Cara Menyesuaikan Halaman Kategori Produk di WooCommerce
Diterbitkan: 2022-12-22Sebagian besar pemilik toko WooCommerce sering berfokus pada peningkatan halaman produk, halaman keranjang , dan halaman pembayaran karena mereka secara langsung memengaruhi pengalaman berbelanja pelanggan.
Upaya ini, tentu saja, sangat diapresiasi dan berharga. Tapi sepertinya sia-sia mengabaikan halaman lain yang juga berguna untuk meningkatkan pengalaman pengguna (UX). Dan, halaman kategori produk WooCommerce adalah salah satu kasus yang patut dipertimbangkan.
Halaman semacam ini menampilkan semua produk dari kategori yang sama di WooCommerce Anda. Dengan kata lain, mereka memungkinkan pelanggan Anda melihat barang serupa di waktu dan tempat yang sama. Jika Anda dapat memanfaatkannya, maka halaman kategori produk khusus ini akan sangat berkontribusi dalam mempromosikan toko online Anda.
Jika Anda telah lama mengabaikannya, inilah saatnya untuk berhenti dan menyesuaikan halaman kategori WooCommerce sebaik mungkin.
Untuk mengetahui bagaimana halaman kategori sangat penting dan bagaimana Anda dapat menyesuaikannya tanpa pengkodean apa pun, silakan gulir ke bawah sekarang.

- Apa itu Halaman Kategori WooCommerce?
- Mengapa menyesuaikan halaman kategori WooCommerce?
- Tingkatkan penjualan Anda
- Tingkatkan SEO Anda
- Jadikan toko Anda lebih menarik
- 3 Kasus Teratas yang Harus Anda Pertimbangkan untuk Menyesuaikan Halaman Kategori di Toko WooCommerce Anda
- Saat Anda Perlu Menampilkan Informasi Tambahan
- Ketika Anda Menawarkan Banyak Variasi
- Saat Anda Menjual Produk Non-Visual
- Bagaimana cara menambahkan kategori produk di WooCommerce?
- Cara menampilkan kategori WooCommerce
- 1. Tampilkan kategori produk di halaman toko
- 2. Tampilkan kategori produk di sidebar/footer halaman
- 3. Tampilkan Kategori Produk di Menu
- Cara membuat templat halaman kategori WooCommerce dengan WooBuilder
- Langkah 1: Buat halaman kategori baru
- Langkah 2: Sesuaikan halaman kategori WooCommerce
- 4 tips untuk mengoptimalkan Halaman Kategori WooCommerce untuk tingkat konversi yang baik
- Tambahkan teks deskriptif
- Perhatikan thumbnail produk
- Tambahkan gambar yang mencolok ke header
- Tautkan ke halaman potensial lainnya
- Kesimpulannya,
- Mengapa menyesuaikan halaman kategori WooCommerce?
Apa itu Halaman Kategori WooCommerce?
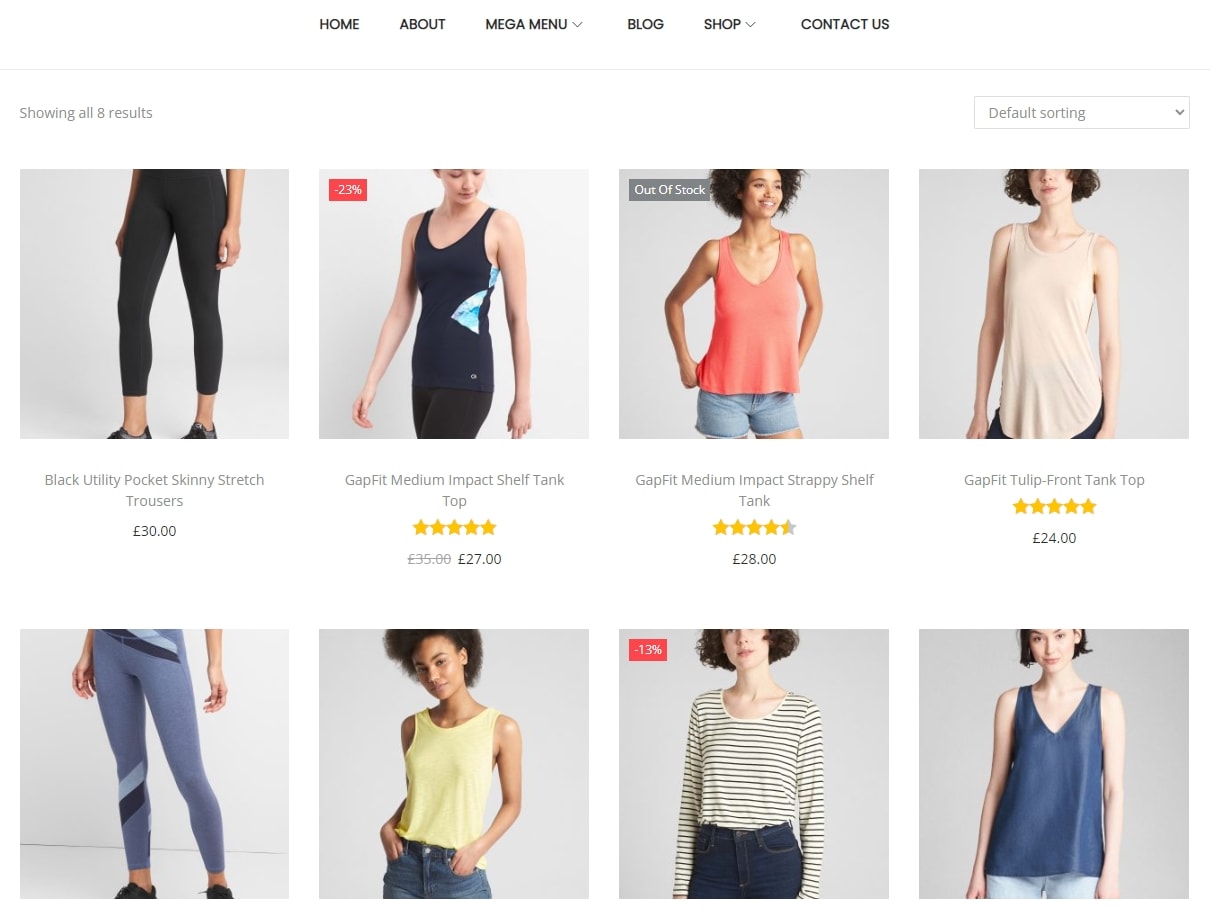
WooCommerce memungkinkan pengguna untuk membuat daftar produk dari kategori atau subkategori tertentu dalam tata letak gaya kisi. Secara default, gambar produk besar dengan nama, harga, dan opsi pembeliannya akan ditampilkan. Berikut tampilan halaman kategori produk WooCommerce default di bagian depan:

Cara menampilkan produk ini jelas tidak cocok untuk semua skenario. Dengan kata lain, templat halaman kategori WooCommerce default mungkin tidak berfungsi untuk Anda. Itu bahkan bisa merugikan Anda, tergantung pada jenis toko Anda dan produk yang Anda jual.
Mengapa menampilkan halaman kategori WooCommerce khusus?
Seperti yang dikatakan di atas, jika Anda dapat membuat halaman kategori WooCommerce khusus, mereka akan membawa banyak manfaat bagi toko WooCommerce Anda.
Tepat di bagian ini, kami akan menunjukkan kepada Anda tiga alasan mengapa Anda harus mempertimbangkan untuk menyesuaikan halaman kategori Anda di WooCommerce. Ayo lihat!
Tingkatkan penjualan Anda
Tahukah Anda di setiap toko online, 70% penjualan berasal dari halaman kategori? Ini berarti halaman tersebut secara langsung berkontribusi pada kesuksesan bisnis Anda dan pelanggan sangat suka mengunjungi halaman ini, bahkan dalam beberapa kasus, mereka lebih suka mengunjunginya daripada halaman produk atau halaman toko.
Seperti biasa, pelanggan hanya datang ke halaman produk Anda ketika mereka tahu persis barang yang mereka inginkan dan siap membelinya. Sementara itu, halaman toko menampung ratusan atau ribuan produk berbeda, yang membuat calon pelanggan merasa sedikit bingung.
Akibatnya, banyak orang biasanya cenderung mendekati halaman yang dioptimalkan dengan kategorisasi. Ini adalah halaman kategori yang cakupannya tidak terlalu luas seperti halaman toko atau terlalu sempit seperti halaman produk.
Oleh karena itu, membuat halaman kategori produk WooCommerce yang bagus menjanjikan tingkat konversi yang tinggi.
Tingkatkan SEO Anda
Mengoptimalkan halaman produk adalah suatu keharusan di toko WooCommerce. Tapi tahukah Anda halaman kategori juga merupakan tempat yang baik bagi Anda untuk meningkatkan SEO?
Ya, ini pilihan bagus untuk SEO. Banyak pemilik toko biasanya memiliki konten tipis di halaman kategori mereka. Maka, ini adalah kesempatan bagus untuk Anda. Raih sekarang juga!
Lakukan SEO untuk halaman kategori eCommerce Anda dengan mencari kata kunci dan menulis beberapa konten yang menjelaskan kelompok produk tertentu. Jika Anda dapat melakukannya, tentunya Google akan lebih menyukai halaman kategori khusus Anda daripada halaman default dan halaman lain dengan SEO yang buruk dari pesaing Anda.
Jadikan toko Anda lebih menarik
Kami harus mengatakan bahwa semua halaman WooCommerce Anda harus dirancang dengan hati-hati karena masing-masing halaman tersebut mampu menciptakan kesan pertama yang baik pada pengguna ketika mereka entah bagaimana datang mengunjungi toko Anda.
Terlebih lagi, halaman kategori produk WooCommerce adalah tempat item serupa ditampilkan. Google terkadang membawa orang ke halaman kategori Anda lebih sering daripada halaman toko Anda karena cakupannya yang sempit.
Karena itu, jangan lewatkan kesempatan untuk membiarkan pelanggan Anda melihat bagaimana situs web Anda dirancang dengan cerdas, terutama melalui halaman kategori.
Singkatnya, meningkatkan penjualan, meningkatkan SEO, dan mempercantik toko Anda adalah semua hal yang bisa Anda dapatkan dengan halaman kategori khusus WooCommerce. Lalu, ada baiknya memodifikasi halaman kategori WooCommerce, bukan?
Kapan Anda Harus Mempertimbangkan Menyesuaikan Halaman Kategori
Sekarang, mari kita lihat beberapa skenario di mana templat halaman kategori WooCommerce default mungkin tidak berfungsi.
Saat Anda Perlu Menampilkan Informasi Tambahan
Templat halaman kategori WooCommerce default mungkin tidak optimal untuk produk yang perlu menampilkan informasi mendetail.
Misalnya, jika Anda menjual bunga, Anda mungkin ingin menampilkan informasi seperti nama keluarga tanaman Anda, masa pakainya, dan detail perawatan penting. Informasi tambahan ini dapat membantu pelanggan membuat keputusan yang tepat saat membeli dari Anda.
Ketika Anda Menawarkan Banyak Variasi
Jika Anda menjual produk dengan banyak variasi, akan sangat membantu bagi pelanggan untuk memilih satu produk tanpa melalui banyak halaman web. Dengan kata lain, pelanggan harus dapat menelusuri dan menambahkan variasi produk ke keranjang mereka dari satu halaman kategori WooCommerce.
Mari gunakan toko kebugaran online yang menjual perlengkapan seperti lompat tali, beban, dan matras yoga sebagai contoh. Jika mencantumkan variasi produk secara terpisah, customer bisa lebih cepat check out.
Saat Anda Menjual Produk Non-Visual
Untuk produk yang tidak menarik, tata letak bergaya kisi yang berfokus pada thumbnail dapat menghambat keputusan pembelian. Anda sebaiknya memilih pendekatan yang berbeda.
Misalnya, perkakas tangan seperti kunci inggris tidak memerlukan gambar kecil yang besar. Sebagai gantinya, Anda dapat mencantumkannya dengan rapi dan mengaturnya bersama dengan detail produk. Hal ini membuat pelanggan membuat keputusan pembelian yang lebih terinformasi dan membayar lebih cepat.
Sekarang yang perlu Anda lakukan adalah mencari cara yang efektif untuk mengedit halaman kategori WooCommerce.
Untungnya, ada beberapa opsi untuk Anda pilih. Saat ini, kami akan membiarkan Anda melihat salah satunya!
Cara menyesuaikan halaman kategori produk di WooCommerce menggunakan WooBuilder
Pembuat halaman Woobuilder adalah add-on hebat yang ditawarkan oleh Woostify . Alat canggih ini memungkinkan penyesuaian banyak elemen di halaman terima kasih WooCommerce, halaman produk, halaman toko, halaman akun, halaman keranjang, halaman checkout, dan halaman kategori.
Sekarang kami akan menunjukkan cara mengedit halaman kategori produk untuk WooCommerce dan WordPress menggunakan add-on WooBuilder.
Langkah 1: Buat template halaman kategori produk di WordPress
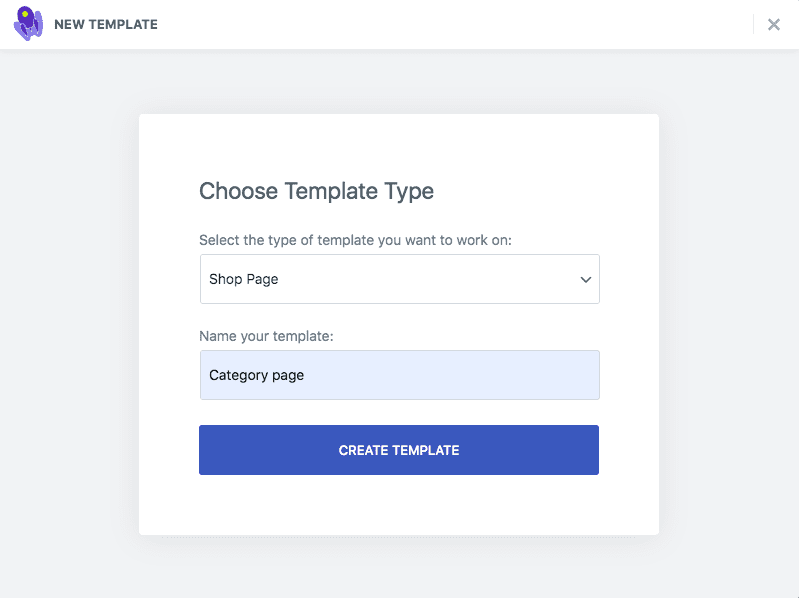
Untuk menyiapkan halaman kategori di WordPress dan WooCommerce, Anda akan memilih jenis template sebagai Halaman Toko . Langkah ini sama seperti cara Anda membangun halaman toko WooCommerce baru .

Langkah 2: Buat halaman kategori WooCommerce
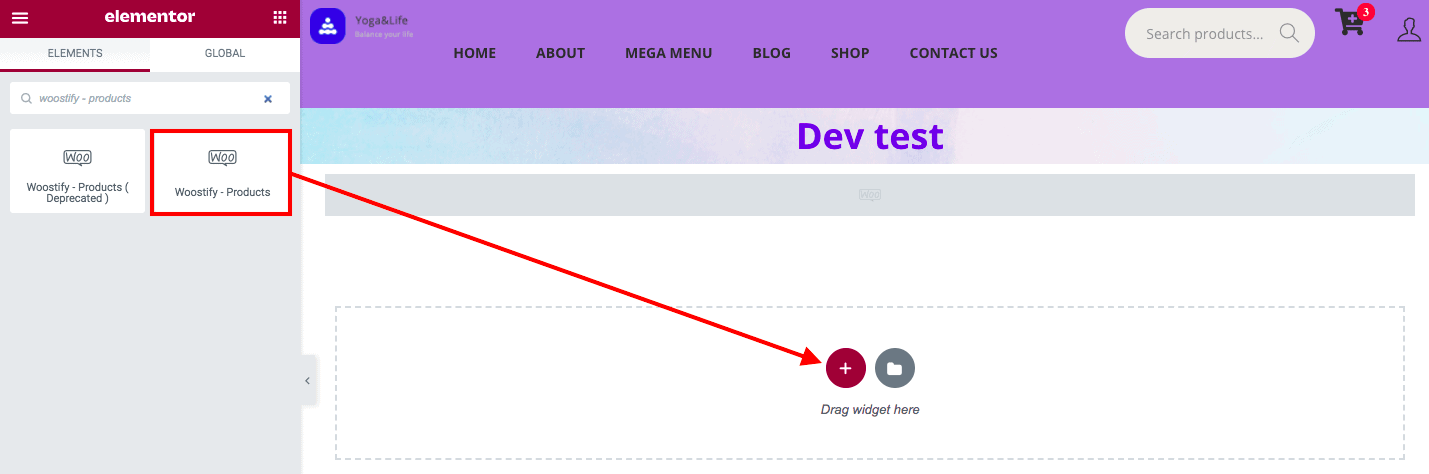
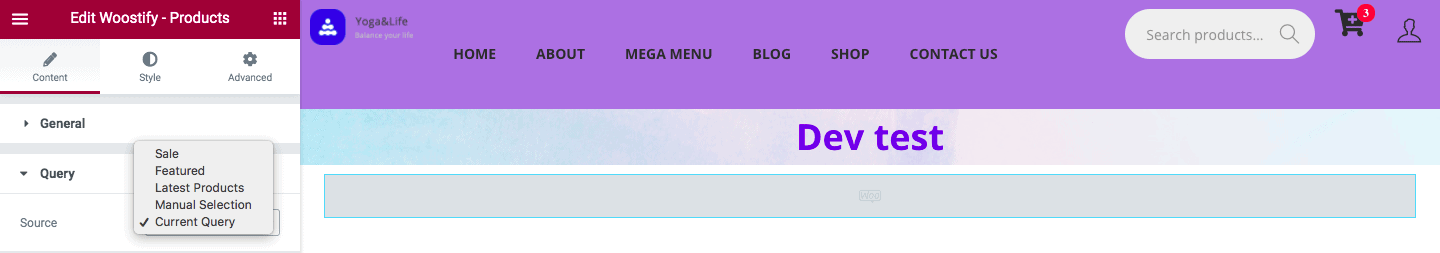
Untuk membuat halaman kategori khusus di WooCommerce, Anda harus memiliki produk terlebih dahulu. Widget bawaan Elementor yang tersedia di Woostify akan membantu Anda melakukannya. Di panel kiri Editor, Anda mencari widget Woostify – Produk , lalu seret dan lepas.

Di bagian Kueri widget, Anda akan memilih sumber untuk tampilan produk. Akan ada lima opsi yang ditampilkan, termasuk Sale , Featured , Latest Products , Manually Selection , dan Current Query .
Di sini kami akan memilih Permintaan Saat Ini untuk menampilkan semua produk yang kami buat untuk halaman kategori ini.


Langkah 3: Pilih opsi tampilan
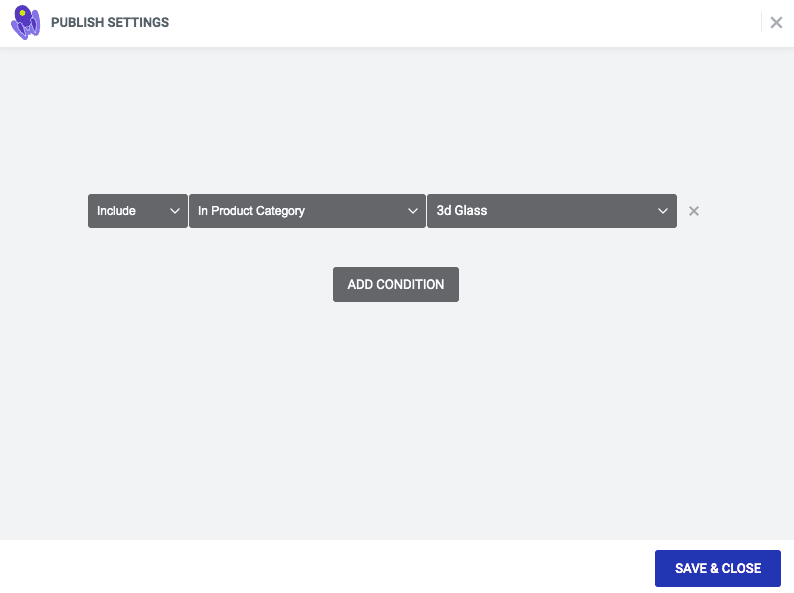
Setelah membuat produk untuk halaman kategori, Anda pergi ke opsi Tampilan yang akan ditampilkan saat Anda mengklik tanda panah di samping tombol Terbitkan atau Perbarui .
Akan ada empat saran untuk Anda pilih, termasuk Semua Arsip Produk , Halaman Toko , Dalam Kategori Produk , dan Tag Produk . Disini anda pilih In Product Category dan isikan kategori anda misalnya 3d Glass pada kotak selanjutnya seperti pada gambar di bawah ini. Klik Simpan & Tutup . Selesai!

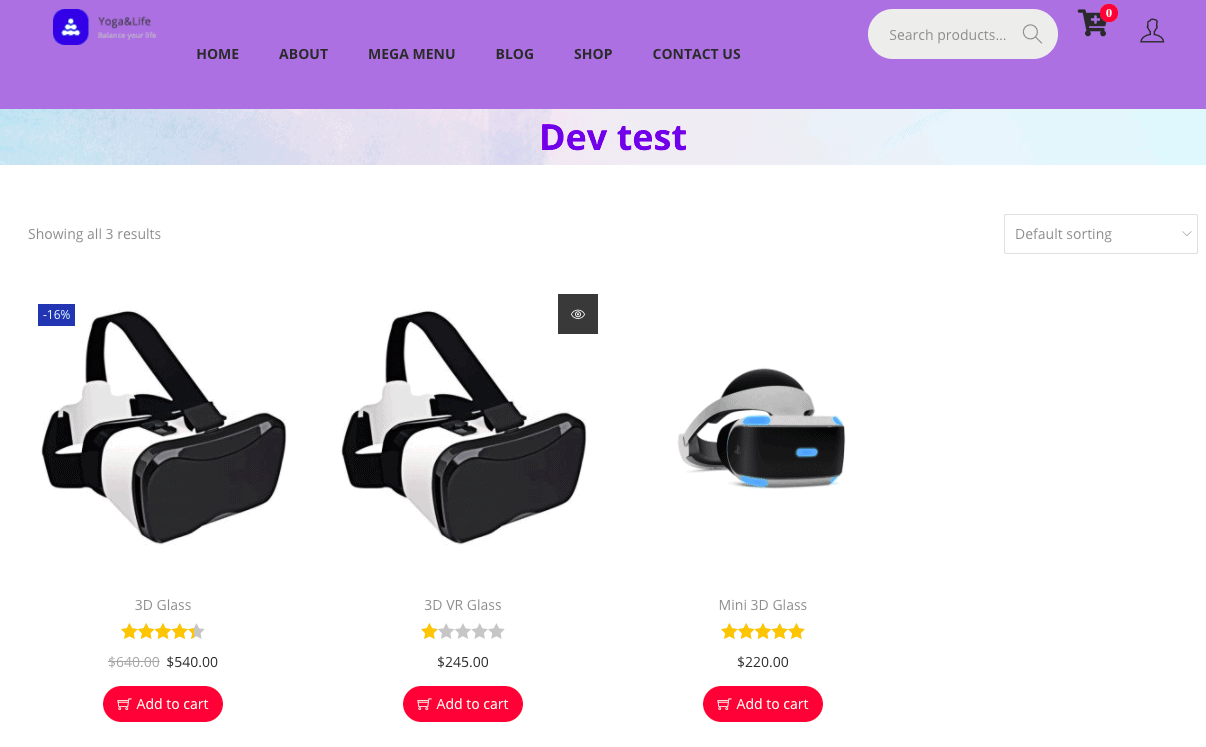
Langkah 4: Periksa bagaimana halaman kategori ditampilkan
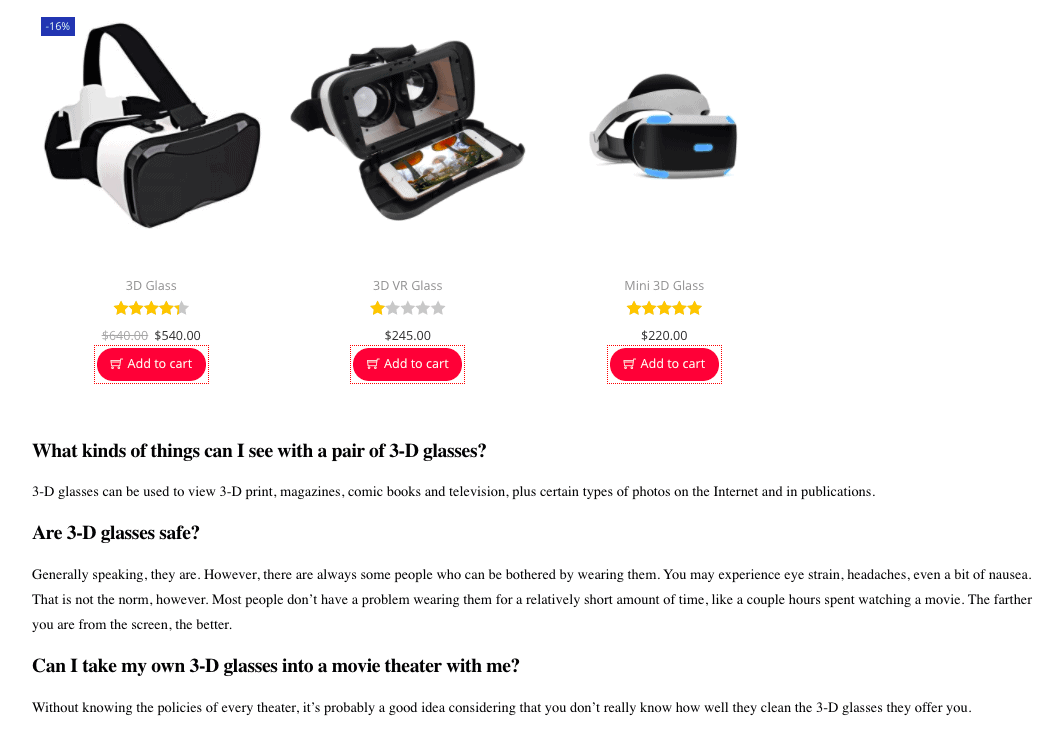
Setelah itu, produk Anda akan ditampilkan pada halaman kategori kaca 3d seperti di bawah ini.

Langkah 5: Sesuaikan halaman kategori produk WooCommerce
Anda dapat mengubah halaman kategori WooCommerce seperti yang Anda harapkan. Beberapa perubahan pada gambar dan konten akan membuat desain halaman kategori terbaik.
Tambahkan gambar header ke halaman kategori
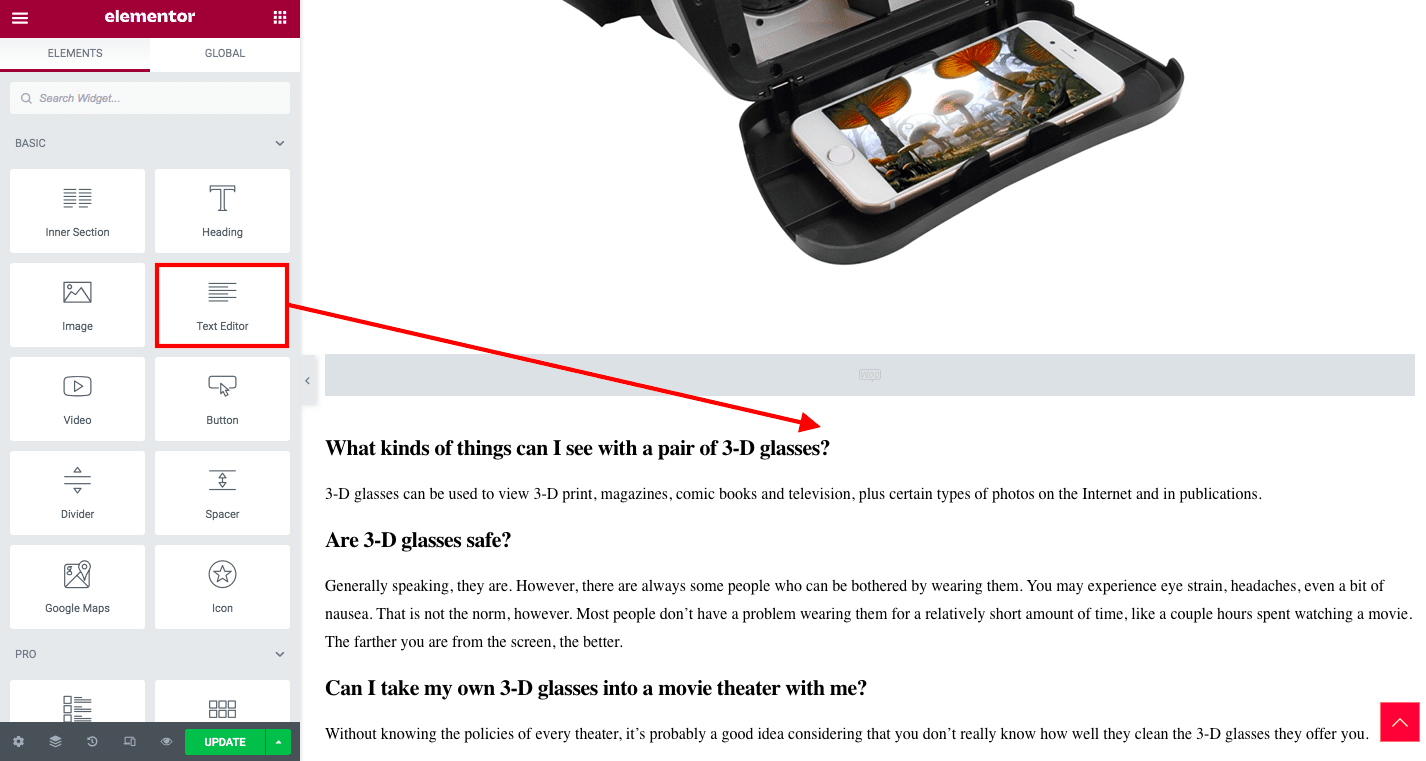
Anda juga dapat menambahkan gambar tajuk untuk halaman dengan menggunakan widget Gambar Elementor . Seret dan lepas, lalu cukup unggah gambar yang ingin Anda tampilkan di header.

Tambahkan konten ke halaman kategori WordPress
Konten halaman kategori akan menjadi deskripsi singkat yang memberi pengguna beberapa informasi tambahan. Dianjurkan untuk mencari kata kunci sebelum menulis konten untuk halaman kategori eCommerce. Deskripsi Anda harus sekitar 200-300 kata dan menyertakan tautan ke halaman kategori lain.

Yang disebutkan di atas adalah tentang cara menyesuaikan halaman kategori WooCommerce dengan WooBuilder. Anda juga dapat memilih untuk menggunakan metode lain seperti menggunakan plugin halaman kategori WooCommerce . Tapi, tentu saja, itu membutuhkan instalasi plugin yang dapat menyebabkan masalah ketidakcocokan.
4 tips untuk mengoptimalkan Halaman Kategori WooCommerce untuk tingkat konversi yang baik
Beberapa tip di bawah ini akan banyak membantu dalam membuat template halaman kategori produk WooCommerce yang menarik.
Tambahkan teks deskriptif
Seperti halaman lain di WooCommerce, menulis sesuatu yang relevan dengan produk di halaman harus menjadi hal pertama yang Anda pikirkan saat menyesuaikan halaman kategori WooCommerce. Potongan-potongan tulisan ini akan membantu situs web Anda mendapatkan banyak manfaat.
Pertama, campuran teks dan gambar akan membuat halaman Anda lebih menarik. Meskipun orang biasanya menyukai visual, menambahkan paragraf deskriptif pendek akan menciptakan keseimbangan dalam desain dan sangat menarik mereka.
Kedua, ini dianggap sebagai tip UX yang bagus untuk halaman kategori jika teks yang Anda berikan relevan dan sesuai. Tapi ingat jangan menulis terlalu banyak karena orang tidak akan menyukainya.
Terakhir, ini akan membantu Anda melakukan SEO dengan lebih baik. Teks pada halaman akan mencakup topik tertentu. Jadikan informatif dan dioptimalkan dengan meneliti topik dan kata kunci. Lalu, ada kemungkinan besar Google akan memberi peringkat pada halaman kategori Anda.
Perhatikan thumbnail produk
Terlepas dari tempat mana Anda ingin menampilkan produk Anda, penting untuk memperhatikan resolusi dan ukurannya.
Semua thumbnail produk di halaman kategori harus berkualitas tinggi dan berukuran sama. Maka, pelanggan akan merasa puas mengagumi toko Anda. Bahkan mereka akan sangat menghargai toko Anda karena didesain dengan rapi dan profesional.
Selain itu, jika Anda menjual barang fisik, disarankan untuk membuat gambarnya lebih hidup, yang merupakan poin yang sangat disukai oleh pembeli online.
Singkatnya, rancang gambar agar pengguna mengunjungi halaman kategori Anda, memanjakan mata mereka dengan gambar yang mengesankan. Buat mereka bersemangat untuk membeli produk Anda bahkan sebelum melihat harga atau mengunjungi halaman produk Anda.
Tambahkan gambar yang mencolok ke header
Selain teks deskriptif dan thumbnail produk berkualitas tinggi, halaman kategori Anda harus memiliki gambar yang luar biasa di header.
Ada dua alasan utama untuk menampilkannya di halaman. Mari kami tunjukkan.
Pertama, mereka memberi tahu pelanggan bahwa mereka menemukan tempat yang tepat. Halaman kategori berisi banyak produk dari jenis yang sama. Kemudian, halaman tersebut harus memiliki elemen yang relevan dengan produk tersebut. Teks dan gambar produk bertanggung jawab untuk melaksanakan tugas ini. Dan gambar header juga melakukan hal yang sama.
Kedua, gambar header yang besar dan menarik akan membuat halaman Anda tampak luar biasa pada pandangan pertama. Setelah kesan pertama yang bagus ini, pengguna pasti akan tertarik untuk melihat halaman kategori Anda secara menyeluruh untuk membeli sesuatu.
Tautkan ke halaman potensial lainnya
Gambar yang menarik dan teks deskriptif tampaknya tidak cukup untuk meyakinkan semua pelanggan potensial. Beberapa orang yang cerewet ingin menghabiskan waktu mempelajari lebih lanjut tentang merek Anda dan umpan balik dari pelanggan lain juga.
Oleh karena itu, selain menambahkan konten yang relevan dengan produk di halaman, Anda harus menautkan ke halaman lain seperti halaman kategori lain, halaman ulasan pelanggan, halaman tentang kami, dan halaman beranda.
Dengan menjangkau halaman ini, pengguna akan lebih memahami tentang apa yang dapat ditawarkan toko Anda kepada mereka. Mungkin tidak hanya beberapa barang fisik tetapi juga pengalaman hebat yang mereka bawa.
Silakan ambil kesempatan untuk mengedukasi pelanggan potensial Anda melalui halaman kategori produk WooCommerce.
FAQ tentang halaman kategori WooCommerce
1. Haruskah halaman kategori diindeks?
Tergantung. Namun seperti yang kami katakan di bagian ini, dalam banyak kasus, halaman kategori bagus untuk SEO dan mengarahkan banyak lalu lintas ke situs eCommerce jika Anda mengoptimalkannya dengan benar.
2. Bagaimana cara menampilkan atribut produk di halaman kategori?
Untuk memiliki atribut produk WooCommerce di halaman kategori Anda, harap masukkan cuplikan di bawah ini:
add_action( 'woocommerce_after_shop_loop_item', 'custom_display_post_meta', 9 ); function custom_display_post_meta() { global $product; $attr = array('pa_cooling-capacity-watts', 'pa_heating-capacity-watts'); foreach ( $attr as $attribute ) { $values = wc_get_product_terms( $product->id, $attribute, array( 'fields' => 'names' ) ); echo apply_filters( 'woocommerce_attribute', wpautop( wptexturize( implode( ', ', $values ) ) ), $attribute, $values ); } }3. Skema mana yang harus digunakan untuk halaman kategori produk?
Menurut dokumentasi Google, halaman kategori mencantumkan beberapa produk berbeda (atau resep, video, atau jenis lainnya). Setiap entitas harus diberi markup menggunakan jenis schema.org yang relevan, seperti schema.org/Product untuk halaman kategori produk. Namun, jika satu item ditandai, semua item harus ditandai. Selain itu, kecuali ini adalah halaman korsel, item yang ditandai tidak boleh tertaut ke halaman detail terpisah. Anda dapat membaca lebih lanjut di sini.
4. Bisakah saya menambahkan cuplikan kaya ke halaman kategori?
Ya, Anda dapat menempatkan markup remah roti di halaman kategori Anda. Selain itu, Anda dapat menampilkan peringkat produk yang termasuk dalam kategori tertentu dan juga harga produk terendah.
5. Bagaimana cara menambahkan pagination di halaman kategori WordPress?
Untuk membuat halaman kategori khusus dengan paginasi, Anda dapat menggunakan salah satu dari tiga cara di bawah ini:
- Kode pendek paginasi halaman kategori WordPress:
[kategori produk='gemini-m' per_page=”12″ limit=”12″ kolom=”4″ pagination=”true” orderby=”date”]
- Gunakan plugin pagination WordPress: disarankan untuk merujuk ke artikel ini.
- Tambahkan kode khusus ke functions.php:
function custom_query( $query ){ if(is_category()){ $query->set( 'post_type', array( 'math' ) ); $query->set( 'posts_per_page', '2' ); } } add_action('pre_get_posts', 'custom_query');Kesimpulannya,
Membuat desain unik, meningkatkan SEO, dan meningkatkan penjualan adalah apa yang akan Anda capai jika Anda menyesuaikan halaman kategori WooCommerce.
Kedengarannya bagus. Itu juga sepenuhnya benar!
Jadi tunggu apa lagi? Sesuaikan sesegera mungkin, maka toko Anda akan mendapatkan lebih banyak lalu lintas dan penjualan. Selain itu, kami ingin menyarankan kepada Anda beberapa solusi WordPress yang berguna untuk bisnis eCommerce.
Di pos, kami juga telah menunjukkan kepada Anda beberapa cara efektif untuk membuat halaman kategori khusus. Ini cukup mudah dilakukan tidak peduli yang mana yang Anda pilih.
Terima kasih banyak telah meluangkan waktu di postingan kami. Jika Anda memiliki komentar atau pertanyaan, jangan ragu untuk meninggalkannya di bawah. Tim kami akan sangat senang mendapatkannya.
