Cara Membuat Galeri Gambar yang Menakjubkan Menggunakan Uncode
Diterbitkan: 2017-03-02Desain situs web Anda memainkan peran utama dalam bagaimana pengunjung melihatnya. Bahkan jika situs Anda berfungsi dengan lancar dan berisi konten berkualitas, tata letak yang tidak menarik dapat membujuk orang untuk pergi ke tempat lain. Di sisi lain, desain yang kreatif dan menarik akan menarik perhatian pengunjung Anda dan melibatkan mereka.
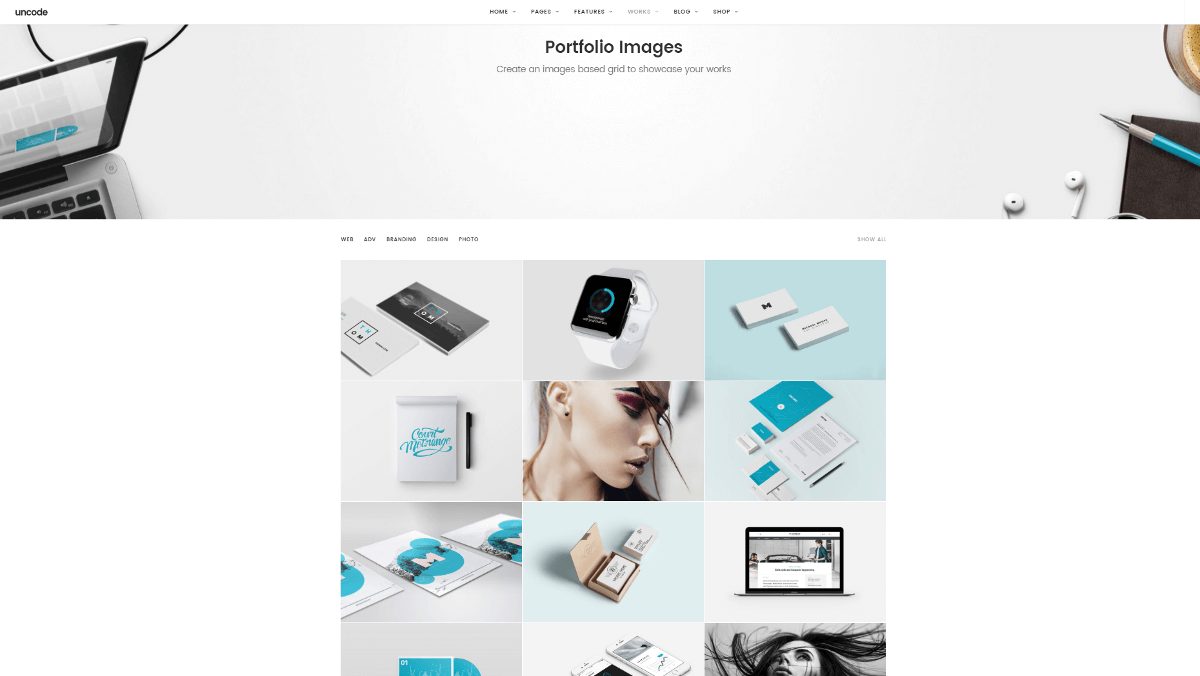
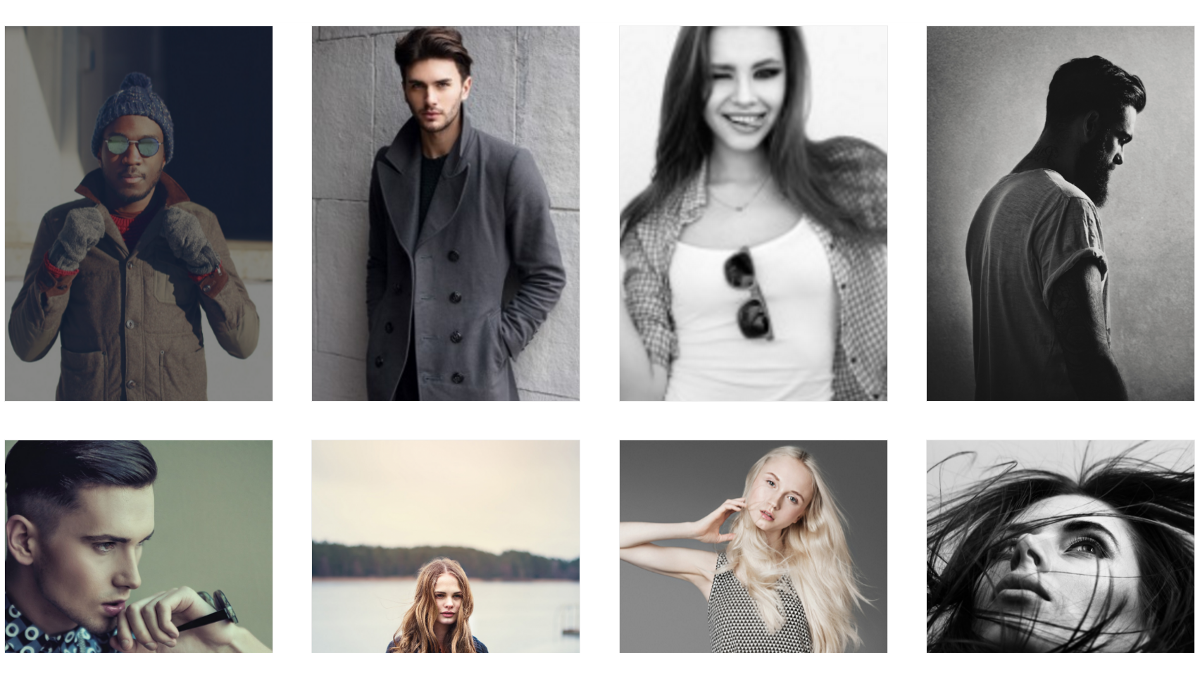
Menggunakan tata letak grid adalah cara mudah dan efektif untuk mengatur konten Anda untuk daya tarik visual yang maksimal. Anda dapat menyertakan jenis tata letak ini di beranda Anda untuk menampilkan foto atau produk, atau membuat halaman galeri gambar khusus. Pengguna yang mengunjungi situs Anda dan langsung disuguhi serangkaian foto menakjubkan akan secara alami tertarik untuk menjelajah lebih jauh.
Pada artikel ini, kami akan menjelaskan cara membuat galeri gambar sederhana namun menarik menggunakan fitur Galeri Media dalam tema Uncode kami. Sebelum kita melakukannya, kita akan menyentuh beberapa dari banyak cara galeri gambar dapat digunakan. Mari kita mulai!
Kapan Menggunakan Galeri Gambar

Visual adalah salah satu alat paling kuat yang tersedia untuk Anda saat membuat situs web Anda. Anda akan ingin memasukkan banyak dari mereka di setiap posting dan halaman Anda, untuk mendukung konten Anda dan memecah teks yang panjang. Namun, ada beberapa situasi di mana Anda ingin fokus sepenuhnya pada citra Anda. Jika itu tujuan Anda, membuat galeri gambar adalah cara yang bergaya dan efektif untuk mencapainya.
Beberapa situasi sempurna untuk galeri gambar meliputi:
- Pameran seni. Jika Anda seorang seniman atau fotografer, Anda dapat menggunakan galeri untuk memajang karya Anda – apakah Anda ingin menjualnya atau hanya memamerkannya. Anda juga bisa membuat galeri gambar kerajinan, resep, atau karya kreatif lainnya.
- Produk Pilihan. Saat Anda membangun situs web perusahaan, membuat halaman produk unggulan sering kali merupakan strategi yang sangat baik. Bahkan bisa menjadi halaman rumah Anda, sehingga pengunjung langsung disuguhkan dengan produk terlaris atau desain paling inovatif Anda. Hal ini terutama berlaku untuk situs e-niaga, yang perlu menampilkan produk dengan menarik.
- Album Foto. Bagaimana jika situs Anda lebih kecil dan lebih pribadi? Anda dapat menggunakan galeri foto untuk menampilkan foto pribadi, membuat album foto keluarga, atau memamerkan foto semua tempat yang pernah Anda kunjungi. Kemungkinannya tidak terbatas.
Galeri gambar mungkin tidak cocok untuk setiap situs web, tetapi seperti yang Anda lihat dari contoh di atas, aplikasinya sangat banyak.
Sekarang setelah Anda memiliki beberapa ide untuk membuat galeri seperti apa, kami akan menunjukkan cara melakukannya!
Cara Membuat Galeri Gambar Dengan Uncode (Dalam 4 Langkah)
Dalam tutorial ini, kita akan menggunakan modul Galeri Media yang ada di dalam Uncode.
Sebelum kita mulai, Anda harus memastikan plugin Uncode Visual Composer berjalan. Untuk melakukannya, navigasikan ke Plugins > Installed Plugins dan periksa daftarnya. Jika Anda tidak melihat Uncode Visual Composer, buka Uncode > Install Plugins dan pilih dari plugin yang terdaftar sebagai To Install .
Setelah selesai, Anda dapat melanjutkan ke Langkah 1!
Langkah 1: Siapkan Galeri Media Anda
Hal pertama yang ingin Anda lakukan adalah membuat halaman baru untuk galeri gambar Anda (atau buka halaman yang sudah ada yang ingin Anda tambahi galeri). Pastikan Anda berada dalam Mode Klasik – jika tidak, klik tombol yang bertuliskan Editor Backend untuk beralih mode. Kemudian Anda harus memilih Tambahkan Elemen dan pilih Galeri Media.
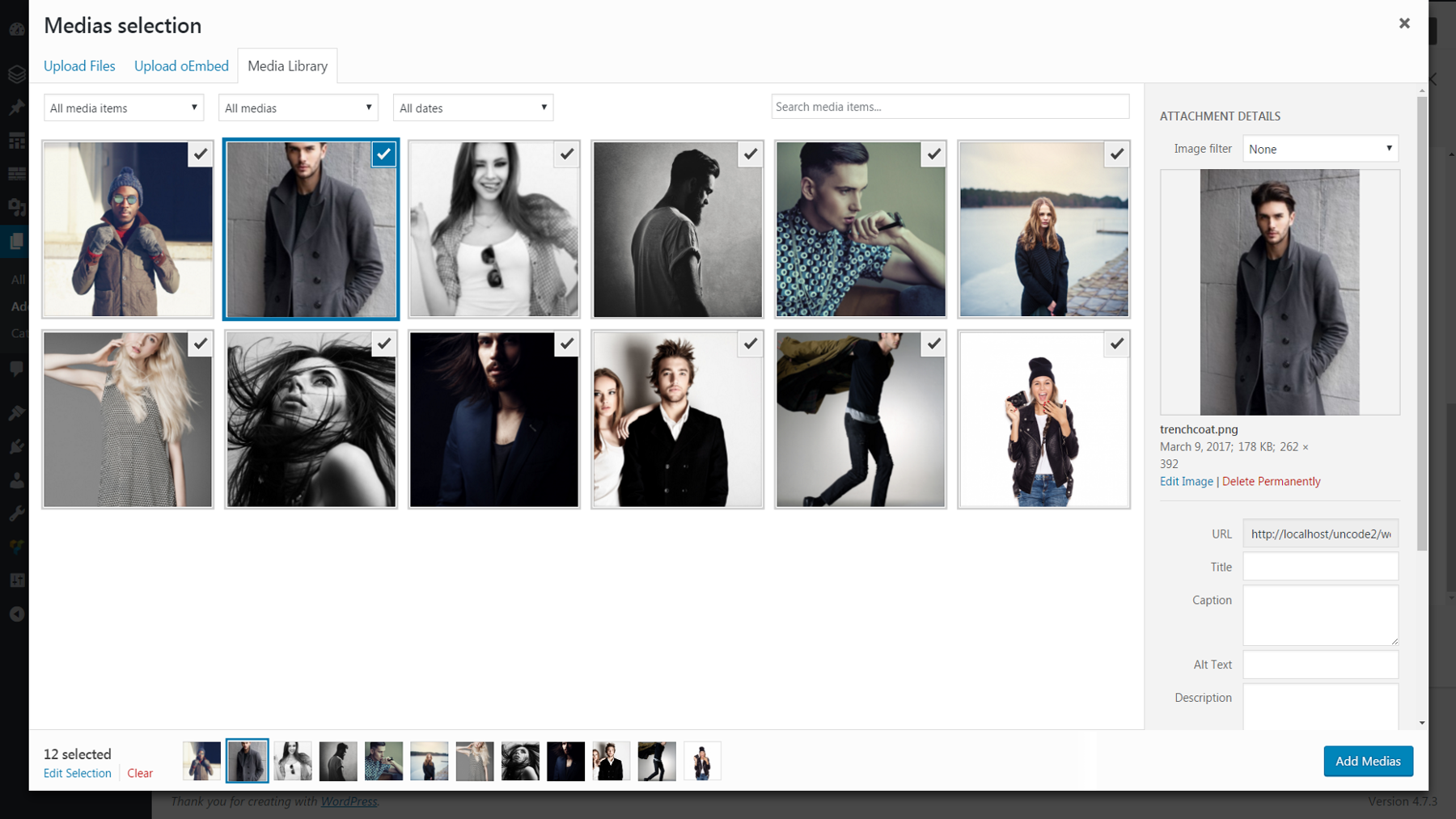
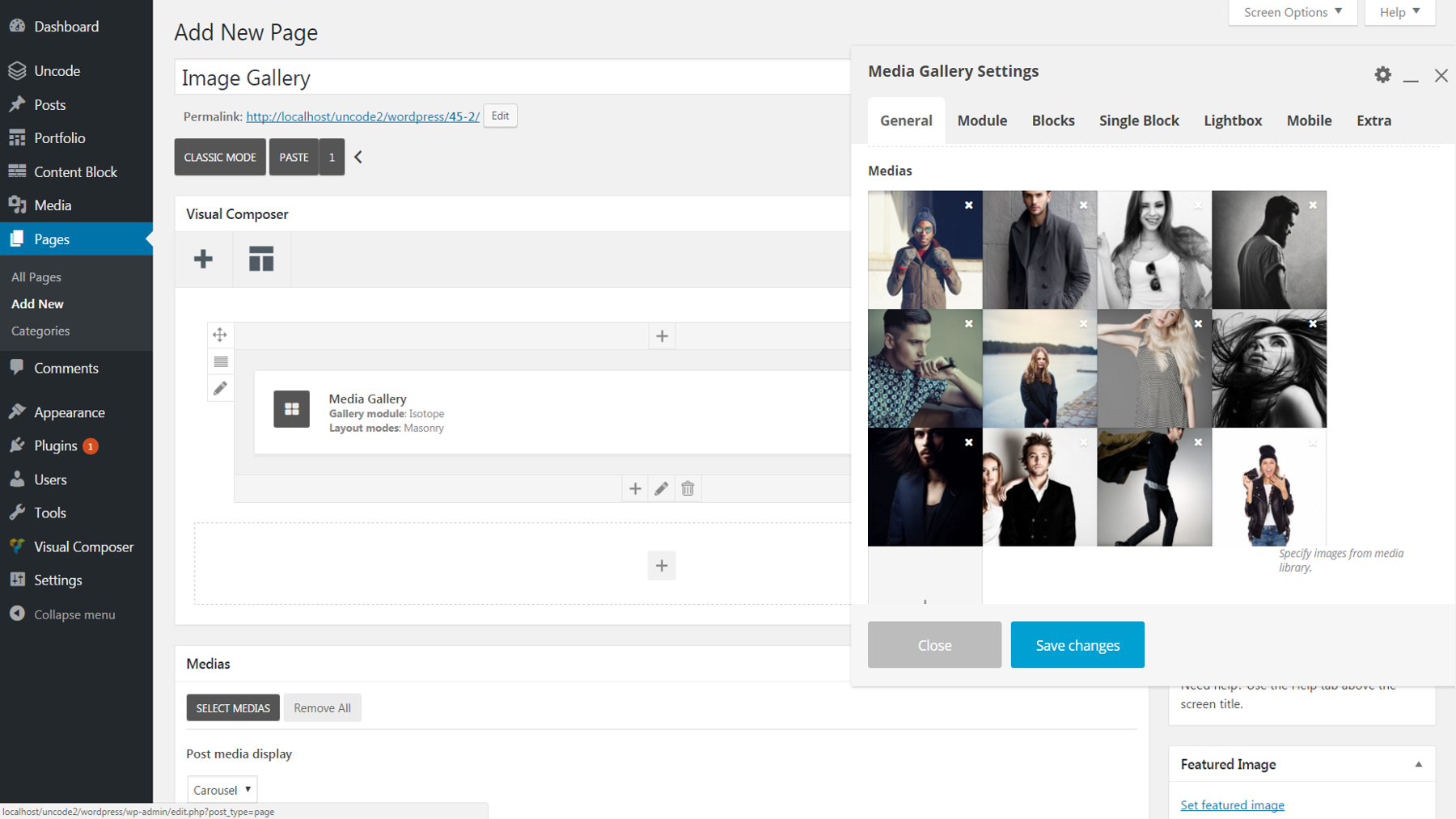
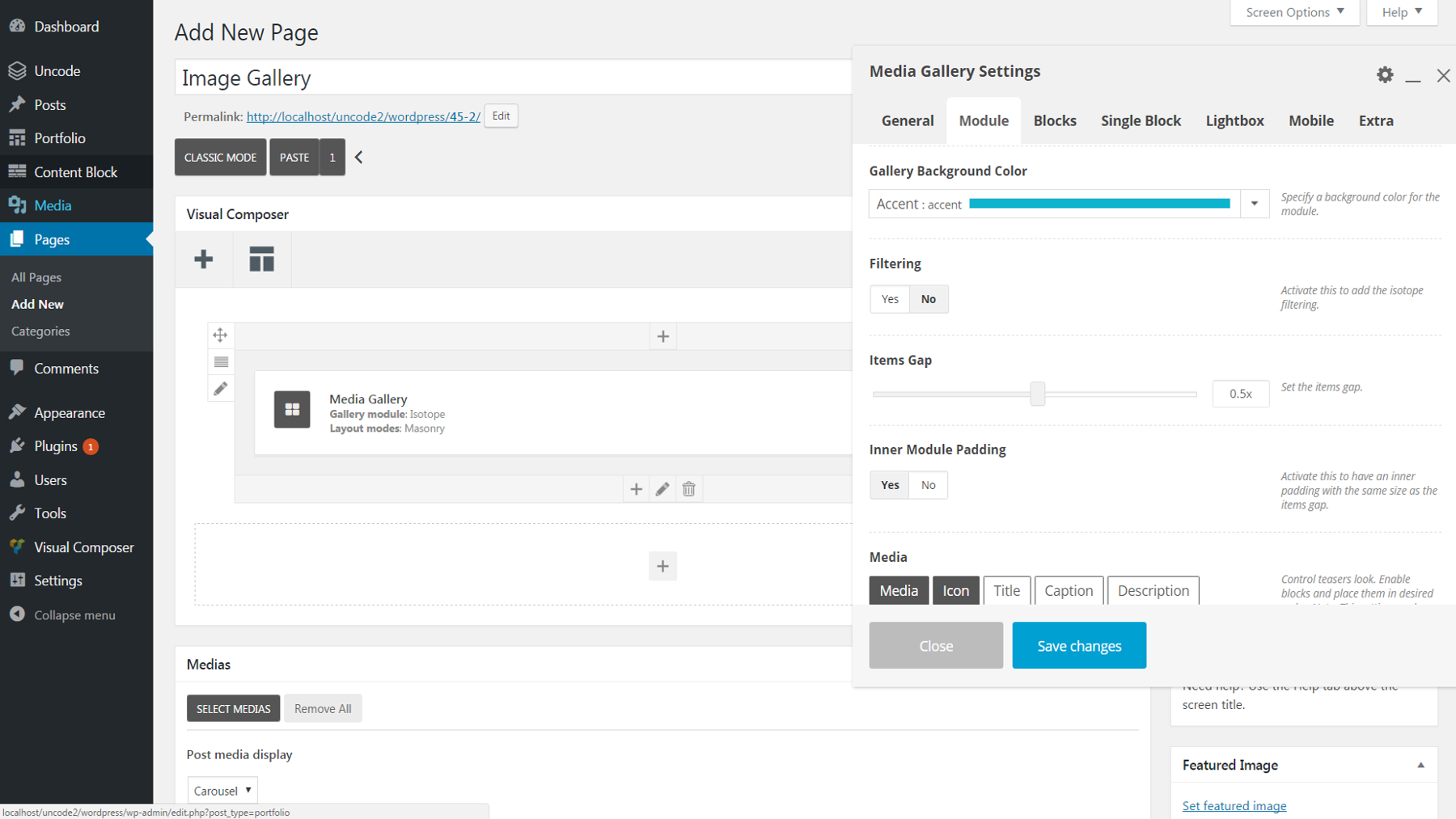
Sebuah menu akan terbuka berlabel Pengaturan Galeri Media . Di sinilah Anda dapat menambahkan gambar, mengubah tata letak dan tampilan galeri Anda, dan mengedit berbagai pengaturan. Saat ini, yang ingin Anda lakukan adalah memilih tanda plus di bawah Media pada tab pertama. Anda akan dibawa ke Perpustakaan Media , tempat Anda dapat mengunggah gambar baru atau memilih dari yang sudah ada di sana. Cukup klik pada semua gambar yang Anda inginkan untuk menjadi bagian dari galeri Anda, dan ketika semua yang Anda butuhkan telah dipilih, pilih Tambahkan Media .

Setelah selesai, Anda akan dibawa kembali ke menu pengaturan dan Anda akan melihat semua gambar yang Anda pilih sebagai thumbnail di bawah Medias .
Jika Anda ingin mengubah urutan tampilan gambar, cukup klik pada gambar mini dan seret gambar tersebut ke tempat yang Anda inginkan. Atau, pilih Ya di bawah opsi Urutan Acak , dan gambar akan ditampilkan dalam tata letak acak setiap kali galeri dikunjungi atau dimuat ulang. Pastikan untuk menekan Simpan Perubahan setelah selesai!

Langkah 2: Sesuaikan Tata Letak Galeri Anda
Sekarang galeri Anda dimuat dengan gambar, kami dapat membuat beberapa penyesuaian sederhana untuk tampilannya. Ada dua opsi yang relevan untuk ini di bawah tab Umum . Modul Galeri akan menentukan apakah galeri Anda menampilkan semua gambar pada halaman statis, atau beberapa gambar sekaligus dalam korsel yang berputar. Jika Anda memutuskan untuk menggunakan Isotop – opsi halaman statis – Mode Tata Letak akan memengaruhi cara gambar diatur (lihat alat ini untuk melihat apa yang memengaruhi setiap pilihan).


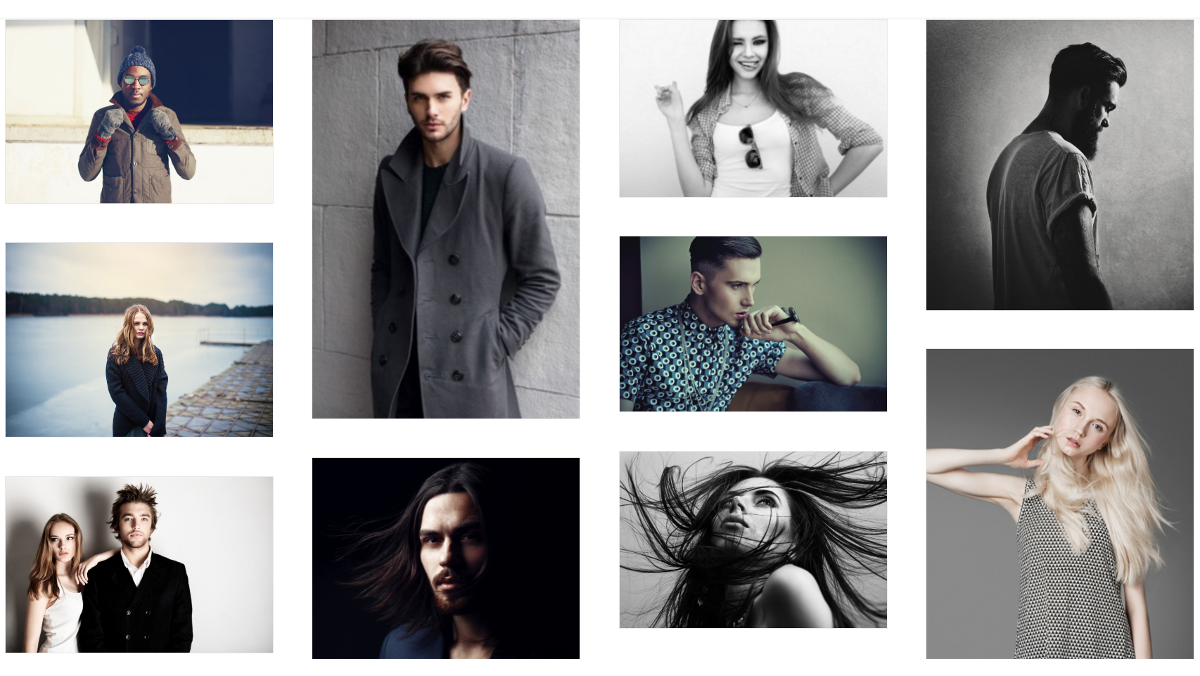
Saat ini, jika Anda mempratinjau galeri Anda, Anda akan melihat bahwa semua gambar Anda ditampilkan dalam dimensi alaminya. Jika Anda ingin mengubahnya, Anda memiliki beberapa opsi. Di bawah tab Modul , ubah Gaya ke Metro jika Anda ingin semua gambar di galeri statis memiliki tinggi dan lebar yang sama. Sebagai alternatif, jika Anda memilih untuk membuat carousel, Anda dapat menggulir ke bawah ke Carousel Items Height di tab yang sama dan memilih Equal Height untuk hasil yang serupa.

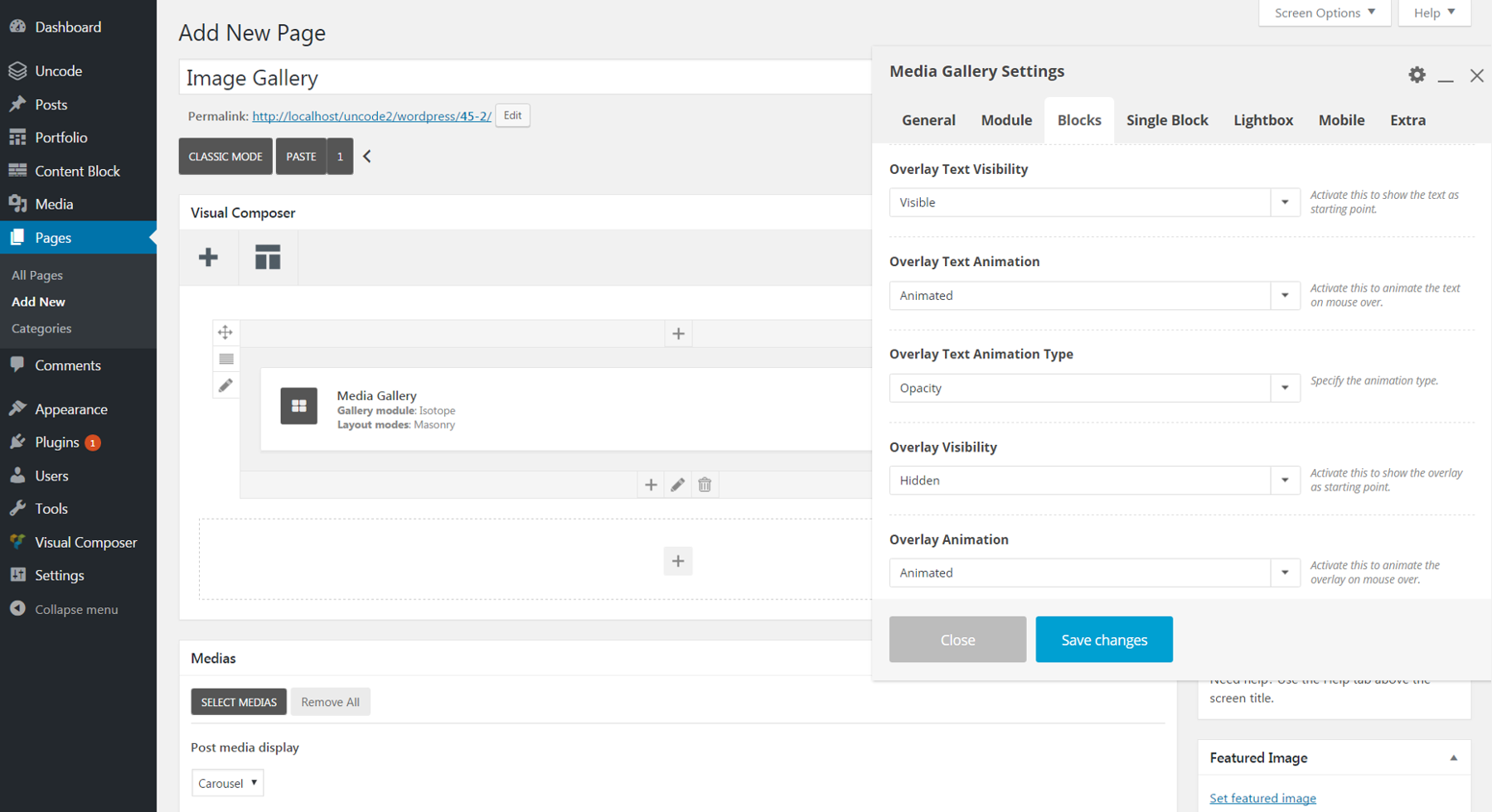
Terakhir, kita juga dapat menyesuaikan bagaimana gambar diletakkan di dalam galeri. Masih di bawah tab Modul , gunakan penggeser Celah Item untuk mengubah jumlah ruang antar gambar. Kemudian navigasikan ke tab Blok dan pilih Lebar yang berbeda jika Anda ingin mengubah berapa banyak gambar yang muncul di setiap baris (fraksi yang lebih kecil berarti lebih banyak gambar per baris).
Langkah 3: Sesuaikan Tampilan Galeri Anda
Pada titik ini galeri Anda harus membentuk seperti yang Anda inginkan. Namun, masih ada banyak sentuhan kecil yang bisa kita tambahkan untuk mempersonalisasikannya. Kita akan mulai dengan warna. Di bawah tab Modul , Anda dapat memilih Warna Latar Galeri yang akan muncul di sekitar dan di antara gambar. Jika Anda melakukan ini, kami juga menyarankan Anda juga memilih Ya di bawah Inner Module Padding . Perubahan ini akan memastikan warna latar belakang Anda muncul di tepi kiri dan kanan galeri Anda.

Saat Anda menambahkan warna latar belakang, Anda mungkin memperhatikan bahwa setiap gambar memiliki batas tipis di sekelilingnya – batas default berwarna putih. Untuk mengubahnya menjadi abu-abu, buka Blocks > Skin dan pilih Dark . Atau, Anda dapat menggunakan opsi Tanpa Batas di bawah tab yang sama untuk menghapus batas sepenuhnya.
Anda juga dapat menambahkan teks ke setiap gambar. Pertama, kembali ke Pustaka Media Anda dan masukkan teks yang Anda inginkan di bidang Judul untuk setiap gambar. Kemudian buka kembali menu Pengaturan Galeri Media dan buka Modul > Media . Klik tombol Judul untuk mengaktifkan teks judul. Secara default teks ini hanya akan muncul dengan mouseover. Untuk membuatnya terlihat secara permanen, buka Blocks > Overlay Text Visibility dan pilih Visible .

Sejauh ini, kami telah membuat perubahan menyeluruh pada seluruh galeri. Namun, perlu dicatat bahwa Anda juga dapat mengedit sebagian besar pengaturan yang telah kita bicarakan untuk masing-masing gambar. Cukup buka tab Blok Tunggal dan klik ikon pensil di sebelah nama gambar yang ingin Anda ubah. Anda dapat mengubah tata letak, batas, warna, teks, dan sebagainya untuk setiap gambar dengan cara ini.
Langkah 4: Edit Pengaturan Lightbox Anda
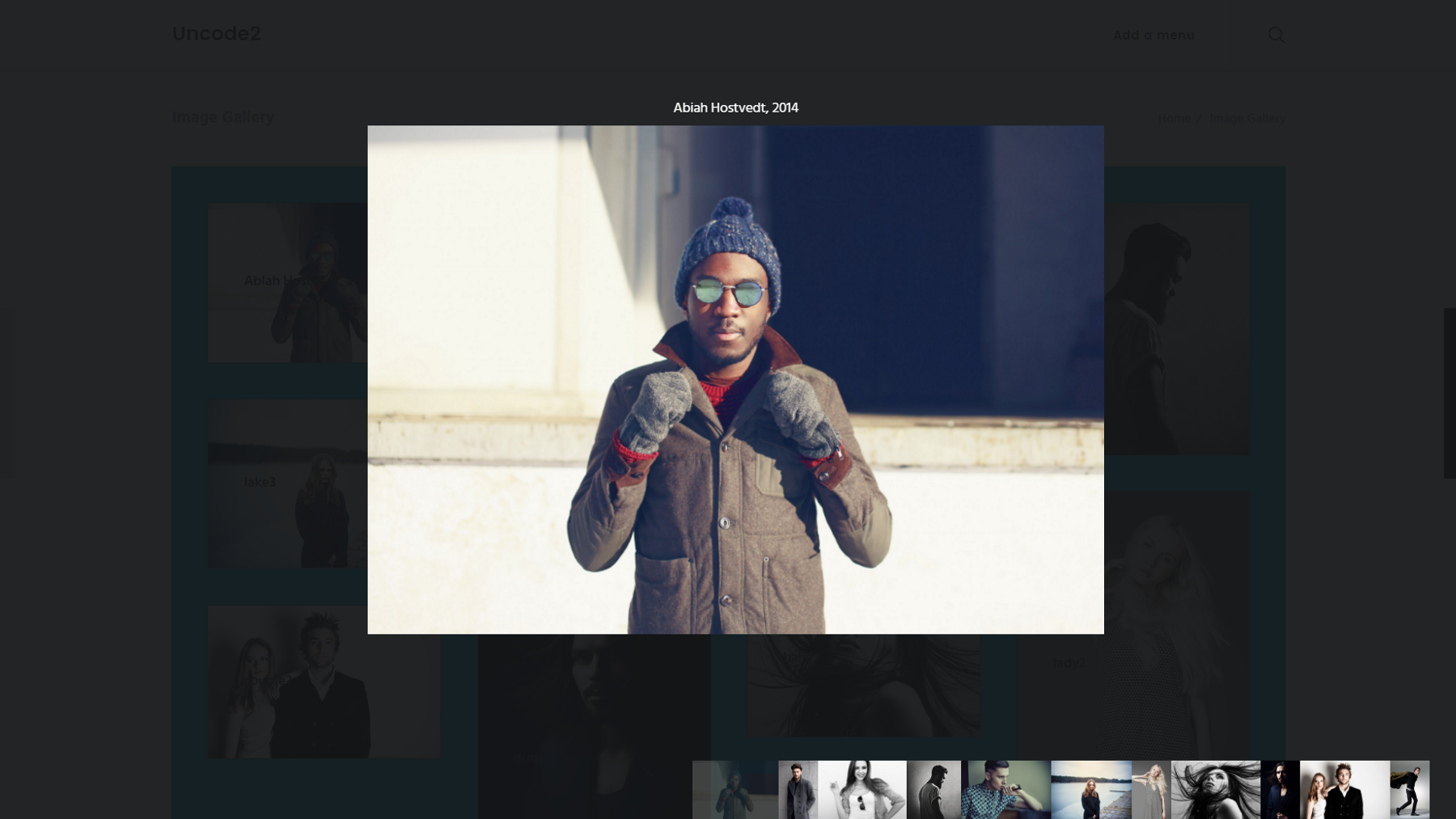
Sekarang galeri Anda seharusnya sudah siap digunakan! Namun, sebelum kita menyelesaikannya, mari kita bicara tentang fitur Lightbox.
Saat Anda mengklik gambar apa pun di galeri Anda, versi ukuran penuh akan muncul – bersama dengan panah kiri dan kanan yang dapat digunakan pemirsa untuk menggulir setiap gambar galeri secara bergantian. Ini adalah fitur praktis yang memungkinkan gambar Anda dilihat lebih dekat.

Secara alami, pengaturan untuk menyesuaikan fitur ini muncul di bawah tab Lightbox . Anda dapat mengatur Kulit ke Terang atau Gelap untuk mengubah warna latar belakang di belakang setiap gambar. Anda juga dapat mengubah arah pengguliran menjadi vertikal jika Anda mau. Jika Anda ingin teks judul yang sama yang kita bahas sebelumnya muncul di atas setiap gambar Lightbox, cukup aktifkan di bawah Text . Ada juga opsi untuk mengaktifkan atau menonaktifkan tombol media sosial, gambar mini, dan panah navigasi.
Dan kita sudah selesai!

Jika Anda mengikuti petunjuk ini, Anda akan dapat membuat galeri gambar yang sederhana namun elegan. Namun, ada lebih banyak opsi yang tersedia di fitur Galeri Media daripada yang dapat kami bahas di sini. Jangan ragu untuk terus menjelajahi berbagai pengaturan untuk lebih mempersonalisasi galeri Anda.
Kesimpulan
Gambar adalah salah satu alat paling kuat dan menarik yang Anda miliki untuk membuat situs Anda menonjol dari yang lain. Untungnya, membuat galeri gambar yang luar biasa untuk memamerkan foto atau produk Anda bisa jadi mudah dan menyenangkan. Fitur Galeri Media Uncode dikemas dengan opsi yang memungkinkan Anda mendesain galeri seperti yang Anda inginkan.
Cukup ikuti langkah-langkah yang telah kami uraikan di atas untuk membuat dan menyesuaikan galeri gambar Anda:
- Siapkan galeri media Anda.
- Sesuaikan tata letak galeri Anda.
- Sesuaikan tampilan galeri Anda.
- Edit pengaturan Lightbox Anda.
Apakah Anda memiliki ide kreatif untuk menggunakan galeri gambar di situs web Anda? Kami akan senang mendengarnya di bagian komentar di bawah!
Kredit gambar: Wikimedia Commons.
