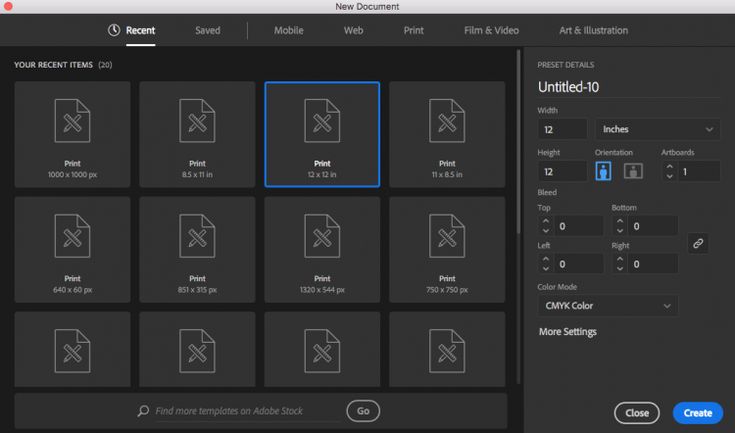
Buat Gambar SVG Tajam dan Jelas Untuk Web
Diterbitkan: 2022-12-25Jika Anda ingin membuat gambar SVG untuk web, ada beberapa hal yang perlu Anda ketahui. Pertama, gambar SVG berbasis vektor, artinya terdiri dari garis dan bentuk, bukan piksel. Ini membuatnya sempurna untuk logo, ikon, dan grafik lain yang harus tajam dan jelas dalam berbagai ukuran. Kedua, gambar SVG dapat dianimasikan, artinya dapat bergerak dan berubah seiring waktu. Ini membuatnya ideal untuk grafik interaktif, seperti bagan dan diagram. Terakhir, gambar SVG memiliki ukuran file yang kecil, sehingga dapat dimuat dengan cepat dan tidak akan merusak situs web Anda. Untuk membuat gambar SVG, Anda memerlukan editor grafis vektor seperti Adobe Illustrator atau Inkscape. Setelah editor terbuka, Anda dapat memulai dengan membuat file baru atau membuka file yang sudah ada. Jika Anda memulai dari awal, Anda harus menggambar gambar Anda menggunakan alat vektor di editor Anda. Jika Anda membuka file yang sudah ada, Anda mungkin perlu mengonversinya ke format vektor seperti SVG. Setelah gambar Anda dibuat, Anda dapat menyimpannya sebagai file SVG . Pastikan untuk memilih format file yang benar saat Anda menyimpan, karena beberapa editor secara default akan menyimpan sebagai PNG atau JPG. Sekarang setelah Anda memiliki gambar SVG, Anda dapat mengunggahnya ke situs web Anda. Anda juga dapat menyematkannya langsung ke kode HTML menggunakan tag. Itu saja untuk membuat gambar SVG untuk web! Dengan tip sederhana ini, Anda dapat membuat grafik berkualitas tinggi yang sempurna untuk situs web apa pun.
File SVG terdiri dari grafik vektor yang merupakan Scalable Vector Graphics (SVG). Extensible Markup Language (XML), juga dikenal sebagai XML, adalah jenis format gambar yang digunakan untuk menghasilkan grafik berbasis vektor. Gambar Scalable Vector Graphics (SVG) dapat digunakan dalam CSS dan HTML dalam berbagai cara. Dalam tutorial ini, kita akan melihat enam metode berbeda. Menggunakan sva sebagai gambar latar CSS, kami akan menunjukkan cara melakukannya. Prosedur ini mirip dengan menambahkan gambar ke dokumen HTML dengan tag *img>. Alih-alih HTML, kami menggunakan CSS karena memungkinkan kami menyesuaikan kode dengan lebih efektif.
Selain itu, Anda dapat menggunakan elemen HTML untuk menyisipkan gambar ke halaman web menggunakan HTML. Bahkan, menggunakan perintah <object> dapat dijalankan di browser apa pun yang mendukung standar Scalable Vector Graphics (SVG). Cara lain untuk menggunakan gambar dalam HTML dan CSS menggunakan sintaks HTML/SVG adalah dengan menggunakan elemen HTML dan elemen tersematnya di CSS dan HTML. Menurut MDN, karena sebagian besar browser modern tidak lagi mendukung plug-in browser, menggunakan HTML secara langsung bukanlah ide yang baik.
Perangkat Lunak Apa Yang Digunakan Untuk Membuat Gambar Svg?
Ada berbagai perangkat lunak yang dapat digunakan untuk membuat gambar svg, antara lain Adobe Illustrator, Inkscape, dan Sketch. Masing-masing program ini memiliki serangkaian fitur dan alat yang unik, jadi penting untuk memilih salah satu yang paling sesuai dengan kebutuhan Anda.
Inkscape adalah alat sumber terbuka gratis untuk menggambar vektor yang menyediakan desain canggih. Sebelum Adobe mengakuisisi Macromedia, itu adalah penerbit SVG yang paling terkemuka. Batik ditulis dalam Java dan menyediakan dukungan SVG 1.1 yang hampir lengkap, serta beberapa fitur yang awalnya direncanakan untuk 1.2. ImageMagick adalah alat pengolah gambar baris perintah yang terkenal. Karena fakta bahwa SVG dirancang untuk browser modern, SVG mendukung fitur SVG terbaru seperti clipping, masking, dan grafik full-grain. Baik xfig maupun gnuplot, alat plotting terkenal, dapat mengekspor file SVG. Grafik JSX dapat digunakan untuk membuat grafik web dengan menggabungkan VML, SVG, dan kanvas.
Program Apa Yang Paling Mudah Untuk Membuat File Svg?

Ada sejumlah cara untuk membuat file SVG, dan program yang paling mudah digunakan bergantung pada tingkat keahlian Anda dan kerumitan gambar yang ingin Anda buat. Untuk gambar sederhana, konverter online dapat digunakan untuk membuat file SVG. Gambar yang lebih kompleks dapat dibuat menggunakan perangkat lunak pengedit vektor seperti Adobe Illustrator atau Inkscape.
Bagaimana cara membuat file svg? Program yang paling banyak digunakan untuk membuat sva adalah Adobe Illustrator. Anda mungkin dapat membuat file SVG Anda sendiri jika Anda tidak punya waktu atau tidak mau, tetapi Anda harus bekerja sama dengan spesialis seperti Via Vector. File AI dapat dikonversi ke JPG atau PNG menggunakan salah satu metode berikut. Posting blog ini membahas bagaimana Anda dapat mencapai ini. Kelebihan dan kekurangannya juga tercantum. Laki-laki dan teks keduanya berkualitas tinggi. Inilah yang membedakan konversi otomatis (Vector Magic) dan tracing manual (ViaVector).
Buat Svg Daring
Ada banyak alat online yang tersedia untuk membuat file svg. Beberapa alat ini gratis untuk digunakan sementara yang lain memerlukan langganan. Banyak dari alat ini memungkinkan Anda mengunggah gambar Anda sendiri dan menambahkan teks ke dalamnya. Beberapa alat ini juga memungkinkan Anda membuat animasi.
Ini adalah pembuat SVG gratis dan mudah digunakan yang bekerja lancar dengan hampir semua browser. Selain itu, Anda dapat mengekspor file static.svg dalam jumlah tak terbatas secara gratis dengan bantuan SVGator. Anda tidak perlu mengunduh apa pun untuk memulai. Tidak ada kata terlambat untuk online. Anda dapat menggunakan warna, gradien, filter, atau topeng apa pun yang Anda inginkan, serta topeng teks dan apa pun yang Anda inginkan. Anda akan mendapatkan grafik vektor yang jelas dengan visibilitas tinggi di semua perangkat, yang akan meningkatkan waktu muat di situs web Anda.
Sematkan Svg Di Html

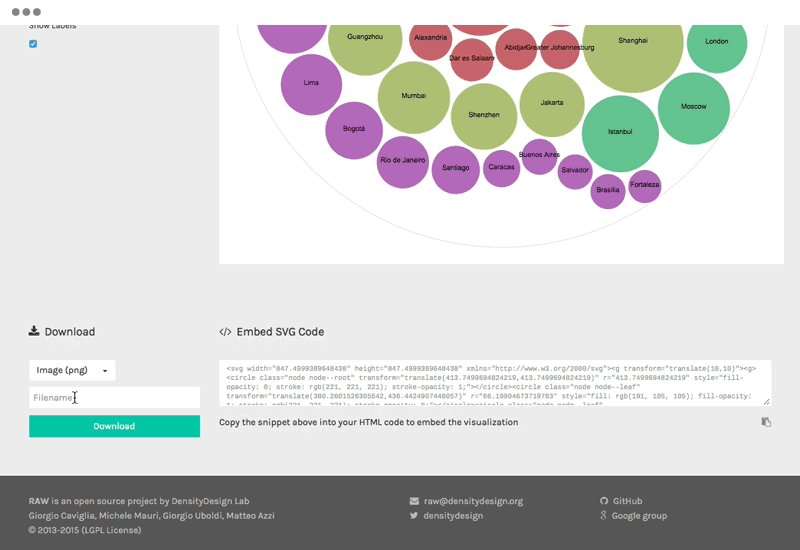
Untuk menggunakan dokumen HTML dengan gambar svg, gunakan tag *svg>*/svg. Metode ini dapat digunakan dalam kode VB atau IDE pilihan Anda dengan menggunakan gambar SVG dan menyalin kode ke elemen body> dokumen HTML Anda. Jika semuanya berjalan dengan baik, halaman web Anda akan terlihat persis seperti pada gambar di bawah ini.
Dengan browser terbaru dan pembaruan teknologi, apakah kita masih memerlukan tag objek atau dapatkah kita menggunakan <img> saja? Apa pro dan kontra mereka? Gunakan Nano untuk menyematkan dan menandai font. Dalam hal ini, gunakan kompresi statis dan Brotli untuk mengompres SVG Anda. Karena semakin banyaknya gambar di website kita, masalah tampilan kita akan semakin sulit dideteksi. Akibatnya, mesin pencari akan dapat mencantumkan gambar kita pada pencarian gambar menggunakan metode yang disematkan. Cara terbaik dan termudah untuk menyematkan SVG ke dalam HTML adalah dengan menyertakan tag >img>.

Dalam hal interaktivitas dalam file gambar Anda, tag <object> adalah opsi terbaik. Kecuali jika Anda meng-cache gambar Anda, menggunakan tag >img> akan menyebabkan pemuatan ganda jika Anda menggunakannya sebagai cadangan. Karena SVG pada dasarnya adalah DOM, Anda dapat dengan mudah mengelola dependensi dengan bantuan CSS eksternal, font, dan skrip. Karena ID dan kelas masih dienkapsulasi dalam file, menggunakan tag objek itu mudah untuk mempertahankan gambar SVG. Anda harus memastikan bahwa semua ID dan kelas unik saat disematkan sebaris. Perubahan dinamis pada SVG Anda tidak diizinkan kecuali perubahan tersebut diperlukan oleh interaksi pengguna. Satu-satunya pengecualian untuk aturan ini adalah kami tidak merekomendasikan inline SVG dalam banyak kasus. Iframe tidak diindeks oleh mesin telusur, sulit dipertahankan, dan SEO tidak terlalu efektif jika tidak.
Cara Membuat Tampilan File Svg Anda Dengan Benar
Pengembang web dapat mencari, mengindeks, membuat skrip, dan mengompres gambar SVG, menjadikannya sumber yang bagus. Selain itu, mereka dapat dengan mudah dirender di browser atau disematkan di dalam file HTML, menjadikannya cara terbaik untuk menyertakan grafik di halaman web. Sebaliknya, jika Anda menerima jenis konten yang salah, mungkin karena server Anda menyajikan jenis file yang salah kepada Anda.
Png Ke Svg
Ada beberapa alasan mengapa Anda mungkin ingin mengonversi file PNG ke file SVG. Mungkin Anda ingin mengedit gambar di editor vektor seperti Inkscape, atau mungkin Anda memerlukan ukuran file yang lebih kecil untuk situs web Anda. Apa pun alasannya, mudah untuk mengonversi PNG menjadi SVG.
Ada beberapa alat daring yang dapat melakukan konversi untuk Anda, atau Anda dapat menggunakan program Inkscape gratis untuk melakukannya sendiri. Jika Anda menggunakan Inkscape, cukup buka file PNG, pilih “File > Save As”, dan pilih format “SVG”. Itu saja!
Anda dapat mengunduh konversi gambar gratis dari OnlineConvertFree. Tanpa perangkat lunak, Anda dapat mengonversi PNG menjadi .svg dengan cepat dan mudah secara online. Konversi dapat dilakukan di internet tanpa memerlukan sumber daya komputer Anda. Kami dengan cepat menghapus dan mengonversi file png yang diunggah. Dibutuhkan 24 jam untuk menghasilkan file svg. Transfer data yang aman dipastikan dengan menggunakan enkripsi SSL dengan tingkat lanjut.
png vs. Svg: Format Gambar Mana Yang Terbaik Untuk Proyek Anda?
PNG dan sva adalah format gambar yang dapat digunakan untuk menyimpan gambar. PNG adalah format gambar biner yang menggunakan algoritma kompresi lossless untuk merepresentasikan gambar sebagai piksel. Di sisi lain, format gambar berbasis vektor SVG dapat diskalakan ke berbagai ukuran dan didasarkan pada teknologi vektor. File PNG berkualitas tinggi lebih disukai jika Anda ingin menggunakan gambar berkualitas tinggi, ikon mendetail, atau perlu menjaga transparansi. Format file SVG ideal untuk gambar berkualitas tinggi dan dapat diskalakan ke berbagai ukuran. File JPEG, di sisi lain, berukuran jauh lebih kecil, berisi jutaan warna, dan memiliki lebih sedikit warna. Jika foto Anda tidak memiliki garis atau teks yang tajam, gunakan PNG, dan Anda mungkin perlu menyesuaikan jumlah warna. Gambar garis sederhana, logo, dan ikon dapat disimpan menggunakan SVG daripada PNG.
Contoh File Svg
File SVG adalah file Graphics Interchange Format (GIF) yang dibuat oleh program pengeditan grafis Adobe Photoshop. Photoshop menggunakan format Scalable Vector Graphics (SVG) untuk menyimpan data grafik. File tersebut berisi gambar bitmap yang dapat diperbesar atau diperkecil tanpa kehilangan kualitas apa pun.
Format file Scalable Vector Graphics (SVG) ramah web dan dapat diakses melalui komputer mana pun. Gambar dapat disimpan menggunakan rumus matematika yang menggunakan titik dan garis pada kisi. Mereka dapat diperkecil secara signifikan tanpa kehilangan kualitasnya. Karena SVG ditulis dalam kode XML, informasinya disimpan sebagai teks literal, bukan bentuk. Semua browser utama, termasuk Chrome, Edge, Safari, dan Firefox, dapat membuka file. berkas VSW. Anda juga dapat menggunakan program bawaan di komputer untuk membuka gambar.
Ada sejumlah alat online yang tersedia untuk membantu Anda memasukkan elemen bergerak ke dalam grafik web Anda. file vektor, sedangkan file raster digunakan untuk membuat gambar. Karena SVG tidak mengandung piksel, mereka tidak akan pernah kehilangan resolusi. Saat Anda meregangkan atau menekan file PNG terlalu rapat atau terlalu jauh, file tersebut menjadi buram dan terpikselasi. Karena grafik kompleks yang menyertakan banyak jalur dan titik jangkar, jumlah ruang penyimpanan yang tersedia akan sangat meningkat.
Format File Svg
Dengan menggunakan format file svg, Anda dapat membuat berbagai macam grafik yang dapat digunakan pada sebuah website. File dapat diperbesar dan diperkecil dalam format file berbasis vektor ini tanpa kehilangan resolusinya.
Editor Svg
Editor SVG adalah alat perangkat lunak untuk membuat atau memodifikasi gambar Scalable Vector Graphics (SVG). SVG adalah format grafik vektor berdasarkan XML. Editor SVG menyediakan antarmuka grafis untuk membuat, mengedit, dan menyimpan gambar SVG.
Pembuat desain gratis dan kaya fitur kami memiliki kemampuan mengedit SVG langsung dari awal. Anda dapat menarik dan melepaskan file Anda, memodifikasinya, lalu mengunduhnya menggunakan JPG, PDF, atau PNG sebagai input Anda. Itu dapat digunakan untuk membuat desain grafis, mengedit konten SVG, atau mengedit video online. File SVG dan ikon sederhana dapat diedit menggunakan Mediamodifier. Anda dapat menggunakan editor desain Mediamodifier.svg untuk mengedit file vektor secara online dengan mudah. Saat Anda memilih opsi teks di menu sebelah kiri, teks akan ditambahkan ke file vektor Anda di bagian atas file. Anda dapat menyimpan SVG yang sudah selesai sebagai file JPG, PNG, atau PDF dengan menggunakan skrip browser Anda.
Konverter Svg
Konverter SVG adalah jenis perangkat lunak yang memungkinkan pengguna mengonversi gambar mereka dari satu format ke format lainnya. SVG adalah format grafik vektor yang banyak digunakan di web. Banyak browser web mendukung SVG, dan ada sejumlah alat gratis dan berbayar yang tersedia untuk membuat dan mengedit gambar SVG.
