Membuat File SVG Animasi Di Adobe Photoshop
Diterbitkan: 2023-01-07Jika Anda ingin menambahkan gaya animasi pada desain Anda, Anda beruntung. Adobe Photoshop memiliki semua alat yang tepat untuk membantu Anda membuat file SVG animasi yang memukau. Berikut adalah panduan langkah demi langkah singkat tentang cara membuat file SVG animasi di Photoshop. Pertama, buka gambar pilihan Anda di Photoshop. Lalu, pergi ke Window > Timeline untuk membuka panel Timeline. Selanjutnya, buat bingkai baru dengan mengklik tombol "Buat Animasi Bingkai" di bagian bawah panel Timeline. Sekarang, pilih alat "Draw Opacity Mask" dari toolbar. Kemudian, gunakan alat ini untuk menggambar jalur animasi yang diinginkan pada gambar. Terakhir, klik tombol "Mainkan" di panel Timeline untuk mempratinjau animasi Anda. Jika Anda puas dengan hasilnya, lanjutkan dan ekspor file Anda sebagai SVG animasi.
Gambar satu dimensi direpresentasikan dalam XML dua dimensi dengan bahasa markup XML Scalable Vector Graphics (SVG). Anda sekarang dapat mengekspor file SVG dari Animate tanpa harus membuat ID atau definisi apa pun dengan file tersebut. Opsi ekspor ini akan meningkatkan kualitas SVG yang akan diimpor ke Character Animator . Ekspor banyak simbol mulus dan tidak kehilangan konten. Ini mirip dengan karya seni di Panggung di Animate. Animate (13.0) menghentikan fitur Ekspor FXG, jadi ini sudah tersedia. Beberapa animasi, seperti yang digambarkan dalam Animate, tidak dapat dirender dalam format SVG. Saat mengekspor konten, fitur ini akan dihapus atau disetel ke default ke fitur yang didukung.
Animasi dibuat. Menggunakan eksportir, Anda dapat membuat animasi SVG . Semua bingkai dari render – satu untuk setiap bingkai yang dirender (F12 atau Shift-F12), atau semua bingkai dari animasi (Shift-F12 atau F12 – disimpan ke satu file saat Mode disetel ke Animasi.
Item menu Image > Convert to Image Layer berguna untuk mengonversi PNG ke SVG di Photoshop. Ini akan ditampilkan di sva sebagai gambar dengan resolusi yang sama dengan file PNG tetapi dalam format yang berbeda.
Bisakah Anda Membuat Svg Di Photoshop?

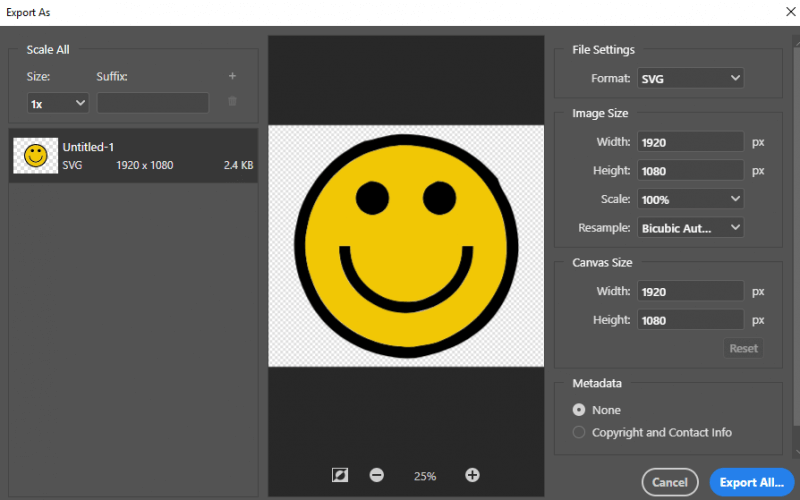
Untuk mengekspor gambar di Photoshop, tekan tombol File lalu pilih Export As. Untuk memilih SVG, buka menu drop-down Format dan pilih dari menu drop-down. Anda dapat menyimpan file setelah memilih Ekspor Semua.
Dengan menambahkan fitur ekspor sebagai sva ke Photoshop, Adobe mempermudah ekspor file SVG. Dengan Photoshop, Anda dapat mengekspor gambar secara langsung, daripada menggunakan ilustrator. Tutorial ini akan mengajari Anda cara mengubah gambar PNG atau JPG menjadi svega menggunakan Photoshop. Jika kita ingin mengekspor gambar sebagai SVG, pertama-tama kita harus membuat jalur dari gambar, mewarnainya, dan mengubahnya menjadi bentuk.
Itu dapat digunakan untuk membuat file SVG menggunakan Adobe Illustrator. Tutorial ini memandu Anda melalui langkah-langkah membuat file a.sva di Adobe Illustrator. Di Adobe Illustrator, buka File > New > SVG File lalu pilih. Setelah Anda memilih jenis file yang Anda inginkan, proses akan dimulai. Karena file vektor adalah jenis file, Anda memiliki banyak pilihan saat membuatnya. Kemudian, Anda harus membuat file SVG untuk menggunakannya. Untuk membuat file SVG dasar , klik dua kali pada area kosong di file Illustrator. Saat Anda mengklik opsi ukuran, layar dengan opsi ukuran muncul. Ukuran file SVG akhir harus sedikit lebih kecil dari ukuran aslinya agar pengeditan lebih mudah. Anda sekarang harus menyertakan beberapa elemen dasar dalam file SVG Anda. Saat Anda mengklik Ellipse tool di toolbar, Round Rectangle tool akan ditampilkan. Kemudian, di layar berikutnya, pilih radius yang ingin diterapkan ke lingkaran. Klik alat Garis di bilah alat untuk membuat garis, lalu pilih alat persegi panjang dari menu tarik-turun. Langkah selanjutnya adalah memilih lebar garis yang Anda inginkan, lalu klik OK. Pilih alat Ketik dari alat Teks di bilah alat untuk membuat kotak teks. Kemudian, di bawah kotak teks, klik tombol OK dan pilih teks yang ingin ditampilkan. Setelah Anda membuat file SVG, Anda dapat melanjutkan sisa proyek Anda. Saat Anda melanjutkan, Anda perlu menambahkan beberapa elemen dasar ke file SVG Anda.
Bagaimana Saya Membuat Animasi Svg?

Buat animasi SVG dengan memilih Frame yang ingin Anda animasikan lalu pilih Enable SVG Export . Anda dapat menganimasikan X, Y, X, Y, X, Y, Y, Y, dan X dalam Frame ini dengan memilih node di dalamnya. Dengan menggunakan pratinjau langsung bawaan, Anda dapat menyesuaikan animasi hingga Anda puas dengan tampilannya.
Tutorial ini akan mengajari Anda cara membuat dan menganimasikan elemen menggunakan alat seperti SVGator. Garis waktu dapat disesuaikan dengan tiga cara: dalam ukuran, posisi, dan durasi. Alat Transform dapat digunakan untuk menentukan elemen mana yang berada di awal. Anda dapat memilih opsi ini jika ingin melihat animator. Saat menggunakan Windows, ctrl adalah defaultnya, dan saat menggunakan macOS, cmd adalah defaultnya. Semua elemen harus dipilih terlebih dahulu, lalu klik kanan dan pilih Group, atau bisa menggunakan shortcut cmd. Selain itu, asal grup dapat ditentukan di sudut kiri atas kanvas.
Mengklik dua kali nama grup akan memungkinkan kita untuk mengganti namanya. Setelah memilih folder, Anda dapat mulai menganimasikannya. Kami akan menggunakan panah untuk mengatur ulang grup dalam daftar elemen dengan memilihnya dan menggunakannya. Sebelum folder menyelesaikan penskalaan, itu harus diseret ke lokasi ini. Untuk membuat ikon muncul dari sini, saya akan memilih animator posisi. Untuk mempratinjau adegan animasi, klik tombol ini. Anda dapat mempratinjau sejumlah opsi ekspor di sini. Anda dapat memulai animasi setiap kali Anda menggulirkan SVG dengan mouse atau mengekliknya, dan animasi dapat dimulai saat memuat atau saat mouseover. Anda dapat menambahkan label ke proyek Anda untuk membantu mengaturnya.
Illustrator adalah alat yang hebat untuk karya seni vektor, tetapi bukan yang terbaik untuk membuat animasi. Di internet, dimungkinkan untuk menggunakan format grafik vektor yang dikenal sebagai SVG untuk situs web animasi. Penggunaan tag img> untuk menambahkan SVG adalah penyebab umum animasi tidak berfungsi. Saat Anda mengunjungi situs web, Anda mungkin melihat SVG, tetapi tidak ada animasi yang dimulai. Ini dapat dengan mudah diselesaikan dengan mengganti semua tag img dan objek dengan objek GIMP adalah program gratis luar biasa lainnya untuk membuat animasi SVG. GIMP adalah editor gambar andal yang dapat dijalankan di berbagai platform, termasuk Windows, Mac, dan Linux. GIMP juga dilengkapi dengan alat animasi yang dapat Anda gunakan tanpa membeli perangkat lunak tambahan apa pun. Anda harus memilih salah satu yang paling sesuai dengan kebutuhan Anda karena ada banyak program perangkat lunak animasi yang tersedia. Adobe Illustrator adalah alat yang sangat baik untuk membuat seni vektor, tetapi itu bukan alat yang sangat baik untuk membuat animasi. Banyak program perangkat lunak animasi, seperti Anima, Flash, dan After Effects, tersedia untuk dibeli, tetapi yang lain, seperti Adobe Illustrator, dapat digunakan secara gratis. Sangat penting untuk memilih program yang tepat untuk pekerjaan itu, jadi teliti program mana yang tersedia dan mana yang paling cocok untuk tugas yang ada.

Animasi Svg: Panduan Langkah demi Langkah
Meskipun menyiapkan animasi SVG mungkin sulit, membuat animasi yang akan terlihat bagus di situs web Anda itu mudah dengan beberapa langkah sederhana. Sebelum Anda dapat menganimasikan elemen yang ingin Anda animasikan, Anda harus memilihnya terlebih dahulu. Sebelum Anda dapat melakukan hal lain, Anda harus mengatur opasitasnya terlebih dahulu. Kemudian, selain mendeklarasikan keyframe, Anda harus menamainya. Untuk menetapkan properti elemen dan animasi, Anda harus menentukannya terlebih dahulu. Anda kemudian harus menyimpan file untuk menyimpannya.
Bisakah File Svg Dianimasikan?
Anda dapat mengubah grafik vektor dari waktu ke waktu untuk membuat efek animasi dengan SVG. Konten SVG dapat dianimasikan dengan cara berikut: Elemen animasi dianimasikan oleh []. Saat membandingkan perubahan berbasis waktu pada elemen dalam dokumen SVG, fragmen menjelaskan perubahan berbasis waktu pada elemen.
Anda dapat mengimpor, menganimasikan, dan mengekspor animasi SVG menggunakan aplikasi SVGator, yang merupakan aplikasi berbasis web. Ini adalah alat yang ideal untuk pemula yang tidak ingin belajar coding. Proses pendaftarannya cukup mudah: Cukup klik animate now, lalu buat akun, isi informasi Anda, dan klik OK. Proses papan cerita memudahkan pembuat papan cerita untuk menguji ide-ide mereka sebelum berkomitmen untuk menghasilkan produk jadi. Keuntungan lainnya adalah aplikasi dapat menganimasikan layer dan grup induknya secara bersamaan, yang memungkinkannya untuk mengenali dan mengenali grup. Terlepas dari kenyataan bahwa kami tidak menemukan batasan pada jumlah lapisan yang kami gunakan, ikon kami cukup sederhana. Setelah membuka sketsa dan memilih Impor baru, Anda akan dapat memulai proyek baru (gambar 11).
Gambar 11 mewakili langkah pertama dalam grup konten. Kami membutuhkannya karena ini hampir merupakan satu SVG, ditumpuk satu sama lain. Awalnya, lembaran itu diperkirakan akan dikeluarkan dari amplop dan secara bertahap disembunyikan dari pandangan. Kami tidak dapat memindahkan sheet di z-space, jadi menggunakannya sebagai template adalah ide yang bagus. Kita akan membahas langkah 1 dan 2 pada pembukaan flap dengan storyboard kita. klip 3 tersedia untuk ditonton dalam format video. Kami dapat membuka dan memindahkan amplop dalam percobaan ini.
Untuk penjelasan lebih lanjut, mari buat animasi surat yang keluar dari amplop dan tampilkan beberapa baris teks. Formulir buletin yang kami buat sederhana dan memiliki ikon di dalamnya. Dengan mengklik tombol Ekspor SVG, Anda dapat mengekspor ikon dari svagrant. Anda dapat melihat pesan terima kasih segera setelah Anda mengklik berlangganan, dan ikon akan muncul setelah Anda mengklik berlangganan. Di Bagian 3, kami akan menunjukkan cara mengekspor animasi dalam pengaturan dunia nyata. Saat membuat SVG sederhana , alat seperti SVGator akan mempercepat prosesnya. Anda dapat melihat mengapa SVG sangat sukses dalam desain responsif dalam contoh berikut. Saat jendela lebih kecil, tata letak diatur ulang, dan ikon diperbesar tanpa kehilangan kualitas. Boyan Kostov, editor kami, pantas mendapatkan pujian karena telah membantu kami dalam penulisan artikel ini.
Animasi File Svg: Apa Artinya Dan Bagaimana Cara Mengonversinya Menjadi Gif
Apa itu animasi file SVG? Kemampuan untuk membuat animasi dan antarmuka pengguna interaktif menggunakan Scalable Vector Graphics tersedia dalam berbagai cara: Scripting: Membuat animasi dan antarmuka pengguna interaktif menggunakan ECMAScript adalah cara paling umum untuk melakukannya. Bagaimana Anda membuat animasi gif ? Sekarang dimungkinkan untuk mengonversi file SVG ke file GIF. Anda dapat membuat animasi Anda sendiri di sini, dan Anda dapat dengan mudah mengekspornya sebagai GIF berkualitas tinggi hanya dengan beberapa klik.
Adobe Animate Svg
Adobe Animate menawarkan dukungan bawaan untuk mengimpor dan mengekspor file SVG. Ini berarti Anda dapat dengan mudah membuat grafik vektor dan animasi yang dapat digunakan di web. Selain itu, Adobe Animate juga mendukung ekspor file SVG yang dapat digunakan dengan aplikasi lain.
Adobe sangat mempromosikan HTML5 dan WebGL sebagai fokus Animate CC. Format berbasis XML seperti SVG mendapatkan popularitas saat HTML5 tersedia. Anda dapat membuat SVG animasi yang kompleks dengan berbagai kerangka kerja. Anda dapat menganimasikan bentuk dengan menggunakan berbagai metode yang tersedia dari SVG. SVG Animator API adalah API yang terorganisir dengan baik dan terkenal yang memungkinkan Anda membuat animasi SVG interaktif. Saat Anda menggunakan perintah 'tindakan klik' untuk entitas simbol, Anda dapat dengan mudah menentukan tindakan klik. Ini aktif setelah Anda mengklik contoh entitas. Dokumen SVG juga sangat mudah dibuat. Ada juga dua file JavaScript di output, salah satunya adalah HTML.
Animasi Svg: Panduan Pemula
Ini adalah format grafik vektor dengan animasi yang dapat digunakan dalam berbagai cara. Grafik vektor yang dapat diskalakan (SVG) dapat digunakan dalam Adobe Illustrator untuk menghasilkan animasi. Dalam hal ini, Anda dapat mengimpor animasi ke Animate, yang memungkinkan Anda membuat animasi final.
Cara Membuat Animasi Svg Di Illustrator
Ada beberapa cara berbeda untuk membuat SVG animasi di Illustrator. Salah satu caranya adalah dengan menggunakan panel Timeline. Anda dapat membuat keyframe dan kemudian tween frame untuk membuat animasi Anda. Cara lain adalah dengan menggunakan panel Animation. Dengan panel ini, Anda dapat membuat animasi bingkai demi bingkai.
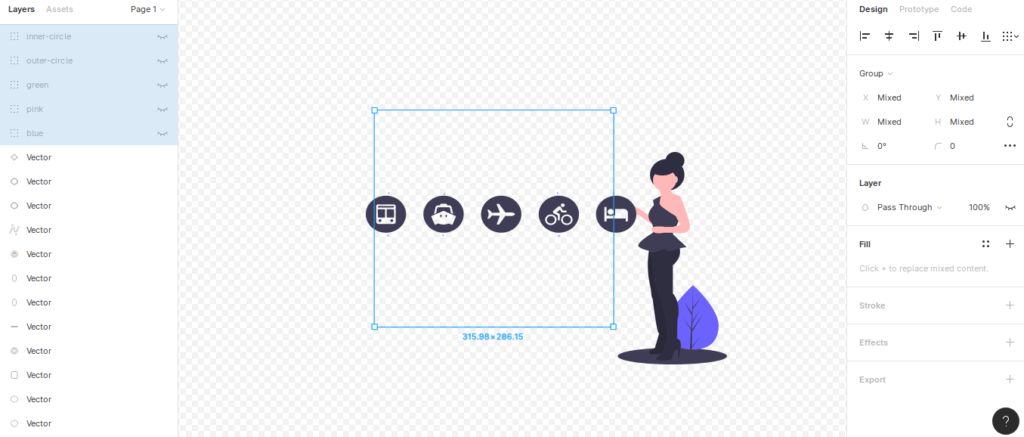
Kode yang memungkinkan kami menampilkan grafik vektor di situs web kami dikenal sebagai SVG (Scalable Vector Graphics). Untuk membuat situs web mereka lebih interaktif, sebagian besar bisnis menggunakannya. Ini adalah berbagai teknik animasi yang dapat Anda gunakan dengan alat ini. Dalam tutorial ini, saya akan menunjukkan cara membuat ilustrasi menggunakan HTML dan CSS di sva. Saat membuat animasi menggunakan SVG, kita tidak perlu menggunakan gambar, melainkan kode yang bisa kita kontrol menggunakan CSS. Anda dapat melakukannya jika Anda memodifikasi SVG sesuai dengan kebutuhan Anda. Figma adalah alat desain antarmuka yang sederhana dan gratis untuk digunakan.
Ini adalah tempat yang baik untuk memulai jika Anda ingin mendesain, memodifikasi, dan bermain dengannya. Pilih VS Code atau Sublime Text dari daftar. Buat dua file dengan nama yang sama dengan folder SVG Animation Anda, keduanya bernama index.html dan style. css. Anda dapat membuatnya lebih baik dengan memasukkan kode CSS. Animasi pada gambar di bawah harus cukup untuk menampilkannya. Apakah responsif terhadap antarmuka pengguna? Anda dapat melihat bahwa itu responsif.
