Bagaimana Cara Membuat Tata Letak Galeri di Elementor? [Masonary, Carousel, dan Lainnya]
Diterbitkan: 2024-05-09Mencari cara sederhana untuk membuat Galeri Elementor? Tidak perlu mencari lagi karena PowerPack siap membantu Anda!
Galeri adalah bagian penting dari beberapa situs web. Anda dapat menggunakan galeri gambar untuk memamerkan foto-foto terbaru, pembaruan acara, budaya perusahaan, portofolio, dll. Galeri ini memiliki banyak kasus penggunaan.
Di beberapa tempat, Anda juga dapat menampilkan galeri foto Instagram Anda untuk berbagi kabar terkini dari kehidupan sosial Anda. Meskipun WordPress menyediakan cara mudah untuk membuat galeri, gaya dan fungsionalitasnya terbatas. Jadi, kami memiliki widget Galeri Gambar PowerPack untuk Elementor, yang memudahkan pengaturan galeri indah.
Widget Galeri Gambar di Elementor: Apakah Cukup Baik?
Elementor mendapatkan popularitas di kalangan desainer dan pengembang web. Ini membantu mereka membawa bisnis Desain Web mereka ke tingkat berikutnya tanpa harus khawatir tentang penulisan kode.
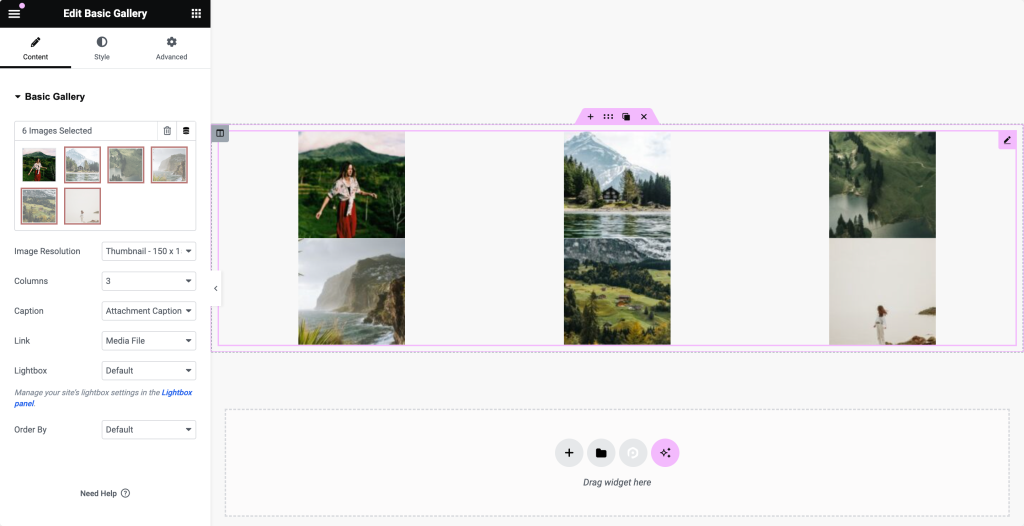
Elementor memudahkan pengguna untuk membuat tata letak halaman, header, dan footer khusus serta mengubah hampir setiap aspek situs mereka. Widget Galeri Gambar Elementor (widget Galeri Dasar) yang disertakan dalam Elementor versi Gratis dan Pro berfungsi tetapi tidak terlalu mengesankan.
Widget Galeri Gambar di Elementor menggunakan pendekatan standar dengan serangkaian gaya dan fungsionalitas terbatas. Misalnya, Anda dapat membuat galeri standar yang tampak sederhana namun tidak dapat membuat tata letak Galeri Masonry atau Galeri yang Dapat Difilter. Pilihan gaya juga terbatas.

Untuk mendapatkan lebih banyak fitur dan meningkatkan alur kerja Anda, Anda dapat mencoba Elementor Addons untuk membawa Elementor ke level berikutnya.
Widget Galeri Gambar dari addon PowerPack Elementor menawarkan berbagai opsi tata letak dan fungsionalitas untuk membuat Galeri gambar dengan Elementor. Berbagai opsi tata letak, muat lebih banyak tombol, filter, gaya teks, gaya item kisi, dan banyak lagi!
Mari kita lihat bagaimana kita bisa membuat galeri cantik di Elementor dengan PowerPack.

Cara Membuat Galeri Masonry, Filterable, & Grid Layout di Elementor
Kami menggunakan Elementor di agensi desain & pengembangan WordPress kami untuk membangun situs web klien, dan ini telah sangat membantu kami menghemat waktu dan tenaga. Dengan semua fitur, opsi, dan fungsionalitas ekstensif di Elementor, membuat tata letak desain yang rumit menjadi sangat mudah.
Widget Galeri Gambar PowerPack adalah widget serbaguna yang dibuat untuk memecahkan masalah kreatif. Fitur paling menonjol dari widget ini tercantum di bawah ini:
- Tata Letak Kotak
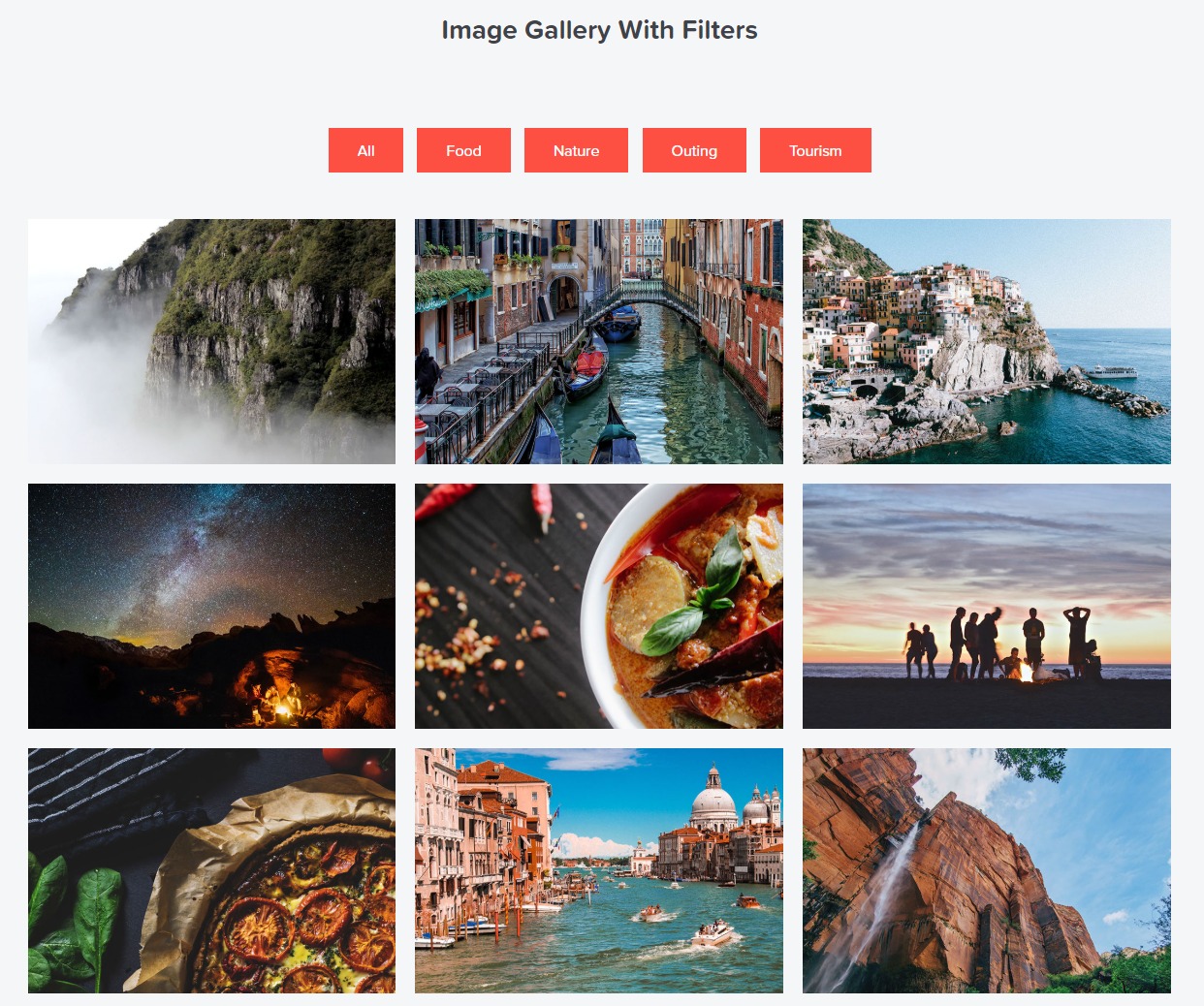
- Galeri yang Dapat Difilter
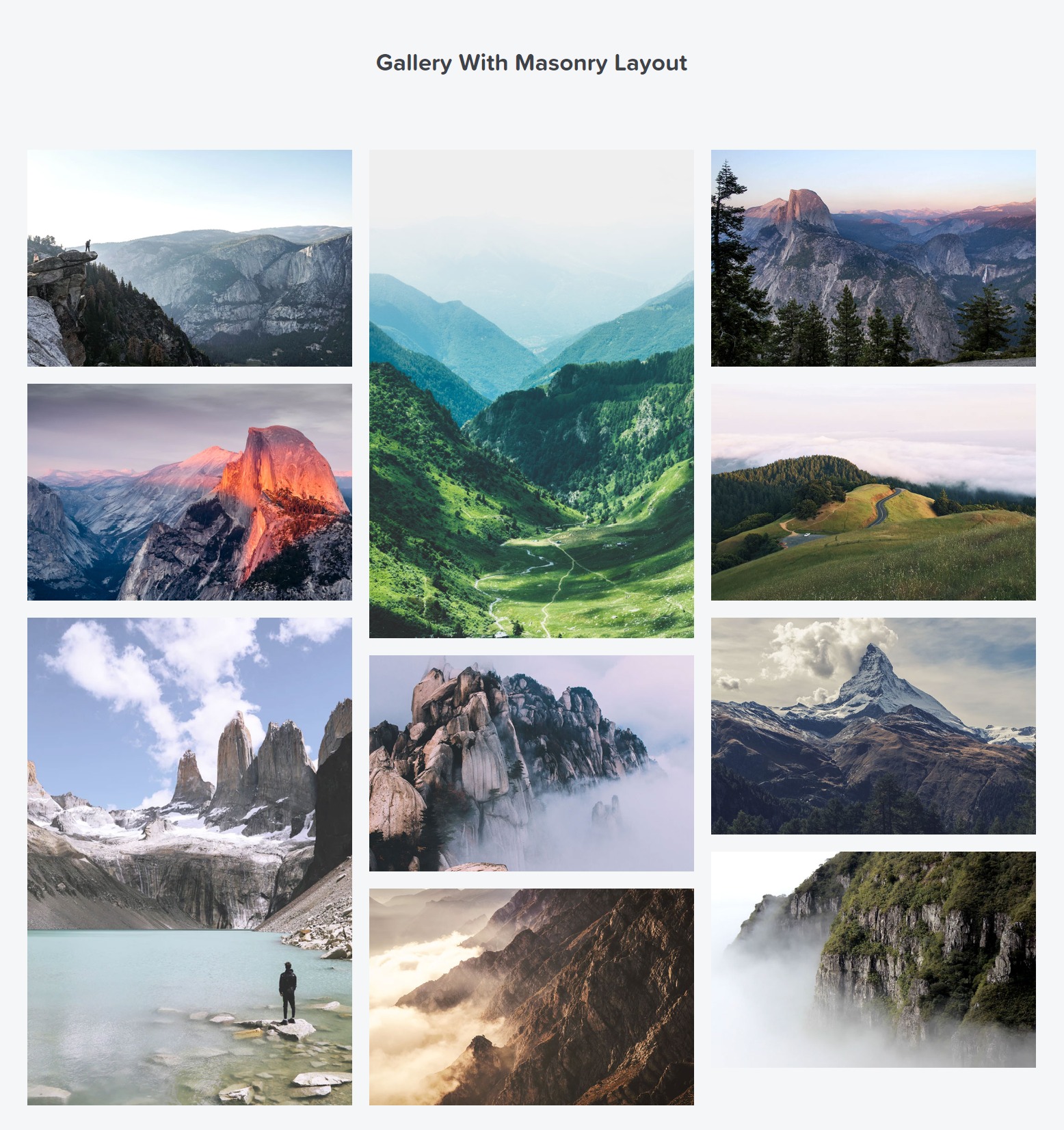
- Tata Letak Galeri Batu
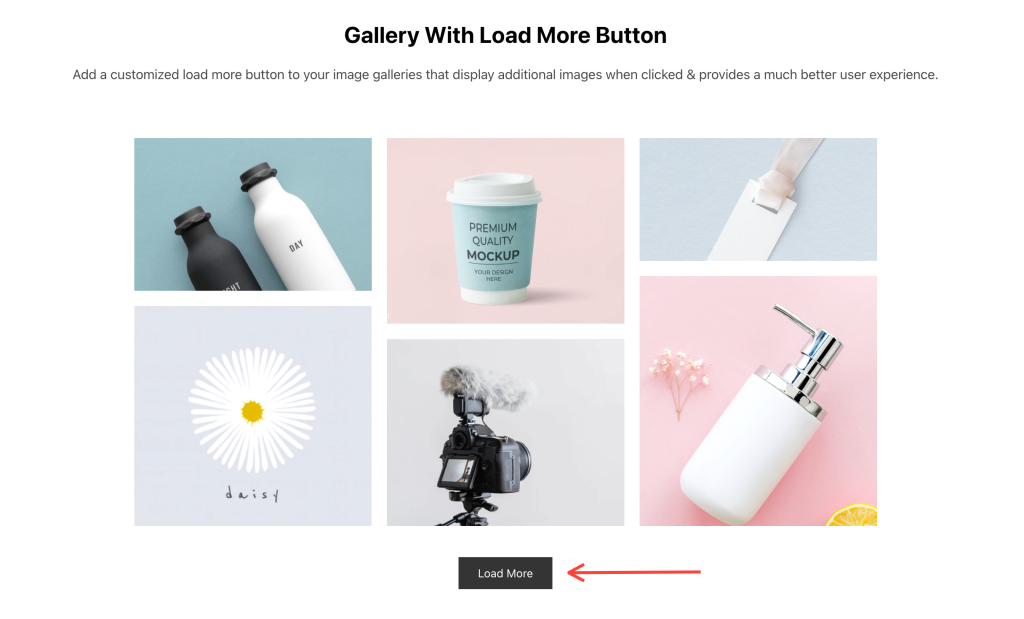
- Galeri dengan tombol Muat Lebih Banyak
- Opsi Gaya dan Kustomisasi
Tata Letak Galeri Masonry Menggunakan Elementor

Galeri Gambar Dengan Tombol “Muat Lebih Banyak” di Elementor

Menggunakan Elementor mudah digunakan, tetapi Anda bisa mendapatkan hasil yang lebih baik lagi jika semua fitur Elementor tersembunyi, bersama dengan add-on seperti PowerPack.
Jadi, mari kita lihat bagaimana Anda dapat membuat galeri gambar yang indah dan menawan di situs WordPress Anda menggunakan Elementor dan PowerPack Addons.
Tambahkan Widget Galeri Gambar ke Halaman
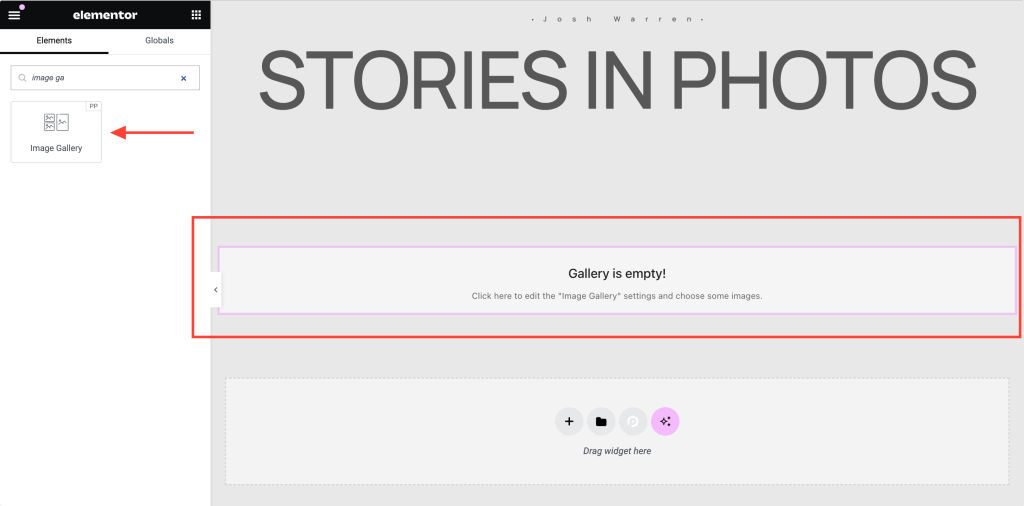
Untuk membuat galeri, pertama buka halaman dengan Elementor Editor. Kemudian, navigasikan ke daftar widget PowerPack Addons atau cari widget Galeri Gambar . Setelah widget muncul, seret ke bagian halaman tempat Anda ingin menambahkan galeri.
Pastikan untuk mencentang ikon “PP” di pojok kanan atas widget.
Berikut tangkapan layar tampilannya:

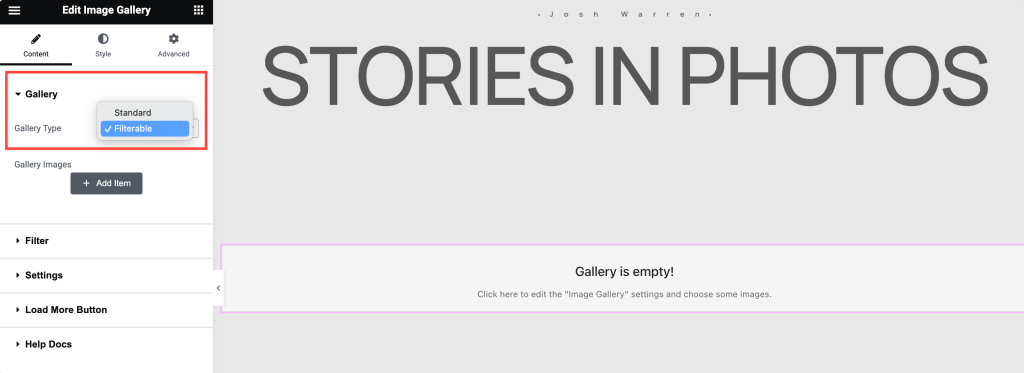
Tetapkan Jenis Galeri: Galeri Standar atau Galeri yang Dapat Difilter di Elementor
Hal pertama yang perlu kita lakukan adalah menentukan apakah kita membuat Galeri yang Dapat Difilter atau Galeri Standar. Galeri Standar adalah presentasi gambar sederhana yang merupakan format yang paling umum digunakan. Galeri yang Dapat Difilter di Elementor memungkinkan Anda mengelompokkan gambar dalam berbagai kategori dan membuat filter tab.

Misalnya, seorang fotografer dapat membuat grup untuk berbagai foto, seperti Lanskap, Potret, Produk, dll. Dengan menggunakan filter, pengunjung situs web dapat dengan mudah menelusuri foto-foto tersebut.
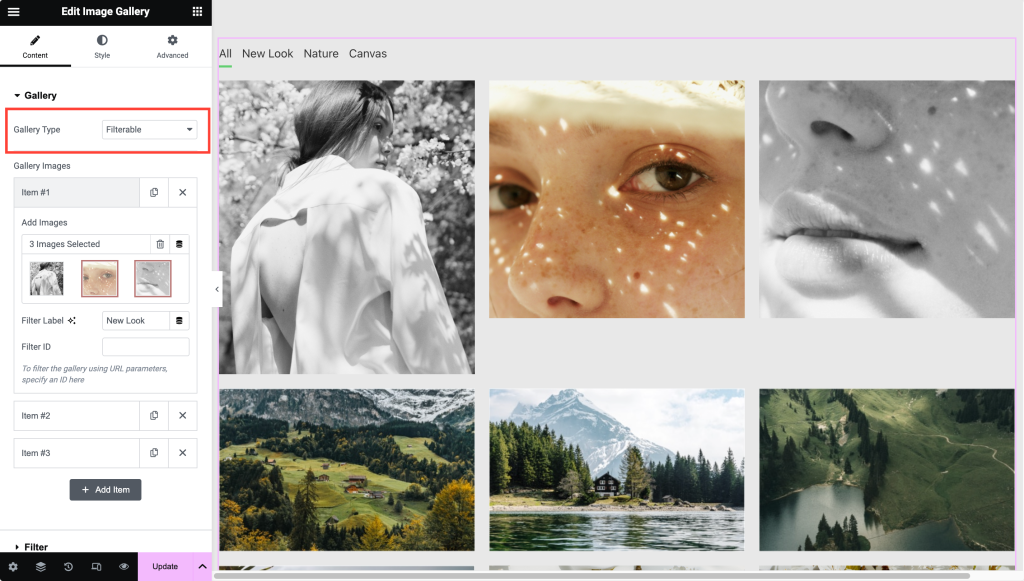
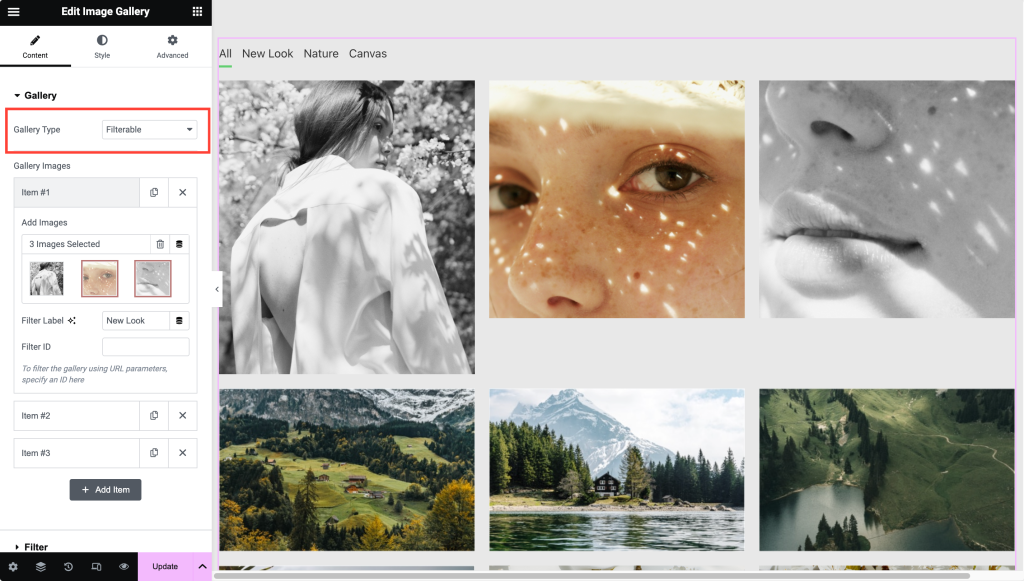
Tambahkan Gambar ke Widget Galeri
Setelah Anda mengatur jenis Galeri, langkah selanjutnya adalah menambahkan gambar. Jika Anda menggunakan galeri standar, Anda dapat langsung mengunggah gambarnya.

Jika Anda membuat Galeri yang Dapat Difilter maka Anda perlu mengunggah gambar dalam grup yang berbeda. Anda dapat menambahkan Label/Nama ke setiap grup gambar, yang akan berfungsi sebagai “Filter” untuk Galeri.

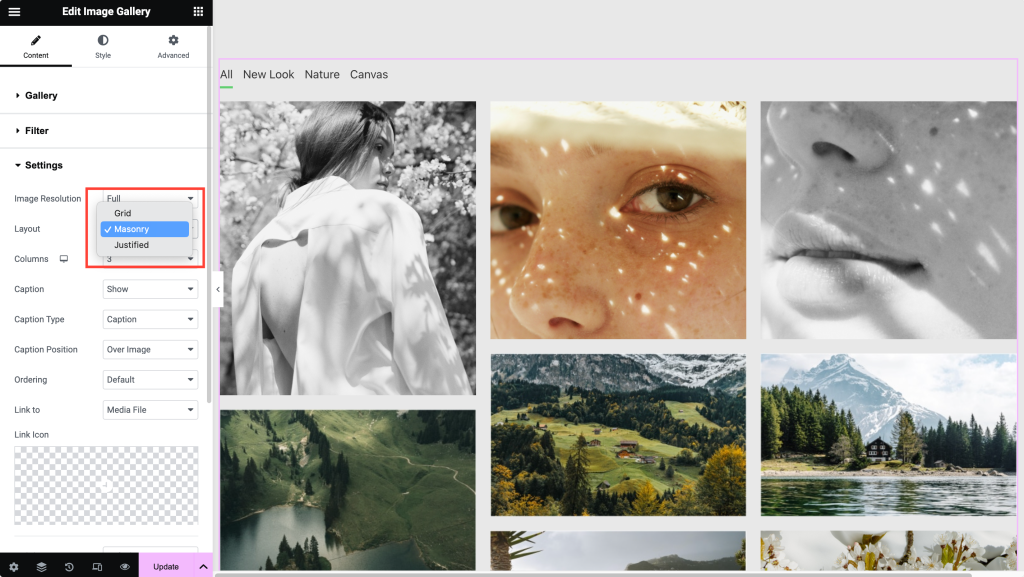
Menyiapkan Tata Letak Grid atau Galeri Masonry di Elementor
Setelah menambahkan gambar, Anda dapat mengatur tata letak galeri di Elementor. Dengan opsi ini, Anda dapat membuat Tata Letak Grid atau Galeri Batu di Elementor.
Pengaturan tata letak juga menyediakan opsi untuk mengubah jumlah kolom, urutan pengurutan, menampilkan keterangan, menautkan gambar ke URL eksternal atau file asli, mengaktifkan/menonaktifkan Lightbox, dll.

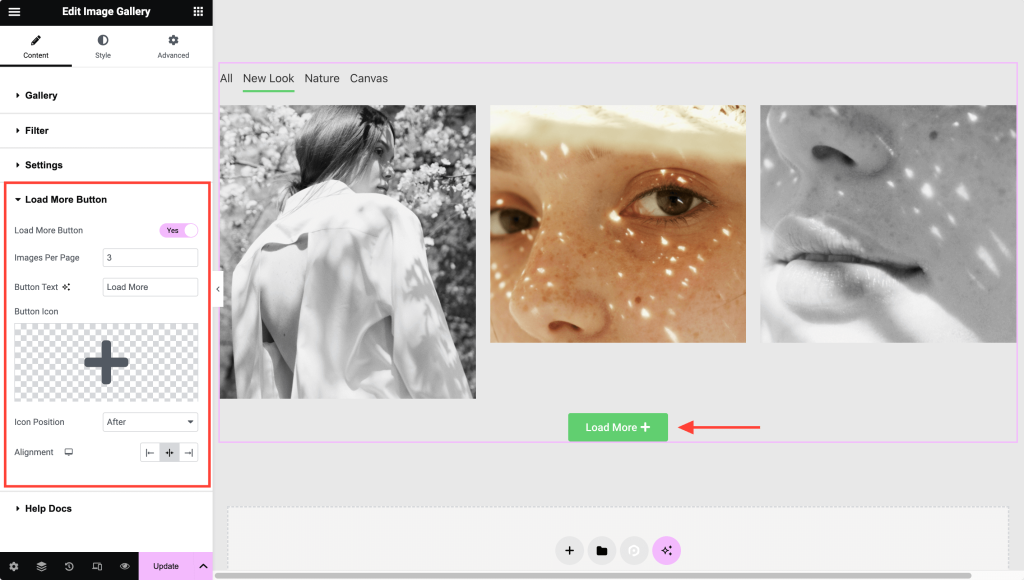
Buat Galeri Dengan Tombol “Muat Lebih Banyak”.
Fitur hebat lainnya dari widget Galeri Gambar adalah mengaktifkan tombol “Muat Lebih Banyak” . Anda dapat menggunakan tombol muat lebih banyak untuk menampilkan gambar secara dinamis dan meningkatkan waktu kecepatan halaman.
Jika Anda ingin menampilkan banyak gambar, sebaiknya gunakan opsi “Muat Lebih Banyak”.

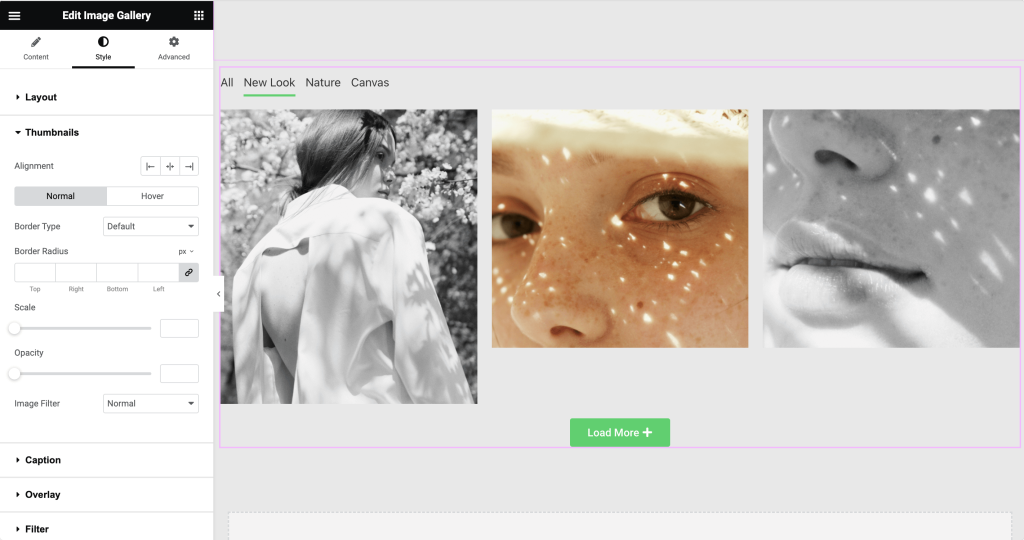
Menata Item Galeri
Setelah menyiapkan tata letak, kita dapat menggunakan opsi penataan untuk menyempurnakan tampilan dan nuansa. Widget Galeri Gambar untuk Elementor menyediakan opsi gaya yang luas untuk menyesuaikan gaya setiap aspek widget Galeri Elementor. Anda dapat menyesuaikan spasi, warna overlay, gaya teks, gaya ikon tautan, dll.

Dapatkan widget Galeri Gambar untuk Elementor!
PowerPack adalah salah satu add-on Elementor terbaik, dengan 80+ Widget Elementor yang Kreatif dan sangat berguna, seperti widget Galeri Gambar yang disebutkan di atas. Itu juga dibangun oleh tim ahli WordPress dan menerima pembaruan rutin, dukungan terbaik, dan dokumentasi ekstensif.

Dapatkan PowerPack untuk Elementor dan bawa Elementor ke level berikutnya!
Bacaan Selanjutnya: Cara Membuat Galeri Elementor yang Dapat Difilter
Jika Anda mencari cara mudah untuk membuat galeri yang dapat difilter di Elementor, tidak perlu mencari lagi! Lihat instruksi terperinci kami tentang membuat galeri yang dapat difilter di Elementor dengan widget Galeri Gambar dari add-on PowerPack Elementor.

2 pemikiran tentang “Bagaimana Cara Membuat Tata Letak Galeri di Elementor? [Masonary, Carousel, dan Lainnya]”
Di mode lightbox tidak ada ikon Sebelumnya dan Berikutnya?
MembalasDalam efek Filterable, pengaturan apa yang mempengaruhi sehingga gambar FADE IN secara perlahan satu demi satu? Saya mengaturnya ke Fade In tetapi semua gambar muncul secara bersamaan. Bantuan apa pun dihargai.
MembalasTinggalkan Komentar Batalkan balasan