Buat Gambar SVG Di Adobe Animate
Diterbitkan: 2023-02-14Gambar SVG dapat dibuat dengan Editor SVG di Adobe Animate. Di Perpustakaan, pilih tab Simbol, lalu klik tombol Simbol Baru di pojok kanan bawah. Pada dialog yang muncul, beri nama simbol baru Anda, pilih Movie Clip untuk Type, dan klik OK. Di jendela pengeditan simbol yang terbuka, gambar gambar Anda menggunakan alat menggambar vektor. Untuk membuat layer baru, klik tombol New Layer di pojok kiri bawah jendela. Setelah selesai menggambar, klik tombol Scene 1 di sudut kiri atas jendela untuk kembali ke ruang kerja Animate utama. Untuk menambahkan gambar baru Anda ke dekor, pilih tab Simbol di Perpustakaan, lalu seret gambar Anda dari Perpustakaan ke dekor. Untuk menganimasikan gambar Anda, pilih bingkai pada garis waktu tempat Anda ingin animasi dimulai, lalu klik tombol Animasikan di bilah alat atas. Dalam dialog yang muncul, pilih opsi yang sesuai untuk animasi Anda, lalu klik OK. Gambar Anda sekarang siap diekspor sebagai file SVG. Untuk melakukannya, pilih File > Ekspor > Ekspor Gambar. Pada dialog yang muncul, pilih SVG untuk format file, lalu klik Ekspor. Gambar Anda sekarang disimpan sebagai file SVG dan dapat digunakan di halaman web atau dokumen apa pun.
Pada artikel ini, kita akan belajar cara menggambar SVG dan mengunduhnya sebagai gambar menggunakan JavaScript. Dengan menggunakan fungsi lebar dan tinggi, kita dapat menentukan lebar dan tinggi SVG. Jika Anda menggunakan metode ini, objek dengan nilai kiri, nilai teratas, nilai lebar, dan nilai tinggi akan dikembalikan. Elemen svg ada di dalam kotak, jadi kotak itu adalah elemen. Kita dapat menggunakan kanvas untuk membuat gambar setelah dimuat. Dalam hal ini, kami akan menggunakan kanvas sebagai dataURL. Butuh beberapa detik untuk meneruskan string base64 dari dataURL ke gambar dalam contoh ini.
Demikian pula, kita dapat mengontrol kualitas gambar untuk gambar jpeg dan webp. JSZip adalah perpustakaan yang fantastis untuk membuat file zip. Jika ada masalah, beri tahu saya.
Anda harus menggambar SVG ke kanvas menggunakan gambar jika Anda ingin melakukannya di Kursus HTML/CSS 2022, yang harus Anda selesaikan. Untuk memulai, gunakan elemen *foreignObject>, yang berisi HTML. Gambar SVG harus ditarik ke kanvas setelah dibuat.
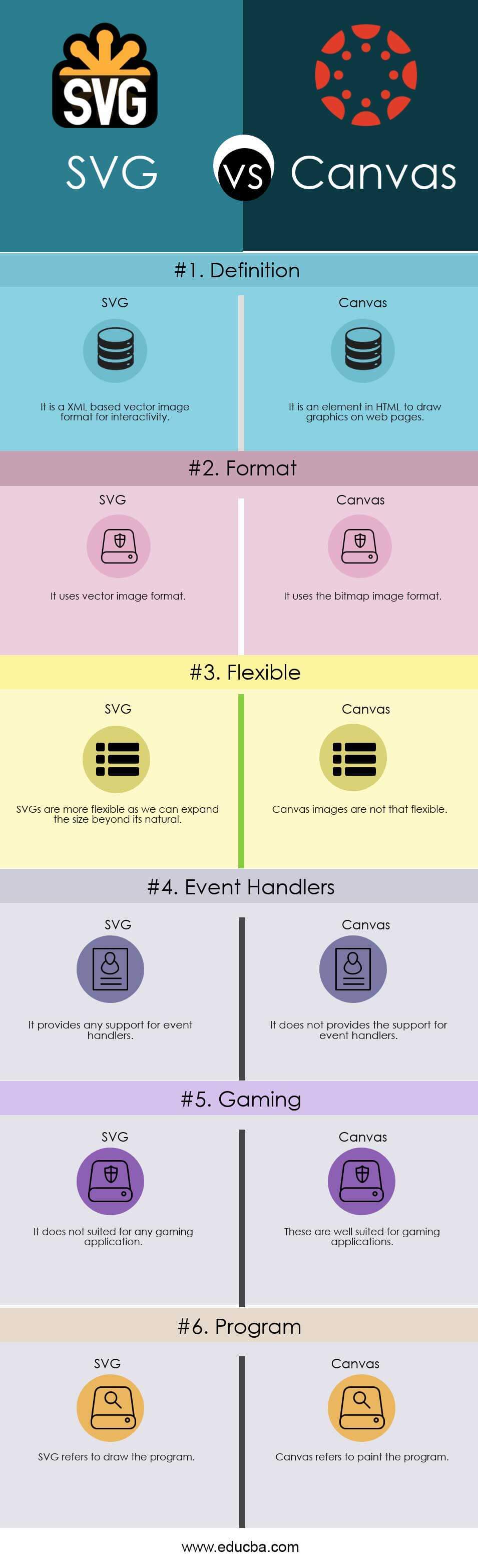
XML menentukan grafik 2D dengan menggunakan grafik dua dimensi, tetapi ada perbedaan antara Canvas dan SVG. Canvas membuat grafik 2D dengan cepat menggunakan JavaScript. DOM SVG berisi segalanya, dan didasarkan pada XML.
Bisakah Anda Mengunggah Svg ke Kanvas?

Ini adalah pilihan yang sangat baik bagi mereka yang ingin menggunakan Canva untuk membuat file svg. Mengapa saat Anda mengunggah JPG atau PNG, server akan memuat ulang dengan ukuran, kualitas, atau warna yang sesuai?
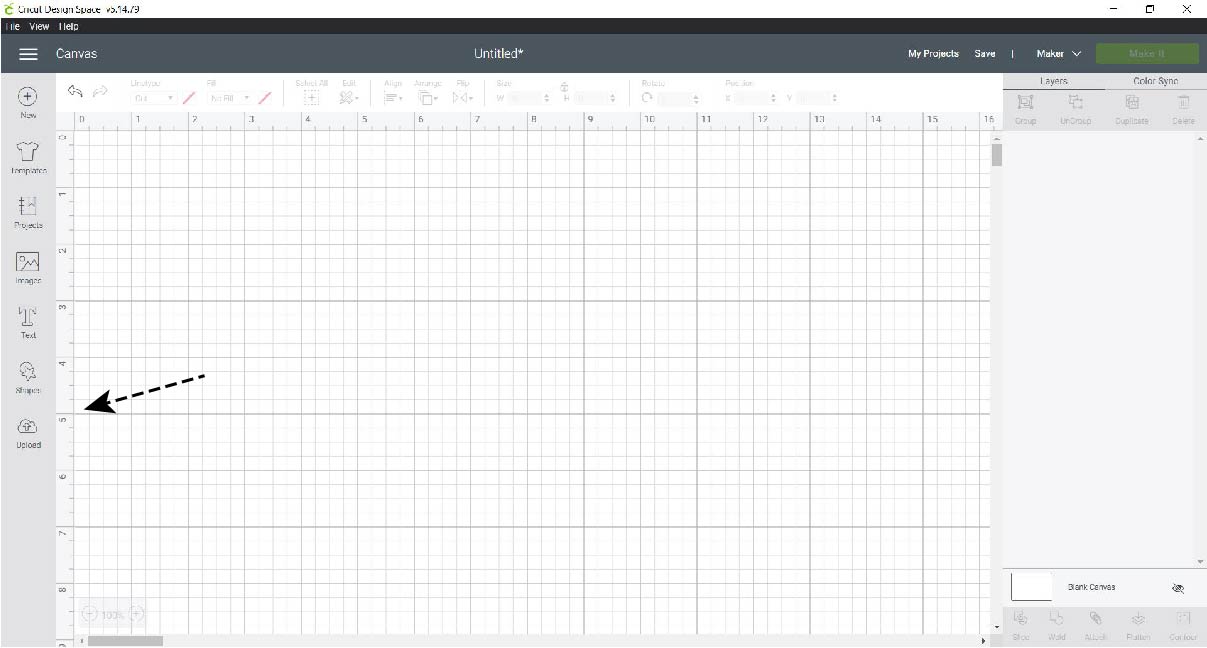
Ruang kerja kanvas dapat diakses secara online dengan menambahkan file SVG atau FCM ke Canvas (versi online). Untuk masuk, klik di bagian bawah layar dan masukkan nama lengkap dan kata sandi Anda. Layar akan menampilkan serangkaian proyek GRATIS fantastis yang dapat Anda gunakan. Versi dokumen PDF, dengan petunjuk langkah demi langkah, biasanya tersedia, dan sebagian besar tutorial video tersedia. Langkah kedua adalah menggunakan fungsi 'pilih file' untuk mengunggah file. Langkah ketiga adalah mengubah ukuran, memutar, menggandakan, dan menghapus desain. Saya harus mengubah ukuran dan mengelompokkan desain saya setelah saya menambahkannya ke video di bawah ini.
Setelah desain selesai, simpan atau unduh. Seperti yang saya lihat di video di bawah ini, saya memilih untuk menyimpannya ke mesin Scan N Cut saya. Setelah Anda memilih untuk menyimpan proyek, buka kotak pertama di bilah menu dan ketikkan nama yang ingin Anda gunakan nanti. Ini akan disimpan ke dalam 'Proyek Anda', dan Anda akan dapat mengaksesnya nanti.
Apa Perbedaan Antara Tag Svg Dan Kanvas?

Perbedaan utama antara SVG dan Canvas adalah bahwa SVG adalah grafik vektor sedangkan Canvas adalah grafik raster. SVG terdiri dari bentuk yang dibuat oleh persamaan matematika sedangkan Canvas terdiri dari piksel.
Gambar dapat ditentukan dalam berbagai cara, termasuk menggunakan SVG sebagai format file. Di Canvas, tidak ada karya nyata. Isi kanvas dapat dihasilkan menggunakan JavaScript. Keuntungan SVG adalah menghasilkan lebih sedikit data karena menggunakan API verbose yang lebih sedikit untuk menghasilkannya. DOM API digunakan untuk menghasilkan HTML, serta untuk membuat SVG dengan menggunakan createElement, setAttribute, dan appendChild. Di setiap string atribut, ada string grafis. CANVAS, di sisi lain, tidak memiliki jalur yang setara dengan jalur busur. Karena tidak perlu membuat DOM, Anda dapat menggunakan fungsi grafik secara langsung.
Apakah Kanvas Lebih Baik Daripada Svg?
Tidak ada jawaban sederhana untuk pertanyaan ini karena tergantung pada berbagai faktor. Secara umum, kanvas lebih cocok untuk grafik yang kompleks, sedangkan SVG lebih cocok untuk grafik dan interaksi sederhana. Kanvas lebih banyak didukung daripada SVG, tetapi SVG menawarkan lebih banyak fitur dan lebih cocok untuk animasi dan interaksi.

Scalable Vector Graphics (SVG), yang telah ada lebih lama, memiliki core paling banyak. Canvas yang awalnya diperkenalkan sebagai alternatif sederhana untuk grafis di internet, kini digunakan oleh ribuan website. Ini memberikan konteks visual, mirip dengan foto, yang dapat diakses dengan menggunakan panggilan Javascript. Untuk melihat apakah ada pasar untuk kedua teknologi di pasar yang sama, saya membuat beberapa metrik. Pelari percobaan melakukan pengamatan tentang jumlah lingkaran, luas sekelilingnya, dan ukuran lingkaran. Selain itu, program mencatat jumlah waktu yang dibutuhkan untuk membuat konteks gambar awal, merender adegan, dan menghapus adegan. Performa kanvas menurun secara signifikan dengan ukuran area gambar, sementara grafik vektor bekerja normal. Firefox membutuhkan waktu sekitar 10 milidetik untuk menghasilkan elemen kanvas, sedangkan Safari membutuhkan waktu sekitar 40 milidetik.
Ukuran file di SVG telah meningkat, sehingga memiliki beberapa kekurangan. Jika objeknya besar jumlahnya, file tersebut dapat dengan cepat tumbuh menjadi cukup besar. Bagian dari objek grafik mungkin juga sulit dibaca, selain keseluruhan objek. Anda mungkin mengalami penundaan sebagai akibatnya.
Sebariskan Svg Ke Kanvas
SVG adalah cara yang bagus untuk menambahkan grafik vektor ke halaman web Anda, dan dengan sedikit usaha, Anda dapat menggunakannya untuk membuat efek visual yang mencolok. Namun, satu area di mana SVG gagal adalah saat Anda ingin membuat animasi atau efek interaktif. Di situlah elemen kanvas masuk. Elemen kanvas adalah gambar bitmap yang dapat digambar menggunakan JavaScript. Anda dapat menggunakannya untuk menggambar bentuk, garis, dan bahkan gambar. Dan karena kanvas adalah bitmap, Anda dapat menggunakannya untuk membuat animasi dan efek interaktif. Untuk menggunakan SVG dan kanvas secara bersamaan, Anda perlu menggunakan pustaka yang menyediakan pembungkus di sekitar keduanya. Ada beberapa pustaka berbeda yang tersedia, tetapi salah satu yang paling populer adalah Snap.svg. Snap.svg adalah perpustakaan JavaScript yang memudahkan bekerja dengan SVG. Ini memberikan pembungkus di sekitar SVG, membuatnya mudah untuk dikerjakan. Ini juga menyediakan sejumlah alat canggih untuk membuat dan memanipulasi SVG. Untuk menggunakan Snap.svg, pertama-tama Anda harus menyertakannya di halaman web Anda. Setelah Anda memasukkan perpustakaan, Anda dapat mulai menggunakannya untuk membuat SVG Anda. var s = Snap(“#svg”); Ini akan membuat elemen SVG baru dengan id "svg". Anda kemudian dapat mulai menambahkan elemen ke dalamnya. var c = s.circle(50, 50, 40); Ini akan menambahkan lingkaran ke SVG Anda. Dua argumen pertama adalah koordinat x dan y dari pusat lingkaran. Argumen ketiga adalah radius. Anda juga bisa menambahkan elemen SVG lainnya, seperti persegi panjang, elips, dan jalur. Setelah Anda membuat SVG, Anda bisa menggunakan metode Snap.svg.toCanvas() untuk merendernya ke elemen kanvas. var canvas = Snap.svg.toCanvas(s); Ini akan membuat SVG Anda menjadi elemen kanvas dengan id "kanvas". Anda kemudian dapat menggunakan elemen kanvas seperti yang Anda lakukan pada gambar lainnya. Anda juga bisa menggunakan metode Snap.svg.toDataURL() untuk mendapatkan URL data untuk SVG Anda. Ini bisa digunakan untuk
Editor HTML menyertakan semua file yang dapat disertakan dalam template HTML5 dasar, termasuk isi. Ini adalah tempat terbaik untuk menambahkan kelas yang mungkin memengaruhi keseluruhan dokumen. CSS dapat diterapkan ke Pena Anda dari stylesheet apa pun di web. Pena Anda dapat dikendalikan oleh skrip yang dapat diakses dari komputer manapun di Internet. Dengan memasukkan URL di sini, kami akan menambahkannya sesuai urutan yang Anda miliki; misalnya, masukkan terlebih dahulu dalam urutan yang Anda miliki. Jika skrip yang Anda tautkan berisi ekstensi untuk preprosesor, kami akan mencoba memprosesnya terlebih dahulu.
Bagaimana Saya Membuat File Inline Svg?
Dalam panduan ini, kami akan memandu Anda melalui penggunaan SVG sebaris . Tag svg> /svg> memungkinkan Anda untuk langsung menulis gambar ke dokumen HTML. Anda dapat melakukannya dengan membuka gambar SVG dalam kode VS atau IDE pilihan Anda, menyalin kode, dan memasukkannya ke dalam elemen body di dokumen HTML Anda.
Aksesibilitas Svg: Cara Membungkus Svg Dalam Div
Anda juga harus memastikan bahwa elemen *svg> dibungkus dengan *div* sehingga dapat diakses melalui keyboard. Akibatnya, atribut aksesibilitas elemen digunakan untuk mencapai hal ini. Atribut 'div' akan menginstruksikan browser untuk membungkus svg di dalam div sehingga penyandang disabilitas masih dapat melihat elemen grafis di halaman Anda.
Cara Mengonversi Canvas Menjadi Svg Di Javascript
Ada beberapa langkah yang terlibat dalam mengonversi kanvas ke svg di javascript. Pertama, Anda perlu membuat elemen svg baru. Kemudian, Anda perlu mendapatkan elemen kanvas dan menggunakan metode toDataURL() untuk mendapatkan data gambar sebagai string. Terakhir, Anda perlu menyetel atribut src dari elemen svg ke string data gambar.
