Membuat Tema Anak WordPress: Proses Dua Langkah
Diterbitkan: 2022-11-12Tema anak adalah tema WordPress yang mewarisi fungsinya dari tema WordPress lain, yang disebut tema induk. Tema anak sering digunakan saat Anda ingin membuat perubahan pada tema WordPress yang ada tanpa kehilangan kemampuan untuk memperbarui tema tersebut. Membuat tema anak adalah proses dua langkah. Pertama, Anda membuat direktori baru untuk tema anak Anda. Kedua, Anda membuat file style.css di direktori tema anak Anda. File style.css adalah tempat Anda akan membuat perubahan pada tema anak Anda.
Tema WordPress anak-anak sangat bagus untuk disesuaikan karena memungkinkan Anda memanfaatkan fitur canggih dari tema atau kerangka induk. Tema bebas memodifikasi dan meminjam fitur dan tema dari tema lain tanpa secara langsung mengubah kode tema induknya. Kami menyarankan Anda membaca artikel kami tentang apa itu tema anak WordPress terlebih dahulu. Jika tema anak Anda adalah file zip, Anda harus mengklik 'Unggah Tema' agar dapat diunggah. Jika tema induk tersedia dari direktori tema WordPress.org, penginstalan akan dimulai. Jika tidak, Anda akan diberi tahu bahwa Anda harus menginstal tema induk secara manual. Setelah Anda menginstal tema induk dan anak, Anda dapat melanjutkan untuk mengaktifkan tema anak. Anak-anak tidak perlu masuk ke tema orang tua mereka untuk menggunakannya. Panduan kami tentang cara menemukan file mana yang akan diedit dalam tema WordPress juga dapat ditemukan di sini.
Di mana Saya Mengunggah Tema Anak Di WordPress?

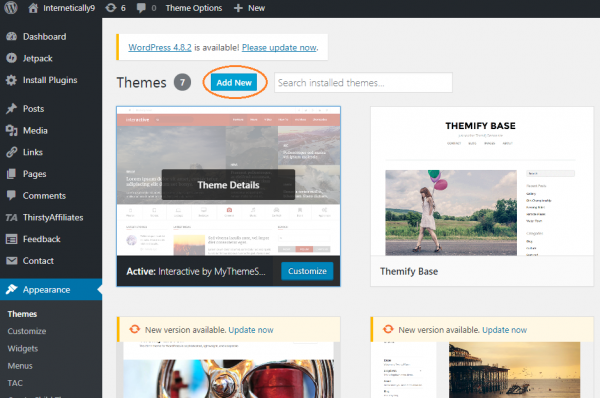
Jika Anda ingin membuat tema anak untuk situs WordPress Anda, Anda dapat mengunggahnya ke situs WordPress Anda dengan mengikuti langkah-langkah berikut: 1. Masuk ke situs WordPress Anda. 2. Buka halaman Tema . 3. Klik tombol Tambah Baru. 4. Klik tombol Unggah Tema. 5. Klik tombol Browse dan pilih file ZIP untuk child theme Anda. 6. Klik tombol Instal Sekarang. 7. Klik tautan Aktifkan.
Cara Mengaktifkan Tema Anak Di WordPress
Saat Anda membuat tema anak di WordPress, itu akan ditambahkan ke bagian Penampilan. Tab Tema terletak di dasbor WordPress. Di sinilah Anda akan menemukan tema anak, yang tidak menyertakan gambar unggulan. Nama tema anak akan ditampilkan di jendela, dan tombol Aktifkan akan diaktifkan dengan mengkliknya. Tema yang Anda pilih untuk situs web Anda akan sama dengan tema yang Anda pilih untuk situs induk Anda.
Bagaimana Saya Menambahkan Tema Orang Tua dan Anak ke WordPress?

Ada dua bagian untuk menambahkan tema induk dan anak ke WordPress. Pertama, Anda perlu menginstal tema induk. Kedua, Anda perlu menginstal tema anak. Memasang tema induk sama seperti memasang tema WordPress lainnya. Anda dapat melakukannya melalui panel admin WordPress atau dengan mengunggah file tema ke server Anda. Memasang tema anak sedikit berbeda. Anda harus menginstal tema induk terlebih dahulu, dan kemudian Anda dapat menginstal tema anak. Tema anak akan mewarisi gaya tema induk, tetapi Anda juga dapat menambahkan penyesuaian Anda sendiri ke dalamnya.
Tema anak adalah salah satu cara paling efisien untuk membuat tema WordPress baru dengan menggunakan yang sudah ada. Tidak perlu mengkode semuanya dari awal karena fitur dan elemen dari tema induk digunakan. Anda juga dapat menggunakan tema anak untuk memastikan bahwa aspek tertentu dari tema induk tetap di tempatnya dan seragam di semua domain tema anak Anda. Membuat tema anak untuk desain WordPress Anda adalah cara terbaik untuk memaksimalkan nilai desain Anda tanpa mengorbankan fungsionalitas intinya. Anda dapat mengubah semuanya, mulai dari penataan gaya tata letak hingga kode dan skrip yang digunakan oleh tema anak, terlepas dari atribut mana yang ada dalam tema induk. Tema WordPress dapat dibuat dengan dua cara. Langkah pertama dan terpenting adalah menentukan apa yang ingin Anda lakukan dengan tema anak Anda.
Pengguna dapat membuat perubahan pada tata letak halaman dengan menggunakan file template. Selain itu, kode CSS khusus dapat diterapkan ke tema anak untuk mengubah gayanya. Ada juga child theme yang bisa menambahkan fungsionalitas yang saat ini hanya tersedia di parent theme. Berikut ilustrasi cara kerjanya: Anda dapat memodifikasi tema anak Anda dalam langkah-langkah berikut. Untuk membuat templat halaman WordPress, cukup salin file templat ke folder tema anak Anda dan ganti namanya. Ini membagi file template menjadi bagian-bagian yang dinamai file template utama. Anda dapat mengubah palet warna dan warna latar belakang tema tanpa pengkodean dengan menggunakan panel gaya global.
Mengembangkan tema baru. File json akan digunakan untuk membuat penggantian palet warna. Anda hanya perlu blok kecil kode CSS untuk melakukan ini; itu tidak akan memengaruhi tema induk dengan cara apa pun. Karena tema anak menyertakan file functions.php terpisah, ini memberikan keuntungan yang signifikan. Membuat tema anak bisa jadi sulit, sebagian karena kesulitan dalam mempelajari cara kerja tema induk. Mungkin sulit untuk memahami hierarki template ketika induk memiliki struktur yang rumit dengan kait dan filter unik, yang bisa sangat memakan waktu. Saat pengembang menghentikan distribusi pembaruan dan tambalan ke tema anak Anda, itu tidak akan lagi tersedia untuk pengguna baru.
Dengan menggunakan tema anak WordPress, pengguna dapat membuat proyek yang benar-benar baru berdasarkan tema anak yang ada. Tema anak dapat dimodifikasi dalam berbagai cara berkat pengkodean sederhana dan manajemen direktori. Sangat penting bagi pengguna untuk menyadari masalah ini sebelum menggunakan tema anak.
Tambahkan Fungsi Kustom ke File Functions.php Tema Anak Anda
Cara lain adalah dengan menambahkan fungsi kustom ke file functions.php tema anak dengan menggunakan add_action.
Haruskah Saya Menginstal Tema Anak WordPress?

Tema WordPress anak biasanya direkomendasikan untuk pengguna WordPress. Saat Anda menggunakan tema anak, Anda dapat menyesuaikan situs web WordPress dengan cepat dan mudah. Tujuan dari alat ini adalah untuk meningkatkan kualitas desain dan pengembangan. Sangat mudah untuk merampingkan proses pembuatan situs web WordPress dengan tema induk yang baik .
Tema anak adalah kumpulan file tema yang digunakan untuk membuat kode atau perubahan gaya ke tema (induk) tertentu. Jika perlu, mereka harus digunakan untuk mengubah kode tema atau file. Tujuan artikel ini adalah untuk menguraikan apa itu child theme dan menjawab pertanyaan apakah itu perlu atau tidak. Tema anak, seperti Avada, hadir dengan versi unduhan saja yang sangat mudah dipasang. Sedikit keahlian teknologi diperlukan untuk mempelajari cara menggunakan tema anak. File tema anak harus diutak-atik agar berfungsi jika Anda membangun dari awal. Perubahan telah terjadi sebagai akibat dari adanya Child Theme, menurut interpretasi saya.
Sesuatu langsung memberi tahu saya bahwa ada sesuatu yang khusus, berbeda, atau sesuatu yang lain. Tema tidak akan pernah menjadi penyesuai atau dimodifikasi. Saat kami memperluas kemampuan, desain, dan portofolio situs yang kami buat, kami mengasah pengembangan kami, dan tema anak diterapkan sejak awal.
Tema anak adalah cara terbaik untuk menyesuaikan tema WordPress tanpa memengaruhi kodenya. Meskipun demikian, jika Anda ingin mengubah fungsionalitas tema, Anda sebaiknya membuat tema induk atau memilih opsi yang sudah menyertakan tema anak.
Jika Anda ingin menambahkan CSS khusus ke tema anak, yang terbaik adalah melakukannya.
Bagaimana Tema Anak Bekerja Di WordPress?
Anda dapat menggunakan tema anak Anda dengan membuka tab Appearance > Themes di dashboard WordPress Anda. Di dalam, seharusnya hanya ada satu tema anak, tanpa gambar unggulan. Kemudian, di jendela Activate, klik tombol Activate di sebelah nama tema, dan Anda dapat langsung membuka situs web Anda.
Tema anak adalah tema WordPress yang dibuat semata-mata untuk tujuan terkait dengan tema lain, yang mencakup beberapa fungsi dan elemen gaya. Tema anak, berbeda dengan versi yang dilucuti, kurang kuat, atau terbatas, adalah tema yang berfungsi penuh. Dengan kata lain, ini adalah modifikasi dari tema WordPress Anda. Tema anak adalah lapisan tambahan di atas tema induk. Dalam hal ini, pengembang Anda dapat mengubah, menambah, dan menghapus tema WordPress yang ada tanpa kehilangan plugin Anda. Ketika datang untuk menambahkan fitur atau gaya baru ke tema WordPress, menggunakan tema anak adalah pilihan terbaik. Jika Anda menggunakan pengeditan langsung di file header.php, function.php, saat berikutnya Anda memperbarui tema dengan versi terbaru, Anda akan kehilangan semua penyesuaian.
Tema anak sedang bekerja di sini. Jika Anda memiliki tema anak, Anda hanya dapat membuat beberapa perubahan. Jika Anda ingin menambah atau mengubah fungsionalitas yang belum disertakan dalam tema WordPress yang ada, Anda harus menggunakan tema khusus. Sebagian besar waktu, ketika Anda membeli tema yang dibuat sebelumnya di pasar, Anda mendapatkan tema anak.

Karena tema anak mengambil semua kode dan fungsi dari tema induk, setiap perubahan atau penambahan yang dilakukan pada tema induk juga akan dilakukan pada tema anak. Dengan fitur ini, Anda memiliki pengalaman pengguna yang lebih konsisten dan lancar saat menggunakan tema, serta kontrol yang lebih besar atas tampilan dan nuansa situs web Anda.
Sangat mudah untuk memodifikasi tema yang ada menggunakan tema anak, memungkinkan Anda untuk menghindari keharusan mempelajari basis kodenya. Ini juga berarti bahwa perubahan pada tema induk akan diterapkan secara otomatis pada perubahan pada tema anak, dan desain situs secara keseluruhan tidak akan terpengaruh. Ini mengurangi jumlah waktu dan upaya yang diperlukan untuk membuat dan menggunakan tema, memungkinkan situs web Anda berfungsi dengan baik dan terlihat bagus.
Kegunaan Tema Anak
Tema anak, juga dikenal sebagai tema induk, adalah tema yang menggabungkan fungsi dan gaya dari dua tema lainnya. Membuat modifikasi pada tema WordPress yang ada tanpa kehilangan penyesuaian Anda adalah cara yang mudah untuk melakukannya, tetapi yang terbaik adalah memodifikasi tema yang ada sambil mempertahankan desain dan kodenya. Membuat tema kakek-nenek, di sisi lain, secara teknis tidak mungkin; sebaliknya, Anda harus menjadikannya tema anak.
Cara Membuat Tema Anak
Tema anak adalah tema yang mewarisi fungsionalitas tema lain, yang disebut tema induk. Child theme sering digunakan ketika Anda ingin melakukan perubahan pada theme yang sudah ada.
Membuat tema anak relatif sederhana. Pertama, Anda perlu membuat folder baru dan dua file: style.css dan functions.php. File style.css adalah tempat Anda akan menambahkan CSS khusus Anda. File functions.php adalah tempat Anda akan menambahkan fungsi kustom Anda.
Selanjutnya, Anda perlu mengantrekan stylesheet tema induk di file functions.php tema anak Anda. Ini akan memastikan bahwa stylesheet tema induk dimuat setelah stylesheet tema anak Anda.
Terakhir, Anda perlu mengaktifkan tema anak Anda. Anda dapat melakukan ini dengan membuka halaman Appearance > Themes di area admin WordPress.
Fungsi anak tema identik dengan tema induk, tetapi Anda dapat mengubahnya. Tidak ada hubungan antara tema anak dan orang tua; sebagai gantinya, tema anak dan orang tua ditempatkan secara terpisah. Menggunakan tema anak memungkinkan Anda untuk selalu memperbarui situs web dan memeliharanya dengan mudah. Anda juga harus mengambil tindakan pencegahan untuk menghindari menimpa dan membahayakan gaya situs web Anda. Tidak ada perbedaan antara tema anak dan tema induk. Koleksinya mencakup semua file template, fungsi, dan aset, serta JavaScript dan gambar. Anda hampir pasti hanya membutuhkan beberapa baris kode untuk menambahkan file style.css.
Menggunakan plugin WordPress adalah salah satu cara paling sederhana untuk membuat tema anak. Dari menu tarik-turun, Anda dapat memilih tema induk Anda. Jika Anda memiliki berbagai tema di situs Anda, pastikan tema yang ingin Anda sesuaikan dipilih. Setelah itu, Anda harus menulis deskripsi tema anak Anda dan beri nama. Di halaman ini, Anda juga dapat mengirimkan permintaan dukungan langsung ke pembuat plugin atau menunjukkan analisis data mentah. Jika Anda menggunakan tema premium atau terbatas sebagai orang tua, Anda mungkin tidak dapat melakukan langkah ini. Pastikan situs Anda dicadangkan sebelum membuat perubahan apa pun.
Anda dapat mengatur tema anak WordPress pada waktu dan tempat yang nyaman bagi Anda. Membuat folder untuk tema anak Anda adalah langkah pertama dalam prosesnya. Langkah kedua adalah membuat stylesheet untuk tema anak Anda. Lembar gaya untuk tema induk dan anak harus dikonfigurasi. Langkah terakhir adalah membuat folder direktori dengan file style.css. Penampilan adalah langkah pertama dalam mengonfigurasi tema anak. Dengan menggunakan tema anak, Anda dapat menghindari kerumitan mengedit tema induk secara langsung.
Anda dapat dengan mudah mengubah desain situs web yang ada dengan bantuan tema anak. Selain itu, Anda akan memerlukan penyedia hosting web yang sesuai. Memudahkan orang untuk memahami mengapa paket shared hosting dari DreamHost murah.
Plugin WordPress Tema Anak
Tema anak adalah plugin WordPress yang memungkinkan Anda membuat tema baru yang mewarisi fungsionalitas tema lain, yang disebut tema induk. Tema anak biasanya digunakan saat Anda ingin membuat perubahan pada tema yang sudah ada, tanpa kehilangan kemampuan untuk memperbarui tema induk.
Ini adalah tema anak WordPress yang memiliki semua fungsi tema induk. Karena fleksibilitas yang lebih besar dalam desain tema anak, Anda dapat menggunakannya dengan lebih bebas. Bahkan setelah memperbarui, fitur ini memungkinkan Anda untuk mengubah desain dan kode dengan cara apa pun yang Anda inginkan. Dalam tutorial ini, saya akan memandu Anda melalui cara menggunakan plugin tema anak untuk membuat tema Anda sendiri. Plugin Child Theme Configurator memungkinkan Anda membuat tema anak baru untuk situs WordPress Anda. Setelah mengubah pengaturan, Anda dapat menggunakan plugin untuk menyimpan tema anak ke WordPress. Selain itu, plugin versi Pro memberi Anda kontrol lebih besar atas fitur situs web Anda.
Ketika fungsi tersebut berhasil, tema anak baru Anda akan muncul di bagian atas halaman. Tidak perlu melakukan apa pun karena tema anak WordPress baru Anda telah dibuat. Dengan menjelajahi file-file ini, Anda dapat mengakses file tertentu dan memanipulasi kode. Pengembang plugin ini telah membuat sejumlah tutorial terperinci yang akan membantu Anda menavigasi berbagai fiturnya.
Mengapa Anda Harus Menggunakan Tema Anak Di WordPress
Sebelum kita sampai pada pertanyaan tentang apa tema anak itu, jawablah pertanyaan yang mungkin Anda pikirkan: Mengapa Anda membutuhkannya? Tema anak hanyalah tema yang sudah ada sebelumnya di situs WordPress Anda. Akibatnya, semua konten Anda (postingan, halaman, istilah taksonomi, komentar, dan sebagainya) akan tetap dapat diakses; namun, tampilan dan nuansa situs telah diubah untuk mencerminkan tema anak. Anda dapat dengan mudah membuat tampilan unik untuk situs web Anda tanpa harus membuat ulang semuanya sepenuhnya.
Dalam paragraf berikut, kita akan membahas cara membuat tema anak Anda sendiri. Memulai dengan plugin Child Theme Configurator itu sederhana. Anda akan melalui proses menganalisis tema Anda saat ini, menemukan masalah apa pun, dan kemudian membuat tema anak untuk mengatasinya. Anda sekarang telah membuat tema anak Anda, dan Anda siap untuk menyesuaikannya.
Anda memiliki banyak opsi saat menyesuaikan tema anak. Warna, ukuran font, dan opsi tata letak hanyalah beberapa opsi yang dapat Anda pilih. Fitur tambahan dapat ditambahkan atau dimodifikasi dalam kode tema Anda, tergantung pada preferensi Anda.
Jika Anda baru memulai dengan WordPress, atau jika Anda ingin membawa situs Anda ke level berikutnya, tema anak adalah tempat yang bagus untuk memulai. Child Theme Configurator adalah pilihan yang sangat baik untuk memulai, dan ada banyak sumber online yang tersedia untuk membantu Anda memulai.
Tema Anak Vs Tema Orang Tua
Tema anak adalah tema yang mewarisi fungsionalitas tema lain, yang disebut tema induk. Child theme sering digunakan ketika Anda ingin melakukan perubahan pada theme yang sudah ada.
Menggunakan tema anak adalah praktik yang baik karena memungkinkan Anda memisahkan perubahan dari tema induk. Ini mempermudah pembaruan tema induk tanpa kehilangan penyesuaian Anda.
Tema anak adalah salinan tema induk yang tidak berisi semua file yang diperlukan untuk menampilkan tema. Anda dapat menyesuaikan tema anak dan membuat perubahan pada file style.html, style.css, atau functions.php sesuai kebutuhan berdasarkan preferensi dan minat Anda. Mengizinkan pengembang dan desainer untuk menyesuaikan tema sambil mempertahankan template tema asli sangat penting. Perubahan kecil tema anak di tema induk akan dipertahankan, tetapi perubahan utamanya akan terlihat. Anda dapat menghemat waktu dan belajar lebih mudah dengan menggunakan tema anak karena tidak mengandung banyak file dan hanya memiliki dua. Anda tidak perlu melihat dari dekat untuk informasi debug, jadi proses debugnya sederhana. Tema induk tidak bergantung pada tema lain untuk bekerja, sedangkan tema anak bergantung pada tema induk. Tema anak berisi dua file: style.html dan functions.html. Anda dapat terus mengerjakan tema Anda jika itu adalah open source, bahkan jika pengembang menghapus tema induknya.
Apa itu Tema Anak?
Apa itu tema anak?
Tema anak adalah tema yang memiliki elemen yang dipinjam dari tema induk. Ini adalah tema yang lebih kecil dan kurang komprehensif yang berisi semua file dan aset yang diperlukan untuk menampilkan konten tema induk Anda di situs web Anda. Tema anak tidak mencerminkan pandangan orang tua.
