Cara Membuat Halaman Checkout WooCommerce seperti Shopify dalam 4 Langkah Mudah
Diterbitkan: 2022-02-12Faktanya, halaman checkout WooCommerce default terlihat membosankan dan tidak memiliki elemen yang dioptimalkan untuk konversi.
Muncul sebagai saingan berat WooCommerce, Shopify menang atas WooCommerce dengan halaman checkout mereka yang terkenal. Ini intuitif, enak dilihat, cepat, dan yang terpenting, konversinya sangat baik.
Jika Anda mencari cara mudah untuk menyesuaikan halaman checkout WooCommerce Anda untuk memenuhi gaya Shopify, Anda berada di halaman yang tepat!
Artikel ini akan menunjukkan kepada Anda panduan langkah demi langkah tentang cara membuat halaman checkout WooCommerce seperti Shopify dalam sekejap.
Tapi pertama-tama, mari kita urai anatomi halaman checkout Shopify untuk memahami mengapa konversi itu mudah.
- Apa yang Membuat Halaman Checkout Shopify Mudah Dikonversi
- Halaman Pembayaran Shopify vs WooCommerce
- Cara Membuat Halaman Checkout WooCommerce seperti Shopify
- Alternatif CheckoutWC
Apa yang Membuat Halaman Checkout Shopify Mudah Dikonversi
Halaman checkout Shopify melampaui solusi eCommerce lainnya dalam hal pengalaman checkout eCommerce. Survei Littledata terbaru menemukan bahwa tingkat konversi rata-rata untuk Shopify adalah 2,1%, sementara angka ini turun menjadi hanya 0,7% dengan WooCommerce.
Jadi apa yang membuat halaman checkout Shopify mudah dikonversi? Kami telah menganalisis dan mengemukakan 9 poin utama di bawah ini.
#1. Tata Letak Intuitif tanpa Gangguan
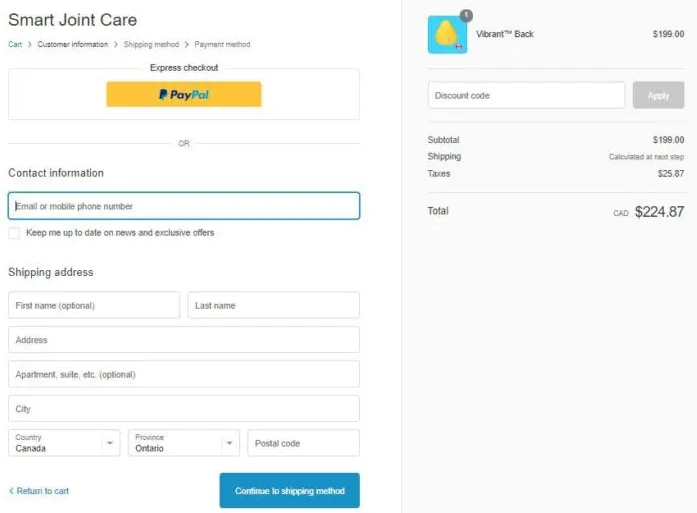
Keseluruhan halaman checkout Shopify terlihat sangat bersih dan rapi dengan spasi dan padding yang tepat. Ini berfokus pada tujuan checkout hanya dengan mengurangi semua hal yang membingungkan yang menyebabkan gangguan, termasuk menu navigasi. 
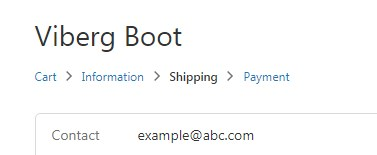
#2. Navigasi Breadcrumb
Alih-alih menyertakan menu navigasi di halaman checkout, Shopify mengoptimalkannya ke dalam indikator kemajuan atau remah roti. Ini bagus karena tidak hanya menghemat ruang tetapi juga membantu menunjukkan kepada pengguna di mana tepatnya mereka berada dalam perjalanan pembelian.
Pada dasarnya, Shopify telah membagi proses pembayaran menjadi tiga langkah logis: Informasi, Pengiriman, dan Pembayaran. Pelanggan dapat melompat di antara langkah-langkah hanya dengan mengklik salah satu dari ini pada navigasi breadcrumb. 
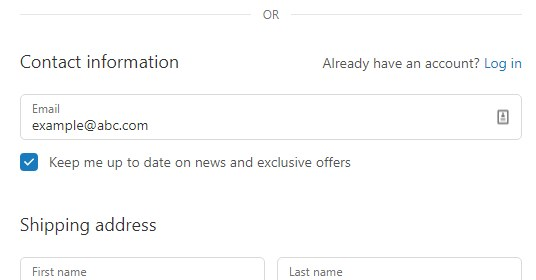
#3. Masukan Email Ditetapkan sebagai Top
Menanyakan alamat email di kolom teratas membuktikan peretasan konversi yang cerdas. Jika pengguna meninggalkan keranjang mereka, praktik ini memungkinkan Anda menindaklanjutinya dengan mudah. Ini memberikan kesempatan untuk memulihkan pengabaian keranjang. 
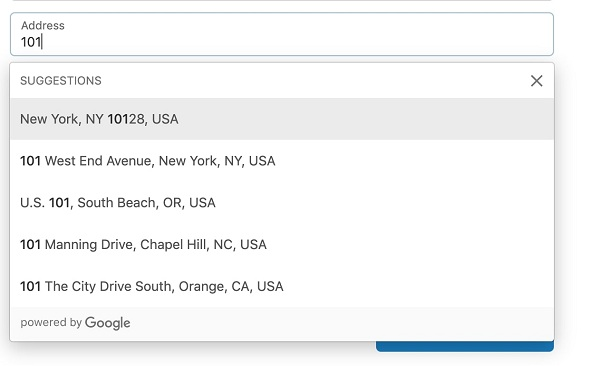
#4. Pelengkapan Otomatis Alamat Google
Fitur Pelengkapan Otomatis Alamat Google ini, menurut tim pengembang Shopify, dapat meminimalkan gesekan saat checkout dan mendorong lebih banyak penjualan ke pemilik toko.
Segera setelah pembeli memasukkan beberapa karakter awal alamat mereka di bidang alamat, Pelengkapan Otomatis Alamat Google akan menampilkan opsi pencocokan. Ini secara menakjubkan berkontribusi untuk menciptakan pengalaman checkout yang cepat bagi pelanggan dengan mengurangi waktu yang dihabiskan di halaman checkout.
Shopify memang menguji fitur ini dan mereka menemukan bahwa persentase kesalahan ketik dan waktu yang dihabiskan turun menjadi 20%, belum lagi ada peningkatan tingkat konversi. 
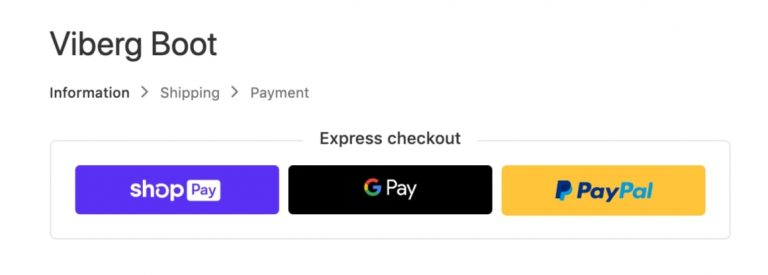
#5. Beberapa Opsi Checkout Ekspres
Sesuai dengan namanya, Express checkout memungkinkan Anda untuk check out secepat mungkin.
Biasanya, pelanggan harus mengisi rata-rata 10 kolom sebelum melakukan pemesanan. Dan Anda bisa membayangkan betapa kesal dan memakan waktu ritual itu.
Sadar akan kekhawatiran itu, sebagian besar pengecer online teratas, termasuk Amazon mengatakan "ya" untuk checkout sangat cepat dengan menawarkan beberapa opsi pembayaran ekspres.
Paypal telah menekankan bahwa memanfaatkan Paypal Express Checkout "memberi pelanggan jalan pintas melalui proses checkout, membuat pengabaian keranjang lebih kecil kemungkinannya." Plus, metode ini juga meningkatkan tingkat konversi Anda hingga 3,75% dan menggandakan laba Anda.
Untungnya, Shopify memberikan lampu hijau untuk opsi ini di halaman checkout Anda. 
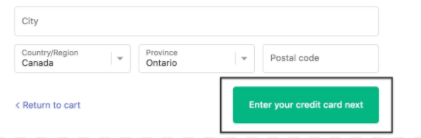
#6. Tombol CTA dengan Instruksi yang Jelas
Seiring dengan remah roti, Shopify juga membebaskan pengguna dari navigasi yang membingungkan melalui setiap langkah checkout dengan salinan instruktif pada tombol CTA. Tombol CTA ini secara langsung memberi tahu pengguna tentang langkah berikutnya atau langkah sebelumnya. 
Seperti yang Anda lihat di tangkapan layar, Shopify menyediakan opsi 'Kembali ke troli' di sisi kiri dan menunjukkan langkah selanjutnya memasukkan kartu kredit Anda di sebelah kanan.
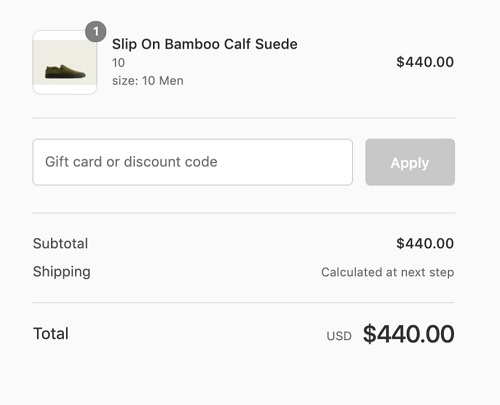
#7. Transparansi Biaya dalam Total Pesanan
Anda tahu, harga yang tidak jelas menjadi penyebab utama pengabaian keranjang. Sekitar 17% pembeli meninggalkan keranjang belanja mereka karena mereka tidak dapat melihat total pesanan yang dihitung di muka. (Shopify)
Pembayaran Shopify menghilangkan gangguan itu dengan tidak hanya membiarkan pembeli melihat total pesanan mereka tetapi juga merinci semua biaya. Lebih dari itu, menjamin transparansi biaya melalui gambar dan kuantitas produk yang muncul beserta nama produk. Berkat ini, pengguna pasti tahu berapa banyak barang yang ada di keranjang mereka dengan harga total yang sesuai. 
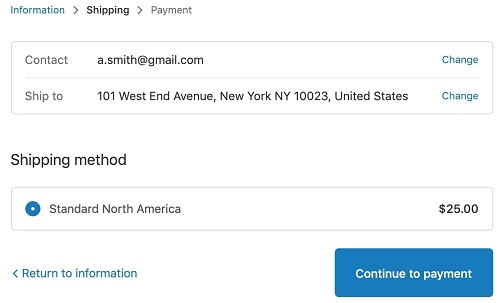
#8. Pratinjau Data
Saat Anda melanjutkan ke langkah berikutnya, Shopify akan menampilkan semua bidang penting yang telah Anda isi di bagian atas. Ini memungkinkan Anda memeriksa apakah Anda telah memasukkan informasi yang benar. Dan jika ada kesalahan, tekan "Ubah" untuk dibawa kembali ke bidang itu. 
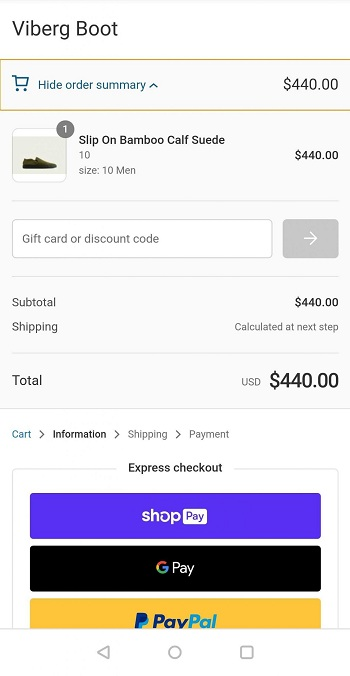
#9. Pengoptimalan Seluler
Shopify sudah menjadi solusi eCommerce yang lahir dari alam untuk pengoptimalan seluler. Tahukah Anda bahwa tidak peduli berapa banyak tema yang dimiliki Shopify, semuanya memiliki kesamaan di seluler dan berfokus pada konversi?


Dari tangkapan layar di atas, dapatkah Anda melihat ringkasan pesanan di atas? Senang mengetahui bahwa itu dapat dilipat, yang tidak menghabiskan banyak ruang di layar ponsel. Pengguna dapat mengetuknya untuk melihat detail pesanan sekali lagi sebelum menyelesaikan pembelian mereka.
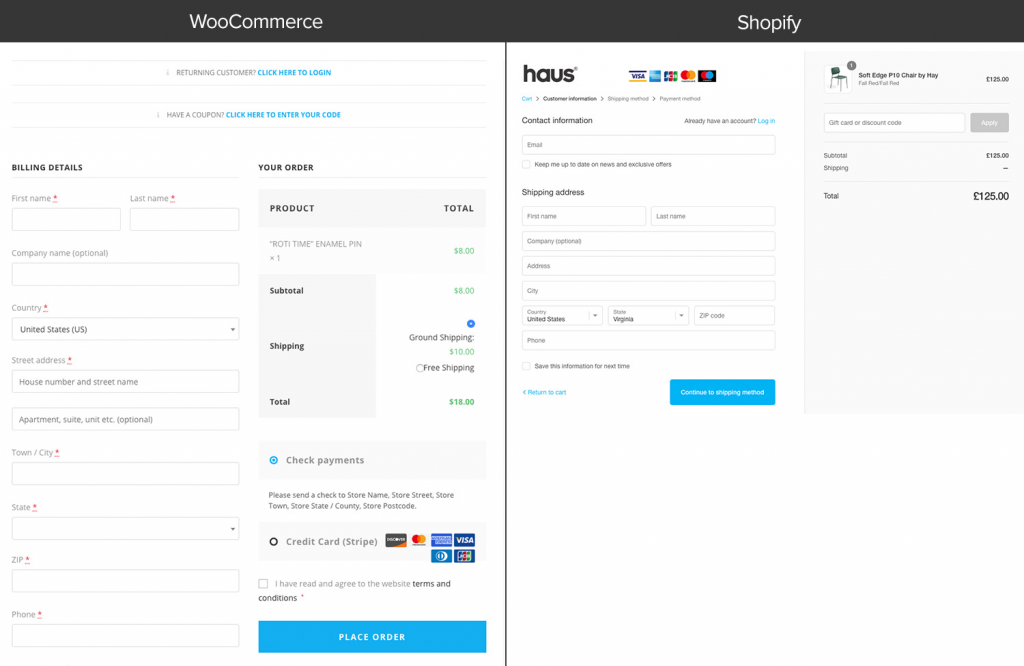
Halaman Pembayaran Shopify vs WooCommerce
Untuk memberi Anda gambaran yang jelas tentang halaman checkout Shopify vs WooCommerce, mari letakkan halaman checkout default dari dua raksasa eCommerce ini di samping satu sama lain. 
Jadi, formulir mana yang ingin Anda isi? Halaman checkout Shopify atau WooCommerce? Itu tidak membuat kami ternganga jika mata Anda tertarik pada Shopify.
Ninja Ungu mungkin mengungguli Green Bag dalam segala hal, tetapi mungkin tertinggal dari pesaingnya dalam hal alur pembayaran dan desain.
Halaman checkout WooCommerce default terlihat membosankan dan membingungkan. Alih-alih melayani tugas utamanya dalam meningkatkan penjualan, halaman tersebut tampaknya berkonsentrasi untuk meminta data pelanggan.
Itu diisi dengan banyak bidang input pada satu halaman, diletakkan satu di bawah yang lain. Lebih penting lagi, Anda tidak dapat membaginya menjadi beberapa langkah atau mengatur bidang penting, misalnya alamat email atau nomor telepon di atas. Ini muncul sebagai akar penyebab ribuan pemilik toko WooCommerce kehilangan penjualan.
Dan jika Anda ingin mengubah halaman, Anda tidak punya pilihan lain selain bermain dengan banyak kode khusus.
Plus, tidak mungkin untuk mengoptimalkan halaman checkout WooCommerce default di ponsel. Belum lagi tata letak yang panjang, bahkan tidak semua tema checkout WooCommerce dioptimalkan untuk seluler.
Selain itu, Shopify menggunakan Ajax untuk setiap langkah checkout, artinya Anda tidak perlu memuat ulang halaman. WooCommerce, di sisi lain, tidak memiliki Ajax di luar kotak, jadi Anda harus memuat ulang beberapa kali. Ini membuat meninjau dan mengedit keranjang Anda selama proses checkout sangat merepotkan.
Dengan demikian, ketika datang ke halaman checkout Shopify vs WooCommerce, garis pertempuran ditarik.
Untungnya, membuat checkout satu halaman WooCommerce bukan satu-satunya cara untuk mengoptimalkan checkout default Anda. Dengan sistem plugin WordPress yang beragam, Anda dapat mengonversi halaman checkout WooCommerce yang terlihat sederhana dan berkonversi rendah menjadi halaman seperti Shopify seperti angin.
Cara Membuat Halaman Checkout WooCommerce seperti Shopify
Dalam tutorial ini, kami memilih CheckoutWC. Ini adalah plugin yang mudah digunakan yang dapat mengubah halaman checkout WooCommerce default menjadi gaya checkout Shopify dengan konversi tinggi dalam hitungan detik.
Plugin ini menawarkan banyak fitur canggih yang dapat Anda impikan, seperti:
- Pembayaran ekspres yang mudah
- Pembuatan akun/login dengan pencarian otomatis dan pembuatan sederhana
- Alamat IsiOtomatis dan integrasi dengan Google Maps API
- Integrasi langsung dengan berbagai plugin WooCommerce utama.
Plus, CheckoutWC mendukung Ajax. Ini menyapu semua bolak-balik karena pengguna tidak perlu memuat ulang halaman untuk memperbarui item.
Secara keseluruhan, CheckoutWC memperbaiki semua hal negatif yang telah kami identifikasi dengan platform WooCommerce.
Anda dapat mendaftar untuk uji coba gratis CheckoutWC selama 7 hari untuk mengetahui cara kerjanya. Proses menyiapkan halaman checkout WooCommerce bergaya Shopify melalui 4 langkah mudah.
- Langkah 1: Daftar untuk uji coba gratis CheckoutWC
Mereka akan meminta kartu kredit Anda, tetapi jangan khawatir, Anda hanya akan ditagih di akhir uji coba.
- Langkah 2: Instal plugin CheckoutWC
Setelah Anda mendaftar, tautan untuk mengunduh file zip plugin akan dilampirkan ke tanda terima email Anda atau di halaman terima kasih.
Anda dapat menginstal plugin dengan membuka ritsleting file dan mengunggah melalui SFTP atau cukup buka Plugins > Add New di dashboard WordPress Anda.
Setelah instalasi, klik Aktifkan.
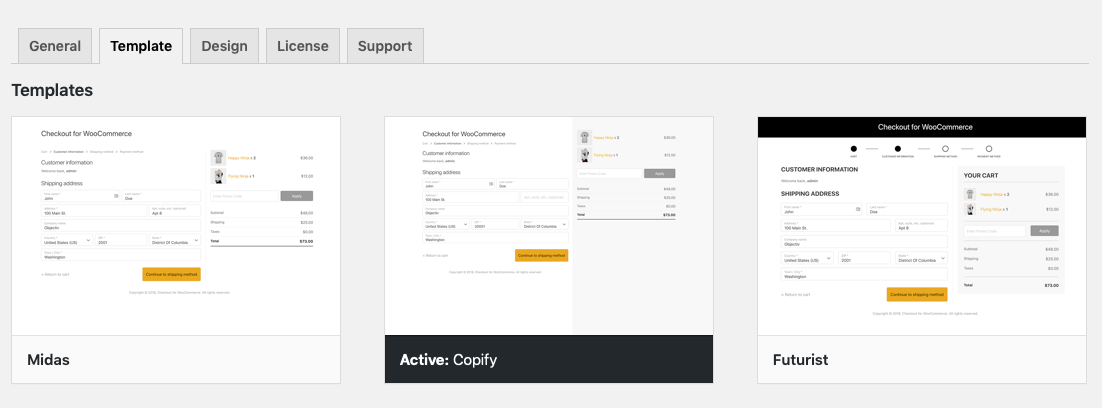
- Langkah 3: Pilih template yang Anda inginkan
Buka Pengaturan> Checkout untuk WooCommerce> Template . Di antara ratusan salinan karbon halaman checkout Shopify, pilih Copify . 
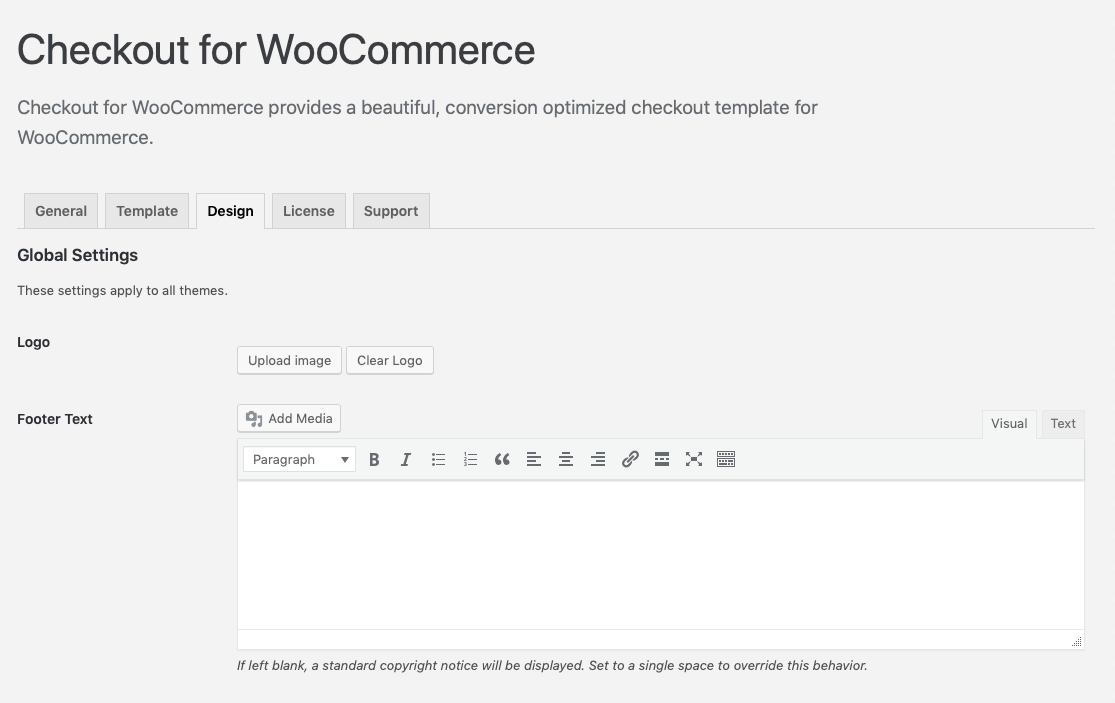
- Langkah 4: Tambahkan logo Anda dan lihat halaman checkout baru Anda
Beralih ke tab “Desain” terdekat, pilih Logo > Unggah Gambar . Ingatlah untuk menyimpan perubahan Anda. 
Sekarang, saatnya untuk melihat pratinjau halaman checkout baru Anda.
Kembali ke halaman checkout baru Anda, tambahkan produk ke keranjang Anda, klik checkout dan nikmati halaman checkout WoooCommerce baru Anda yang mirip Shopify.
Alternatif CheckoutWC
Jika harga CheckoutWC membuat Anda ragu, mari pertimbangkan alternatif hebat lainnya untuk membuat halaman checkout WooCommerce gaya Shopify – Aero Checkout.
Menggunakan Aero Checkout dan Anda bebas membuat halaman checkout dari awal. Ini menampung beragam koleksi templat checkout pra-desain dan konversi tinggi, termasuk checkout satu halaman dan formulir yang disematkan yang dapat Anda gunakan di tempat.
Beberapa fitur mencolok dari Aero Checkout adalah:
- Halaman checkout multi-langkah
- Modifikasi gerobak mini
- Pratinjau bidang
- Pelengkapan Otomatis Alamat Google
- Pembayaran yang dioptimalkan untuk seluler
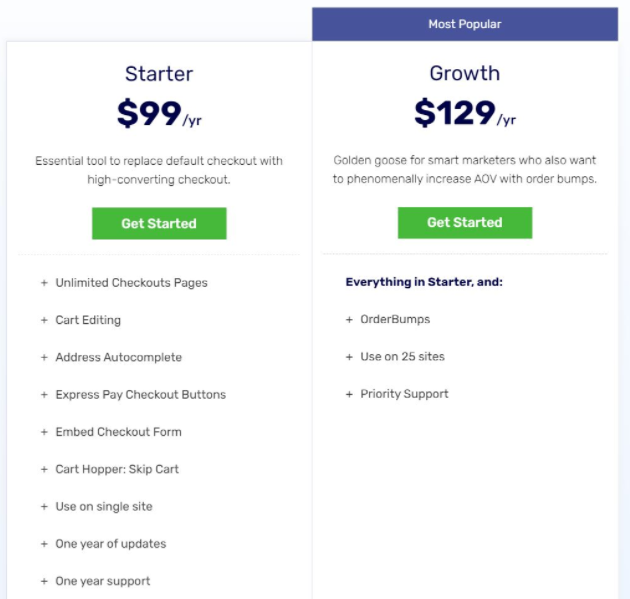
Tergantung pada skala bisnis Anda, Anda dapat memilih antara dua rencana Starter dan Growth. 
Siap Memodernisasi Halaman Checkout WooCommerce Default Anda?
WooCommerce didukung oleh jutaan pengguna dari kutub ke kutub berkat sifatnya yang fleksibel dan dapat diperpanjang. Namun, ketika datang ke halaman checkout, itu tidak di depan permainan.
Artikel ini telah menguraikan halaman checkout Shopify vs WooCommerce, serta cara mudah untuk membuat checkout gaya Shopify untuk WooCommerce.
Ingin meroket konversi Anda, meningkatkan penjualan, dan meninggalkan pesaing Anda dalam debu? Mulai modernisasi halaman checkout WooCommerce default Anda sekarang!
Tertarik dengan perbandingan Shopify vs WooCommerce? Lihat ulasan kami tentang SEO Shopify vs WooCommerce di sini!
