10 Generator Tata Letak CSS yang Berguna (Grid & Flexbox)
Diterbitkan: 2022-06-25- Generator Tata Letak untuk Grid & Flexbox
- Pembuat Tata Letak CSS
- Generator Tata Letak Kotak CSS
- Layoutit Grid
- Kontainer Fleksibel CSS
- Griddy
- Generator Kotak CSS
- kotak fleksibel
- Taman Bermain Flexbox
- Atribut Tata Letak Fleksibel
- Pola Kotak Fleksibel
- Tata Letak 1 Baris
- Tata Letak CSS
- Cara terbaik untuk belajar adalah berlatih
Jika Anda pernah penasaran mengapa kerangka kerja CSS tertentu begitu populer – ini sebagian besar disebabkan oleh fakta bahwa kerangka kerja menyederhanakan proses pembuatan struktur tata letak. Konsep ini juga meluas ke perpustakaan dan kit UI, terutama untuk kerangka kerja populer seperti Tailwind CSS.
Mempelajari cara menyusun tata letak halaman dengan CSS tidak terlalu buruk. Baik Grid dan Flexbox relatif mudah dipahami setelah Anda berlatih menggunakannya pada proyek dunia nyata yang sebenarnya. Yang mengatakan, memiliki akses ke generator tata letak intuitif adalah anugerah. Anda tidak hanya dapat menyederhanakan pembuatan struktur tata letak yang kompleks, tetapi Anda juga akan menghemat sedikit waktu pengembangan.
Generator Tata Letak untuk Grid & Flexbox
Daripada membuat dua artikel terpisah untuk topik yang sama, saya akan menggabungkan generator Grid & Flexbox menjadi satu posting. Faktanya, beberapa sumber daya dalam daftar ini menyediakan opsi untuk menghasilkan tata letak untuk satu atau yang lain. Dan, pada akhirnya, saya juga akan menyertakan beberapa sumber "mandiri". Mereka tidak harus berupa generator , tetapi tata letak yang telah ditentukan sebelumnya yang dapat Anda salin & tempel ke proyek yang sudah ada atau proyek baru yang sedang Anda kerjakan.
Saya telah menambahkan tautan ke situs web setiap sumber daya, dan juga halaman GitHub. Dalam beberapa kasus, kode sumber proyek tidak dipublikasikan, jadi saya telah menambahkan tautan ke halaman penulis sebagai gantinya.
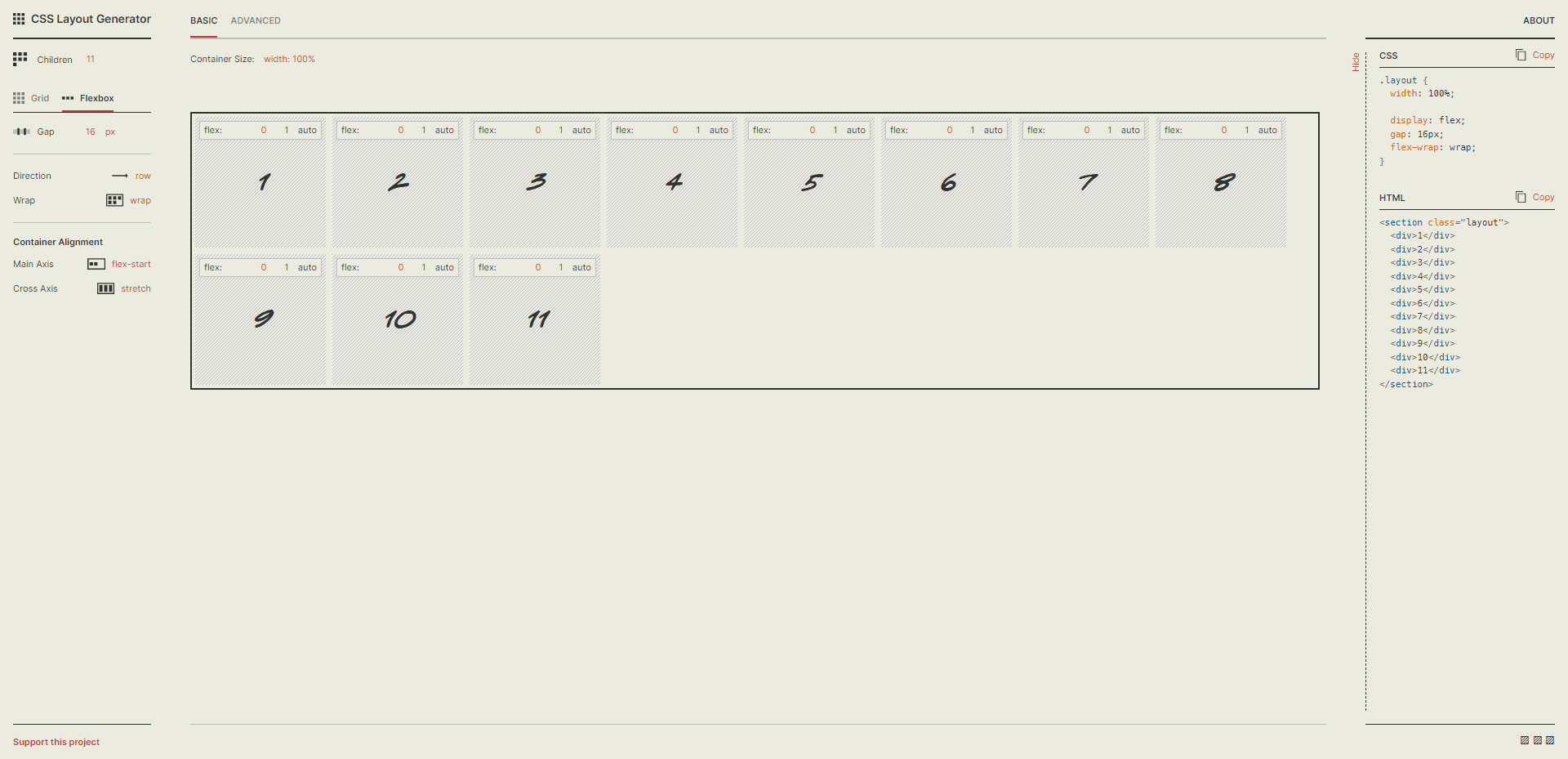
Pembuat Tata Letak CSS

Generator tata letak oleh Brad Woods ini dengan mudah menjadi salah satu pilihan paling populer untuk pengembang CSS karena menawarkan opsi untuk Grid dan Flexbox. Pada halaman arahan, Anda akan dapat memilih template yang sudah jadi untuk setiap sistem, dan kemudian menggunakan alat yang disediakan untuk lebih menyesuaikan tata letak yang Anda pilih. Butuh beberapa saat untuk belajar, tetapi pasti bermanfaat.
Setelah Anda memilih template, Anda mendapatkan akses ke editor visual di mana Anda dapat mengubah hal-hal seperti jumlah baris dan kolom. Anda juga dapat menerapkan celah tertentu di antara setiap baris/kolom, dan lebih meningkatkan gaya dengan menambahkan margin khusus. Seperti yang Anda lakukan – cuplikan kode di bilah sisi kanan akan berubah secara waktu nyata. Dan setelah selesai, Anda dapat menyalin kode tersebut.
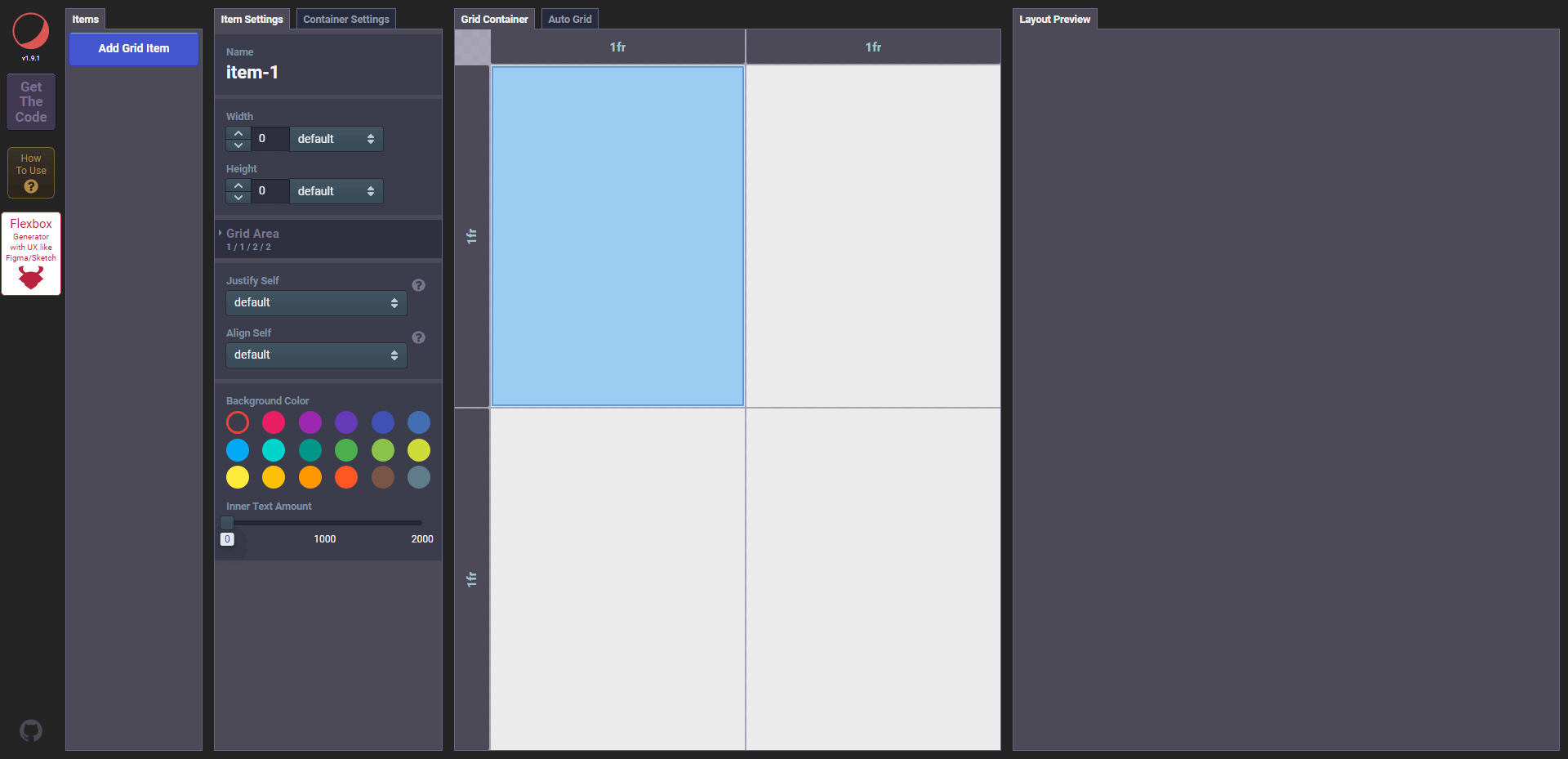
Generator Tata Letak Kotak CSS

Saya akui bahwa pada pandangan pertama alat ini bisa terasa sedikit menakutkan, yang saya asumsikan adalah alasan mengapa penulis membuat video tutorial untuk itu. Tapi ada baiknya menguasai alat ini karena menyediakan fitur yang sangat kuat untuk membuat tata letak berlapis.
Selain dapat menambahkan item Grid baru, Anda dapat menyesuaikan pengaturan setiap item, termasuk opsi Container global untuk dasar tata letak. Selain itu, dimungkinkan untuk melapisi item dan membuat tata letak yang mereplikasi efek 3D.
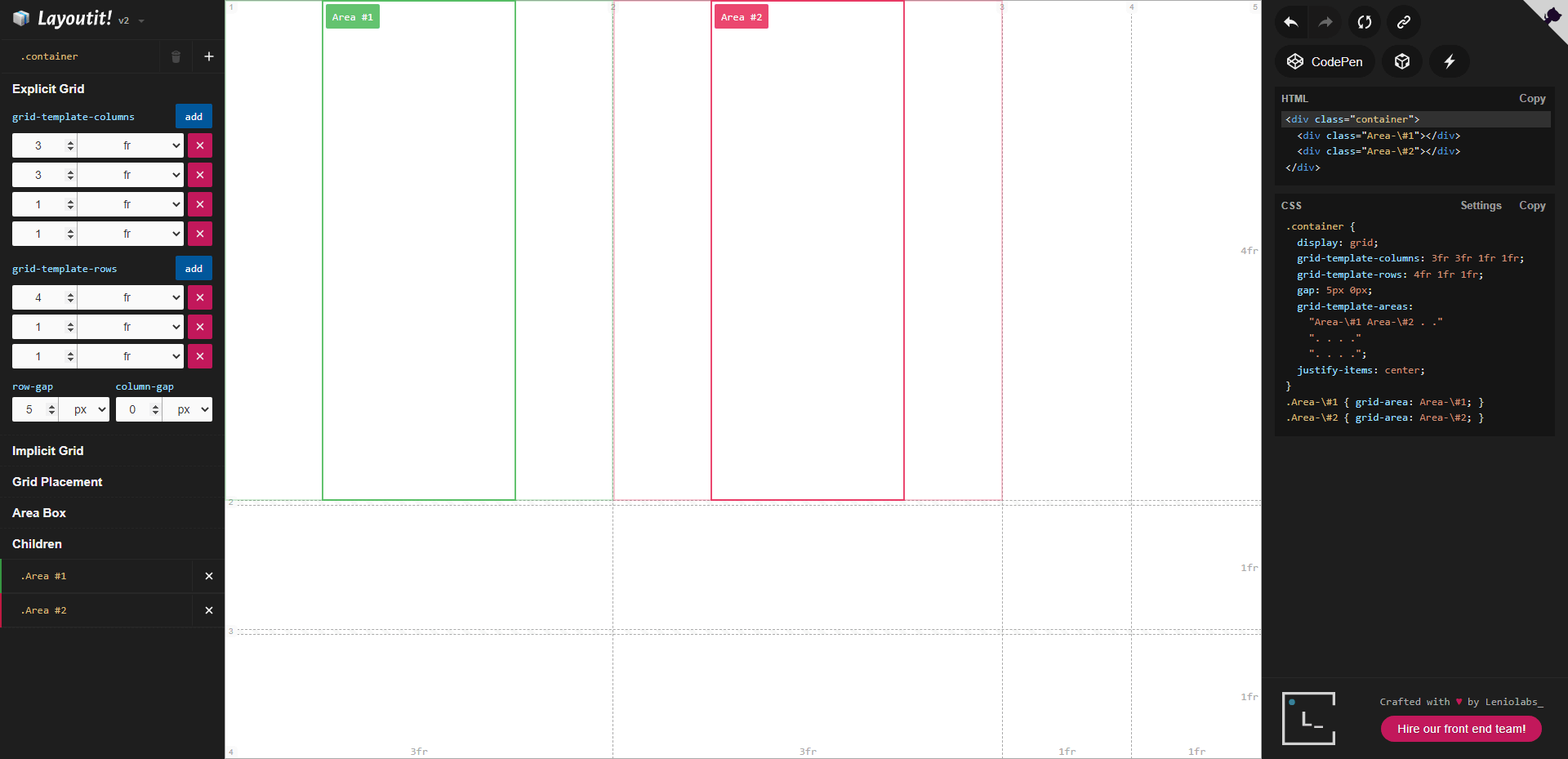
Layoutit Grid

Ada beberapa alasan mengapa saya menyukai generator Layoutit. Pertama, Anda memiliki banyak kebebasan dalam menambahkan grid-template-columns dan grid-template-rows cepat. Dan masing-masing kolom dan baris tersebut dapat dimodifikasi menggunakan pengukuran unit pilihan Anda.
Dengan mengklik setiap item di pratinjau tata letak, Anda dapat menetapkan Nama Area – memungkinkan Anda menyusun tata letak berdasarkan konten yang akan masuk ke dalamnya. Dan yang tak kalah pentingnya, Anda dapat langsung mengekspor tata letak Anda ke CodePen atau CodeSandbox dengan satu klik.
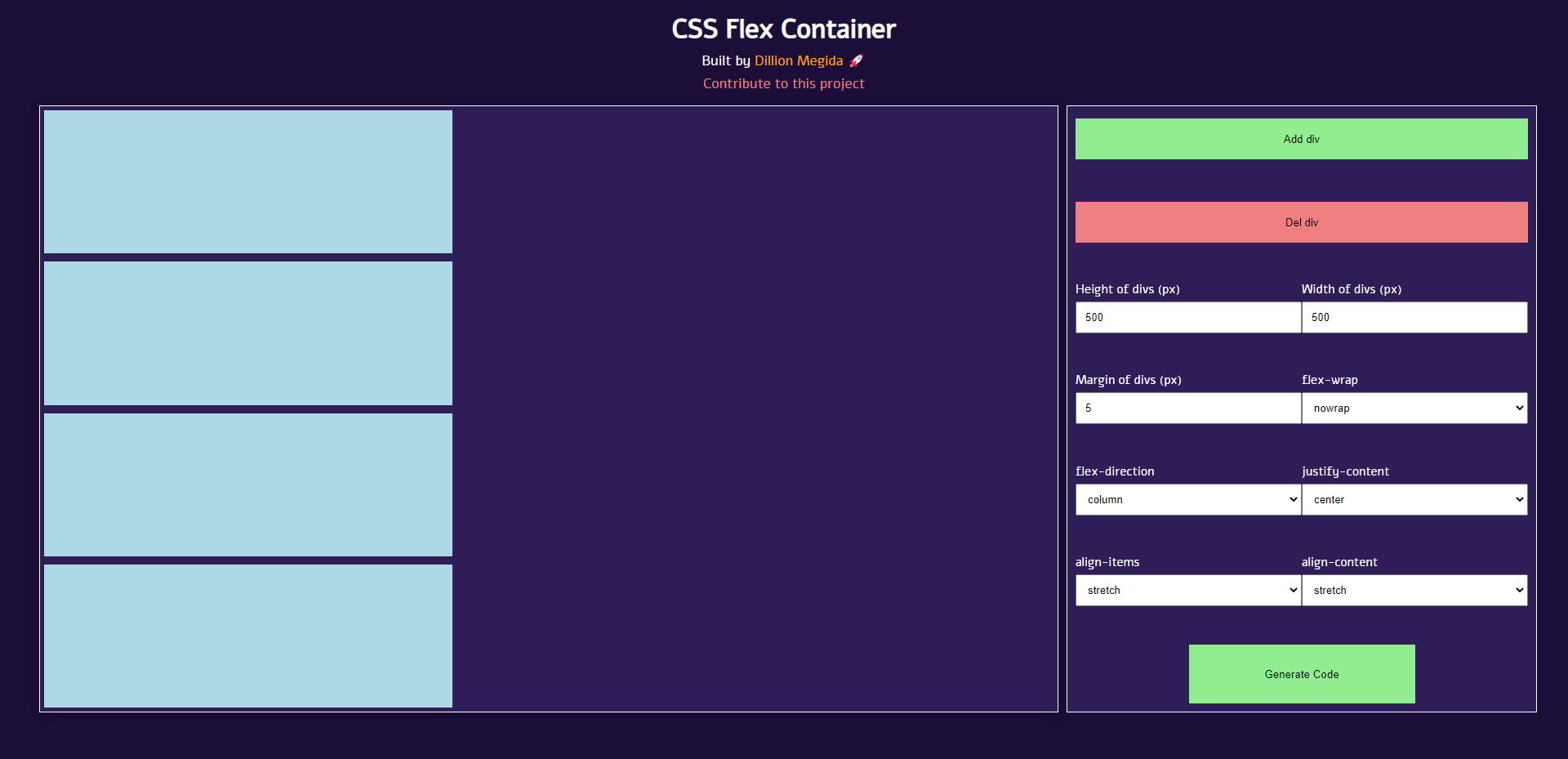
Kontainer Fleksibel CSS

Generator Flexbox yang mudah dan intuitif dari Dillion Megida ini pasti layak untuk di-bookmark bahkan jika Anda tidak terlalu sering bekerja dengan tata letak Flex. Ini berfungsi dengan membiarkan Anda menambah atau menghapus elemen div baru, dan kemudian Anda dapat menentukan tinggi/lebar khusus untuk mereka juga. Satu-satunya hal yang harus Anda lakukan secara manual adalah menyesuaikan tinggi/lebar untuk masing-masing elemen div.
Sepertinya alat ini tidak dapat melakukannya karena ia menetapkan dimensi yang ditentukan untuk div sekaligus.
Selanjutnya, Anda dapat menerapkan nilai global ke justify-content dan flex-direction . Jika Anda mengklik tombol Hasilkan Kode – Dillion telah membuat seluruh template HTML sehingga Anda dapat segera mulai bekerja dengan tata letak. Saya pikir itu adalah sentuhan yang bagus.
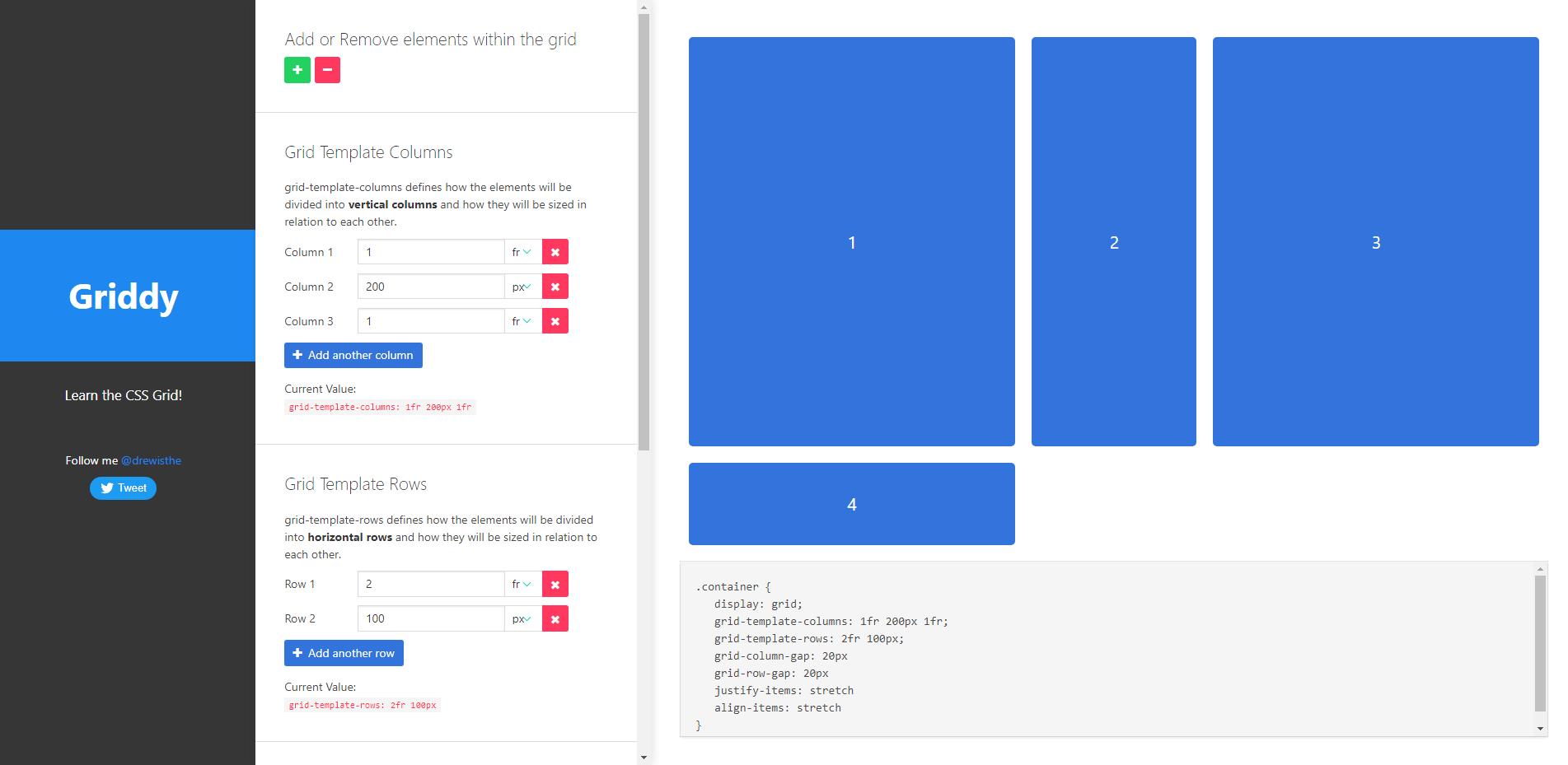
Griddy

Saya pikir jika Anda tidak berpengalaman bekerja dengan Grid – alat Griddy akan mempercepat Anda dengan sangat cepat. UI yang bersih dikombinasikan dengan fitur yang mudah dipahami memberikan pengalaman belajar yang menyenangkan secara visual. Anda dapat menambahkan baris, menghapusnya, atau menyusun tata letak Anda dan kemudian menentukan unit khusus untuk melihat bagaimana perubahannya secara real-time.

Fitur tambahan termasuk kemampuan untuk mengubah celah antara baris dan kolom, tetapi juga untuk membenarkan item dan menyelaraskannya dengan properti peregangan, tengah, awal dan akhir.
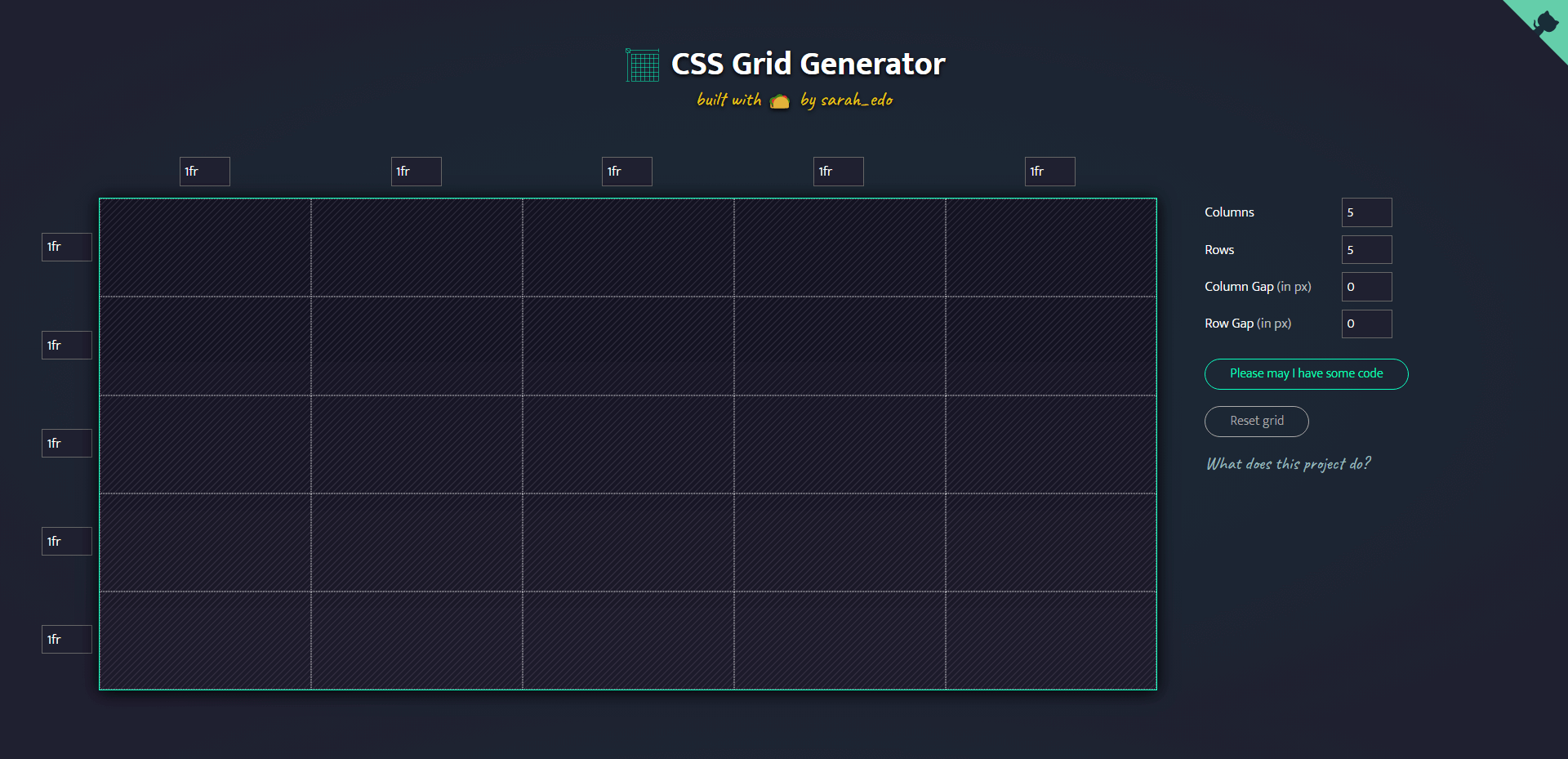
Generator Kotak CSS

Saya pikir adil untuk mengatakan bahwa Sarah Drasner adalah nama rumah tangga di komunitas pengembang web.
Dan sebagai sarana untuk memberi kembali – dia mengumpulkan alat CSS Grid Generator. Ini bisa dibilang salah satu alat paling populer untuk tujuannya. Cara kerjanya relatif mudah. Anda memiliki opsi untuk menentukan baris dan kolom, lalu menetapkan nomor unit individual kepada mereka.
Dengan kata-katanya sendiri, Sarah mengatakan itu bukan alat yang lengkap, tetapi tentu saja cukup banyak untuk memberi pengembang junior pemahaman yang lebih baik tentang nilai-nilai rumit yang ditentukan dalam tata letak Grid.
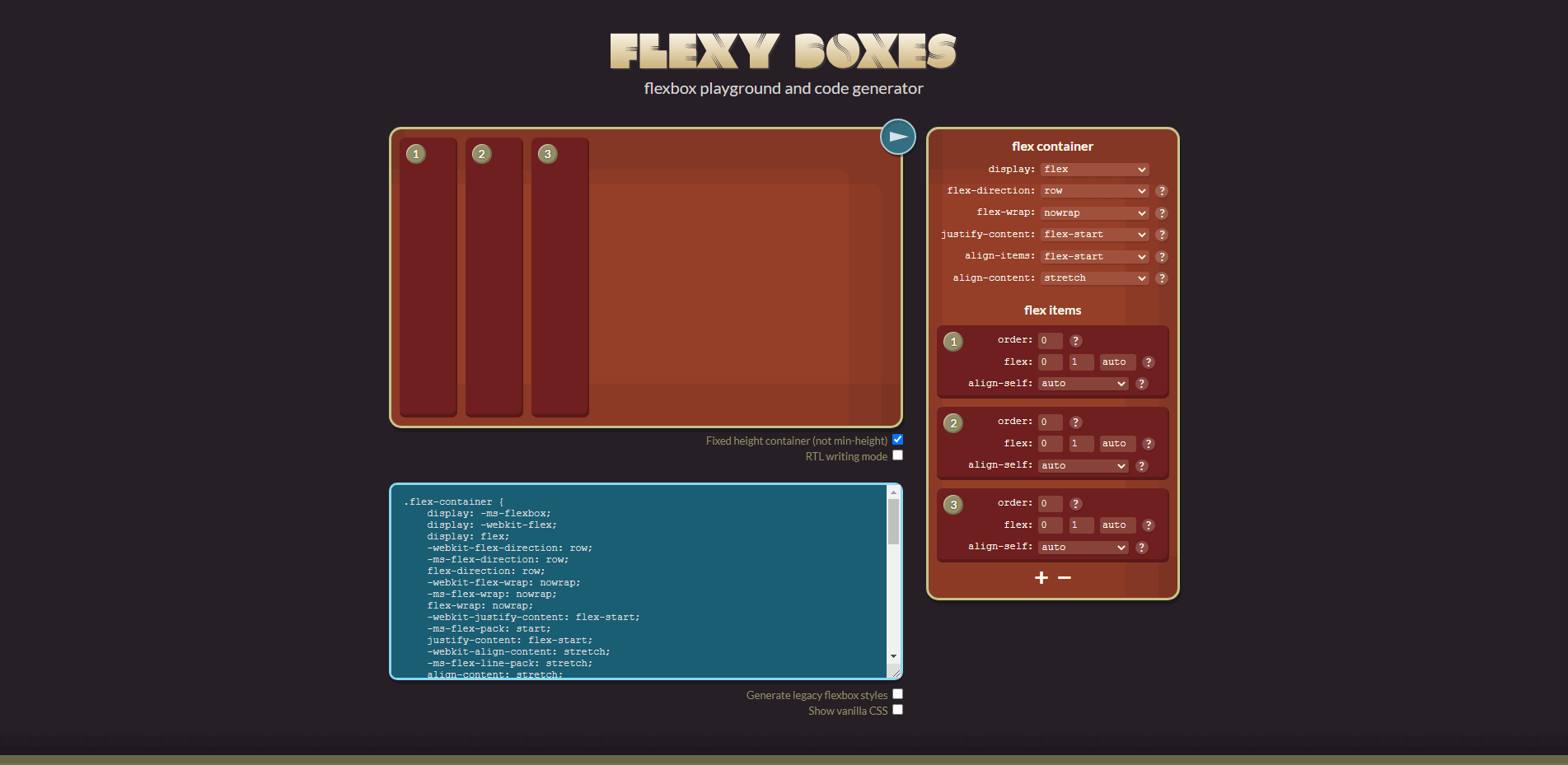
kotak fleksibel

Fitur favorit saya dari Flexy Boxes adalah kemampuan untuk menerapkan pengaturan khusus ke setiap div satu per satu.
Ini bekerja seperti yang Anda harapkan. Anda dapat menambahkan/menghapus elemen div, lalu menyusunnya dengan cara yang menghasilkan tata letak yang unik. Anda juga mendapatkan semua alat yang sudah dikenal untuk mengelola pengaturan penampung secara keseluruhan. Itu termasuk kemampuan untuk mengubah flex-direction , atau menentukan nilai align-items khusus. Dan setelah Anda selesai – cuplikan kode siap untuk diekspor.
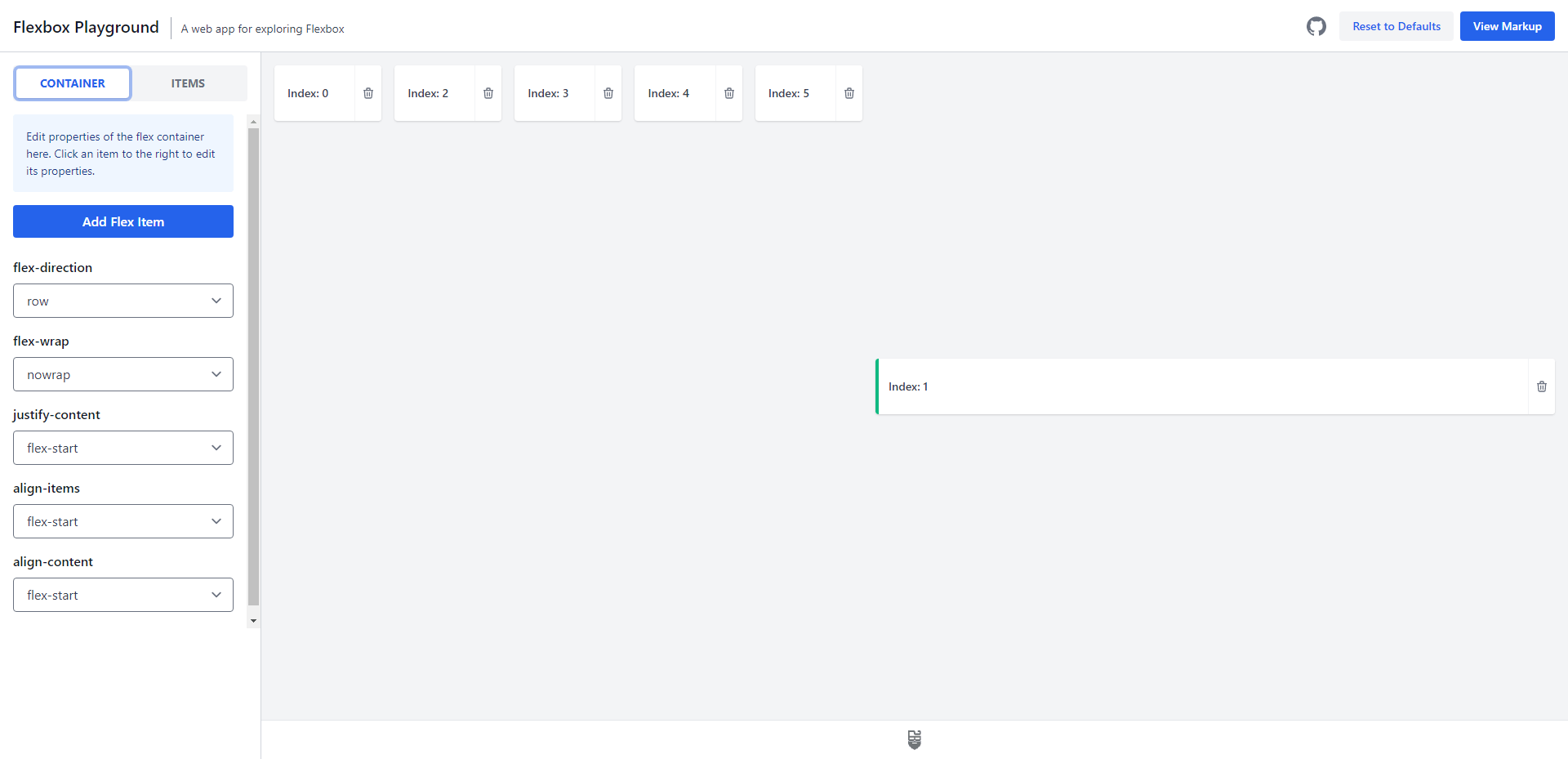
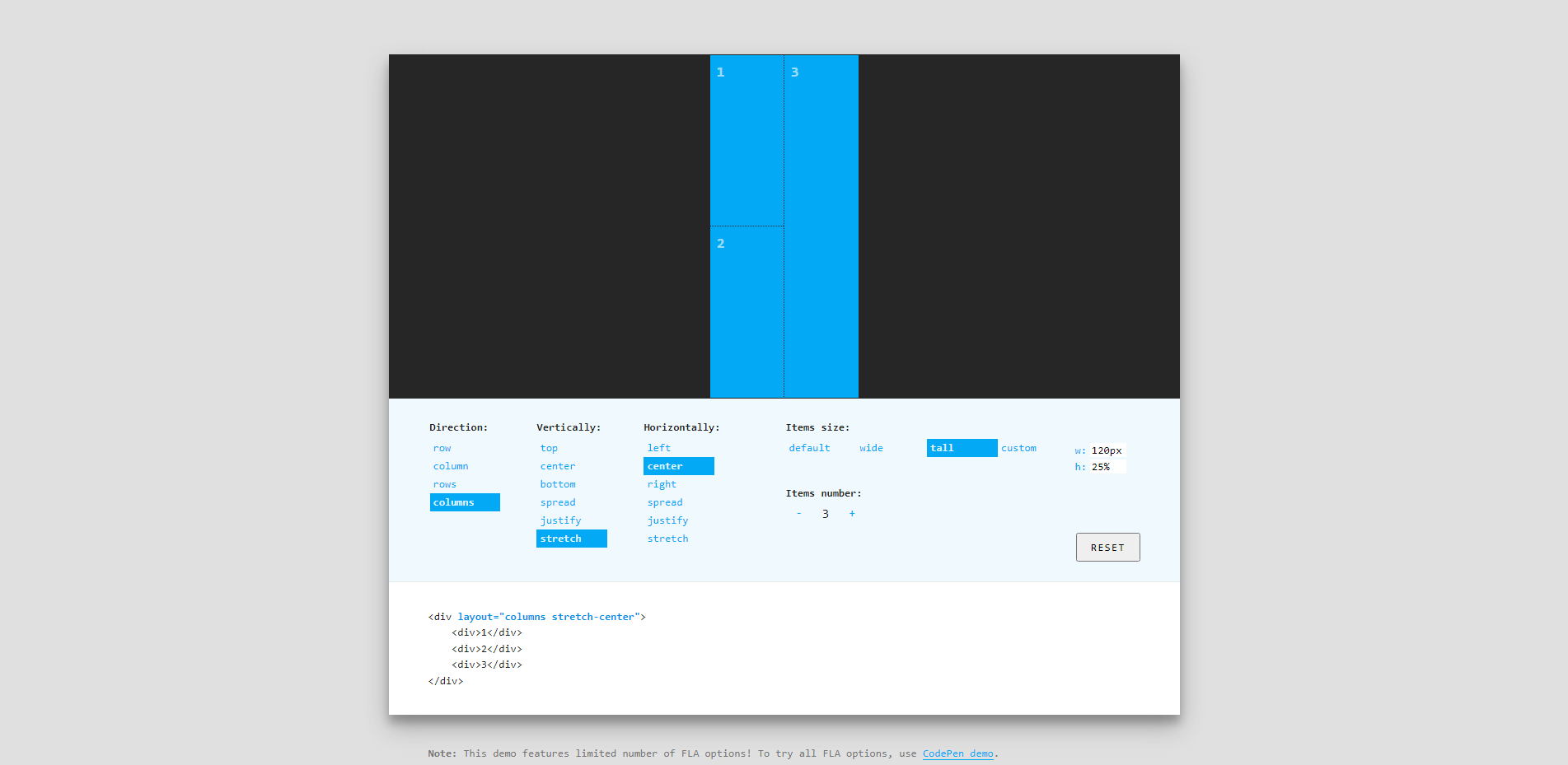
Taman Bermain Flexbox

Jika Anda ingin mempelajari Flexbox, ini adalah sumber untuk Anda. Maksud saya, Anda dapat mengekspor tata letak akhir jika Anda mau, tetapi lebih dari sekadar generator, ini dibuat sebagai alat pembelajaran. Tujuannya adalah untuk memberi Anda gambaran yang jelas tentang apa yang terjadi ketika item ditambahkan ke dasar tata letak Flex. Dan, juga, untuk menampilkan apa yang terjadi saat Anda mengedit item individual (baris) di dalam fondasi itu.
Atribut Tata Letak Fleksibel

Flex Layout Attribute (FLA) bekerja sedikit seperti framework. Ini didasarkan pada dua properti singkatan yang unik: layout dan self . Dengan dua properti ini, Anda dapat mem-bootstrap dan kemudian menerapkan tata letak khusus di hampir semua halaman tempat Anda mereferensikan pustaka FLA.
Dan untuk menghindari kebingungan, Anda dapat menggunakan generator (tautan di bawah) untuk menyesuaikan tata letak dengan kebutuhan Anda. Setelah selesai, Anda mendapatkan cuplikan pra-render yang siap untuk diimpor.
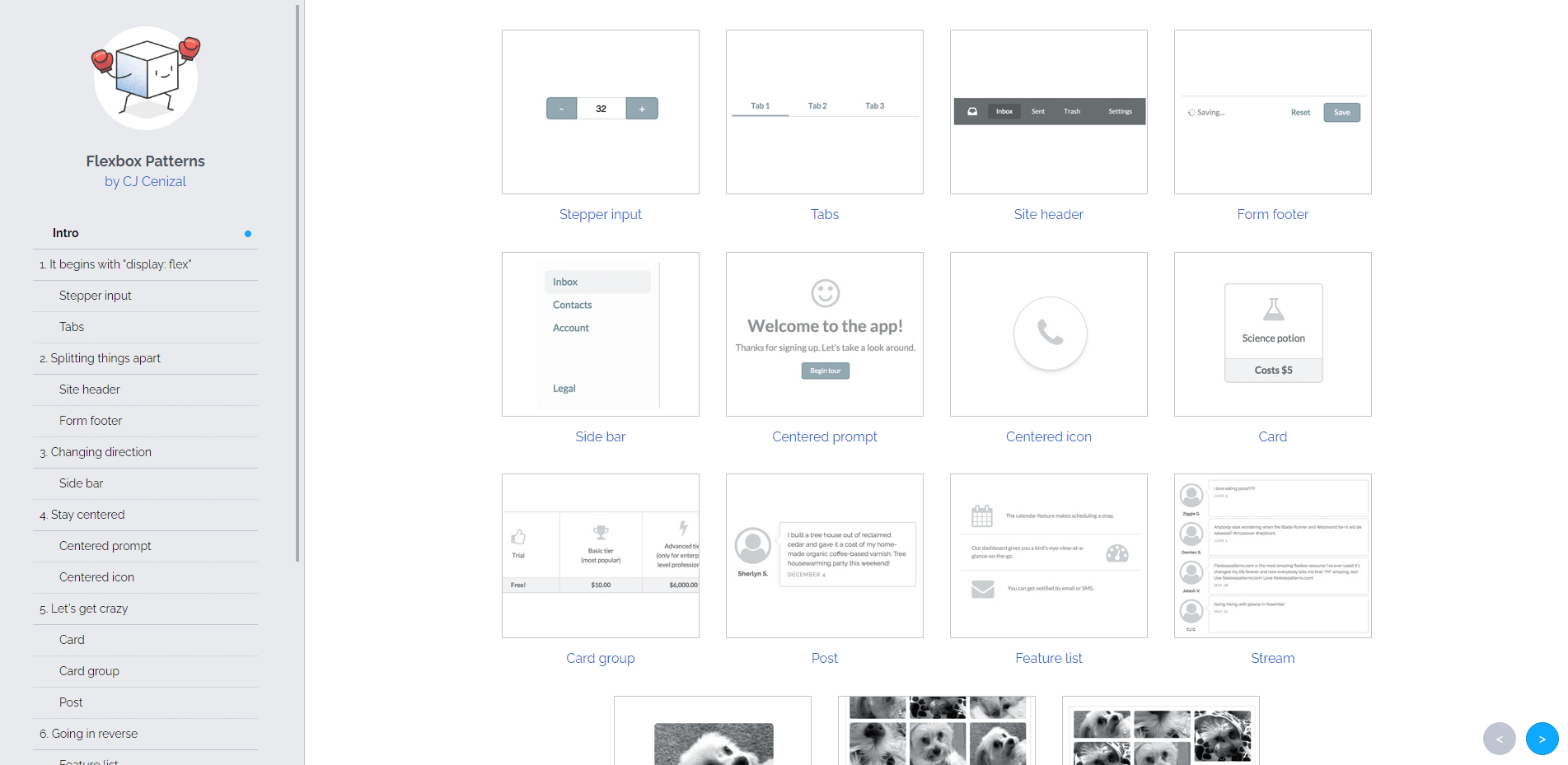
Pola Kotak Fleksibel

Seperti yang saya katakan di awal artikel ini – saya juga menyertakan beberapa sumber daya “statis”, dan kita akan memulai dengan Flexbox Patterns . Sumber daya gratis dari CJ Cenizal ini berfokus pada pola Antarmuka Pengguna yang dapat Anda salin & tempel ke dalam struktur tata letak yang ada.
Karena kita telah melihat begitu banyak generator hebat, menggabungkan tata letak yang Anda hasilkan bersama dengan pola-pola ini akan menghasilkan hasil desain yang mudah. Apa yang paling saya sukai dari proyek ini adalah bahwa CJ telah menambahkan banyak komentar untuk setiap pola.
Dengan demikian, Anda juga dapat menggunakan Pola Flexbox untuk mempelajari lebih lanjut tentang cara kerja tata letak Flexbox.
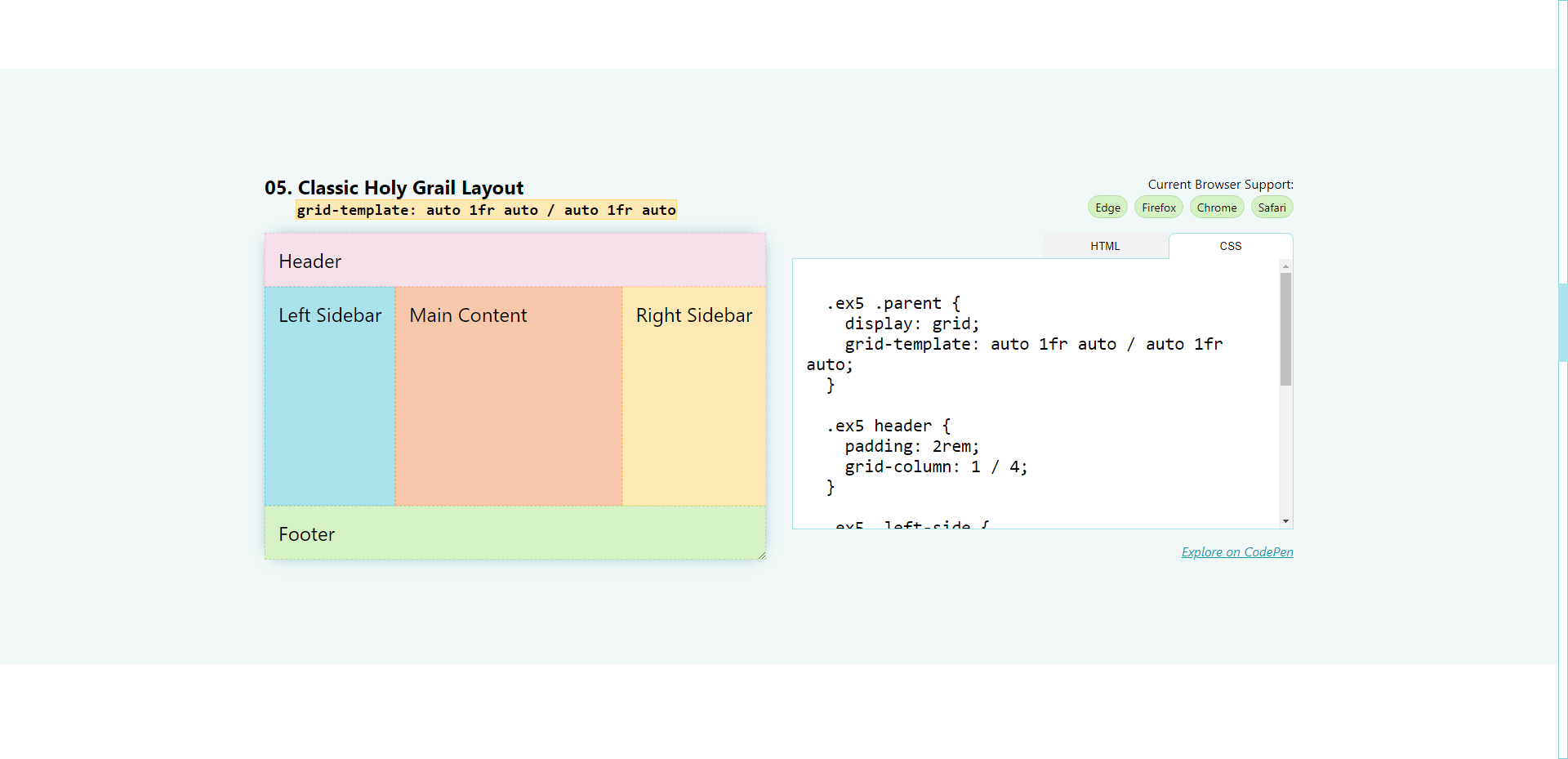
Tata Letak 1 Baris

Una adalah legenda mutlak dalam ruang CSS. Dan untuk proyek 1-Line Layouts ; dia mengumpulkan banyak struktur tata letak CSS yang dapat Anda terapkan dalam proyek yang sudah ada sebelumnya.
Tata letak ini secara khusus menerapkan beberapa fitur CSS yang lebih baru seperti clamp(), tetapi juga menampilkan tata letak “holy grail” Flex dan Grid yang praktis.
Dan jika Anda ingin mempelajari lebih lanjut, lihat video bernarasi ini yang membahas setiap tata letak secara mendalam:
Tautan di bawah ini membuka situs web sebenarnya tempat Anda dapat mengambil setiap cuplikan, tetapi juga halaman GitHub pribadi Una. Dia punya banyak proyek luar biasa yang sedang berlangsung, jadi layak untuk dicoba!
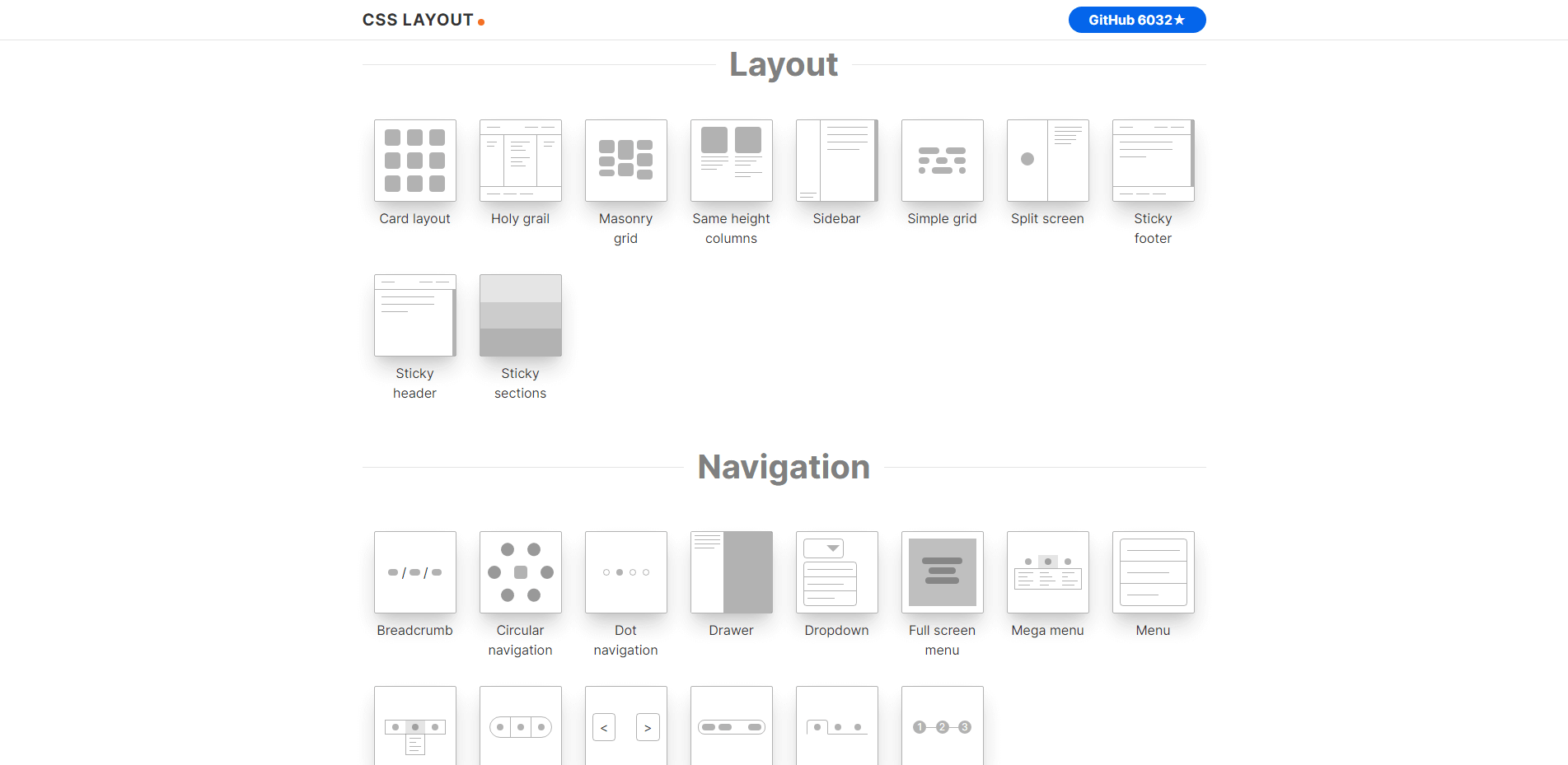
Tata Letak CSS

CSS Layout adalah proyek berbasis komunitas yang mencakup jenis pola UI paling populer yang dapat Anda temukan dalam desain web modern. Pola yang ditemukan di sumber ini semuanya ditulis dalam CSS murni dan tidak bergantung pada pustaka atau skrip eksternal apa pun.
Jika Anda mengklik salah satu pola – Anda akan mendapatkan potongan kode yang siap digunakan. Hal yang menyenangkan tentang Tata Letak CSS adalah Anda mendapatkan begitu banyak elemen berbeda, sebenarnya sangat mudah untuk memadukan dan mencocokkan desain unik dengan cepat. Dan, tentu saja, untuk mempelajari lebih lanjut tentang properti dan fitur CSS.
Cara terbaik untuk belajar adalah berlatih
Sangat mudah untuk merasa kewalahan dengan CSS. Kesalahan terkecil dapat berarti tata letak Anda tidak akan berfungsi, atau hanya akan berfungsi pada perangkat tertentu. Jadi, pada akhirnya, untuk mendapatkan hasil maksimal dari CSS – latihan sangat penting.
Dan dengan bantuan generator tata letak ini dan berbagai pola, Anda harus mulai banyak. Dalam pengalaman saya, belajar menulis CSS mentah sebenarnya membuatnya lebih menyenangkan untuk bekerja dengan perpustakaan dan kerangka kerja eksternal.
Saya juga akan mencoba dan memperbarui koleksi ini sesering mungkin. Sekarang fitur seperti Container Query, Cascade Layers, dan Variables mulai banyak digunakan, saya pikir kita akan melihat banyak perubahan pada alat ini di tahun-tahun mendatang.
