Membuat Peta SVG: Panduan Langkah demi Langkah
Diterbitkan: 2023-02-27Jika Anda ingin membuat peta SVG, ada beberapa hal yang perlu Anda ketahui. Pertama, Anda harus menemukan peta yang dapat digunakan sebagai template. Anda dapat menemukan banyak peta SVG online, atau Anda dapat membuatnya sendiri menggunakan program grafik vektor seperti Adobe Illustrator. Setelah Anda memiliki template peta, Anda harus menambahkan data yang ingin Anda tampilkan di peta Anda. Data ini dapat berupa apa saja mulai dari daftar tempat menarik hingga data geografis. Jika Anda tidak yakin bagaimana memformat data Anda, ada banyak tutorial online yang dapat membantu Anda. Setelah Anda memiliki data, Anda harus menggunakan program seperti Inkscape untuk mengubahnya menjadi peta SVG. Inkscape adalah program grafik vektor gratis yang dapat Anda unduh dari internet. Setelah Anda menginstal Inkscape, cukup buka file template peta Anda dan impor data Anda. Inkscape akan menanyakan bagaimana Anda ingin menskalakan peta Anda. Pastikan untuk memilih “Sesuaikan dengan halaman” sehingga peta Anda dicetak dengan ukuran yang benar. Anda juga dapat menambahkan legenda dan elemen peta lainnya di Inkscape. Setelah puas dengan peta Anda, cukup simpan sebagai file SVG dan selesai! Sekarang Anda dapat menyematkan peta Anda di situs web atau blog, atau bahkan mencetaknya dan menggantungnya di dinding.
Saya ingin mengatakan bahwa saya membutuhkan waktu lama untuk mempelajari cara membuat peta SVG, tetapi prosesnya mudah. Untuk mendapatkan data mentah yang diperlukan, file bentuk atau file geojson akan diperlukan. Anda dapat membuatnya menjadi file geoson dengan mengonversi file bentuk besar atau file geojson menjadi file geoson. Data sumber tidak dapat terhubung dengan baik dengan daerah tetangga karena kurangnya keselarasan. Karena itu, file gojson kami dikurangi menjadi ukuran file yang lebih kecil dengan detail yang lebih sedikit. Peta kita juga harus menyertakan negara tetangga. File-file ini harus dipisahkan dan digabungkan menjadi satu.
Sebagian besar pekerjaan dilakukan oleh file d3.js. Kode dapat dimodifikasi dengan berbagai cara, termasuk mengubah file masukan atau menambah atau mengurangi lapisan. Proyeksi Mercator digunakan dalam kasus ini. Meskipun ada banyak pilihan di D3, ruang lingkup artikel ini terbatas.
Apa itu Peta Svg?
Peta SVG adalah jenis peta yang dibuat menggunakan standar Scalable Vector Graphics (SVG). SVG adalah format grafik vektor yang memungkinkan peta dibuat dengan grafik yang dapat diskalakan dan bebas resolusi. Ini berarti peta SVG dapat dibuat dalam berbagai ukuran dan resolusi tanpa kehilangan kualitas.
Apa Program Terbaik Untuk Membuat File Svg?

Tidak ada program "terbaik" untuk membuat file SVG . Banyak program berbeda yang dapat digunakan untuk membuat file SVG, termasuk Inkscape, Illustrator, dan Photoshop.
Anda harus memilih perangkat lunak desain yang bekerja dengan pemotong Anda di bagian atas daftar. Beberapa mesin hanya membutuhkan driver yang diperlukan untuk berfungsi. Anda dapat menggunakan pemotong lain di Cloud mereka, tetapi Anda tidak dapat menyimpan desain Anda ke komputer Anda atau mengekspornya ke komputer Anda saat menggunakan Cricut Design Space. Beberapa pemotong memiliki perangkat lunak desain berfitur lengkap selain pemotong. Impor, sesuaikan, dan buat file pemotongan menggunakan perangkat lunak ini. Anda juga mungkin tidak dapat mengekspor karya Anda dalam format yang kompatibel dengan pemotong lain saat menggunakan perangkat lunak. Pastikan perangkat lunak yang Anda pilih memiliki opsi impor dan ekspor yang Anda perlukan.
Setiap perangkat lunak desain memiliki rangkaian kurva pembelajarannya sendiri. Semakin cepat Anda menginstal perangkat lunak desain, semakin cepat itu menjadi kebiasaan. Inkscape adalah aplikasi desain yang tangguh dan beragam yang dapat disesuaikan dengan level desain apa pun. Pazzles InVue adalah perangkat lunak desain pihak ketiga yang paling banyak digunakan dan dengan harga terjangkau. Perangkat lunak Make The Cut adalah alat pemotong yang berfitur lengkap dan dapat digunakan untuk memotong hampir semua jenis bahan. ScrappyDew memiliki kursus hebat tentang SCAL Classroom yang mengajarkan Anda cara menggunakan Sure Cuts A Lot. Jadikan itu kenyataan!
Simpan seluruh potongan Anda. Informasi pendaftaran juga disertakan dalam direktori serta CD atau thumb drive. Jika Anda memiliki Make The Cut, Anda bisa mendapatkan akses ke file galeri yang diarsipkan untuk membuat kartu popup menggunakan Popup Card Studio (PCS). Illustrator adalah perangkat lunak desain vektor profesional yang digunakan oleh desainer grafis. Perangkat lunak berbasis cloud ini menyertakan alat untuk berbagai disiplin desain di berbagai bidang. Yang lebih sulit adalah mempelajari alat desain khusus yang kami perlukan untuk membuat file pemotongan SVG . Perlu dicatat bahwa CorelDraw adalah perangkat lunak desain vektor mahal yang mengimpor dan mengekspor file dalam banyak format.
Perangkat lunak ini tidak memiliki dukungan komprehensif untuk pengguna pemotong. Meskipun CorelDraw tidak menyediakan plugin untuk memotong pemotong kerajinan kami, banyak dari mesin laser dan CNC kami dikirimkan dengan plugin. Anda mungkin mengalami masalah dengan versi perangkat lunak sebelumnya yang berfungsi dengan mesin Cricut lama Anda jika perangkat lunak desain tidak tersedia. Cricut Craftroom akan ditutup pada pertengahan Juli 2018, dan Anda harus membuat beberapa keputusan. Anda sekarang dapat menggunakan semua kartrid dan font Anda pada versi Make The Cut dan Sure Cuts A Lot yang lebih baru. Jika Anda memiliki banyak kartrid untuk digunakan dengan mesin Anda saat ini, Anda harus mempertimbangkan untuk memutakhirkannya. Jika Anda memiliki persyaratan materi iklan yang tidak dapat dipenuhi oleh pemotong Anda saat ini, mungkin Anda perlu menggantinya. Bagaimana versi terbaru pemotong Silhouette kompatibel dengan program lain untuk mendesain file SVG? Dalam postingan ini, saya hanya akan menyertakan link afiliasi jika saya menggunakan suatu produk.

Cara Membuat Peta Svg Interaktif

Membuat peta SVG interaktif itu mudah! Ikuti saja langkah-langkah sederhana ini: 1. Temukan peta yang ingin Anda gunakan sebagai basis. Pastikan itu dalam format SVG , dan tidak terlalu besar atau terlalu kecil. 2. Putuskan apa yang Anda ingin peta Anda lakukan. Apakah Anda ingin orang dapat memperbesar dan memperkecil? Atau klik area yang berbeda untuk mempelajari lebih lanjut? 3. Tambahkan kode yang diperlukan untuk membuat peta Anda interaktif. Jika Anda menggunakan jQuery, tersedia plugin yang akan melakukan sebagian besar pekerjaan untuk Anda. 4. Uji peta Anda untuk memastikannya berfungsi seperti yang Anda inginkan. 5. Itu dia! Anda sekarang memiliki peta SVG interaktif.
Gambar Scalable Vector Graphics (SVG) dapat berupa gambar berbasis XML. Saat Anda memperbesar atau memperkecil ukuran halaman menggunakan file SVG, Anda tetap dapat melihat kualitasnya karena tidak terpengaruh oleh jenis file lain seperti JPEG dan PNG. Anda masih dapat menggunakan Gambar Berskala sebagai src tag img untuk mempertahankan gambar yang dapat diskalakan tanpa memerlukan kode file untuk disertakan dalam HTML Anda. Pada gambar tersebut, terdapat beberapa jalur yang berbeda satu sama lain. Karena jalur ini adalah tag XML, kita dapat menggunakan CSS untuk menganimasikannya saat melayang. Tidak ada data yang tersedia untuk grup. Akan lebih baik jika grup diterapkan ke jalur dengan melayang di atasnya.
Bagaimana saya bisa membuat animasi hover untuk elemen gambar tertentu? Semua jalur dalam grup disatukan oleh entitas yang lebih besar yang dikenal sebagai grup. Untuk menemukan jalur dengan data terbanyak, pertama-tama saya mencari bagian gambar yang berisi data terbanyak. Saya menempatkan peta awal dan akhir setiap lingkungan dan kemudian mengaturnya menjadi kelas kelompok penuh. Setelah itu, saya membuat animasi on-hover untuk kelas grup penuh.
Gambar Svg Interaktif Dengan Event Handler
Penangan acara dapat ditambahkan ke URL untuk membuat gambar lebih interaktif. Anda dapat menjalankan fungsi jika pengguna mengklik tautan. Akibatnya, gambar SVG Anda akan tampak interaktif.
Google Peta Ke Svg

Tidak ada fungsi bawaan untuk mengekspor Google Maps sebagai SVG. Namun, ada beberapa solusi yang memungkinkan Anda melakukan ini. Salah satu pendekatannya adalah menggunakan Google Maps API dan mengekspor peta sebagai gambar. Pendekatan lain adalah dengan menggunakan perpustakaan pihak ketiga seperti MapSVG.
Generator Peta Kota Svg
Ada sejumlah generator peta kota svg yang tersedia online. Generator ini memungkinkan Anda membuat peta kota menggunakan berbagai alat dan pengaturan yang berbeda. Anda dapat memilih ukuran dan bentuk kota, serta warna dan tekstur bangunan dan fitur lainnya. Anda juga dapat menambahkan teks dan gambar Anda sendiri ke peta.
Peta Svg yang Dapat Diklik
Peta svg yang dapat diklik adalah peta svg yang dapat diklik untuk melakukan tindakan. Tindakannya bisa apa saja, mulai dari membuka tautan hingga membuka sembulan.
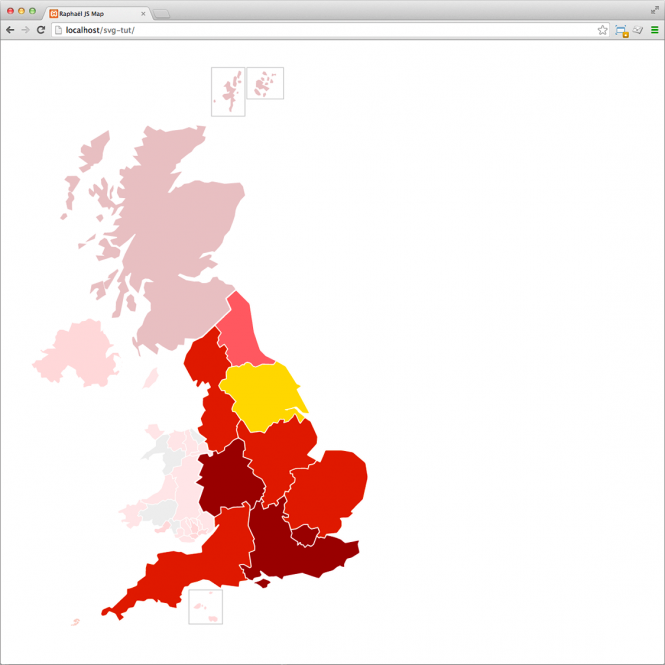
Penerapan peta tanpa Flash dengan Raphal.js sangat sederhana. Saya mengerti kodenya, tetapi apakah jalur wilayahnya sama membingungkannya dengan kode itu? Meskipun demikian, dalam praktiknya, ada solusi yang relatif sederhana. Saya baru saja mengunduh gambar SVG wilayah Prancis dari Wikipedia dan menggunakannya untuk membuat peta Prancis. Saat kita menggunakan SVG, kita bisa memanipulasi figur seperti elemen di DOM klasik. Sepertinya peta ini tidak akan berguna dalam waktu dekat karena Anda mungkin ingin mengalihkan pengguna ke URL lain saat mengklik suatu wilayah. Cukup masukkan atribut href di wilayah Anda untuk melakukannya. Dengan kata lain, itu akan berperilaku sebagai tautan.
Keuntungan Peta Svg
Hasilnya, Peta SVG dapat digunakan sebagai dasar untuk pengembangan Platform Layanan Peta di web, yang akan menguntungkan pengguna dengan cara berikut: Dengan menggunakan Peta SVG di web, Anda dapat membuat peta berskala besar dengan tingkat interaktivitas. Itu dapat dengan mudah diintegrasikan ke dalam aplikasi web yang ada dan dapat disesuaikan dengan kebutuhan aplikasi yang berbeda. Bahasa Peta W3C (World Wide Web Consortium) dan Standar Markup World Wide Web Consortium (WWW) untuk Peta keduanya berbasis standar. Sebagian besar browser web dan platform server web mendukung Peta HTML5 SVG. Peta SVG kuat, mampu menangani sejumlah besar permintaan pengguna, dan karenanya ideal untuk bisnis dan organisasi.
Webflow Peta Svg
Peta SVG adalah cara interaktif untuk memungkinkan pengguna menjelajahi data dengan mengarahkan kursor, mengklik, dan memperbesar area minat tertentu. Webflow adalah alat canggih yang memungkinkan perancang dan pengembang membuat situs web dan aplikasi web yang responsif. Dengan menggabungkan kedua teknologi ini, dimungkinkan untuk membuat peta interaktif yang responsif dan terlihat bagus di perangkat apa pun.
Apa itu Peta Svg?
Dokumen ini mendefinisikan platform layanan peta SVG diWWW, yang menggunakan spesifikasi Peta SVG. Dengan penerapan hyper-documents yang mendasar pada struktur World Wide Web, fungsi dasar ini memungkinkan Layanan Peta berfungsi dalam interoperabilitas sebagai fungsi mendasar. Saat menggunakan peta SVG, server web dinamis tidak perlu diinstal.
Mengapa Svgs Adalah Format Gambar Unggul
Terlepas dari kenyataan bahwa gambar menarik, biasanya gambar tersebut kurang tajam dan detail. Karena tidak kehilangan kualitas, SVG selalu cantik, dan juga dioptimalkan untuk pengurangan ukuran file jika memungkinkan. Selain itu, ada pengoptimalan SVG yang tersedia untuk membantu kemudahan penggunaannya yang lebih besar. Apa yang terbaik, dan mengapa? Mana yang lebih baik? Jawabannya sepenuhnya tergantung pada apa yang Anda cari.
