Membuat Animasi Dengan SVG: Panduan Pemula
Diterbitkan: 2022-12-14Animasi SVG adalah cara terbaik untuk menambah interaktivitas dan kehidupan pada desain web Anda. Tapi seperti teknologi baru lainnya, mempelajarinya bisa jadi menakutkan. Panduan ini akan membantu Anda memulai dengan animasi SVG, mulai dari dasar membuat file SVG hingga menambahkan animasi dan interaktivitas. Pada akhirnya, Anda akan dapat membuat animasi sederhana yang menambah sentuhan kehidupan pada desain web Anda.
Ini adalah format gambar vektor yang dapat diperbesar atau diperkecil untuk memberikan representasi pemandangan yang lebih akurat. CSS sama dengan HTML dalam hal kemudahan modifikasi dan manipulasi. Kerangka kerja akan diletakkan untuk pembuatan animasi kompleks pada akhir tutorial ini. Memahami referensi dan bingkai utama CSS sangat penting untuk dianimasikan dengannya. Dalam siklus animasi , fungsi @Keyframes memberikan perincian tentang apa yang harus terjadi pada titik tertentu. Ini adalah daftar semua langkah yang akan diambil target Anda selama seluruh urutan. Saat memilih status target di awal atau akhir animasi, Anda dapat menggunakan kata kunci dari dan ke.
Ketika dua titik 0% dan 100% ditempatkan bersamaan, titik 0% sama dengan 100%. Ada animasi rotasi, yang menggerakkan objek di sekitar lingkaran. Itu dapat ditulis dalam rotasi (a) karena a adalah sudut nilai dan besarnya. Saat animasi miring digunakan, objek diubah menjadi bentuk miring. Sudut menyebabkan setiap titik pada elemen SVG terdistorsi dengan jumlah tertentu pada sumbu x dan y. Properti berikut termasuk dalam bahasa animasi CSS: goresan, mode isian, animasi goresan, perubahan opasitas, dan arah animasi. Setiap properti diberikan deskripsi animasinya, serta kemungkinan nilai-nilainya.
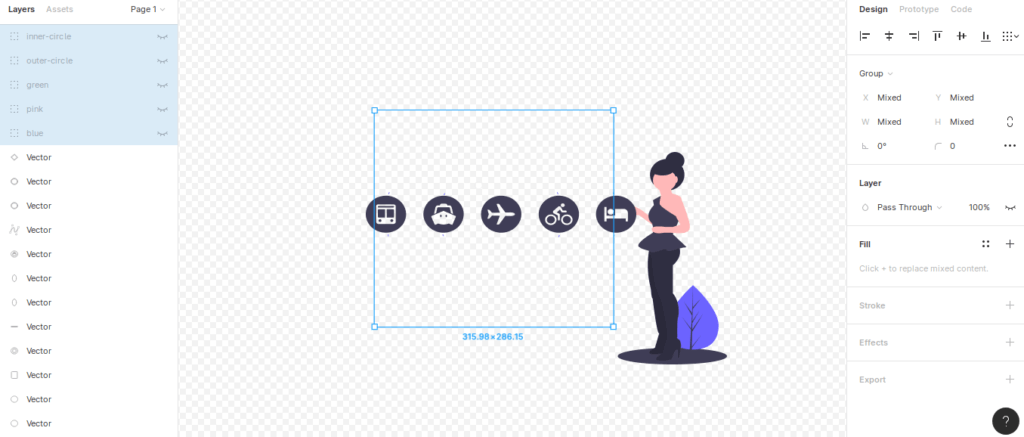
Nilai Anda menentukan seberapa terdistorsi objek Anda nantinya. Elemen interaktif digambarkan oleh perangkat yang melayang dan menunjukkan kepada pengunjung situs web bahwa elemen tersebut ada. Saat mengarahkan mouse ke ikon dalam contoh ini, mereka berubah warna. Lihat gambar di bawah ini untuk konsep proyek menghubungkan benda-benda kami. Anda dapat membayangkan diri Anda membuat gambar garis animasi atau pemandangan berulang, terlepas dari apakah gambar itu abstrak atau figuratif.
Bagaimana Saya Membuat Animasi Svg?

Pilih Bingkai yang ingin Anda animasikan dan aktifkan opsi ekspor SVG . Sebuah node dapat dipilih dalam Frame ini untuk menganimasikan X, Y, Xs, Ys, Ys, dan memutar. Untuk menyesuaikan animasi hingga Anda senang, Anda dapat menggunakan fitur pratinjau langsung bawaan.
Dalam tutorial ini, Anda akan mempelajari cara membuat dan menganimasikan elemen menggunakan alat seperti SVGator. Anda dapat mengubah ukuran, posisi, dan durasi garis waktu dengan berbagai cara. Alat Transform dapat digunakan untuk menemukan titik asal untuk setiap elemen. Anda dapat menemukan animator dengan mengklik tombol di halaman ini. Jika Anda menggunakan Windows, ctrl adalah default Anda, sedangkan jika Anda menggunakan Mac OS, defaultnya adalah cmd. Pilih semua elemen, lalu klik kanan dan pilih Grup, atau Anda dapat menggunakan cmd atau ctrl untuk melakukannya. Asal grup juga dapat diatur di pojok kiri atas kanvas sebagai default.
Di sini, kami akan memusatkan grup dan mengganti namanya dengan mengklik dua kali. Setelah memilih folder, kembali ke animator dan mulai membuat animasi. Kami akan menggunakan panah ini untuk mengatur ulang daftar elemen dengan memilih grup dan menggunakannya untuk mengatur ulang. Di sinilah Anda harus menyeret folder sebelum siap untuk diskalakan. Dalam contoh ini, saya akan membuat ikon ini muncul di folder ini, lalu saya akan memilih animator Posisi untuk melakukannya. Dengan mengklik tombol ini, Anda dapat melihat pratinjau animasi Anda. Di bagian sebelumnya, Anda dapat memilih beberapa opsi ekspor. Dimungkinkan untuk memulai animasi On load atau On mouseover, yang artinya dimulai setiap kali Anda menggulirkan SVG dengan mouse Anda atau setiap kali Anda mengkliknya. Anda dapat menghemat waktu dan uang dengan mengatur proyek Anda dengan membuat label.

Untuk menjalankan Jejak Gambar, Anda harus terlebih dahulu membuat gambar bitmap. Buat perubahan yang diinginkan pada gambar Anda dengan membukanya di Illustrator. Untuk menyimpan gambar, pilih jenis gambar seperti JPG atau GIF. Di panel alat Jejak Gambar, klik langkah berikutnya. Dengan mengklik tombol "Buat file svg", Anda dapat memberikan nama dan URL file. Dimensi file SVG akan ditentukan pada langkah berikut. Anda dapat menggunakan dimensi gambar bitmap sebagai titik awal atau mengatur ukuran khusus. Langkah selanjutnya adalah menentukan jenis animasi yang dibutuhkan. Anda dapat membuat animasi sederhana dengan memilih frame yang ingin Anda gunakan dan mengatur durasinya masing-masing. Animasi yang lebih kompleks juga dapat dibuat dengan memilih beberapa frame dan mengatur durasi semuanya sekaligus. Langkah terakhir adalah menentukan warna bingkai. Dimungkinkan untuk membuat warna khusus menggunakan warna gambar bitmap atau menggunakan warna gambar bitmap. Anda dapat mempratinjau file SVG setelah dibuat dengan mengklik tombol "Pratinjau" setelah Anda menyelesaikan langkah-langkahnya. Program Adobe Illustrator adalah pilihan fantastis untuk membuat animasi SVG. Anda dapat mengakses panel alat Image Trace dengan memilihnya dari menu konteks. Untuk melakukannya, Anda harus membuat gambar bitmap terlebih dahulu.
Bagaimana Saya Membuat Svg Animasi Dalam Html?
Setel opacity kursor CSS seperti yang ditentukan oleh elemen signifikan, lalu edit sesuai dengan itu. Untuk menganimasikan SVG, tentukan keyframe dan nama sebelum menambahkan langkah ekstra. Elemen harus memiliki properti yang ditetapkan untuk menjaga agar animasi tetap konsisten dengan propertinya. Saat semua elemen selesai, simpan file terakhir.
Apakah Animasi Mungkin Di Svg?

Ya, animasi dimungkinkan dalam svg. Svg mendukung animasi semua elemennya, termasuk elemen 'simbol'. Animasi dapat dibuat dalam svg menggunakan elemen 'animate', yang merupakan turunan dari elemen 'svg'. Elemen 'animate' memiliki empat atribut: 'begin', 'dur', 'fill', dan 'to'. Atribut 'begin' menentukan kapan animasi akan dimulai, atribut 'dur' menentukan durasi animasi, atribut 'fill' menentukan berapa lama animasi akan berlangsung, dan atribut 'to' menentukan nilai akhir animasi .
Istilah "SVG" (grafik vektor yang dapat diskalakan) mengacu pada elemen visual yang dapat diskalakan ke berbagai ukuran. Mereka dapat dimodifikasi dan disesuaikan lebih cepat daripada kode berbasis Pixel karena berbasis kode daripada berbasis piksel. Apa saja bagian terbaik dari sva? Mereka kecil dan mudah digunakan, dan cepat dimuat. Karena itu, mereka adalah pilihan yang fantastis untuk berbagai aplikasi desain web modern. Animator dapat terhubung ke file dan mengatur pengaturan animasinya , memungkinkan gambar dibuat. Untuk SVG yang memerlukan CSS, JavaScript, atau HTML, gunakan alat Animasi SVG Framer.
