Cara membuat galeri gambar WordPress dengan thumbnail
Diterbitkan: 2021-02-04Banyak pengguna WordPress tidak tahu bahwa mereka dapat memanfaatkan plugin dengan fitur canggih yang memungkinkan mereka memiliki kendali penuh atas galeri. Beruntung bagi Anda, kami menyiapkan tutorial langsung tentang cara membuat galeri gambar dengan thumbnail menggunakan editor WordPress (juga dikenal sebagai Editor Blok Gutenberg) serta plugin galeri.
Dalam artikel ini, kami akan menunjukkan kepada Anda:
- perbandingan antara galeri inti WordPress dan Modula;
- bagaimana Anda dapat menambahkan thumbnail dengan galeri WordPress default ;
- langkah-langkah yang harus diikuti saat membuat galeri gambar dengan thumbnail ;
- solusi alternatif untuk membuat galeri thumbnail WordPress;
- dan masih banyak lagi .
Daftar Isi
- Buat galeri thumbnail dengan editor blok WordPress
- Membuat galeri gambar mini dengan Modula
- Langkah 1: Buat galeri gambar
- Langkah 2: Tambahkan thumbnail ke galeri gambar Anda
- Langkah 3: Simpan galeri gambar Anda dan tambahkan ke situs web Anda
- Pikiran terakhir
Galeri gambar mini adalah salah satu solusi yang paling sering digunakan di web untuk menampilkan banyak gambar karena tidak memakan banyak ruang, memungkinkan penelusuran cepat dan pemeriksaan lebih dekat bila diperlukan. Jadi, misalkan Anda adalah pengguna WordPress yang ingin membuat galeri gambar dengan thumbnail. Dalam hal ini, Anda memiliki dua opsi: Editor Blok Gutenberg (tanpa sensasi, tanpa embel-embel solusi anggaran yang mudah) atau plugin galeri (lebih banyak fitur).
| Alat | galeri gambar mini | Buka gambar di Lightbox | Thumbnail di bawah | Navigasi papan ketik | Pengguliran vertikal/horizontal untuk gambar mini | Masukkan tautan eksternal |
| Editor Blok Gutenberg | ||||||
| Modula |
Tergantung pada kebutuhan Anda, Anda dapat melihat apa yang akan Anda dapatkan untuk galeri gambar mini dengan setiap solusi i n tabel di atas. Baik editor WordPress dan Modula memungkinkan Anda membuat galeri thumbnail dan membuka gambar di Lightbox (jendela yang terbuka saat Anda mengklik gambar dan muncul secara keseluruhan) – satu-satunya downside di sini adalah Anda tidak dapat menyesuaikan Lightbox Anda dengan galeri WordPress default.
Tentu saja, Anda dapat memilih plugin Lightbox yang berfungsi baik dengan editor WordPress, tetapi jika Anda perlu menginstal lebih banyak plugin yang tidak dibuat oleh pengembang yang sama, plugin tersebut mungkin tidak bekerja dengan mulus dan Anda akan berakhir dengan galeri yang rusak. Selain itu, Anda tidak akan mendapat manfaat dari dukungan dan pembaruan, karena Anda mendapat manfaat dari solusi komersial seperti Modula.
Meskipun berguna untuk galeri dasar, galeri WordPress default bisa sangat terbatas dibandingkan dengan plugin lengkap lainnya. Berikut adalah beberapa hal yang tidak dapat dilakukan oleh galeri WordPress asli:
- Anda tidak dapat mengizinkan orang untuk menavigasi thumbnail Anda dengan keyboard – mereka harus menutup dan kemudian membuka satu gambar pada satu waktu, masalah yang mungkin membuat pengguna frustrasi dan membuat mereka meninggalkan situs Anda,
- Anda tidak dapat menempatkan thumbnail di bagian bawah Lightbox – ini akan mempersulit navigasi melalui thumbnail, dan pengalaman pengguna dapat terpengaruh,
- itu tidak menawarkan sumbu gambar mini – jika Anda tidak mengizinkan orang untuk menggulir gambar mini, mereka tidak dapat menjangkau semua gambar Anda atau menemukan apa yang mereka cari;
- Anda tidak dapat menambahkan tautan eksternal ke gambar – dalam beberapa kasus, Anda ingin menautkan gambar mini di galeri Anda ke URL eksternal.
Jika Anda masih tidak yakin alat mana yang paling cocok untuk Anda, mari kita lihat cara kerjanya.
Buat galeri thumbnail dengan editor blok WordPress
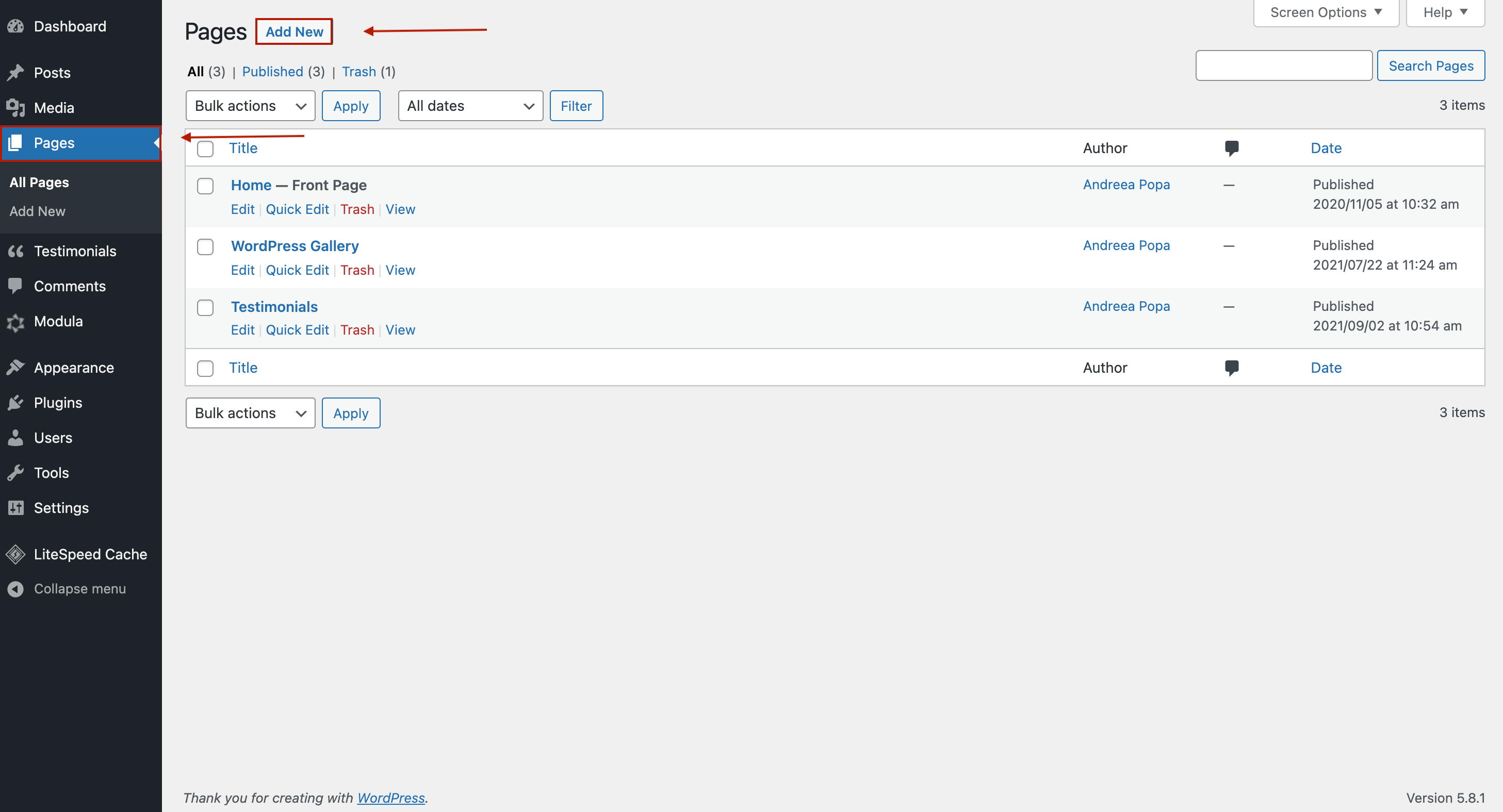
Katakanlah Anda seorang fotografer desain interior, atau Anda membantu orang mendekorasi rumah mereka dan ingin membuat halaman dengan beberapa gambar desain interior untuk menunjukkan portofolio Anda kepada orang-orang. Buka dasbor WordPress Anda > Halaman > Tambah Baru. Kami akan membuat halaman baru di situs web Anda dengan gambar Anda.

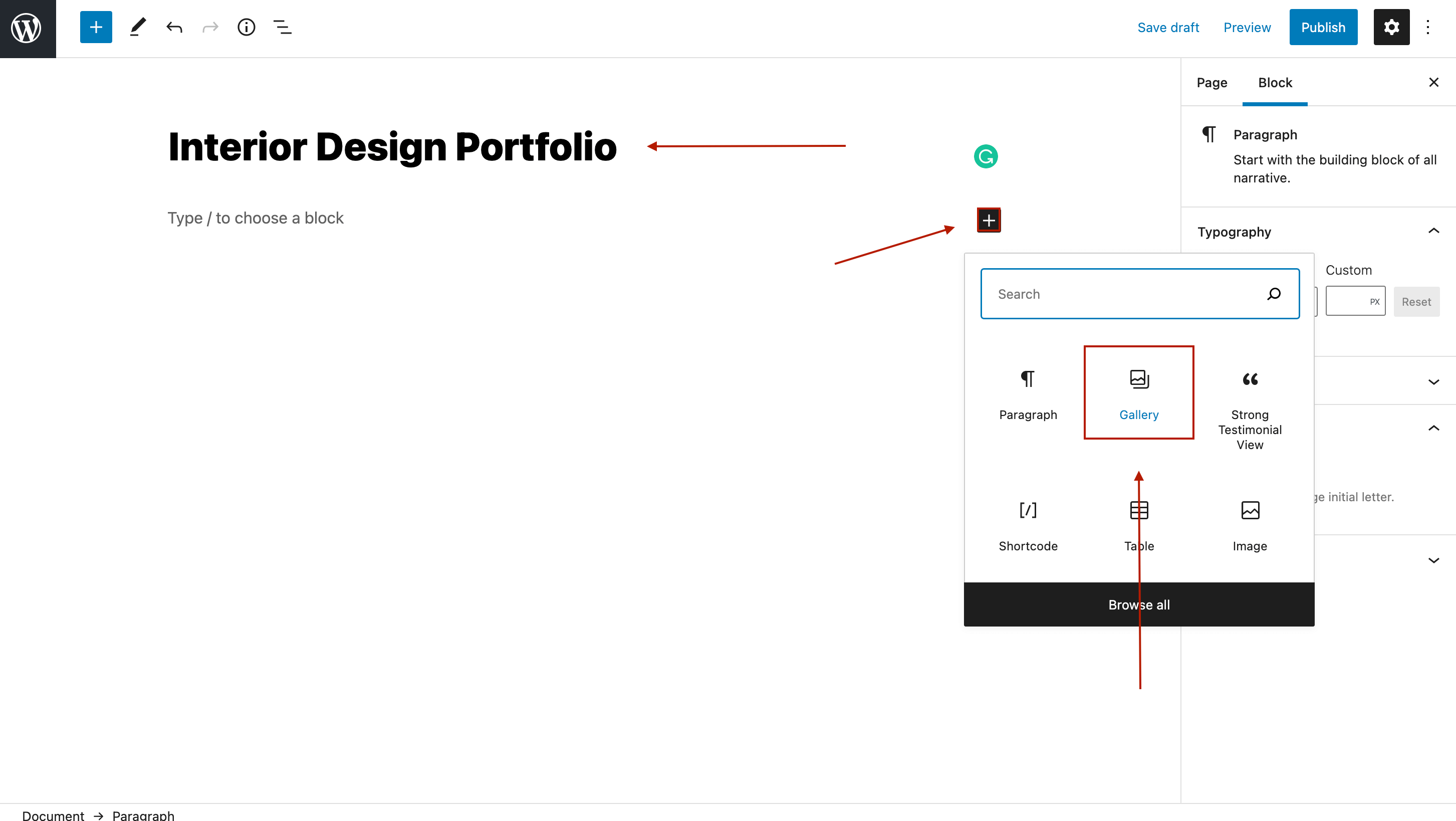
Saya akan memberi nama pada halaman saya, lalu klik ikon “+” dan tambahkan blok Galeri .

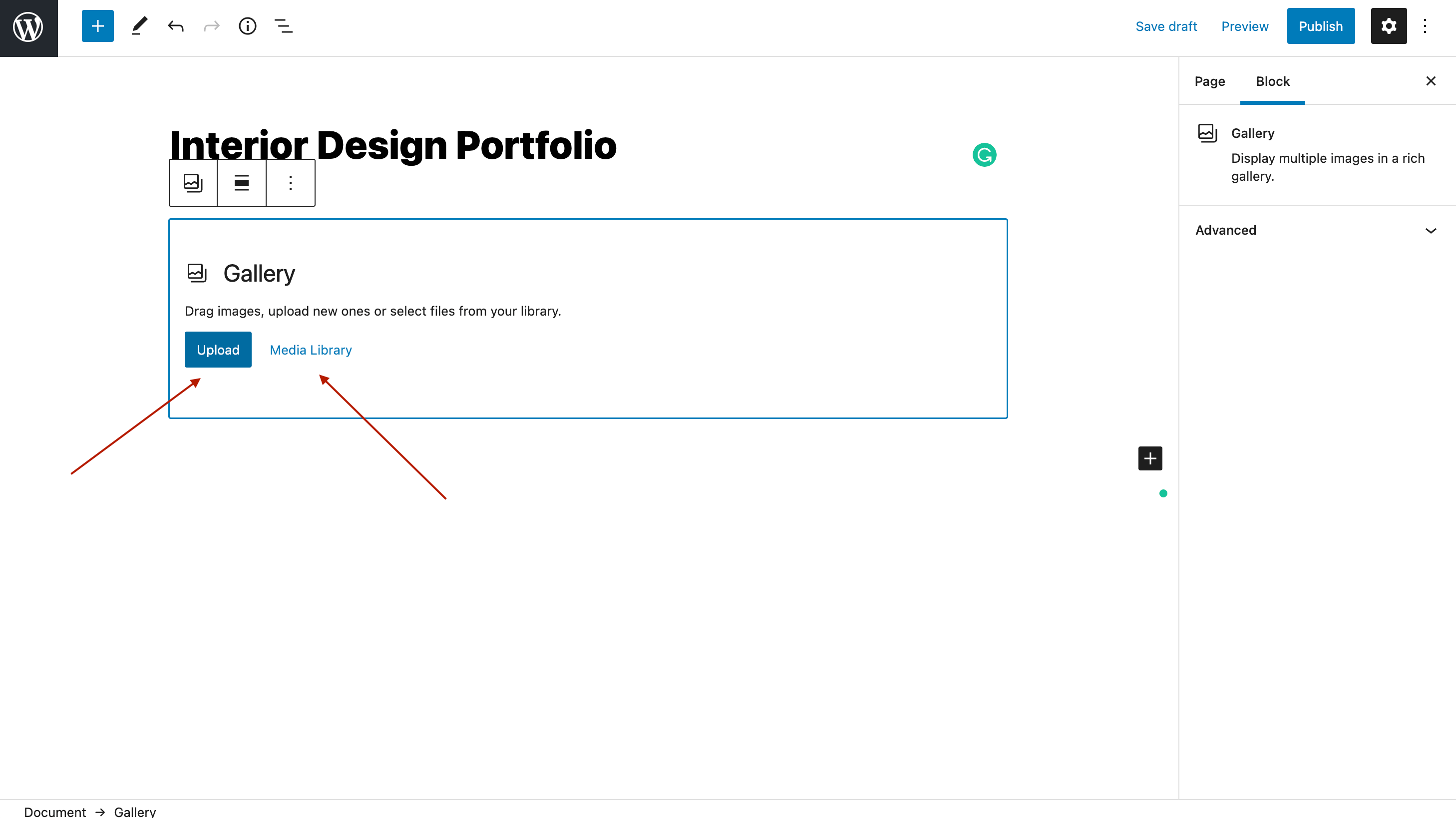
Sekarang, Anda perlu mengunggah gambar Anda atau, jika Anda sudah mengunggahnya di WordPress, Anda dapat menambahkannya dari Perpustakaan Media Anda.

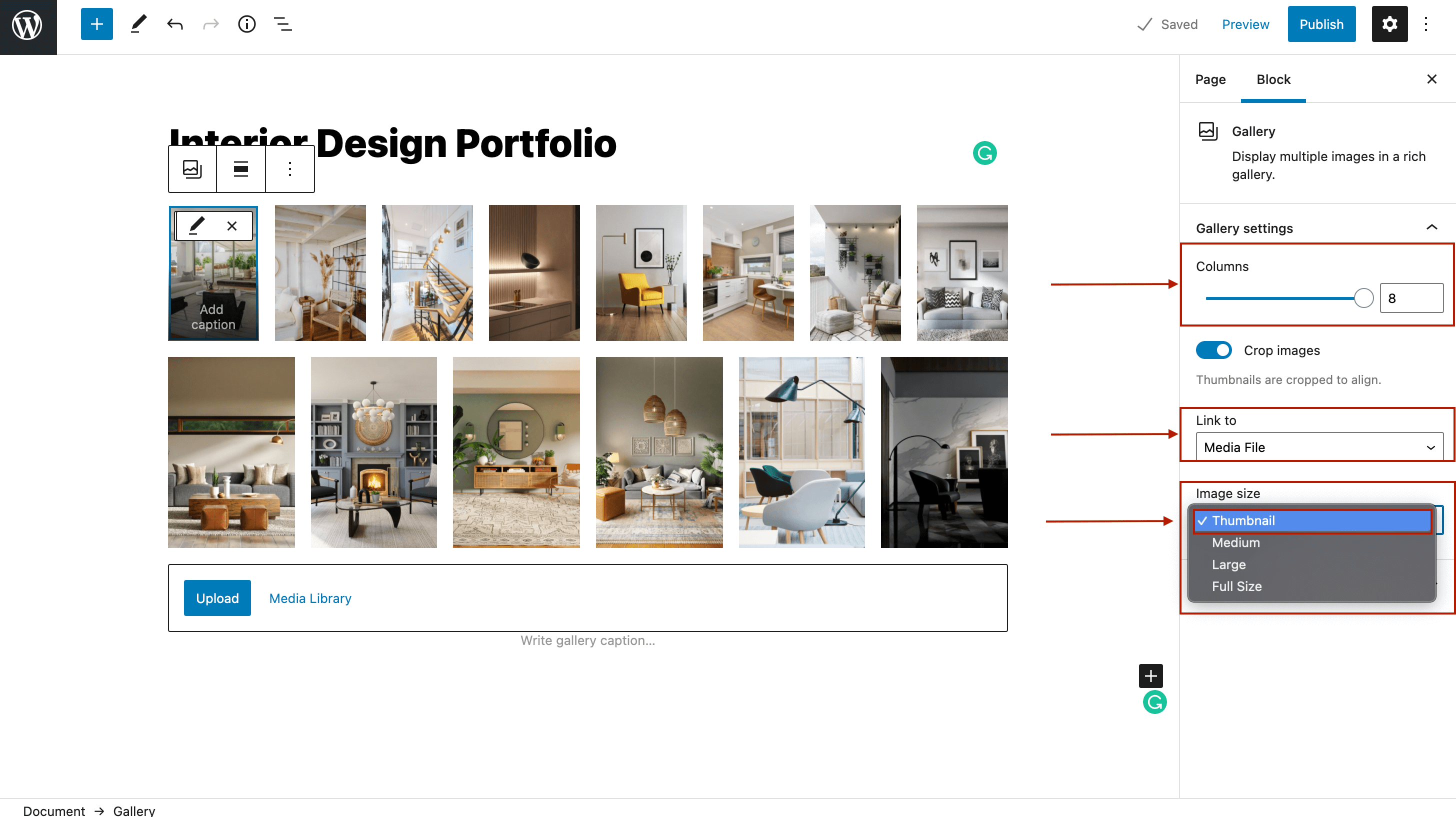
Setelah Anda mengunggah gambar Anda, mari buat galeri gambar dengan thumbnail. Di bilah sisi kanan, Anda akan melihat beberapa pengaturan galeri. Pergi ke Ukuran gambar dan atur Thumbnail . Selanjutnya, pastikan Anda memilih berapa banyak gambar yang akan ditampilkan per kolom (saya menambahkan 8 gambar, tetapi Anda dapat menambahkan sebanyak yang Anda mau).
Di bagian terakhir, Anda harus menautkan gambar Anda ke file media atau halaman lampiran (jika Anda tidak melakukannya, orang tidak akan dapat mengklik gambar dan melihatnya secara keseluruhan).

Jadi, ini adalah bagaimana Anda dapat membuat galeri gambar dengan thumbnail dengan editor WordPress default. Setelah Anda menyiapkan galeri, klik Terbitkan , dan galeri gambar mini Anda aktif.

Membuat galeri gambar mini dengan Modula
Sebelum membuat galeri thumbnail WordPress kami, Anda perlu menginstal dan mengaktifkan Modula – prosesnya sangat mudah dan akan memakan waktu kurang dari 1 menit.
Langkah 1: Buat galeri gambar
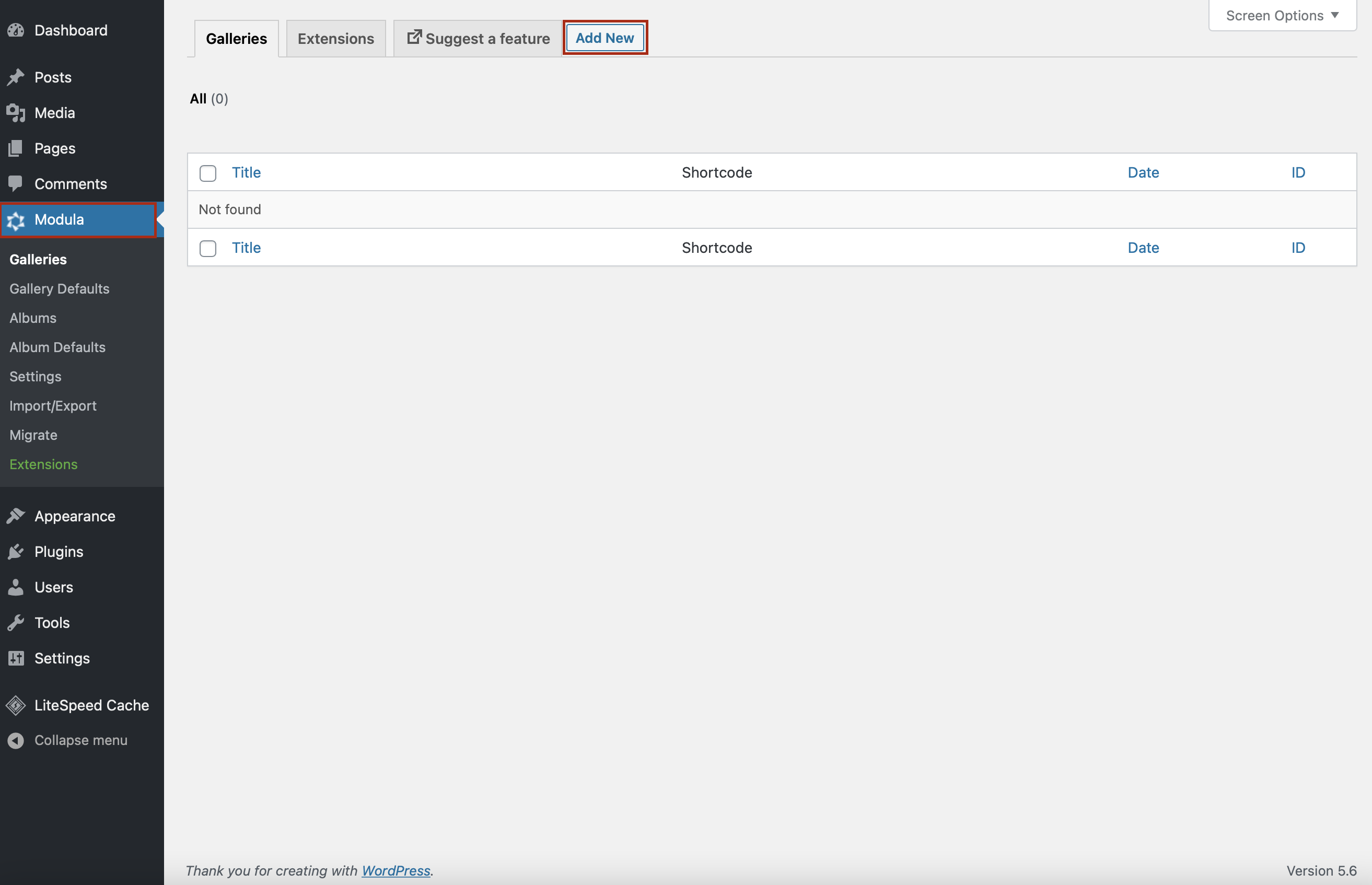
Setiap kali mulai sekarang, ketika Anda ingin membuat galeri gambar, klik ikon Modula , lalu tekan Add new .

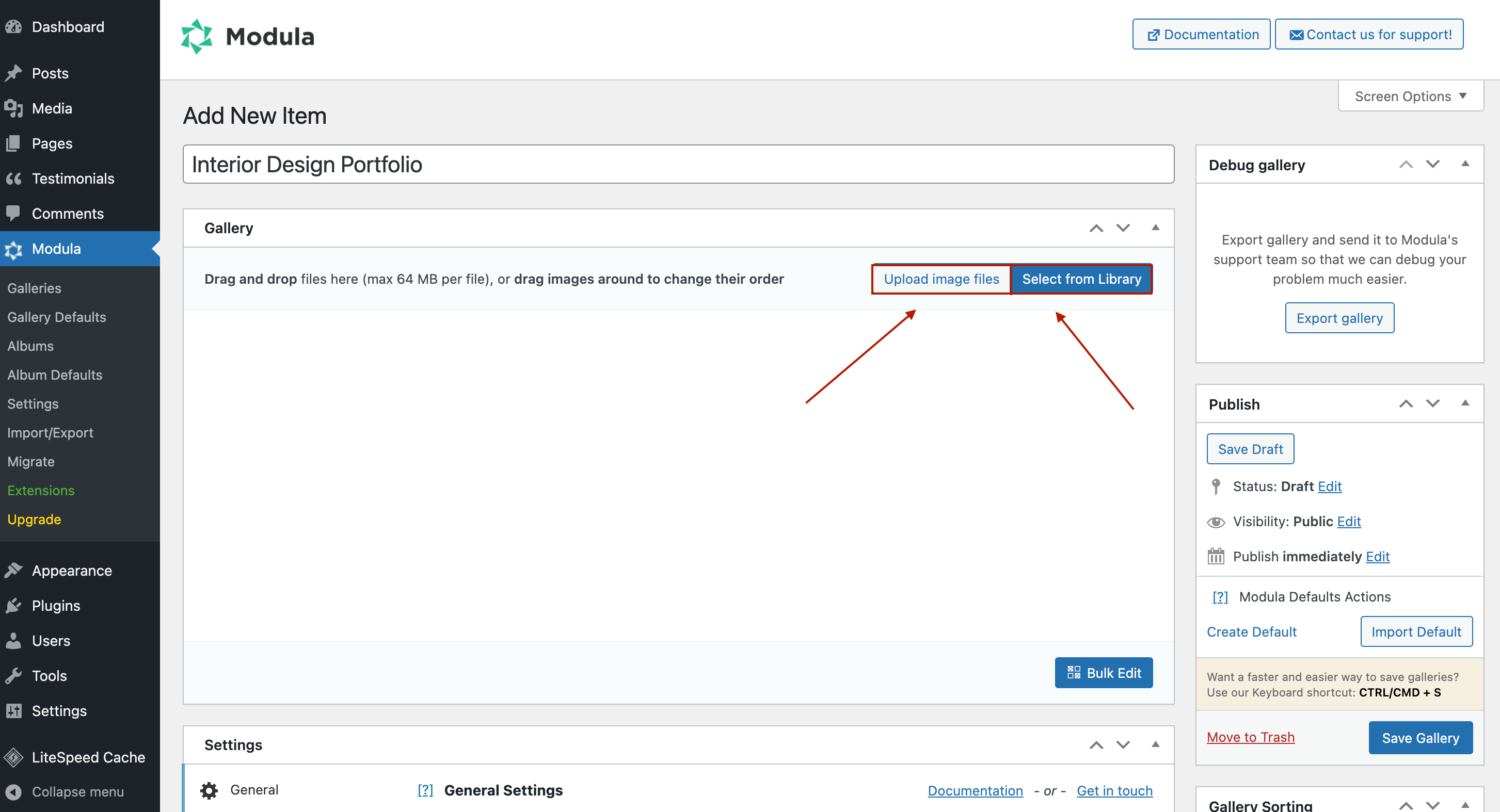
Sekarang, Anda dapat mulai dengan menambahkan judul deskriptif ke galeri thumbnail WordPress Anda dan mengunggah gambar Anda. Jika Anda sudah mengunggah gambar di WordPress, Anda juga dapat memilihnya dari Perpustakaan Anda.

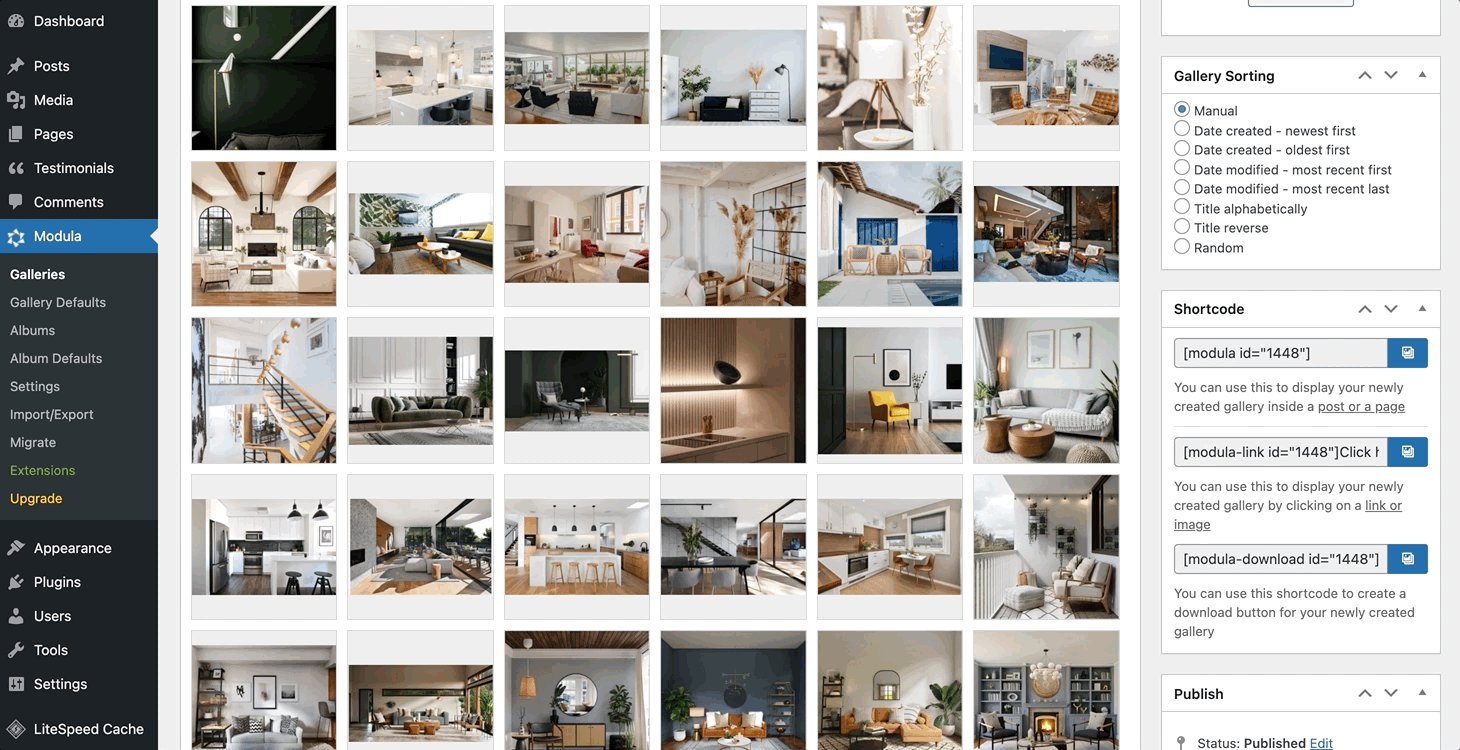
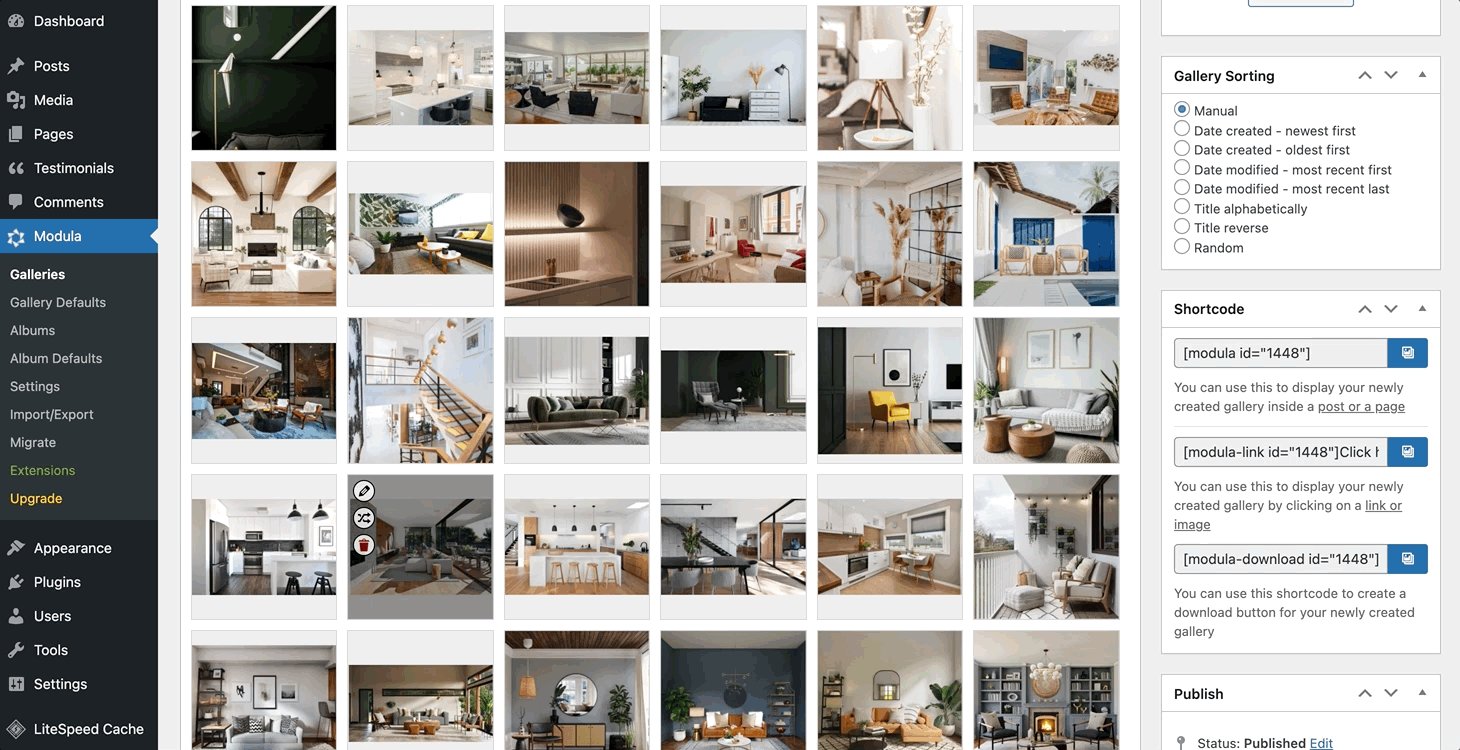
Berkat antarmuka drag-and-drop Modula, Anda dapat mengatur gambar di galeri Anda sesuai dengan preferensi Anda.

Langkah 2: Tambahkan thumbnail ke galeri gambar Anda
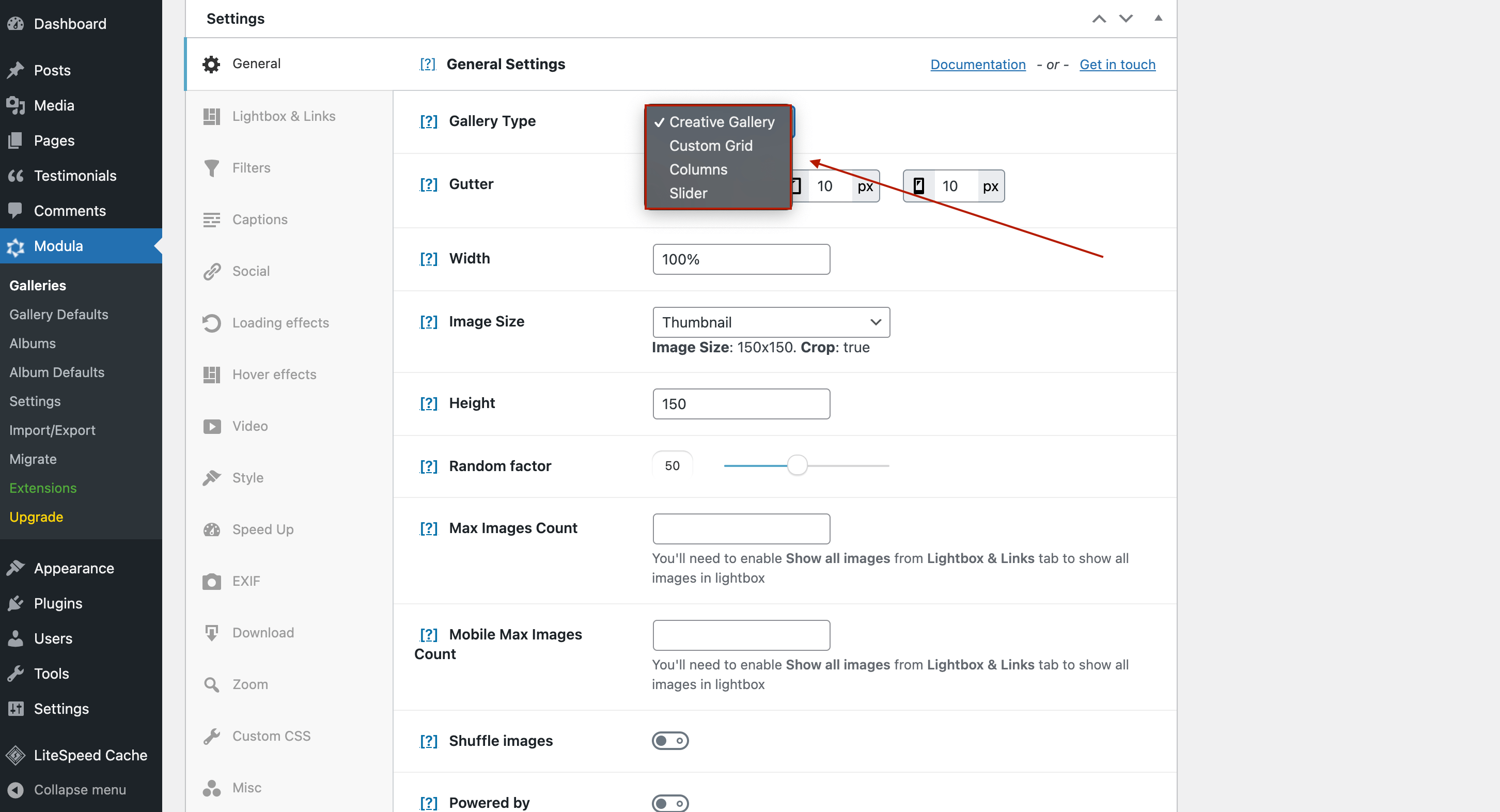
Hal paling fantastis yang dapat Anda lakukan dengan galeri Anda adalah menambahkan jenis galeri. Bagaimana? Gulir ke bawah dan buka Pengaturan Umum. Dalam tipe galeri, Anda dapat memilih untuk menambahkan galeri dengan kisi khusus, galeri dengan kolom, penggeser, atau galeri kreatif.

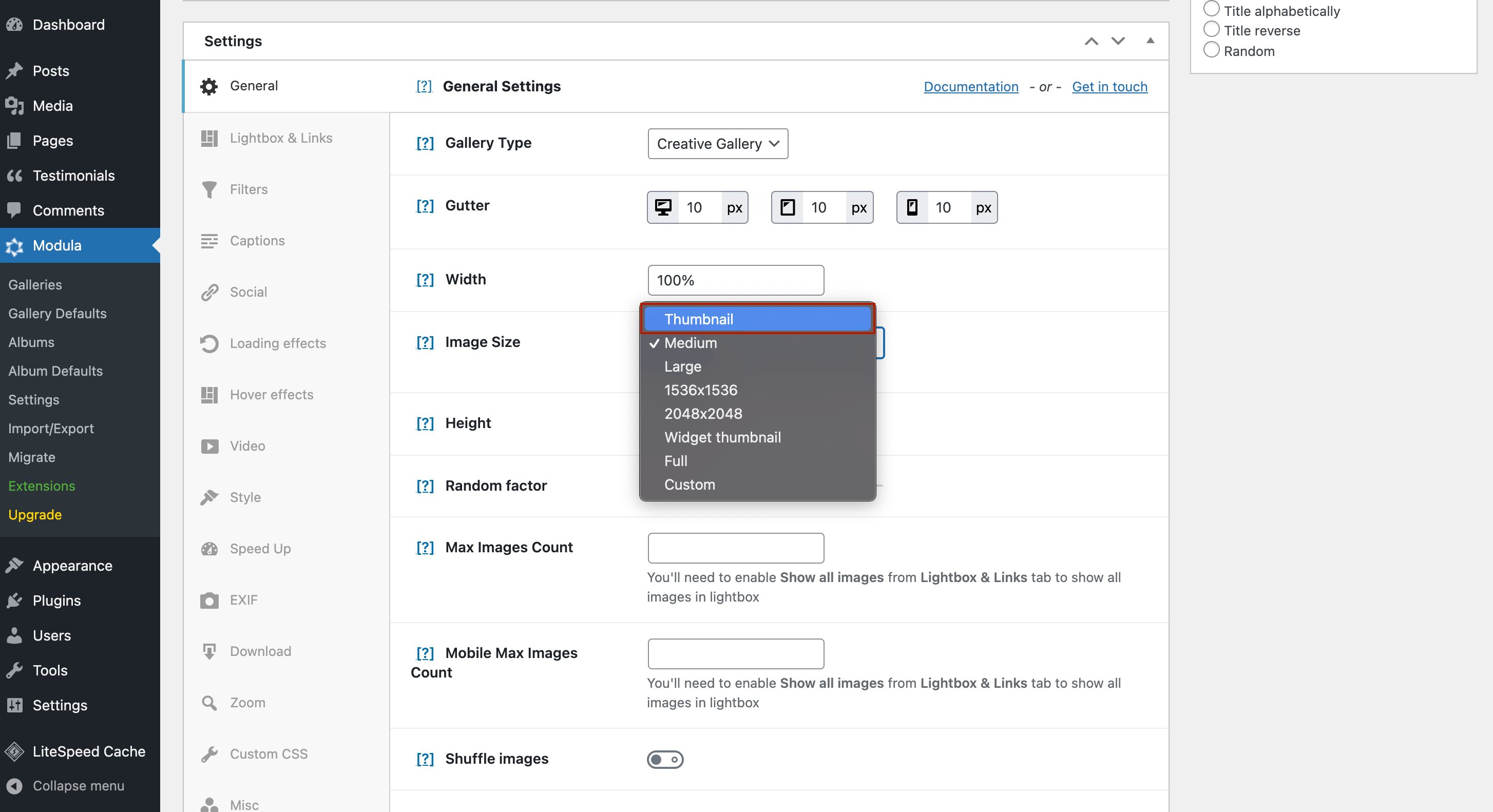
Selanjutnya, mari kita ubah ukuran gambar. Di bagian yang sama, klik kotak dropdown Image Size dan klik Thumbnail .

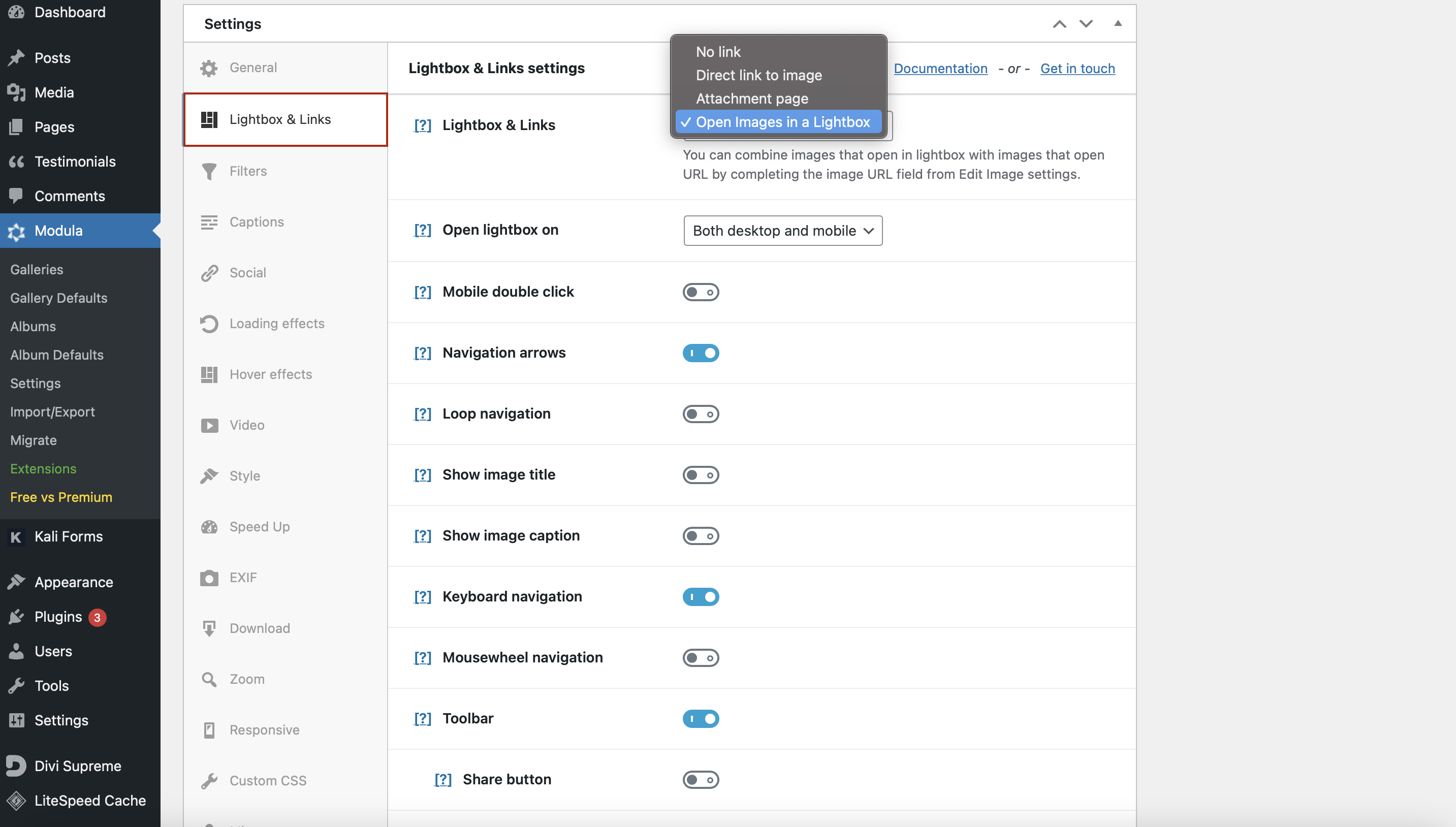
Setelah Anda mengatur ukuran gambar Anda, buka Lightbox dan Links . Di sini Anda dapat memilih untuk membuka galeri gambar Anda di Lightbox yang indah.

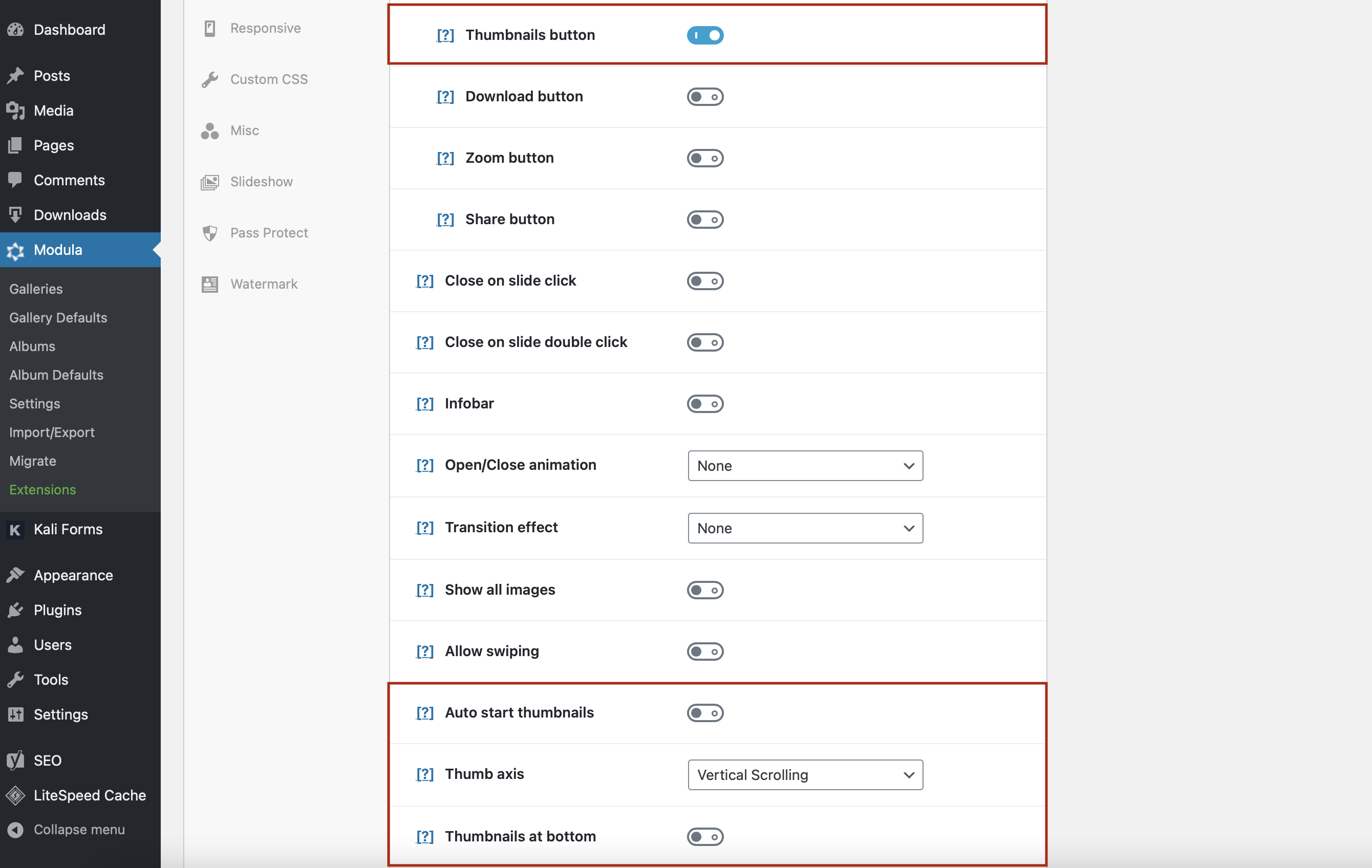
Plugin Modula juga memungkinkan Anda untuk menyesuaikan tampilan thumbnail. Gulir ke bawah halaman, Anda akan menemukan pengaturan thumbnail.
Apa yang dapat Anda lakukan di bagian ini?
- Tambahkan tombol thumbnail di toolbar Lightbox;
- Thumbnail mulai otomatis – menampilkan thumbnail pada pembukaan lightbox;
- Sumbu ibu jari – pilih pengguliran vertikal atau horizontal untuk gambar mini;
- Gambar mini di bagian bawah – tempatkan gambar mini di bagian bawah lightbox;

Anda juga dapat menambahkan animasi close/open, efek transisi, dan banyak efek dinamis lainnya.

Solusi galeri thumbnail modern untuk penggunaan sehari-hari.
Mulai sekarangJika Anda perlu menambahkan tautan eksternal ke gambar mini Anda, inilah artikel tentang cara menambahkan tautan ke gambar.
Langkah 3: Simpan galeri gambar Anda dan tambahkan ke situs web Anda
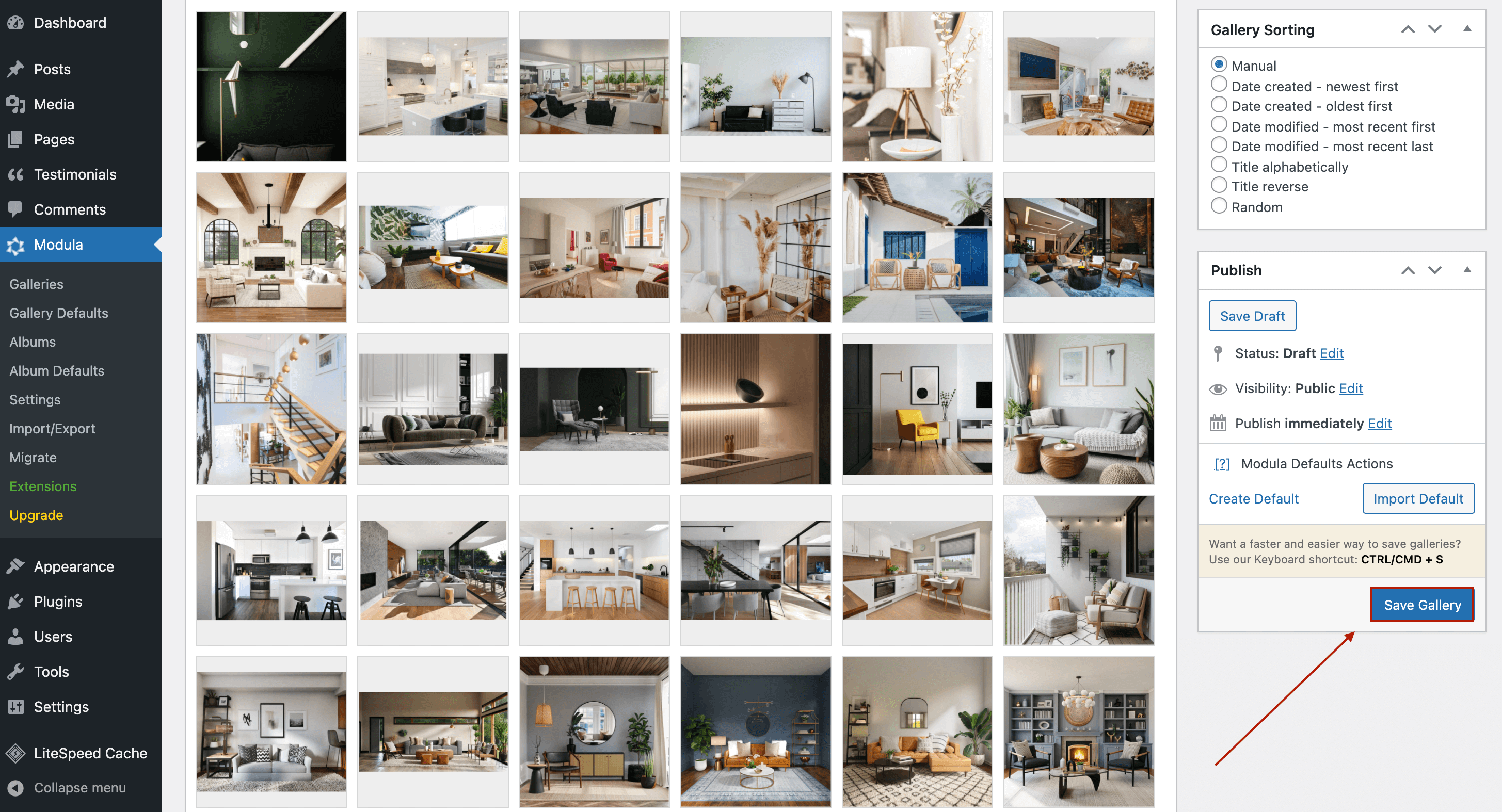
Setelah Anda menyesuaikan galeri gambar mini Anda, jangan lupa untuk mengeklik Simpan Galeri . Anda tidak ingin kehilangan semua perubahan dan memulai dari awal.

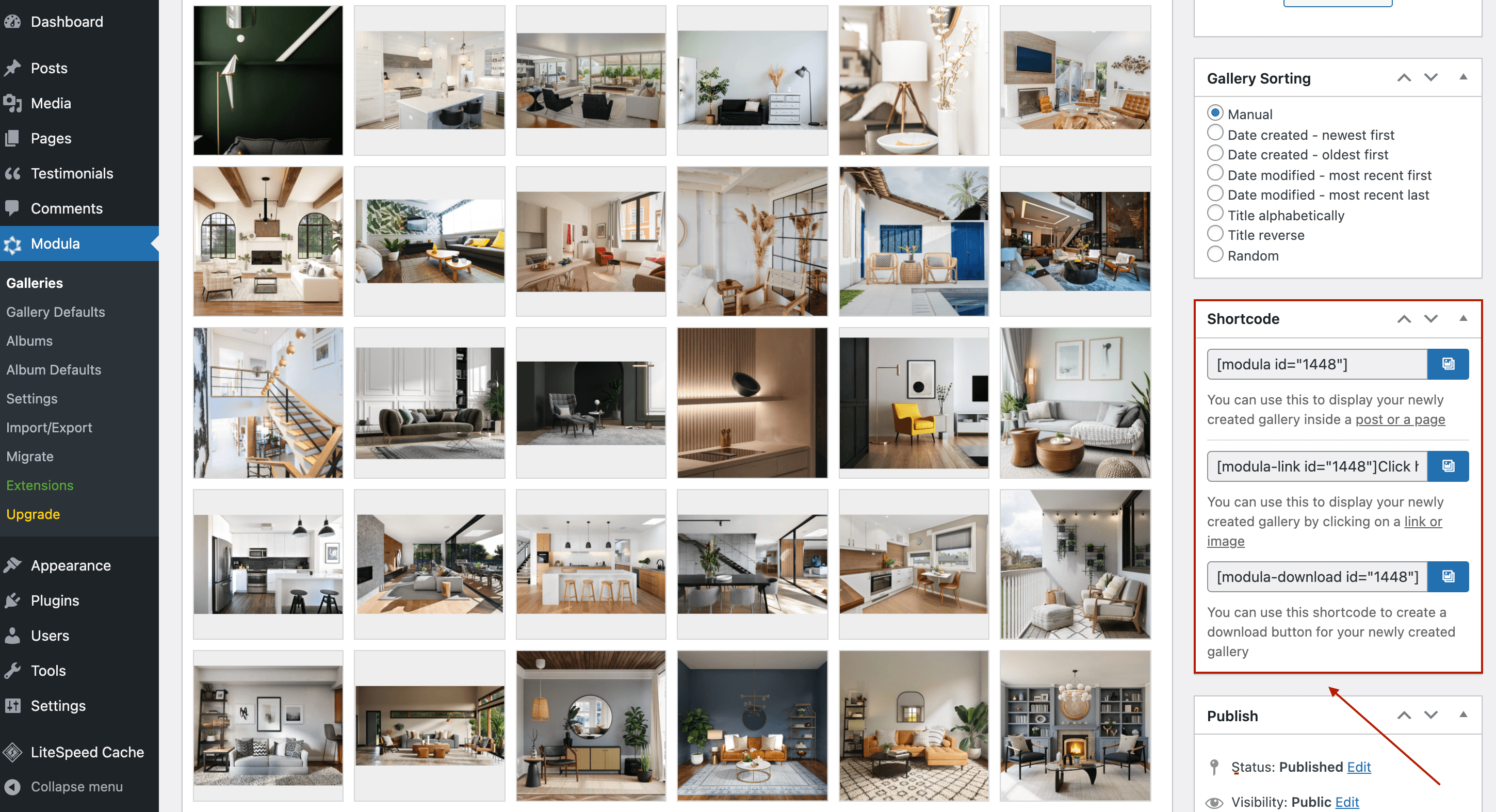
Setelah Anda menyimpan galeri thumbnail WordPress Anda, Modula akan menghasilkan kode pendek untuk galeri Anda.

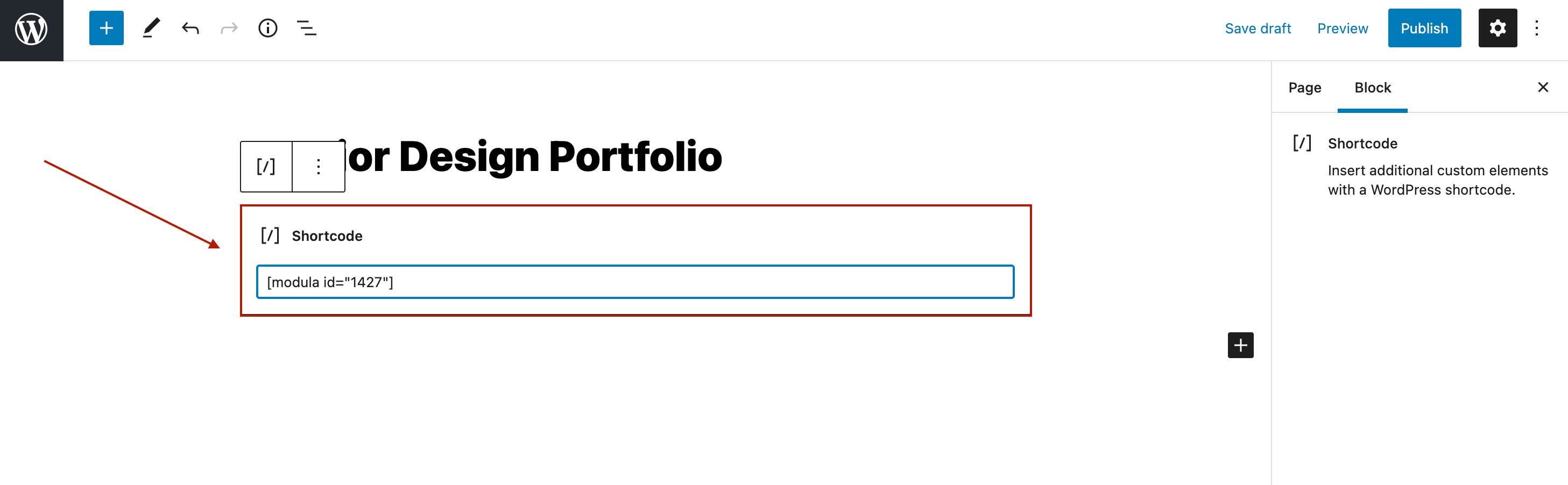
Yang harus Anda lakukan sekarang adalah menyalin kode pendek dan menempelkannya ke halaman Anda.

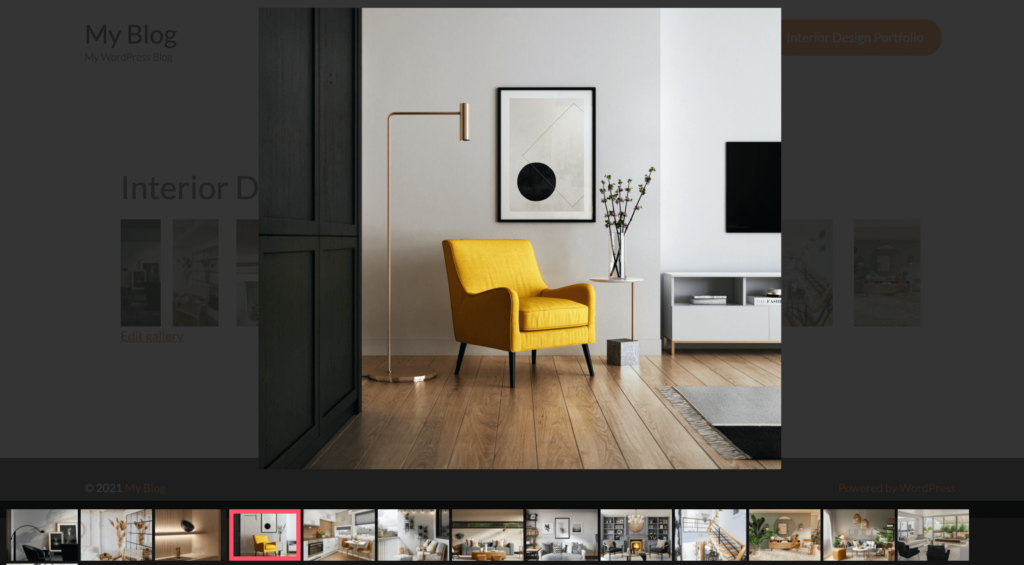
Klik Terbitkan dan mari kita lihat galeri gambar mini Modula.
Pikiran terakhir
Jika Anda ingin membuat galeri dasar, Anda dapat menggunakan galeri default WordPress. Tetapi jika Anda ingin meningkatkan pengalaman pengguna, menyederhanakan proses navigasi, dan membuat galeri yang menarik secara visual, Modula adalah solusi yang lebih baik. Anda tidak hanya dapat menampilkan galeri gambar mini, tetapi Anda juga dapat memiliki kontrol penuh atas tampilan galeri Anda.
Yang perlu Anda lakukan adalah:
- Buat galeri baru dan atur ukuran gambar thumbnail
- Izinkan gambar terbuka di Lightbox dengan gambar mini di bagian bawah, tambahkan sumbu gambar mini, dan navigasi keyboard
- Tambahkan galeri gambar dengan thumbnail ke situs web Anda.
Anda dapat menggunakan semua fungsi ini dengan mendapatkan Paket Harga Pemula .
