Bagaimana Cara Membuat Galeri yang Dapat Difilter di Elementor?
Diterbitkan: 2024-12-22Apakah Anda memiliki banyak foto yang ingin ditampilkan secara terorganisir? Jika iya, Filterable Gallery adalah solusi yang Anda cari. Fungsi Galeri yang Dapat Difilter memungkinkan Anda mengelompokkan foto ke dalam kategori. Setelah foto dikelompokkan ke dalam kategori, Anda dapat menggunakannya sebagai filter yang dapat diklik di bagian depan. Widget galeri gambar yang menarik ini hadir dengan banyak opsi dan fitur gaya, yang membuatnya sangat mudah untuk membuat galeri yang kuat di situs web Elementor Anda.
Dalam tutorial ini, kita akan melihat bagaimana Anda dapat membuat galeri yang dapat difilter di Elementor dengan widget Galeri Gambar dari add-on PowerPack Elementor. Sebelum kita mulai, pastikan Anda telah menginstal dan mengaktifkan add-on Elementor dan PowerPack di situs web Anda. Setelah selesai, kita bisa memulai proses kita!
Mengapa Menambahkan Galeri yang Dapat Difilter?
Galeri yang dapat difilter ideal untuk situs web yang perlu menampilkan gambar dalam jumlah besar secara terorganisir. Baik Anda memamerkan portofolio, produk e-niaga, atau foto acara, galeri yang dapat difilter memungkinkan pengguna menemukan apa yang mereka cari dengan cepat dan mudah.
Berikut beberapa kasus penggunaan di dunia nyata:
- Situs Web Portofolio: Pamerkan proyek Anda yang dikategorikan berdasarkan jenisnya, seperti desain web, desain grafis, atau fotografi.
- Situs E-Commerce: Atur produk ke dalam kategori seperti pakaian, aksesori, atau barang musiman.
- Galeri Acara: Menampilkan foto yang dikelompokkan berdasarkan acara, seperti pernikahan, pesta, atau acara perusahaan.
Sekarang, mari buat galeri yang dapat difilter di Elementor menggunakan PowerPack Addons.
Bagaimana Cara Membuat Galeri yang Dapat Difilter di Elementor?
Langkah 1: Menambahkan widget Galeri Gambar PowerPack
Buka halaman tempat Anda ingin menambahkan Galeri di editor Elementor. Untuk melakukan ini, buka dasbor admin WP >> Halaman dan klik Edit dengan Elementor untuk halaman masing-masing.
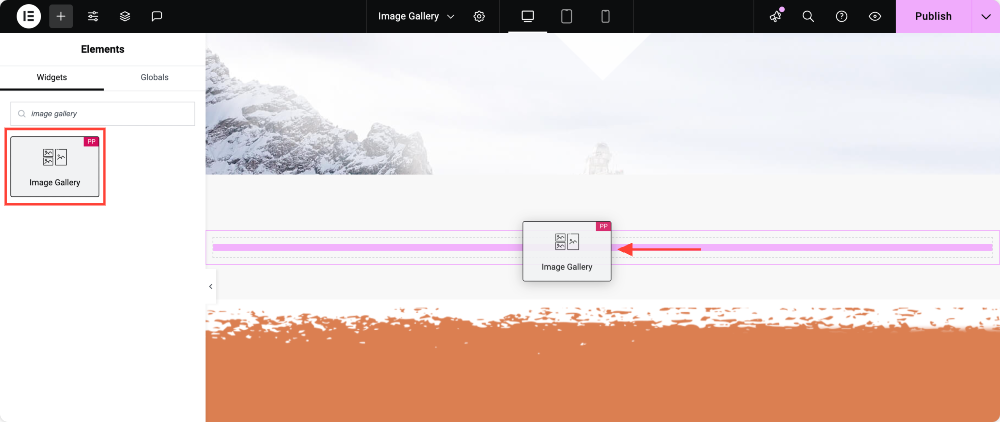
Setelah Anda berada di editor, seret dan lepas Galeri Gambar PowerPack di halaman.

Langkah 2: Menambahkan Gambar di Galeri
Sekarang, kita akan menambahkan gambar ke galeri secara berkelompok. Kelompok gambar ini akan membantu kita membagi dua gambar menjadi dua.
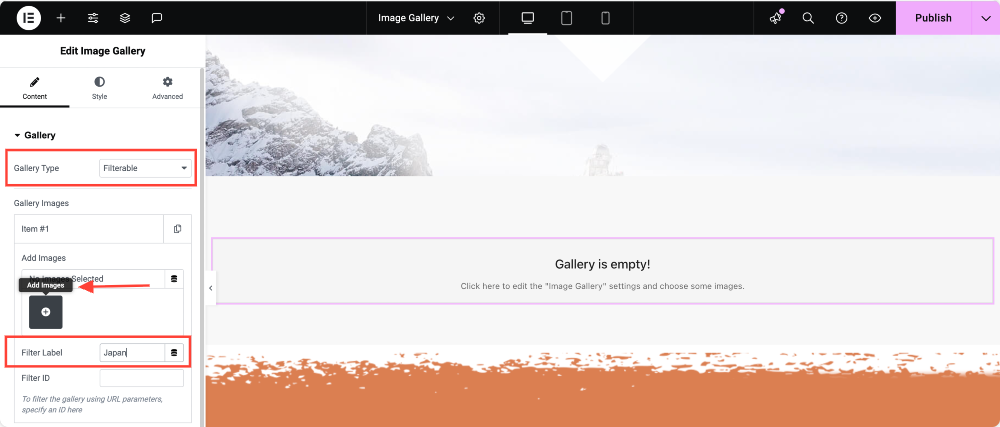
Untuk melakukan ini, pertama-tama klik tombol Tambah Item dan beri nama yang tepat pada filter Anda. Ingatlah bahwa nama ini akan ditampilkan pada tombol filter di galeri.

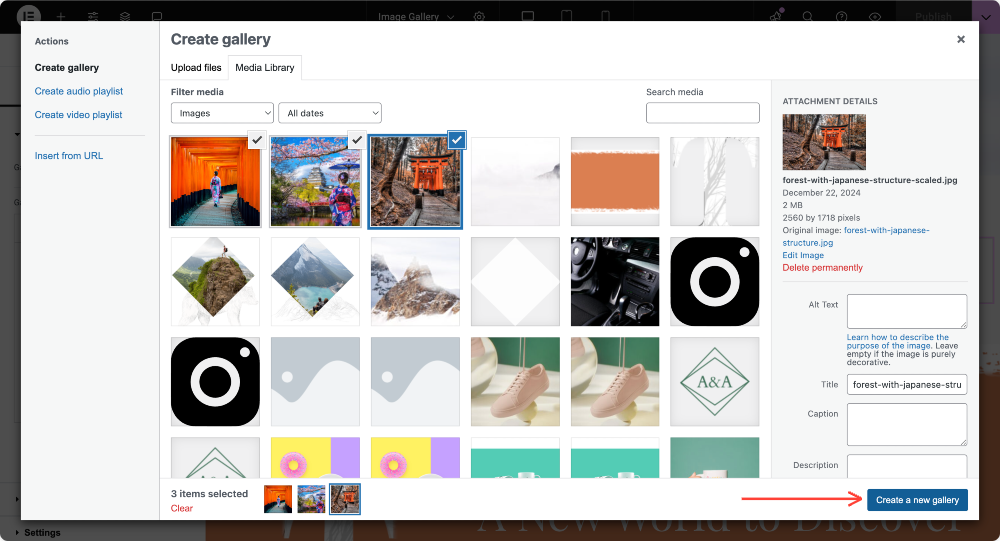
Sekarang, tambahkan gambar yang diinginkan dengan memilihnya dari perpustakaan media dan mengklik tombol Buat galeri baru .

Ulangi prosesnya dan tambahkan lebih banyak galeri individual dengan mengklik tombol “Tambah Item”.
Langkah 3: Menambahkan Filter ke Galeri
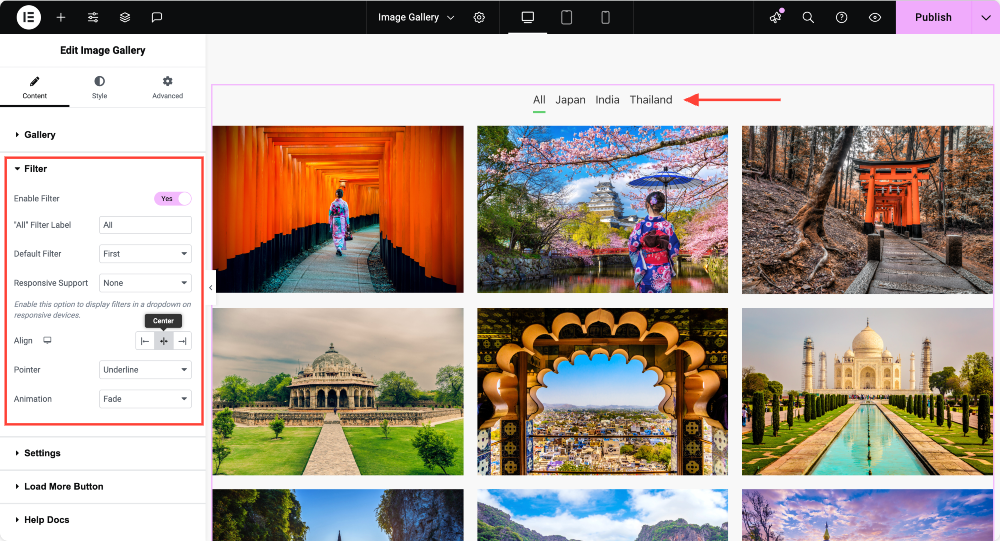
Untuk mengaktifkan opsi pemfilteran, klik tombol sakelar di bawah subbagian filter. Anda dapat mengubah perataan tombol filter di atas gambar dan mengubah Label Filter “Semua” .

Langkah 4: Menyesuaikan Galeri
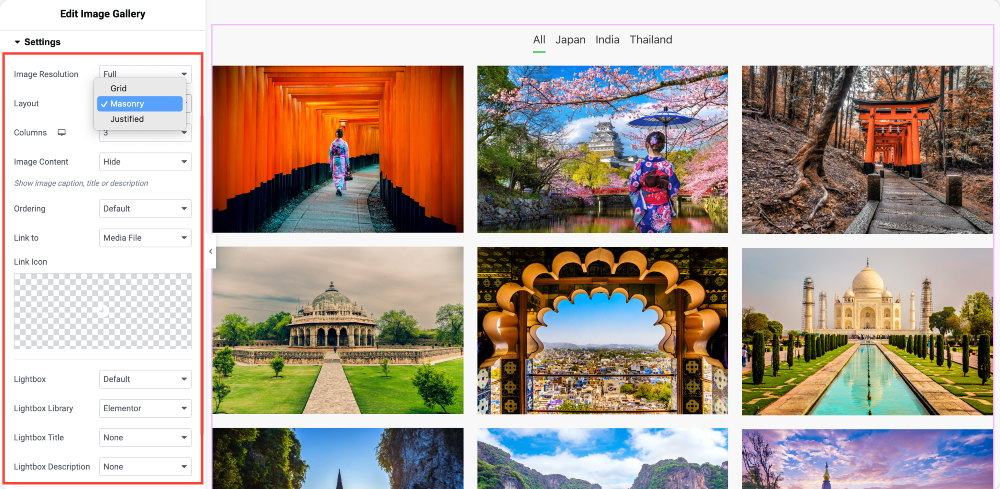
Sekarang, masuk ke subbagian pengaturan, dan di sini Anda dapat membuat perubahan lebih lanjut pada galeri Anda, seperti yang ditunjukkan pada gambar di bawah. Anda dapat mengubah Ukuran Gambar sesuai keinginan Anda. Anda dapat memilih tata letak galeri gambar dari Grid, Masonry, atau Justified.
Jika mau, Anda bahkan dapat memasukkan jumlah kolom yang Anda inginkan di situs web Anda. Anda dapat mengubah urutan dan mengaktifkan serta menyesuaikan teksnya juga.
Jika Anda ingin menautkan galeri Anda, Anda juga dapat melakukannya dengan memilih opsi “Tautan ke” .

Selanjutnya, Anda juga dapat menggunakan fitur “ Muat Lebih Banyak ” di galeri gambar. Ini akan membantu Anda menjaga kecepatan situs web Anda dengan hanya memuat beberapa gambar dalam satu waktu. Anda dapat melakukan ini hanya dengan mengaktifkan tombol Muat Lebih Banyak .
Langkah 5: Menata Tata Letak Galeri dan Gambar Kecil yang Dapat Difilter
Untuk tata letak galeri, Anda dapat mengubah celah kolom dan baris menggunakan slide atau dengan memasukkan nomor.
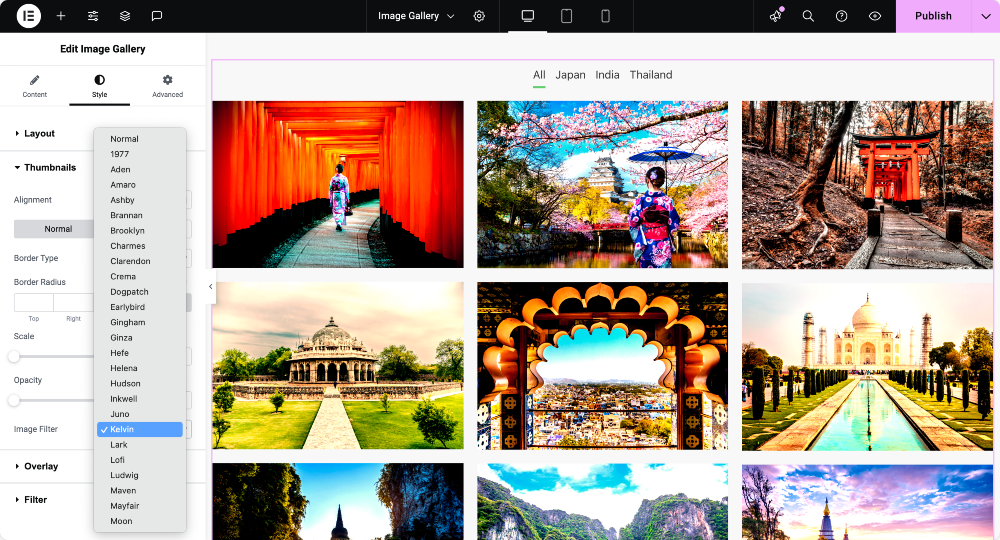
Untuk thumbnail, Anda dapat mengatur skala gambar dan mengubah opacity gambar atau thumbnail.
Jika Anda ingin menambahkan filter warna ke gambar, Anda dapat melakukannya dengan mudah menggunakan opsi filter gambar . Anda juga dapat menambahkan overlay pada gambar.

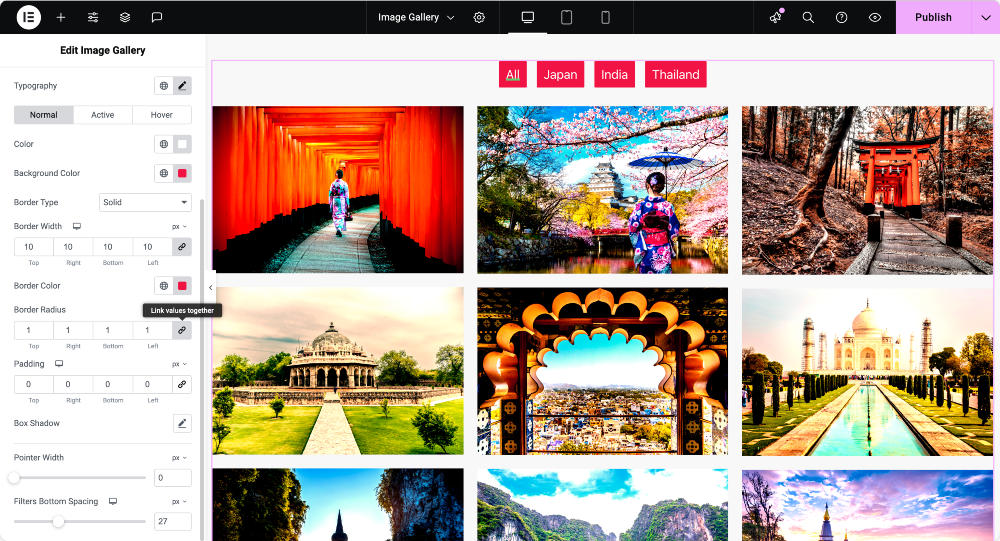
Langkah 7: Filter Gaya
Jika Anda telah menambahkan filter di bagian atas gambar, Anda juga dapat menyesuaikannya. Anda dapat mengubah tipografi, warna, spasi, batas, dan bantalan untuk filter menggunakan opsi yang diberikan di bawah subbagian filter.

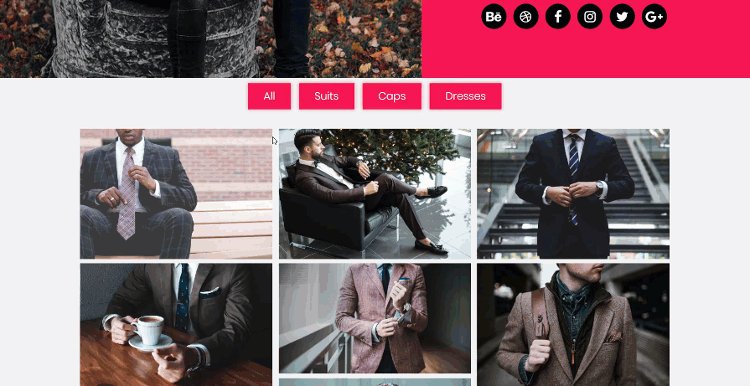
Galeri yang Dapat Difilter Sudah Siap!
Setelah Anda memublikasikan halaman tersebut, galeri gambar Anda akan terlihat seperti ini:

Praktik Terbaik untuk Mendesain Galeri yang Dapat Difilter
- Gunakan Filter Intuitif : Pastikan kategori Anda jelas dan deskriptif.
- Optimalkan Gambar: Gunakan gambar terkompresi untuk mengurangi waktu muat.
- Batasi Filter: Hindari membebani pengguna dengan terlalu banyak opsi filter.
- Desain yang Konsisten: Cocokkan galeri dan gaya tombol dengan tema situs web Anda.
FAQ: Galeri yang Dapat Difilter di Elementor
Anda dapat mengaktifkan filter menggunakan widget Galeri PowerPack dengan mengaktifkan opsi filter di pengaturan widget dan menetapkan nama filter ke gambar Anda.

Tata letak pasangan bata mengatur gambar dalam kotak yang terhuyung-huyung, memastikan tampilan visual menarik dan ringkas tanpa perlu dipotong.
Ya! Galeri yang dapat difilter sangat cocok untuk menampilkan produk dalam kategori, menciptakan pengalaman berbelanja yang menarik.
Cobalah Hari Ini!
Anda dapat membuat banyak desain dan tata letak menakjubkan dengan widget galeri yang dapat difilter. Untuk inspirasi lebih lanjut, Anda dapat melihat halaman arahan kami.
Jika Anda ingin mencoba widget galeri gambar, Anda bisa mendapatkannya bersama 80+ widget kreatif lainnya yang akan membuat proses desain Anda lebih nyaman dan menyenangkan! Dapatkan add-on PowerPack Elementor sekarang!
Bagikan artikel ini jika menurut Anda bermanfaat, dan beri tahu saya pendapat Anda tentang widget ini di komentar di bawah!

Tinggalkan Komentar Batalkan balasan