Cara Membuat Header Kustom Menggunakan Blok Konten Uncode
Diterbitkan: 2017-05-03WordPress memudahkan untuk memasukkan header pada halaman dan posting Anda, dan mengaturnya secara logis untuk melengkapi konten Anda. Namun, Anda mungkin menemukan bahwa opsi heading dasar tidak memungkinkan tampilan yang sangat berbeda. Header khusus yang kreatif adalah cara sempurna untuk menarik minat pembaca dan mempersonalisasi situs Anda.
Untungnya, Uncode membuat tugas ini sederhana dengan fitur Blok Konten berbasis Visual Composer. Anda dapat menggunakan fitur ini untuk membuat konten khusus dan mengintegrasikannya ke berbagai bagian situs web Anda. Misalnya, Anda dapat membuat tajuk, menyimpannya, dan menggabungkannya di seluruh situs Anda atau hanya menempatkannya di pos dan halaman tertentu.
Pada artikel ini, kami akan memandu Anda melalui proses ini langkah demi langkah. Pertama-tama kita akan membahas fitur Blok Konten secara lebih rinci, kemudian menjelaskan cara menggunakannya untuk mendesain header kustom. Mari kita mulai!
Pengantar Fitur Blok Konten di Uncode

Uncode menggunakan versi Visual Composer yang dirancang khusus, yang memungkinkan Anda untuk menyesuaikan posting dan halaman dengan menyeret, menjatuhkan, dan mengedit item melalui antarmuka visual. Blok Konten adalah cara membuat bagian konten yang dapat dengan mudah ditempatkan di mana saja di situs Anda.
Blok konten dapat digunakan untuk mendesain beberapa elemen halaman yang berbeda, termasuk:
- Header khusus: Anda dapat membuat header statis dan dinamis, dan menyisipkannya di tempat tertentu di situs Anda atau menggabungkannya secara keseluruhan.
- Footer kustom: Ini dapat dibuat melalui proses yang mirip dengan header, dan ideal untuk menyertakan widget dan ajakan bertindak.
- Fragmen halaman: Dengan menambahkan teks, media, dan elemen desain lainnya ke blok konten, Anda dapat membuat hampir semua jenis modul konten dan menyisipkannya di mana pun Anda mau.
Dalam artikel ini, kami akan fokus menunjukkan kepada Anda cara membuat tajuk khusus. Namun, penting untuk dicatat bahwa banyak dari apa yang akan kita diskusikan dapat dengan mudah diterapkan untuk membangun elemen lain dengan fitur Blok Konten. Setelah Anda merasa nyaman mendesain tajuk, Anda harus memiliki apa yang Anda butuhkan untuk bereksperimen dengan membuat footer dan fragmen halaman juga!
Cara Membuat Header Kustom Menggunakan Fitur Blok Konten Uncode (Dalam 3 Langkah Sederhana)
Sebelum memulai, kami perlu memastikan Anda mengaktifkan beberapa plugin utama. Di Uncode, navigasikan ke Plugins dan periksa apakah Uncode Core , Uncode Visual Composer , dan Visual Composer Clipboard semuanya diinstal dan diaktifkan. Jika ada plugin yang hilang, navigasikan ke Uncode > Install Plugins dan pilih Install atau Activate untuk setiap plugin seperlunya.
Anda juga harus mengaktifkan Visual Composer untuk bekerja dengan fitur Blok Konten. Buka Visual Composer > Role Manager dan temukan drop-down jenis Postingan . Dari sini, pilih Custom , dan pastikan kotak berlabel uncodeblock dicentang. Tekan Simpan Perubahan , dan Anda akan siap untuk mulai membuat tajuk baru.
Langkah 1: Buat Blok Konten Baru
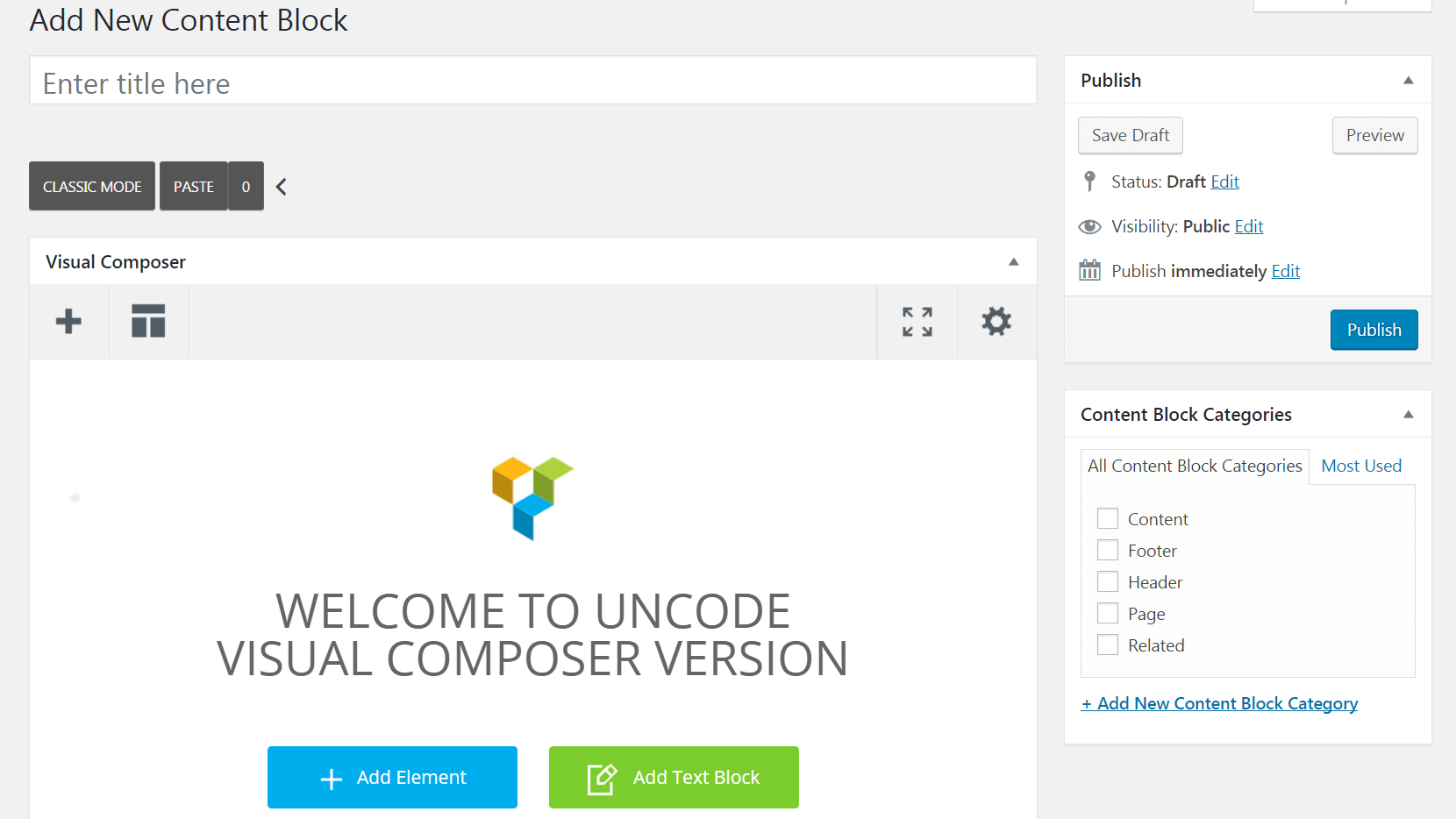
Pertama, Anda harus membuat blok konten yang akan berisi header Anda. Arahkan ke Blok Konten di menu sebelah kiri dasbor WordPress Anda, dan pilih Tambah Baru . Anda akan dibawa ke editor, di mana Anda dapat memasukkan judul untuk header Anda. Pastikan Anda berada dalam Mode Klasik di sini (yang mengaktifkan Visual Composer). Jika tidak, klik tombol Backend Editor untuk beralih mode:

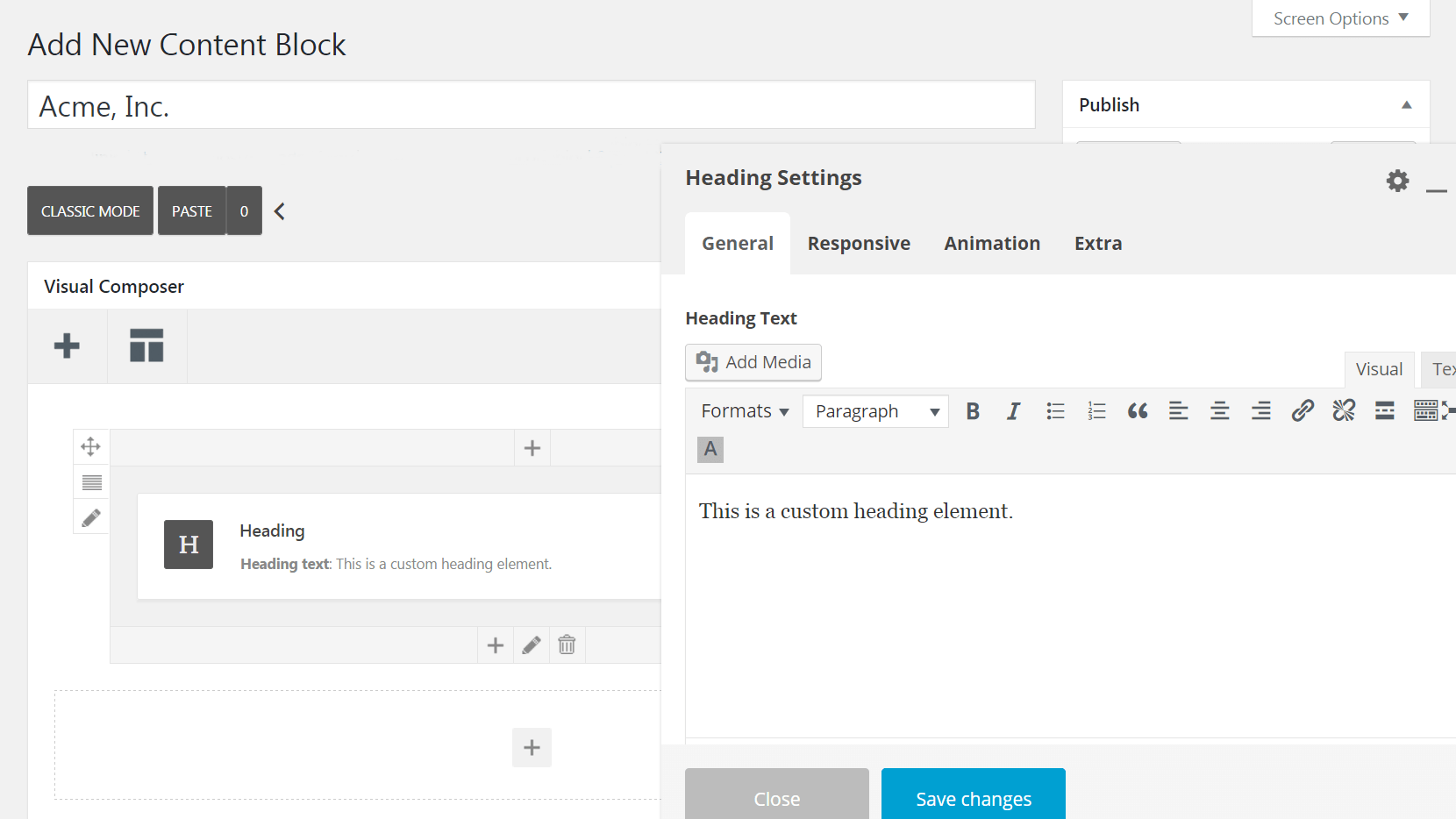
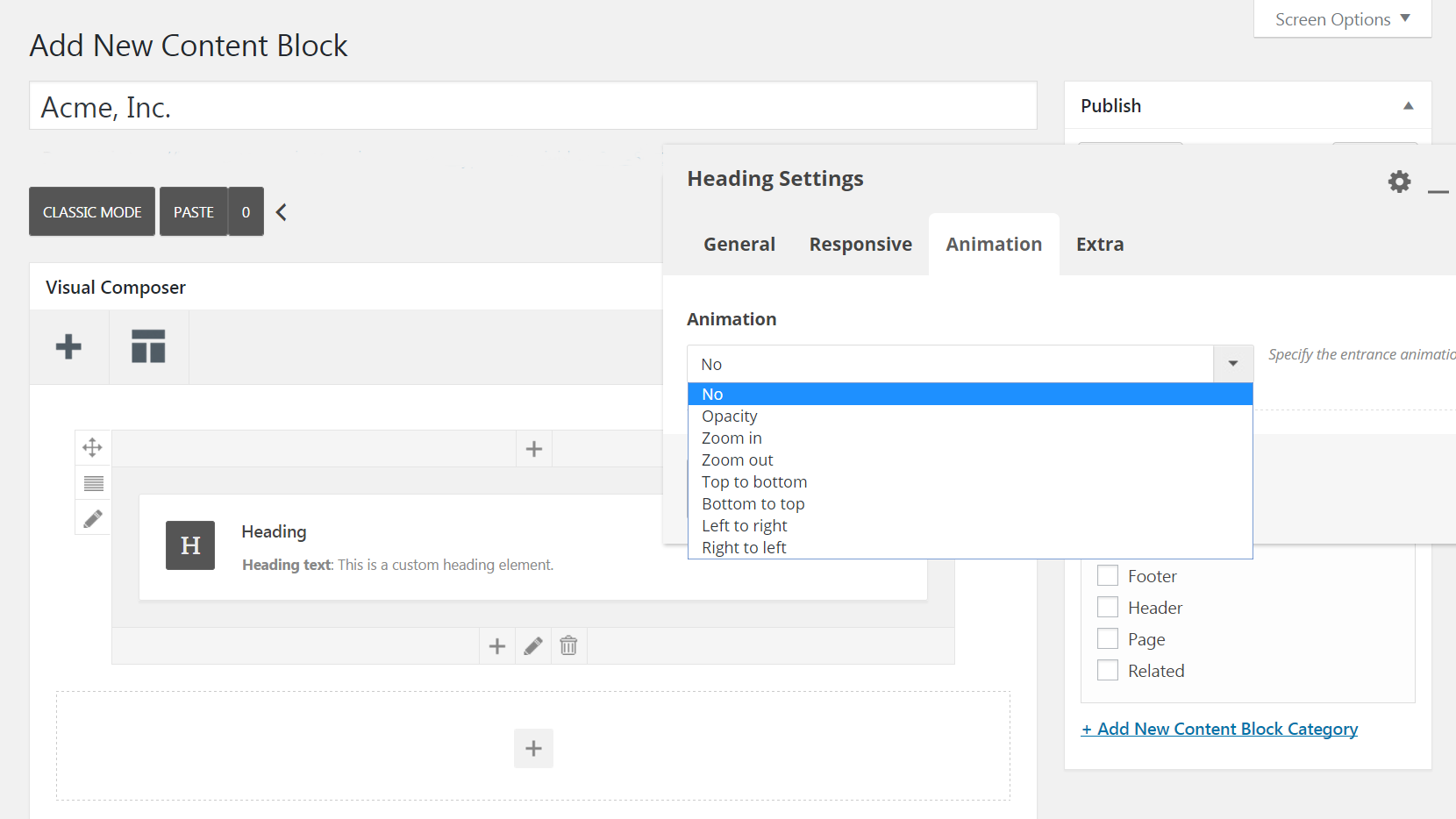
Anda akan melihat kotak berlabel Add Element – pilih dan pilih Heading dari menu yang muncul. Ini akan menempatkan elemen header ke dalam editor, dan membuka menu Pengaturan Judul :

Sekarang Anda dapat mulai mendesain tajuk Anda!
Langkah 2: Sesuaikan Header Anda
Ini adalah kesempatan Anda untuk mendapatkan opsi kreatif dan personalisasi di menu Pengaturan Judul untuk membuat tajuk yang Anda inginkan. Mari kita lihat pilihan Anda tab demi tab.
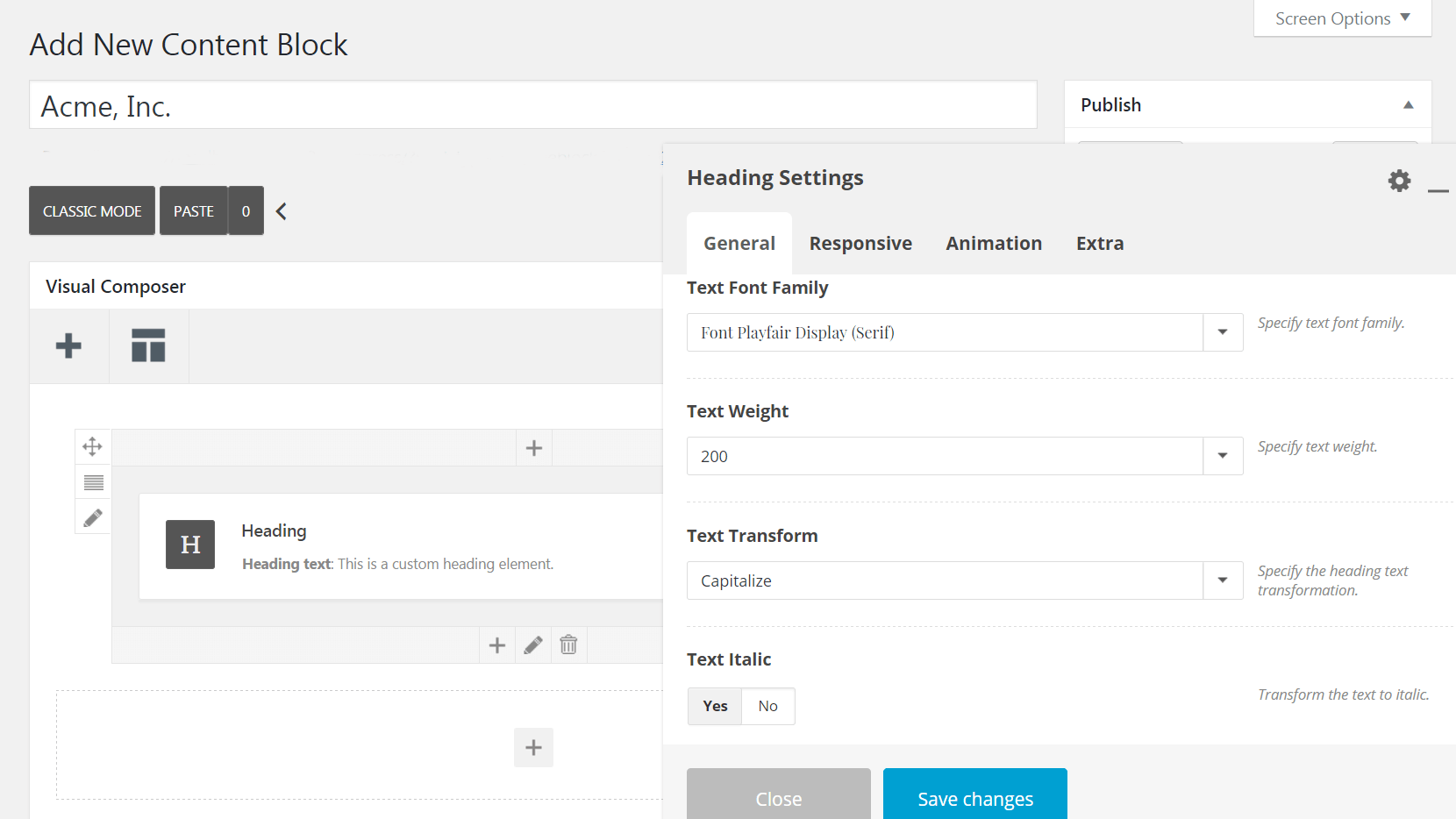
Pertama, periksa tab Umum . Di sini Anda dapat memasukkan teks header dan menentukan ukuran, format, dan tampilannya:

Jika mau, Anda dapat memilih opsi Teks Judul Otomatis , yang akan memberi tahu modul untuk menggunakan judul halaman sebagai teks header utama Anda. Ini memungkinkan Anda membuat header yang dapat digunakan di beberapa halaman, tanpa mengharuskan Anda membuat perubahan manual pada setiap versi.
Anda juga dapat menyertakan subjudul yang akan ditampilkan di bawah teks utama. Jika mau, Anda dapat menggunakan drop-down Pemisah untuk membuat garis pemisah antara header utama dan subjudul:

Setelah selesai menyesuaikan teks Anda, alihkan ke tab Responsif . Di sinilah Anda dapat memutuskan apakah tajuk khusus Anda akan muncul di desktop, tablet, dan/atau perangkat seluler. Kemudian, di tab Animation , Anda dapat memilih apakah header Anda akan muncul dengan animasi khusus atau tidak:

Sebelum kita melanjutkan, tutup kotak Pengaturan Judul sejenak dan klik ikon pensil di sisi kiri dan bawah elemen Judul Anda. Ini akan membuka Pengaturan Baris dan Pengaturan Kolom , tempat Anda dapat membuat perubahan desain tambahan.

Misalnya, di Pengaturan Kolom > Aspek , Anda dapat menyesuaikan penempatan teks secara horizontal dan vertikal. Kemudian di Pengaturan Baris > Gaya , Anda dapat mengatur warna latar belakang untuk header Anda, atau mengimpor gambar sebagai gantinya menggunakan kotak Media Latar Belakang :

Juga di Pengaturan Baris > Gaya , Anda dapat mengaktifkan fitur Latar Belakang Otomatis . Dengan cara ini, ketika Anda menambahkan tajuk ke kiriman, itu akan secara otomatis menarik gambar latar belakang yang khusus untuk kategori kiriman itu. Anda dapat mengatur gambar unggulan untuk setiap kategori di Posting > Kategori .
Ada banyak opsi tambahan untuk ditemukan di sini, jadi kami mendorong Anda untuk menjelajahinya sesuai keinginan Anda sampai Anda puas dengan desain Anda. Setelah selesai, tekan tombol Publikasikan .
Langkah 3: Tempatkan Header di Postingan dan Halaman Anda
Sekarang tajuk Anda telah dirancang dan siap, tetapi belum akan muncul di situs Anda. Saatnya untuk mengubah itu! Pertama, kita akan berbicara tentang cara menambahkan tajuk khusus Anda ke setiap posting atau halaman, lalu kami akan menjelaskan cara memasukkannya ke seluruh situs Anda.
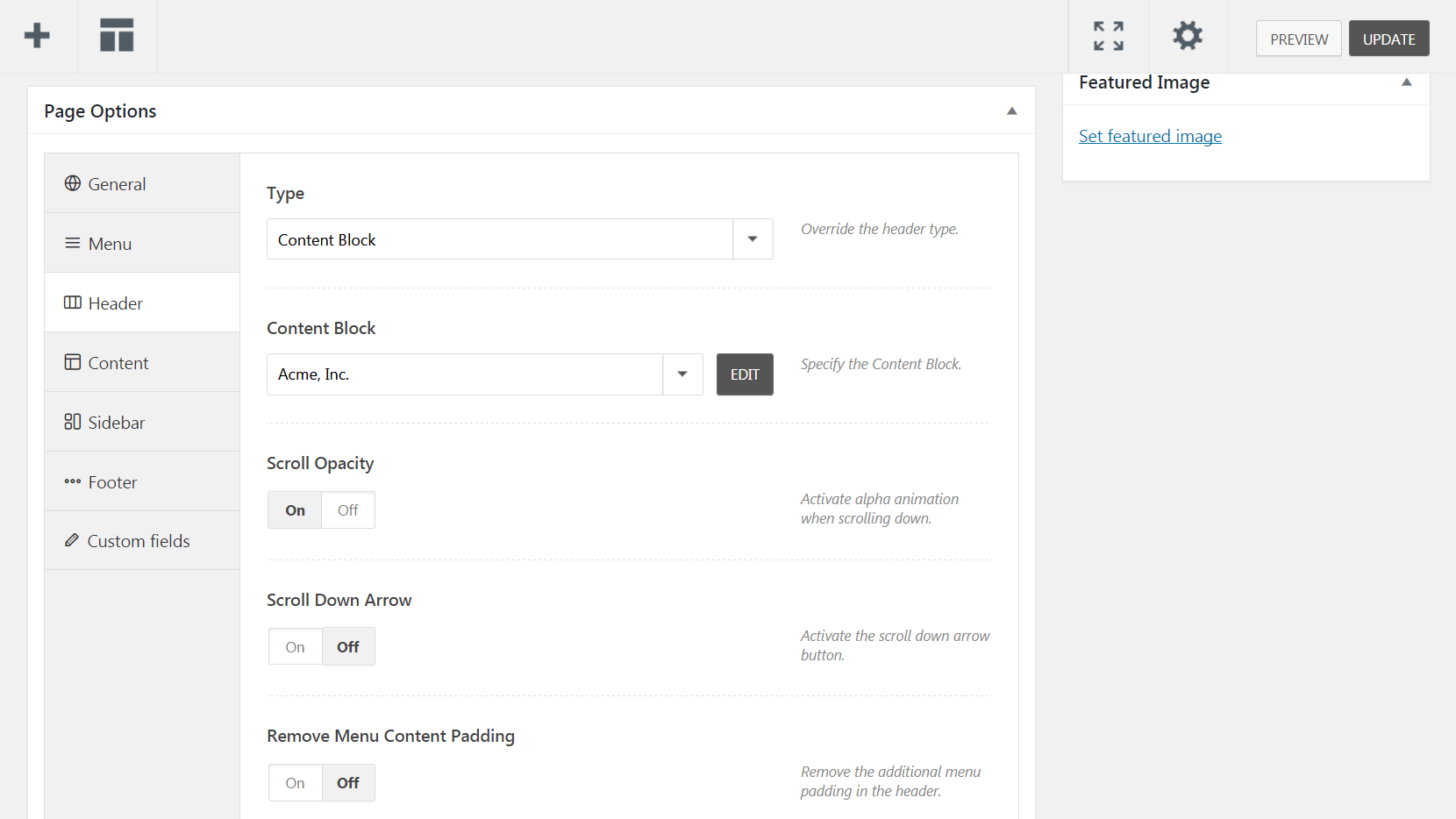
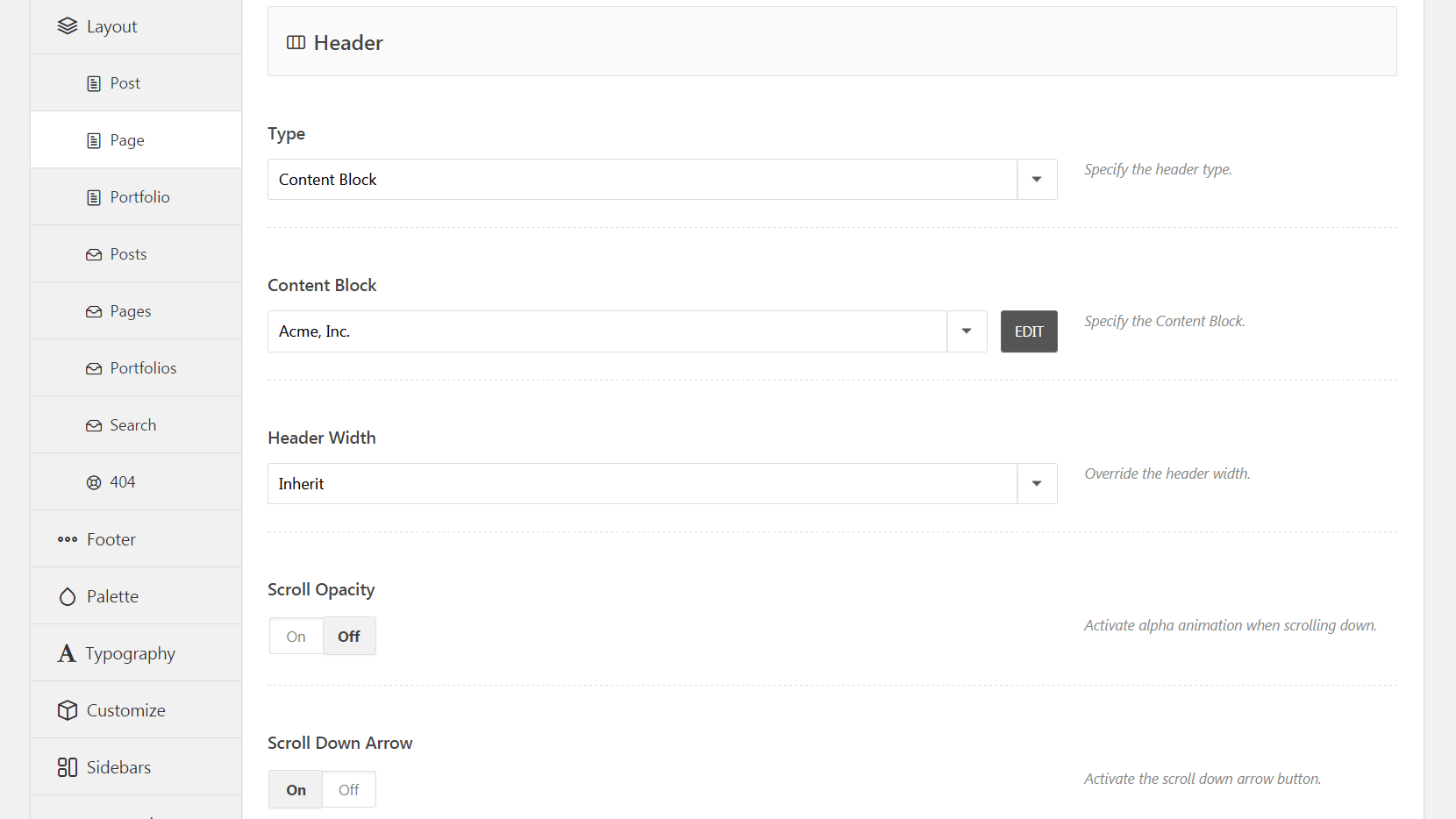
Mulailah dengan membuka pos atau halaman yang Anda inginkan untuk menampilkan header Anda. Selanjutnya, gulir ke bawah ke kotak meta Opsi Halaman di bawah editor, dan klik Header di menu sebelah kiri. Di bawah Type , pastikan Content Block dipilih. Kemudian, di bawah Blok Konten pilih tajuk yang baru saja Anda terbitkan:

Ada beberapa opsi lain yang dapat Anda atur di sini, seperti Scroll Opacity (yang akan mengaktifkan animasi saat pengguna bergerak ke bawah halaman), dan Scroll Down Arrow (yang membuat tombol panah yang sesuai dengan namanya). Anda juga dapat mengaktifkan Hapus Menu Konten Padding untuk mengurangi ruang antara header dan menu.
Namun, jika Anda ingin menambahkan header ke semua halaman Anda, Anda harus membuka Uncode > Theme Options dan klik pada tab Page . Dari sini, pilih Header , dan pilih Content Block di menu tarik-turun Type . Sama seperti sebelumnya, temukan tajuk yang Anda terbitkan di bawah Blok Konten , dan pilih:

Anda juga memiliki akses ke opsi Scroll Opacity dan Scroll Down Arrow di sini, dan Anda juga dapat mengubah Lebar Header . Setelah selesai mengedit pengaturan, tekan Simpan Perubahan dan tajuk khusus Anda akan muncul di semua halaman situs Anda. Penting untuk diperhatikan bahwa proses yang sama ini juga berlaku untuk postingan – cukup navigasikan ke tab Posting alih-alih Pages .
Pendekatan Alternatif: Mendesain Header Korsel
Sejauh ini, kami telah menjelaskan cara membuat dan menyesuaikan header statis, yang ideal untuk banyak situasi. Namun, jika Anda lebih suka versi dinamis, Anda dapat membuat korsel yang akan berputar di antara beberapa header yang berbeda. Prosesnya mirip dengan langkah-langkah yang diuraikan di atas, dengan beberapa perbedaan utama.
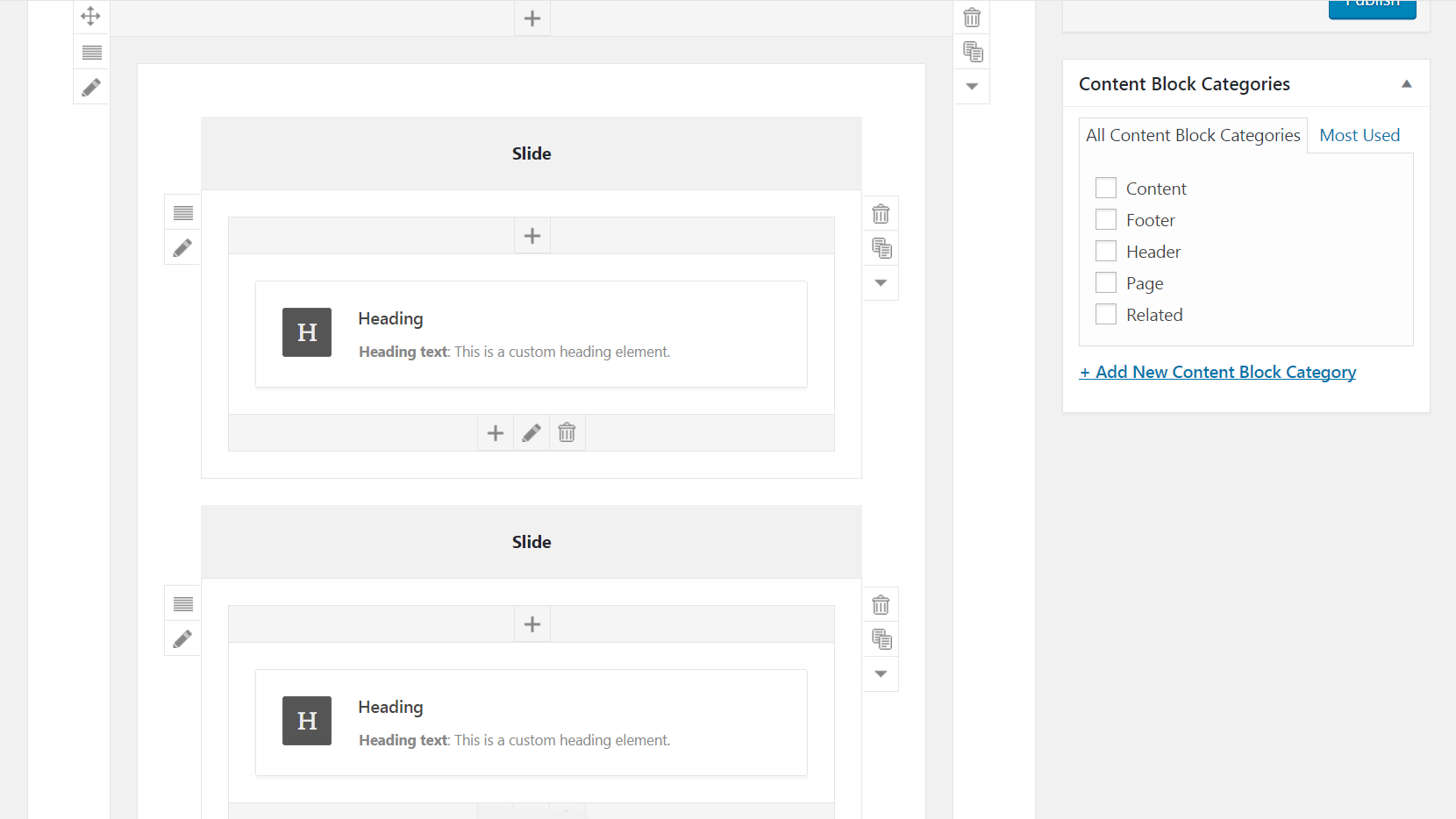
Mulailah dengan membuat blok konten baru seperti pada Langkah 1, tetapi kali ini tambahkan modul Penggeser Konten . Anda akan melihat kotak berlabel Slide – klik tanda plus dan tambahkan elemen Heading . Dari sana, Anda dapat memilih tombol Tambahkan slide sebanyak yang Anda perlukan untuk membuat jumlah slide yang Anda inginkan, dan menempatkan elemen Judul ke masing-masing slide:

Selanjutnya, rancang setiap tajuk yang ingin Anda sertakan seperti yang diuraikan pada langkah kedua. Dari sini Anda juga dapat menduplikasi header Anda dengan mengarahkan kursor ke header yang sudah selesai dan memilih Clone Heading untuk membuat salinan. Anda kemudian dapat menyeretnya ke slide yang berbeda, dan membuat perubahan yang sesuai.
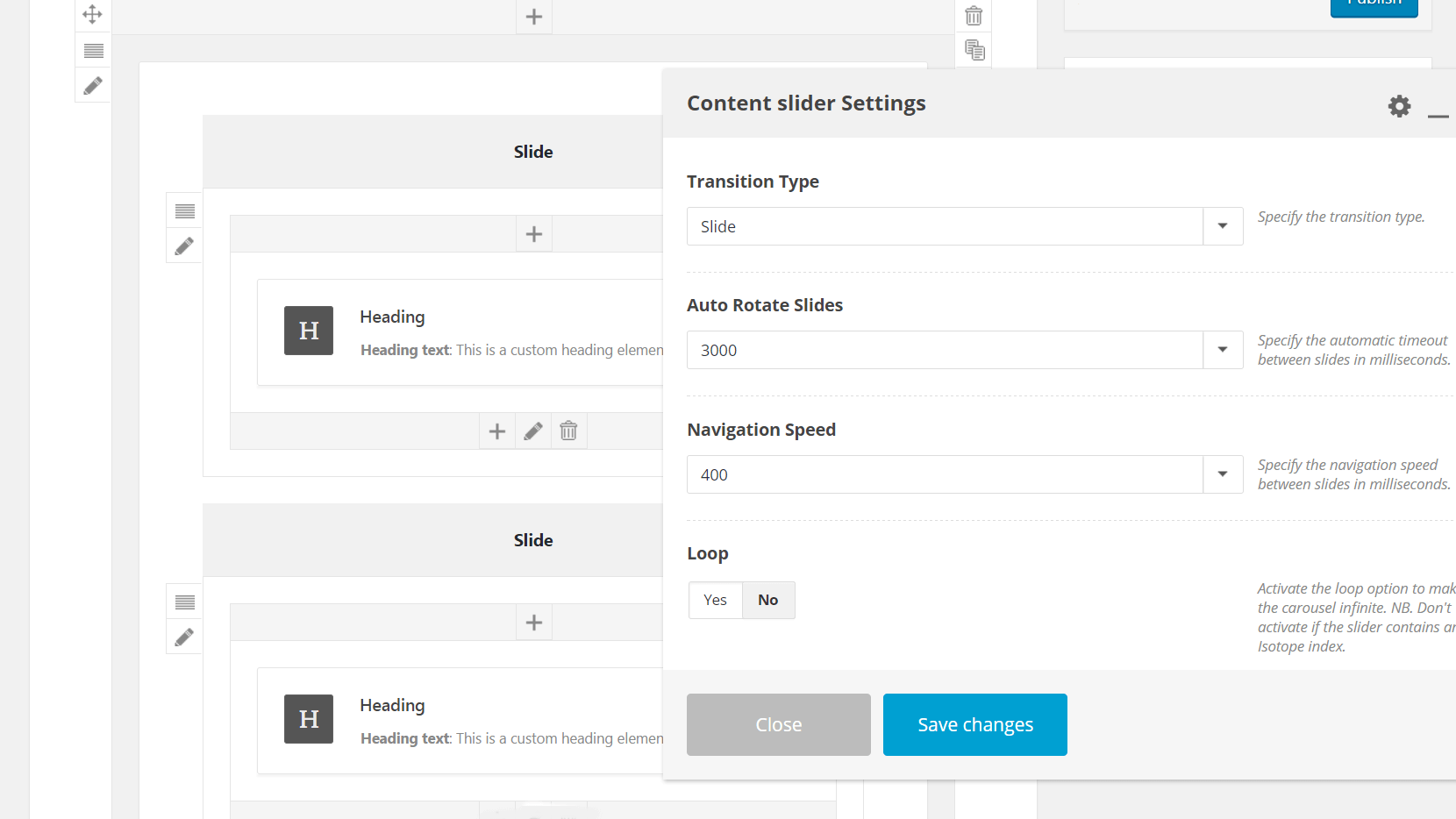
Setelah selesai mendesain header, arahkan kursor ke Slide dan klik ikon pensil untuk masuk ke menu Content Slider Settings . Di bawah Auto Rotate Slides , Anda dapat mengubah seberapa cepat header Anda akan berputar dari slide ke slide, dengan angka yang lebih tinggi menyebabkan slide berputar lebih lambat:

Dalam menu ini, Anda juga dapat mengatur Kecepatan Navigasi. Ini akan mengubah seberapa cepat slide berputar ketika pengguna menavigasi secara manual – Anda juga dapat menonaktifkan opsi ini jika diinginkan. Terakhir, Anda dapat mengubah Jenis Transisi ke Fade untuk membuat header memudar masuk dan keluar daripada berputar secara horizontal, dan Anda dapat mengaktifkan Loop jika Anda ingin slide berputar tanpa batas.
Setelah selesai, tekan Publish dan tambahkan header carousel baru Anda ke halaman dan posting Anda seperti yang dijelaskan pada langkah ketiga. Semudah itu!
Kesimpulan
Jika Anda ingin membuat situs Anda mudah diingat dan menarik secara visual, ada baiknya untuk melampaui opsi dasar dan menambahkan beberapa elemen yang dipersonalisasi ke desain Anda. Membangun tajuk khusus untuk memperkenalkan halaman dan posting Anda adalah cara kreatif untuk melakukan hal itu. Terlebih lagi, Uncode membuat prosesnya sederhana dan mudah.
Dalam posting ini, kami telah menguraikan cara menggunakan fitur Blok Konten untuk membuat tajuk khusus. Mari kita rekap langkah-langkahnya dengan cepat:
- Buat blok konten baru.
- Sesuaikan tajuk Anda.
- Tempatkan tajuk pada posting dan halaman Anda.
- Atau, rancang tajuk korsel alih-alih yang statis.
Apakah Anda memiliki pertanyaan tentang cara membuat tajuk khusus yang luar biasa di Uncode? Tanyakan di bagian komentar di bawah!
