Buat Teks Di Inkscape
Diterbitkan: 2023-02-26Inkscape adalah program menggambar berbasis vektor yang memungkinkan Anda membuat dan mengedit gambar dalam berbagai format, termasuk .svg. Meskipun Inkscape menawarkan beragam fitur dan alat, salah satu fiturnya yang paling berguna adalah kemampuannya untuk membuat teks dengan berbagai cara. Saat membuat teks di Inkscape, Anda dapat memilih dari berbagai font dan ukuran font. Anda juga dapat mengubah warna teks, menambahkan efek seperti bayangan dan kerangka, dan meratakan teks ke kiri, tengah, atau kanan halaman. Untuk membuat teks di Inkscape, ikuti langkah-langkah berikut: 1. Pilih alat “Teks” dari bilah alat. 2. Klik lokasi di halaman tempat Anda ingin menambahkan teks. 3. Ketikkan teks Anda ke dalam kotak "Teks" yang muncul. 4. Pilih menu drop-down “Font” untuk memilih font. 5. Pilih menu tarik-turun “Ukuran” untuk memilih ukuran font. 6. Pilih menu tarik-turun “Warna” untuk memilih warna teks . 7. Klik tombol "Terapkan". Teks Anda sekarang akan muncul di halaman. Anda dapat memindahkannya dengan mengklik dan menyeretnya dengan mouse Anda. Untuk mengedit teks Anda, cukup klik dua kali dan buat perubahan Anda. Setelah selesai, klik tombol "Terapkan" lagi.
Karena teks dapat dilihat, disalin, dan diedit, paling baik ditampilkan sebagai teks. Persamaan matematika atau kutipan bahasa asing mungkin memerlukan font yang berbeda di ebook Anda. Grafik vektor yang merupakan hal terbaik berikutnya untuk font adalah grafik vektor yang dapat diskalakan (SVG), yang memungkinkan Anda untuk menskalakan gambar ke ukuran apa pun tanpa kehilangan kualitas. Seret atau klik kata atau karakter tertentu untuk menyorotnya di suatu bagian. Dengan memilih nama font, gaya, ukuran, perataan, dan tinggi garis pada tab Font, Anda dapat memilih salah satu dari fitur ini. Tab Teks adalah tempat Anda dapat menambah atau menghapus teks, spasi, umpan baris, dan item lainnya dari teks. Warna isian dapat diterapkan dengan mengklik Terapkan setelah diterapkan ke kanvas.
Arahkan ke menu JALAN. Jalur dihasilkan dengan mengubah objek teks menjadi gambar. Anda dapat menyesuaikan ukuran teks dengan menyesuaikannya agar pas dengan teks di sekitarnya. Ada dua fragmen teks Yunani di tangkapan layar, serta sebuah blackletter kecil.
Teks Ke Svg

Teks ke SVG adalah proses mengubah teks menjadi gambar grafik komputer. Ini dapat dilakukan dengan menggunakan editor teks untuk membuat file gambar, atau dengan menggunakan program perangkat lunak yang mengubah teks menjadi gambar.
Bagaimana Saya Menempatkan Teks Di Samping Svg?
Bagaimana saya bisa menggunakan vg di word?
Manfaat Menggunakan Font Svg
Mudah digunakan dan sangat cocok untuk membuat logo, ikon, dan elemen grafis lainnya. Ini juga merupakan alat yang sangat baik untuk membuat font dan teks. Scalable Vector Graphics, atau singkatnya SVG, adalah varian baru dari format OpenType yang menggunakan format versi baru. Dalam format mesin terbang, karakter dapat dilihat dalam berbagai warna dan transparansi, bahkan beberapa di antaranya dapat dianimasikan. Atribut ini tidak dapat dikonversi ke file OTF dan TTF biasa. Menggunakan string SVG, Anda dapat dengan mudah membuat font yang mendukung fitur ini. Setiap elemen string SVG disusun dalam urutan uniknya sendiri menggunakan metode urutan. Untuk membuat teks atau font yang bisa dianimasikan, diwarnai, atau transparan, gunakan string SVG. Membuat font khusus dan unik dengan string SVG adalah cara terbaik untuk melakukannya. Anda juga dapat menggunakannya untuk membuat logo, ikon, dan elemen grafis lainnya. Jika Anda sedang mencari format grafik yang serbaguna dan kuat, Anda harus berpikir untuk menggunakan sva. Pemblokiran inline svg' dan span' teks yang ingin Anda tampilkan di sebelahnya dapat dilakukan dengan berbagai cara.
Apakah Teks Svg Dapat Diedit?
GetElement oleh elemen(elemen) adalah contohnya. Dalam elemen HTML seperti berikut, contentEditable = true; Anda juga dapat menggunakan ref contenteditable=true dalam elemen HTML seperti ini: Menggunakan Adobe Illustrator, Anda dapat membuat file Scalable Vector Graphics, atau file SVG .
Svg Adalah Cara Menuju Grafik Sederhana
Karena sifat grafis SVG berbasis vektor, browser apa pun dapat menanganinya. Apa cara terbaik untuk membuat file SVG dapat diedit?
Cara Membuat Teks Svg Di Illustrator
Untuk membuat teks svg di ilustrator, pertama pilih Type tool dari toolbar. Kemudian klik pada tahap di mana Anda ingin menambahkan teks Anda. Sebuah kotak teks akan muncul. Ketik teks Anda ke dalam kotak teks dan kemudian klik tanda centang di bilah Opsi untuk mengonfirmasi teks Anda. Untuk memformat teks Anda, pilih alat Ketik dan kemudian klik teks yang ingin Anda format. Menu pemformatan akan muncul. Dari sini Anda dapat mengubah font, ukuran, warna, dan atribut lain dari teks Anda.
Jika Anda merasa nyaman dan berpengetahuan tentang pengkodean, Anda dapat mengkodekannya sendiri. Saat membuat SVG, Anda harus mengingat dan memperhatikan beberapa hal. Saat Anda memilih Opsi Lanjutan. Kami telah menyusun tutorial tentang Cara Membuat File SVG Anda Lebih Mudah untuk Pembaca Layar, yang akan membantu Anda membuat file Anda lebih mudah dibaca oleh pembaca layar. Menggunakan sudut kanan bawah layar, pilih file SVG yang responsif terhadap ukuran. Anda juga dapat menggunakan panel Paths dan Vector Tools untuk membuat vektor teks.
Vektorisasikan Teks Untuk Pengeditan Mudah
Panel Paths dapat digunakan untuk membuat jalur vektor untuk teks. Anda kemudian dapat mengedit dan memformat jalur dengan menggunakan Alat Vektor. Inkscape adalah editor grafis yang tersedia secara gratis.
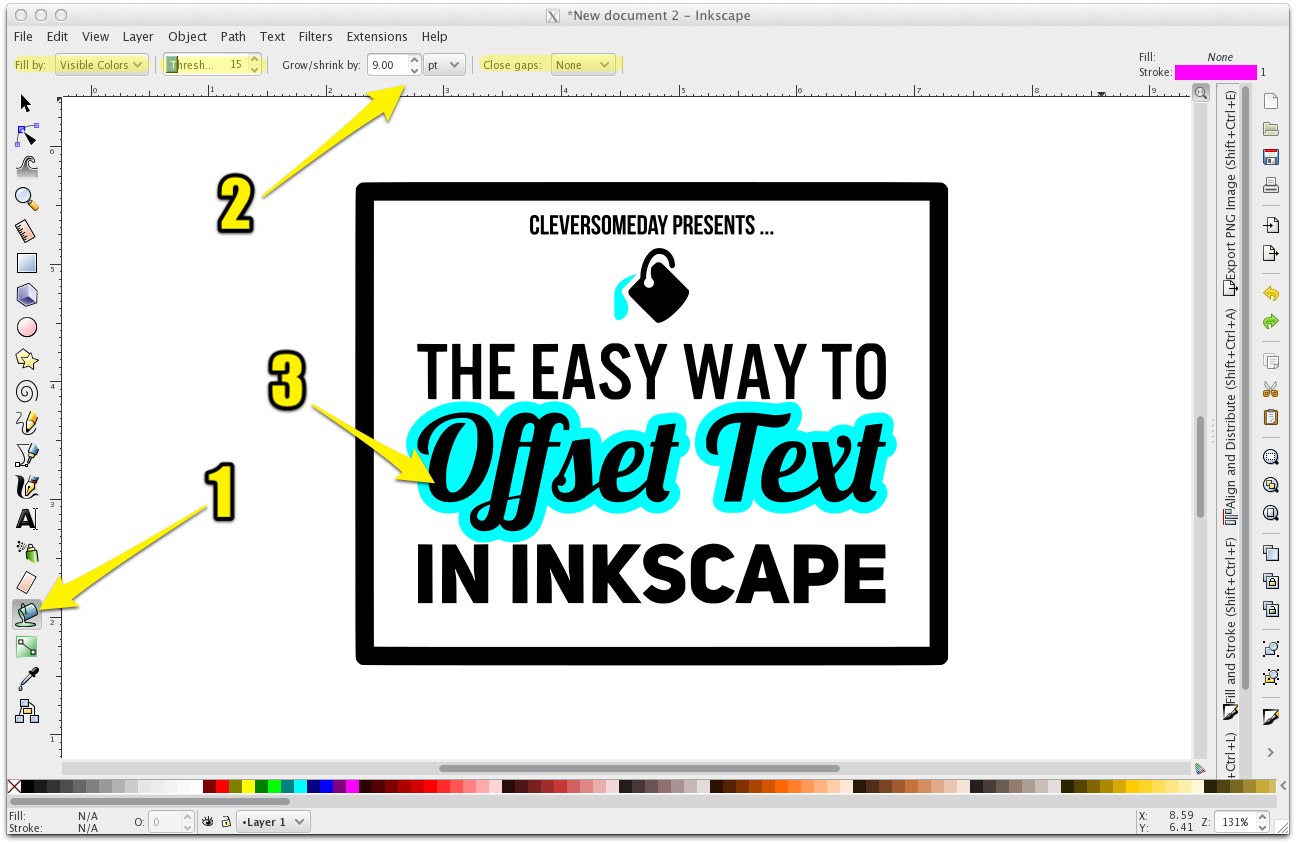
Cara Membuat Teks Di Inkscape

Inkscape adalah editor grafik vektor yang memungkinkan Anda membuat dan mengedit gambar dalam berbagai format. Untuk membuat teks di Inkscape, Anda dapat menggunakan Text tool atau Font tool . Untuk menggunakan alat Teks, klik alat Teks di bilah alat, lalu klik kanvas tempat Anda ingin menambahkan teks. Sebuah kotak teks akan muncul dan Anda dapat mengetik teks Anda ke dalam kotak. Untuk mengubah font, ukuran, atau warna teks, Anda dapat menggunakan menu Text di toolbar bagian atas. Untuk menggunakan alat Font, klik alat Font di bilah alat lalu klik kanvas tempat Anda ingin menambahkan teks. Untuk mengubah font, ukuran, atau warna teks, Anda dapat menggunakan menu Font di toolbar bagian atas.

Mengapa Inkscape Tidak Cocok Untuk Menulis Teks
Untuk mengonversi font SVG ke format lain (mis. otf, ttf), program alternatif, seperti FontForge, harus diinstal. Untuk mengaktifkan alat Teks, tekan Shift Ctrl T lalu pilih menu Teks, yang memungkinkan Anda untuk memodifikasi aspek karakter atau perilaku elemen gambar lainnya. Alat Teks adalah alat yang dapat digunakan untuk memodifikasi elemen tipografi dengan tombol pintas. Teks dapat ditambahkan ke bentuk di Inkscape dengan menulis teks di kanvas (atau dengan menyalin dan menempelkannya). Teks harus didefinisikan dengan cara tertentu, seperti bentuk atau jalur. Alur ke dalam bingkai dapat dikonfigurasi menggunakan alat Selector dengan memilih bentuk dan teks. Menggunakan Inkscape, Anda dapat menambahkan atau menghapus objek teks berdasarkan properti granularnya.
Buat Teks Svg Online
Membuat teks svg online adalah cara yang bagus untuk menambahkan beberapa personalisasi ke proyek web Anda. Dengan menggunakan editor svg berbasis web, Anda dapat membuat teks svg yang dapat digunakan untuk menghias halaman web Anda atau menambahkan gaya unik pada desain web Anda. Ada sejumlah editor svg online gratis yang dapat Anda gunakan untuk membuat svg teks Anda sendiri.
Inkscape Mengkonversi Teks Menjadi Vektor
Langkah selanjutnya adalah memilih semua teks Anda, klik Object to Path, lalu tekan CTRL Shift C pada menu Path. Vektor yang menyusun teks Anda sekarang diwakili oleh teks. Rectangle Tool sekarang mendukung pembuatan garis persegi panjang di sekitar teks.
Untuk mengonversi teks menjadi jalur, gunakan Select Tool untuk memilih objek teks, lalu arahkan ke Path. Anda juga dapat mengonversi teks menggunakan pintasan keyboard Control, yaitu Shift C. Dengan mengonversi teks menjadi jalur, Anda dapat mengubah struktur setiap huruf seolah-olah itu adalah struktur baru. Path Effects memberikan transformasi lanjutan yang jika tidak dapat dikenali dapat diterapkan pada objek teks. Efek Jalur dapat mengambil berbagai jenis jalur dan mengubahnya menjadi jalur vektor. Anda dapat melihat dokumen pada pihak ketiga jika mereka membukanya dan Anda dapat melihat teks yang sama seperti pada layar Anda. Dengan mengonversi teks menjadi jalur di Inkscape, Anda memastikan bahwa bentuk vektor yang dihasilkan oleh perangkat lunak font akan menjadi objek teks, bukan bentuk vektor. Dalam hal ini, jika Anda menyimpan file logo tanpa mengonversi teks menjadi jalur, Anda mungkin mengirim dokumen dengan font tersemat. Bagian ini mudah diikuti dan menyelesaikan masalah dengan cepat.
Buat Garis Persegi Panjang Di Sekitar Teks Dengan Alat Persegi Panjang
Dengan menggunakan penggeser Lebar dan Tinggi di panel Properti, Anda dapat membuat garis luar lebih tebal atau lebih tipis. Alat isian dan sapuan memungkinkan Anda untuk mengubah warna garis luar selain mengubah warna garis luar. Membuat jalur bisa menjadi saat yang tepat untuk menyisipkan gambar SVG .
Teks Svg Ke Jalur
Teks SVG ke jalur adalah cara terbaik untuk membuat teks yang dapat dengan mudah dimanipulasi dan disesuaikan. Dengan mengonversi teks menjadi jalur, Anda dapat menggunakan teknik yang sama yang akan Anda gunakan untuk memanipulasi grafik vektor lainnya. Ini termasuk mengubah warna, coretan, atau atribut lainnya yang dapat diterapkan ke jalur. Anda bahkan dapat menerapkan filter dan efek ke teks yang telah diubah menjadi jalur.
Ada sejumlah cara untuk menampilkan teks yang akan berguna dalam kasus ini. Anda harus menentukan jalur terlebih dahulu untuk membuat elemen yang mengikuti jalur. ID jalur dari contoh pertama di bawah ini diberikan kepada saya sebagai ID jalur teks. Atribut startOffset memungkinkan Anda mengimbangi awal jalur untuk posisi teks awal. Dalam kedua kasus tersebut, pecahan atau angka harus digunakan sebagai nilai. Dalam sistem koordinat sekarang, angka mewakili jarak antara dua titik; jika yang terakhir digunakan, jaraknya adalah jarak di antara mereka. Nyatanya, Anda dapat melakukan hal yang persis sama dan mengimbangi jalur tanpa menggunakan startOffset.
Nilai x mewakili gerakan paralel dan tegak lurus teks di sepanjang jalur. Path itu sendiri adalah bagian yang paling sulit, tetapi menambahkan teks juga merupakan proses yang sederhana. Sangat mudah untuk memulai dengan jalur SVG. Saat saya terus menjelaskan atribut yang tersisa, saya akan menunjukkan teks di sepanjang jalur melengkung minggu depan. Elemen textPath dapat digunakan untuk menentukan jalur untuk merender teks.
Jalan Menuju Teks
Atribut href dari elemen textPath> menentukan URL elemen tempat teks akan dirender. Inkscape menyediakan berbagai file SVG melalui Dukungan WAZER, termasuk file waterjet Desktop WaterJet pertama.
Ekspor Inkscape Svg
Inkscape adalah editor grafik vektor yang dapat digunakan untuk membuat atau mengedit file SVG. Saat mengekspor file SVG dari Inkscape, ada sejumlah opsi yang dapat diatur, seperti resolusi, format file, dan apakah akan menyertakan latar belakang.
Perangkat lunak seni dan desain paling banyak menggunakan format file SVG. Format gambar berbasis XML dapat digunakan untuk rendering gambar 2D. Selain tipe file, ada berbagai area fungsional dan rangkaian fitur yang dapat digunakan di WAM; namun, tidak semua fungsi ini dapat digunakan di WAM. Metode pertama adalah mengimpor gambar yang dipindai ke Inkscape. Metode 2 adalah menelusuri garis besar fitur potongan yang dimaksud secara manual. Metode 3 akan memungkinkan Anda untuk menyimpan Bezier Curve di Plain SVG dan kemudian mengimpornya ke WAM. Seperti yang Anda lihat, ada banyak cara lain untuk menyiapkan gambar untuk digunakan dengan WAM, jadi silakan lihat. Lake at the Hills, sebuah taman di belakang Aquatic Center, baru-baru ini dibuka di Cedar City.
