Cara Membuat Tabel Perbandingan dengan Elementor [Langkah demi Langkah]
Diterbitkan: 2022-01-18Apakah Anda mencari cara mudah untuk menampilkan tabel perbandingan di situs web Elementor Anda?
Tabel perbandingan memungkinkan pengunjung situs untuk membandingkan produk/paket harga yang berbeda dan membantu mereka membuat keputusan yang lebih baik.
Dalam artikel ini, kami akan menunjukkan cara membuat tabel perbandingan dengan Elementor – tanpa menambahkan kode apa pun!
Bagaimana Cara Membuat Tabel Perbandingan di Elementor
Meskipun Elementor menyediakan daftar utama fitur-fitur canggih, membuat tabel perbandingan dengan Elementor itu menantang. Anda dapat dengan mudah menampilkan tabel perbandingan di situs web Anda menggunakan PowerPack Addon, dan ini terdiri dari 80+ widget kreatif dan 100+ template siap pakai.

Berbicara tentang tabel perbandingan, ini adalah alat terbaik untuk menampilkan layanan/harga/fitur produk Anda dibandingkan dengan versi produk Anda. Ini memungkinkan pengguna untuk membuat keputusan yang lebih tepat.
Ada banyak contoh di mana orang menggunakan tabel perbandingan di situs web mereka, tetapi kami telah melihat penggunaan umum tabel perbandingan di halaman harga. Pemilik situs menampilkan tabel perbandingan harga sehingga calon pelanggan mereka membandingkan harga produk mereka sebelum membeli.
Jadi, dalam posting ini, kami akan membahas proses langkah demi langkah membuat tabel perbandingan harga dengan Elementor dan PowerPack.
Cara Membuat Tabel Perbandingan dengan Elementor
Kami akan menyelesaikan seluruh proses dalam dua bagian. Pertama, kita akan membuat tabel harga menggunakan widget Tabel Harga, dan di bagian kedua, kita akan menampilkan tabel harga perbandingan menggunakan widget Content Toggle.
Buat Tabel Harga dengan Elementor
Mari kita mulai membuat tabel harga dengan Elementor terlebih dahulu.
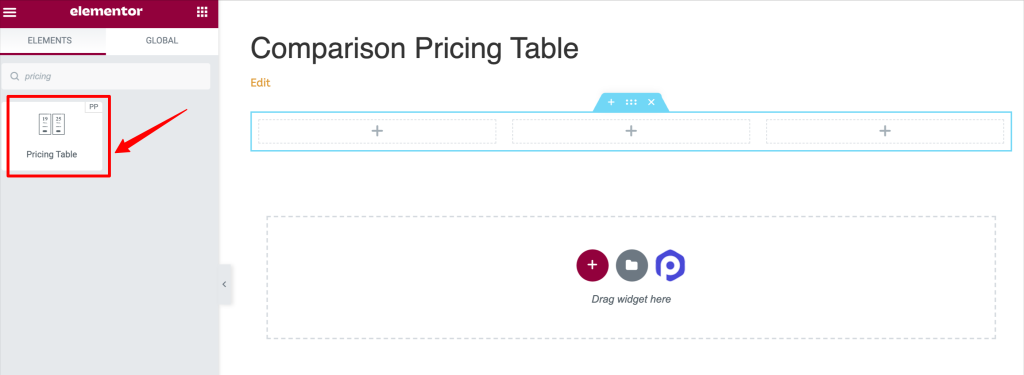
Langkah 1: Tambahkan Widget Tabel Harga
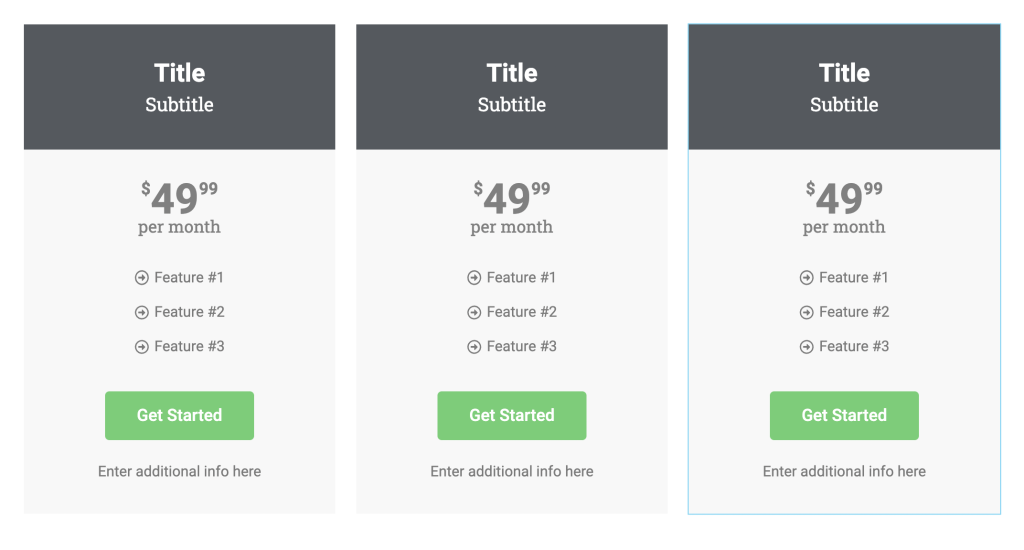
Di sini, saya membuat tabel harga tiga bagian.

Beginilah tampilan halaman Anda setelah menambahkan widget Tabel Harga.

Langkah 2: Sesuaikan Tab Konten dari Widget Tabel Harga
Widget Tabel Harga memungkinkan Anda membuat tabel harga yang sepenuhnya dapat disesuaikan sesuai keinginan Anda. Dari mengubah konten hingga elemen gaya, Anda dapat melakukan semuanya.
Mari kita lihat semua opsi penyesuaian konten yang akan Anda dapatkan di widget Tabel Harga PowerPack.
- Header: Ini adalah bagian pertama dari tab konten; dari sini, Anda dapat memilih jenis ikon, judul, dan menambahkan subtitle untuk tabel harga.
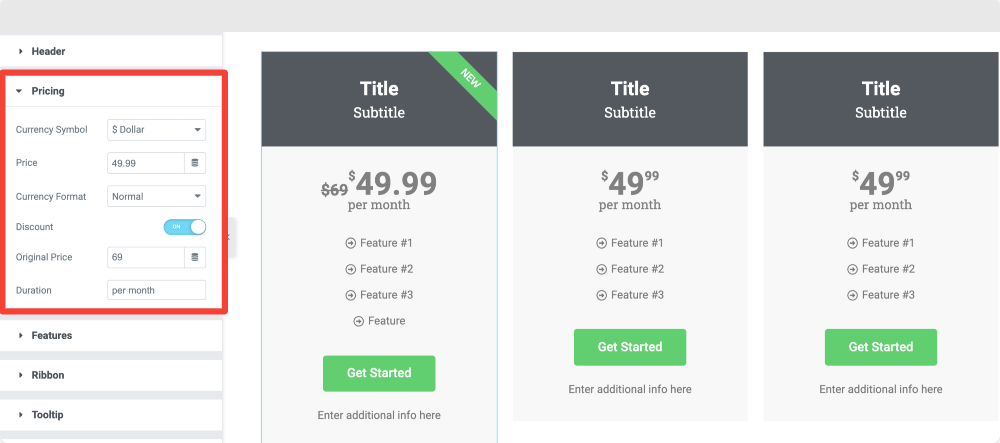
- Harga: Berikutnya adalah bagian harga. Di sini Anda akan mendapatkan opsi untuk mengatur harga yang ditampilkan, simbol mata uang, format mata uang, dan durasi waktu untuk tabel harga. Juga, jika Anda ingin menampilkan harga diskon, Anda dapat melakukannya dengan mengaktifkan opsi "diskon".

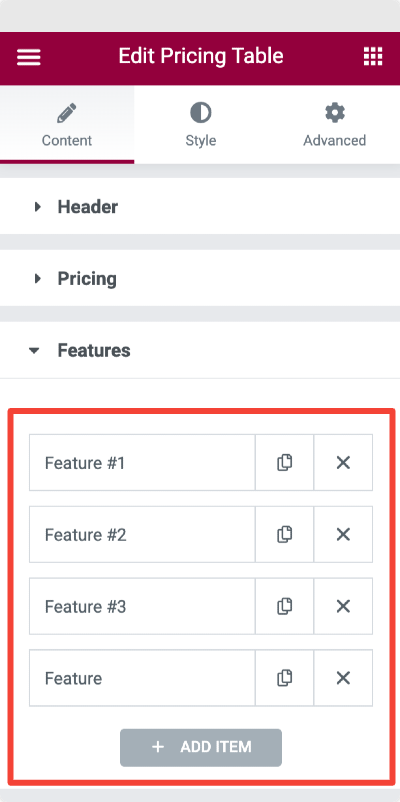
- Fitur: Ini adalah bagian di mana Anda dapat menambahkan fitur berbeda dari paket harga yang Anda tawarkan.
Anda dapat menambah dan mengubah daftar fitur tabel harga.
Plus, Anda mendapatkan fleksibilitas untuk menyesuaikan setiap fitur tabel. Dari subbagian, Anda dapat mengubah item daftar, ikon daftar & warna ikon. Anda juga dapat mengubah warna teks & warna latar belakang item daftar.
Selain itu, Anda dapat menggunakan sakelar "kecualikan" untuk mengecualikan fitur aktif apa pun dari tabel.

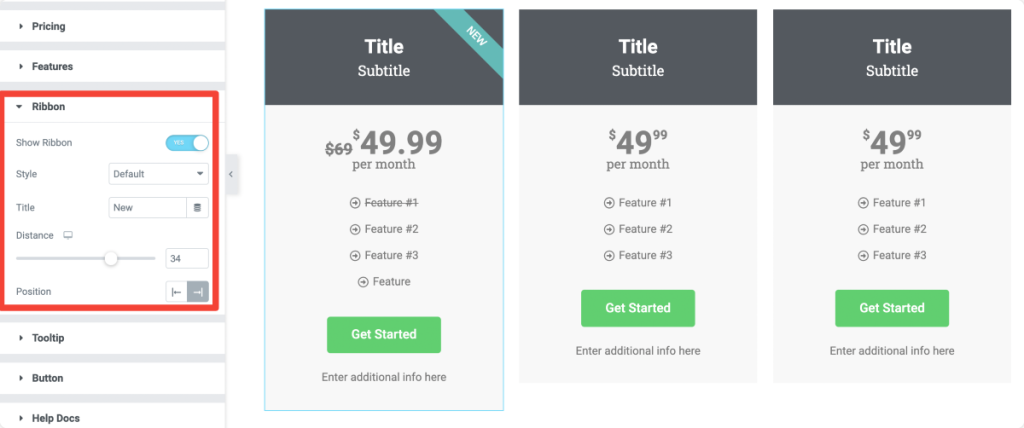
- Pita: Pita adalah teks miring yang disorot yang membuat tabel harga Anda muncul dan membantu menampilkan diskon dan penawaran yang terkait dengan paket itu.
Anda dapat menampilkan pita di tabel harga Anda dengan mengaktifkan tombol "tampilkan pita". Segera setelah Anda mengaktifkan fitur pita, Anda akan ditampilkan dengan lebih banyak opsi.
Anda mendapatkan opsi untuk memilih gaya pita Anda, menambahkan teks dan mengatur jarak dan perataan pita.

- Tooltip: Berikutnya adalah bagian tooltip. Aktifkan opsi tooltip untuk menampilkan teks informatif yang berkaitan dengan paket harga.
Anda mendapatkan fleksibilitas untuk memicu tooltips melalui klik dan arahkan. Tentukan ukuran dan posisi tooltip.

- Tombol: Terakhir, Anda mendapatkan opsi untuk menyesuaikan tombol ajakan bertindak. Anda dapat mengubah teks tombol, tautan tombol, dan menambahkan info tambahan.
Setelah Anda menentukan konten tabel harga, pindah ke Tab Gaya widget Tabel Harga.
Langkah 3: Sesuaikan Tab Gaya Widget Tabel Harga
Widget Tabel Harga untuk Elementor hadir dengan banyak fitur menarik yang dengannya Anda dapat menata setiap aspek tabel harga.
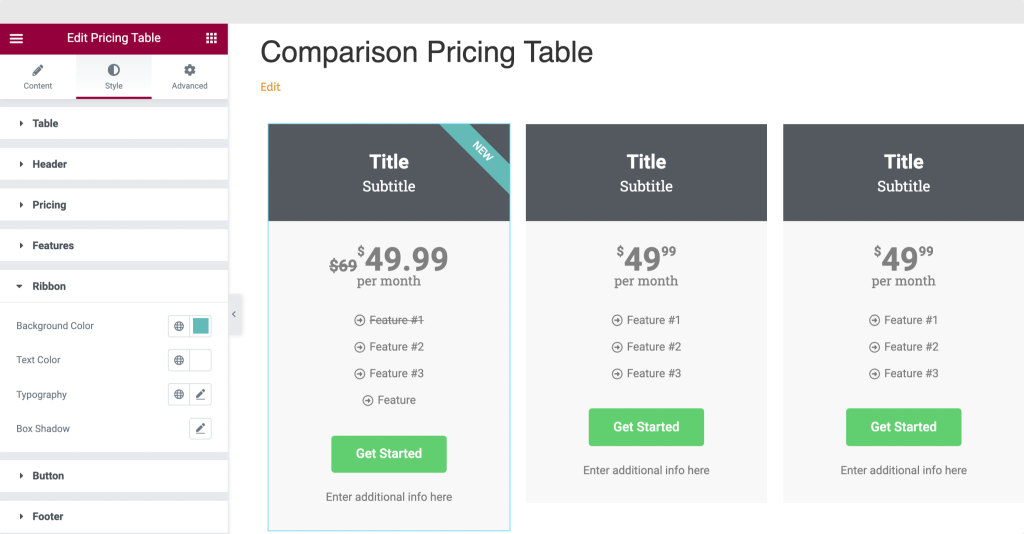
Bagian Header: Dari bagian Header, Anda dapat menambahkan warna latar belakang, jenis batas, dan banyak lagi fitur penataan gaya. Di bagian ini, Anda dapat mengatur gaya ikon, judul & subjudul tabel harga.

Demikian pula, Anda dapat menata bagian harga, fitur, pita & tooltip dengan mengubah warna, tipografi & aspek lain dari tabel harga sesuai kebutuhan Anda.
Langkah 4: Simpan Bagian Tabel Harga sebagai Template
Setelah Anda selesai membuat dan menata tabel harga, kita perlu menyimpan bagian tabel harga sebagai template untuk menggunakan template tabel harga yang disimpan nanti dengan widget Content Toggle.
- Klik kanan pada "Edit Bagian" dan pilih opsi "Simpan Template".
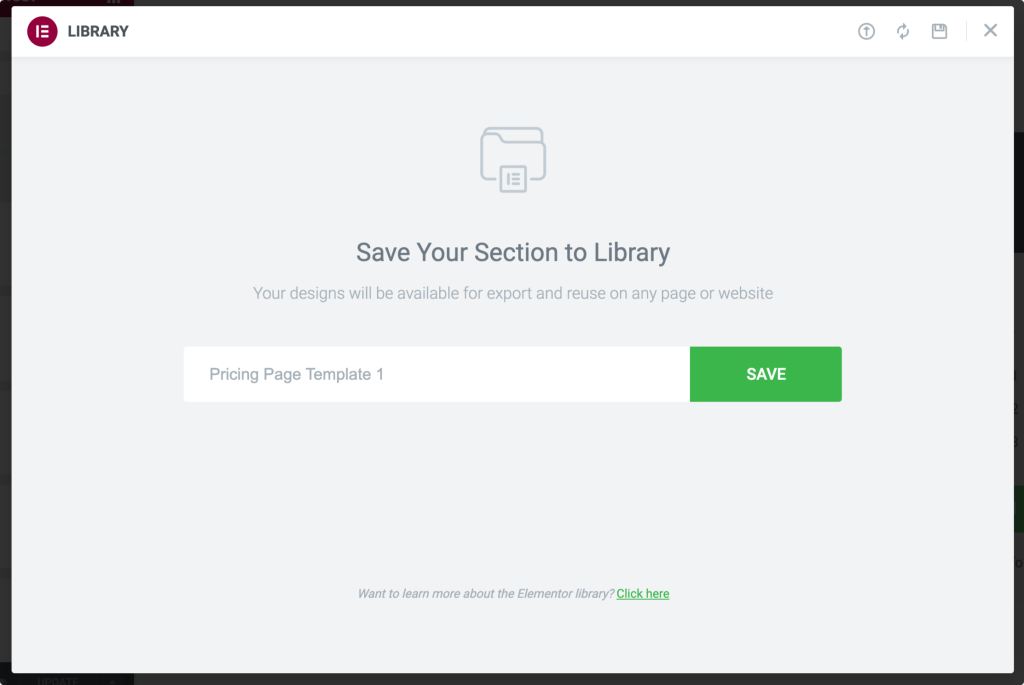
- Setelah mengklik bagian tersebut, sebuah menu muncul dengan beberapa opsi; pilih opsi Simpan sebagai Template . Berikan template Anda nama yang tepat dan simpan.

Setelah menyimpan template Anda, buat tabel harga lain dengan informasi yang diperlukan dan simpan lagi sebagai template.
Tampilkan Tabel Perbandingan Harga Menggunakan Widget Toggle Konten
Widget Pengalihan Konten membantu Anda membuat tombol pengalih yang bergaya atau tombol pengalih untuk menampilkan dua versi konten yang dibandingkan dengan cepat.
Sekarang mari kita lihat bagaimana Anda dapat menggunakan widget Content Toggle untuk menampilkan tabel perbandingan harga.
Langkah 1: Tambahkan Widget Beralih Konten
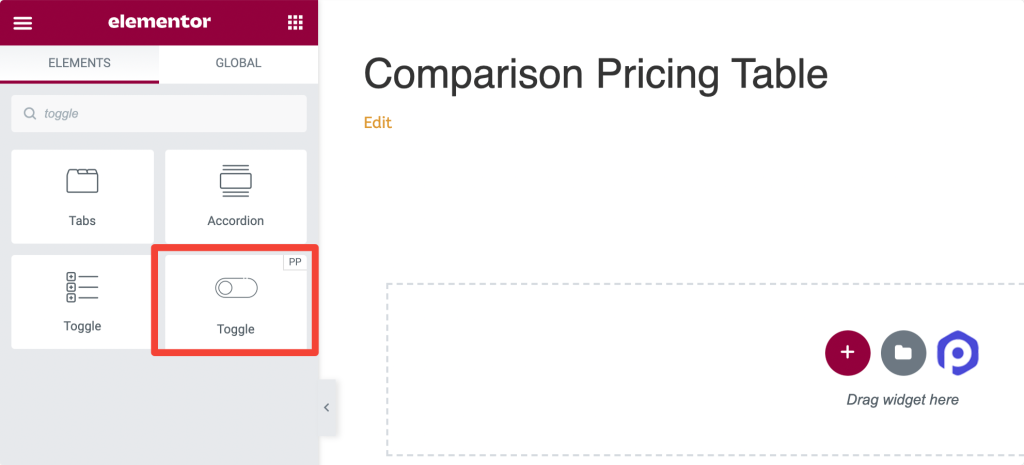
Pertama, buka halaman tempat Anda ingin menampilkan tabel perbandingan harga. Cari widget Toggle di bilah pencarian dan seret dan lepas widget Content Toggle di halaman. Pastikan untuk memeriksa tanda "PP" di kanan atas widget.

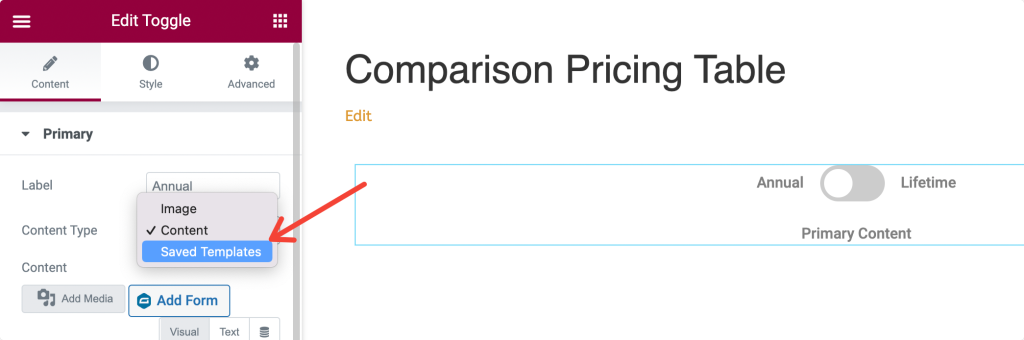
Langkah 2: Tambahkan Label dan Pilih Jenis Konten
Kita perlu menambahkan label dan memilih tipe konten untuk tombol sakelar kita. Di sini kita membuat tabel perbandingan harga jadi tambahkan nama label yang sesuai.
Klik pada subbagian "Utama", tambahkan anime label dan pilih jenis konten. Pilih opsi “Template Tersimpan” sebagai tipe konten dan tambahkan nama templat yang telah Anda simpan sebelumnya.

Lakukan hal yang sama untuk opsi kedua di bawah pengaturan sakelar dan pilih sub-bagian "Sekunder" dan ubah nama label.
Langkah 3: Ubah Opsi Pengaturan
Setelah Anda menambahkan kedua template, Anda dapat mengubah pengaturan lebih lanjut seperti tampilan default, gaya sakelar sakelar, dan posisi sakelar dari sub-bagian Pengaturan.
Langkah 4: Tombol Beralih Gaya
Selanjutnya, lompat ke tab Style dari widget Content Toggle. Anda akan mendapatkan beberapa opsi gaya di tab ini untuk menyesuaikan sakelar sakelar.
Anda mendapatkan opsi untuk:
- sesuaikan perataan sakelar sakelar
- ubah jarak label dan warna latar belakang
- atur posisi label, warna teks, dan warna teks aktif
- dan banyak lagi.
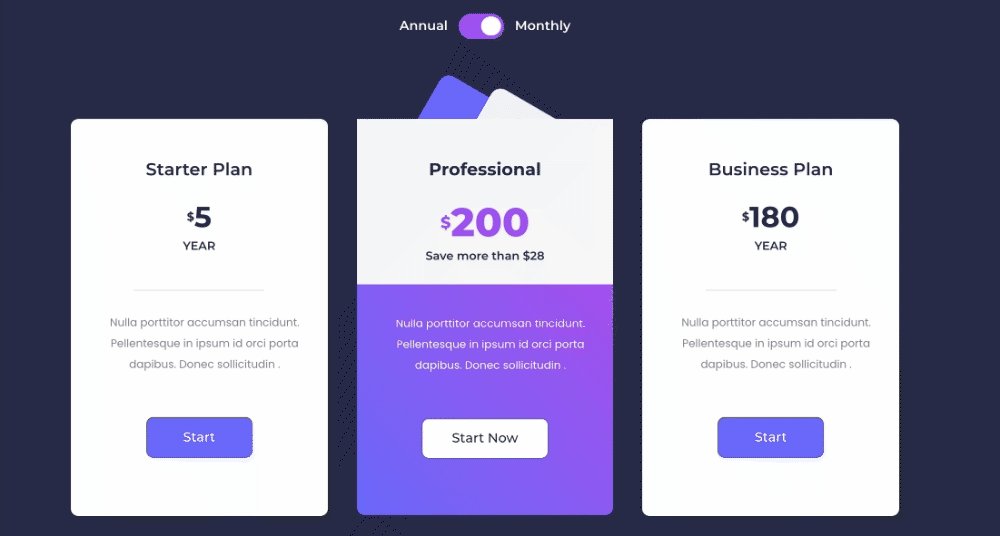
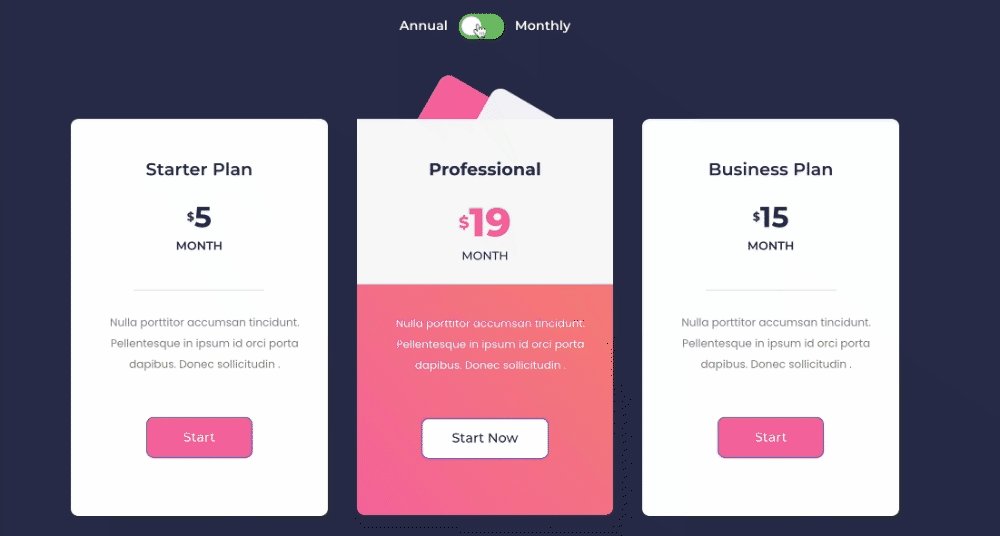
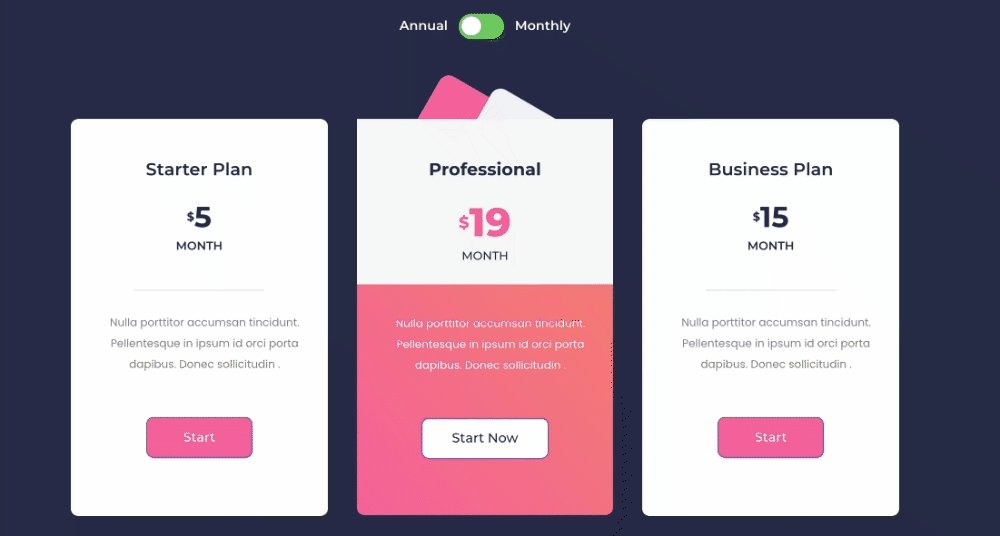
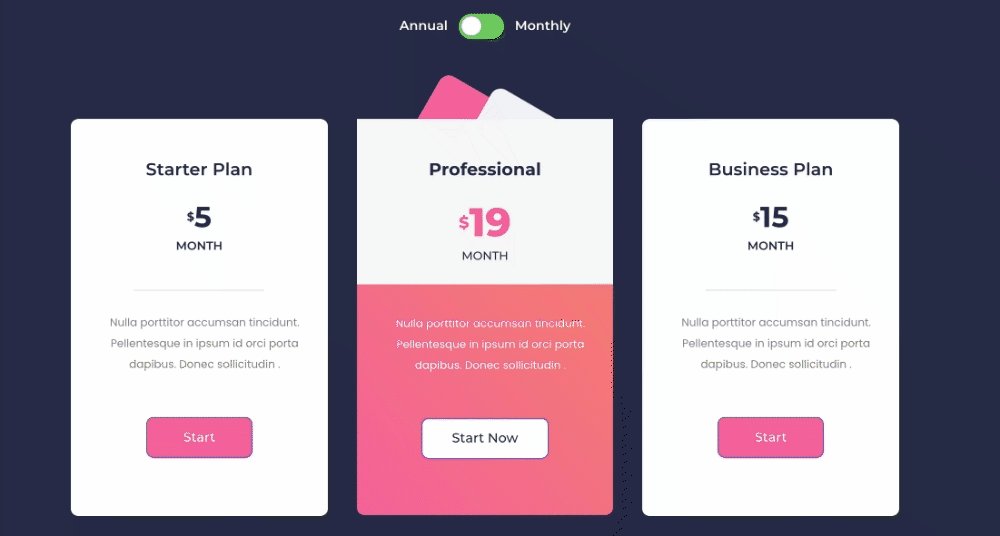
Setelah Anda mengubah pengaturan gaya, Anda dapat memublikasikan halaman.
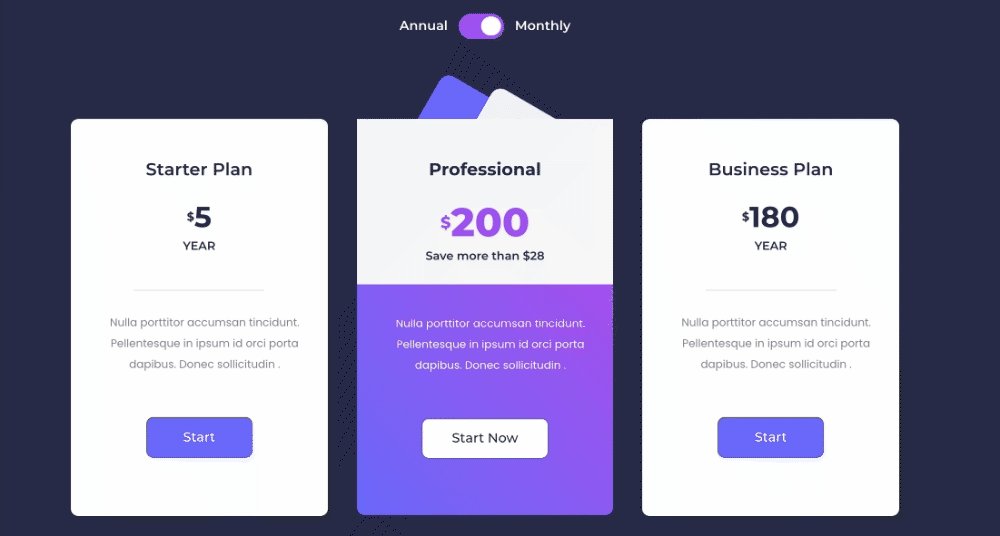
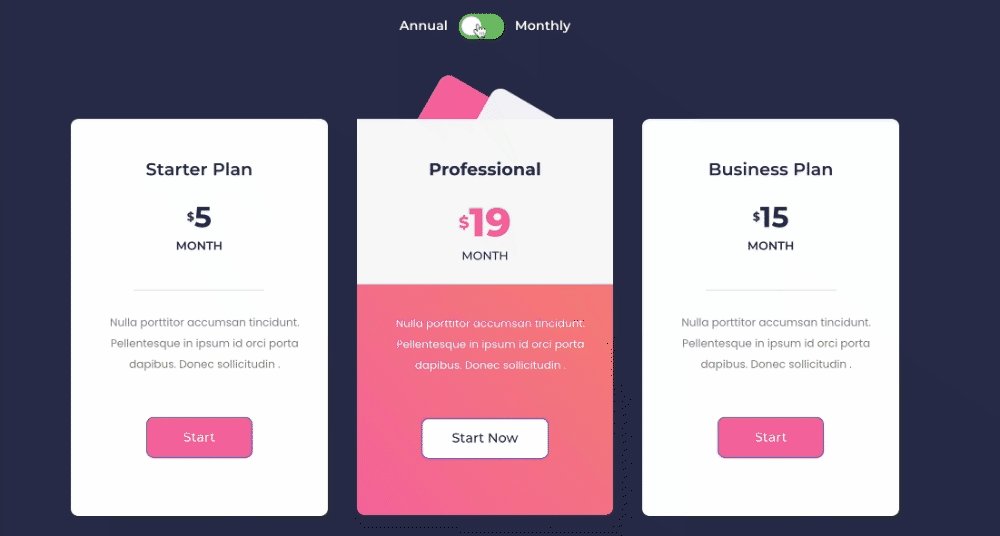
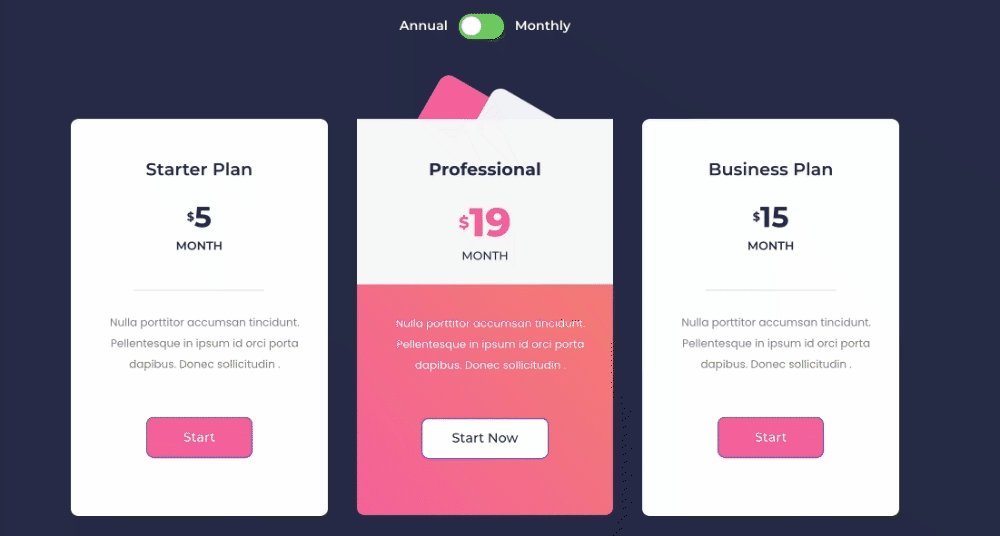
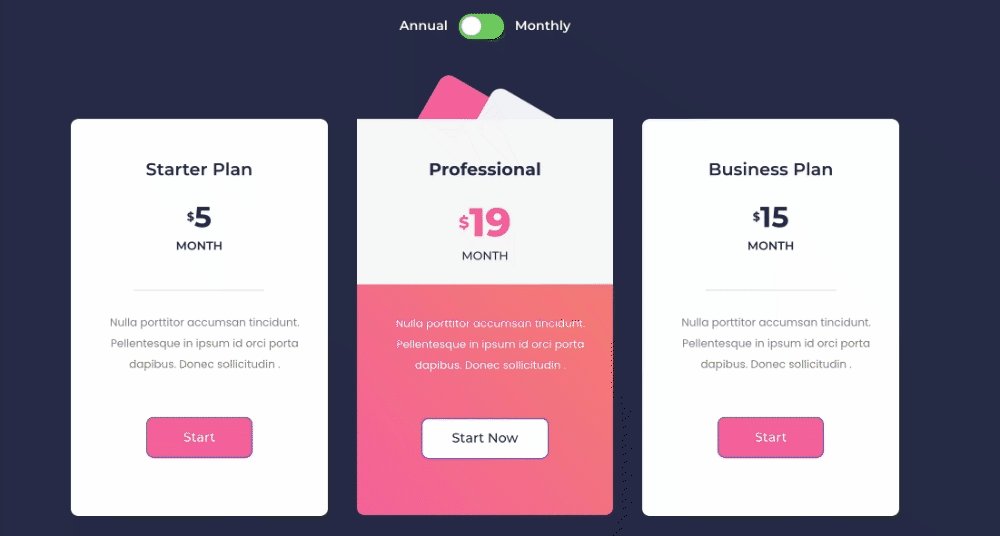
Dan beginilah tampilan tabel harga perbandingan Anda di halaman langsung!

Dapatkan PowerPack dan Widget Toggle Konten Untuk Elementor
Saya harap Anda menemukan artikel ini bermanfaat. Menggunakan Widget Toggle Konten PowerPack, Anda dapat menampilkan tabel perbandingan harga dengan mudah!
PowerPack menawarkan lebih dari 80 widget yang dirancang secara kreatif dan ekstensi yang kuat yang dapat Anda gunakan untuk membuat situs web yang indah. Klik di sini untuk mendapatkan Widget Tabel Perbandingan untuk Elementor dengan PowerPack!
Jika Anda menyukai artikel ini, maka bagikan pemikiran Anda di bagian komentar di bawah. Untuk tutorial PowerPack lainnya, silakan berlangganan Saluran YouTube kami.
Anda juga dapat bergabung dengan kami di Twitter dan Facebook.
