Cara Membuat Popup WordPress yang Mengkonversi (Dalam 3 Langkah)
Diterbitkan: 2018-01-20Dulu hampir setiap situs web yang Anda kunjungi akan membombardir Anda dengan popup sejak pertama kali dimuat. Saat ini, popup tidak terlalu sering, tetapi masih merupakan teknik yang populer. Namun, dibutuhkan kerja keras untuk membuat munculan yang mengonversi pengunjung alih-alih menakut-nakuti mereka.
Popup selalu kontroversial, tetapi tidak mungkin untuk menyangkal keefektifannya. Dalam banyak kasus, situs web dapat melipatgandakan konversi mereka hanya dengan menambahkan popup di sana-sini. Dengan sedikit usaha dan pengetahuan, tidak ada alasan Anda tidak bisa meniru kesuksesan itu.
Dalam artikel ini, kita akan berbicara tentang seperti apa tampilan popup hari ini, dan mengapa Anda harus mempertimbangkan untuk menggunakannya. Kemudian kami akan memperkenalkan Anda ke alat favorit kami untuk membuat popup WordPress, dan mengajari Anda cara menggunakannya. Ayo bekerja!
Seperti Apa Popup Saat Ini (Dan Mengapa Anda Harus Tetap Menggunakannya)

Kata 'popup' tidak selalu memancing respons terbaik dalam hal desain web. Jika Anda menghabiskan banyak waktu online, kemungkinan Anda menggunakan semacam pemblokir iklan untuk mencegah popup, dan mudah untuk memahami alasannya. Di masa lalu, orang menyalahgunakan popup untuk mendapatkan setiap sen yang mereka dapat dari situs web mereka, dan pengguna bertahan dengan itu karena mereka tidak punya pilihan.
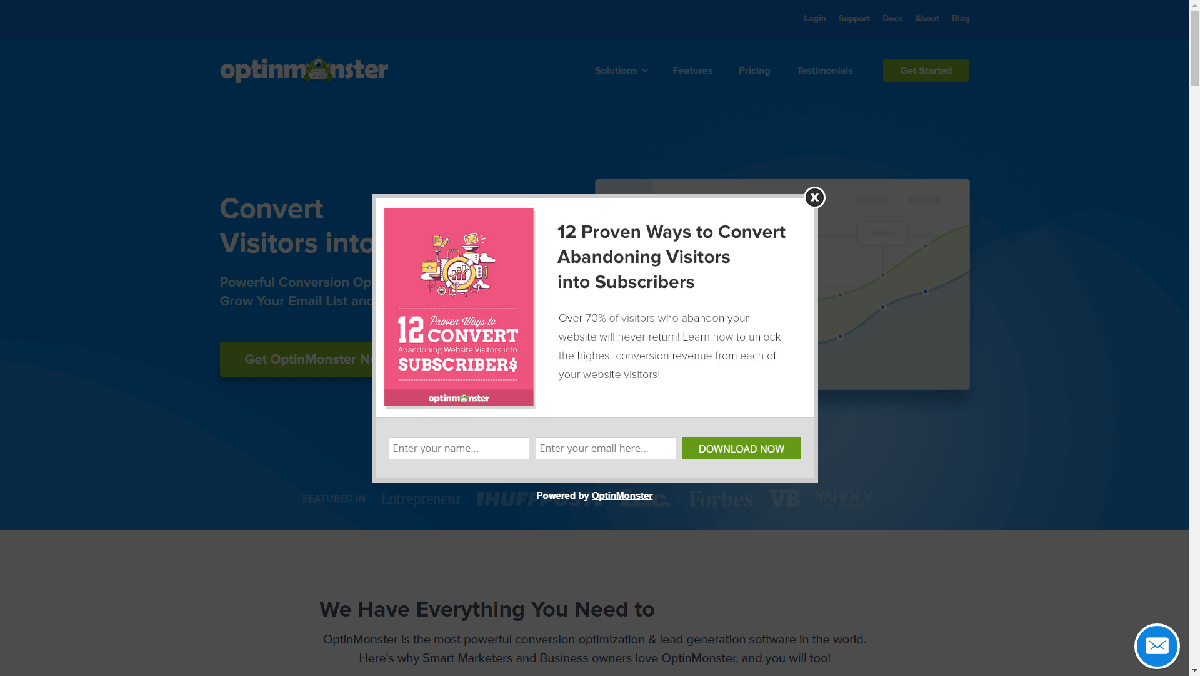
Belakangan ini, popup muncul kembali, tetapi dengan cara baru (dan tidak terlalu mengganggu). Alih-alih membuka jendela baru yang memutar otomatis iklan dan konten serupa, banyak situs web berfokus pada 'iklan dalam halaman' dan 'sembulan interstisial'. Yang pertama biasanya berupa jendela kecil yang menanyakan email atau informasi lain saat Anda pertama kali mengunjungi situs, seperti ini:

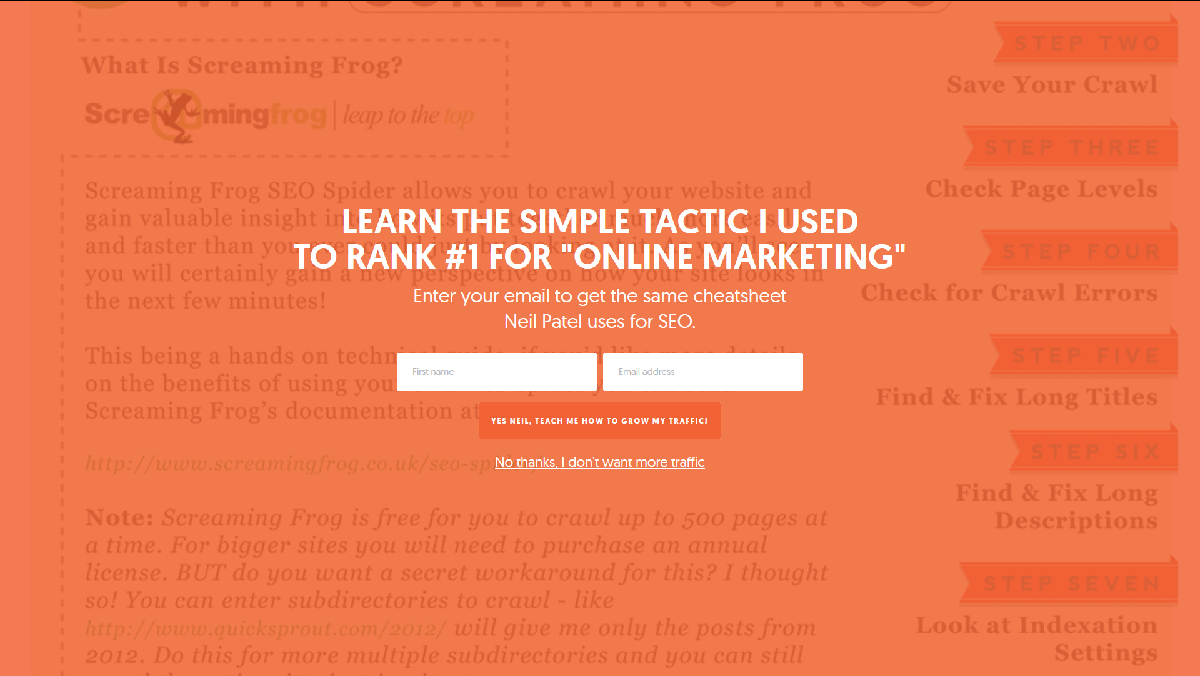
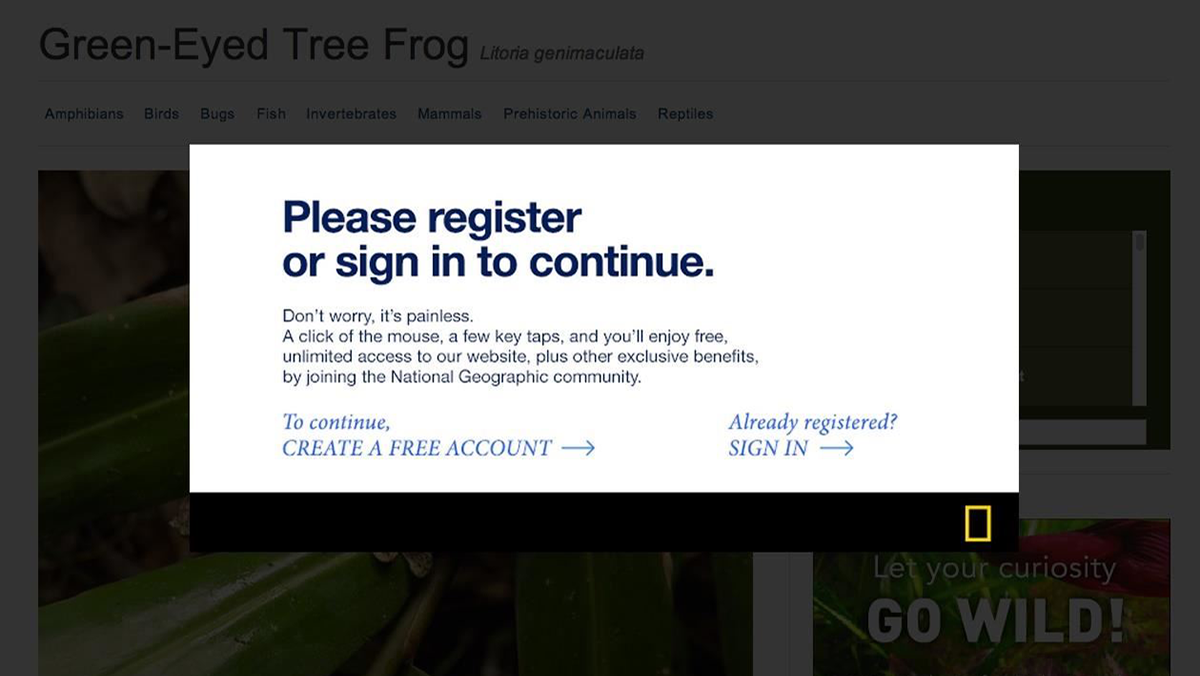
Iklan pengantara, di sisi lain, untuk sementara menempati seluruh halaman, menutupi antarmuka situs web Anda:

Kedua teknik modern mengambil formula pop-up. Mereka menuntut perhatian Anda dengan 'muncul' di tengah-tengah layar Anda, tetapi mereka kurang menjengkelkan daripada pendahulunya, dan memiliki tujuan yang lebih bertarget dan spesifik. Plus, mereka bisa sangat efektif untuk meningkatkan laba Anda.
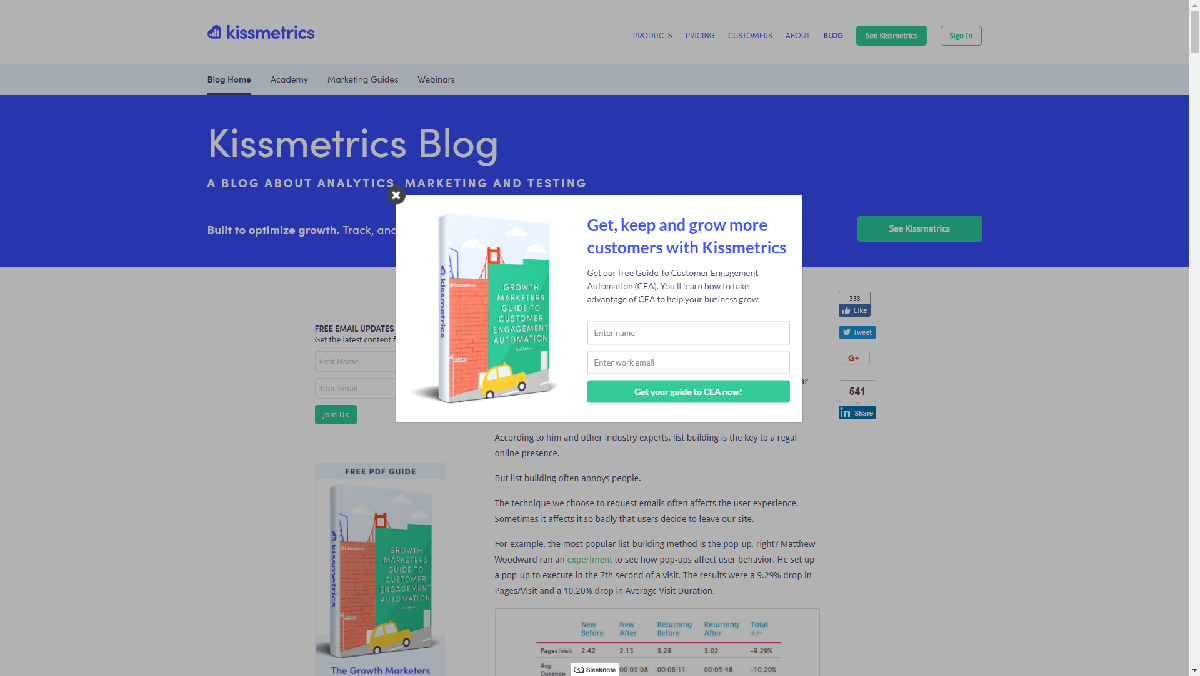
Munculan yang dirancang dengan baik dapat melipatgandakan pendaftaran Anda, meningkatkan rasio klik-tayang, dan menghasilkan lebih banyak konversi secara keseluruhan. Trik untuk melihat manfaat ini terletak pada pembuatan munculan yang tidak berdampak negatif pada pengalaman pengguna Anda. Seringkali, cara terbaik untuk melakukannya adalah memastikan bahwa popup dalam halaman Anda semudah mungkin untuk ditutup. Dengan cara ini, pengguna yang tidak tertarik dapat dengan cepat melanjutkan tanpa menjadi frustrasi. Berikut ini contoh desain yang berfungsi dengan baik:

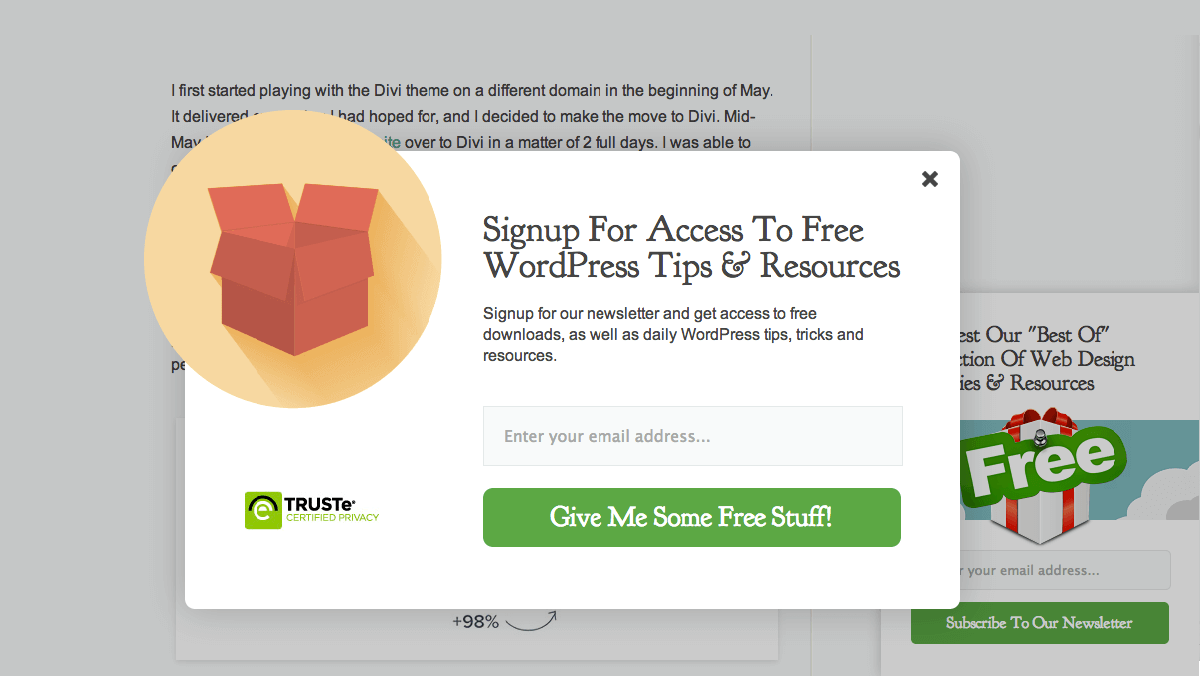
Dalam hal ini, Anda dapat menutup popup dengan menggunakan tombol X di bagian atas elemen, atau dengan mengklik di mana pun di luarnya. Di sisi lain, beberapa popup membuat Anda menggali opsi yang Anda butuhkan untuk melanjutkan, seperti dengan menyembunyikan tombol tutup:

Jenis desain ini berdampak negatif pada kegunaan situs web Anda, yang merupakan sesuatu yang ingin Anda hindari.
Singkatnya, popup bisa menjadi alat yang ampuh jika Anda ingin meningkatkan konversi Anda, tetapi Anda harus berhati-hati tentang bagaimana Anda menerapkannya. Langkah pertama untuk melakukannya adalah dengan menggunakan alat yang tepat saat membuat popup Anda.
Memperkenalkan Plugin Pembuat Popup

Ketika datang untuk mengimplementasikan fungsionalitas kompleks di situs web Anda, Anda memiliki keunggulan jika menggunakan WordPress. Itu karena ada plugin untuk membantu Anda menambahkan hampir semua fitur yang dapat Anda bayangkan, termasuk popup bergaya yang tidak berdampak negatif pada kegunaan situs web Anda.
Untuk contoh yang sangat baik, lihat plugin Popup Maker. Alat ini memungkinkan Anda membuat popup menggunakan editor WordPress yang sudah Anda kenal. Anda dapat memilih di mana popup Anda akan muncul, bagaimana tampilannya, dan dalam beberapa kasus, siapa yang melihatnya.
Untuk membuat hidup Anda lebih mudah, plugin menyertakan satu set tema pra-bangun yang dapat Anda gunakan untuk popup Anda, dan terintegrasi dengan lancar dengan alat pembuat daftar seperti MailChimp dan AWeber. Terakhir, Popup Maker bekerja sangat baik dengan tema Uncode kami, karena ia melapisi kontennya di atas halaman mana pun yang Anda pilih tanpa mengganggu desainnya.
Fitur Utama:
- Buat popup, spanduk, bilah tempel mengambang, notifikasi, lightbox video, dan banyak lagi.
- Gunakan tema yang sudah dibuat sebelumnya untuk mengatur gaya munculan Anda.
- Integrasikan elemen baru Anda dengan pembuatan daftar dan plugin email.
- Rancang popup responsif yang akan melakukan tugasnya tanpa masukan tambahan apa pun dari Anda.
Harga: Plugin Popup Maker 100% gratis. Namun, jika Anda ingin mendapatkan lebih banyak opsi, pengembang memang menawarkan sejumlah ekstensi berguna yang menambahkan lebih banyak fungsionalitas.
Cara Membuat Popup WordPress Stylish Menggunakan Plugin Popup Maker (Dalam 3 Langkah)
Sekarang setelah kita berbicara tentang fitur Popup Maker dan cara kerjanya, mari kita lihat cara kerjanya! Proses berikut akan memungkinkan Anda menambahkan popup dengan cepat ke situs Anda, dan menyesuaikannya agar sesuai dengan kebutuhan Anda.
Langkah 1: Konfigurasikan Plugin Pembuat Popup
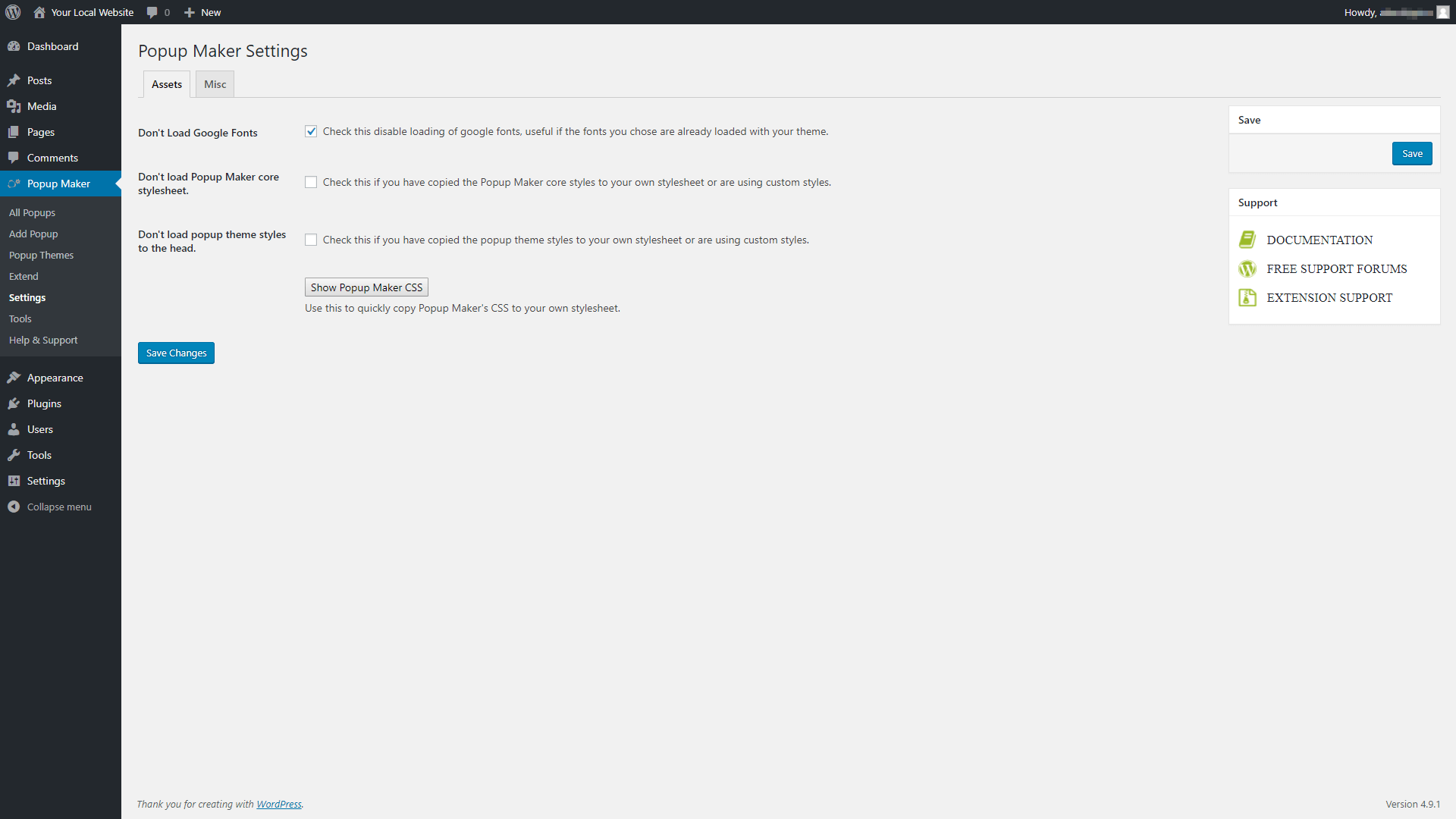
Pembuat Popup sangat mudah untuk memulai, karena tidak memerlukan banyak konfigurasi. Setelah menginstal dan mengaktifkan plugin, buka pembuat Popup baru > layar Pengaturan di dasbor Anda, dan lihat di bawah tab Aset :

Untuk saat ini, pengaturan penting di tab ini ada hubungannya dengan Google Font. Beberapa tema, seperti Uncode, memungkinkan Anda memuat Google Font di luar kotak. Jika Anda menggunakan tema yang sudah terintegrasi dengan Google Font, Anda juga ingin mencegah Pembuat Popup melakukannya (untuk menghindari konflik). Anda dapat melakukannya hanya dengan mencentang opsi berlabel Don't Load Google Fonts . Kemudian, simpan perubahan Anda dan lanjutkan ke langkah berikutnya.
Langkah 2: Tweak Tema Popup Anda
Seperti yang kami sebutkan sebelumnya, Pembuat Popup dikirimkan dengan beberapa tema bawaan yang dapat Anda gunakan untuk mendesain munculan Anda. Sebelum Anda membuat popup pertama Anda, Anda akan ingin berkenalan dengan tema dan mencari tahu mana yang paling sesuai dengan gaya situs web Anda.

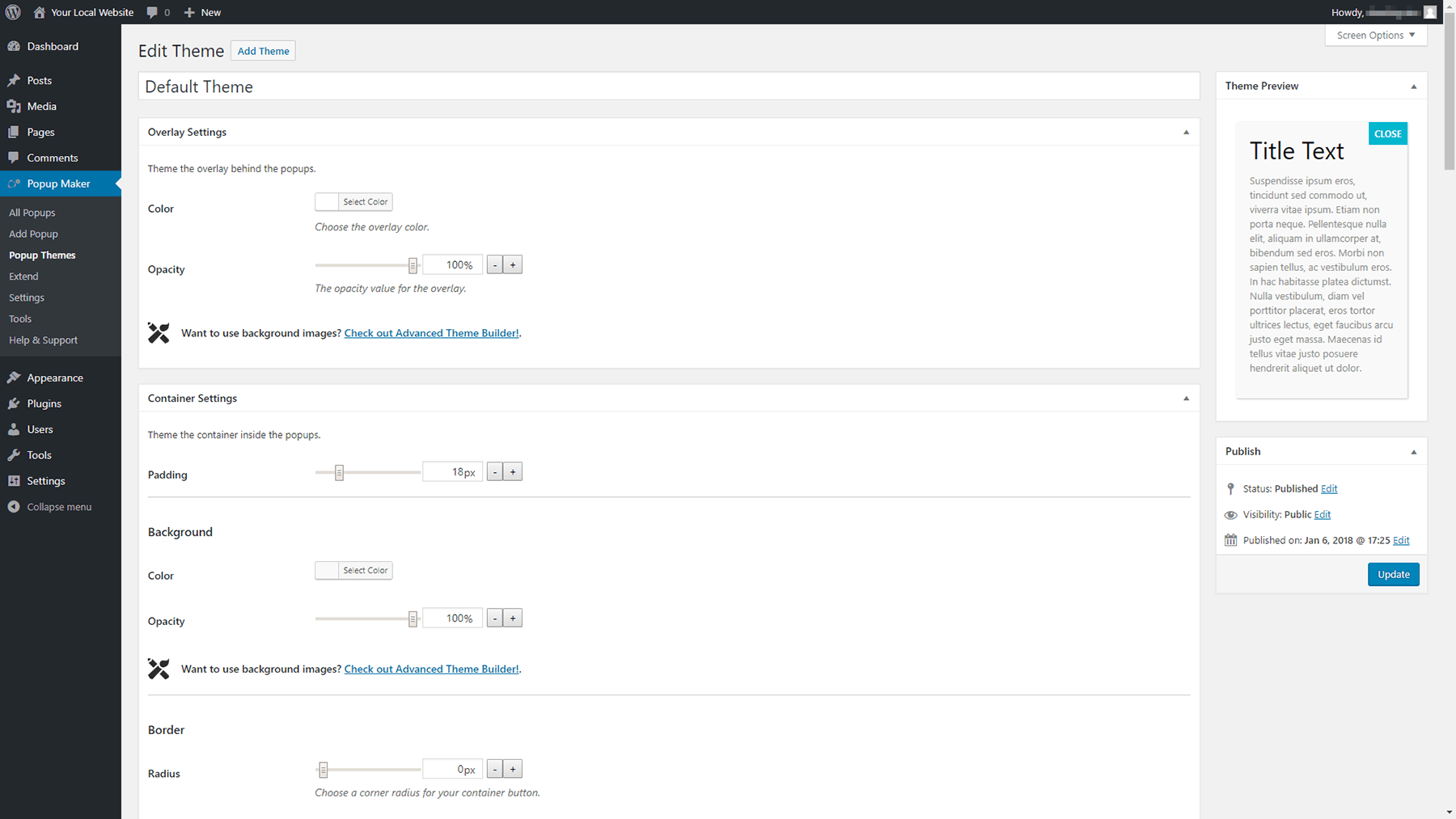
Untuk memeriksanya, buka tab Popup Maker > Popup Themes . Di dalam, Anda akan menemukan daftar enam opsi tema. Mengklik salah satu dari mereka akan membuka editor plugin, yang akan menampilkan pratinjau tema di sebelah kanan:

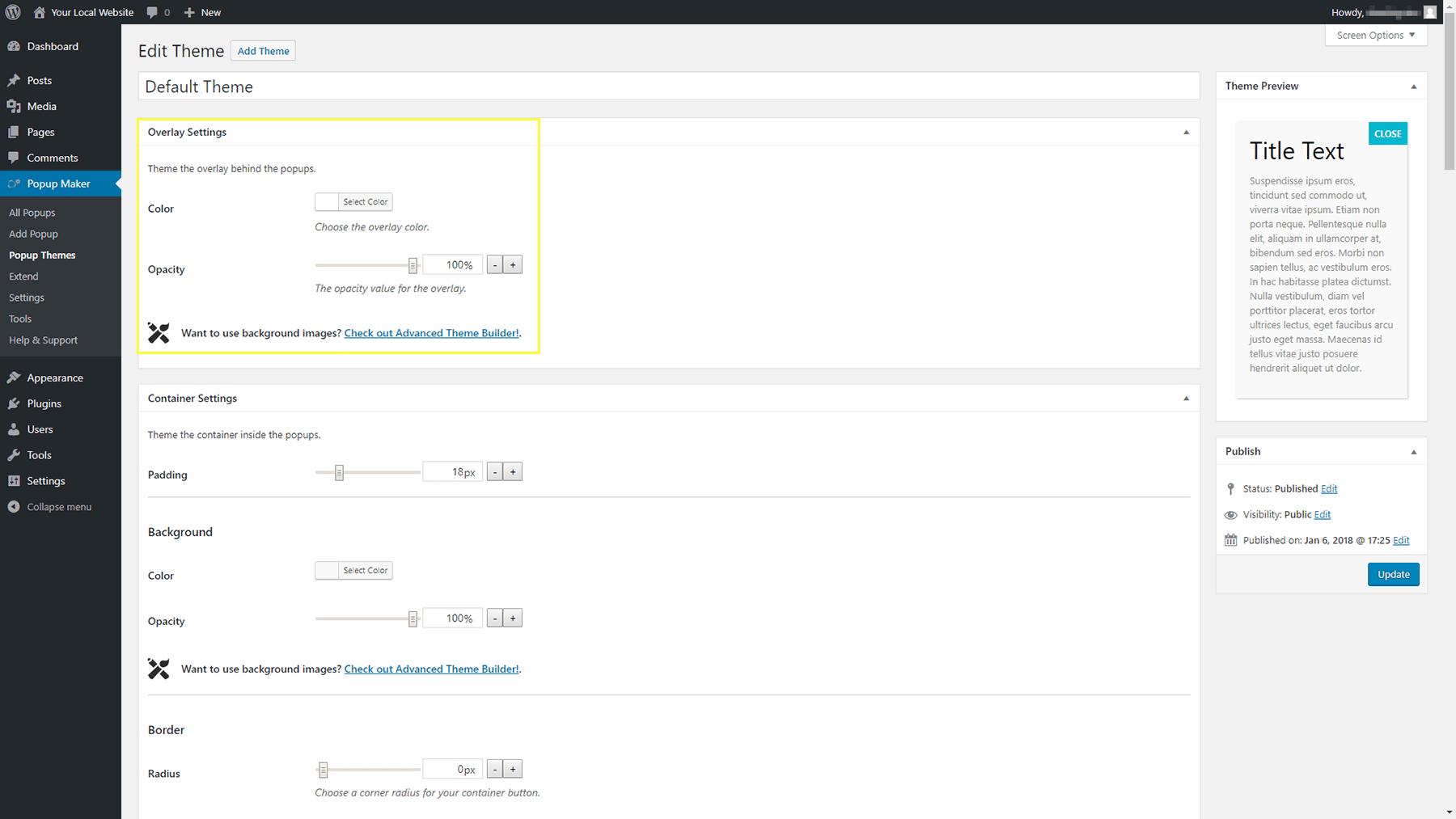
Luangkan waktu sejenak untuk membiasakan diri Anda dengan semua tema yang tersedia, dan pilih mana yang menonjol. Buka editornya, dan cari bagian Overlay Settings di dekat bagian atas halaman:

Di sini, Anda dapat memilih warna yang akan mengelilingi popup Anda saat muncul di layar, serta mengubah opacity-nya. Jangan ragu untuk memilih warna apa pun yang cocok dengan tampilan situs web Anda. Ingatlah untuk menambahkan transparansi yang cukup sehingga pengguna masih dapat melihat sisa halaman Anda!
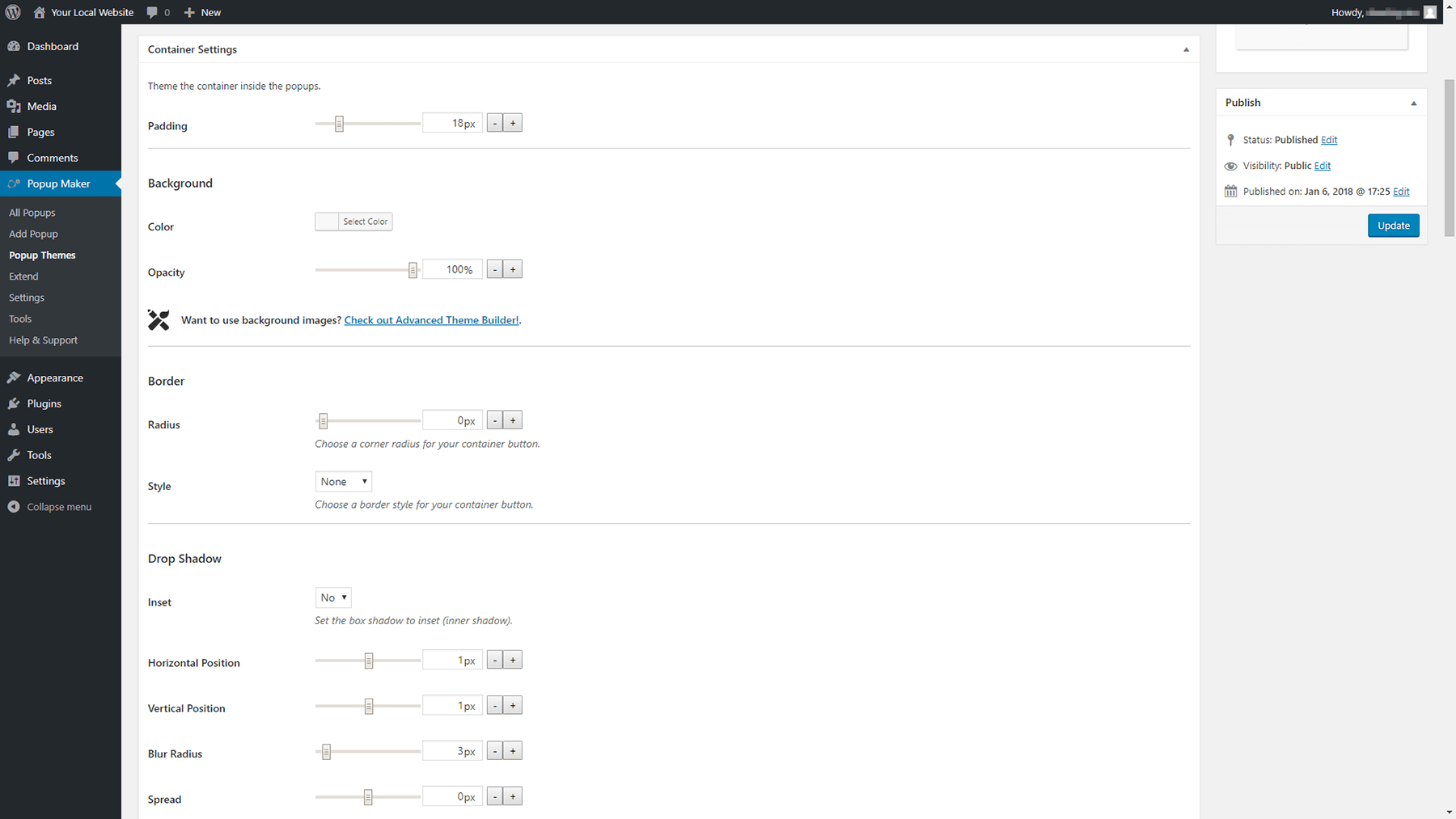
Selanjutnya, bagian Pengaturan Penampung memungkinkan Anda untuk mengubah tampilan popup Anda yang sebenarnya. Misalnya, Anda dapat mengubah warna latar belakangnya, mengubah padding di sekitar teks, menyertakan batas, dan bahkan menambahkan bayangan jatuh:

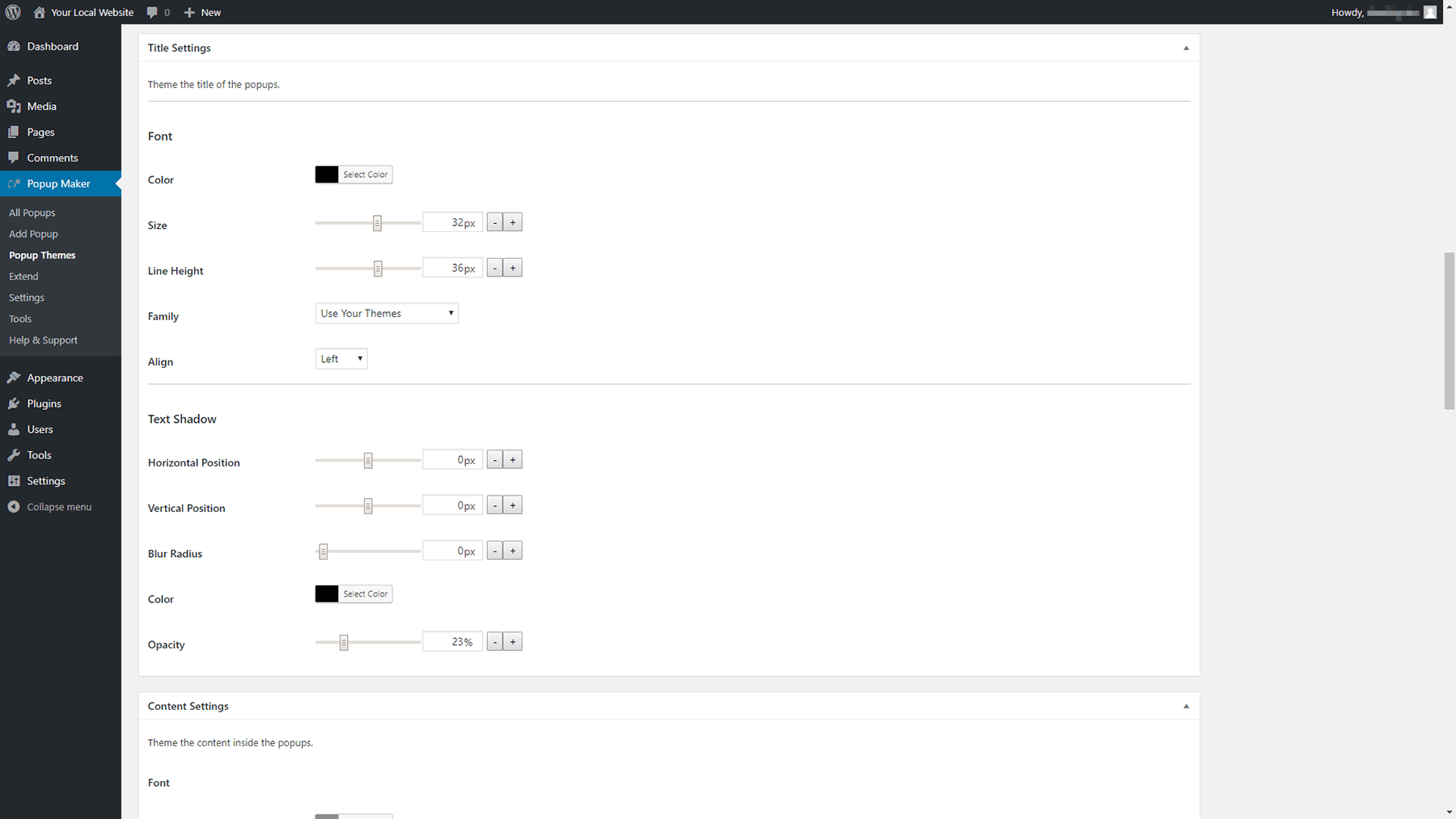
Dua bagian berikutnya – Pengaturan Judul dan Pengaturan Konten – sangat penting, karena keduanya mengatur bagaimana teks popup Anda muncul. Anda akan ingin menggunakan font yang cocok dengan konten Anda lainnya, dan memilih opsi yang mudah dibaca:

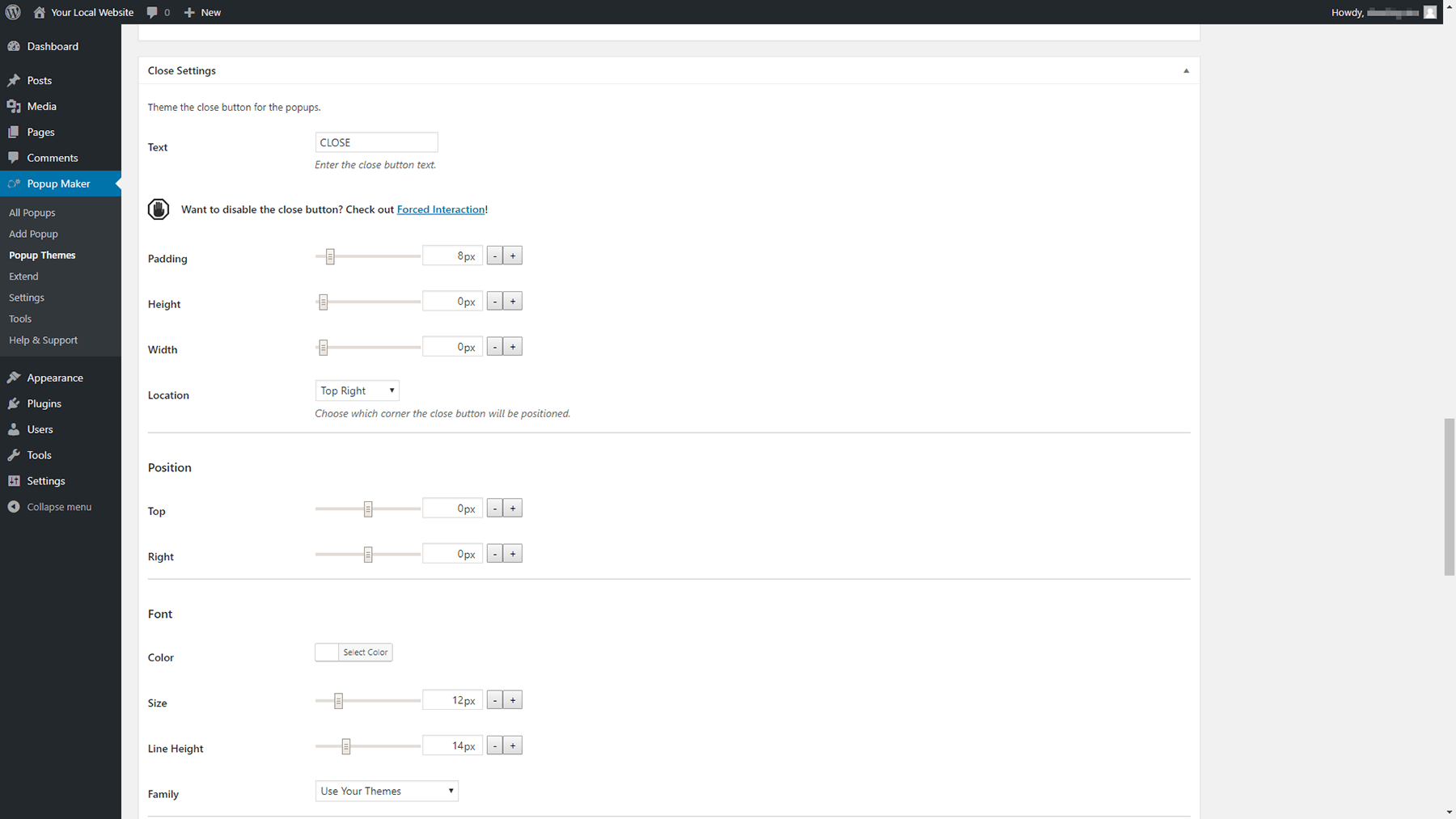
Terakhir, lihat bagian Tutup Pengaturan . Di sana, Anda dapat mengubah tampilan tombol penutup popup Anda, termasuk teks, warna, font, ukuran, dan lokasinya:

Ingat, penting untuk membuatnya semudah mungkin bagi pengguna untuk menutup munculan Anda jika mereka tidak tertarik. Itu berarti tombol tutup harus mudah ditemukan secara sekilas, dan mudah untuk diklik.
Setelah selesai, simpan perubahan yang Anda buat pada tema Anda. Sekarang, saatnya untuk benar-benar membuat popup!
Langkah 3: Tambahkan Popup Pertama Anda
Sekarang setelah pekerjaan persiapan selesai, Anda dapat mulai mengerjakan popup pertama Anda. Untuk memulai, navigasikan ke Pembuat Popup > Tambahkan tab Popup di dasbor Anda. Anda akan melihat layar pengeditan yang cukup familiar:

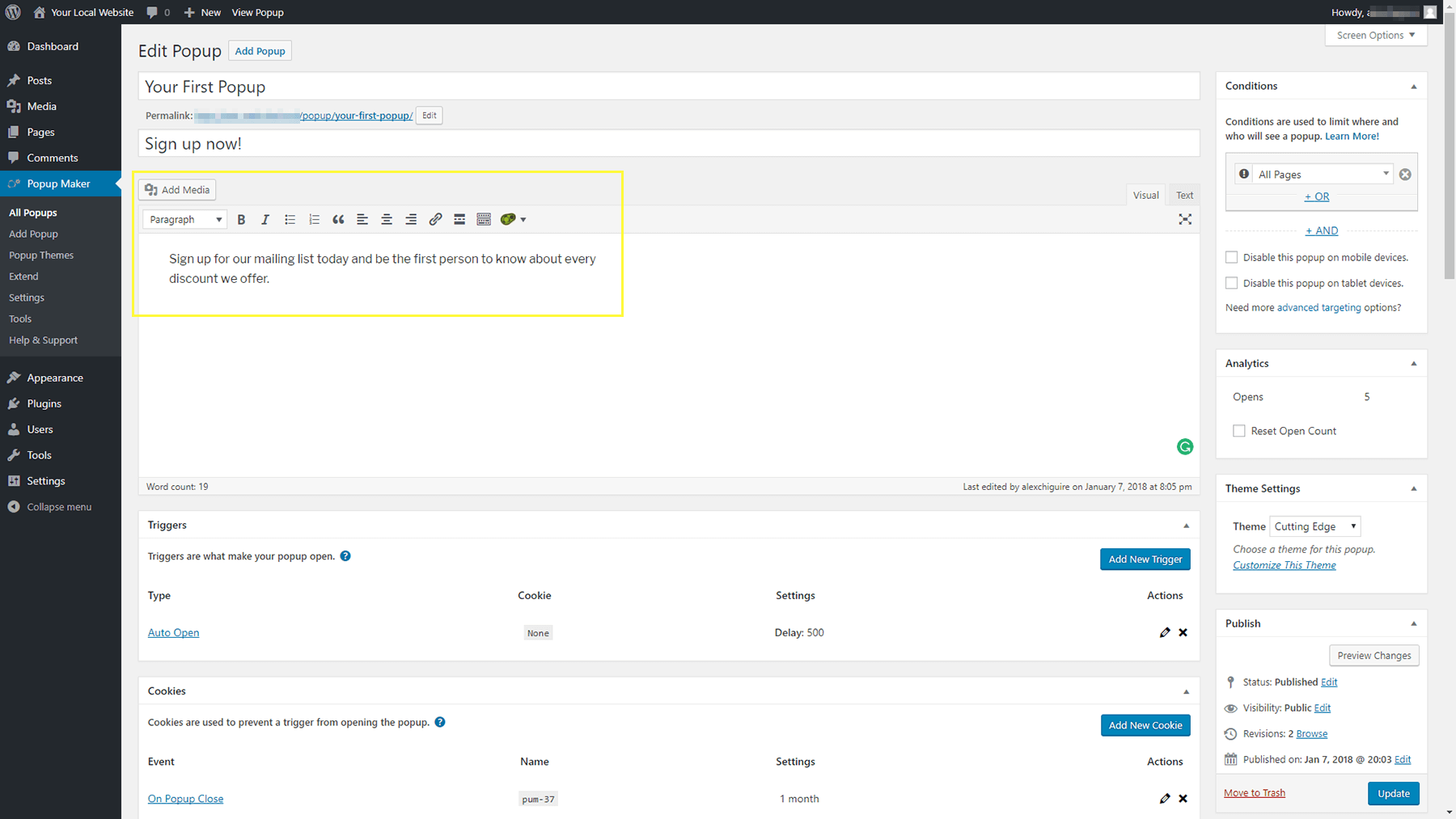
Hal pertama yang harus Anda lakukan adalah memilih nama dan judul untuk popup Anda. Nama akan muncul di daftar popup Anda di dasbor Anda, sedangkan judulnya akan muncul di ujung depan untuk dilihat pengunjung.
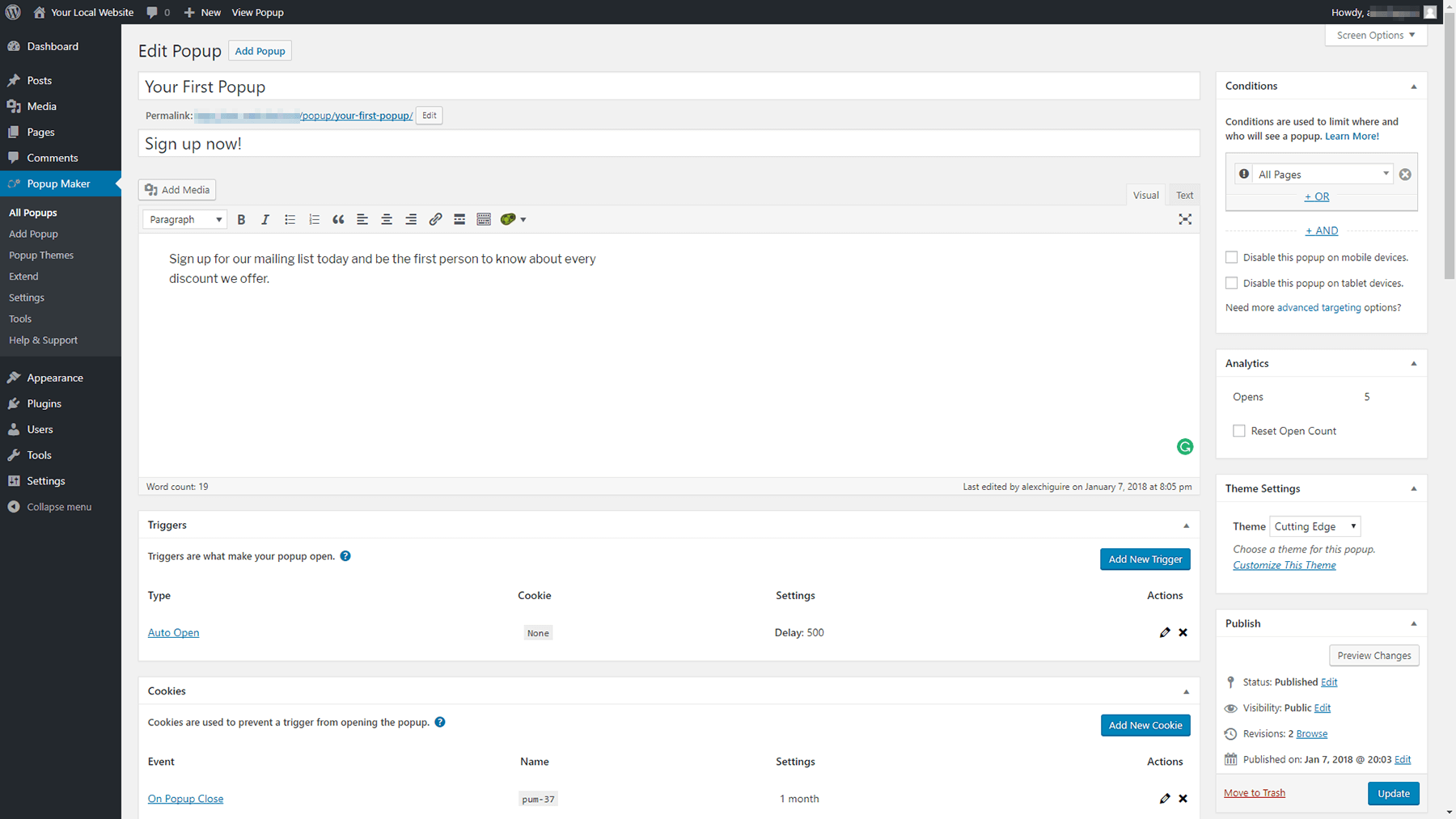
Kemudian, Anda dapat menggunakan editor WordPress untuk mengetik konten popup Anda:

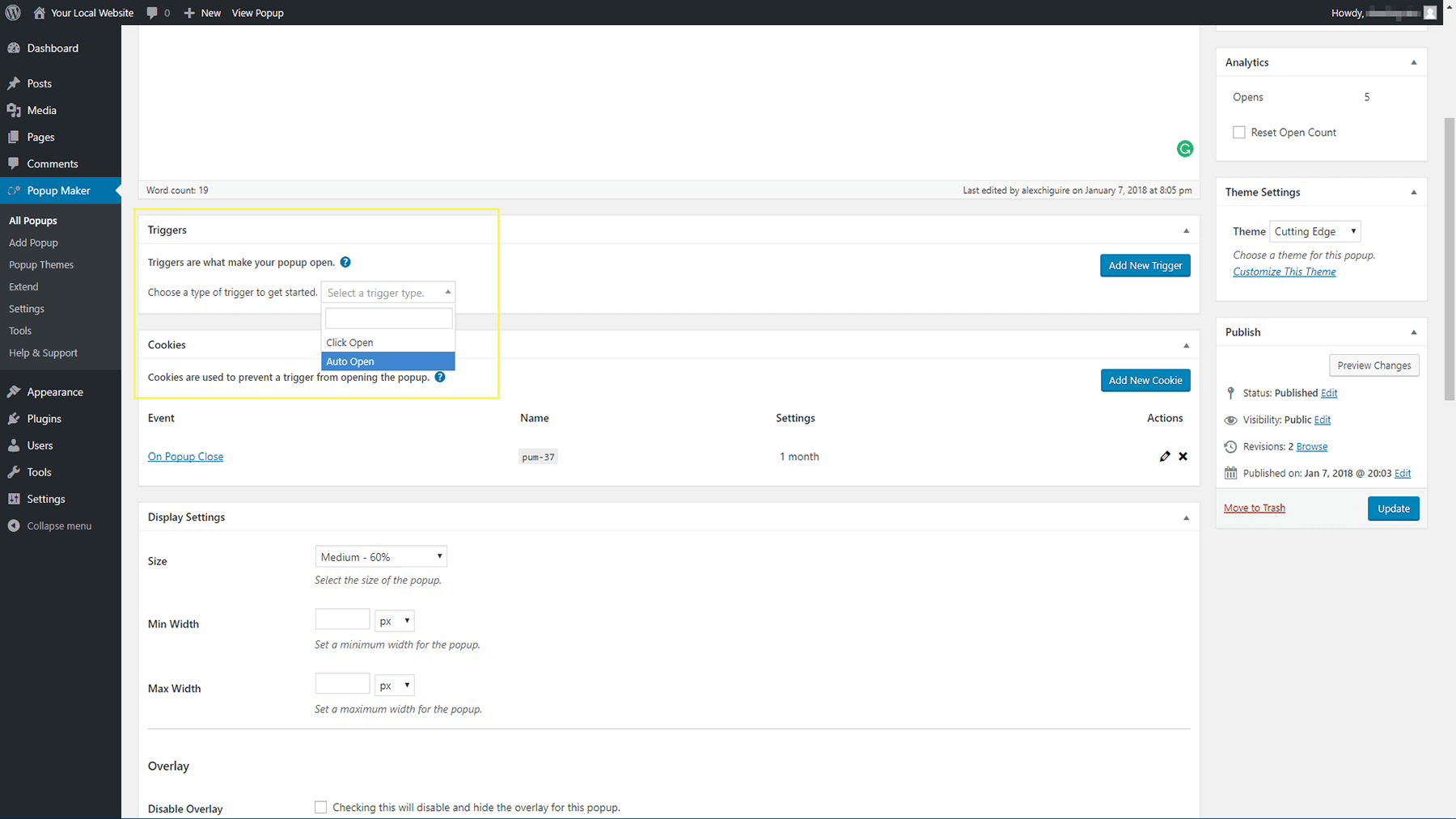
Selanjutnya, gulir ke bawah lebih jauh dan lihat bagian Pemicu dan Cookie . Yang pertama memungkinkan Anda untuk memilih tindakan yang akan memicu popup Anda. Anda dapat membuatnya muncul ketika pengguna mengklik sesuatu, atau secara otomatis muncul segera setelah halaman dimuat. Kami memihak pada opsi kedua, karena rasanya tidak terlalu mengganggu:

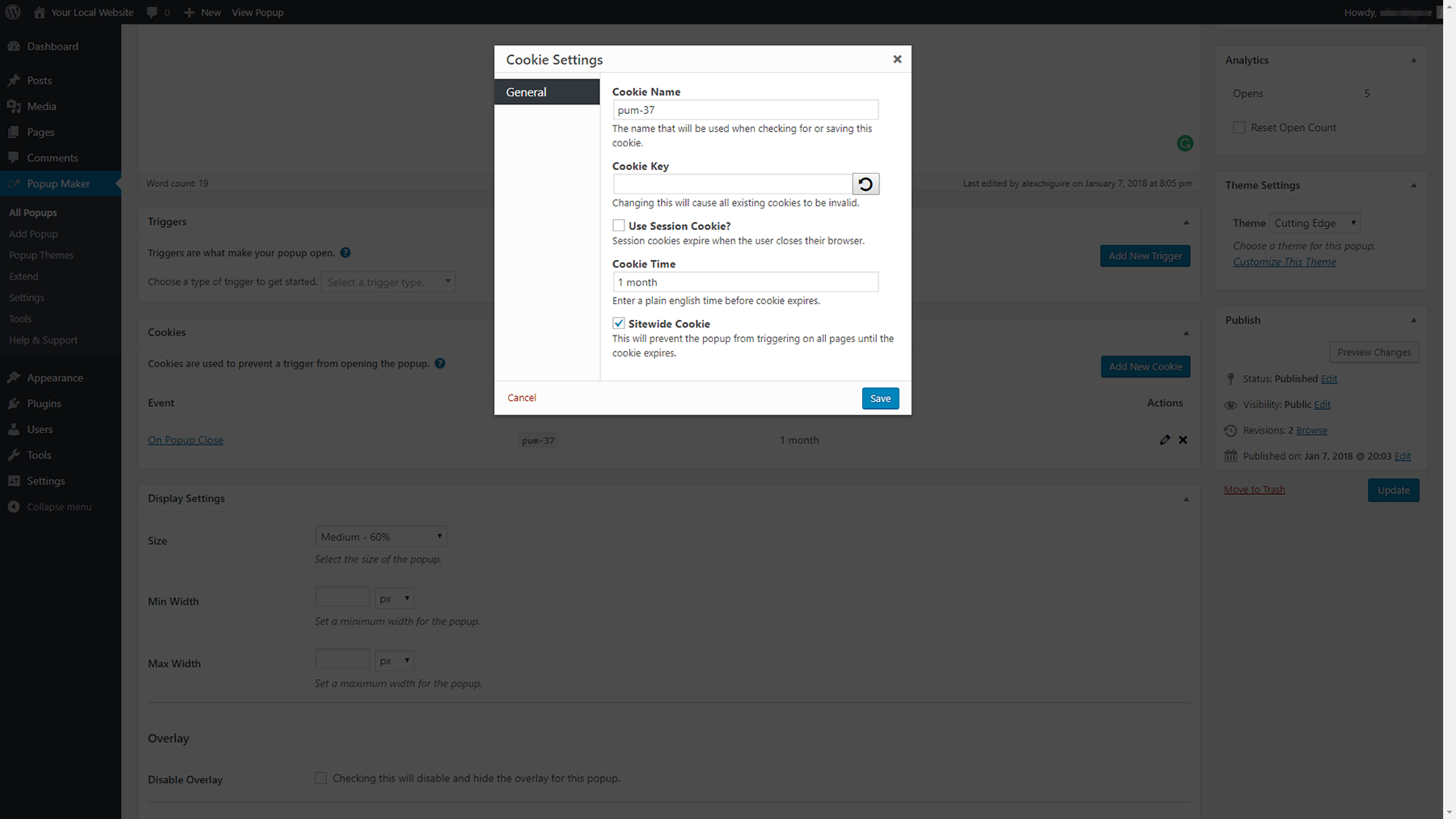
Setelah pengguna melihat popup, mereka mungkin tidak ingin menanganinya setiap kali mereka mengunjungi halaman yang sama lagi. Di situlah bagian Cookie masuk. Setiap popup baru yang Anda buat memiliki cookie sendiri, dan di sini Anda dapat memilih berapa lama akan bertahan. Secara default, pengunjung Anda tidak akan melihat popup Anda lagi selama sebulan penuh setelah pertama kali, tetapi Anda dapat mengedit panjangnya menjadi lebih panjang atau lebih pendek:

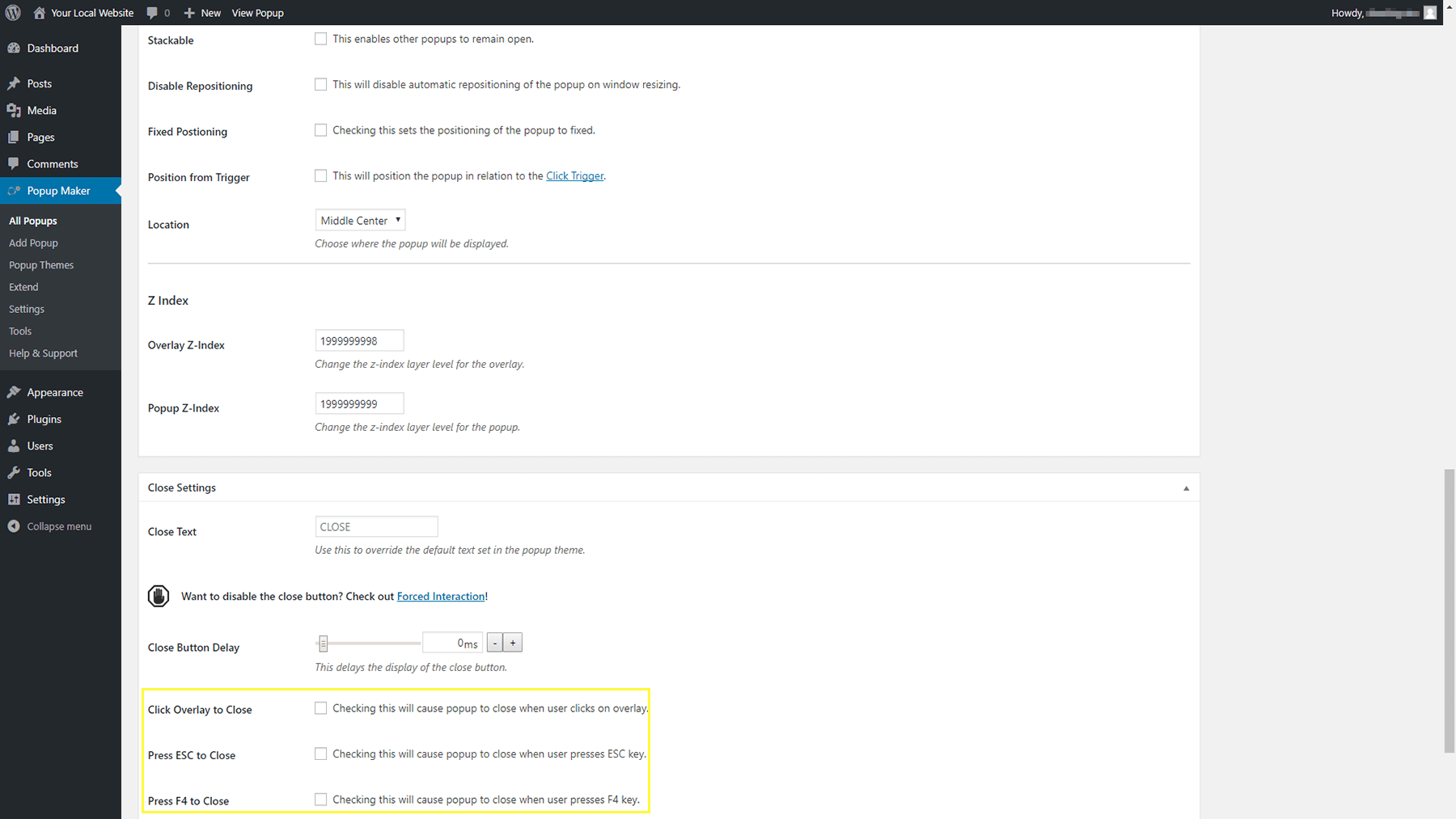
Selanjutnya, Anda akan menemukan bagian Tutup Pengaturan di dekat bagian bawah halaman. Di sini, Anda dapat mengubah teks dan perilaku tombol tutup Anda. Secara default, pengguna perlu menggunakan tombol untuk menutup popup Anda, tetapi Anda dapat membuatnya sehingga mengklik di mana saja di luar elemen akan menghentikannya juga:

Anda juga dapat memungkinkan pengguna untuk menutup popup Anda menggunakan tombol ESC , yang merupakan sentuhan yang bagus, atau melalui tombol F4 .
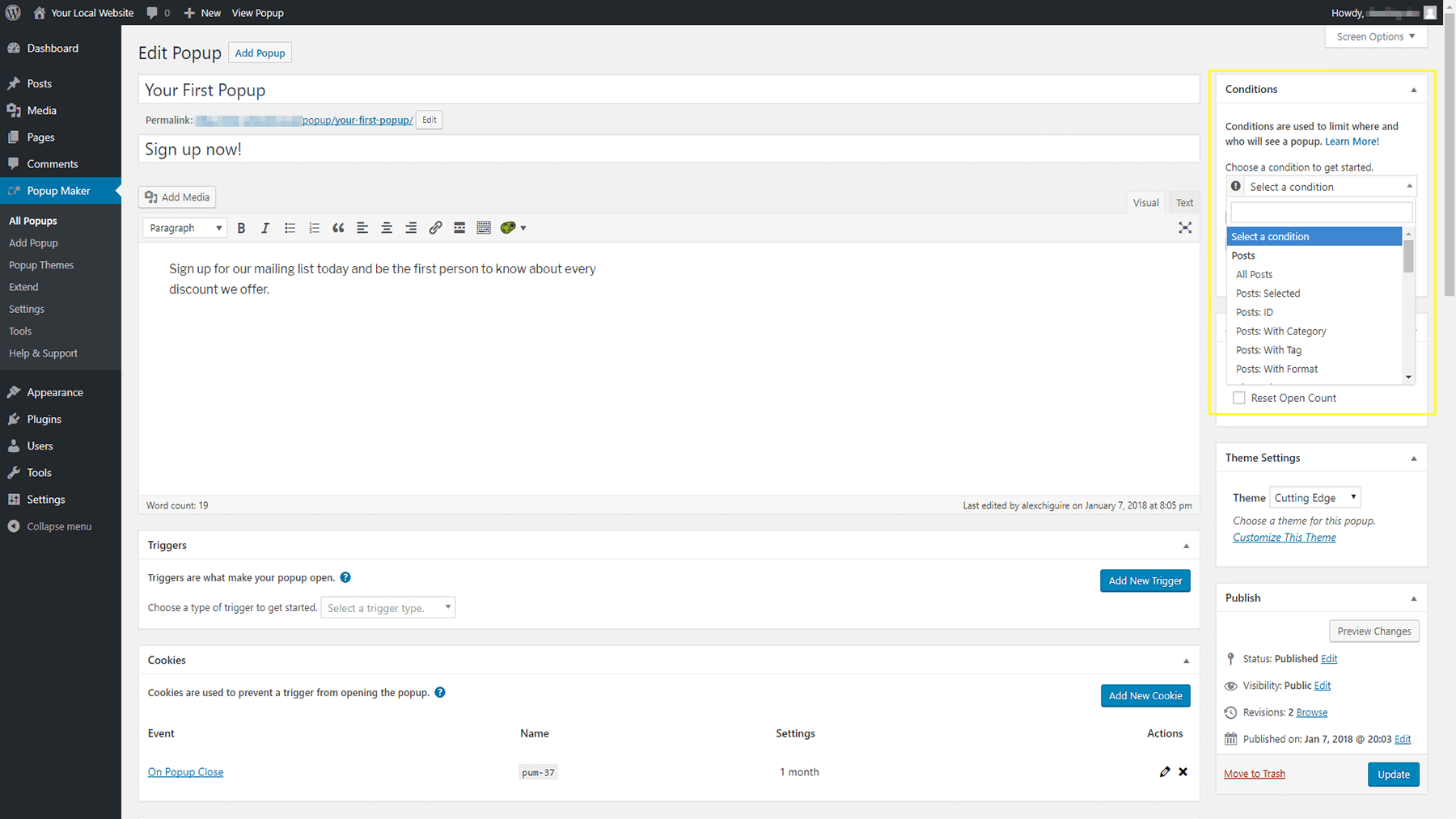
Sekarang, yang tersisa adalah memilih di mana popup Anda akan muncul dan tema apa yang akan digunakannya. Untuk kedua pengaturan, kembali ke bagian atas layar dan lihat ke kanan. Widget Kondisi memungkinkan Anda untuk memilih halaman mana popup baru ini akan muncul, dan Anda dapat memilih beberapa opsi jika Anda ingin:

Tepat di bawahnya, Anda akan menemukan opsi untuk memilih tema mana yang akan digunakan untuk popup Anda, di bawah Pengaturan Tema.
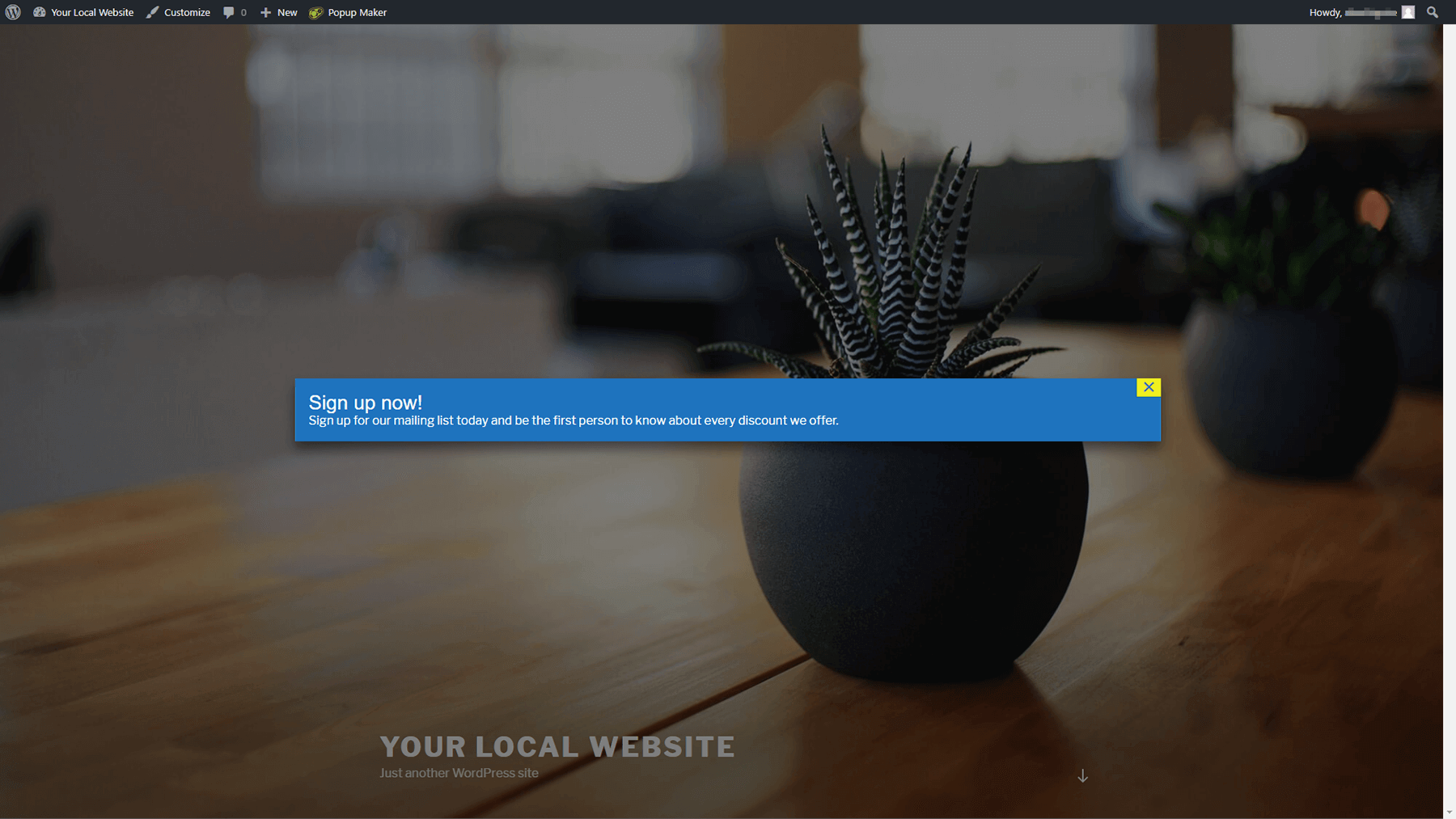
Setelah selesai menyesuaikan konten dan pengaturan popup Anda, ingatlah untuk mempublikasikannya, dan lihat tampilannya di bagian depan situs web Anda:

Jika Anda belum puas dengan tampilannya, Anda bisa terus melakukan tweak hingga pas. Kemudian, cukup ulangi proses ini setiap kali Anda perlu menambahkan popup lain ke situs Anda!
Kesimpulan
Dalam situasi yang tepat, popup dapat menjadi keuntungan bagi situs web Anda. Saat ini, popup bukan tentang membombardir pengguna dengan iklan acak. Sebagai gantinya, Anda dapat menggunakannya untuk membujuk pengunjung agar mendaftar ke daftar email, mendorong mereka untuk berkonversi, atau memberi tahu mereka tentang penawaran baru. Selama Anda mendesain popup dengan hati-hati, itu bisa menjadi fitur yang berharga bagi Anda dan audiens Anda.
Jika Anda ingin melompat ke gerobak popup WordPress, kami sarankan untuk menggunakan plugin Pembuat Popup. Cukup instal dan ikuti tiga langkah berikut:
- Konfigurasikan plugin Pembuat Popup.
- Tweak tema popup Anda.
- Tambahkan munculan pertama Anda.
Apakah Anda memiliki pertanyaan tentang cara menambahkan popup ke situs WordPress Anda? Tanyakan di bagian komentar di bawah!
Kredit gambar: Foto Stok Startup.
