Atur Kelas CSS Anda Sendiri ke Setiap Bidang Kustom di Toko WooCommerce Anda
Diterbitkan: 2018-09-12Ada dua jenis bidang khusus: bidang produk dan checkout. Anda dapat mempersonalisasi keduanya. Yang Anda butuhkan hanyalah menetapkan kelas bidang khusus Anda sendiri dari file CSS Anda. Dalam panduan ini, saya akan menunjukkan cara membuatnya.
Secara umum, tidak ada cara mudah untuk mempersonalisasi bidang checkout atau produk. Jika Anda ingin menetapkan kelas bidang khusus CSS ke bidang apa pun, Anda memerlukan plugin.
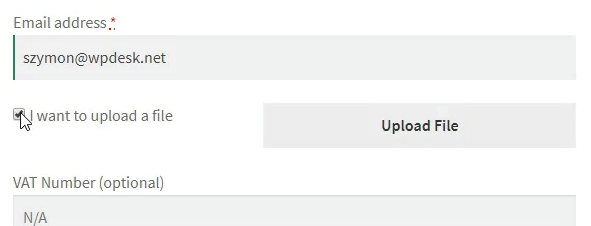
Dalam panduan ini, Anda akan mempelajari cara mengubah tampilan bidang. Lihat bidang Unggah default:

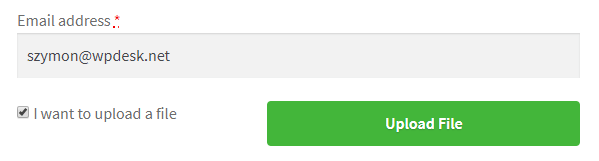
Anda dapat mengubah tampilannya menjadi ini:

Itu hanya sebuah contoh. Anda akan mengatur gaya Anda sendiri.
Ada dua plugin hebat untuk bidang khusus:
- Bidang Checkout yang Fleksibel
- Bidang Produk Fleksibel
Plugin ini memungkinkan Anda mengonfigurasi bidang dan membuat bidang khusus juga. Anda dapat melihat tutorial kami: Buat Bidang Kustom di WooCommerce →
Unduh salah satu atau keduanya menggunakan tautan di atas untuk melanjutkan panduan ini.
Tetapkan kelas bidang khusus CSS ke bidang apa pun
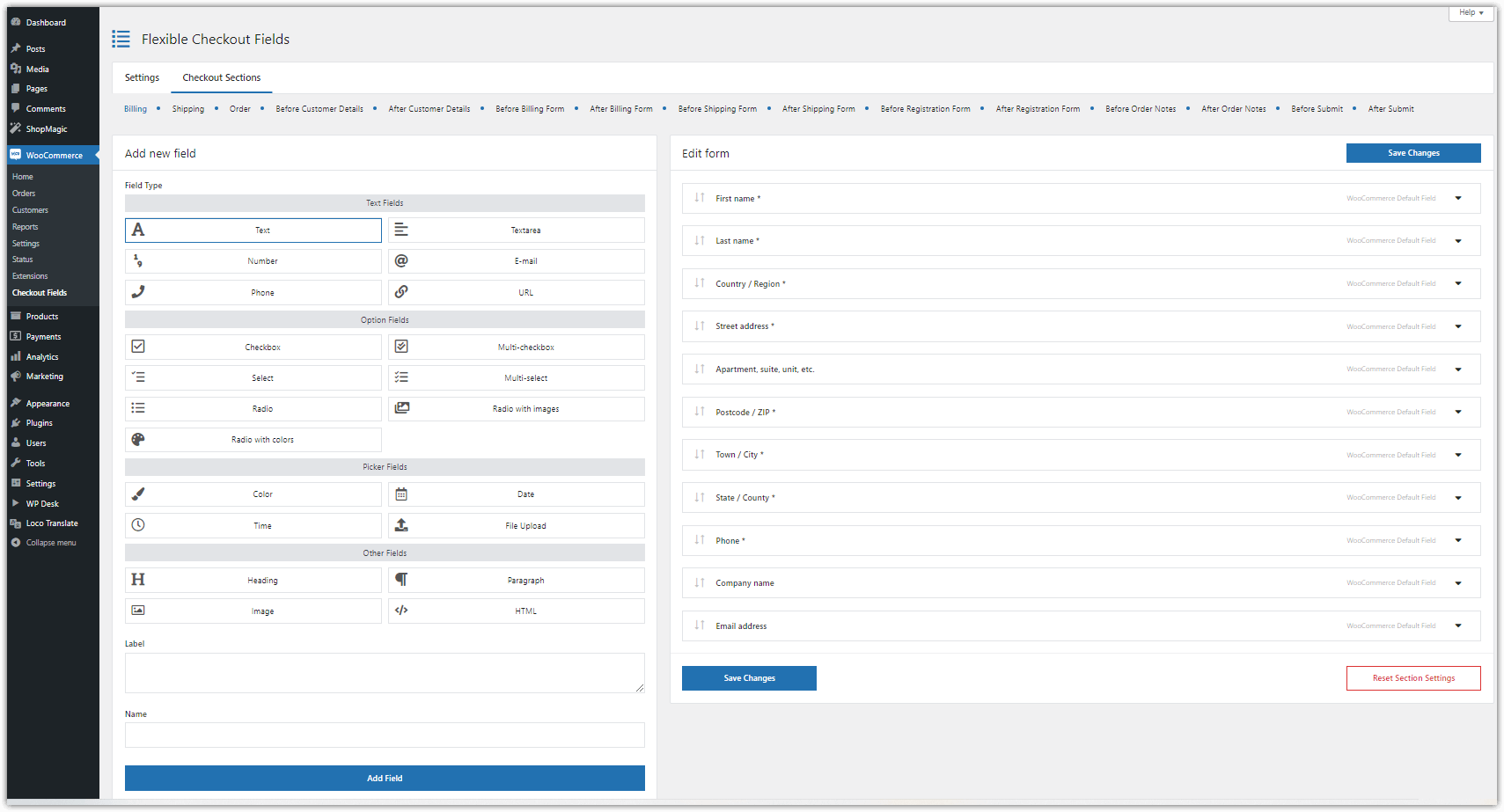
Mari kita mulai dengan plugin Bidang Checkout Fleksibel . Setelah Anda menginstal dan mengaktifkannya, buka WooCommerce → Checkout Fields . Anda akan menemukan Edit Bagian di sana:

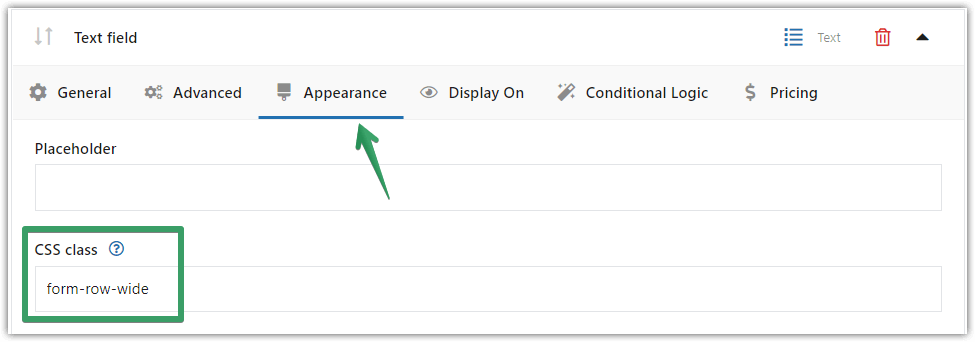
Sekarang, pilih bidang hanya dengan mengklik namanya. Anda akan melihat 6 tab. Pilih Penampilan . Anda dapat mengatur kelas CSS Anda sendiri di sana:

Selanjutnya, mari kita lihat cara kerjanya untuk Flexible Product Fields . Tidak ada bidang produk secara default di WooCommerce. Anda perlu membuat beberapa dan kemudian Anda dapat menatanya.
Buka Produk → Bidang Produk :

Kemudian buat grup bidang dan bidang di dalamnya. Jika Anda memerlukan bantuan lebih lanjut, lihat Panduan Opsi Produk Ekstra WooCommerce kami →
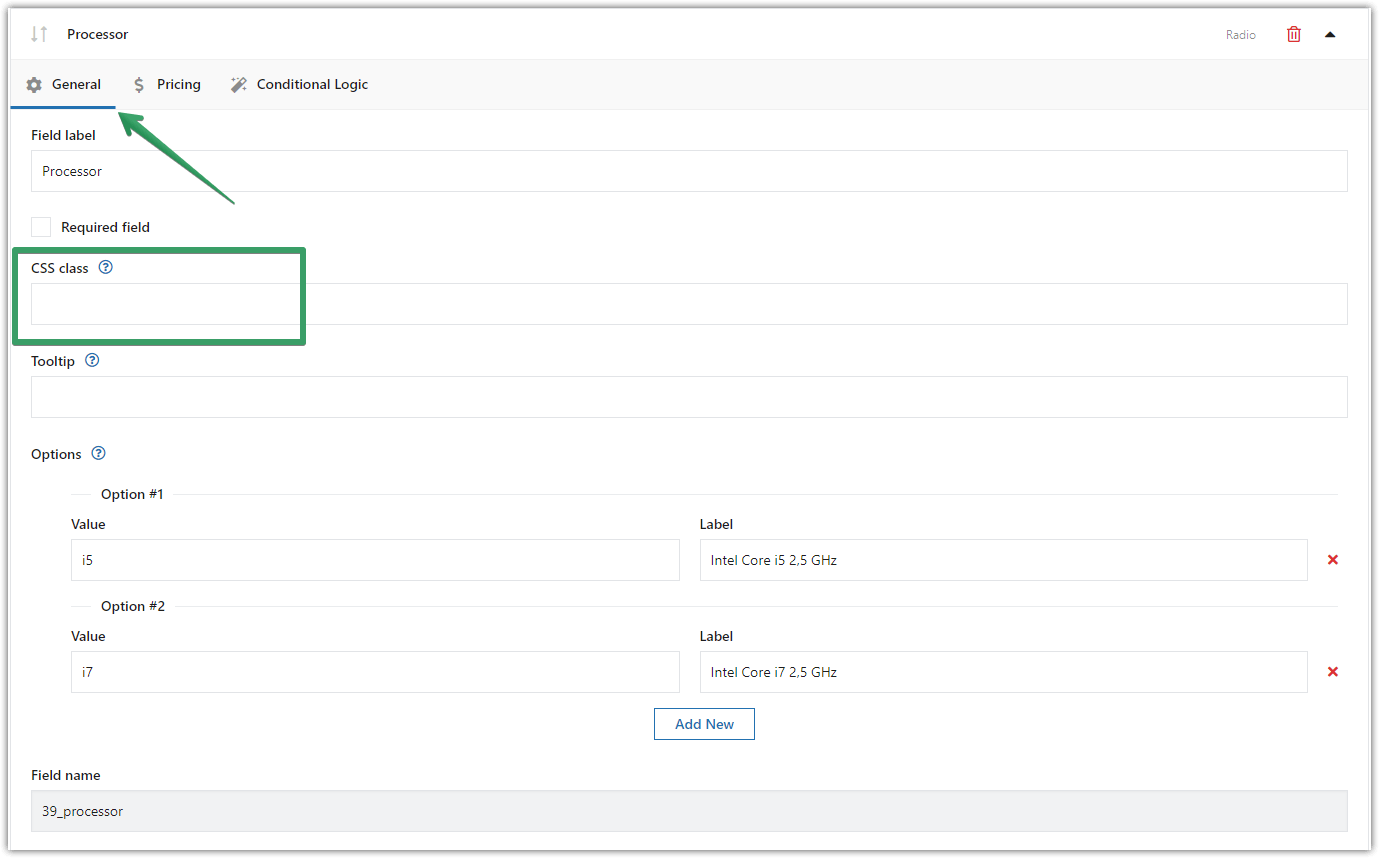
Anda akan menemukan opsi Kelas CSS di dalam layar konfigurasi bidang.

Anda baru saja mempelajari cara mengatur gaya Anda sendiri untuk bidang checkout dan produk.
Buat kelas bidang kustom CSS Anda

lorem

Contoh
Katakanlah kita ingin menata bidang tombol radio.
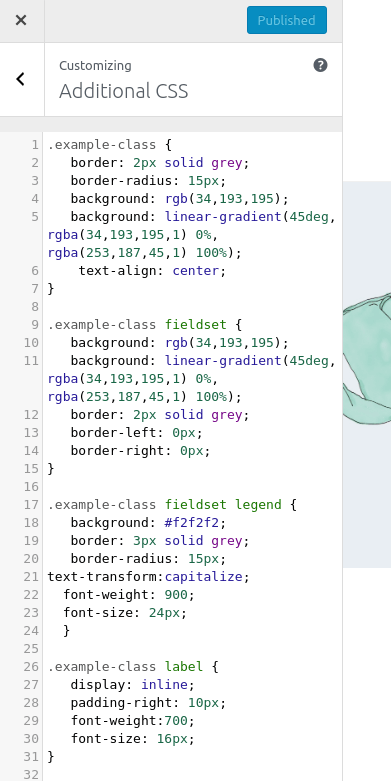
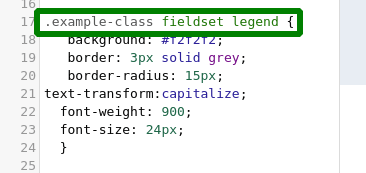
Kita perlu membuat kelas CSS. Saya membuat kelas-contoh . Seperti yang Anda lihat di bawah, saya juga menulis beberapa kode untuk elemen fieldset , legend dan label :

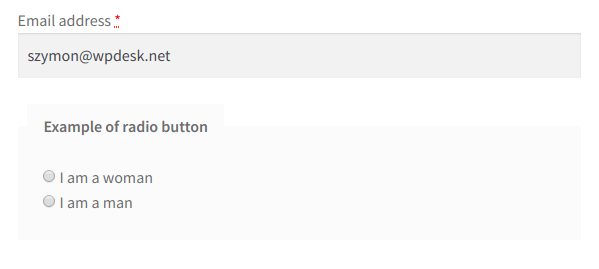
Kode ini memungkinkan saya mengubah bidang ini:

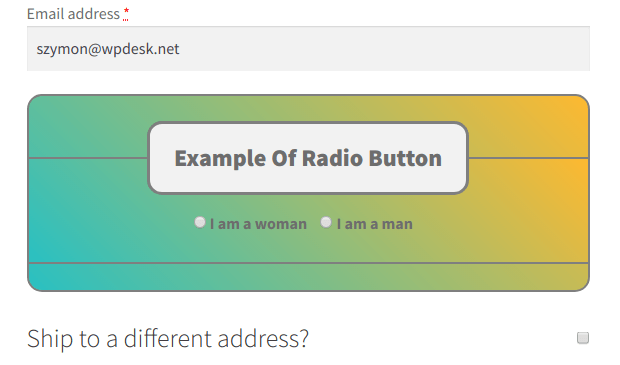
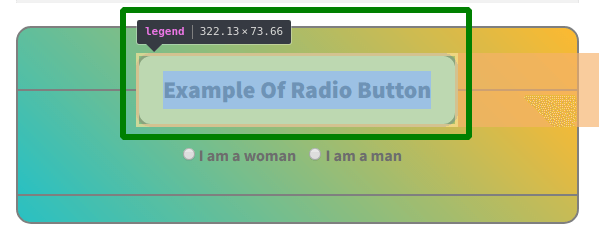
Menjadi cantik seperti ini:

OKE. Mungkin itu bukan tombol radio yang paling indah di luar sana tapi saya menyukainya :)
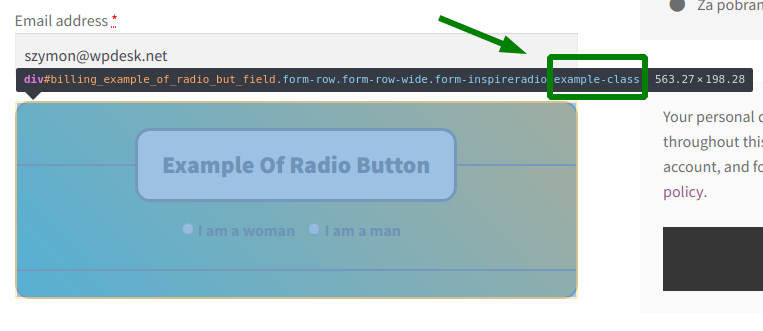
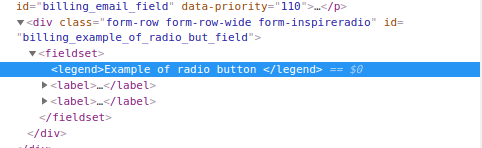
Bagaimanapun, Anda mendapatkan ide. Plugin menetapkan kelas bidang khusus CSS Anda ke div bidang:

Jika Anda ingin menyesuaikan elemen di dalam div ini, Anda perlu memanggilnya seperti ini:


untuk elemen legenda:

Itu karena elemen ini terletak di dalam div dan elemen fieldset:

Lebih banyak fitur dari plugin kami
Bidang Checkout yang Fleksibel
Singkatnya, Bidang Checkout Fleksibel memungkinkan Anda membuat bidang khusus di WooCommerce. Juga, dengan plugin ini, Anda dapat mengedit atau mengatur ulang bidang checkout WooCommerce default. Misalnya, Anda dapat menonaktifkan bidang alamat jika Anda menjual produk digital.
Hampir 70.000 toko di seluruh dunia menggunakan plugin ini setiap hari. Peringkat orang adalah 4,6 dari 5 bintang.
Versi gratis memungkinkan Anda membuat:
- Teks Baris Tunggal
- Teks paragraf
- Area teks
- Nomor
- Surel
- Telepon
- URL
- kotak centang
- Warna
- Judul:
- Gambar
- HTML
Berikut adalah video, yang merupakan rekap dari apa yang akan Anda temukan dalam versi gratis dari Bidang Checkout Fleksibel:
Dengan versi PRO Anda dapat membuat:
- kotak centang
- Tombol radio
- Pilih (Turunkan)
- Tanggal
- Waktu
- Pemilih warna
- Judul:
- HTML atau teks biasa
- Unggah Berkas
Bidang Checkout Fleksibel WooCommerce
Edit, tambahkan baru atau sembunyikan bidang yang tidak perlu dari formulir checkout. Ini semua tentang konversi dan pengalaman pengguna yang lebih baik.
Unduh gratis atau Buka WordPress.orgBidang Produk Fleksibel
Plugin ini adalah semua yang Anda butuhkan untuk menyesuaikan halaman produk Anda.
Versi gratis memungkinkan Anda menambahkan bidang ini ke halaman produk WooCommerce Anda:
- Teks
- Area teks
- Nomor
- Surel
- URL
- kotak centang
- Multi-kotak centang
- Pilih
- Multi-pilih
- Tombol radio
- Waktu
- Radio dengan gambar
- Warna
- Radio dengan warna
- Menuju
- Gugus kalimat
- Gambar
- HTML
Video ini adalah rekap dari semua fitur yang tersedia dalam versi gratis:
Singkatnya, plugin ini memungkinkan Anda membuat add-on produk. Anda dapat menambahkan bidang khusus baru ke produk di toko WooCommerce Anda.
Versi PRO memungkinkan Anda menambahkan:
- Bidang tanggal
- Bidang Unggah File
Dan, selain itu, fitur utama dari versi PRO adalah:
- Kelompok pesanan
- Bidang harga khusus WooCommerce (menetapkan harga tetap atau persentase ke bidang)
- Logika bersyarat
- Dukungan cepat melalui email
- Menggandakan grup bidang
Beberapa bidang ini di Panduan Opsi Personalisasi Produk WooCommerce →
Anda pasti harus memeriksa panduan itu! Anda akan menemukan banyak kasus penggunaan di sana. Kami memandu pengguna langkah demi langkah melalui konfigurasi untuk menerapkan:
- Sistem pemesanan sederhana,
- Fitur pembungkus kado,
- ahli diet katering,
- Penyihir komputer dll.
Bidang Produk Fleksibel WooCommerce
Buat wizard produk untuk menjual ukiran, bungkus kado, pesan hadiah, kartu nama, perangko, dan biaya opsional untuk itu (tetap atau persentase).
Unduh gratis atau Buka WordPress.org