Cara Menambahkan Cuplikan Kode CSS Khusus Di Elementor
Diterbitkan: 2021-04-08Ingin memperluas desain web Anda menggunakan cuplikan kode CSS khusus di Elementor? Anda berada di tempat yang tepat, teruslah membaca untuk mempelajari cara menggunakannya dengan mudah.

Hal yang sama berlaku untuk desain situs Elementor . Anda dapat membuat situs Elementor Anda menonjol hanya dengan menambahkan cuplikan kode CSS khusus di tempat yang tepat. Anda hanya perlu mengetahui metode yang tepat untuk menambahkannya ke situs web Elementor Anda.
Sekarang mungkin juga timbul pertanyaan di benak seseorang yang pernah menggunakan custom CSS code snippet di Elementor. Blog ini akan menjelaskan kepada pengguna untuk menambahkan potongan kode CSS di Elementor mengikuti metode yang sempurna dan setiap detail untuk mendesain situs yang mengesankan. Mari kita mulai.
Apa itu CSS?
CSS didefinisikan dengan sangat mudah untuk mengubah struktur tata letak halaman web dan presentasi keseluruhan selama Anda mendesain situs web Anda. Anda memiliki kontrol penuh untuk menambahkan semua jenis font, warna, posisi, dan gaya ke situs Anda sesuai preferensi Anda.

Karena dalam HTML Anda dapat menata skrip situs web Anda seperti yang dapat Anda lakukan secara fleksibel menambahkan potongan kode CSS untuk mendesain seluruh situs web Anda dengan mudah.
Penggunaan & Pentingnya Menambahkan Cuplikan Kode CSS
Ada begitu banyak keuntungan menambahkan cuplikan kode CSS untuk mengubah tampilan situs web Anda sepenuhnya yang sesuai dengan selera Anda. Itu karena Anda harus mengikuti tren dan memiliki kemudahan untuk mengubah skrip CSS Anda sebanyak yang Anda inginkan dengan kode CSS khusus Anda untuk membuat desain situs web Anda menonjol dan tentu saja meningkatkan pengalaman pengguna Anda. Mari kita dapatkan skenario yang tepat untuk menggunakan cuplikan kode CSS khusus di bawah ini:
Anda dapat membuat perubahan apa pun kapan pun Anda mau dan membuat desain situs sesuai keinginan Anda dengan menambahkan gaya Anda sendiri.
Pengembang atau desainer web menggunakan cuplikan kode CSS untuk mengubah gaya dan struktur karena ringan sehingga membuat situs web Anda lebih cepat dan lancar bagi pengunjung situs Anda.
Ubah posisi elemen situs web Anda dengan mudah menggunakan cuplikan kode CSS dan buat lebih ramah pengguna bagi pengunjung atau pelanggan situs Anda.
Cuplikan kode CSS mewakili konten dengan indah di situs web, membuat pemosisian elemen desain Anda benar yang membantu mesin telusur menampilkan situs web Anda lebih cepat.
Cuplikan kode CSS dikembangkan untuk mendesain situs web dengan sempurna memastikan kontrol penuh atas pemosisian elemen , pewarnaan, dan gaya untuk membuat desain Anda bersih dan jelas untuk backend, perspektif pelanggan, dan kinerja mesin telusur.

Dapatkan Panduan Langkah Demi Langkah Lengkap Untuk Menambahkan Cuplikan Kode CSS Kustom Di Elementor
Elementor telah hadir dengan widget seret & lepas untuk mendesain situs web Anda sesuai preferensi Anda, dan menatanya terlebih dahulu untuk membuat situs Anda eksklusif secara instan tanpa pengkodean. Namun terkadang Anda harus menyesuaikan tampilan menggunakan kode CSS khusus di pembuat tema Elementor, elemen tertentu, atau lainnya untuk mengubah tampilan sepenuhnya. Mari kita terapkan semua metode langkah demi langkah menambahkan potongan kode CSS di Elementor di bawah ini:

Metode 1: Elementor Pro Hadir Dengan Opsi Cuplikan Kode CSS Kustom
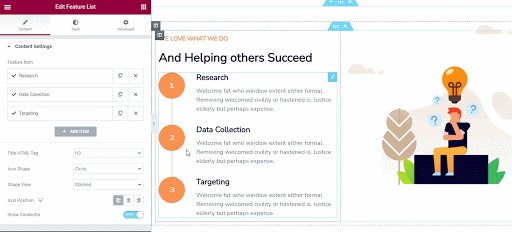
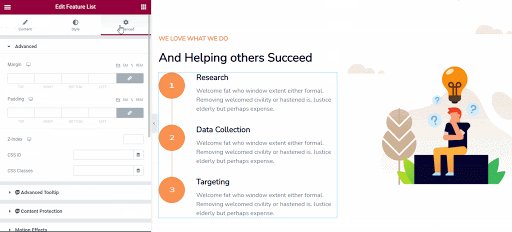
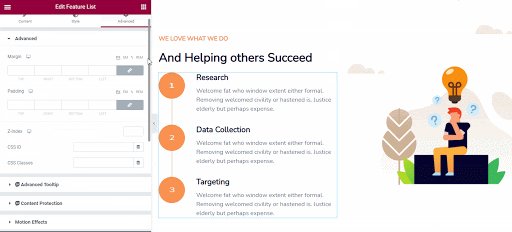
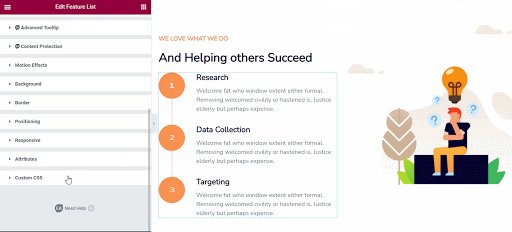
Elementor Pro hadir dengan fasilitas ini untuk menambahkan potongan kode CSS khusus Anda ke elemen apa pun. Jadi pertama-tama, Anda harus mengklik elemen yang ingin Anda tambahkan CSS khusus Anda. Anda akan melihat tab 'Lanjutan' di panel.

Cukup klik dan Anda akan menemukan opsi 'CSS Kustom' di bagian bawah sana. Buka bagian tersebut dan tambahkan cuplikan kode CSS khusus Anda di sana.


Itu dia! Desain elemen khusus Elementor Anda dapat berubah dengan mudah dengan menambahkan kode CSS khusus Anda.
Metode 2: Tambahkan Kode CSS Khusus Untuk Mendesain Pembuat Tema Elementor
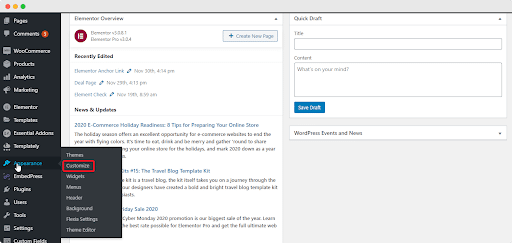
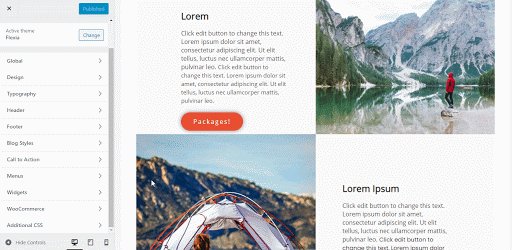
Jika Anda tidak menggunakan Elementor Pro, Anda masih dapat memasukkan potongan kode CSS khusus ke desain tema Elementor Anda dari opsi Penyesuai WordPress bawaan. Untuk itu, Anda harus menavigasi ke Dashboard WordPress Anda -> Appearance -> Customize.

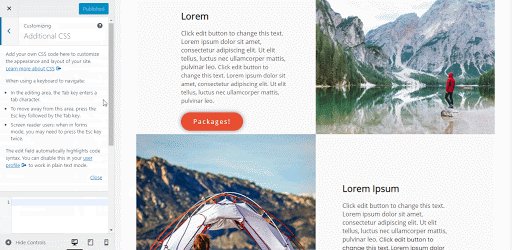
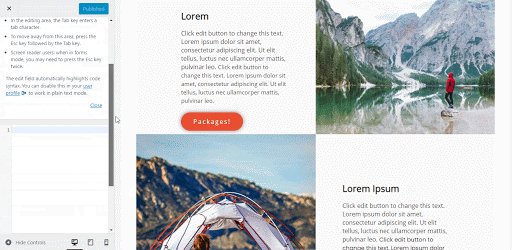
Anda akan melihat opsi 'CSS tambahan' di bagian bawah semua opsi. Cukup klik itu dan tambahkan cuplikan kode CSS khusus pilihan Anda di sana untuk mengubah desain pembuat tema Elementor Anda seperti yang Anda inginkan.

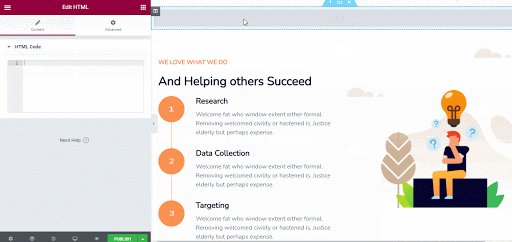
Metode 3: Tambahkan Cuplikan Kode CSS Khusus Menggunakan Elemen Kode HTML
Cara lain adalah dengan menambahkan cuplikan kode CSS khusus Anda dengan menyeret elemen HTML pada bagian pilihan editor Elementor Anda.

Setelah itu, Anda hanya perlu menambahkan cuplikan kode CSS khusus pilihan Anda di sana untuk membuat perubahan. Anda dapat menarik & melepaskan elemen di mana saja di editor Elemenetor Anda untuk membuat perubahan.

Begitulah cara sederhana menggunakan metode termudah ini Anda dapat menambahkan cuplikan kode CSS khusus untuk mendesain desain situs Elementor Anda terlebih dahulu sesuai preferensi Anda. Tetapi sebelum mengetahui hal ini, tampaknya ini adalah tugas yang paling sulit. Jadi jangan khawatir sekarang jika Anda ingin menambahkan cuplikan kode CSS khusus ke situs Elementor Anda.
Semoga blog ini bermanfaat bagi Anda, dan beri tahu kami pengalaman Anda dengan berkomentar di bawah. Anda dapat membaca lebih banyak blog dengan mengunjungi halaman blog kami, juga jangan ragu untuk bergabung dengan komunitas ahli WordPress kami yang cantik di Facebook untuk membangun koneksi yang kuat.