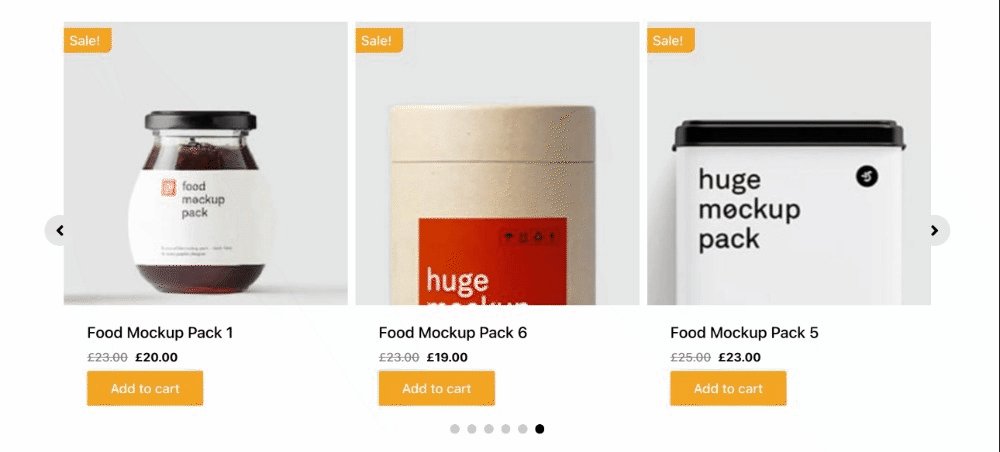
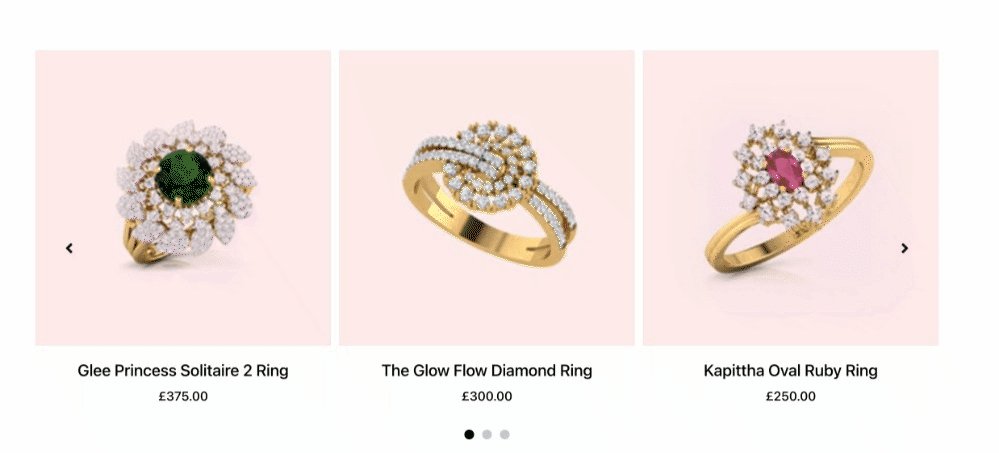
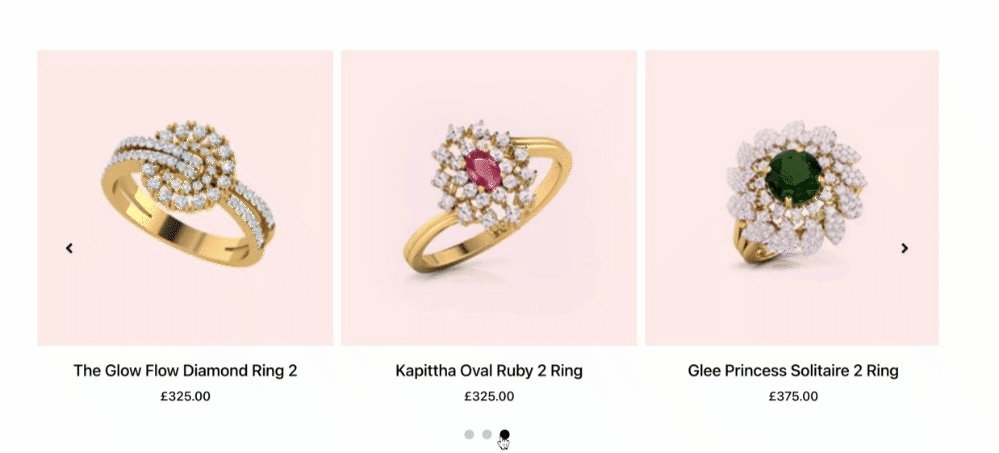
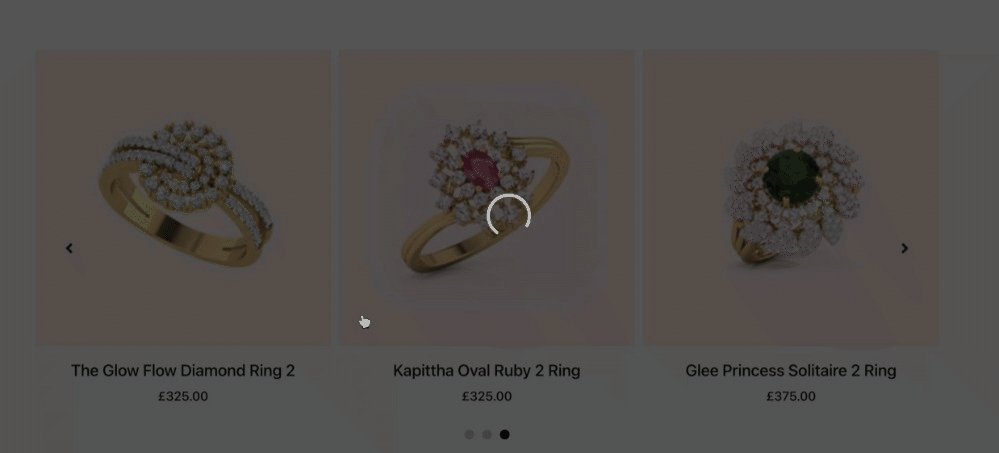
Pratinjau Widget Korsel Produk WooCommerce
Jadi, jika Anda mencari cara mudah untuk membuat e-store Anda lebih menarik dan atraktif, maka Carousel Produk WooCommerce adalah yang Anda butuhkan.
Berikut adalah pratinjau terakhir dari carousel produk WooCommerce Anda yang dibuat menggunakan PowerPack Woo – Widget produk dan pembuat halaman Elementor.

Carousel produk akan membantu Anda menciptakan pengalaman pengguna yang lebih baik dengan menampilkan produk dalam format carousel yang terlihat cantik di perangkat apa pun. Jadi, jangan menunggu lebih lama lagi! Dapatkan PowerPack Addons untuk Elementor dan mulailah menyesuaikan WooCommerce Anda hari ini!
Berikutnya: Sesuaikan Halaman Akun Saya WooCommerce menggunakan Elementor
Kami harap tutorial ini memberikan gambaran lengkap tentang widget PowerPack Woo – Produk dan membantu Anda membuat Carousel Produk WooCommerce dengan mudah menggunakan Elementor.
Jika Anda mencari cara sederhana untuk menata Halaman Akun Saya default di situs WooCommerce Anda, lihat tutorial langkah demi langkah kami tentang cara menyesuaikan Halaman Akun Saya WooCommerce menggunakan Elementor.
Kami juga telah menerbitkan panduan terperinci tentang menyiapkan toko WooCommerce menggunakan Elementor.
Woo – Widget Produk disertakan dalam paket Pro dari PowerPack Addons, jadi tunggu apa lagi? Klik di sini untuk mendapatkan Widget Produk PowerPack untuk Elementor dan WordPress sekarang!
Juga, bergabunglah dengan kami di Twitter, Facebook, dan YouTube.









