Cara Membuat Halaman Arahan Berorientasi Konversi dengan Elementor
Diterbitkan: 2020-10-14Apakah Anda mencari cara untuk membuat halaman arahan dengan elemen di situs web Anda? Apakah Anda bosan dengan halaman arahan saat ini dan ingin membuat halaman baru untuk dilihat pengunjung Anda? Pada artikel ini, saya akan membahas tutorial langkah demi langkah tentang cara menyesuaikan halaman arahan situs web Anda dengan Elementor.
Halaman arahan Anda pada dasarnya adalah halaman pertama yang dilihat pengunjung Anda setelah pengguna mengklik tautan dan "memasuki" situs web Anda.
Halaman arahan dirancang dengan fokus pada konversi, jadi untuk memastikan halaman mengubah pemirsa Anda menjadi pelanggan, Anda perlu memperhatikan beberapa detail yang dapat meningkatkan konversi di situs web Anda.
Seringkali orang mencari tema dan mengaktifkannya di situs web mereka dan mencoba mengubahnya sesuai dengan kebutuhan mereka. Tetapi hanya ada beberapa tema yang menawarkan opsi penyesuaian yang baik, jadi dalam hal ini, Anda memerlukan pembuat Halaman, dan kami akan menggunakan Pembuat Halaman Elementor untuk menyesuaikan halaman arahan kami.

Apa yang membuat Halaman Arahan Bagus?
Satu-satunya tujuan halaman arahan adalah untuk meningkatkan konversi situs web untuk mencapai tujuan kampanye. Sasaran konversi ini dapat berupa apa saja mulai dari meningkatkan penjualan, mendapatkan lebih banyak langganan buletin, atau peringkat yang lebih tinggi di hasil penelusuran.
Peran terpenting halaman arahan Anda adalah memberi peringkat dan mulai menarik lalu lintas. Ini dapat diatasi dengan praktik SEO yang baik dan penargetan kata kunci, tetapi bahkan jika pengguna Anda mendarat di situs web Anda dan langsung terpental, itu menentang seluruh tujuan. Dan itulah mengapa kami akan memperhatikan semua detail penting dari halaman arahan dan bagaimana Anda dapat membuatnya berorientasi konversi.
Daftar 10 Teratas untuk Halaman Arahan yang Dioptimalkan dengan Baik
- Tujuan/Sasaran: Sebelum membuat halaman arahan, tentukan tujuan yang ingin Anda capai dengan ini. Jika Anda ingin menambahkan halaman arahan untuk meningkatkan konversi atau penjualan, pastikan halaman arahan Anda mengikuti tujuan yang sama dan tidak memiliki gangguan yang dapat mengalihkan pengguna Anda ke halaman lain.
- Satu CTA Utama: CTA akan mengarahkan pengunjung Anda ke tujuan akhir yang ingin Anda capai dengan halaman arahan Anda.
- Ringan: Jangan memuat halaman Landing Anda dengan konten yang tidak relevan. Hanya tambahkan konten yang ingin diketahui pengguna Anda sebelum membuka halaman. Tanyakan pada diri Anda apa yang ingin Anda ketahui jika Anda mendarat di halaman ini.
- Proposisi Nilai: Jika Anda memiliki banyak pesaing, pertimbangkan untuk menambahkan proposisi nilai Anda. Tempat yang ideal untuk ini adalah memasukkannya ke dalam bagian kedua atau ketiga tetapi jelaskan terlebih dahulu. Anda perlu menyampaikan USP Anda kepada audiens Anda, sehingga mereka merasa lebih percaya diri dalam mendaftar untuk produk / layanan Anda.
- Bukti Sosial: Hal lain yang harus Anda perhatikan adalah menambahkan bukti sosial. Bukti Sosial membantu meningkatkan keputusan pembelian pemirsa Anda. Anda dapat melakukan ini dengan menambahkan logo Pelanggan, testimonial, ulasan, dll.
- Desain: Jaga agar desain Anda tetap konsisten! Saya sering melihat orang memberikan banyak upaya untuk membangun halaman tetapi lupa untuk menjaga desain elemen tetap konsisten. Jika Anda ingin halaman arahan Anda terlihat bagus, tetap konsisten di semua bagian. Baik itu warna, tipografi, atau penataan gambar, pertahankan konsistensinya.
- Gambar/Video yang menunjukkan Konteks Penggunaan: Tidak semua orang suka banyak membaca, dan ketika datang ke halaman arahan, orang sering memiliki rentang perhatian yang sangat sedikit. Untuk ini, Anda dapat menarik perhatian audiens Anda menggunakan gambar dan video. Tambahkan mereka dengan tepat!
- Konten: Satu hal yang perlu banyak Anda kerjakan adalah menyempurnakan konten halaman Anda. Jangan menambahkan banyak konten di bagian. Juga, pastikan pesan Anda jelas bagi audiens Anda.
- Jawab semua pertanyaan: Penonton Anda mungkin memiliki banyak pertanyaan, dan jika Anda ingin mereka berkonversi, Anda harus menjawab pertanyaan mereka. Anda juga dapat menambahkan bagian FAQ untuk membuat segalanya lebih sederhana.
- Detail Kontak: Permudah pemirsa untuk menghubungi Anda. Banyak orang lebih memilih untuk mendapatkan semua pertanyaan mereka dijawab sebelum mendaftar untuk layanan atau membeli produk. Ini dapat dilakukan dengan menambahkan detail kontak, profil media sosial, dan bahkan menambahkan fitur obrolan langsung jika memungkinkan.
Daftar ini membahas semua aspek penting dari halaman arahan. Pastikan Anda telah mencentang setiap item dalam daftar ini saat membangun halaman arahan Anda.
Mari kita lihat bagaimana Anda dapat membuat halaman arahan dengan Elementor dalam hitungan menit dengan bantuan addon PowerPack.
Mari selami!
Membuat Halaman Arahan Berorientasi Konversi dengan Elementor
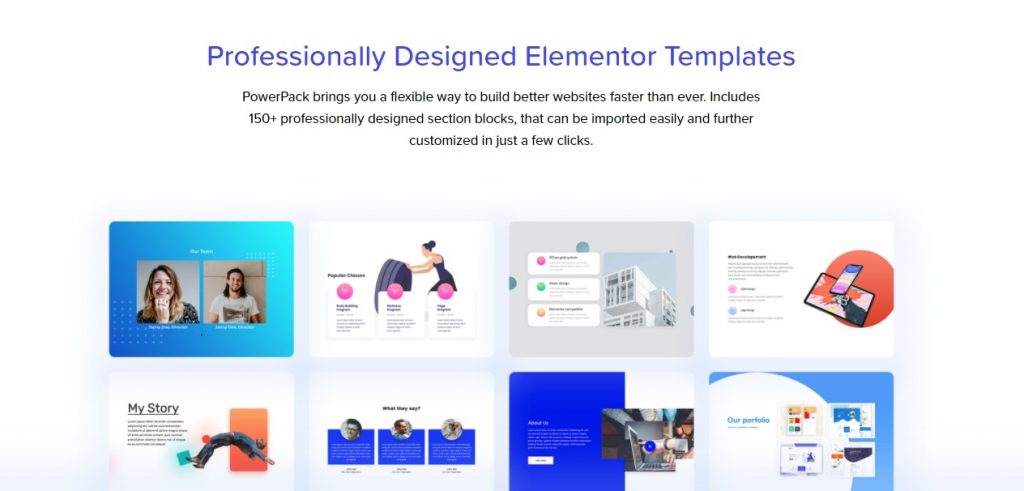
Karena kami akan membuat halaman arahan kami dengan Elementor dan Perpustakaan Template PowerPack, pastikan Anda telah menginstal dan mengaktifkan plugin Elementor Lite/Pro dan addon PowerPack Pro di situs web Anda.
Setelah plugin terinstal, kita dapat mulai mengatur halaman kita.
Langkah 1: Membuat halaman baru
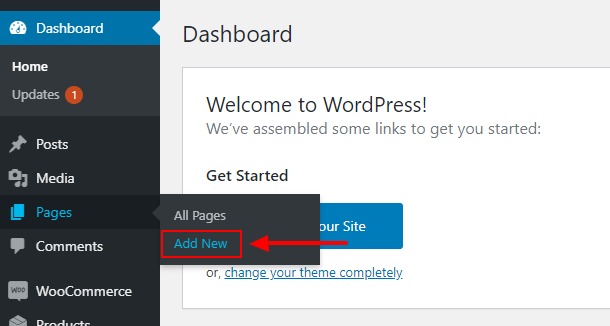
Mari kita mulai dengan membuat halaman baru. Buka dasbor Admin Wp > Halaman > Tambah Baru.

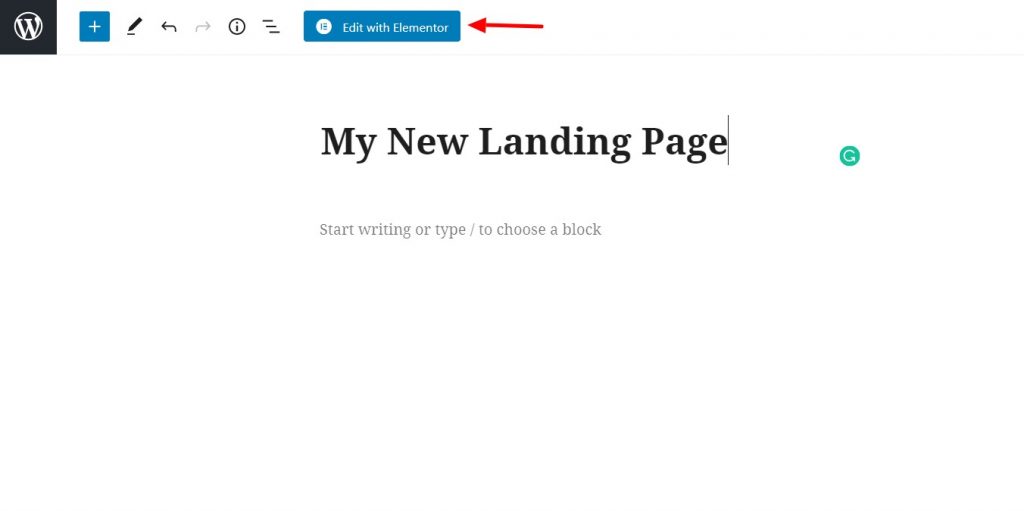
Sekarang beri halaman Anda nama yang tepat. Saya pergi dengan "Halaman Landing baru saya."

Setelah selesai, klik tombol "Edit dengan Elementor" untuk meluncurkan editor Elementor.
Langkah 2: Membangun Halaman Landing Elementor
Di sini, kita akan mulai membangun halaman kita.
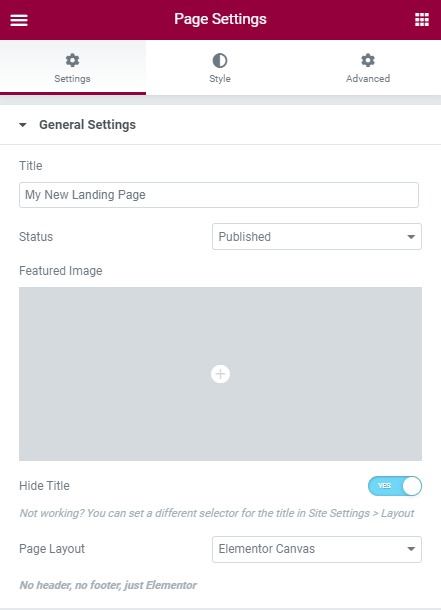
Pertama, buka Pengaturan halaman dengan mengklik ikon roda di sudut kiri bawah. Ubah tata letak halaman menjadi kanvas. Jika Anda ingin mempertahankan header dan footer, gunakan tata letak lebar penuh.

Jika Anda menggunakan tata letak lebar penuh, pastikan Anda juga memiliki header dan footer yang bagus di situs web Anda. Dengan PowerPack, Anda mendapatkan pembuat Header/Footer yang memungkinkan Anda membuat header dan footer yang menakjubkan untuk situs web Anda dengan versi Elementor Gratis.
Jika Anda ingin mempelajari bagaimana Anda dapat menggunakan pembuat header/footer untuk menyempurnakan desain halaman arahan Anda, periksa di sini:
- Bagaimana Cara Membuat Header Kustom menggunakan Elementor Gratis?
- Bagaimana Cara Membuat Footer Kustom menggunakan Elementor Gratis?
Sekarang mari kita mulai menambahkan bagian di halaman kita.
Langkah 2.1: Bagian Pahlawan
Bagian pahlawan adalah bagian paling atas dari sebuah halaman. Bagian Pahlawan adalah bagian pertama yang dilihat pengguna saat halaman dimuat, jadi Anda perlu memperjelas pesan kampanye Anda di bagian ini.
Mari tambahkan template pahlawan dari perpustakaan template PowerPack.
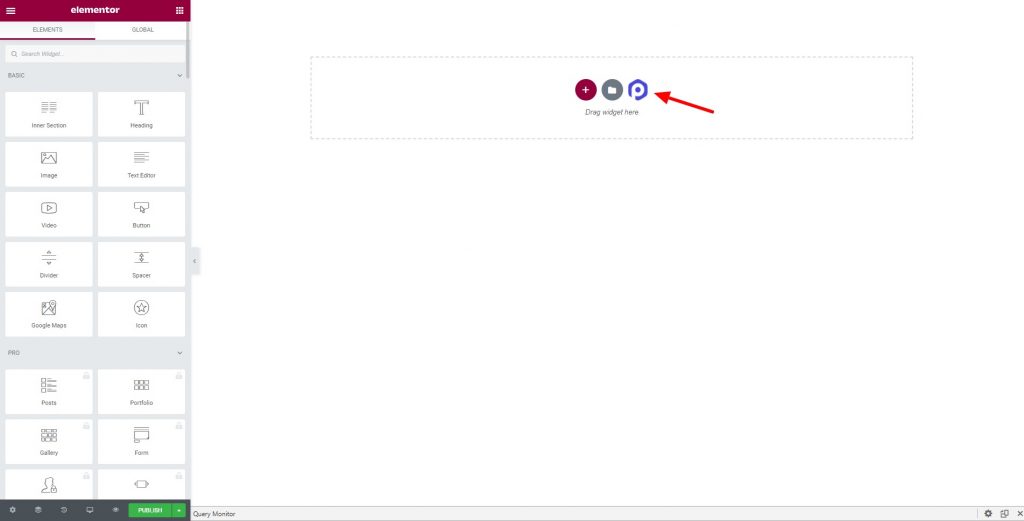
Klik logo PowerPack di tengah halaman. Melakukan ini akan memuat semua template PowerPack.

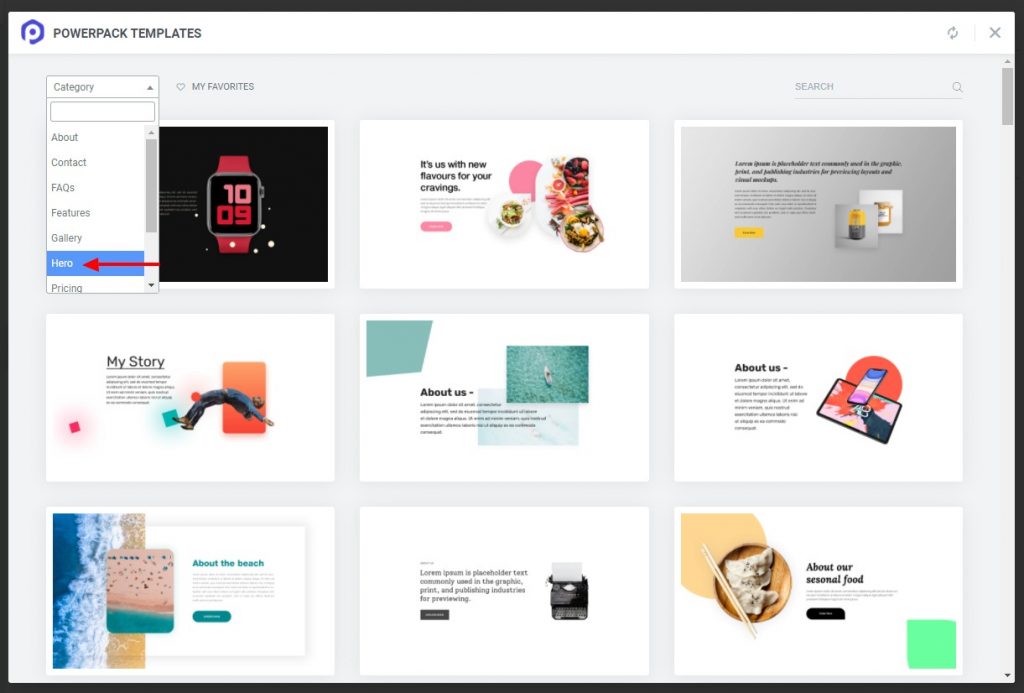
Sekarang pilih kategori sebagai "Pahlawan" dari sudut kiri atas. Ini akan memuat semua bagian pahlawan.

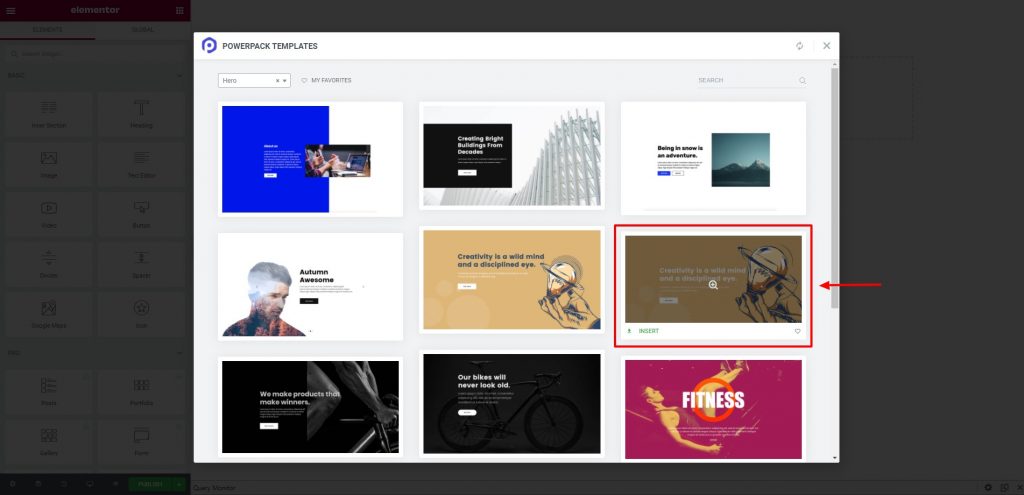
Sekarang pilih yang ingin Anda tambahkan dan klik tombol insert. Bagian itu akan ditambahkan ke halaman.

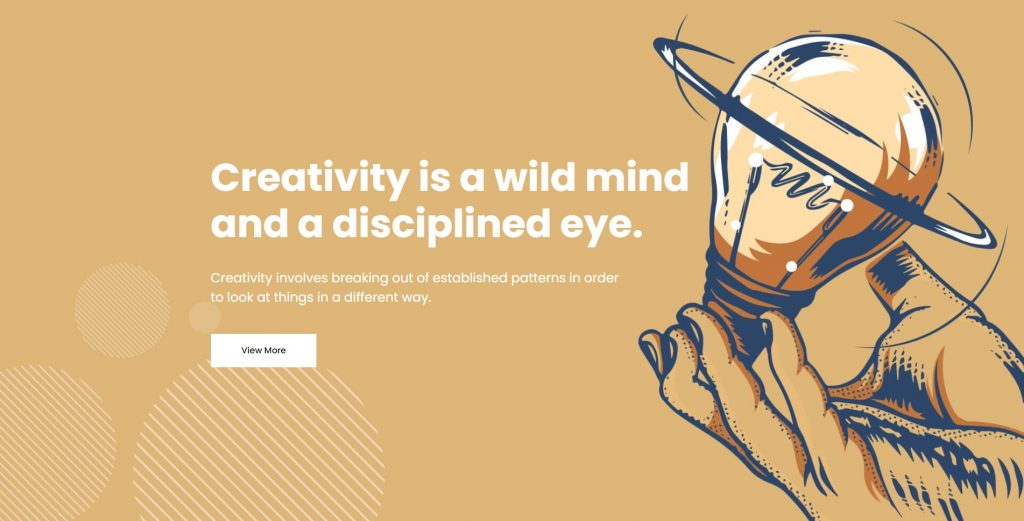
Saya menggunakan bagian pahlawan ini untuk halaman arahan saya.


Sekarang saatnya untuk men-tweak halaman arahan dengan elementor. Anda dapat mengubah teks, gambar, tautan, dan bahkan menambahkan beberapa elemen.
Kiat Pro: Pahlawan Anda membutuhkan banyak ruang bernapas, jadi jangan menambahkan banyak barang di bagian ini. Anda memerlukan fokus pengguna Anda untuk mengarahkan ke tombol CTA saja. Sebagai permulaan, Anda dapat menambahkan gambar, judul, dan subjudul, dan terakhir, tombol CTA. Pertahankan teks seminimal mungkin di bagian ini.
Ketika Anda selesai dengan bagian pahlawan, kami akan pindah ke yang berikutnya. Bagian Fitur.
Langkah 2.2: Bagian Fitur
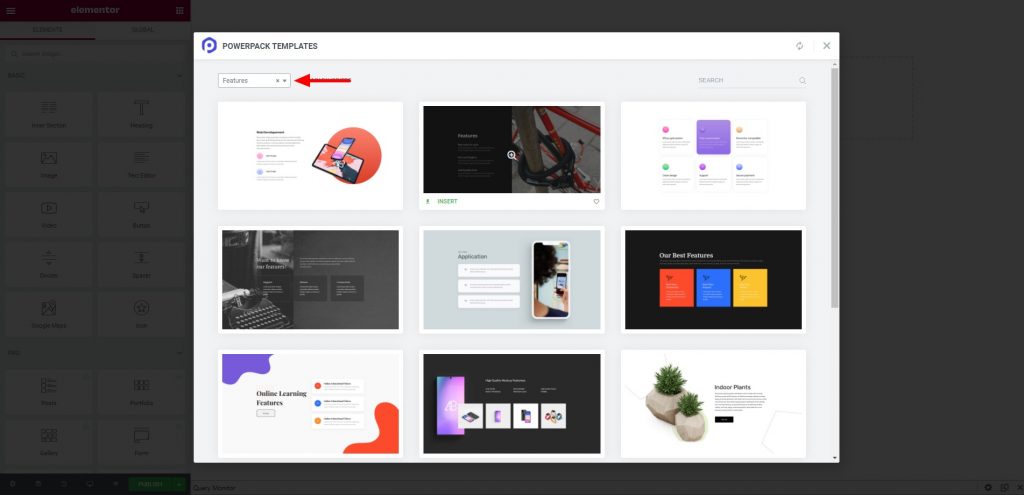
Sekarang kita akan menambahkan lagi bagian baru seperti yang terakhir dengan mengklik logo PowerPack dan memilih kategori sebagai "Fitur." Sekarang lihat sekeliling dan tambahkan yang Anda inginkan menggunakan tombol sisipkan.

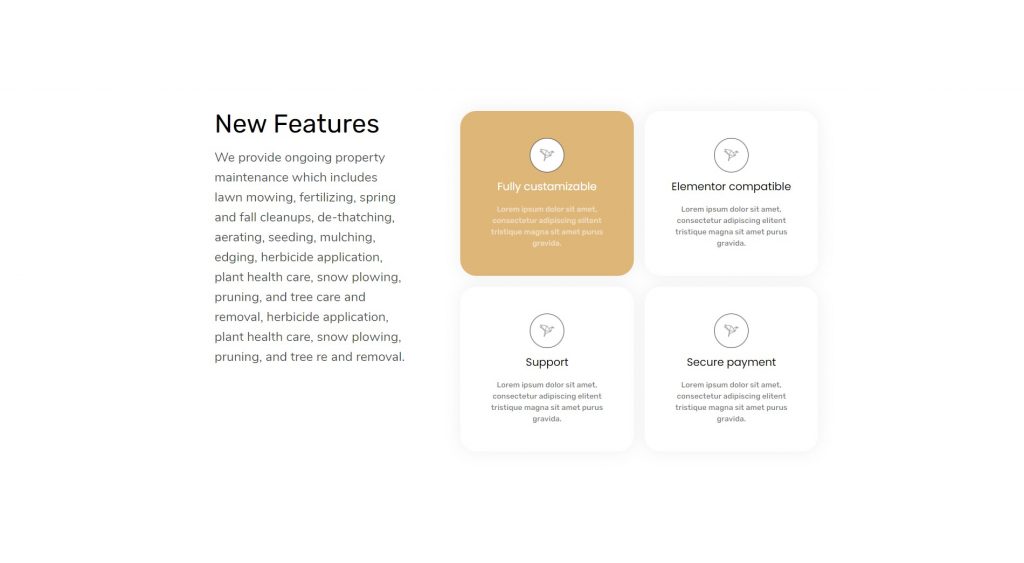
Sekali lagi di sini buat perubahan yang ingin Anda buat seperti teks, gaya, dan gambar, dan setelah Anda selesai, kita akan melanjutkan ke bagian berikutnya.

Kiat Pro: Satu hal yang lupa diperhatikan oleh desainer baru adalah membuat halaman arahan yang konsisten. Baik itu tipografi, gaya font, warna, atau ikon; Anda perlu membuatnya terlihat serupa atau bahkan di seluruh halaman. Jika Anda mengikuti palet warna tertentu di bagian pahlawan, pertahankan sisa halaman dalam kontras yang sama untuk desain yang terlihat profesional.
Langkah 2.3: Bagian Galeri Gambar
Sekarang bagian ini adalah opsi untuk beberapa halaman arahan. Tetapi jika Anda membuat halaman untuk memamerkan karya Anda, yang dapat ditampilkan dalam format yang lebih baik menggunakan gambar atau video, Anda dapat menambahkan bagian Galeri.

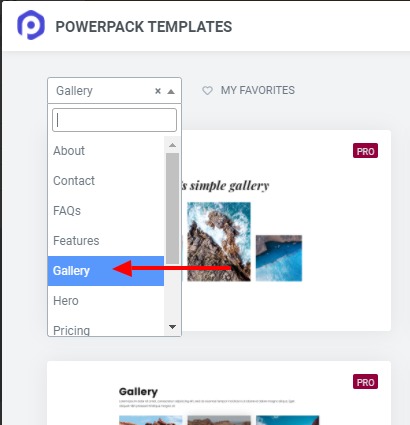
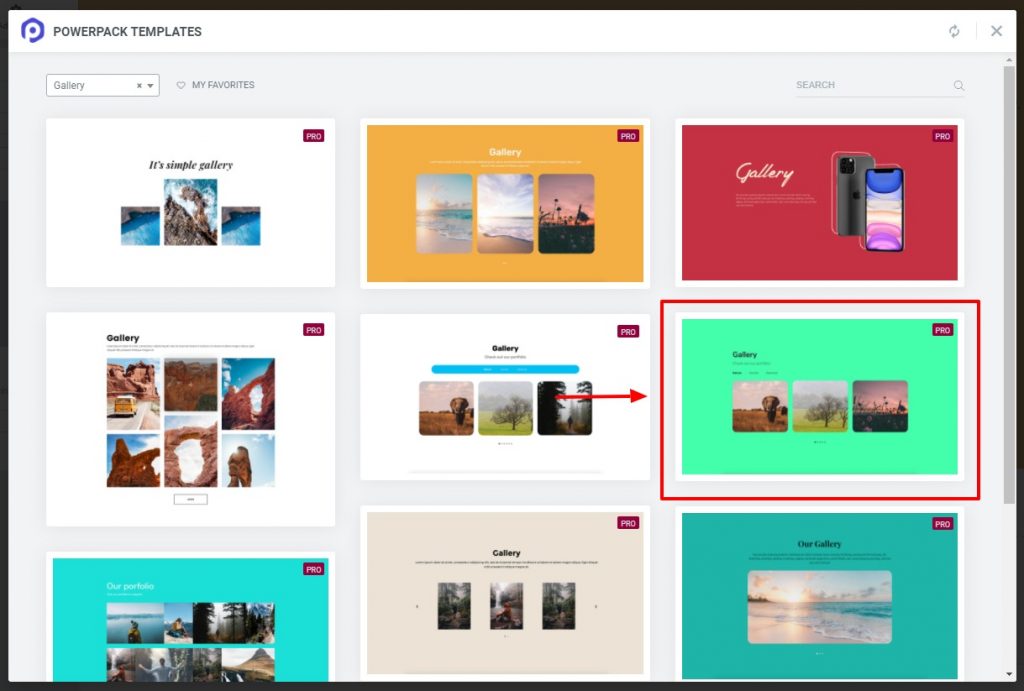
Sekali lagi untuk ini juga, kita akan menggunakan template PowerPack. Kali ini pilih kategori sebagai Galeri. Dan seret dan lepas yang Anda suka.
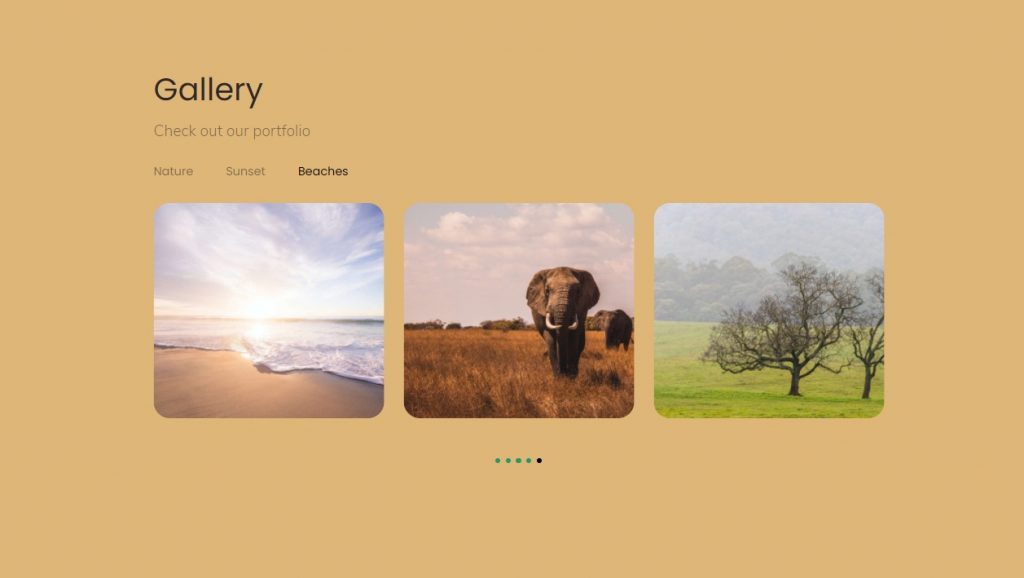
Saya pergi dengan bagian ini:

Setelah Anda memiliki bagian, mulailah dengan menambahkan gambar dan menyesuaikan teks. Anda bahkan dapat menambahkan tautan ke halaman portofolio Anda.

Kiat Pro: Meskipun boleh menambahkan tautan ke halaman lain seperti portofolio, Anda harus ingat bahwa semua halaman Anda memfokuskan perhatian pengguna pada CTA Anda. Jika Anda mengarahkan pemirsa ke halaman portofolio, pastikan CTA halaman arahan Anda juga tersedia di akhir halaman portofolio untuk menyalurkan pemirsa. Jika tidak, Anda mengalihkan perhatian pemirsa dari sasaran kampanye, yang kemungkinan besar adalah CTA di akhir situs web.
Langkah 2.4: Bagian Tim
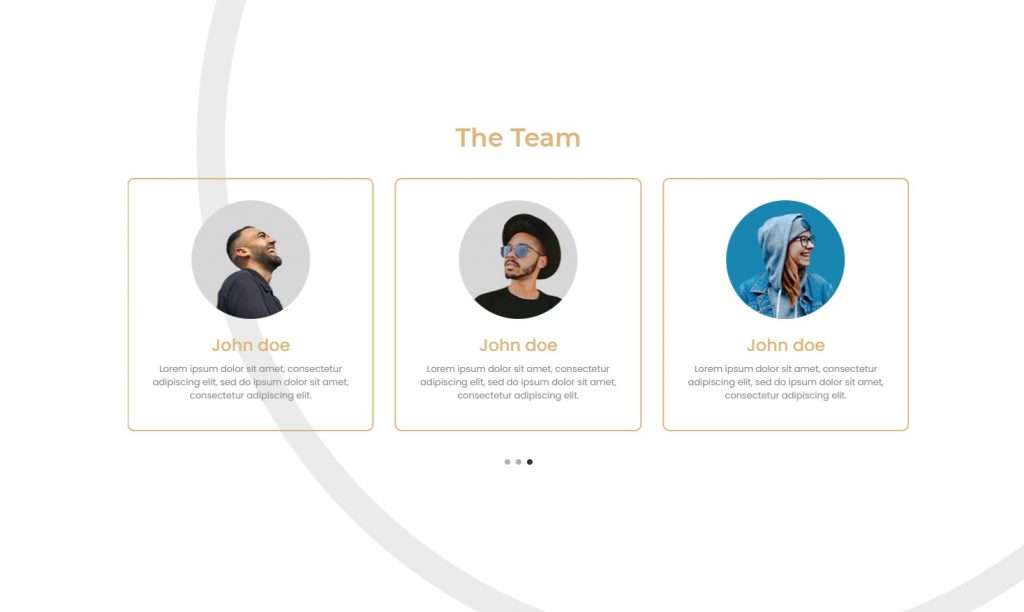
Sekarang untuk halaman arahan saya, saya ingin menambahkan bagian tim. Untuk ini, saya juga akan memilih salah satu template yang telah didesain sebelumnya dari perpustakaan template PowerPack.
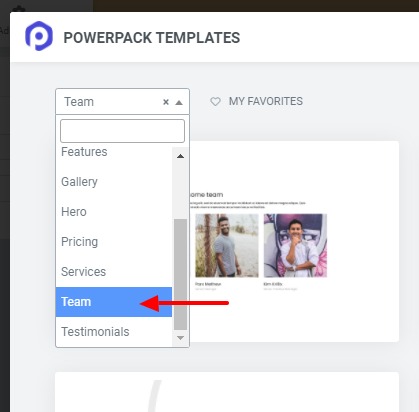
Pilih kategori sebagai Tim untuk menampilkan semua bagian tim. Pilih yang Anda suka dan klik tombol sisipkan.

Lanjutkan dan perbarui informasi anggota tim di bagian ini dan ikuti gaya dan warna font yang sama di bagian ini.

Kiat Pro: Menambahkan bagian ini sepenuhnya opsional. Jika Anda memiliki tim profesional yang terkenal, bagian ini akan membantu, tetapi jika tim Anda masih kecil dan belajar, Anda dapat menggantinya dengan bagian testimonial. Bagian testimonial bekerja jauh lebih baik dalam membangun kepercayaan di benak pembaca dan, pada gilirannya, meningkatkan konversi halaman arahan Anda. Jika Anda ingin menambahkan bagian testimonial, lihat kategori testimonial di template PowerPack.
Langkah 2.5: Bagian CTA Terakhir
Sekarang tiba di akhir halaman, dan kami akan menambahkan bagian CTA terakhir untuk halaman arahan kami. Kami telah menyampaikan setiap pesan dan informasi yang ingin kami berikan kepada pengunjung kami, dan sekarang saatnya untuk mengubahnya menjadi prospek atau bahkan pelanggan.
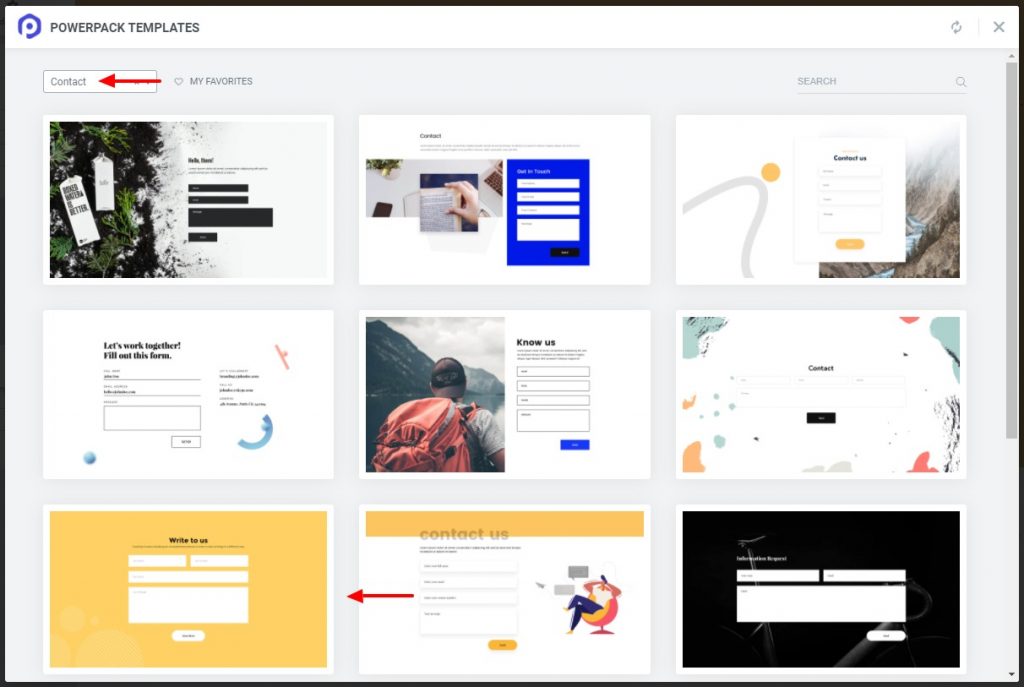
Untuk tutorial ini, saya akan menambahkan bagian Hubungi kami. Buka template PowerPack dan pilih kategori sebagai "Kontak". Sekarang pilih yang Anda inginkan dan tambahkan di halaman.

Sekarang sampai pada bagian kustomisasi. Di sini juga, ubah konten, tipografi, warna, gaya, dan spasi, sehingga cocok dengan keseluruhan desain di halaman arahan.

Anda juga dapat menambahkan halaman media sosial Anda. Ini akan membantu pengguna Anda menjangkau akun media sosial Anda juga.
Kiat Pro: Statistik memilikinya, dan saya yakin bahkan Anda pernah mengalami bahwa semakin banyak jumlah bidang dalam formulir Anda, semakin sedikit orang yang cenderung mengisinya. Jika Anda ingin pengunjung berlangganan buletin Anda, mintalah hanya bidang nama dan alamat email. Tidak perlu menambahkan area lain. Hal lain yang perlu diingat adalah bahwa CTA Anda harus terlihat jelas. Gunakan skema warna dan font yang membuat tombol terlihat lebih menarik dan ramah. Untuk itu, hindari penggunaan warna mencolok seperti Merah. Hal ini dapat membuat penonton kehilangan arah.
Menyelesaikan halaman Landing Elementor Anda
Untuk menyelesaikan halaman arahan Anda, pastikan Anda memiliki semua bagian yang berfungsi dengan baik dan terlihat bagus saat disatukan. Sekarang Anda perlu melakukan satu hal lagi sebelum kami dapat menerbitkan halaman.
Jadikan Halaman Arahan Anda Responsif!
Laman landas yang baik berkinerja mulus di semua perangkat, dan Anda juga menginginkan hal yang sama dari laman landas Anda. Dengan elementor, Anda juga dapat membuat halaman arahan Anda responsif.
Cukup pilih opsi pratinjau untuk tablet atau seluler, dan halaman Anda akan dimuat dalam format perangkat itu. Kemudian Anda dapat melakukan perubahan pada halaman arahan dengan mudah.
Setelah Anda selesai membuat perubahan pada halaman arahan Anda, lanjutkan dan publikasikan halaman arahan Anda dengan mengklik tombol Terbitkan di sudut kiri bawah.
Jika Anda ingin halaman dimuat di layar beranda situs web Anda, Anda hanya perlu menetapkannya. Untuk itu, buka Dasbor Admin WordPress > Pengaturan > Membaca .
Sekarang, atur tampilan beranda ke " Halaman statis " dan pilih halaman yang baru saja Anda rancang dari daftar tarik-turun. Setelah Anda melakukannya, klik tombol simpan perubahan .
Tunjukkan pada kami Halaman Landing Elementor Anda!
Pada titik ini, saya yakin Anda dapat membuat halaman arahan khusus di situs web Anda tanpa masalah.
Bagian terbaik tentang membangun dengan addon PowerPack Elements adalah Anda dapat menambahkan dan meningkatkan desain situs web Anda menggunakan Widget PowerPack kreatif yang hadir dengan fungsionalitas dan kontrol epik.
Ingin ditampilkan?
Bagikan kepada kami desain halaman yang Anda buat dengan Elementor, dan saya ingin menampilkannya di situs web dan platform media sosial kami. Tidak ada yang membuat kami lebih bahagia daripada melihat orang membuat hal-hal hebat dengan PowerPack dan Elementor. Berikan komentar di bawah atau hubungi saya di sini untuk ditampilkan di PowerPack Elements!
Jika Anda merasa tutorial ini bermanfaat, bagikan cinta!
