Fungsi Matematika CSS: calc, min, max, clamp
Diterbitkan: 2022-03-20- kal()
- menit()
- maks()
- penjepit()
- Membuat Sidebar Responsif dengan Grid
- Menerapkan Celah Responsif untuk Tata Letak Flexbox
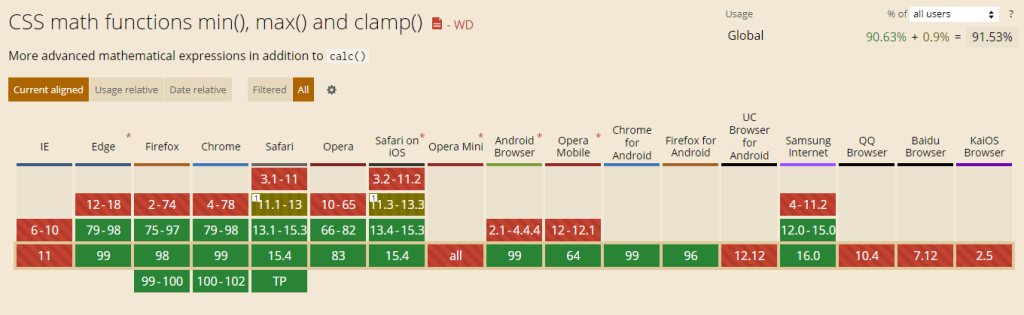
- Dapatkah Saya Menggunakan: Dukungannya ada
- Kesimpulan
Saya tahu apa yang mungkin Anda pikirkan, “Matematika?! Yuck. Singkirkan itu dari pandanganku.” . Tapi, tanyakan pada diri Anda – apakah Anda memiliki kemauan untuk menolak kepuasan dari wadah bersarang yang disejajarkan dengan sempurna?
Anda tahu, setelah saya menulis artikel saya tentang berbagai trik CSS (diambil oleh beberapa publikasi) saya melihat lalu lintas datang ke situs untuk kata kunci seperti "cara memusatkan elemen div", yang lucu karena saya tidak pernah menyebutkannya di artikel secara khusus. Tetapi ini menunjukkan bahwa pengembang membutuhkan akses ke cuplikan cepat yang dapat diimplementasikan kembali dengan mudah.
Dengan demikian, itu akan menjadi premis untuk tutorial ini.
Pembaruan: Saya telah menulis tutorial terperinci untuk memusatkan elemen di CSS.
Saya akan berfokus pada topik fungsi matematika CSS dalam konteks mencapai berbagai hasil tata letak. Misalnya Cara membuat wadah responsif dengan beberapa baris CSS, cara menambahkan padding adaptif, dan cara membuat bilah sisi itu benar-benar berperilaku seperti bilah sisi.
Mari kita lihat.
kal()
Fungsi calc() mendukung empat operasi aritmatika: penambahan (+), pengurangan (-), perkalian (*) dan pembagian (/). Fungsi ini terutama digunakan untuk menghitung lebar dan tinggi dinamis wadah untuk menciptakan pengalaman tata letak yang adaptif.
Contoh kode
.calc { background: #c8e6f5; padding: 10px 20px; width: calc(100% - 200px); } .no-calc { background: #c8e6f5; padding: 10px 20px; margin-top: 10px; } <div class="calc">100% – 200px</div> <div class="no-calc">Default container width</div>Dan ini akan menjadi hasilnya:
Tapi, di mana calc() paling menonjol adalah ketika digunakan untuk mengatur elemen dengan nilai tertentu dalam pikiran. Biasanya, desain responsif akan dicapai dengan mencari breakpoint tertentu dan kemudian menulis logikanya satu per satu. Dengan calc() – kita dapat mencapai tata letak yang responsif hanya dengan satu spesifikasi, yang membuatnya lebih mudah dipelihara.
Mari kita lihat contoh konkret menggunakan display: flex; . Tujuan kami adalah membuat 3 elemen berdampingan yang terikat pada lebar (100%) wadah. Kami juga ingin menambahkan jarak 30px di antara setiap elemen, dan tentu saja, kami membutuhkannya agar responsif!
Contoh kode
<style> .calc-container-flex { display: flex; justify-content: center; } .calc-container-style .item { background: #fff2ea; padding: 20px 0; width: calc((100% - 90px)/3); text-align: center; } .calc-container-style .item + .item { margin-left: 30px; } </style> <div class="calc-container-flex calc-container-style"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> </div>Dan di sini Anda dapat mengubah ukuran hasilnya untuk melihat cara kerjanya:
Karena kita ingin memiliki jarak 30px di antara setiap elemen, kita kurangi 90px dari lebar wadah awal (100%) dan bagi dengan 3 untuk menentukan berapa banyak elemen yang kita miliki.
Saat Anda mengubah ukuran hasil di atas, Anda akan melihat bahwa semua elemen menghormati celahnya masing-masing sambil tetap responsif terhadap lebar wadah. Cukup rapi.
menit()
Fungsi min() digunakan untuk mengatur nilai terkecil yang dapat diterima. Dibutuhkan 2 spesifikasi berbeda yang dipisahkan oleh koma dan mendukung ekspresi aritmatika.
Katakanlah Anda menentukan font-size: min(25px,1vw); – dalam contoh ini, ukuran font tidak akan pernah lebih besar dari 25px dan akan menyusut menjadi 1vw tergantung pada ukuran viewport.
Kita juga dapat menggunakan min() untuk memanipulasi lebar elemen container.
Contoh kode
.min-sample-box-container { width: 100%; max-width: 1000px; } .min-sample-box { background: #fff2ea; padding: 15px 30px; width: min(70%, 800px); } <div class="min-sample-box-container"> <div class="min-sample-box">min() example - 800px limit</div> </div>Coba ubah ukuran ini:
Dalam konteks ini, elemen div di dalam container kita tidak boleh melebihi lebar 800px meskipun container memiliki lebar maksimal 1000px.
maks()
Fungsi max() memungkinkan kita melakukan kebalikannya. Dari dua nilai, kami menentukan di dalam max() – yang terbesar akan diprioritaskan.

Contoh kode
.max-sample-box-container { width: 100%; max-width: 1000px; } .max-sample-box { background: #fff2ea; padding: 15px 30px; width: max(70%, 200px); } <div class="max-sample-box-container"> <div class="max-sample-box">max() example - 200px limit</div> </div>Cobalah untuk mengubah ukuran ini menjadi wadah yang lebih kecil untuk melihat apa yang terjadi:
Seperti yang Anda lihat – wadah mengikuti width: 100%; tetapi tidak di bawah tanda 200px yang ditentukan karena ini adalah nilai terbesar untuk wadah.
Fitur max() sangat berguna saat menerapkan margin responsif. Biasanya, yang terjadi adalah ketika Anda menggunakan banyak elemen yang lebih kecil pada tata letak, elemen tersebut akan menyumbat layar setelah ukurannya diubah. Dengan max() kita dapat memprioritaskan margin tertentu untuk menghormati lebar kontainer.
Contoh kode
.max-margin-container { display: flex; flex-wrap: wrap; width: 100%; } .max-margin-container li { background: #fff2ea; color: #fff; padding: 3px 25px; min-width: 60px; text-align: center; margin: 0 max(4px,1vw) max(4px,1vw) 0; } <ul class="max-margin-container"><li>calc()</li><li>min()</li><li>max()</li><li>clamp()</li> <li>sin()</li><li>cos()</li><li>tan()</li><li>acos()</li><li>asin()</li><li>atan()</li> <li>atan2()</li><li>hypot()</li><li>sqrt()</li><li>pow()</li></ul>Cobalah untuk mengubah ukuran daftar untuk melihatnya beraksi:
- kal()
- menit()
- maks()
- penjepit()
- dosa()
- karena()
- cokelat()
- acos()
- seperti dalam()
- atan()
- atan2()
- hipot()
- persegi()
- pow()
Mengubah viewport browser Anda adalah contoh yang lebih baik dari demo ini. Dan, ya, itu sebenarnya semua fungsi matematika yang tersedia di CSS!
Seperti yang Anda lihat, meskipun lebar viewport berubah, tombol tetap mempertahankan margin 4px setiap saat.
penjepit()
Fungsi clamp() digunakan untuk menentukan rentang yang dapat diterima dari berbagai nilai untuk elemen tata letak: minimum , prefered , dan maximum . Paling umum, clamp() digunakan untuk mengatur rentang nilai tipografi yang dapat diterima, untuk menciptakan efek tipografi cair .
Pada dasarnya, ini adalah puncak dari fitur min() dan max() .
Sebuah contoh:
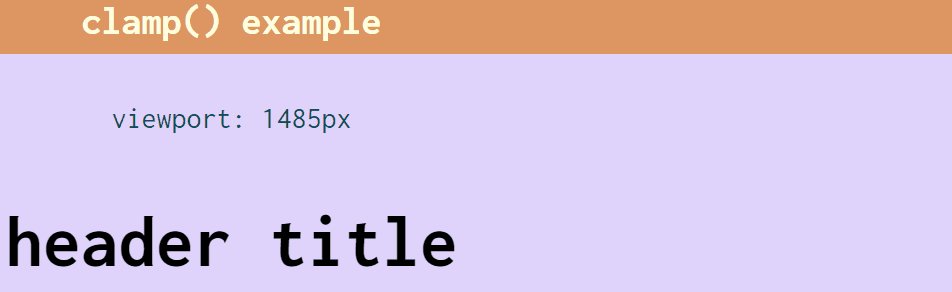
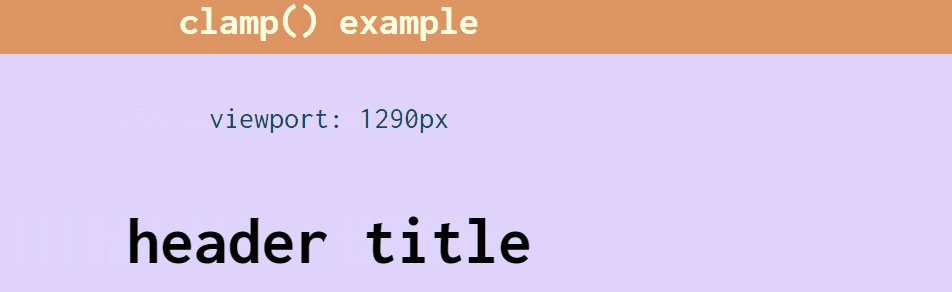
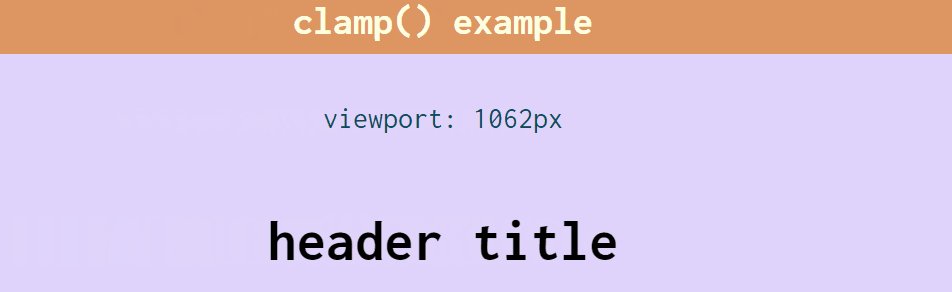
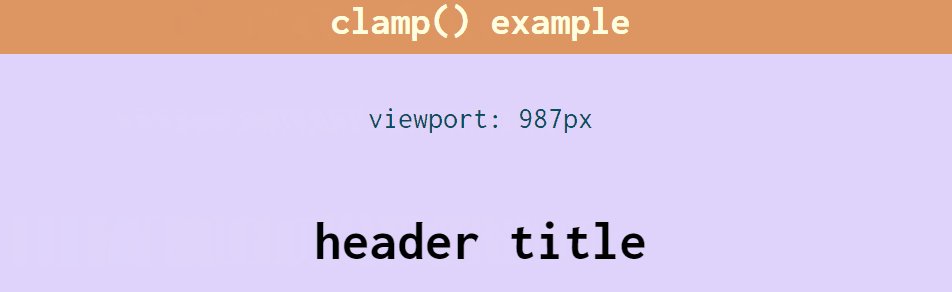
font-size: clamp(1rem, 4vw + 1rem, 4rem);
Dan inilah tampilannya:

Dalam konteks ini, kami menata heading h2 kami dengan nilai minimum 1rem , maksimum 4rem dan kami menetapkan ukuran pilihan kami ke 4vw (unit viewport) + 1rem . Seperti yang Anda lihat dari demo di atas, saat viewport kita berubah, begitu juga ukuran font-size dari heading.
Ini juga menyimpulkan pengantar kami untuk fungsi matematika yang paling banyak didukung di CSS.
Bagian selanjutnya didedikasikan sepenuhnya untuk contoh dan berbagai kasus penggunaan di mana fungsi-fungsi ini dapat diterapkan. Secara keseluruhan, fokus kami adalah membuat elemen desain responsif yang seharusnya ditulis melalui kueri media.
Membuat Sidebar Responsif dengan Grid
Bisakah Anda menerapkan bilah sisi responsif yang berfungsi penuh dengan hanya 2 baris CSS?
Sangat.
Untuk demo ini, kita akan membuat sidebar responsif menggunakan display: grid; dan menyesuaikan respons dengan grid-template-columns . Secara khusus, kita akan menggunakan fungsi fit-content dan minmax() untuk mengatur batasan kita.
Contoh kode
.grid-sidebar-demo { display: grid; grid-template-columns: fit-content(25ch) minmax(min(55vw, 35ch), 1fr) }Inilah hasilnya:
Mari kita pahami apa yang terjadi di sini.
Pertama, kami menerapkan fit-content untuk menyatakan ukuran sidebar yang diinginkan. Nilai yang kami tentukan di sini akan mendorong bilah sisi untuk tumbuh (berdasarkan ukuran area pandang) atau menyusut pada layar yang lebih kecil. Sambil mempertimbangkan jumlah konten yang Anda miliki di sidebar.
Setelah itu, kami menerapkan minmax() karena kami tidak ingin bilah sisi tumpang tindih dengan area konten di halaman. Dalam kasus kami, wet menetapkan nilai 55vw yang akan digunakan untuk tampilan seluler, dan 35ch yang akan digunakan untuk viewport yang lebih besar. Dan terakhir, kami menerapkan unit pecahan khusus Grid untuk mengisi ruang saat viewport mengizinkannya.
Menerapkan Celah Responsif untuk Tata Letak Flexbox
Ini adalah contoh yang mirip dengan padding responsif yang kita lihat sebelumnya. Tetapi untuk demo ini, kami menggunakan flexbox dan properti gap bersama-sama dengan clamp() .
Contoh kode
.gap-boxes-container { display: flex; flex-wrap: wrap; gap: clamp(5px, 1vw, 25px); place-content: center; } .gap-box { display: inline-flex; width: 100px; height: 100px; background-color: #fff2ea; align-items: center; justify-content: center; } <div class="gap-boxes-container"> <div class="gap-box">1</div> <div class="gap-box">2</div> <div class="gap-box">3</div> <div class="gap-box">4</div> </div>Cobalah:
Sekali lagi, demo ini berfungsi paling baik saat Anda mengubah ukuran viewport browser yang sebenarnya.
Dengan menentukan gap: clamp(5px, 1vw, 25px); kami memberi tahu browser untuk menyesuaikan celah antara setiap kolom berdasarkan ukuran viewport. Jadi, jika jendela melebihi 1vw – celahnya meningkat menjadi 25px sedangkan area pandang yang kecil akan menguranginya menjadi 5px (di ponsel, misalnya).
Btw, Anda mungkin telah memperhatikan saya menggunakan properti yang menarik untuk memusatkan kotak kontainer, itu adalah place-content: center; . Ini adalah properti singkatan yang mendukung pemosisian konten ke berbagai arah. Anda dapat membaca lebih lanjut tentang itu di MDN.
Dapatkah Saya Menggunakan: Dukungannya ada

Kesimpulan
Apakah Anda bersemangat untuk mencoba beberapa konsep ini di proyek Anda berikutnya?
Saya harus mengatakan, CSS telah berkembang jauh sejak awal 2010-an. Bahkan, jika kami dapat melakukan sebagian besar gaya responsif kami tanpa kueri media, itu akan menarik lebih banyak pengembang yang ingin menulis kode dan tidak khawatir tentang kompatibilitas di antara berbagai perangkat.
Terima kasih telah membaca, dan selamat bersenang-senang!
