Cara Menyesuaikan Halaman Checkout WooCommerce Anda dengan Mudah menggunakan Elementor
Diterbitkan: 2020-05-11Dalam tutorial ini, saya akan menunjukkan kepada Anda cara menyesuaikan halaman checkout WooCommerce Anda dengan mudah menggunakan pembuat halaman WordPress Anda. Kurangi pengabaian checkout dengan mudah dan dapatkan lebih banyak penjualan dengan membuat halaman checkout jenis corong penjualan.
Baru-baru ini Amazon memposting bahwa mengoptimalkan checkout mereka meningkatkan pendapatan dan tingkat keberhasilan pesanan. Jadi beberapa perusahaan eCommerce lain mulai melakukan hal yang sama dan karena mereka memiliki pengembang di rumah, mereka dapat mengoptimalkan dan bermain dengan desain checkout kapan pun mereka mau.
Langkah-langkah untuk Menyesuaikan Halaman Checkout WooCommerce Anda
- Instal Plugin Cartflows
- Impor Desain untuk Halaman Checkout.
- Edit Konten Halaman Checkout Anda
- Edit Bidang Formulir Halaman Checkout
- Untuk Mendapatkan Fitur Premium dari plugin Cartflows
- Untuk Membuat Upsell dan Downsell
- Untuk Membuat Pesanan Bump
Kustomisasi Halaman Checkout WooCommerce menggunakan Elementor
Kami telah memperbarui artikel ini, sekarang Anda dapat menyesuaikan halaman checkout Anda menggunakan plugin gratis. Itu memungkinkan Anda untuk menyesuaikan halaman checkout menggunakan pembuat Halaman Elementor (Gratis). Unduh plugin ini di bawah dan lanjutkan dengan artikel ini.
Beberapa Fitur Premium tidak akan berfungsi dalam Versi Gratis.

Pembuat Corong oleh CartFlows – Buat Saluran Penjualan Konversi Tinggi Untuk WordPress
Tetapi penjual eCommerce kecil dan menengah selalu mencari opsi tentang bagaimana mereka dapat menyesuaikan halaman checkout mereka dan membuatnya menyenangkan sehingga pengalaman pengguna yang baik dan memiliki antarmuka pengguna yang hebat yang membuat pelanggan checkout produk mereka dengan cepat dan tanpa bingung.
Jadi, kabar baik menunggu semua pengguna WordPress dan WooCommerce. Sekarang Anda dapat dengan mudah merancang dan menyesuaikan halaman checkout Anda dan mengoptimalkannya sesuai keinginan Anda dan Anda tidak perlu membeli beberapa tema dan plugin untuk melakukannya. Yang Anda butuhkan hanyalah 1 plugin yang berfungsi.
Jika Anda telah mencoba untuk mengedit dan menyesuaikan halaman checkout, maka Anda telah menemukan bahwa hampir tidak mungkin untuk mendesainnya seperti yang Anda inginkan, dan melakukannya dengan cara pengkodean jauh lebih sulit, Itu sebabnya kami merekomendasikan CartFlows
Plugin WooCommerce bekerja menggunakan kait dan tindakan yang memungkinkan plugin untuk mulai bekerja pada tema apa pun yang mendukung WooCommerce tanpa mengubah apa pun.
Jadi jika Anda ingin mengubah tata letak desain atau menambahkan fungsi apa pun ke halaman checkout Anda, Anda perlu melakukan cara pengkodean atau menyewa pengembang dan membayarnya ribuan dolar. Atau Anda dapat memeriksa Panduan dan Tutorial WooCommerce kami yang ditulis oleh Pakar WordPress dari GloriousThemes.
Pembuat Halaman untuk Menyesuaikan Halaman Pembayaran WooCommerce
Jika Anda menggunakan pembuat halaman seperti Elementor, Beaver Builder, Divi. Kemudian Anda dapat menggunakan pembuat halaman Anda untuk merancang dan menyesuaikan halaman checkout WooCommerce.
Tetapi untuk melakukannya, Anda memerlukan plugin lain yang disebut CartFlows Pro. CartFlows Pro memungkinkan Anda membuat halaman checkout khusus, halaman penjualan, dan pembuat corong dengan menggunakan plugin pembuat halaman Anda.

Cartflows Pro terintegrasi dengan pembuat halaman Anda dan memberi Anda opsi untuk menarik dan melepas fitur dan desain halaman checkout Anda dan menambahkan beberapa fitur khusus lainnya seperti: -
- Pengabaian Keranjang
- Analisis & Pelacakan
- Template Untuk Semuanya
- Penautan Dinamis
- Pembayaran Teruji Konversi
- Pesanan Satu Klik Benjolan
- Upsells / Downsells Tidak Terbatas
- Periksa Bidang Kustom
- Pembayaran Global
Template Dibuat Untuk
- elemen
- pembangun berang-berang
- Divi Builder
- Arsitek berkembang
- Gutenberg (Direncanakan)
Cara Menyesuaikan Halaman Checkout WooCommerce
Sampai sekarang, Anda telah mengetahui fitur dan kekuatan CartFlows, tetapi jika Anda pikir Anda dapat mengedit halaman woocommerce dan menyesuaikannya tanpa CartFlows Pro maka berikut adalah sedikit perbandingan yang akan lebih mudah dan 100% bebas kesalahan..
2 cara tersebut adalah
- Cara Mudah menggunakan Plugin CartFlows Pro
- Cara Sulit menggunakan pengkodean
Cara CartFlows
Menggunakan CartFlows Pro , yang perlu Anda lakukan hanyalah menginstal plugin dan mengaktifkannya. Setelah aktivasi, buat alur (corong) dan impor template siap pakai untuk pembuat halaman Anda atau buat dari awal.
Anda juga dapat membuat halaman Upsells, Downsells, dan Thank You dan menyesuaikannya juga. Setelah Anda selesai merancang dan membuat halaman checkout Anda.
Klik Terbitkan dan halaman checkout baru Anda yang disesuaikan untuk woocommerce siap digunakan.
Dan terlebih lagi CartFlows pro juga memiliki fitur Cart Abandonment, yang berarti jika pembeli tidak menyelesaikan pembayaran, info mereka akan diteruskan ke CRM Anda untuk memicu email.

Kustomisasi Halaman Pembayaran WooCommerce menggunakan CartFlows

Mengunduh dan Menginstal CartFlows Pro.
Hal pertama yang perlu kita lakukan adalah mengunduh CartFlows Pro. Klik tombol di bawah untuk mengunduh CartFlows Pro.
Setelah Anda mengunduh plugin. Buka wp-admin > Plugins > Add New dan Upload plugin CartFlows Pro.
Saat mengaktifkan CartFlows Pro akan meminta untuk menginstal plugin dasar Cartflows Free Version. Instal Versi Gratis.
Maka Anda perlu mengatur plugin yang telah kami tunjukkan di bawah ini dalam proses langkah demi langkah.
Menyesuaikan Halaman Checkout.
CartFlows menyediakan cara interaktif untuk mengatur plugin pada aktivasi pertama. Plugin ini akan memandu Anda melalui proses 5 langkah yang membuat pengaturan menjadi sangat mudah untuk non-teknisi


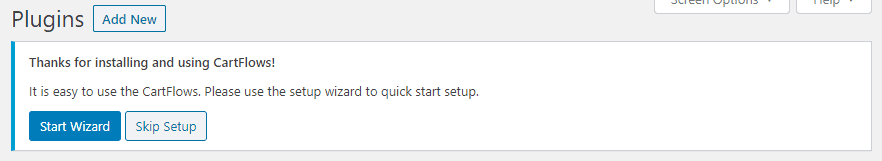
Setelah menginstal cartflows Anda akan mendapatkan popup seperti ini

Klik tombol biru "Mulai Wizard" dan mulai proses pengaturan. Ini adalah proses 5 langkah . Jadi mari kita mulai.
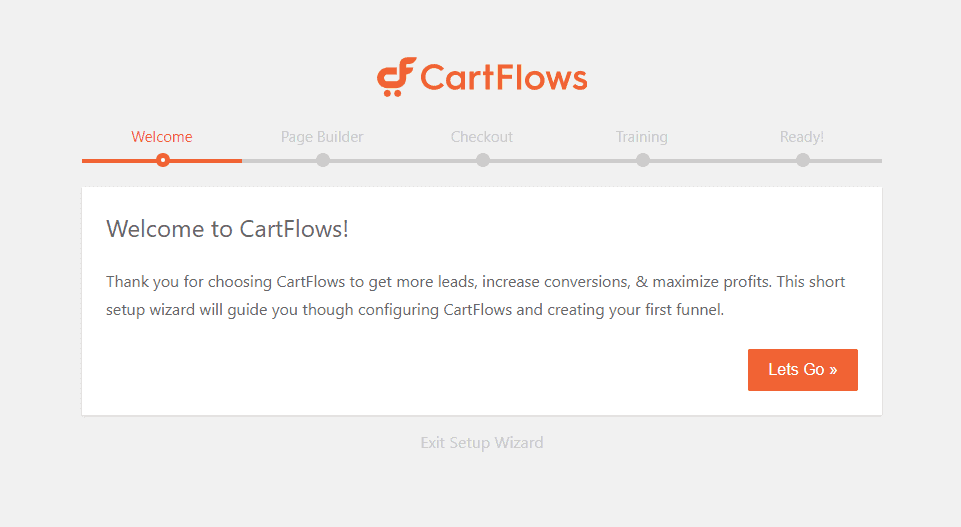
Langkah: 1 – Selamat datang
Halaman pertama adalah halaman selamat datang yang menyambut Anda di plugin dan memberikan sedikit pengantar tentang bagaimana plugin ini dapat membantu Anda menghasilkan lebih banyak penjualan dari eCommerce Anda dan membantu Anda menyesuaikan halaman checkout dengan mudah.

Cukup klik tombol “ Let's go ” dan lanjutkan ke langkah berikutnya.
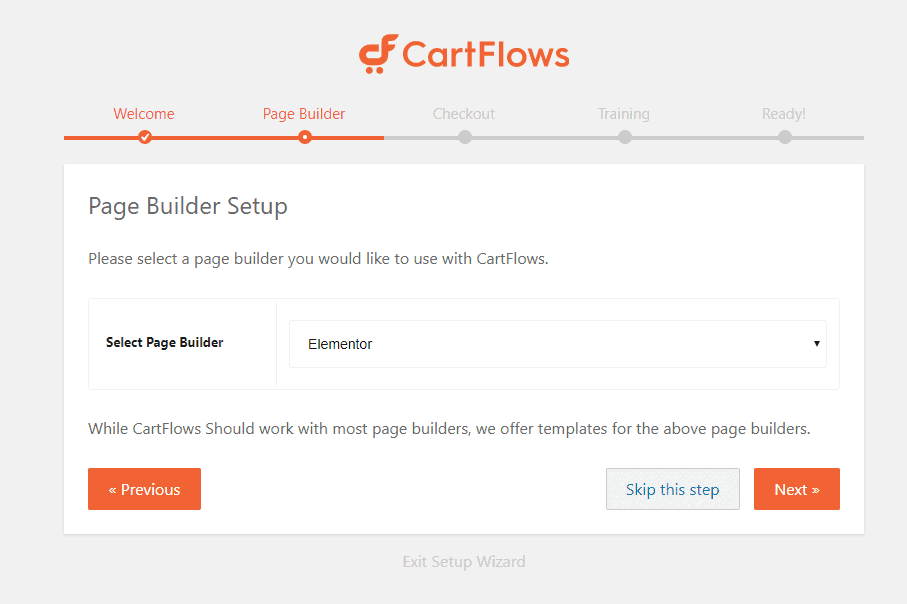
Langkah: 2 – Untuk memilih pembuat halaman Anda.
Pada langkah:2 Anda akan diminta untuk memilih plugin pembuat halaman yang ingin Anda gunakan, Jika Anda menggunakan plugin pembuat halaman apa pun, pilih salah satu dari drop-down.
Jika Anda tidak menggunakan pembuat halaman apa pun, saya akan meminta Anda untuk menggunakan Elementor sebagai pembuat halaman Anda. Elementor Pro memiliki fitur hebat yang memungkinkan Anda merancang, menyesuaikan, dan menambahkan fungsionalitas ke halaman yang ada dan bahkan membuat tema baru sendiri.

Setelah memilih plugin pembuat halaman, klik tombol " Berikutnya ".
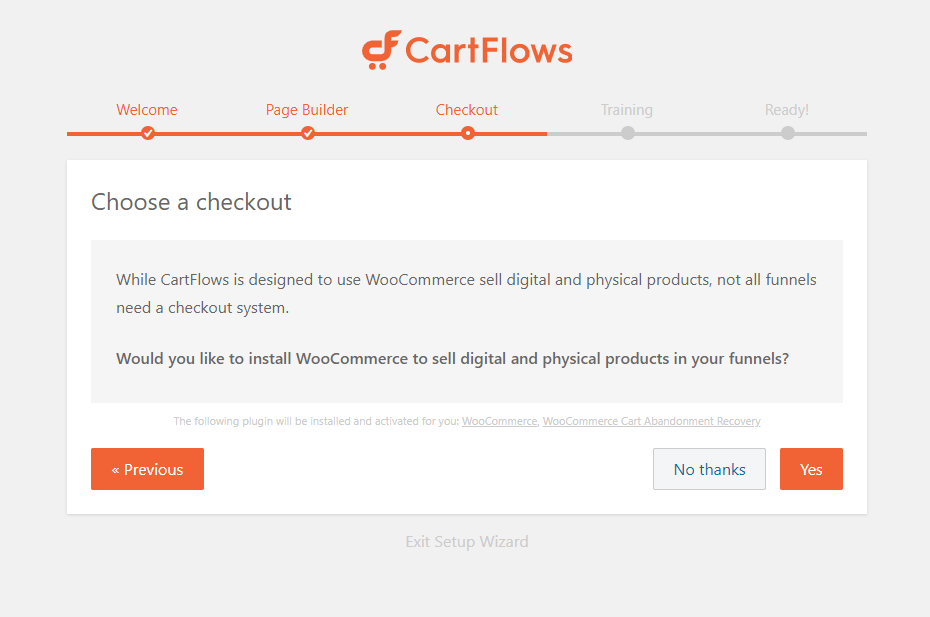
Langkah: 3 – Keluar
Pada langkah 3 , cartflows menyarankan Anda untuk menggunakan dan menginstal plugin yang direkomendasikan seperti WooCommerce, WooCommerce Cart Abandonment Recovery.
Anda perlu menginstal dan mengaktifkan plugin yang direkomendasikan tersebut agar cartflow berfungsi dengan baik. Plugin akan secara otomatis menginstal dan mengaktifkan ketika Anda mengklik Ya .

Klik tombol "Ya" dan lanjutkan ke langkah berikutnya.
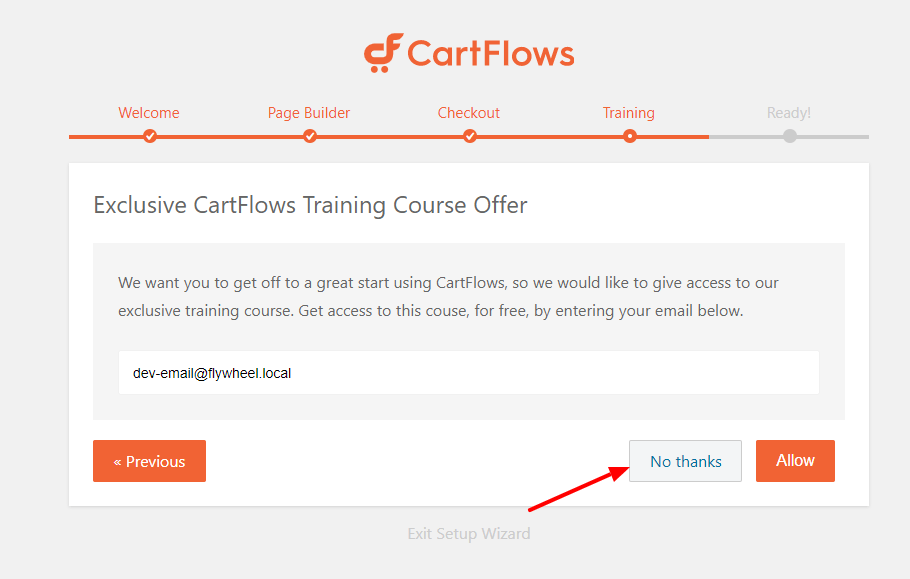
Langkah: 4 – Pelatihan
Pada langkah 4 mereka menawarkan pelatihan gratis, yang menurut saya tidak Anda perlukan karena kami telah membahas secara rinci cara menyesuaikan Elementor halaman checkout WooCommerce.

Klik " Tidak, Terima Kasih " dan lanjutkan ke langkah terakhir.
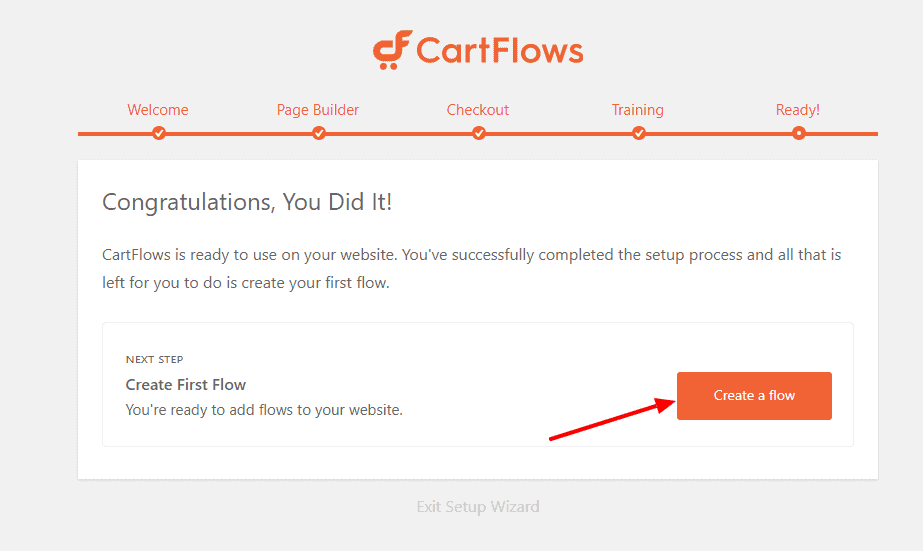
Langkah: 5 – Final dan Siap
Sekarang semuanya sudah selesai dan siap digunakan.
Sekarang kita akan membuat aliran pertama kita. Flow adalah corong untuk halaman penjualan Anda. Dengan kata sederhana, kami akan membuat dan mendesain halaman checkout Anda, halaman upsells, halaman down sell dan halaman terima kasih.

Klik tombol “ Buat Aliran ”.
Sekarang kita akan membuat alur untuk halaman checkout kita.
Membuat Aliran di CartFlows – Halaman Checkout Kustom
Flow pada dasarnya adalah saluran penjualan atau halaman checkout yang diikuti oleh upsells, downsells, dan halaman terima kasih. Anda dapat membuatnya tetap sederhana atau menggunakan fitur-fitur ini untuk meningkatkan.
Untuk membuat halaman checkout khusus untuk situs web WooCommerce Anda, Anda perlu membuat alur di cartflows.
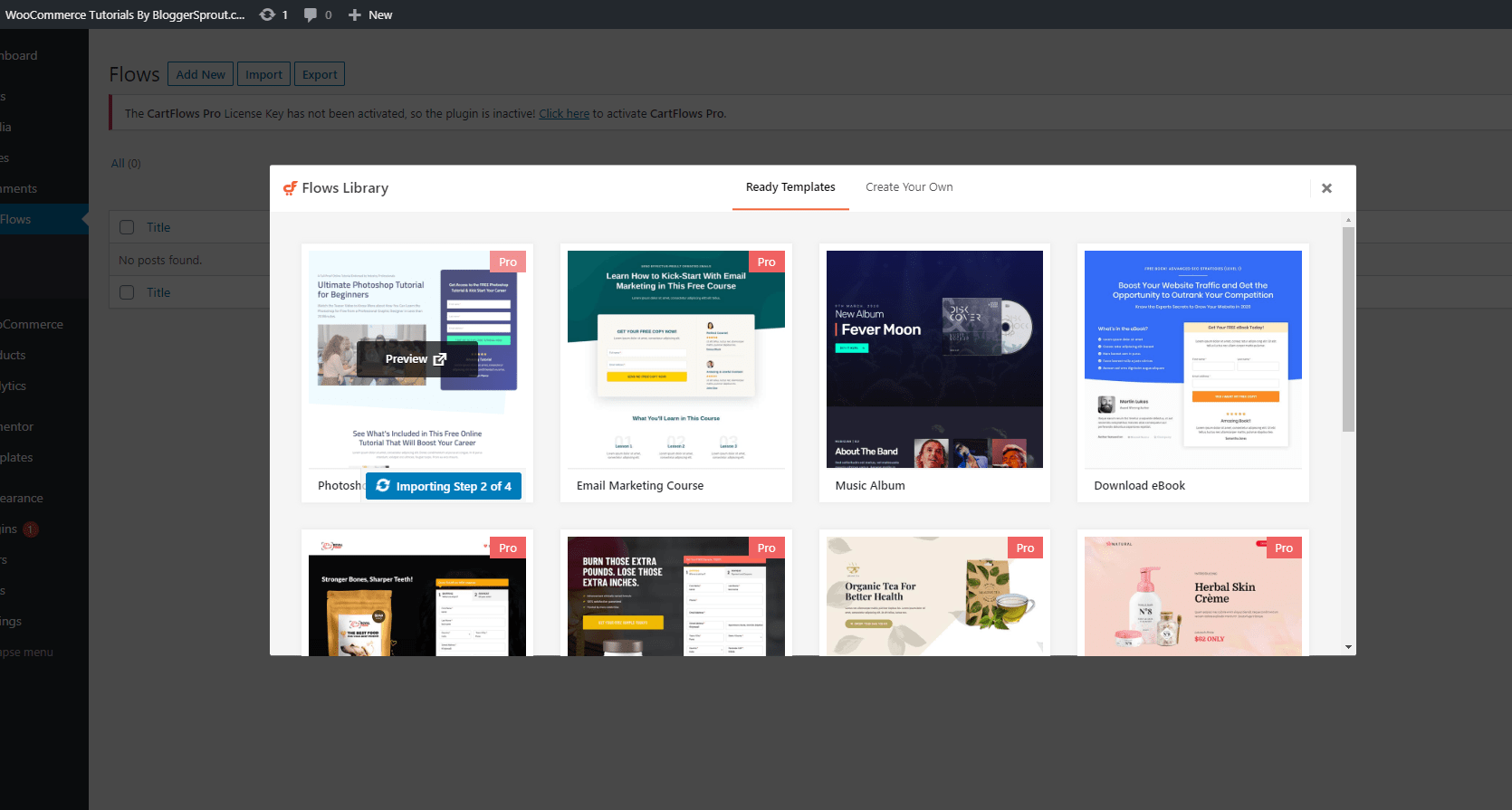
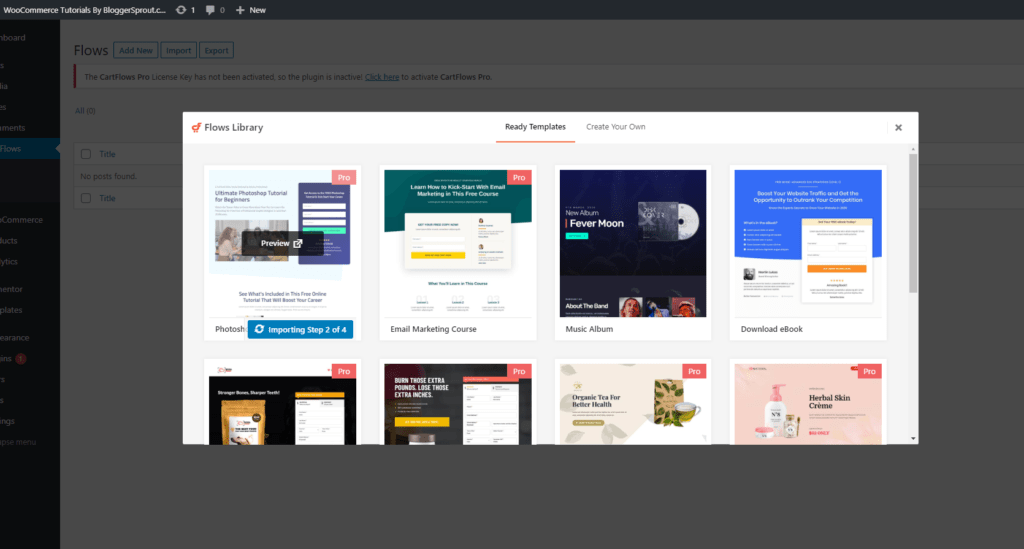
Untuk membuat alur, buka wp-admin > cartflows > Flows > add new . Munculan baru akan muncul yang memberi Anda opsi untuk memilih template premium yang sudah jadi.
Karena kami memiliki CartFlows Pro , kami akan mengimpor opsi pertama yang merupakan template pro.

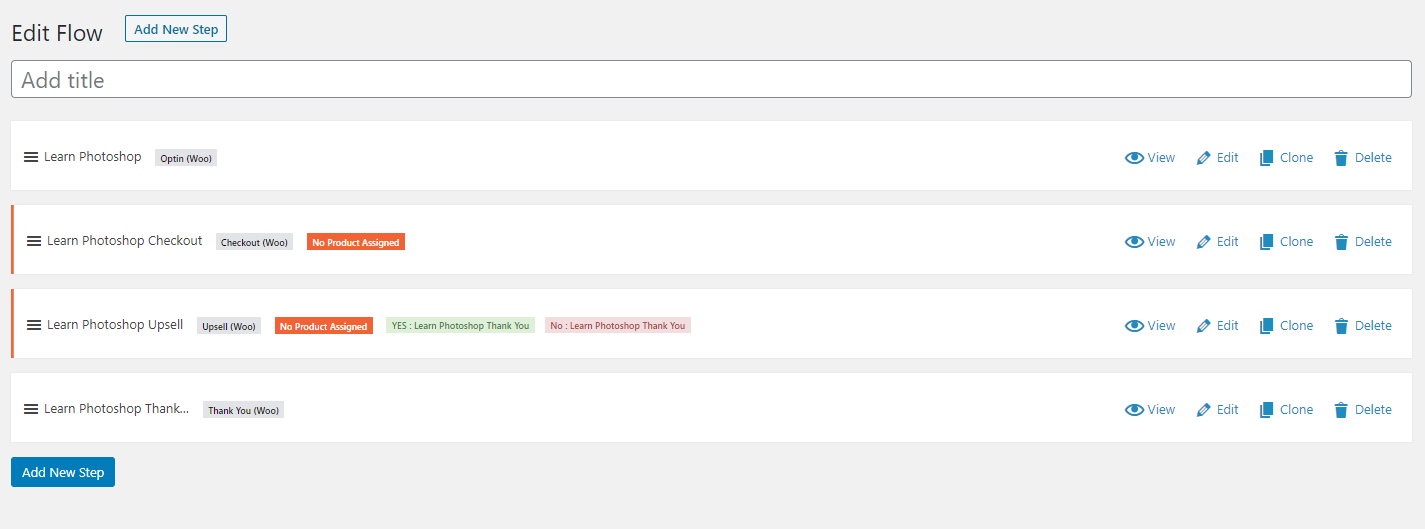
Setelah proses impor selesai, Anda akan diarahkan ke aliran yang baru dibuat yang akan terlihat seperti ini.


Sekarang beri nama Aliran dengan menambahkan Judul dan klik tombol perbarui dari bilah sisi kanan.
Setelah judul disimpan, sekarang Anda perlu mengerjakan alur halaman checkout woocommerce Anda yang disesuaikan.
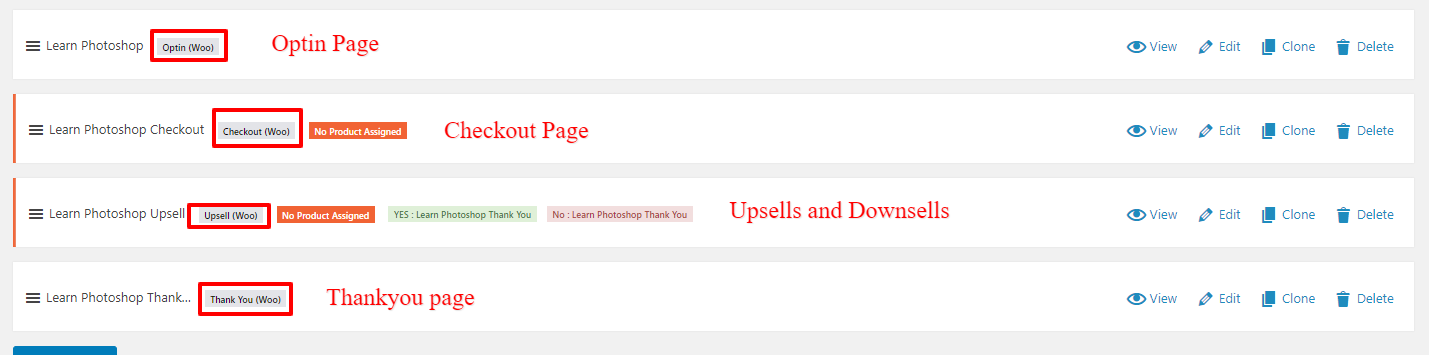
Aliran memiliki 4 langkah:
- Halaman Optin / Halaman Arahan
- Halaman Keluar
- Halaman Upsells dan Downsells
- halaman terima kasih

Jika Anda hanya menginginkan halaman checkout dan ingin mendapatkan halaman optin, upsells dan halaman terima kasih. Kemudian klik tombol hapus di bilah sisi kanan langkah-langkah tersebut.
Jadi jika Anda hanya ingin halaman checkout, Anda menghapus sisa langkah cartflows dan klik tombol perbarui.
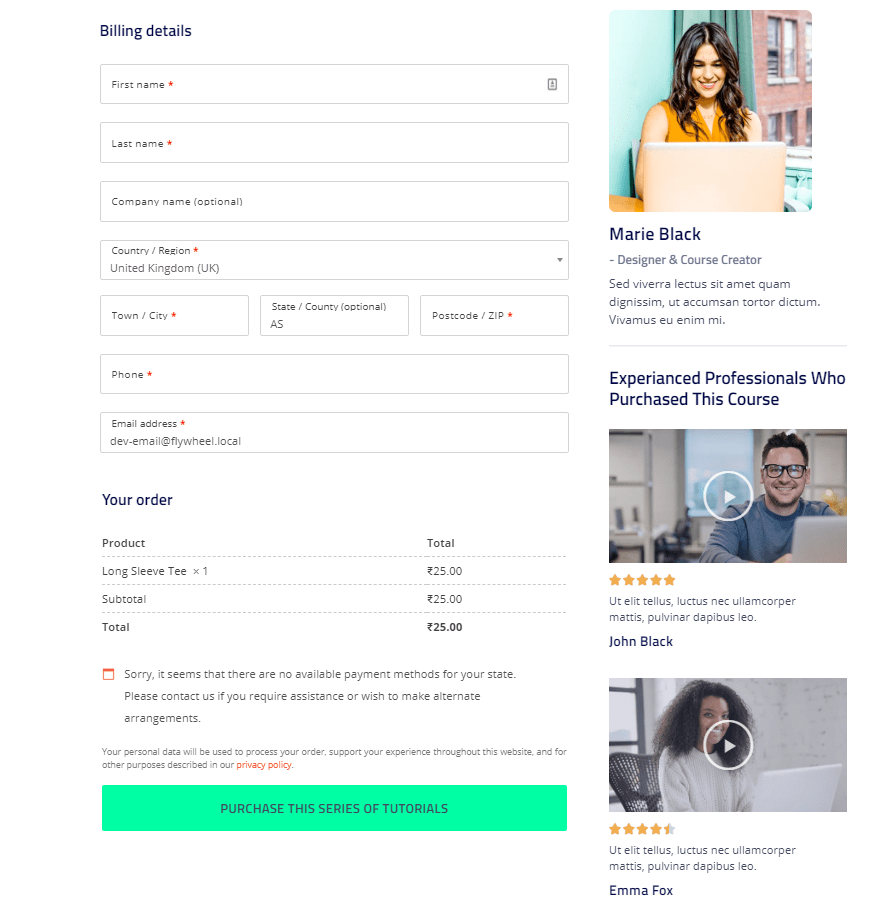
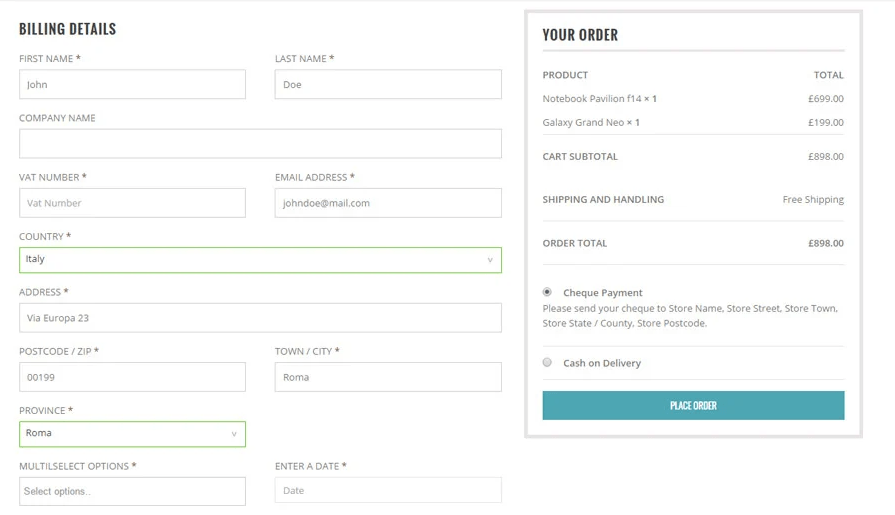
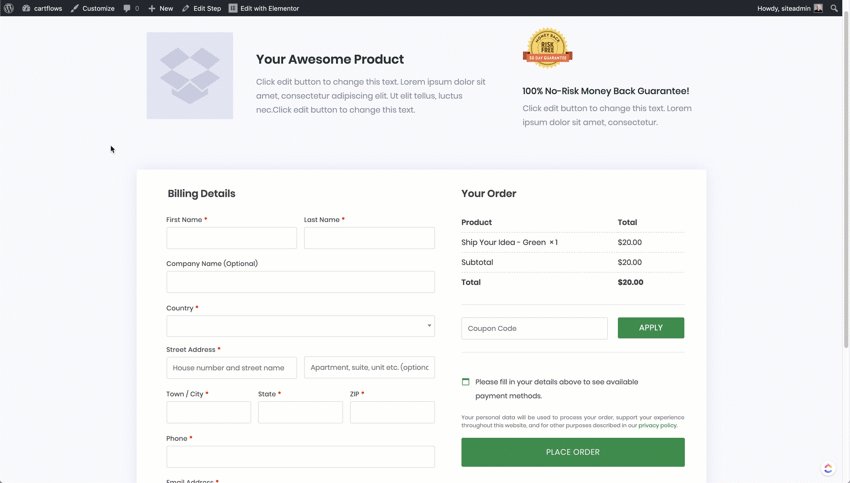
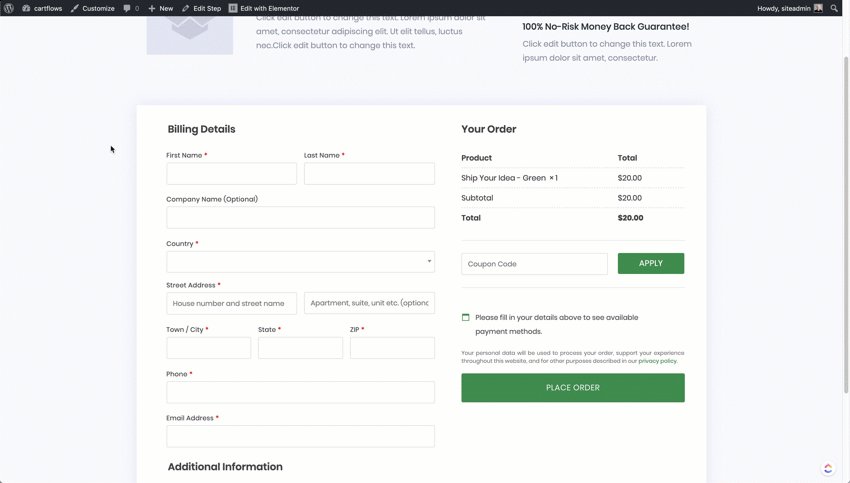
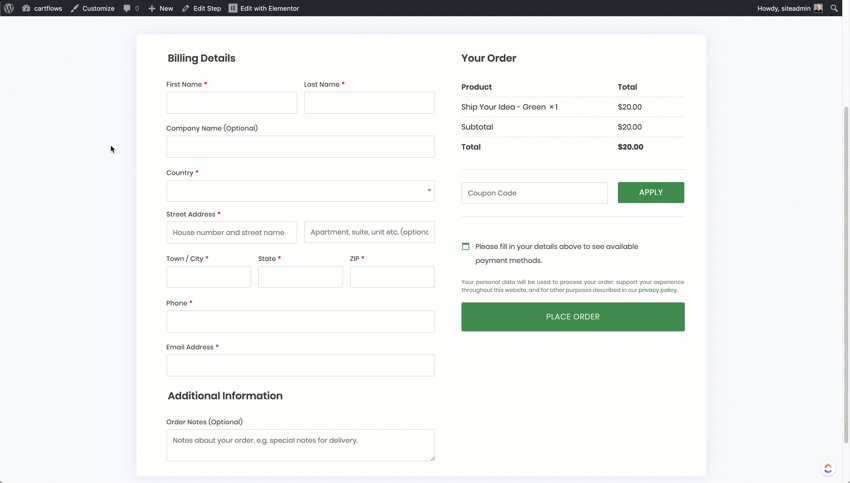
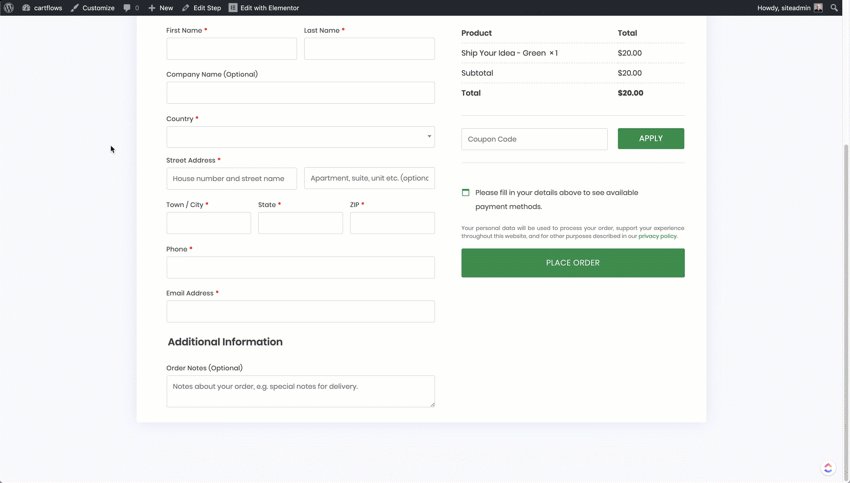
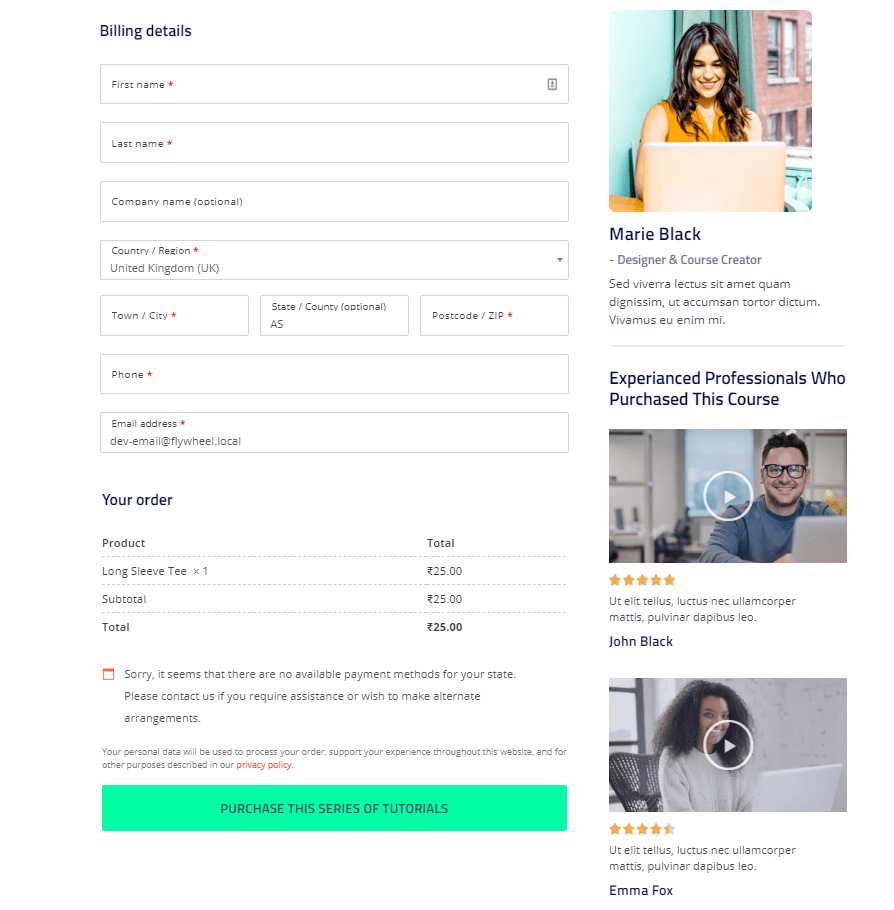
Halaman checkout Anda akan terlihat seperti ini.

Luar Biasa Benar . Yah, aku tahu. Terima saya nanti.
Tapi tunggu itu tidak akan berhasil sekarang. Mengapa? karena saat ini Anda belum menetapkan produk apa pun untuk halaman checkout itu atau Anda membuat woocommerce untuk menggunakan halaman checkout khusus ini alih-alih yang membosankan.
WooCommerce mana yang akan terus menggunakan halaman checkout asli tetapi membosankan .
Menetapkan Produk
Jadi secara default CartFlows meminta Anda untuk menetapkan produk, sehingga Anda dapat memiliki berbagai jenis halaman checkout kustom untuk setiap produk dan menawarkan upsell yang berbeda, halaman terima kasih dan pilihan lainnya.
Tetapi jika Anda ingin menggunakan halaman checkout kustom default untuk semua produk WooCommerce, maka jangan tetapkan produk apa pun di langkah ini.
Membuat WooCommerce menggunakan halaman Checkout khusus.
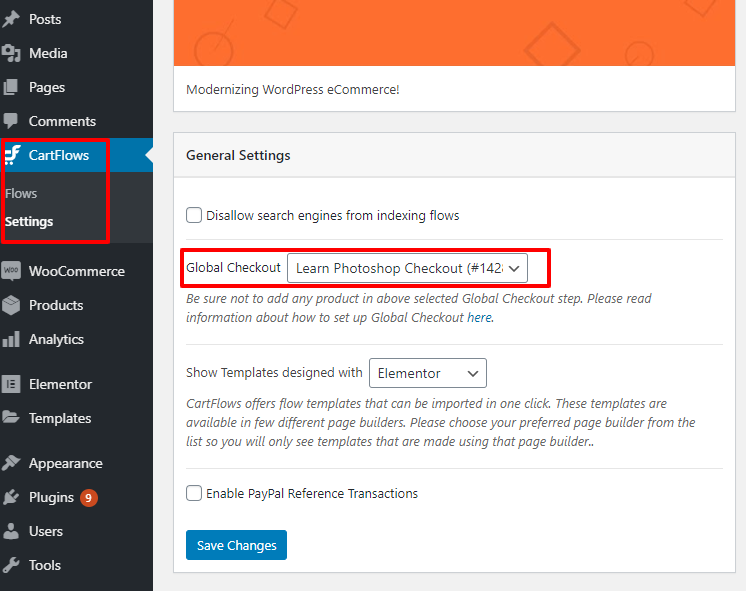
Untuk menggunakan satu halaman checkout khusus untuk semua produk Anda, Anda perlu menyimpan dan memperbarui aliran Anda saat ini dan pergi ke Pengaturan CartFlows.

Di Pengaturan CartFlows> Pengaturan Umum, Anda akan menemukan dropdown dengan opsi Global Checkout, seperti yang ditunjukkan pada gambar di atas.
Pilih Flow yang telah Anda buat sekarang. Anda hanya akan memiliki 1 aliran, Jika Anda membuat untuk pertama kalinya.
Pilih aliran itu sebagai halaman checkout global Anda dan klik “ Simpan Perubahan ”. Halaman checkout woocommerce kustom baru Anda sekarang siap digunakan.
Sekarang uji apakah halaman checkout baru Anda berfungsi dengan baik atau tidak. Buka produk apa pun di situs web Anda dan klik "Tambahkan ke Keranjang" dan lanjutkan ke checkout. Jika Anda melihat halaman yang baru dibuat maka itu berarti berhasil. Gateway pembayaran WooCommerce Anda akan secara otomatis diaktifkan di halaman checkout kustom Anda.
Lakukan pembelian percobaan dan Anda siap untuk bergoyang.
Tetapi bagaimana jika saya ingin menggunakan halaman Upsells dan Terima kasih?
Membuat UpSells
Membuat Upsells sangat mudah dan dibagi menjadi 2 bagian.
- Mendesain halaman upsell
- Menetapkan Produk untuk upsells
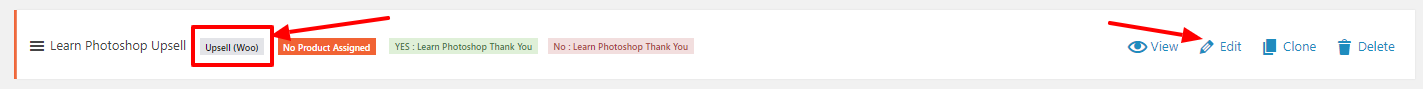
Mendesain halaman upsell
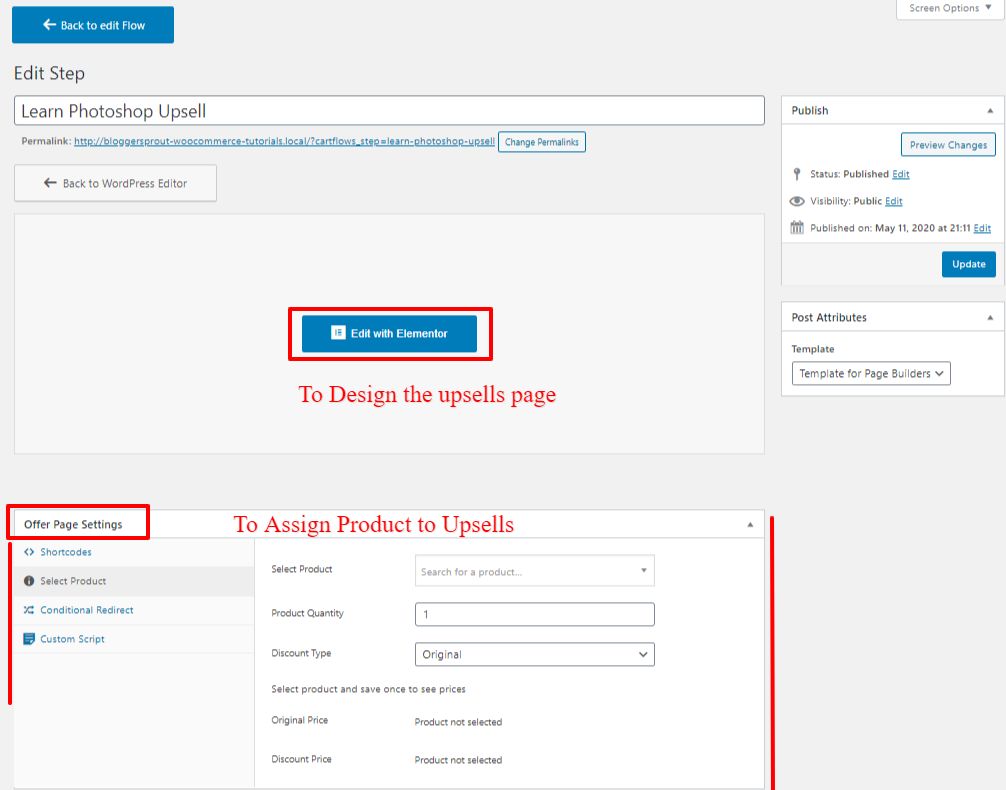
Untuk Design halaman upsells, buka alurnya dan klik link edit di kolom upsells tersebut, Seperti gambar dibawah ini :-

Setelah mengklik tautan edit, halaman baru akan muncul dengan tombol " Edit dengan Elementor " dan beberapa bidang khusus di bawah " Pengaturan Halaman Penawaran ".

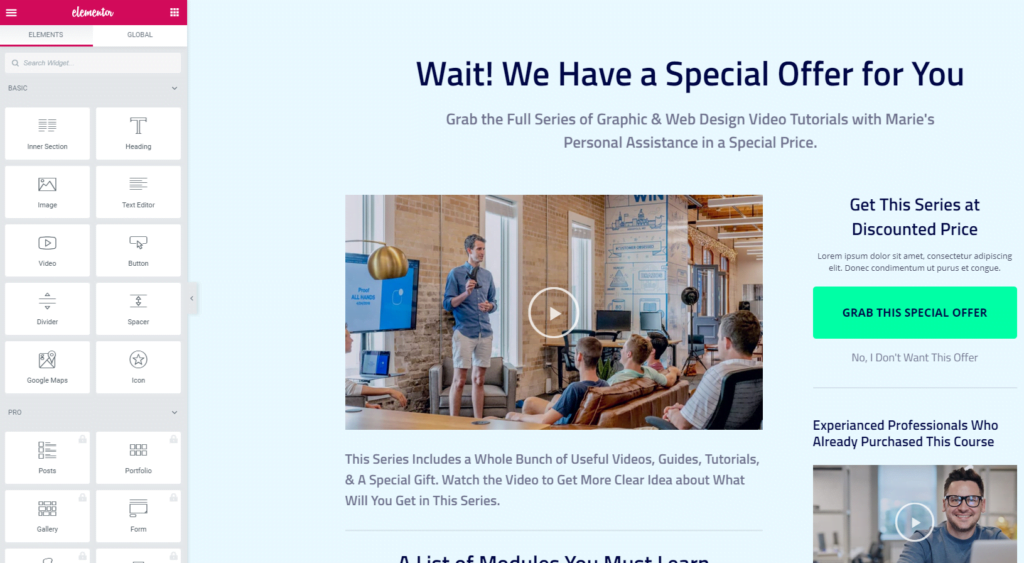
Untuk mengedit desain halaman, klik Edit dengan Elementor dan rancang halaman upsells dengan mudah menggunakan elemen.
Tab baru akan terbuka di mana Anda dapat mengedit desain seluruh halaman upsells menggunakan fitur drag and drop elemen.

Setelah Anda mendesain halaman upsells, saatnya untuk menetapkan produk untuk upsells Anda. Jadi ayo lakukan itu sekarang
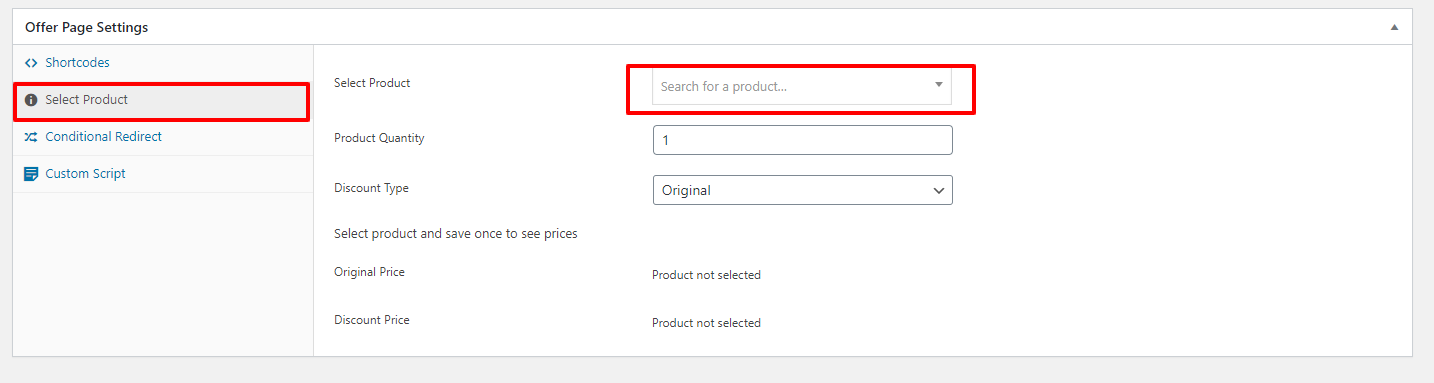
Menetapkan Produk untuk upsells
Menetapkan produk sebagai upsells sangat mudah dan sederhana di cartflows. Yang perlu Anda lakukan hanyalah pergi ke “Offer Page Settings” dan klik “Select Product” dan ketik nama produk yang ingin Anda tetapkan ke halaman upsells.

Segera setelah mengetik nama produk, plugin akan melakukan pencarian cepat dan menunjukkan produk jika Anda mengejanya dengan benar.

Setelah memilih produk pada kolom Select product, Klik “ Simpan Perubahan ”. Anda juga dapat mengedit opsi lain seperti opsi pengalihan jika pelanggan membeli upsell atau menolaknya.
Ada beberapa fungsi lain, tetapi saya pikir opsi default sudah diatur dengan baik.
Sekarang halaman upsells Anda siap digunakan dan kita akan pindah ke “ Halaman Terima Kasih ”.
Membuat Halaman Terima Kasih
Mengedit halaman Terima kasih mirip dengan halaman upsells. Untuk membuat dan mendesain halaman terima kasih Anda, Anda harus melalui 2 langkah:-
Langkah: 1 – Merancang Halaman Terima Kasih
Klik tautan Edit pada langkah Terima Kasih dalam alur Anda, yang akan mengarahkan Anda ke halaman baru.

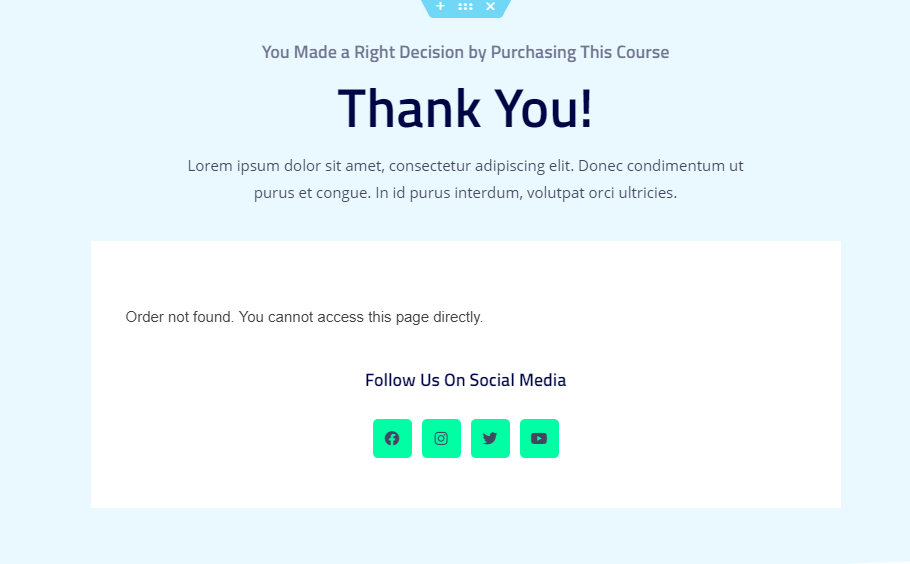
Klik pada "Edit dengan Elementor" dan edit desain halaman terima kasih Anda.
Catatan: saat mengedit Anda tidak dapat melihat detail pesanan saat berhasil. Detail Pesanan hanya akan muncul ketika pesanan berhasil.
Tapi Saya Mendapat Retasan!
Buka tab Baru dan pesan produk dalam mode uji, ketika Anda akan diarahkan ke halaman terima kasih yang telah Anda rancang sekarang. Saat Anda berada di “ Halaman Terima Kasih ”, lalu klik tautan “ edit dengan dasar ” di bilah WordPress bagian atas. Dan Sekarang Anda dapat mengedit halaman terima kasih Anda dengan semua detail yang ditampilkan.

Jadi sekarang, halaman Terima kasih kami telah dirancang, yang perlu kami lakukan hanyalah pengaturan. Jadi tunggu apa lagi. Mari kita selesaikan pengaturannya.
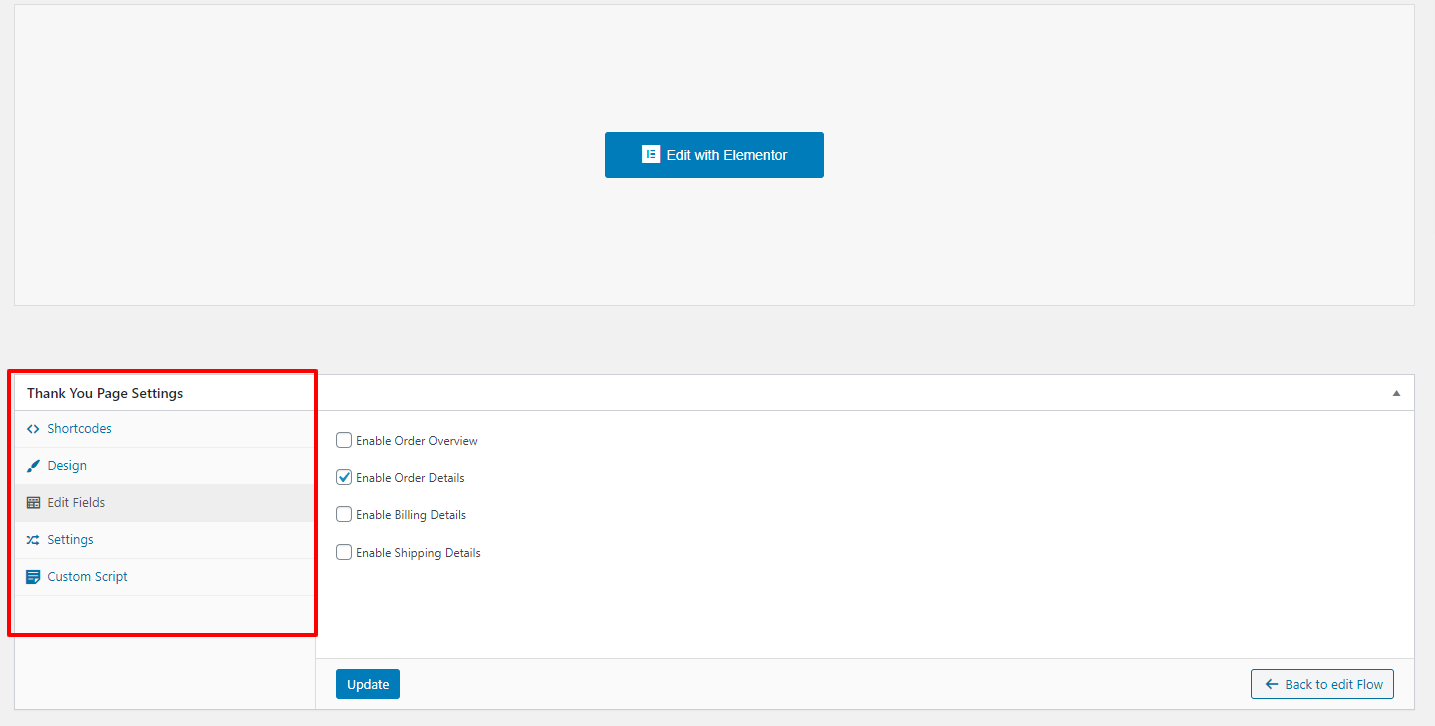
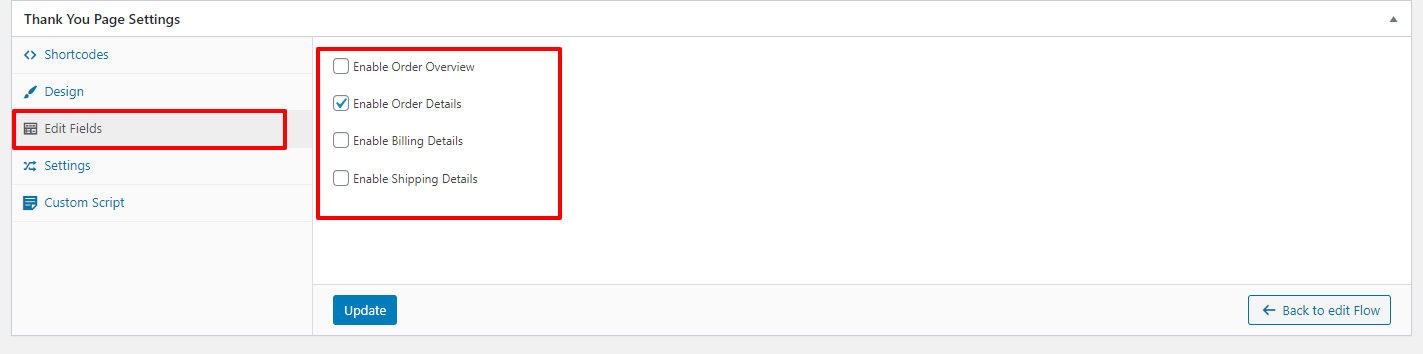
Langkah: 2 – Mengedit Pengaturan

Jadi sekarang Anda telah memilih opsi yang ingin Anda tampilkan di halaman terima kasih Anda. Pilihannya adalah:-
- Ikhtisar Pesanan
- Detail pesanan
- Detail Penagihan
- Rincian pengiriman
Jadi, tergantung pada jenis toko Anda, Anda dapat menampilkan opsi ini. Karena saya memiliki toko Digital yang berjalan di WooCommerce, jadi untuk itu saya tidak perlu menunjukkan detail Penagihan, detail Pengiriman.
Jadi ini adalah bagaimana Anda dapat Menyesuaikan Halaman Checkout WooCommerce sendiri dengan mudah tanpa coding.
Menyesuaikan Halaman Checkout WooCommerce menggunakan Kode
Sejujurnya, saya benci proses mendesain halaman checkout menggunakan kode, Mengapa?
Karena Anda perlu membuat HTML, CSS, JS, dan kemudian menghubungkan Tindakan dan Filter WooCommerce bersama-sama sehingga halaman dirancang.
Lagi pula, Anda tidak dapat memiliki fungsi upsells dan halaman terima kasih sama sekali, Anda perlu mengkodekan semua itu secara terpisah.
Jadi mengapa Anda menghabiskan waktu Anda dengan melakukan semua hal itu secara manual atau membuang-buang uang dengan menyewa pengembang untuk membuat fungsi-fungsi itu?
Anda mendapatkan semua hal itu dibundel dengan antarmuka drag and drop dengan cartflows. Jadi dapatkan CartFlows Pro hari ini .
Cara Pengodean
Jika Anda ingin menghemat beberapa dolar dan melakukan semua pekerjaan dengan cara tradisional, maka Anda harus tahu cara kerja kode woocommerce.
Hanya untuk mendesain halaman checkout woocommerce
<?php
/**
* Tambahkan bidang ke halaman checkout
*/add_action('woocommerce_after_order_notes', 'customise_checkout_field');
fungsi customise_checkout_field($checkout)
{
gema '<div><h2>' . __('Menuju') . '</h2>';
woocommerce_form_field('nama_bidang_kustomisasi', array(
'ketik' => 'teks',
'kelas' => larik(
'bentuk-baris-lebar-kelas-bidang-saya'
),
'label' => __('Sesuaikan Bidang Tambahan') ,
'placeholder' => __('Panduan') ,
'wajib' => benar,
), $checkout->get_value('customised_field_name'));
echo '</div>';
Kesimpulan
Kami secara pribadi menemukan bahwa halaman checkout kustom yang dioptimalkan dengan baik meningkatkan pengalaman checkout dan pengguna. Banyak perusahaan besar selalu menguji proses checkout mereka dan membuatnya lebih ramah dan mengoptimalkan pengalaman pengguna.
Jadi ini cara yang bagus untuk melakukan hal yang sama yang dilakukan perusahaan besar hanya dengan menggunakan plugin sederhana yang akan menguntungkan Anda dalam jangka panjang.
Jika Anda telah menyesuaikan halaman checkout Anda, maka hal berikutnya yang harus Anda sesuaikan adalah halaman akun woocommerce Anda.
Jika Anda memiliki pertanyaan, Anda dapat berkomentar di bawah atau menghubungi saya di media sosial di Facebook, Twitter, dan Instagram. Anda dapat mengikuti Penulis di Facebook, Twitter, Instagram juga.
Untuk memodifikasi halaman checkout woocommerce dengan mudah tanpa pengkodean, unduh plugin yang kami sebutkan dan gunakan, lakukan drag and drop dan tambahkan elemen untuk mendesain dan memodifikasi halaman checkout woocommerce Anda.
