Cara Membuat Formulir Kontak Sederhana di WordPress dengan Mudah
Diterbitkan: 2024-12-04
Sederhananya, Formulir Kontak WordPress akan menghubungkan Anda dan pelanggan Anda untuk diskusi bisnis lebih lanjut. Anda pasti pernah melihat banyak situs web pendidikan, bisnis online, dan konsultan yang memiliki formulir kontak pelanggan untuk umpan balik atau pertanyaan. Begitu pula untuk bisnis online Anda, Anda harus membuat formulir kontak.
Tapi kenapa? Jika tidak, bagaimana pelanggan mengirimkan pertanyaan? Bagaimana mereka mengetahui informasi orang dalam? Untuk bisnis online, formulir kontak adalah pengganti percakapan tatap muka. Anda bisa mendapatkan pertanyaan pelanggan dan menanggapinya satu per satu.

Kita akan mulai membuat formulir sederhana dengan mengklik tombol Tambah Formulir Baru.




Langkah - 6


Formulir kontak akan mengubah permainan bisnis Anda dan menjadi cara komunikasi yang hebat. Beri tahu audiens tentang pencapaian dan kesulitan Anda dalam menyiapkan formulir untuk bisnis.
Baca Juga Ini:
Tapi kenapa? Jika tidak, bagaimana pelanggan mengirimkan pertanyaan? Bagaimana mereka mengetahui informasi orang dalam? Untuk bisnis online, formulir kontak adalah pengganti percakapan tatap muka. Anda bisa mendapatkan pertanyaan pelanggan dan menanggapinya satu per satu.
Apa Sebenarnya Formulir Kontak itu?
Formulir kontak WordPress pada dasarnya adalah formulir dengan kolom Nama, Alamat Email, dan Pertanyaan/Umpan Balik. Pelanggan akan dapat menghubungi Anda dengan mengisi formulir. Tapi apakah ada jenis Formulir Kontak lain? Ya, kenapa tidak? Anda dapat merancang formulir kontak berdasarkan industri dan kebutuhan Anda.- Buat Formulir Lamaran Kerja jika Anda adalah platform perekrutan
- Buat Formulir Download Digital untuk menjual produk digital
- Untuk Blog, buat Formulir Komentar untuk menerima umpan balik atas tulisan Anda
- Buat Formulir Penawaran jika Anda adalah bisnis berbasis layanan sehingga Anda dapat memandu klien Anda mengenai harga
- Gunakan Formulir Pendaftaran Acara untuk mendapatkan pendaftaran acara dan mengirimkan tindak lanjut
- Buat formulir pemesanan janji temu bagi klien untuk memesan slot mereka dengan tanggal dan waktu yang diinginkan/tersedia
Manfaat Formulir Kontak WordPress untuk Bisnis yang Aman
- Aman dari Spam:Bot dapat dengan cerdas mendeteksi alamat email di situs web Anda dan mengisi kotak masuk Anda dengan banyak spam. Memberikan nomor Anda juga dapat menyebabkan banyak panggilan iseng, panggilan palsu, atau sekadar spam. Dalam skenario ini, formulir kontak berfungsi tanpa mengungkapkan ID email Anda. Selanjutnya, plugin formulir kontak terbaik hadir dengan reCAPTCHA bawaan dan metode perlindungan spam. Jadi, sangat penting untuk memblokir formulir kontak spam WordPress.
- Informasi Lengkap:Dalam email, ada kemungkinan menerima informasi yang tidak lengkap. Pelanggan mungkin kewalahan dengan apa yang harus ditulis dan bagaimana menjawab pertanyaan. Dengan formulir kontak cepat dan aman yang dirancang dengan baik dengan kolom yang jelas, pelanggan tahu persis apa yang harus dikatakan. Anda juga sebagai pebisnis menerima informasi lengkap, sehingga menyelesaikan pertanyaan dengan cepat.
- Kustomisasi dan Otomatisasi:Anda dapat menyesuaikan formulir kontak untuk informasi apa pun yang perlu Anda terima. Buat bidang Anda sendiri dan otomatiskan alur kerja untuk meja bantuan Anda. Ini adalah solusi yang sangat sederhana dan efektif.
Menyiapkan Plugin ARForms untuk Pembuatan Formulir Kontak Cepat
ARForms adalah plugin WordPress formulir kontak yang dapat digunakan secara gratis dari repositori Plugin WordPress. Anda tidak perlu membuat formulir kontak html atau menggunakan tag html formulir kontak apa pun. Hanya fitur drag and drop yang mudah!Langkah - 1
Buka Dasbor Situs WordPress Anda dan Klik Menu Plugin. Klik pada Tombol Tambah Baru dan ketik 'ARForms' di kotak pencarian.
Langkah - 2
Klik pada Tombol Instal Bawah untuk ARForms. Selanjutnya, Anda akan mendapatkan opsi untuk Mengaktifkannya. Setelah aktivasi, Anda akan melihat ARForms di panel sebelah kiri Anda dengan semua Fitur Lite-nya.Kita akan mulai membuat formulir sederhana dengan mengklik tombol Tambah Formulir Baru.

Langkah - 3
Anda akan mendapatkan pop-up untuk mengisi beberapa detail formulir dasar seperti judul formulir, deskripsi formulir, dan tema formulir. Anda dapat memilih dari Gaya Standar, Gaya Material, dan Bentuk Bulat. Klik Lanjutkan untuk membuat formulir kontak pertama Anda.
Langkah - 4
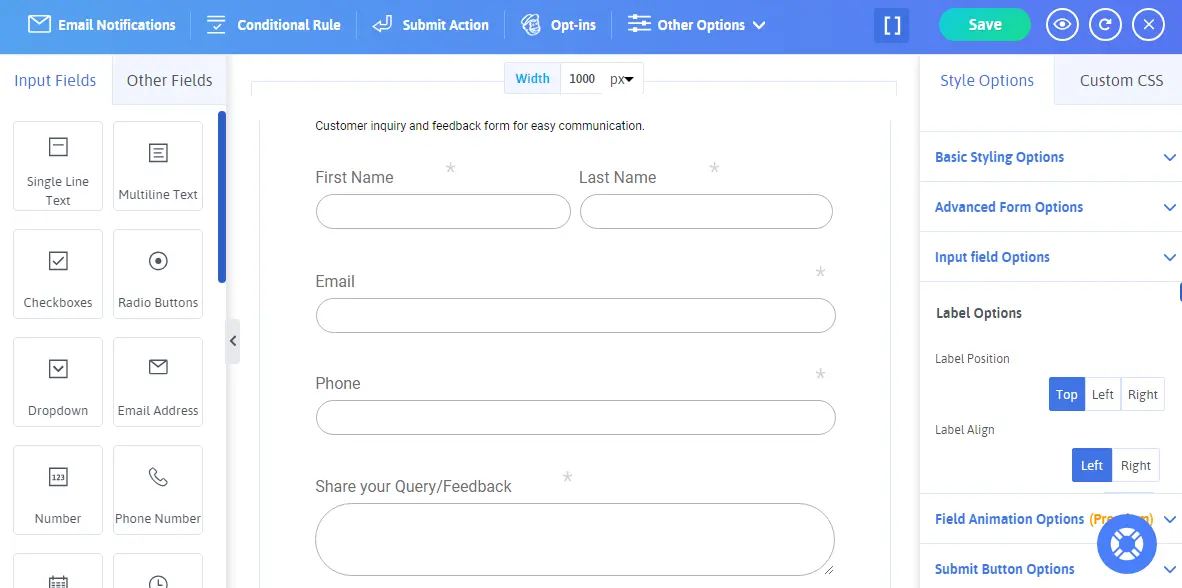
Sekarang, Anda memiliki beberapa kolom masukan dan opsi gaya untuk membuat formulir Anda. Mari kita membahasnya satu per satu dan membuat formulir kita.
- Pertama, Anda dapat dengan mudah mengubah lebar formulir dari atas halaman sesuai kebutuhan Anda. Lebar defaultnya adalah 800 piksel yang saya ubah menjadi 1000 piksel.
- Selanjutnya, kami bertujuan untuk memiliki lima bidang untuk Formulir Kontak. Nama Depan, Nama Belakang, Alamat Email, Nomor Kontak (Opsional), dan Umpan Balik.
- Untuk Nama, kita akan memilih Teks Satu Baris dari panel sebelah kiri. Ganti satu baris teks dengan Nama Depan. Demikian pula, tambahkan Teks Satu Baris Nama Belakang.
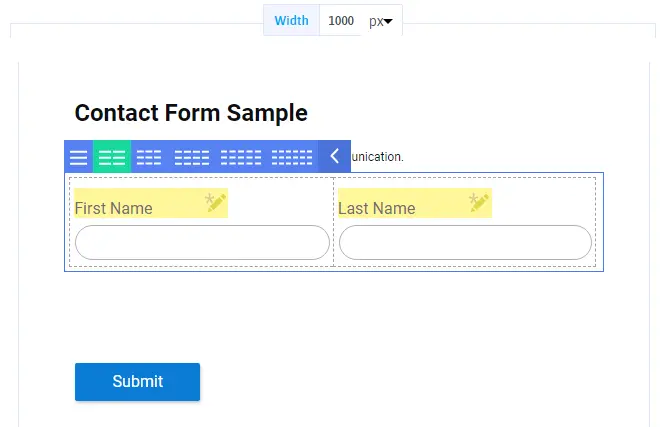
- Untuk menempatkan nama depan dan nama belakang secara berdampingan, arahkan kursor ke bidang nama depan untuk melihat opsi kisi dan pilih kisi ganda. Selanjutnya, Anda dapat menggunakan fitur drag-and-drop untuk berpindah posisi.

- Sekarang, kita akan memilih bidang Alamat Email dan Nomor Telepon dari panel sisi kiri. Bidang-bidang ini disesuaikan untuk mendapatkan informasi spesifik.
- Untuk kueri, pilih kotak teks multibaris dan ganti nama judulnya dengan Kueri/Umpan Balik sesuai kebutuhan Anda.

Langkah - 5
Selesai! Anda hanya perlu mengklik tombol simpan di pojok kanan atas. Selanjutnya, klik tanda kurung di sebelah opsi Simpan. Ini akan memberi Anda 'kode pendek in-line' atau 'fungsi PHP' untuk diterapkan. Salin kode pendek sebaris dari sini.
Langkah - 6
- Pilih lokasi untuk menampilkan formulir kontak Anda dan menambahkan postingan atau halaman baru. Anda dapat mengeditnya jika Anda menginginkan formulir kontak di halaman mana pun saat ini.
- Klik Tambahkan Halaman/Postingan Baru
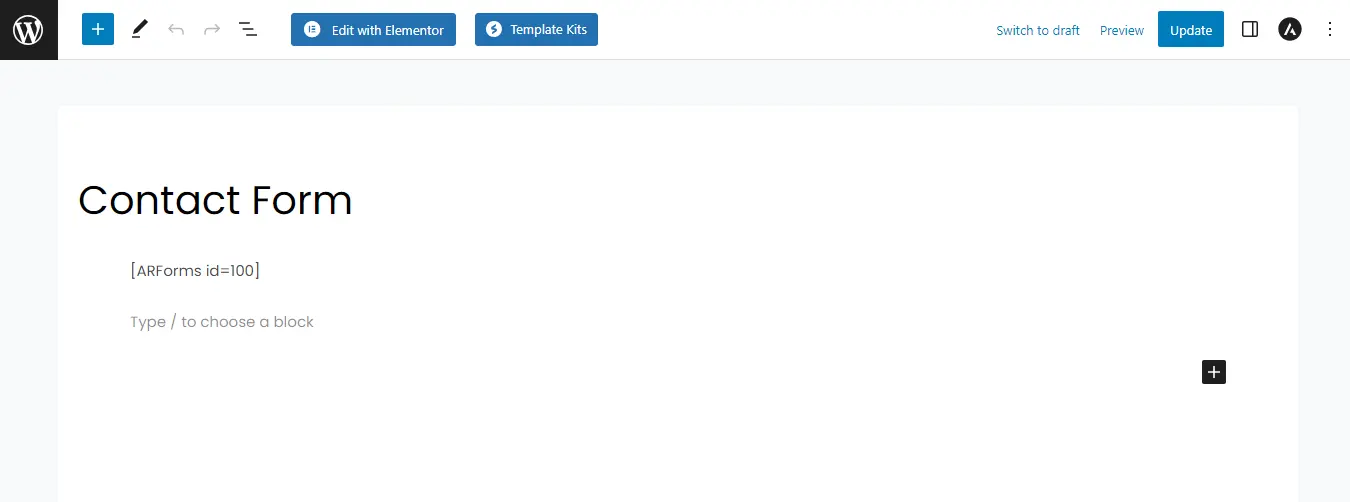
- Tambahkan judul Halaman, tempel kode pendek yang disalin, pratinjau halaman/postingan, dan publikasikan.

- Hasil akhir dari proses ini akan terlihat seperti gambar yang ditambahkan di bawah ini.
- Sekarang, untuk membuat perubahan apa pun, cukup perbarui dan simpan Formulir. Semua perubahan akan diperbarui secara otomatis di sini tanpa perlu menempelkan kode pendek yang berbeda berulang kali. Bukankah menakjubkan dan sangat mudah dengan pengaturan ARForms?

Kustomisasi dan Penataan ARForms
Dengan langkah-langkah di atas, kami membuat formulir dasar. Sekarang, mari kita belajar menyesuaikan dan menatanya untuk tampilan yang lebih baik. Kami juga akan melihat detail lainnya untuk bidang formulir. Buka Kelola Formulir dari panel sisi kiri dan pilih formulir kontak. Kami akan melakukan perubahan pada formulir yang sama.
- Saat Anda mengarahkan kursor ke bidang mana pun, Anda mendapatkan beberapa opsi. Yang pertama adalah tanda asterisk. Jika Anda ingin pengguna mengisi kolom secara wajib, aktifkan. Jika kolom tersebut bersifat opsional dan Anda dapat melakukannya tanpa informasi tersebut, biarkan kolom tersebut tetap tidak aktif.
- Di sini terlihat Tanda Asterisk aktif, abu-abu tua untuk Nama Depan, dan tidak aktif, abu-abu terang untuk nama belakang.
- Opsi berikutnya adalah menyalin bidang tertentu dan menghapus bidang tersebut. Opsi terakhir adalah memindahkan bidang dan menarik dan melepasnya sesuai pilihan Anda.
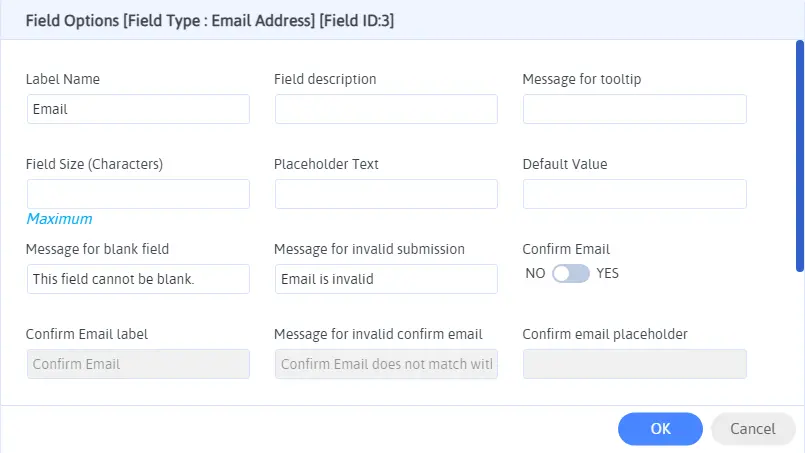
- Sekarang, kita akan melihat opsi Pengaturan yang membuka pop-up baru dengan berbagai pengaturan bidang.

- Dalam pop-up ini, Anda dapat menentukan banyak hal untuk suatu bidang. Anda dapat mengubah nama label, menambahkan deskripsi kolom, atau mengaktifkan tooltip. Selanjutnya berdasarkan lapangan, akan ada opsi lain yang bisa Anda jelajahi.
- Sekarang, mari beralih ke opsi penataan gaya. Anda dapat mengubah skema warna dan gaya formulir Anda. Pilih untuk menampilkan atau tidak judul dan deskripsi formulir, mengatur perataan, margin, gambar latar belakang, mengatur ukuran batas, jenis, opasitas, opsi tombol kirim, dan banyak lagi.
- Selanjutnya, Anda dapat bereksperimen dengan menggunakan Kotak Centang, Tombol Radio, dan Dropdown untuk formulir yang lebih interaktif.
- Formulir Anda bisa terlihat seperti ini dan banyak lagi. Imajinasi Anda adalah batasnya dalam hal pengeditan dan penataan gaya dengan pengaturan ARForms.

Praktik Terbaik untuk Membuat Formulir Kontak yang Mudah Digunakan di WordPress
Ada beberapa hal yang harus Anda ingat untuk formulir kontak yang ramah pengguna di WordPress. Mari kita lihat secara singkat.- Tetap Sederhana:Pastikan formulir Anda mudah dipahami dan dipahami. Jangan mencantumkan kolom atau kata rumit apa pun yang dapat membingungkan pengunjung dan menundanya. Jaga agar formulir tetap singkat, to the point, dan mudah.
- Uji Formulir:Anda harus melihat pratinjau dan menguji formulir Anda untuk memeriksa apakah formulir berfungsi dengan lancar atau tidak. Apakah Anda menerima semua entri di dasbor AForms Anda atau tidak? Ini akan memastikan bahwa tidak ada hambatan di pihak pengguna untuk pengalaman yang lancar
- Responsif Seluler:Periksa juga formulir Anda dari perangkat seluler untuk melihat apakah formulir terlihat sempurna atau tidak. Dengan ARForms, Anda tidak perlu khawatir karena secara default sudah responsif seluler.
- Petunjuk dan Pesan Kesalahan:Gunakan opsi Deskripsi Bidang dan Tip Alat untuk memberikan instruksi yang jelas. Atur pesan kesalahan dari pengaturan lapangan untuk memandu pengguna ke arah yang benar.
Menyelesaikan Pembuatan Formulir Kontak Sederhana di WordPress
Bukankah ini terlalu mudah! Anda tidak perlu menerapkan pengetahuan pengkodean apa pun untuk mendapatkan formulir yang indah, mulus, dan dapat disesuaikan. Gunakan versi ARMember Lite untuk memperkuat formulir kontak Anda secara gratis. Pastikan untuk mengikuti semua langkah secara menyeluruh dan selalu mengingat praktik terbaik.Formulir kontak akan mengubah permainan bisnis Anda dan menjadi cara komunikasi yang hebat. Beri tahu audiens tentang pencapaian dan kesulitan Anda dalam menyiapkan formulir untuk bisnis.
Baca Juga Ini:
- Tombol Radio vs Kotak Centang: Mana yang akan digunakan dan mengapa
- Pertanyaan Survei Siswa Terbaik untuk Ditanyakan dengan Contoh


