Membuat Ikon SVG Di Photoshop
Diterbitkan: 2022-12-03SVG (Scalable Vector Graphics) adalah format gambar vektor yang menawarkan manfaat besar bagi perancang dan pengembang web. Dengan membuat gambar dalam format SVG, Anda dapat menskalakannya tanpa kehilangan kualitas, menjadikannya sempurna untuk desain web yang responsif. Dan, karena SVG adalah format berbasis teks, Anda dapat mengoptimalkan dan mengompres ikon Anda untuk waktu pemuatan yang lebih cepat. Dalam tutorial ini, kami akan menunjukkan cara membuat ikon SVG di Photoshop. Kami akan mulai dengan membuat ikon sederhana di Photoshop, lalu kami akan mengekspornya ke format SVG dan mengoptimalkannya untuk web.
Adobe telah menyertakan kemampuan untuk mengekspor sebagai sva di Photoshop. Artinya, Photoshop dapat digunakan untuk mengekspor gambar tanpa perlu Illustrator. Dalam tutorial ini, kami akan menunjukkan cara mengubah gambar PNG atau JPG menjadi svega menggunakan Photoshop. Sebelum mengekspor gambar sebagai SVG, pertama-tama kita harus membuat jalur dari gambar, mengisinya dengan warna, dan mengubahnya menjadi bentuk.
Dengan membuka File > Open dan memilih file yang ingin Anda terapkan SVG, Anda dapat menerapkannya di Photoshop. Saat Anda menyimpan file di Photoshop, Anda akan dapat mengeditnya menggunakan alat yang sama dengan yang Anda gunakan untuk menyimpannya.
Adobe telah menambahkan fitur ekspor sebagai sva ke Photoshop sejak dua tahun lalu. Ini berarti Anda sekarang dapat mengekspor gambar SVG langsung dari Photoshop tanpa harus menggunakan Illustrator.
Di Photoshop, Anda bisa mendapatkan berbagai bentuk vektor pre-built yang dikenal sebagai Custom shapes . Alat bentuk Kustom memungkinkan Anda membuat grafik dengan cepat dan mudah hanya dengan menyeret dan mengklik. Lapisan bentuk memungkinkan Anda untuk mengedit bentuk tanpa mempengaruhi sisa gambar.
Faktanya, Photoshop dapat mengonversi PNG menjadi file svega. Namun, Photoshop tidak mendukung pengeditan vektor . Akibatnya, tidak dapat mengedit atau membuat file svg secara langsung. Alih-alih mengekspor file PNG ke HTML, Photoshop dapat mengekspornya ke SVG.
Bagaimana Saya Membuat Ikon Svg?

Ada beberapa cara untuk membuat ikon SVG. Salah satu caranya adalah dengan menggunakan program pengedit vektor seperti Adobe Illustrator . Cara lain adalah dengan menggunakan situs web seperti Icons8.
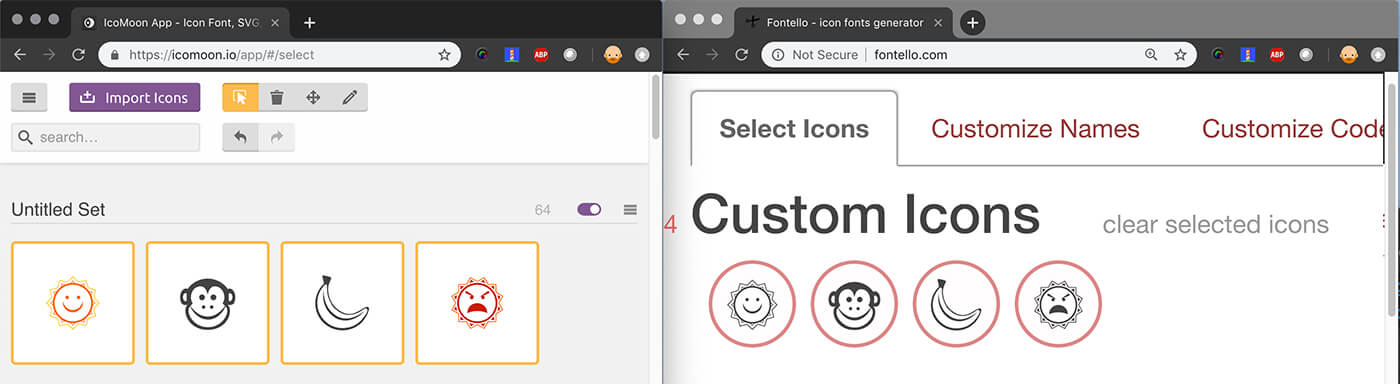
Telah ada peningkatan kemudahan pembuatan font web, berkat alat online seperti Icomoon dan Fontello. Grafik vektor yang dapat diskalakan, fitur baru yang ditambahkan ke HTML5, memberi kami lebih banyak fleksibilitas dalam penggunaan ikon di halaman web. Anda dapat membuat sejumlah fallback sederhana untuk Explorer 8 jika Anda perlu mendukungnya. Pengidentifikasi fragmen dapat dibuat menggunakan SVG, yang sudah ada di dalamnya. Kita bisa mereferensikan sebuah fragmen sebagai tampilan HTML atau SVG, baik dengan menggunakan spesifikasi tampilan SVG atau dengan mengalamatkan tampilan HTML atau SVG. Ini termasuk elemen dengan ID elemennya. Untuk hanya menampilkan kuda hitam (dari Wikipedia Commons) dalam skema bidak catur di atas, Anda harus mendeteksi nilai seperti bidak catur lainnya.
Menggunakan tag img, teknik ini bekerja dengan baik dengan Firefox, Chrome, Safari (desktop), dan Opera. Dalam contoh berikut, kami akan menunjukkan cara menggunakan sprite CSS dengan file sva eksternal. Teknik ini diproduksi sesuai pesanan dan siap digunakan. Pengujian dilakukan pada semua browser utama (termasuk IE8) dan hasilnya sangat bagus. Tag penggunaan menampilkan ikon di jendela ini. Tag simbol dalam koleksi ini dapat dibuat secara manual menggunakan plugin Grunt (penggabungan Google untuk Grunt SVG) atau, jika mungkin, modul Icomoon. Cara ini juga ditemukan di beberapa browser utama lainnya, termasuk IE9+. Jonathan Neal telah menciptakan bahasa skrip fantastis yang disebut SVG4everybody yang dapat menyelesaikan masalah tersebut.

Setelah Anda membuat file ICO, itu harus diimpor ke aplikasi Anda. Cara paling mudah untuk melakukannya adalah dengan membuka File dan memilih Impor. Pilih "Gambar" dari menu tarik-turun Jenis File. Untuk menemukan file ICO Anda, masukkan nama file di bidang "Nama File". Impor dokumen Anda dengan mengeklik "Impor".
Saat Anda mengimpor file ICO, Anda harus mengubah ukurannya. Prosesnya adalah sebagai berikut: buka "Gambar", lalu pilih "Skala Gambar". Anda dapat memasukkan dimensi file ICO di bidang "Lebar" dan "Tinggi". Setelah selesai mengklik "Scale Image", Anda dapat mengekspornya.
Setelah file ICO diubah ukurannya, itu perlu ditambahkan ke aplikasi. Arahkan ke "File", lalu "Tambahkan ke Proyek", untuk memulai. Isi kolom “Nama File” dengan nama aplikasi sebagai nama file ICO yang akan ditambahkan. Anda dapat menambahkan file ICO ke aplikasi dengan memilih opsi "Tambahkan ke Proyek" di jendela "Aplikasi"; dalam hal ini, itu akan ditambahkan ke aplikasi bernama "Gambar". Langkah-langkah berikut akan membawa Anda ke "Tambahkan ke Proyek."
Sekarang perlu menambahkan file ICO ke adegan yang ditambahkan. Jika Anda ingin menambahkan file ICO ke sebuah scene, buka “Scene.” Pilih jenis aplikasi yang akan menerima file ICO di jendela “Add to Scene”, yang akan menjadi aplikasi bernama “Images” – dalam hal ini, file ICO akan ditambahkan ke aplikasi tersebut. "Tambahkan ke Pemandangan" dapat ditemukan di bawah "Tambahkan ke Gambar".
Anda kemudian harus menambahkan file suara untuk menyelesaikan proyek. Untuk melakukan ini, navigasikan ke "Audio" dan pilih file suara yang ingin Anda tambahkan. Pilih jenis aplikasi tempat file ICO akan ditambahkan di jendela "Tambahkan ke Audio", misalnya, aplikasi "Gambar". Dengan mengklik "Tambahkan ke Audio," Anda dapat menambahkan audio ke komputer Anda.
Menambahkan gambar ke aplikasi Anda dapat membantu pengguna merasa lebih terhubung dan bersatu. Dengan menggunakan gambar sebagai ikon aplikasi, Anda dapat menemukannya dengan lebih mudah.
Mengapa Anda Harus Menggunakan Ikon Svg
Menggunakan program gambar vektor , Anda menggambar ikon Anda di papan gambar virtual dengan berbagai bentuk, warna, dan jalur yang dimanipulasi. Saat Anda mengekspor ikon Anda, itu akan dikonversi ke file a.svg. Dimungkinkan untuk membuat gaya dan desain unik dengan menggunakan ikon SVG. Ikon yang dibuat dalam format SVG, misalnya, dapat dengan mudah disesuaikan agar sesuai dengan kebutuhan berbagai aplikasi dan layanan web. Karena PNG dan SVG sama-sama transparan, keduanya merupakan opsi yang sangat baik untuk logo dan grafik online.
