Bagaimana Cara Menyesuaikan Halaman Akun Saya WooCommerce menggunakan Elementor?
Diterbitkan: 2021-08-02WooCommerce adalah salah satu platform eCommerce yang paling banyak digunakan di internet. Sebuah studi baru-baru ini menunjukkan bahwa setidaknya 5+ juta toko menggunakan WooCommerce untuk menjual produk (digital atau fisik) di internet. Luar biasa, bukan?
Sebagian besar antarmuka dan pengalaman pengguna terasa sama untuk semua toko WooCommerce. Semua toko memiliki tampilan seperti add-to-cart untuk proses checkout ke halaman Akun Saya. Halaman Akun Saya WooCommerce berisi informasi mengenai pesanan pengguna, faktur, metode pembayaran, alamat, dan detail profil lainnya. Jadi, jika sebuah situs web memiliki halaman Akun Saya yang disesuaikan, maka itu akan memberikan kesan yang menakjubkan bagi pengguna.
Namun, seperti yang kita ketahui, menyesuaikan halaman WooCommerce bukanlah tugas yang mudah. Meskipun Elementor Pro memiliki widget yang dapat digunakan untuk menyesuaikan halaman Produk WooCommerce, tidak ada widget untuk menyesuaikan halaman Akun Saya.
Ini dia widget Akun Saya WooCommerce PowerPack yang dapat Anda gunakan untuk menyesuaikan halaman Akun Saya di WooCommerce. Bagian terbaiknya adalah tidak memerlukan Elementor Pro! Ya, ini berfungsi dengan Elementor versi gratis .
Dalam tutorial ini, saya akan mulai dengan dasar-dasarnya dan kita akan menyelami lebih dalam untuk menyesuaikan setiap aspek halaman Akun Saya WooCommerce.
Jadi, tanpa basa-basi lagi, mari kita lompat ke dalamnya!
Menyesuaikan Halaman Akun Saya WooCommerce
Kami juga telah membuat video singkat yang menjelaskan secara rinci bagaimana Anda dapat menyesuaikan Halaman Akun Saya WooCommerce. Jadi, jika Anda menyukai penjelasan video, saya sarankan Anda melihatnya.
Sekarang, mari kita lanjutkan. Untuk menyesuaikan Halaman Akun Saya, kami akan menggunakan tiga plugin ini:
- Versi Gratis Elementor: Dapatkan Elementor.
- Plugin WooCommerce: Dapatkan WooCommerce.
- PowerPack untuk Elementor: Dapatkan PowerPack.
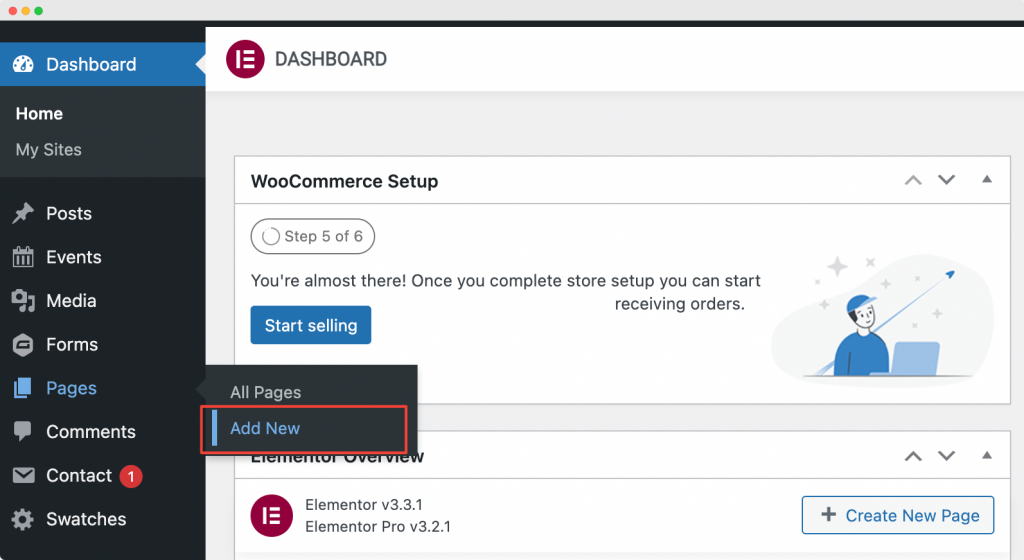
Setelah Anda menginstal dan mengaktifkan plugin ini, Anda harus membuat halaman baru dengan menuju ke Dashboard WordPress > Pages > Add New. Beri nama halaman tersebut sebagai “Halaman Akun Saya WooCommerce Kustom” .

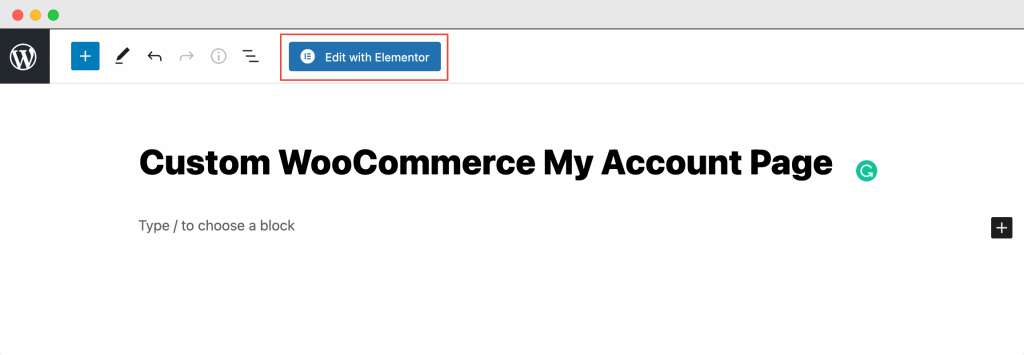
Selanjutnya, klik "Edit dengan Elementor" untuk membuka halaman di Elementor Page Builder.

Luncurkan Editor Elemen
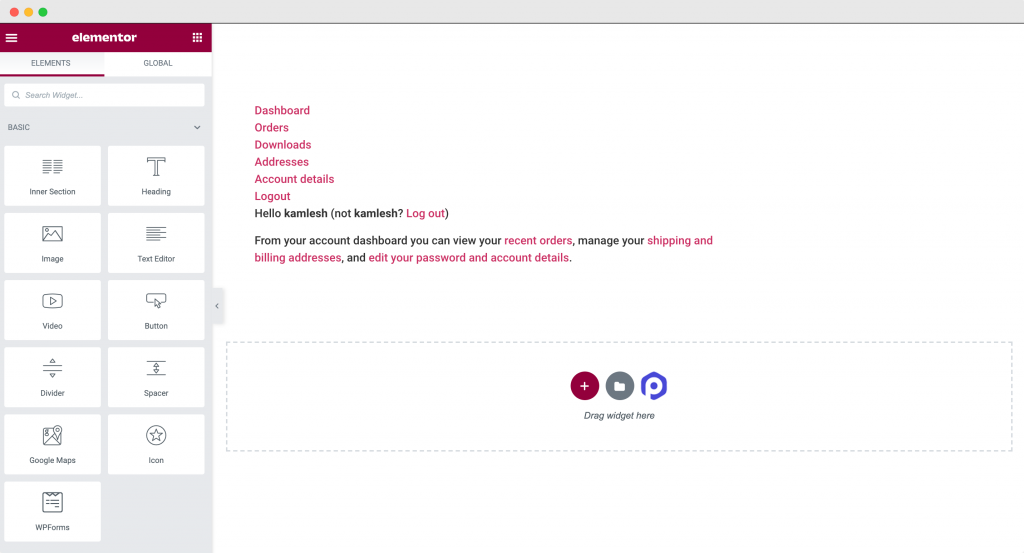
Segera setelah Anda mengklik "Edit dengan Elementor" , editor Elementor akan terbuka. Selanjutnya, seret dan lepas widget Akun Saya di editor Elementor. Segera setelah Anda menambahkan widget Akun Saya , Anda akan melihat tab Akun Saya muncul dengan pengaturan default.
Tangkapan layar di bawah ini menunjukkan bagaimana halaman Anda akan terlihat setelah menambahkan widget Akun Saya .

Sekarang setelah kami menambahkan widget Akun Saya WooCommerce PowerPack ke halaman, kami akan menyesuaikan dan menata halaman Akun Saya di toko WooCommerce kami di tab konten dan gaya editor Elementor.
Kustomisasi Widget Akun Saya WooCommerce PowerPack di Tab Konten

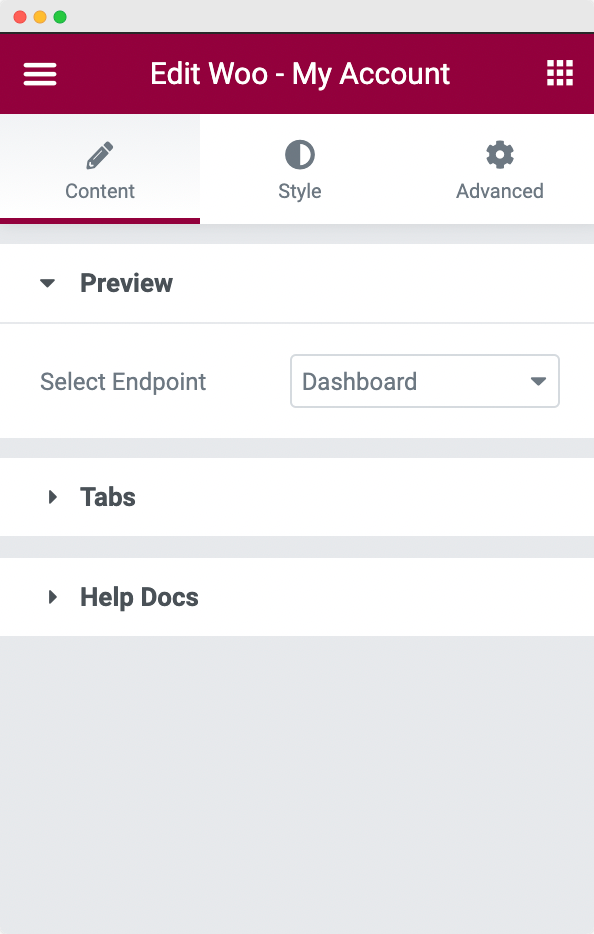
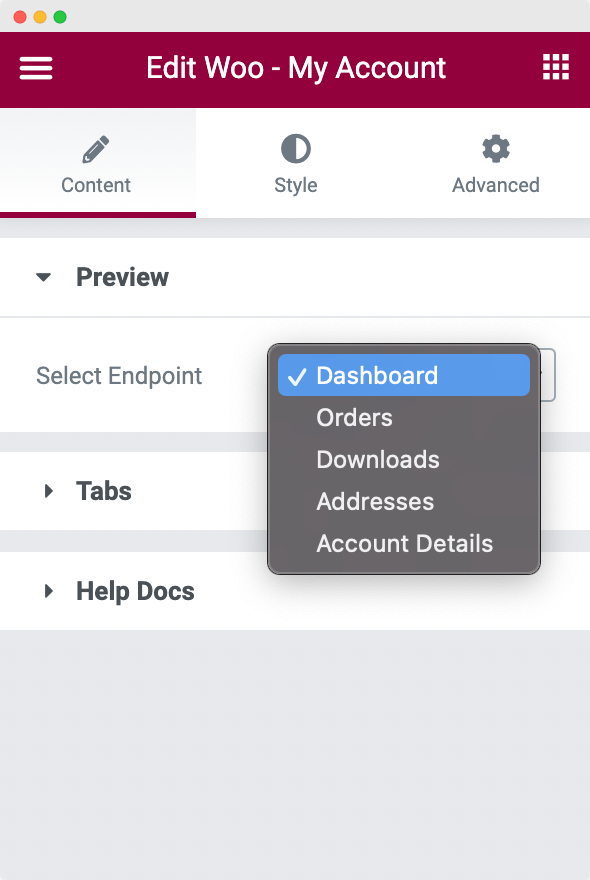
Ada 2 bagian di tab Konten Widget Akun Saya: Pratinjau dan Tab .
- Pratinjau: Di bagian ini, Anda dapat memilih titik akhir yang akan dibuka untuk Anda sehingga Anda dapat menyesuaikan halaman Akun Saya di situs Anda. Titik akhir yang tersedia yang dapat Anda pilih adalah Dasbor, Pesanan, Unduhan, Alamat, dan Detail Akun.

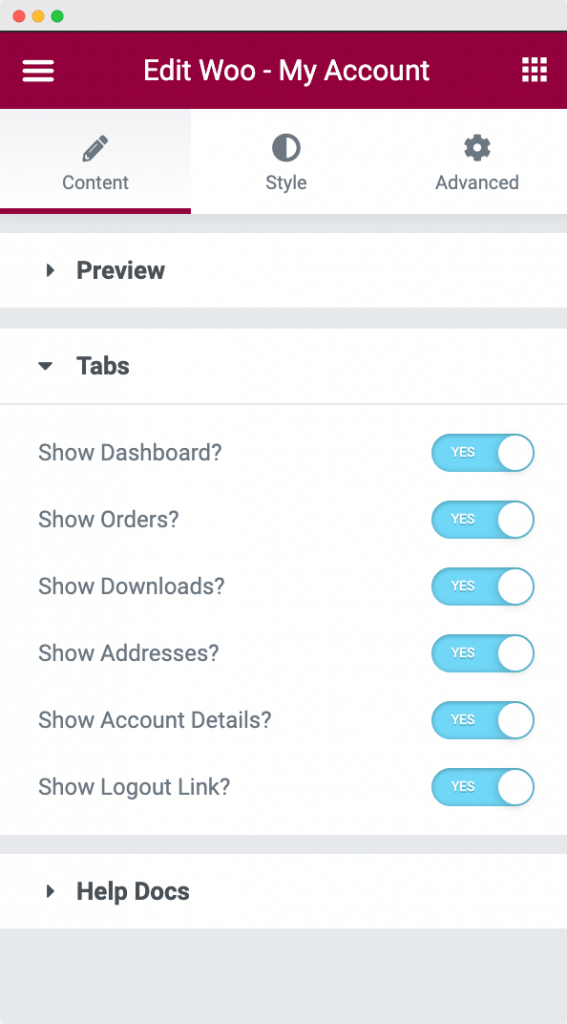
- Tab: Di bagian tab, Anda mendapatkan opsi untuk memilih tab mana yang ingin Anda tampilkan atau sembunyikan. Tab yang tersedia yang dapat Anda pilih untuk ditampilkan/sembunyikan adalah Dashboard, Orders, Downloads, Addresses, Account Details, dan Logout link .

Secara default, Anda tidak memiliki opsi untuk menampilkan atau menyembunyikan tab di halaman Akun Saya WooCommerce. Anda harus melakukan ini secara terprogram jika Anda tidak menggunakan widget Akun Saya PowerPack!
Sekarang kita telah menyiapkan struktur halaman Akun Saya, mari kita menatanya untuk membuatnya menakjubkan.
Gaya Widget Akun Saya WooCommerce PowerPack di Tab Gaya

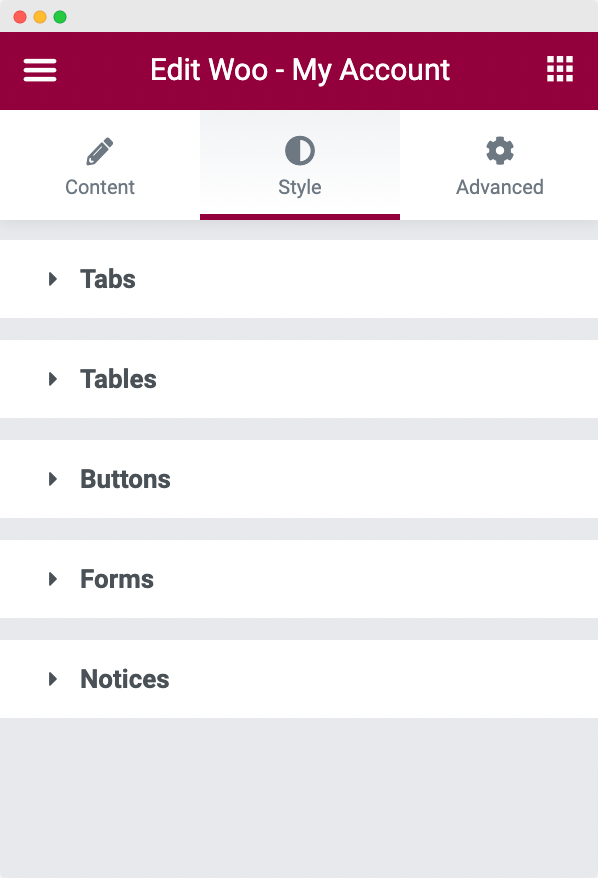
Seperti yang Anda lihat pada tangkapan layar di atas, widget Akun Saya terdiri dari 5 bagian di tab gaya:

- tab
- Tabel
- tombol
- Formulir
- Pemberitahuan
Mari kita bahas setiap bagian satu per satu.
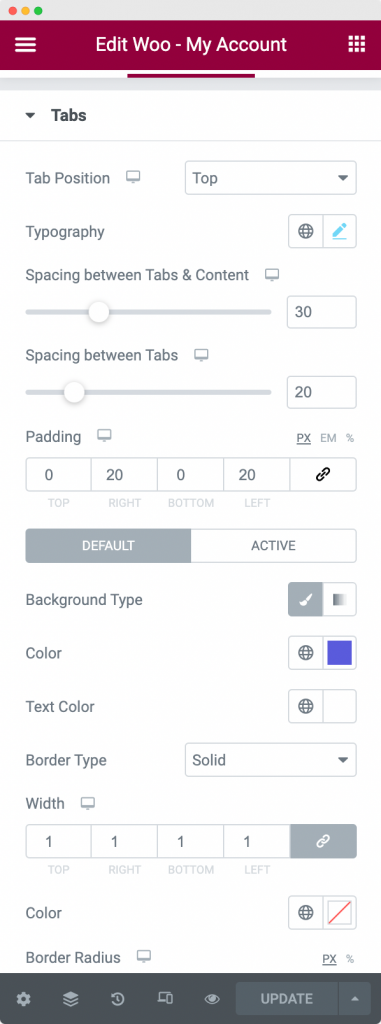
- Tabs : Seperti namanya, di sini Anda dapat menyesuaikan posisi tab, tipografi konten tab, latar belakang, teks, tautan, dan warna batas tab di tab default dan aktif . Anda selanjutnya dapat mengatur jarak antar tab dan jarak antara tab dan konten .

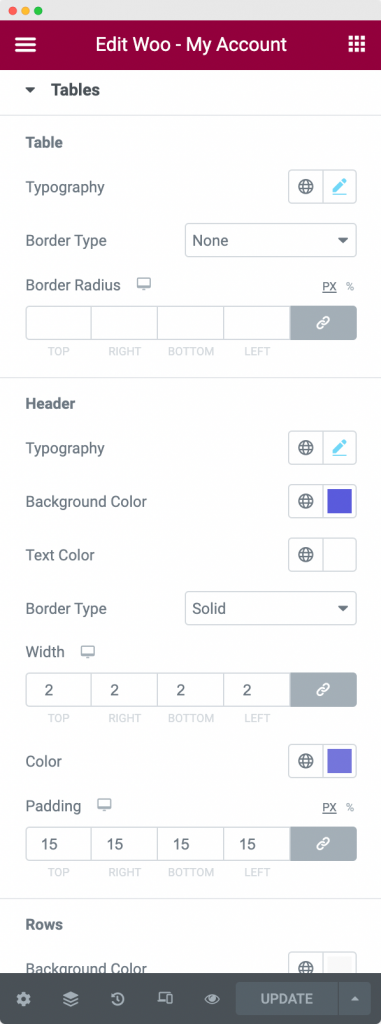
- Tabel: Di bagian tabel, Anda dapat mengatur gaya tabel “Pesanan” di halaman Akun Saya. Anda dapat mengatur tipografi dan gaya batas seluruh tabel sekaligus atau Anda dapat mengatur masing-masing satu per satu untuk header, rows , dan cells . Selanjutnya, Anda juga dapat memilih warna teks , warna latar belakang , dan padding untuk teks header, teks baris, dan teks di setiap sel.

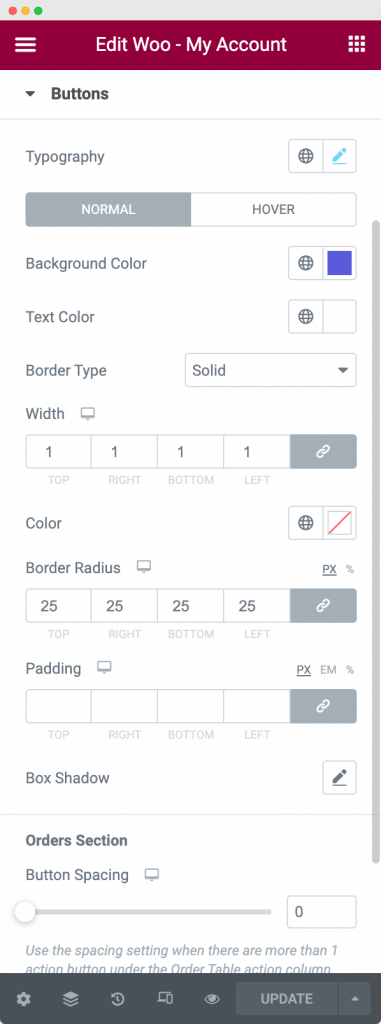
- Tombol: Bagian ini digunakan untuk mengatur gaya tombol yang ada di berbagai tab di halaman Akun Saya. Dari bagian ini Anda dapat mengatur tipografi, warna latar belakang, warna teks, dan jenis batas untuk tombol dalam keadaan normal dan aktif . Selanjutnya, Anda dapat mengatur padding dan jarak tombol dari bagian ini juga.

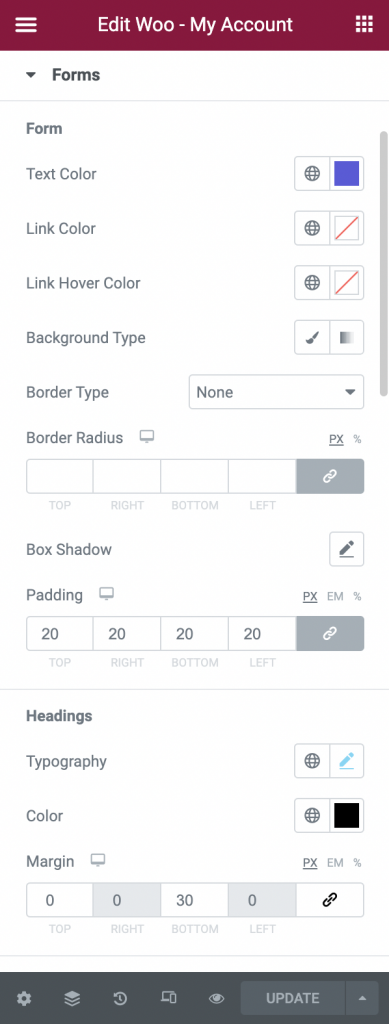
- Formulir: Halaman Akun Saya di toko WooCommerce Anda terdiri dari formulir seperti Alamat Pengiriman, Alamat Penagihan, dan Detail Akun. Jadi, di bagian formulir, Anda dapat menata bidang formulir ini. Anda dapat menata judul, tombol kirim, label, dan bidang masukan dalam formulir. Masing-masing bidang ini dapat ditata dengan mengubah teks, latar belakang, batas, bayangan kotak, tautan, dan warna kursor tautan .

Selanjutnya, Anda dapat menyelaraskan teks di bidang input dan mengubah lebar tombol kirim . Selanjutnya, Anda dapat mengatur padding antara masing-masing bidang dan margin antara judul dan bidang dan di luar tombol kirim.
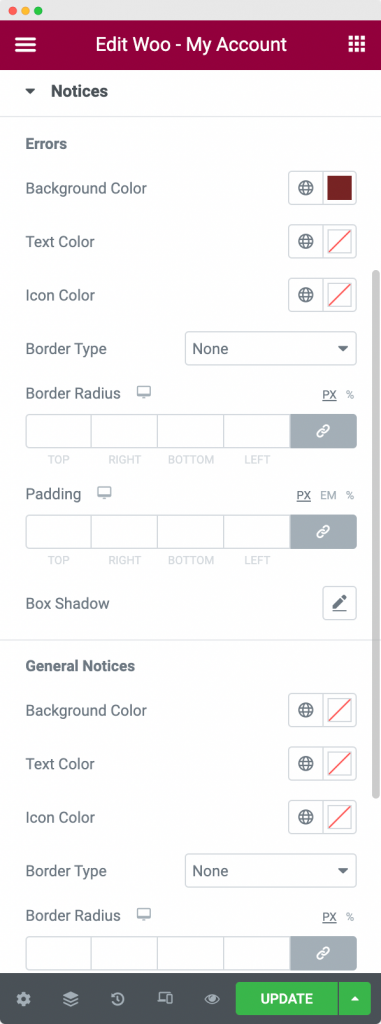
- Pemberitahuan : Di bagian Pemberitahuan, Anda dapat menata warna latar belakang, warna teks, warna ikon, properti batas, padding, dan tipografi untuk pemberitahuan apa pun yang ditampilkan di salah satu tab di halaman Akun Saya di toko WooCommerce Anda.

Setel “Halaman Akun Saya WooCommerce Kustom” yang baru dibuat sebagai Halaman Akun Saya Default
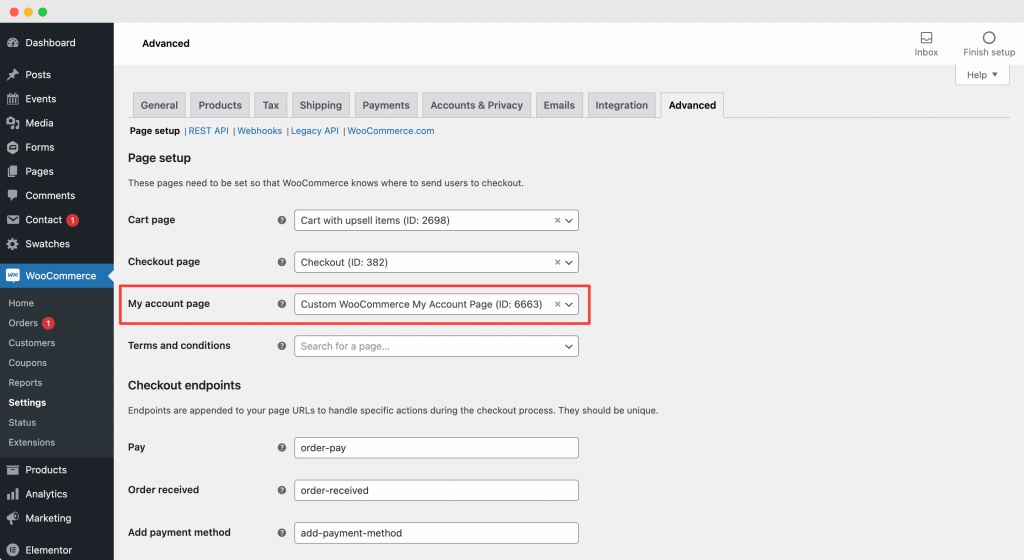
Setelah Anda menata dan menyesuaikan Halaman Akun Saya WooCommerce Kustom yang baru saja Anda buat, buka WooCommerce >> Pengaturan >> Lanjutan dan pilih halaman yang baru saja Anda buat sebagai “Halaman Akun Saya”. Pada tangkapan layar di bawah, kami telah menetapkan "Halaman Akun Saya WooCommerce Kustom" yang kami buat pada langkah di atas sebagai "Halaman Akun Saya" default.

Ini akan membuka Halaman Akun Saya WooCommerce Kustom yang Anda buat menggunakan widget Akun Saya WooCommerce PowerPack setiap kali pengguna masuk ke situs Anda.
Membungkusnya!
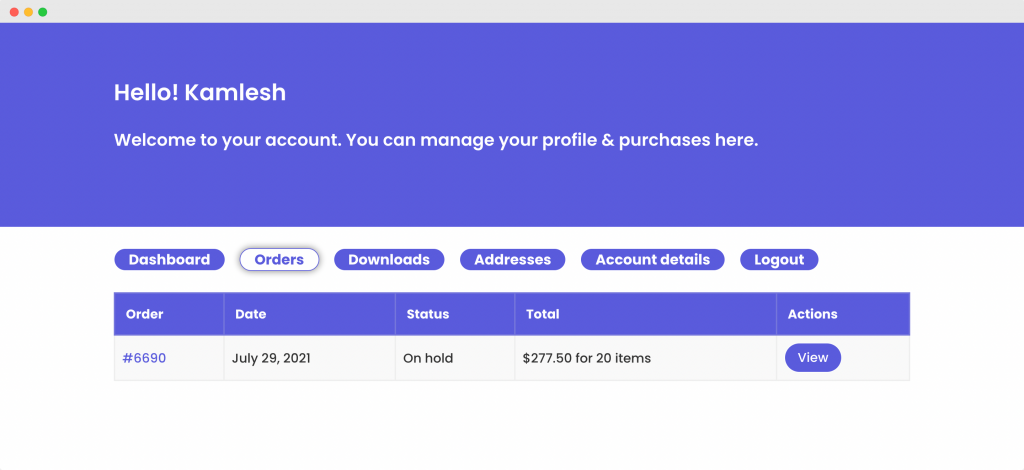
Pada langkah-langkah di atas, kami telah menyesuaikan dan menata halaman Akun Saya WooCommerce kami untuk memiliki tampilan dan nuansa gaya yang menakjubkan. Kami telah menggunakan kombinasi warna, gaya batas, dan bayangan kotak untuk mendapatkan tampilan ini. Anda dapat memeriksa opsi yang kami gunakan di tangkapan layar di atas.
Lihat Halaman Akun Saya WooCommerce kami yang disesuaikan menggunakan widget Akun Saya WooCommerce PowerPack di bawah ini!

Saya yakin, dengan bantuan tutorial ini, Anda akan dapat dengan mudah mengatur Halaman Akun Saya WooCommerce Kustom Anda.
Anda dapat melakukan lebih banyak hal dengan PowerPack Addon for Elementor. Ada lebih dari 70 widget kreatif yang dapat Anda gunakan untuk menyesuaikan halaman Elementor Anda. Jika Anda ingin mempelajari lebih lanjut tentang add-on PowerPack untuk Elementor, periksa di sini.
Apa pendapat Anda tentang tutorial ini? Bagikan jika menurut Anda panduan ini bermanfaat!
