Cara Membuat Ticker Berita & Acara di Elementor
Diterbitkan: 2023-07-13Ingin menyoroti berita yang sedang tren, acara, pembaruan terkini dari blog Anda, dan konten lainnya untuk menarik perhatian pengunjung di situs web Anda? Jika ya, maka Anda telah mengunjungi tempat yang tepat.
Pada artikel ini, kita akan berbicara tentang event dan news ticker; nanti, kita akan melihat detail petunjuk langkah demi langkah untuk membuat acara dan ticker berita di situs web WordPress menggunakan Elementor.
Jadi, mari kita mulai!
Apa itu Ticker Berita & Acara?
Ticker berita dan acara adalah fitur yang menampilkan umpan bergulir dari berita dan acara terbaru yang terkait dengan topik atau industri situs web. Biasanya terletak di bagian atas atau bawah beranda situs web atau di halaman berita khusus.
Ticker memberi pengguna cara yang cepat dan mudah untuk tetap mengikuti perkembangan terbaru, berita terkini yang terkait dengan materi pelajaran situs web, atau posting yang baru diterbitkan. Ticker berita dan acara dapat disesuaikan untuk menampilkan jenis berita dan acara tertentu, seperti berita terkini, skor olahraga, pembaruan pasar saham, atau peringatan cuaca.
Mereka adalah fitur populer di situs web berita, keuangan, dan lainnya yang memberikan informasi tepat waktu kepada penggunanya.
Buat Ticker Berita & Acara di Elementor Menggunakan PowerPack Addons
Widget Ticker Konten PowerPack untuk Elementor hadir dengan fitur-fitur canggih yang dapat membantu membuat acara interaktif dan bergaya atau ticker berita untuk situs web Anda.
Tidak seperti widget/plugin ticker lainnya, widget Content Ticker oleh PowerPack Addons memberi Anda lusinan opsi penuh fitur untuk menyesuaikan dan menata ticker konten tanpa menyentuh satu baris kode pun.
Ini memungkinkan Anda untuk menyorot konten dari jenis posting yang berbeda dan menyesuaikan semuanya dengan menambahkan gambar dan membuat perubahan pada opsi tipografi untuk mendapatkan ticker yang menakjubkan untuk situs web Anda.
Fitur Widget Ticker Konten PowerPack untuk Elementor
- Anda dapat menampilkan postingan menggunakan widget News Ticker untuk Elementor dari berbagai sumber di situs web Anda.
- Selain itu, Anda dapat menentukan tanggal dan waktu posting.
- Tidak perlu bergantung pada kategori tertentu; Anda dapat menambahkan konten khusus sesuai dengan kebutuhan dan preferensi Anda.
- Anda dapat menautkan ticker ke postingan, halaman, atau produk apa pun dan dengan mudah menghasilkan penjualan.
- Opsi untuk menambahkan gambar juga tersedia untuk membuat ticker cukup bergaya dan menarik untuk mendapatkan rasio klik-tayang.
- Efek menakjubkan dari sliding atau fading ticker juga tersedia.
- Ticker konten memungkinkan kompatibilitas silang dengan tablet dan perangkat seluler untuk meningkatkan pengalaman pengguna.
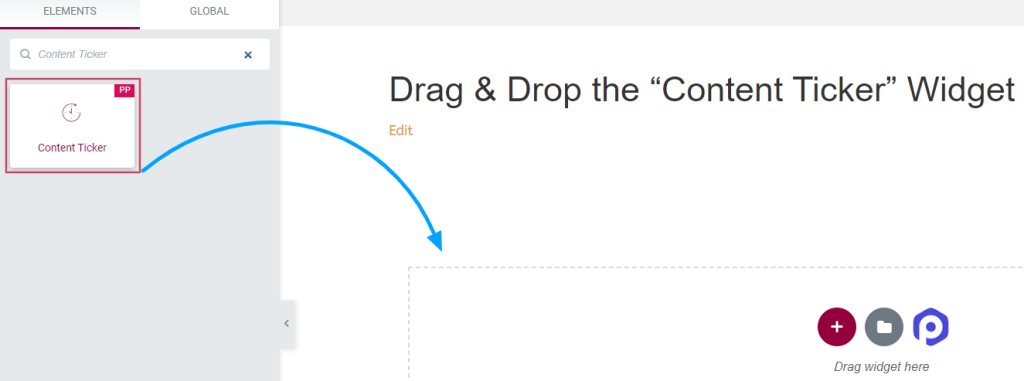
1. Seret dan lepas Widget Ticker Konten
Jadi pertama-tama, buka halaman menggunakan editor Elementor, lalu ketik 'Content Ticker' di bilah pencarian dan seret & lepas widget di halaman.
Saat melakukan prosedur, pertama-tama pastikan untuk memeriksa tanda PowerPack ' PP ' di pojok kanan atas widget.

Setelah selesai, arahkan ke tab content and style widget Content Ticker untuk melakukan langkah lebih lanjut.
2. Sesuaikan Tab Konten & Gaya dari Widget 'Content Ticker'
Tab konten dan gaya widget Ticker Konten memiliki beberapa opsi yang dapat disesuaikan yang dapat digunakan untuk mengatur gaya ticker agar terlihat lebih menarik dan unik.
Tab Konten dari Widget 'Content Ticker'
Tab konten widget 'Content Ticker' memiliki total enam bagian:
- Umum
- Item Ticker (Hanya tersedia jika Anda memilih sumber 'khusus')
- Post Meta (Hanya tersedia jika Anda memilih sumber 'posting')
- Kueri (Hanya tersedia jika Anda memilih sumber 'postingan')
- Tajuk
- Pengaturan Ticker
Mari kita lihat masing-masing bagian ini secara mendetail.
Umum
Opsi untuk bagian ini bervariasi menurut jenis sumber yang Anda pilih.
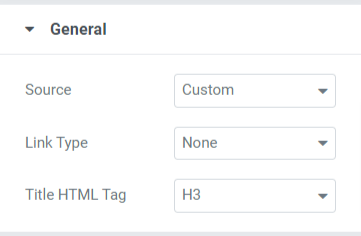
Saat Anda memilih sumber 'khusus':

Anda dapat memilih jenis tautan yang ditautkan dengan judul, gambar, atau mungkin dengan judul dan gambar. Juga, Anda dapat menyesuaikan tag HTML judul untuk ticker.
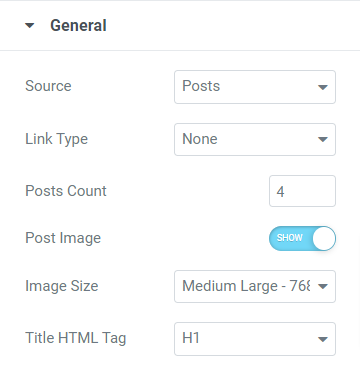
Saat Anda memilih "posting", sumber:

Opsi untuk bagian ini, ketika Anda memilih "posts" sebagai jenis sumber selain jenis tautan dan tag HTML judul, adalah:
- Jumlah Postingan: Pilih jumlah postingan yang ingin Anda tampilkan di ticker.
- Posting Gambar: Aktifkan opsi ini jika Anda ingin menampilkan gambar pada ticker.
- Ukuran Gambar: Jika Anda telah mengaktifkan opsi "posting gambar", Anda dapat memilih ukuran gambar sesuai keinginan Anda.
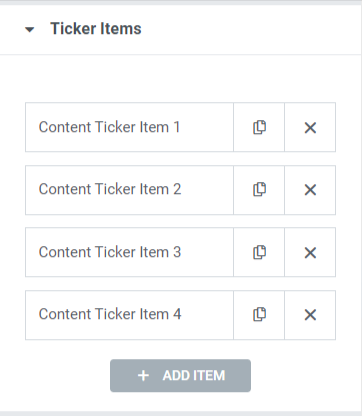
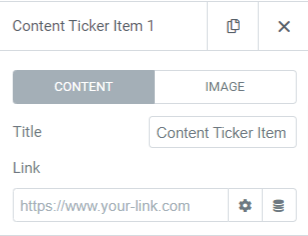
Item Ticker

Anda dapat mengedit teks judul untuk setiap item dan melepaskan tautan.

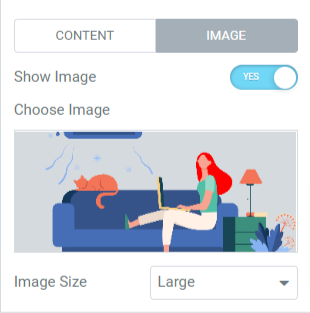
Aktifkan opsi "tampilkan gambar" jika Anda ingin menampilkan gambar ke ticker.

Setelah Anda mengaktifkan opsi tampilkan gambar, pilih gambar dari perpustakaan media dan pilih ukuran gambar sesuai dengan preferensi Anda.
Catatan: Bagian ini hanya akan tersedia jika Anda memilih sumber 'khusus'.
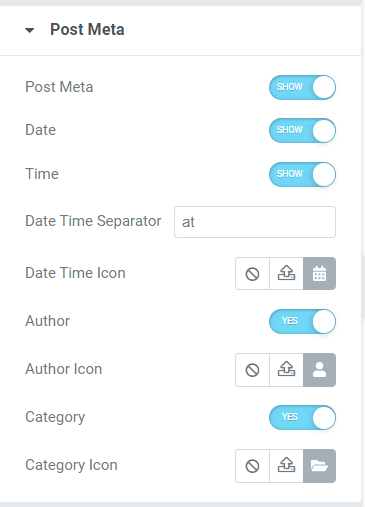
Posting Meta

Bagian ini memungkinkan Anda untuk mengaktifkan/menonaktifkan berbagai opsi yang dapat disesuaikan seperti meta pos, tanggal, waktu, penulis, dan kategori. Misalnya, Anda dapat memilih ikon untuk tanggal-waktu, penulis, & kategori dari perpustakaan ikon dan menambahkan pemisah tanggal atau waktu.
Catatan: Bagian ini hanya akan tersedia jika Anda memilih sumber 'kiriman'
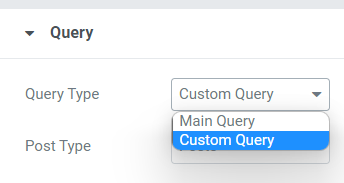
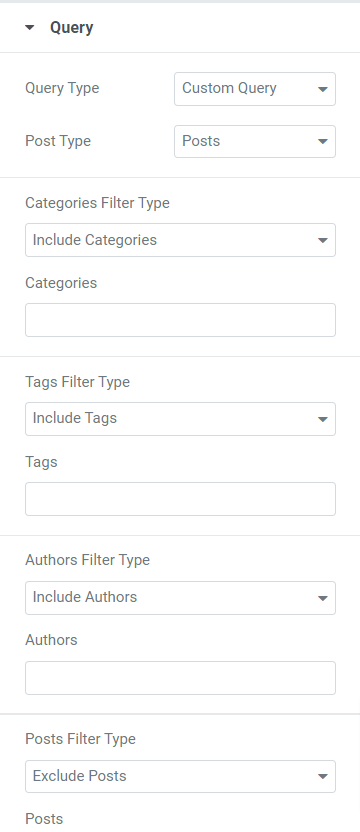
Pertanyaan

Jika Anda memilih 'kueri utama' sebagai jenis kueri, Anda dapat mengisi ID kueri khusus.


Jika Anda memilih 'kueri khusus' sebagai jenis kueri, Anda akan mendapatkan beberapa opsi untuk menyesuaikan ticker.
- Anda dapat menyertakan/mengecualikan jenis filter untuk kategori, tag, penulis, dan postingan.
- Pilih jenis posting dari opsi yang diberikan, seperti posting, halaman, media, halaman arahan, template saya, produk, template, dan terkait.
- Anda dapat memilih tanggal dari opsi yang tersedia seperti kemarin, minggu lalu, bulan lalu, kuartal terakhir, tahun lalu, atau khusus.
- Pilih urutan naik atau turun dan pilih urutan berdasarkan kategori dari opsi yang tersedia seperti tanggal, tanggal modifikasi terakhir, acak, jumlah komentar, judul, ID kiriman, penulis kiriman, urutan menu, dan relevansi.
- Opsi untuk posting tempel tersedia; aktifkan opsi “sticky posts” jika Anda ingin menampilkan sticky post.
- Anda dapat mengaktifkan opsi "tampilkan hanya posting tempel" jika Anda hanya ingin menampilkan posting tempel di situs web Anda.
- Anda dapat menggunakan opsi pengaturan “Offset” untuk melewatkan beberapa jumlah postingan awal dari ticker.
- Opsi sakelar, "kecualikan pos saat ini," tersedia; aktifkan opsi ini untuk menghapus postingan saat ini dari kueri.
Catatan: Hanya tersedia jika Anda memilih sumber 'postingan'
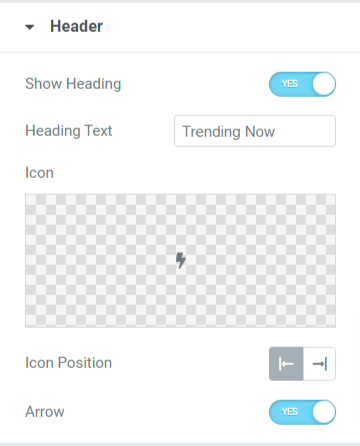
Tajuk

Di bagian ini, Anda akan mendapatkan beberapa opsi untuk menyesuaikan tajuk untuk ticker.
- Aktifkan opsi "tampilkan tajuk" untuk menampilkan tajuk pada ticker konten.
- Anda dapat menyesuaikan teks tajuk secara manual sesuai kebutuhan Anda.
- Pilih ikon untuk tajuk dari pustaka ikon.
- Anda dapat menyesuaikan posisi ikon di sisi kiri atau kanan teks header.
- Aktifkan opsi "panah" jika Anda ingin menampilkan bilah panah di header.
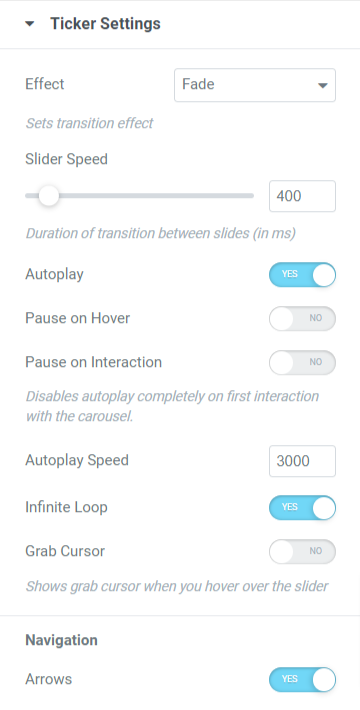
Pengaturan Ticker

Bagian ini mencakup semua opsi tambahan untuk menyesuaikan pengaturan ticker.
- Anda dapat mengatur efek transisi ke ticker dengan memilih efek fade atau slide.
- Anda dapat mengaktifkan atau menonaktifkan beberapa opsi pada ticker, seperti putar otomatis, jeda saat mengarahkan kursor, jeda saat interaksi, putaran tak terbatas, ambil kursor, dan panah.
- Anda dapat menyesuaikan penggeser dan kecepatan putar otomatis untuk efek transisi ticker.
Tab Gaya Widget 'Content Ticker'
Setelah Anda selesai menyesuaikan tab konten, mari beralih ke bagian selanjutnya untuk menyesuaikan tab gaya.
Tab gaya widget Content Ticker memiliki empat bagian:
- Tajuk
- Isi
- Gambar
- Panah
Mari kita lihat setiap bagian satu per satu:
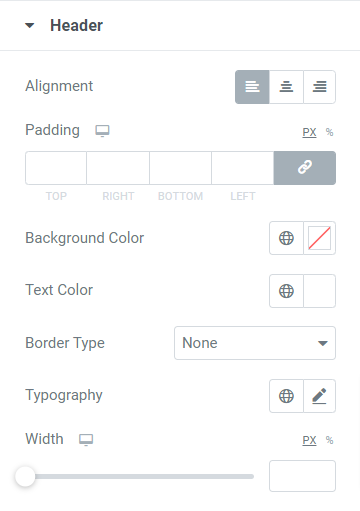
Tajuk

Bagian ini mencakup beberapa opsi untuk menyesuaikan tajuk:
- Anda dapat mengatur perataan tajuk dengan menggunakan opsi perataan.
- Opsi penyesuaian untuk latar belakang dan warna teks untuk tajuk tersedia. Juga, Anda dapat menyesuaikan tipografi teks header.
- Anda dapat memilih jenis batas dari opsi solid, double, dotted, dashed, dan groove yang tersedia. Anda juga dapat memilih opsi "tidak ada" jika Anda tidak ingin mengatur batas ke bagian header.
- Anda dapat menyesuaikan padding untuk memungkinkan spasi antara teks header dan batas.
- Tersedia opsi untuk menyesuaikan lebar tajuk; Anda dapat menggunakan opsi ini untuk mengatur lebar sesuai preferensi Anda.
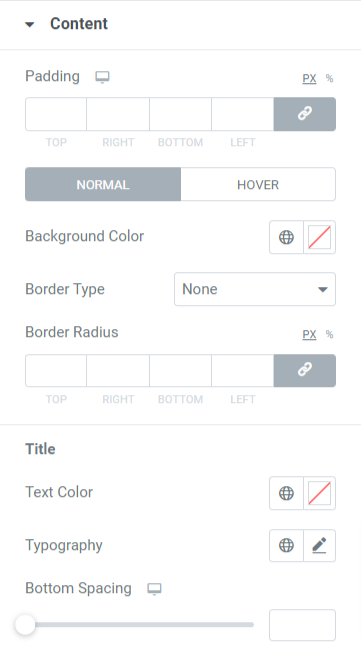
Isi

Bagian ini memungkinkan Anda untuk menyesuaikan bagian konten yang ditampilkan di ticker.
- Anda dapat mengatur warna latar belakang untuk bagian header.
- Pilih di antara solid, dotted, double, dashed, dan groove sebagai jenis batas untuk bagian konten yang ditampilkan di ticker.
- Sesuaikan border-radius dan padding menggunakan opsi 'padding' dan 'border radius'.
- Anda juga dapat menyesuaikan warna teks, tipografi, dan spasi bawah untuk teks judul konten yang ditampilkan di ticker.
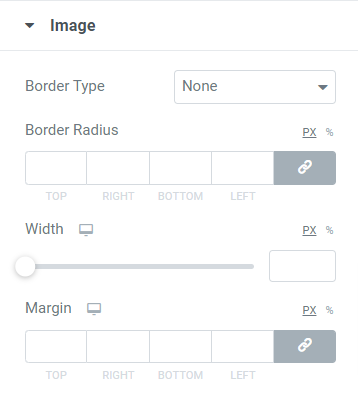
Gambar

Bagian gambar menyertakan opsi untuk menyesuaikan set gambar untuk ditampilkan di ticker konten.
- Anda dapat memilih jenis batas untuk gambar dan mengatur radiusnya untuk menampilkan tepi halus ke batas.
- Anda juga dapat menyesuaikan lebar dan margin gambar yang telah dipilih untuk ditampilkan di ticker konten.
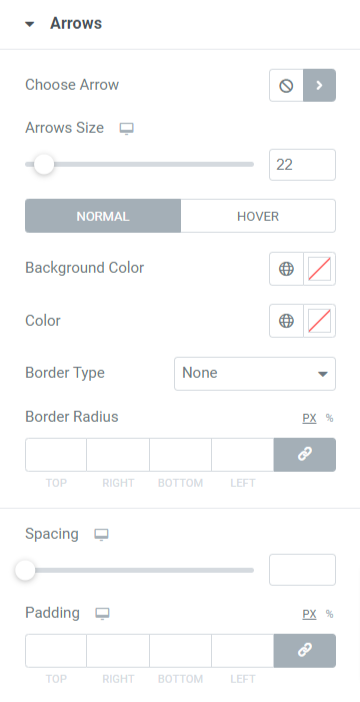
Panah

Bagian ini mencakup semua opsi gaya yang terkait dengan panah yang Anda pilih untuk ditampilkan di ticker.
- Anda dapat memilih ikon panah dari perpustakaan ikon.
- Anda dapat menyesuaikan ukuran panah dan jarak antara kedua panah.
- Gunakan opsi warna latar belakang dan warna panah untuk menyesuaikan panah.
- Pilih jenis batas dari opsi yang tersedia seperti solid, dotted, double, dashed, dan groove.
- Tetapkan radius batas dan padding untuk panah untuk menyesuaikan panah dengan gaya.
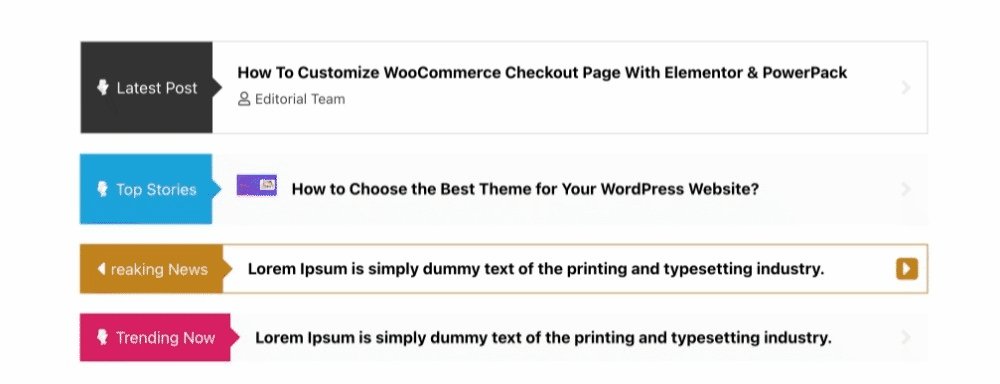
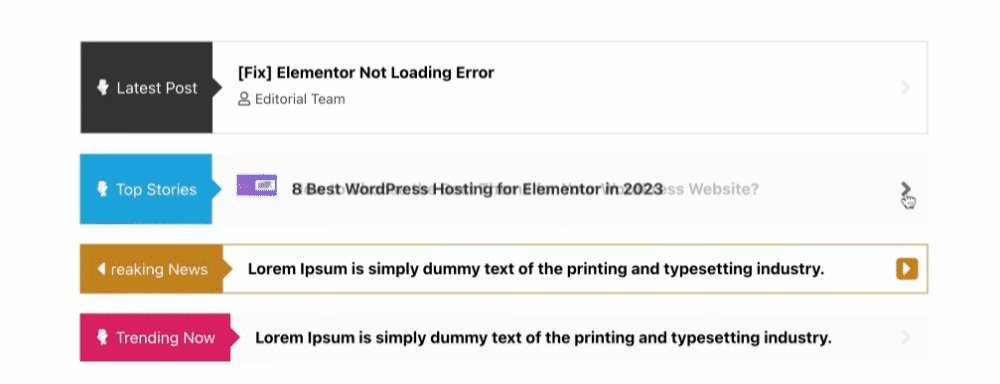
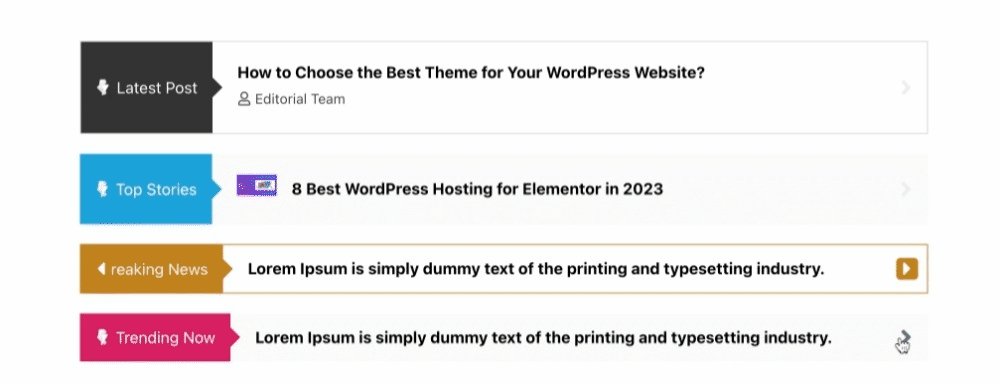
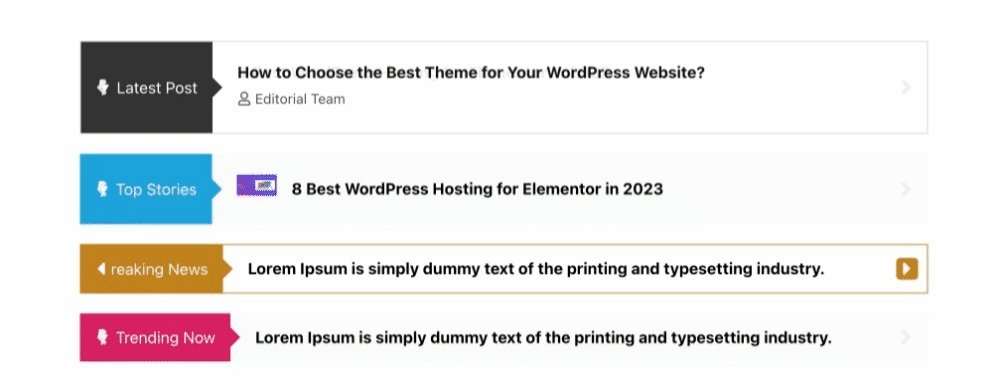
Dan beginilah tampilan widget Ticker Konten PowerPack di halaman langsung:

Dapatkan Widget Ticker Konten untuk Elementor Sekarang!
Jadi ini adalah bagaimana Anda dapat membuat acara dan ticker berita yang luar biasa indah di Elementor menggunakan PowerPack Elementor Addons.
Kami harap blog tutorial ini membantu Anda membuat “tiker berita & acara” trendi untuk situs web Anda menggunakan Elementor dan widget Ticker Konten PowerPack.
Klik di sini untuk mendapatkan widget PowerPack Content Ticker untuk Elementor.
Jangan ragu untuk memberikan komentar Anda di sini; kami akan senang untuk menerima balasan Anda.
Juga, bergabunglah dengan kami di Twitter, Facebook, dan YouTube.
