2 Langkah Gratis dan Mudah untuk Membuat Pembayaran Satu Halaman WooCommerce
Diterbitkan: 2022-02-12Halaman checkout tanpa rahasia memainkan peran paling penting di toko eCommerce Anda. Ini adalah gerbang terakhir yang menentukan pendapatan di saku Anda.
Menurut penelitian terbaru oleh Baymard, “$260 miliar dapat dipulihkan melalui pengoptimalan checkout.”
Itulah mengapa dalam artikel ini, kami akan menunjukkan cara mengoptimalkan halaman checkout normal Anda menjadi satu halaman checkout untuk mendorong lebih banyak penjualan untuk toko Anda.
Artikel ini akan dimulai dengan tip untuk checkout satu halaman WooCommerce yang efektif, kemudian gali lebih dalam ke dalam 2 langkah untuk membuat checkout satu halaman WooCommerce menggunakan plugin.
- Bagaimana dan Kapan Menggunakan Pembayaran Satu Halaman
- Cara Membuat Checkout Satu Halaman WooCommerce Menggunakan Plugin
Bagaimana dan Kapan Menggunakan Pembayaran Satu Halaman WooCommerce
Checkout satu halaman, alias checkout satu halaman, menampilkan berbagai elemen proses checkout, termasuk item keranjang, penagihan, pengiriman, detail pembayaran, dll. pada satu halaman.
Jenis checkout ini terbukti membantu dalam mengurangi pengabaian keranjang dengan menghilangkan semua elemen gangguan dalam proses checkout. Plus, tidak ada bolak-balik yang terlibat. Pengguna tidak perlu mengganti tab atau memuat ulang halaman untuk menyelesaikan pembayaran mereka. 
Berikut adalah beberapa tip yang harus Anda ketahui untuk checkout satu halaman yang efektif:
- Tujuan akhir dari checkout satu halaman tidak lain adalah untuk meningkatkan penjualan dan mengumpulkan pendapatan untuk toko Anda. Ini berarti checkout satu halaman Anda harus mendorong pelanggan untuk melakukan pemesanan sebanyak mungkin. Karena itu, Anda harus memastikan tidak ada konten yang membingungkan yang mengalihkan perhatian pengguna.
- Semua informasi penting yang perlu ditinjau pengguna sebelum menekan tombol “Beli”, yaitu produk, penagihan, detail pengiriman,… harus ditampilkan di halaman yang sama.
- Menghindari tautan tambahan apa pun yang mengganggu aliran pengguna dan mengarahkan mereka ke URL yang berbeda.
- Halaman checkout yang panjang dapat menyebabkan pengguna kehabisan tenaga. Ingatlah untuk menjaga hal-hal sederhana, rapi, dan profesional. Plus, sangat disarankan untuk memberikan opsi atau bidang khusus tambahan yang memungkinkan pembeli mempersonalisasi produk mereka.
- Optimalkan checkout satu halaman WooCommerce Anda pada versi seluler, karena ini sama pentingnya, jika tidak lebih, seperti versi desktop.
Ada berbagai cara untuk membuat checkout satu halaman WooCommerce untuk toko Anda. Anda dapat menyematkan keyakinan Anda pada plugin, pembuat halaman, atau kode jika Anda seorang ahli teknologi.
Dalam tutorial ini, kita akan tetap menggunakan metode populer, yaitu menggunakan plugin checkout satu halaman WooCommerce.
Cara Membuat Checkout Satu Halaman WooCommerce Menggunakan Plugin
Ditujukan untuk mengurangi pengabaian keranjang, WooCommerce One Page Checkout menjamin untuk menyederhanakan proses checkout namun memastikan pengalaman berbelanja.
Apa yang membuatnya berbeda dari pesaingnya adalah kemampuan untuk mengubah halaman apa pun menjadi halaman checkout. Lebih dari itu, Anda dapat memilih untuk menyertakan formulir pemilihan produk dan checkout pada satu halaman. Ini sangat berguna karena pelanggan dapat menambah/menghapus produk apa pun dan menyelesaikan pembayaran mereka tanpa meninggalkan atau memuat ulang halaman checkout.
WooCommerce One Page Checkout memungkinkan Anda membuat halaman arahan khusus yang unik untuk produk, pelanggan, atau acara penjualan tertentu. Bidang checkout dapat ditambahkan ke halaman arahan mana pun. Plus, ini memungkinkan Anda memilih produk tertentu untuk ditampilkan di setiap halaman checkout atau membuat halaman untuk produk unggulan.
Karena Anda telah mengetahui fitur-fiturnya yang luar biasa, panduan berikut akan menunjukkan kepada Anda cara membuat checkout satu halaman WooCommerce dengan plugin ini.

Proses menyiapkan checkout satu halaman melalui 2 langkah:
- Langkah 1: Buat Kode Pendek Checkout Satu Halaman
- Langkah 2: Tambahkan Kode Pendek Checkout Satu Halaman ke Halaman Checkout Anda
Mari kita mulai!
Langkah 1: Masukkan Kode Pendek Checkout Satu Halaman Menggunakan Antarmuka Grafis
Saat ini, antarmuka grafis hanya tersedia dengan plugin Editor Klasik. Pastikan editor dalam mode visual.
Setelah plugin premium ini diinstal dan diaktifkan, yang perlu Anda lakukan adalah:
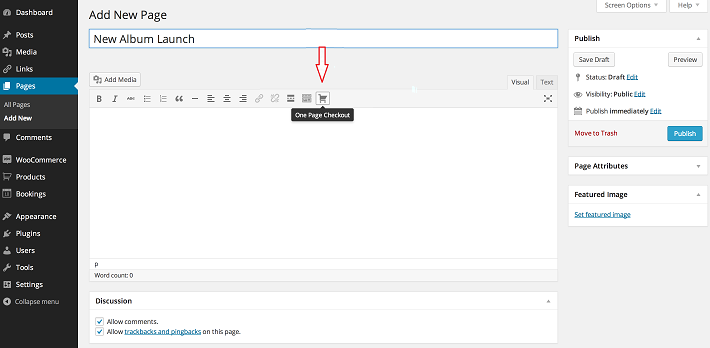
- Di dasbor WordPress Anda, buka halaman atau pos yang ingin Anda tambahkan pembayarannya. ( Halaman > Tambah Baru atau Posting > Tambah Baru ).
- Klik ikon One Page Checkout yang ditampilkan di editor Anda
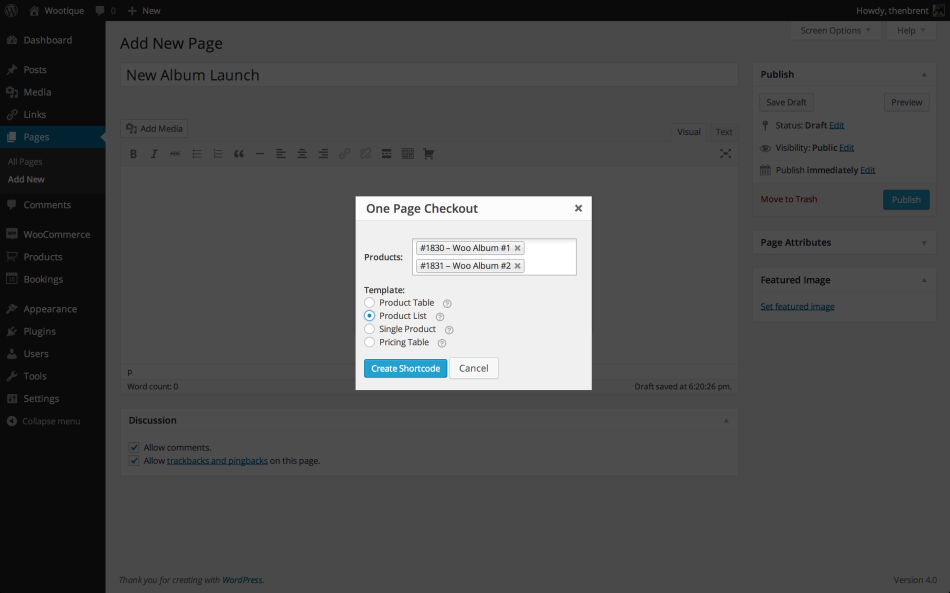
 3. Klik di dalam bidang Produk dan ketik nama produk yang akan ditampilkan
3. Klik di dalam bidang Produk dan ketik nama produk yang akan ditampilkan
4. Pilih produk yang akan ditampilkan
5. Pilih template yang akan digunakan untuk bidang pemilihan produk
6. Klik Create Shortcode dan Anda akan mendapatkan shortcode [woocommerce_one_page-checkout].
Langkah 2: Tambahkan Kode Pendek Checkout Satu Halaman ke Halaman Checkout Anda
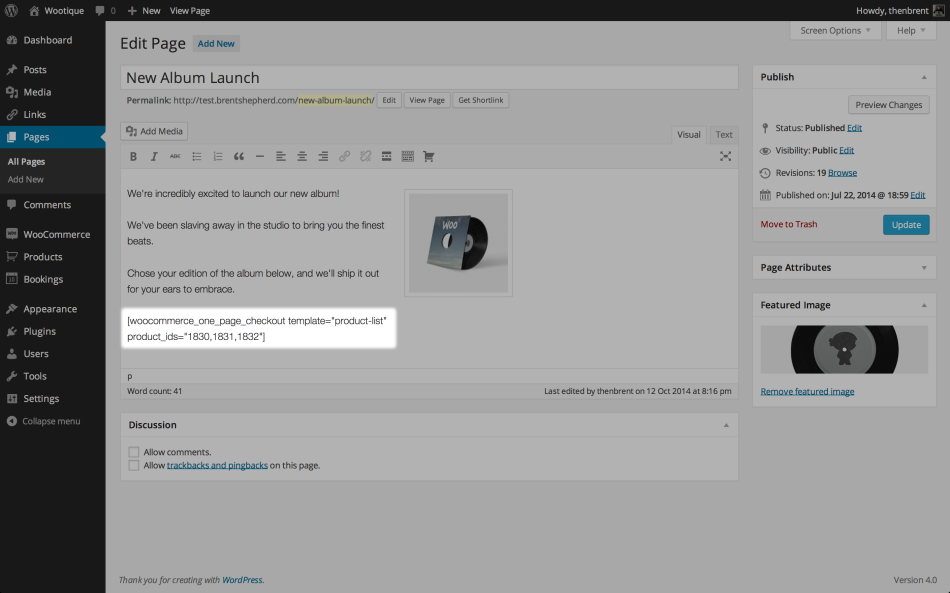
Gunakan kode pendek yang telah Anda buat di langkah 1 dan sematkan ke halaman atau postingan yang Anda inginkan. Khususnya:
- Tambahkan [woocommerce_one_page-checkout] di konten halaman atau postingan tertentu
- Masukkan atribut product_ids=“ ” , termasuk daftar ID produk yang ingin Anda tampilkan di bagian atas halaman checkout. Sebagai contoh:
[woocommerce_one_page_checkout product_ids="32,43,13″]

3. Tentukan pilihan produk mana yang ditampilkan dengan menggunakan templat bawaan.
Masukkan atribut template=“ “ bersama dengan slug dari template tertentu yang akan ditampilkan. Template standar dan siputnya adalah sebagai berikut:
- Daftar Produk: daftar produk
- Tabel Produk: tabel produk
- Produk Tunggal: produk-tunggal
- Tabel Harga: tabel harga
Misalnya:
[woocommerce_one_page_checkout template="pricing-table"]
Untuk informasi lebih lanjut, lihat dokumentasi resmi tentang WooCommerce One Page Checkout ini.
4. Perbarui atau publikasikan halaman atau posting yang sedang Anda kerjakan
5. Duduk dan nikmati penghasilan lebih banyak!
Kesimpulan
Strategi checkout satu halaman terbukti berguna dalam menangkap gerobak yang ditinggalkan dan meningkatkan penjualan. Untuk memberikan proses checkout satu halaman yang mulus, Anda harus memastikan pembeli yang cepat, jelas, dan bebas gangguan.
Karena itu, itu tidak berarti checkout satu halaman menawarkan solusi satu ukuran untuk semua. Apa yang berhasil di situs ini mungkin tidak berfungsi untuk yang lain. Dalam beberapa kasus, checkout multi-halaman bisa lebih efektif. Mempertimbangkan skala bisnis Anda, lalu memilih gaya pembayaran yang paling sesuai.
Artikel ini telah memberi Anda gambaran sekilas tentang tips dan tutorial checkout satu halaman WooCommerce tentang cara membuat checkout satu halaman dengan plugin WooCommerce One Page Checkout.
Jika Anda memiliki pertanyaan tentang topik ini, jangan ragu untuk mengirimi kami baris di kotak komentar di bawah!
