Cara Membuat Header Elementor Menggunakan Pembuat Tema Baru
Diterbitkan: 2020-12-18Dengan sekejap mata, Anda sekarang dapat membuat tajuk situs web Anda interaktif menggunakan tajuk Elementor . Anda dapat membuat menu header yang mudah digunakan dengan mudah dengan pembuat tema baru ini. Mari selami blog ini untuk mengetahui lebih banyak tentang header Elementor!

Apa yang Ditawarkan oleh Pembuat Tema Baru Elementor?
Rilis terbaru dari sistem desain Elementor 3.0 telah meningkatkan antarmukanya secara dramatis. Anda sekarang dapat mengelola seluruh desain situs Anda dari satu tempat terorganisir menggunakan pembuat tema Elementor baru ini. Anda hanya perlu memeriksa, mengedit, dan mengubah seluruh tampilan situs web Anda kapan pun Anda mau dari sana.
Anda akan mendapatkan kebebasan penuh untuk menyesuaikan dan mengatur sesuai keinginan Anda. Header , footer , templat halaman, atau bagian individual mana pun dapat ditangani secara fleksibel karena antarmukanya yang mudah dan ramah pengguna. Dengan ini, Anda sekarang dapat membawa desain situs web Anda ke tingkat yang baru untuk menarik pengunjung situs potensial Anda.
Bagaimana Cara Membuat Header Elementor Menggunakan Pembuat Tema Baru?
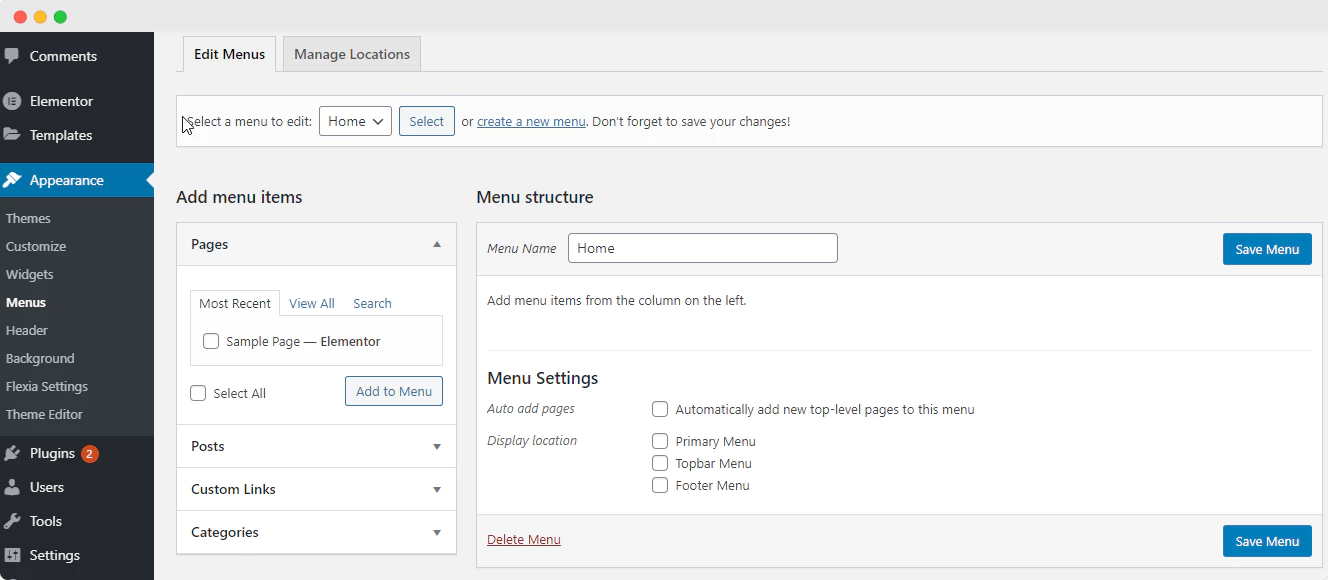
Sekarang Anda akan mengetahui cara membuat header Elementor Anda menggunakan pembaruan pembuat tema baru Elementor . Tetapi sebelum memulai, Anda perlu membuat menu dan mengelola menu Anda dari dasbor WordPress Appearance →Themes→ Menus .

Setelah itu, Anda dapat memilih salah satu blok header Elementor untuk mengatur desain menu situs web Anda. Sekarang mari buat header Elementor Anda hanya dengan mengikuti panduan langkah demi langkah sederhana di bawah ini:
Langkah 1: Konfigurasikan Pembuat Tema Elementor Baru
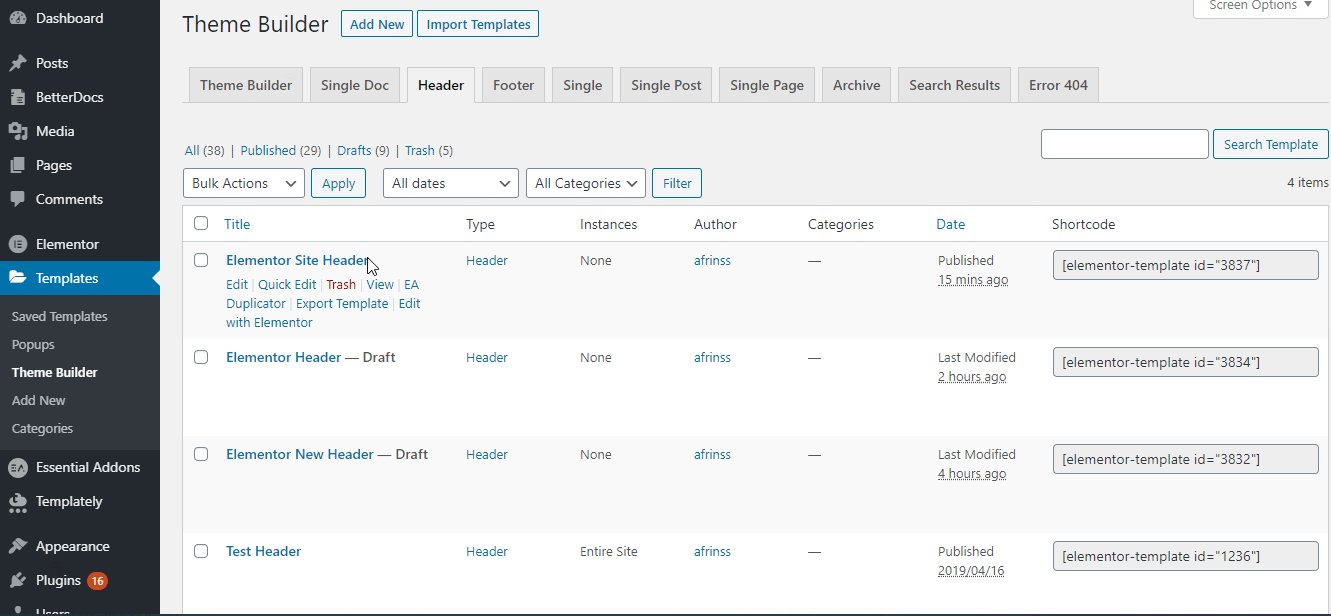
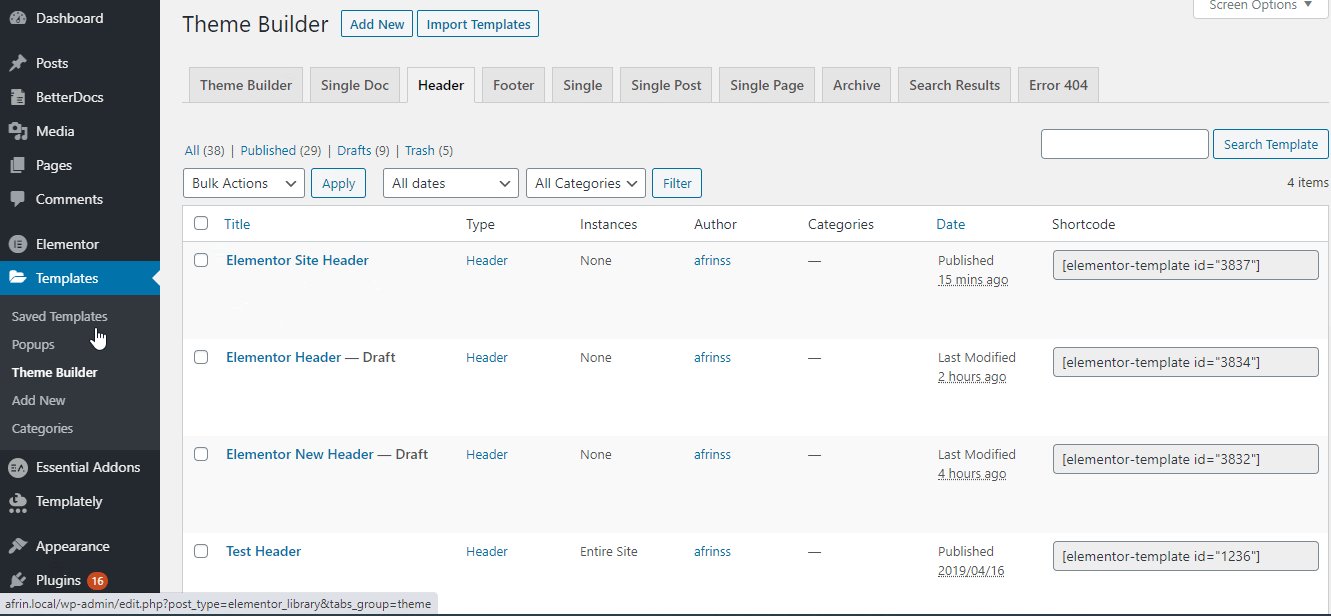
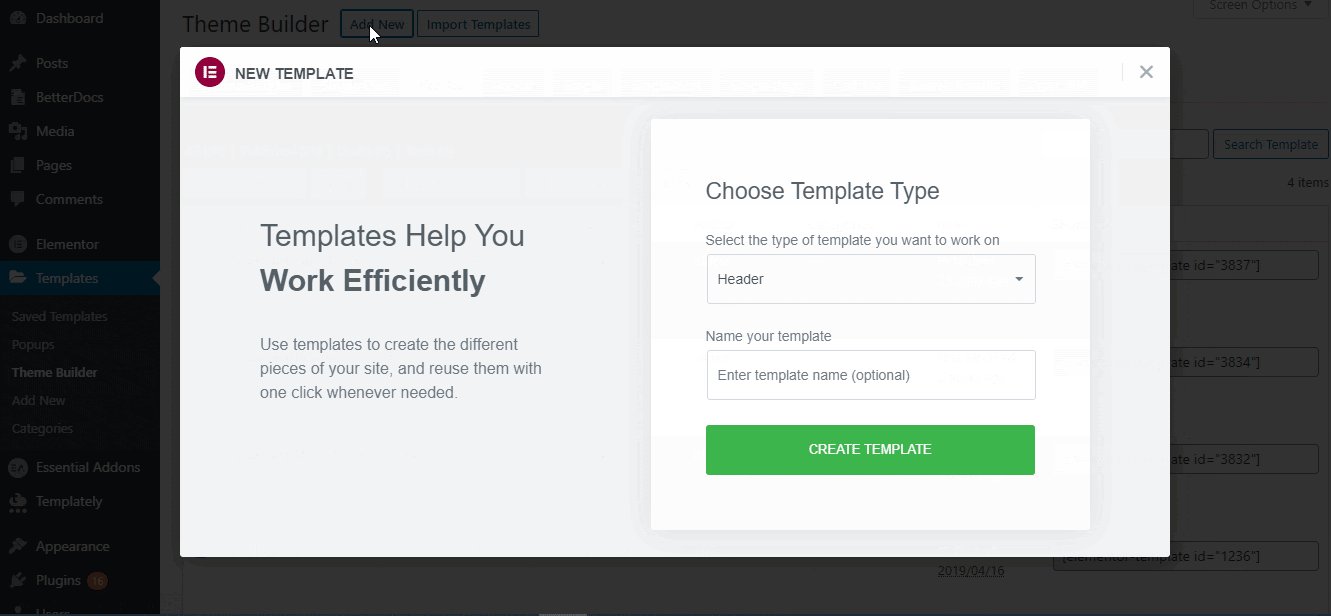
Pertama, buka dasbor WordPress Anda dan klik Elementor Templates →Theme Builder →Header → Add New.

Setelah itu, Anda harus memberi nama pada templat tajuk Anda dan menekan tombol 'Buat Template' untuk melangkah lebih jauh.
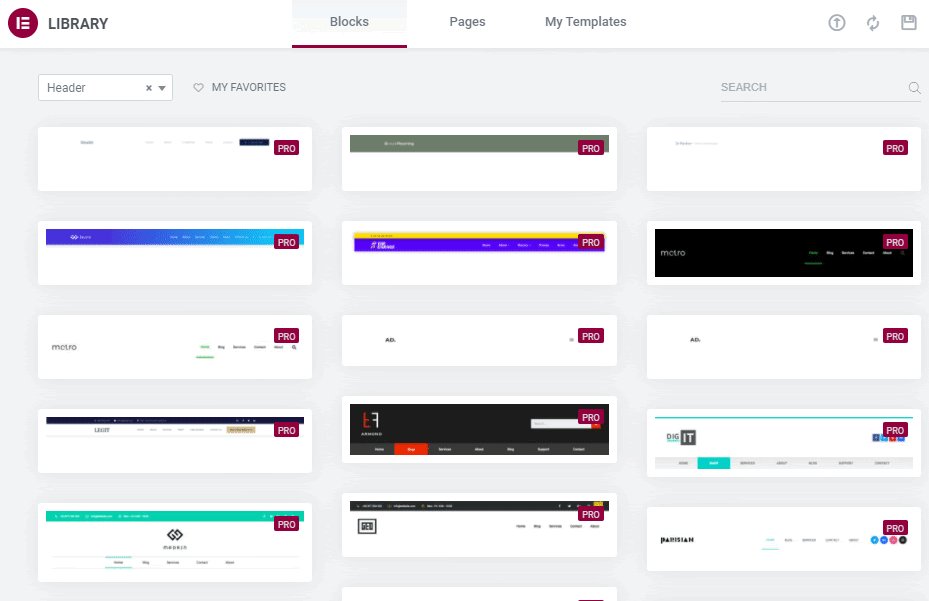
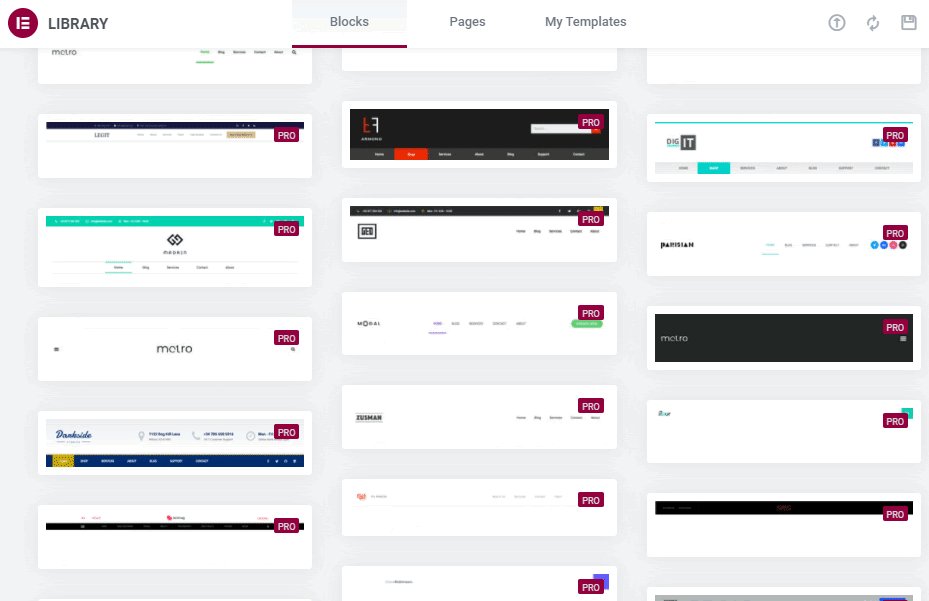
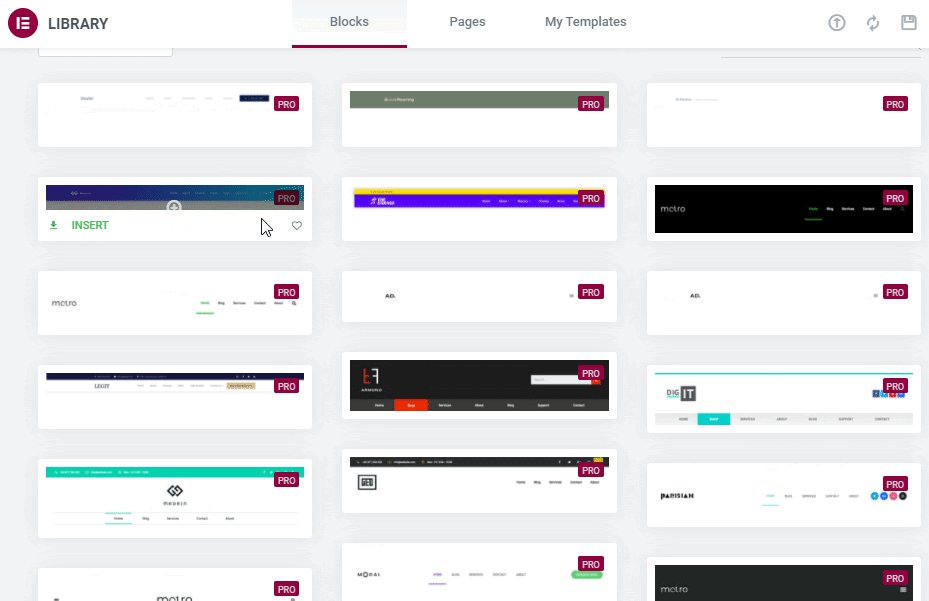
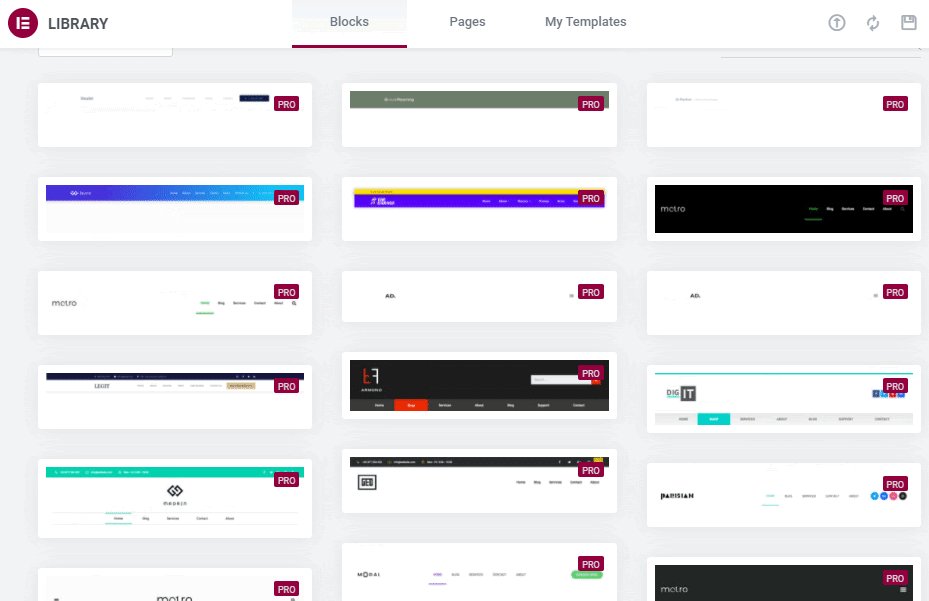
Langkah 2: Pilih Blok Header Pilihan Anda
Sekarang Anda dapat memilih header Elementor pilihan Anda dari sini dan tekan tombol 'Sisipkan' untuk mulai memodifikasinya.

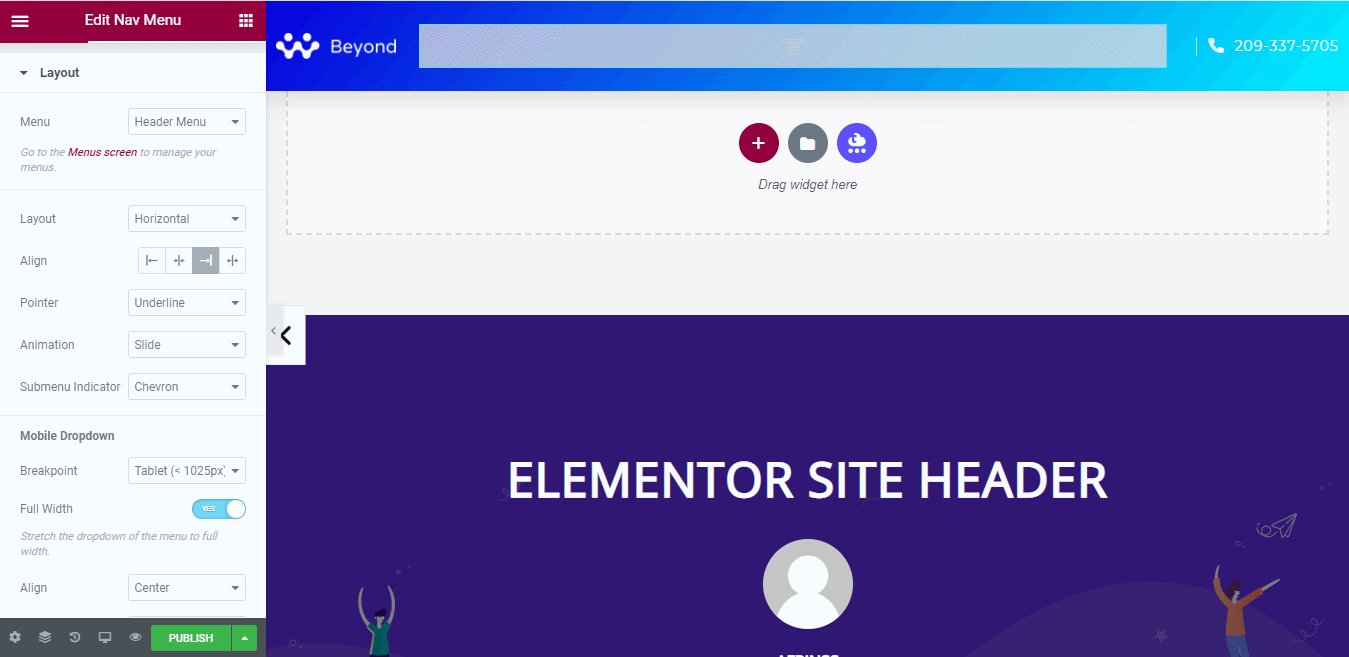
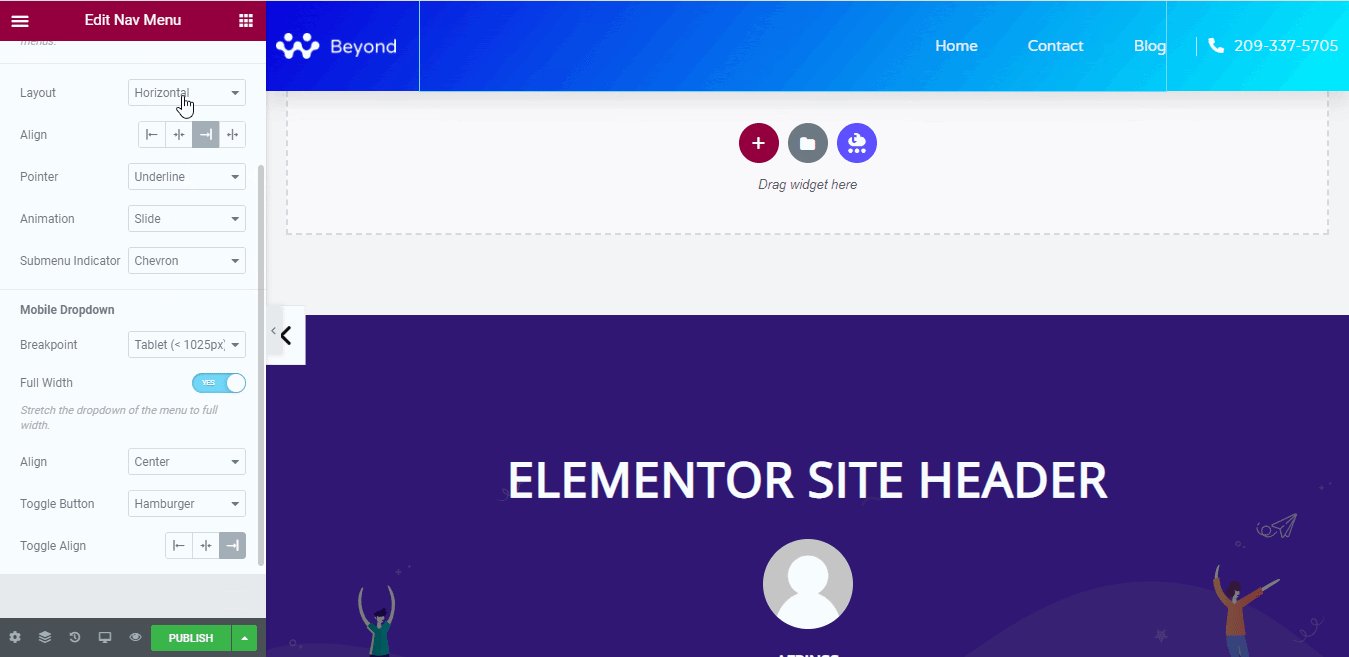
Anda harus mengatur jenis header Elementor pilihan Anda dengan menggunakan opsi 'Menu' . Setelah mengkliknya, Anda akan mendapatkan menu drop-down di sana. Anda dapat memilih salah satu yang ingin Anda tampilkan.

Tetapi seperti yang kami sebutkan di atas, Anda hanya akan mendapatkan opsi tajuk ini di menu tarik-turun hanya jika Anda telah mengonfigurasinya sebelumnya dari dasbor WordPress Anda . Dan jika Anda belum melakukannya, konfigurasikan terlebih dahulu dan buat terlihat di sini. Saat kami membuat 'Menu Teratas' dan membuatnya dipilih dari opsi menu tarik-turun.

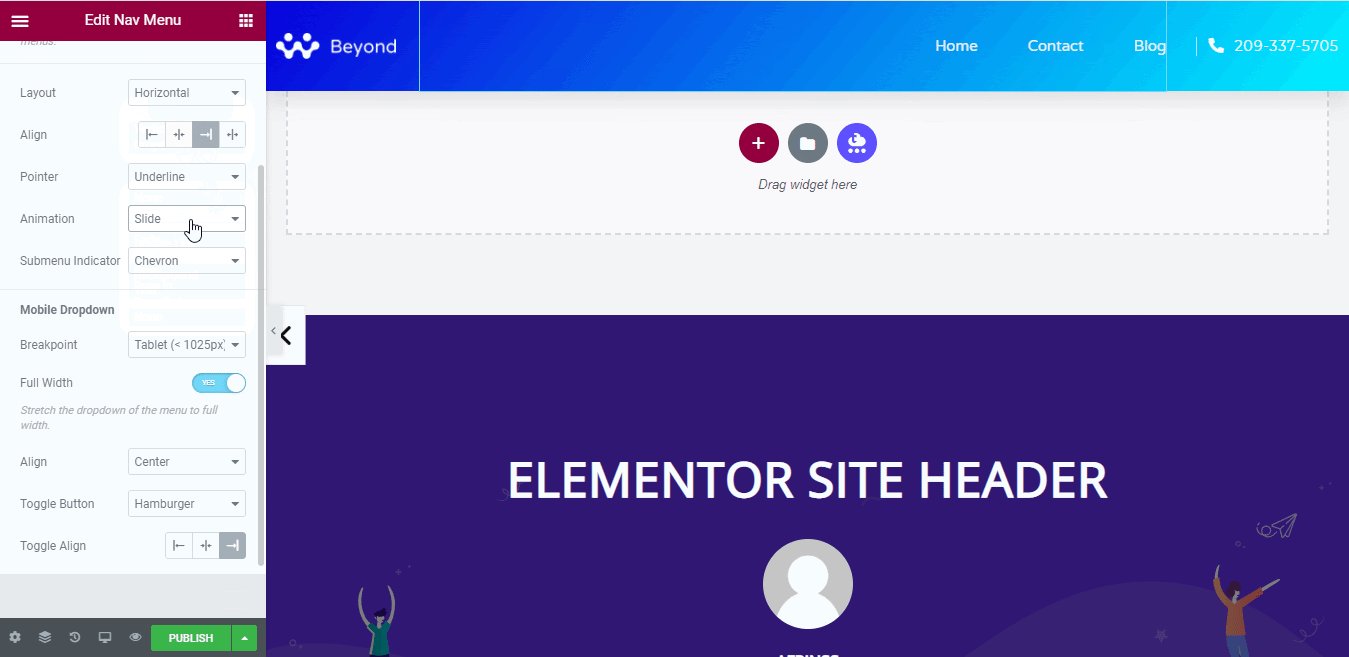
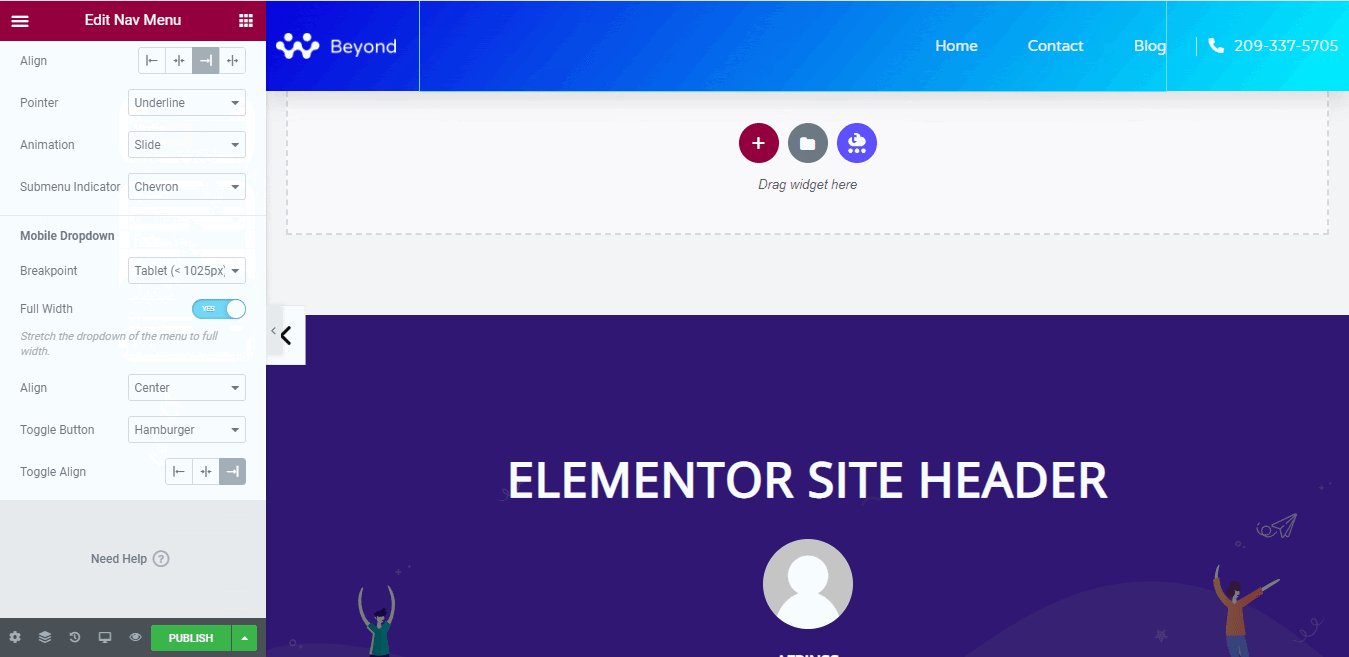
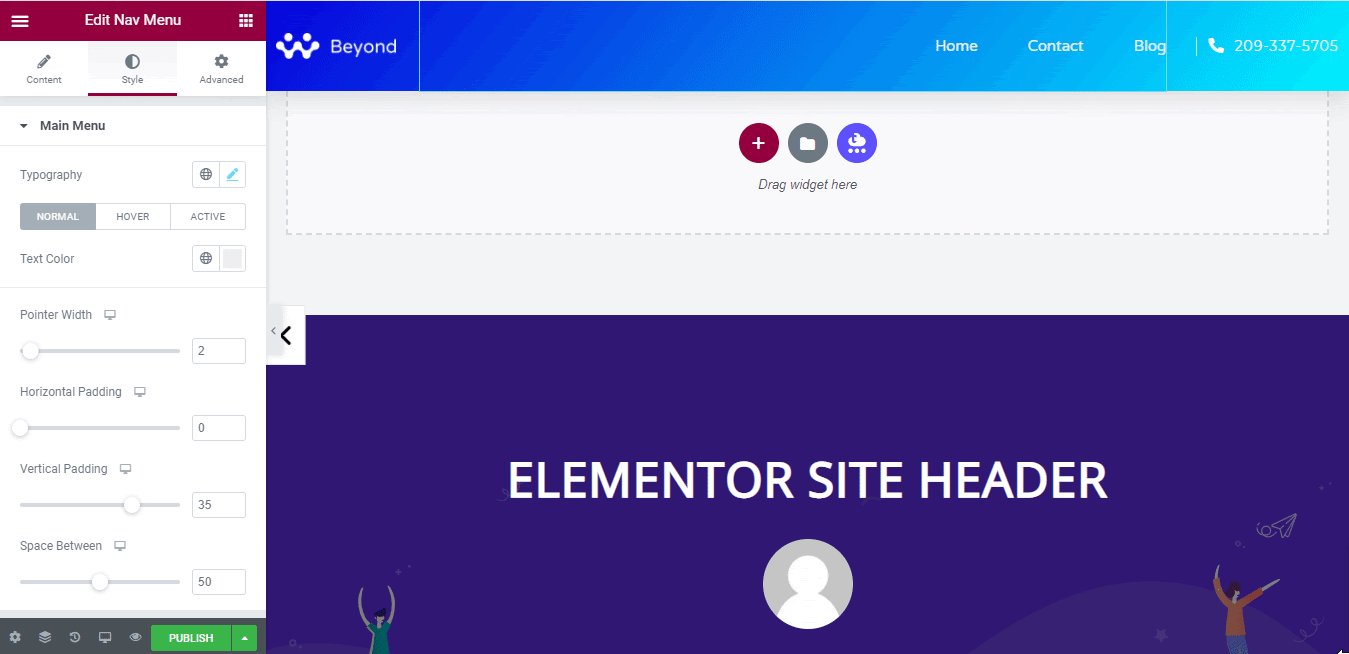
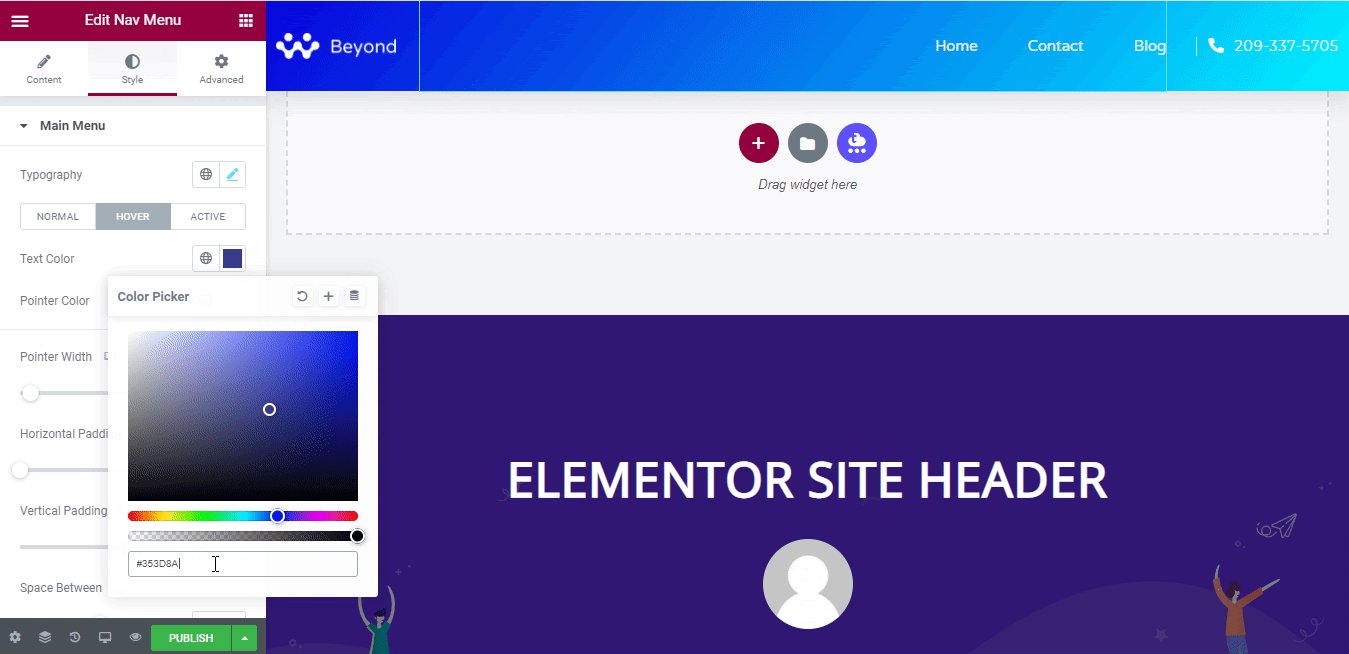
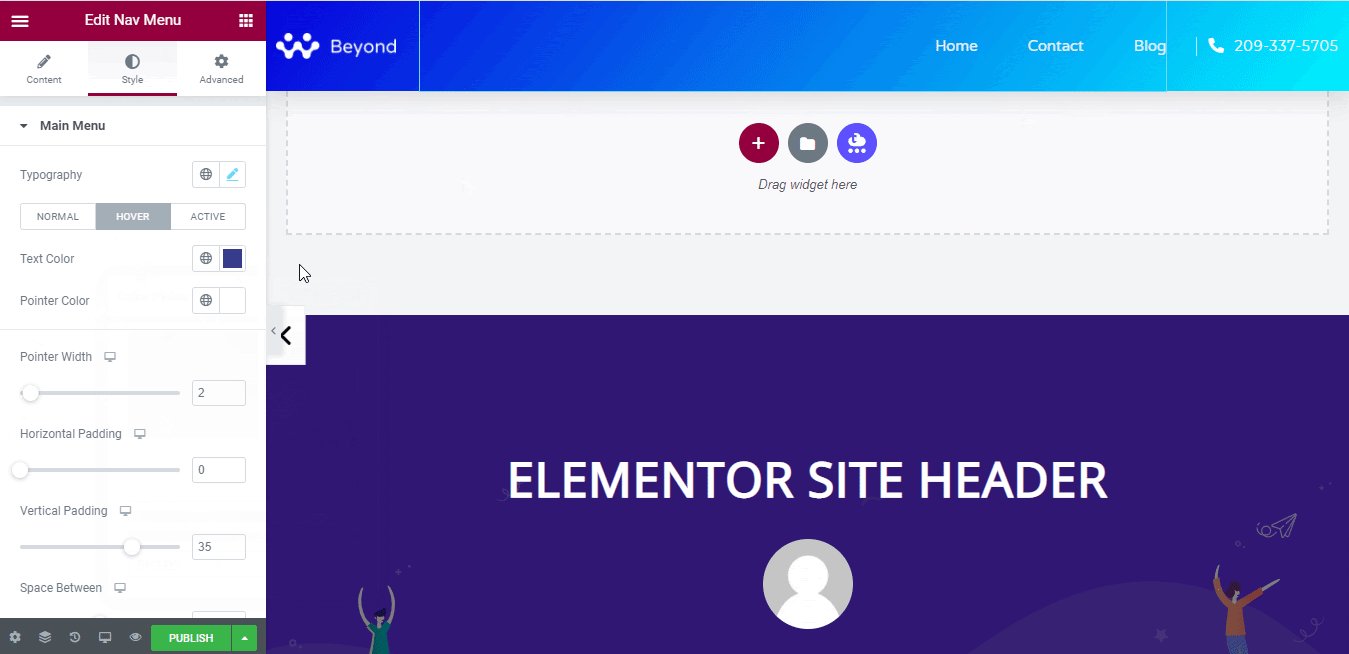
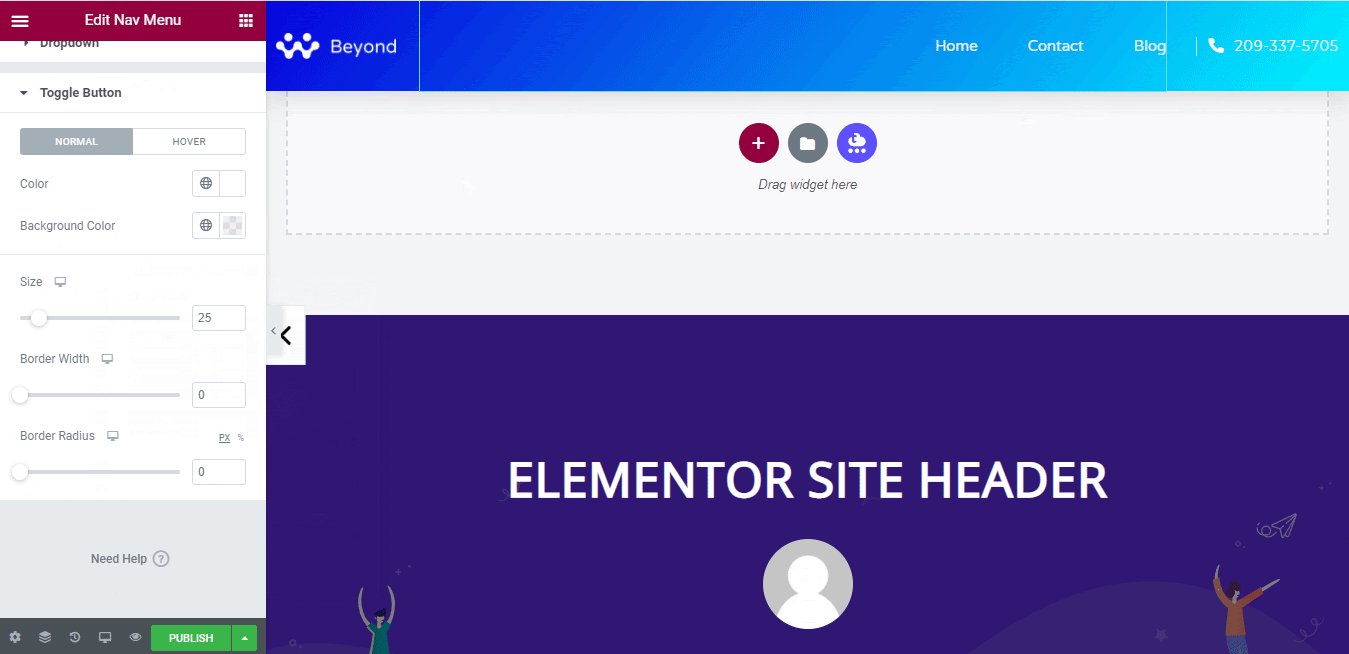
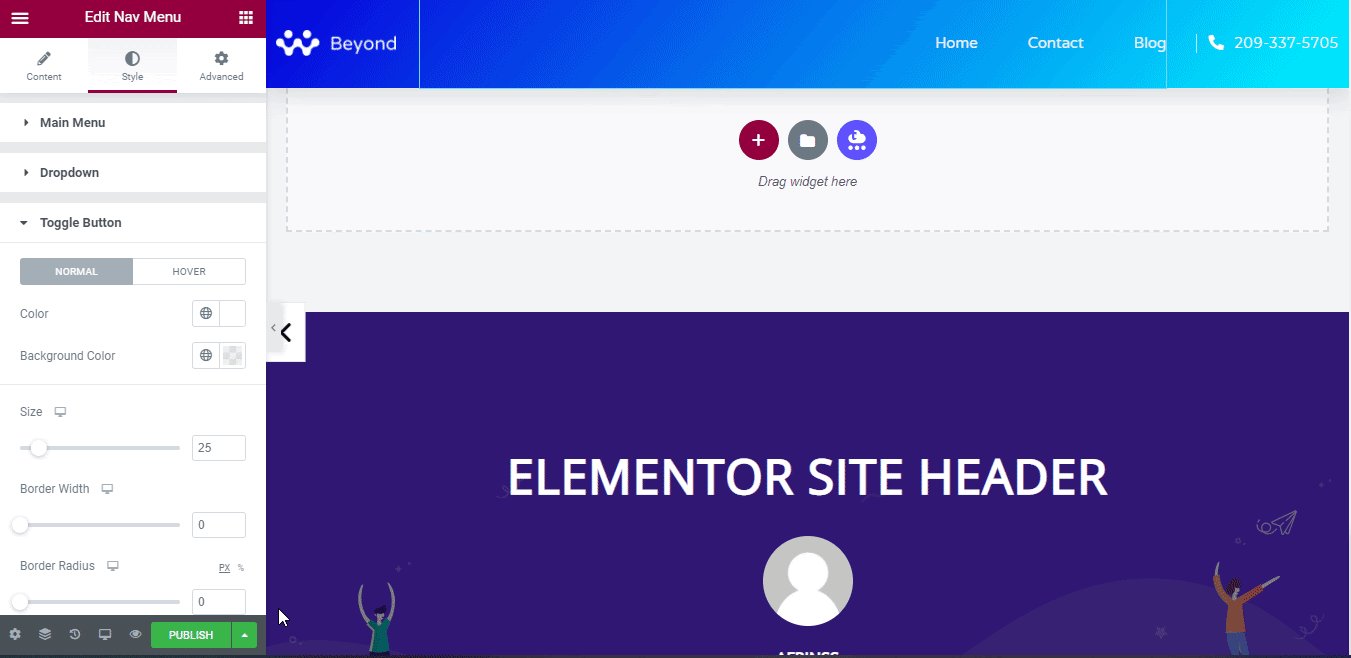
Anda dapat menambahkan animasi, warna, dan gaya sesuai preferensi Anda. Anda sekarang memiliki kontrol penuh atas penyesuaian agar sesuai dengan lingkungan situs Anda. Bahwa pengunjung Anda dapat dengan mudah terhubung dengan desain tajuk situs web Anda yang luar biasa dan menjadi pelanggan Anda selamanya.

Langkah 3: Siapkan Kondisi
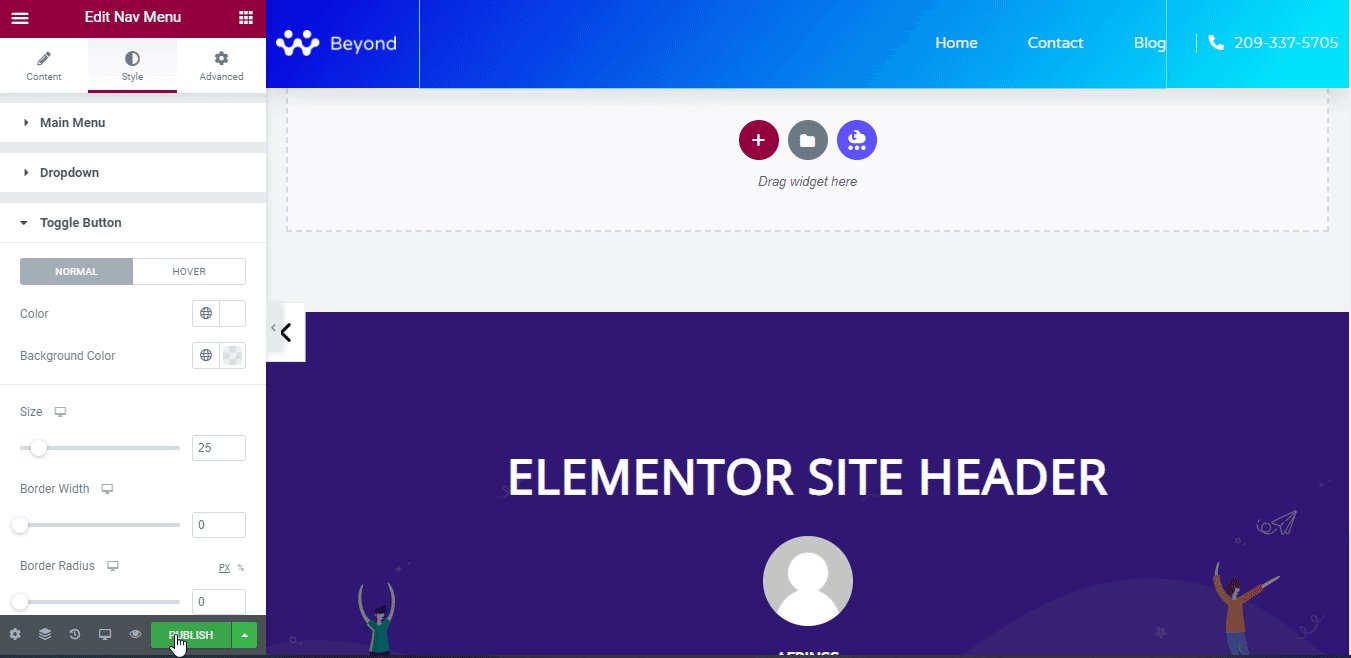
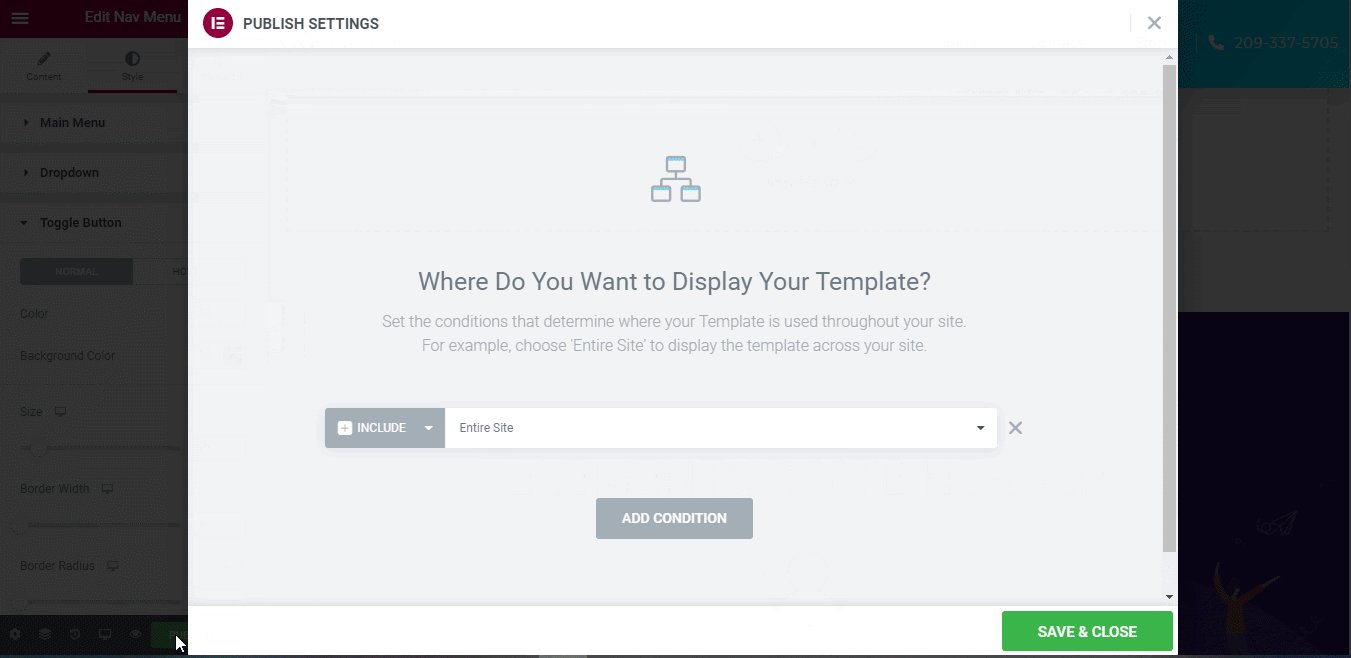
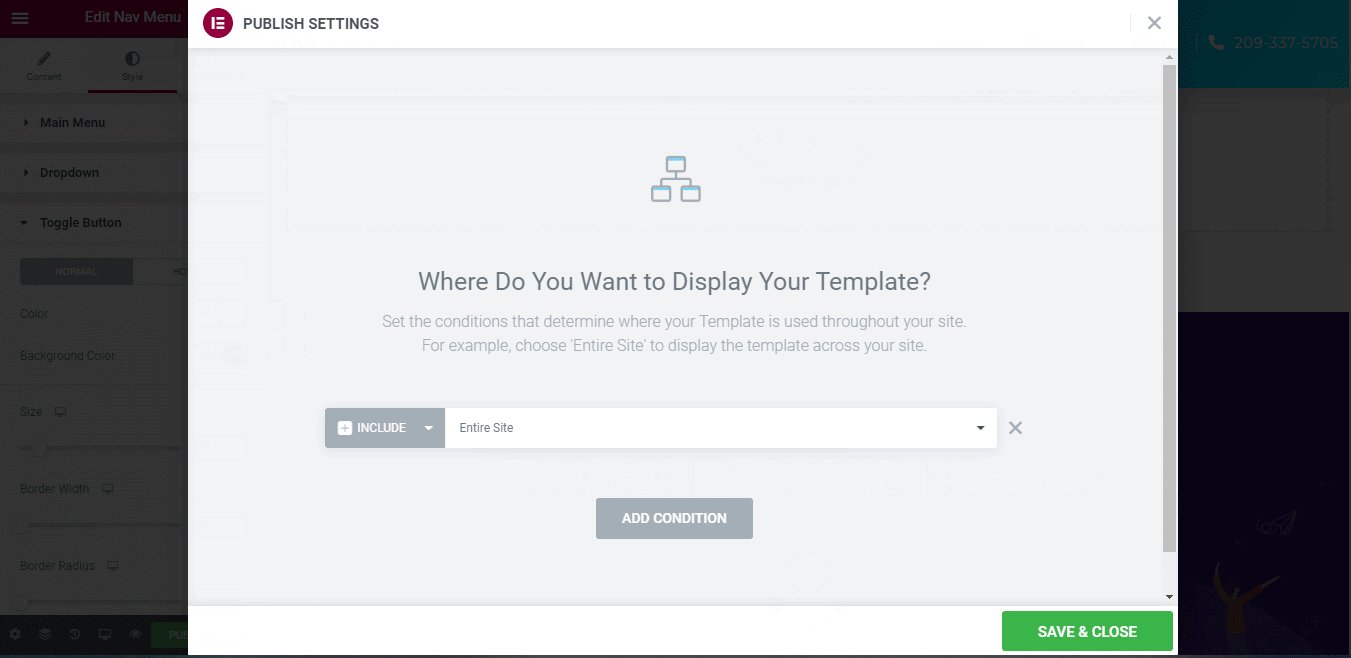
Setelah menyelesaikan proses penyesuaian, Anda sekarang dapat menggunakan header Elementor ini di situs web Anda. Untuk itu, Anda harus mengklik tombol 'Terbitkan' . Kemudian akan muncul jendela popup di sana.

Dari sana, Anda perlu 'Tambahkan Ketentuan' untuk memilih tempat yang tepat untuk menampilkan header Elementor yang baru saja Anda buat. Sekarang cukup tekan tombol Simpan & Lanjutkan untuk membuat tajuk Anda langsung di desain situs web Anda.
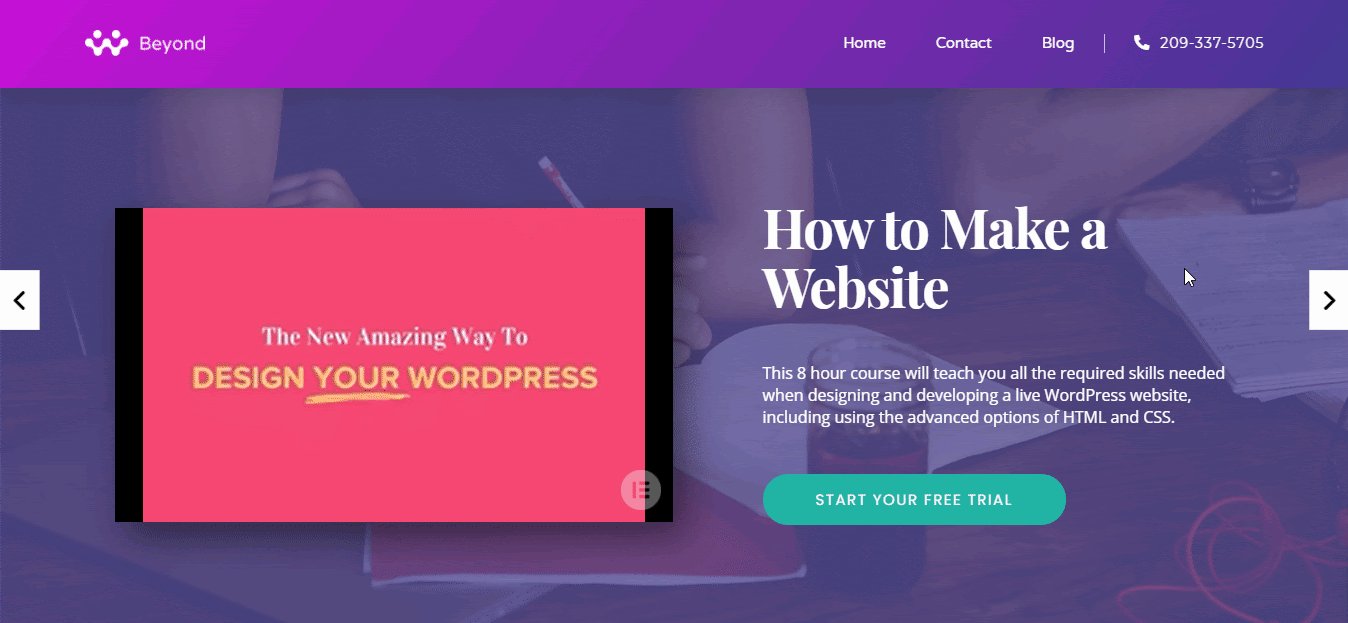
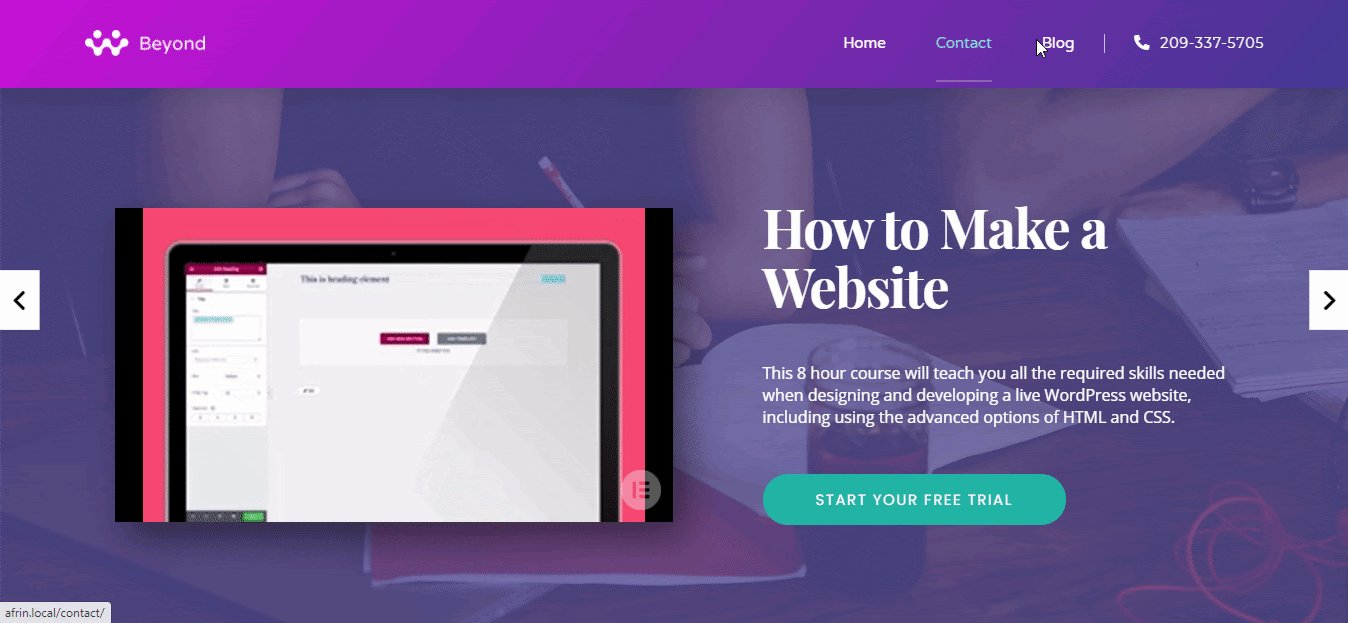
Hasil akhir
Banyak Selamat! Sekarang tajuk Elementor Anda aktif di situs web Anda hanya dengan mengikuti panduan langkah sederhana dari blog ini.

Header situs web mengarahkan pengunjung untuk mengunjungi situs web Anda di halaman lain. Anda harus memastikan keramahan pengguna dari desain dan memberikan tampilan yang membuat audiens situs web Anda tertarik. Menggunakan antarmuka pembuat tema baru Elementor , Anda sekarang dapat membuat perubahan pada header situs web Anda seperti yang Anda inginkan. Anda dapat menggunakan jenis yang berbeda atau dapat mempertahankan desain yang sama untuk semua halaman situs web Anda.
Semoga blog ini bermanfaat bagi Anda dan izinkan kami membagikan pengalaman Anda dengan berkomentar di bawah. Anda juga dapat merasa bebas untuk bergabung dengan komunitas pakar WordPress kami yang cantik di Facebook untuk membangun koneksi yang kuat.
