Cara Menyesuaikan Halaman Checkout WooCommerce
Diterbitkan: 2022-11-03Halaman checkout pada dasarnya adalah bagian terpenting dari situs web eCommerce modern karena berbagai alasan. Alasan utamanya adalah pelanggan menuntut proses checkout yang lancar dan tanpa kerumitan untuk pengalaman belanja online mereka.
Bagaimana halaman checkout Anda ditampilkan memainkan peran paling penting di bagian ini, karena 70-85% dari semua keranjang belanja eCommerce ditinggalkan selama proses checkout . Mayoritas pengabaian ini disalahkan pada bagaimana desain halaman checkout WooCommerce disajikan dan pelanggan berubah pikiran tentang keranjang mereka pada saat terakhir.
Untuk meratifikasi masalah ini, solusi terbaik adalah dengan membawa keranjang WooCommerce dan checkout di halaman yang sama, dengan pengalaman checkout yang lebih lancar.
Daftar isi
Cara Membuat Halaman Checkout Kustom di WooCommerce
Meskipun pada awalnya sepertinya tugas yang sulit untuk memiliki halaman checkout WooCommerce yang fungsional dengan semua bidang yang diperlukan. Tapi sebenarnya ini adalah proses yang cukup mudah dengan template halaman checkout WooCommerce yang dikonfigurasi dengan benar.
Untungnya, ada alat seperti ShopReady – WooCommerce Shop builder yang hadir dengan berbagai macam modul dan widget WooCommerce yang melakukan sebagian besar pekerjaan berat, jadi Anda tidak perlu khawatir tentang pengkodean, dan sebagai gantinya dapat fokus pada cara menyesuaikan Halaman checkout WooCommerce agar sesuai dengan identitas merek Anda.
Meskipun mungkin tampak berlebihan untuk memiliki halaman checkout bergaya benar. Tapi percayalah pada kami, setiap hal penting saat Anda mencoba mengoptimalkan platform eCommerce Anda untuk fasilitas belanja terbaik.
Cukup dikatakan, mari kita turun ke proses kustomisasi halaman checkout WooCommerce.
Langkah 1: Instalasi Plugin Kustomisasi Halaman Checkout WooCommerce
Alih-alih menginstal plugin terpisah untuk fungsi yang berbeda di WordPress, kami akan menggunakan ShopReady WooCommerce Shop Builder untuk proses penyesuaian ini. Untuk menginstal pembuat toko WooCommerce, Masuk ke akun WordPress Anda dan buka dasbor Plugin . Dari sini, klik Add New dan cari plugin ShopReady, lalu tekan Install .

Tunggu hingga proses instalasi selesai untuk mengaktifkan plugin. Dan Anda akan diminta untuk menginstal plugin WooCommerce & pembuat halaman drag-and-drop Elementor .
Sekarang Anda dapat mulai menambahkan produk ke platform eCommerce Anda dari menu Produk WooCommerce . Jika Anda tidak yakin tentang cara melakukannya. Kami memiliki panduan terperinci tentang – Cara menambahkan produk untuk kustomisasi halaman produk WooCommerce .
Langkah 2: Instalasi Template Elemen
Selanjutnya, untuk melanjutkan proses kustomisasi etalase WooCommerce kami dan untuk menerapkan halaman checkout yang sesuai, kami harus menerapkan tema WordPress WooCommerce yang sesuai. Itu memberi kami semua fitur dan fasilitas yang diperlukan untuk mengakomodasi situs web eCommerce.
Untuk menyederhanakan upaya penyesuaian kami, kami juga dapat menggunakan salah satu tema e-commerce Elementor yang disediakan oleh ShopReady – WooCommerce Shop Builder dalam bentuk template Elementor yang dapat diimpor.
Saat ini, ShopReady menyertakan 8+ tema e-niaga berfitur lengkap. Tema satu klik yang dapat diimpor ini dirancang dan dikembangkan untuk mengakomodasi bidang kustom halaman checkout WooCommerce, fasilitas add-to-cart, halaman produk yang sangat responsif, kisi produk, penggeser produk, dan banyak lagi.
Untuk menginstal salah satu template ini, pertama-tama Anda harus menginstal plugin Unyson – WordPress dan ekstensi Konten Cadangan & Demo yang terkait , yang berfungsi sebagai importir demo sekali klik untuk ShopReady WooCommerce Addon.
Ekstensi Konten Cadangan & Demo dapat diunduh dan diaktifkan dari dasbor Unyson setelah penginstalannya dari repositori WordPress.

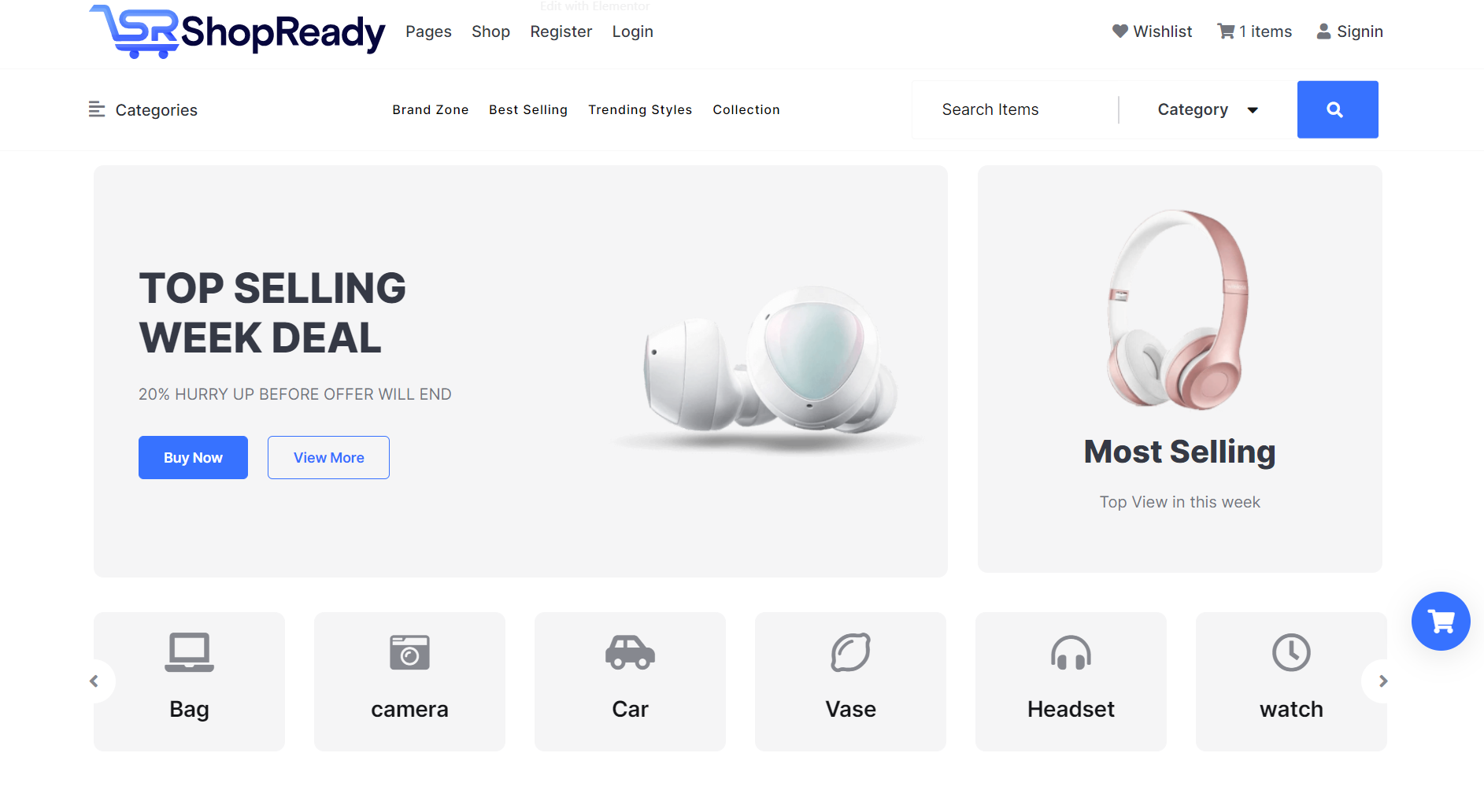
Tema ShopReady WooCommerce dapat diinstal dari Dashboard WordPress > Tools > Demo Content Install . Dari sini, Anda dapat memilih dan menginstal salah satu template WooCommerce yang disediakan ShopReady. Cukup klik Instal dan tunggu prosesnya selesai, di mana Anda akan diarahkan ke halaman arahan WooCommerce.


Hasil akhirnya akan terlihat seperti ini.

Langkah 3: Kustomisasi Halaman Keranjang WooCommerce menggunakan ShopReady
Ini adalah komponen penting yang harus disertakan untuk menjalankan bisnis e-commerce yang efektif. Anda cukup memanfaatkan shortcode keranjang WooCommerce dan membuat keranjang eCommerce yang berfungsi dengan cara ini dengan bantuan pembuat toko WooCommerce seperti ShopReady. Atau, Anda dapat menggunakan widget ShopReady untuk menambahkan fungsi ini ke situs web Anda.
Anda harus terlebih dahulu menambahkan widget “ Tambahkan ke Keranjang ” ke halaman produk untuk mendapatkan keranjang operasional. Yang sudah kami lakukan. Sekarang barang telah ditambahkan ke troli, mari kita kembali dan membuat halaman troli itu sendiri, di mana semua barang akan ditampilkan setelah dibeli.
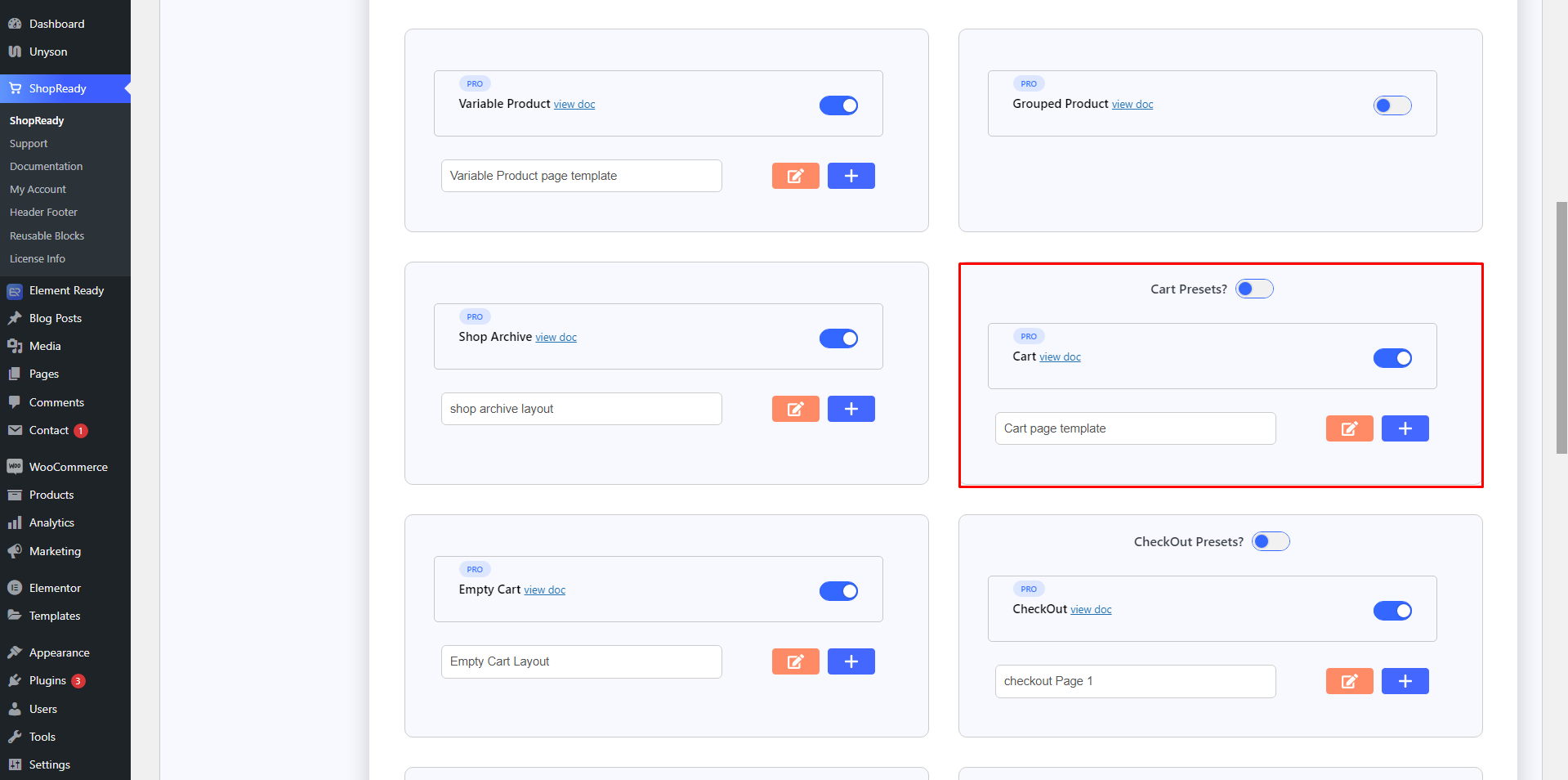
Pengguna ShopReady – WooCommerce Shop Builder dapat memilih salah satu dari dua template keranjang yang berbeda, salah satunya dapat diakses dari Dasbor ShopReady. Aktifkan dan buat perubahan pada template Keranjang Preset WooCommerce Anda dengan mengklik tombol edit.

Anda akan diarahkan ke halaman Editor Elemen. Dari sini, Anda dapat dengan mudah menyesuaikan fungsionalitas dan tampilan halaman keranjang Anda.
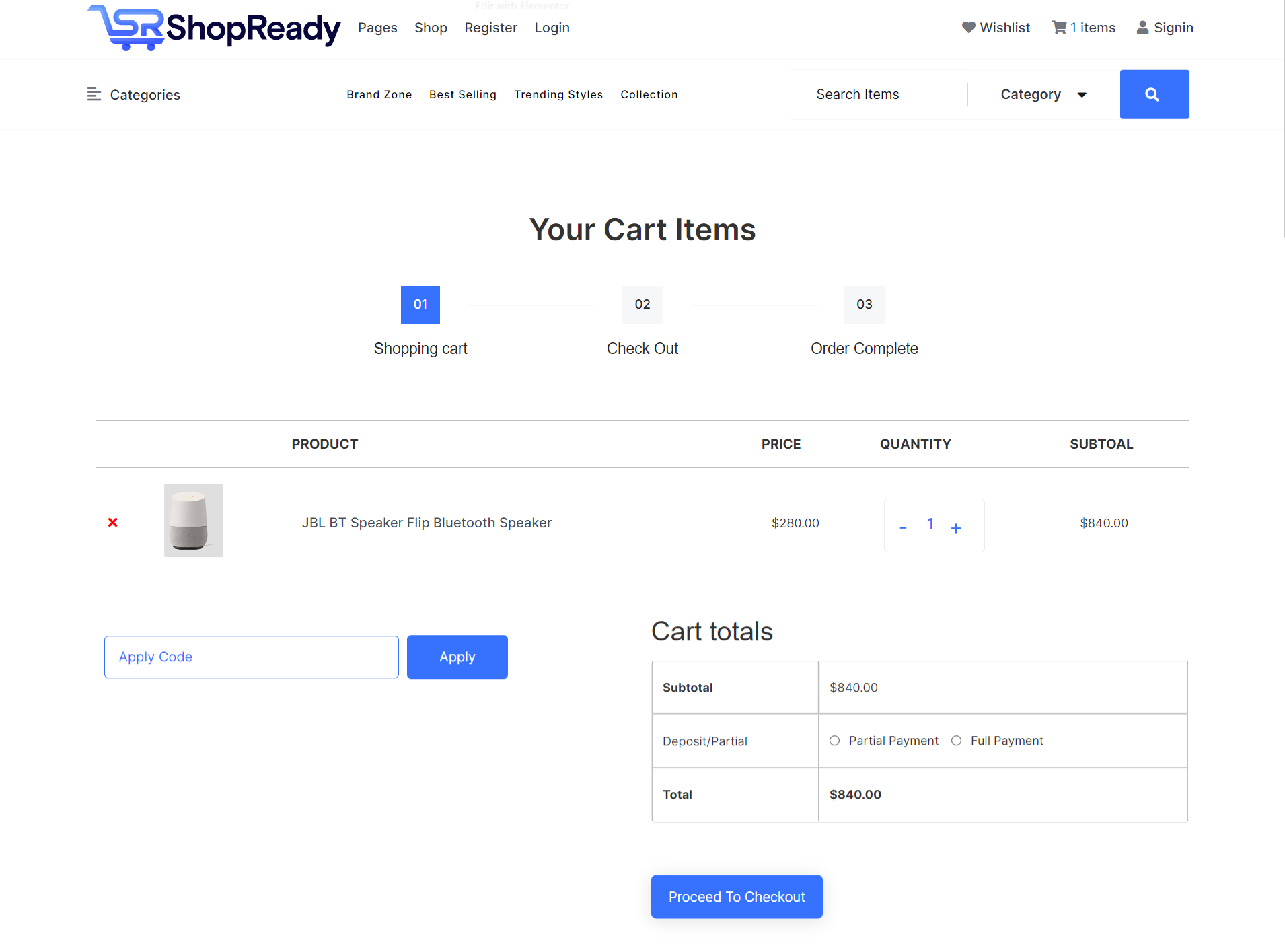
Semudah menambahkan widget ShopReady Cart pada titik ini, dan kemudian halaman keranjang Anda akan segera berubah bentuk. Dengan ShopReady, Anda dapat membuat keranjang belanja WordPress tanpa memerlukan plugin karena prosedurnya sangat mudah.
Jika Anda telah menambahkan sesuatu ke keranjang belanja Anda, seharusnya terlihat seperti ini.

Sumber Daya Tambahan: Jika Anda tidak tahu cara menambahkan produk ke dasbor WooCommerce Anda, lihat panduan ini di – Cara Menambahkan Produk di Halaman Toko WooCommerce .
Langkah 4: Sekarang untuk Cara Mengedit Halaman Checkout WooCommerce WordPress
Alih-alih melalui proses yang membosankan dari pengkodean CSS halaman checkout WooCommerce, kita dapat menggunakan template preset checkout ShopReady untuk membuat penyesuaian halaman kita lebih cepat. Menggunakan template preset tidak hanya menghilangkan kebutuhan untuk menggunakan plugin kustomisasi halaman produk WooCommerce, tetapi juga dapat menghemat banyak waktu dan kerumitan dari pekerjaan pengembangan Anda.
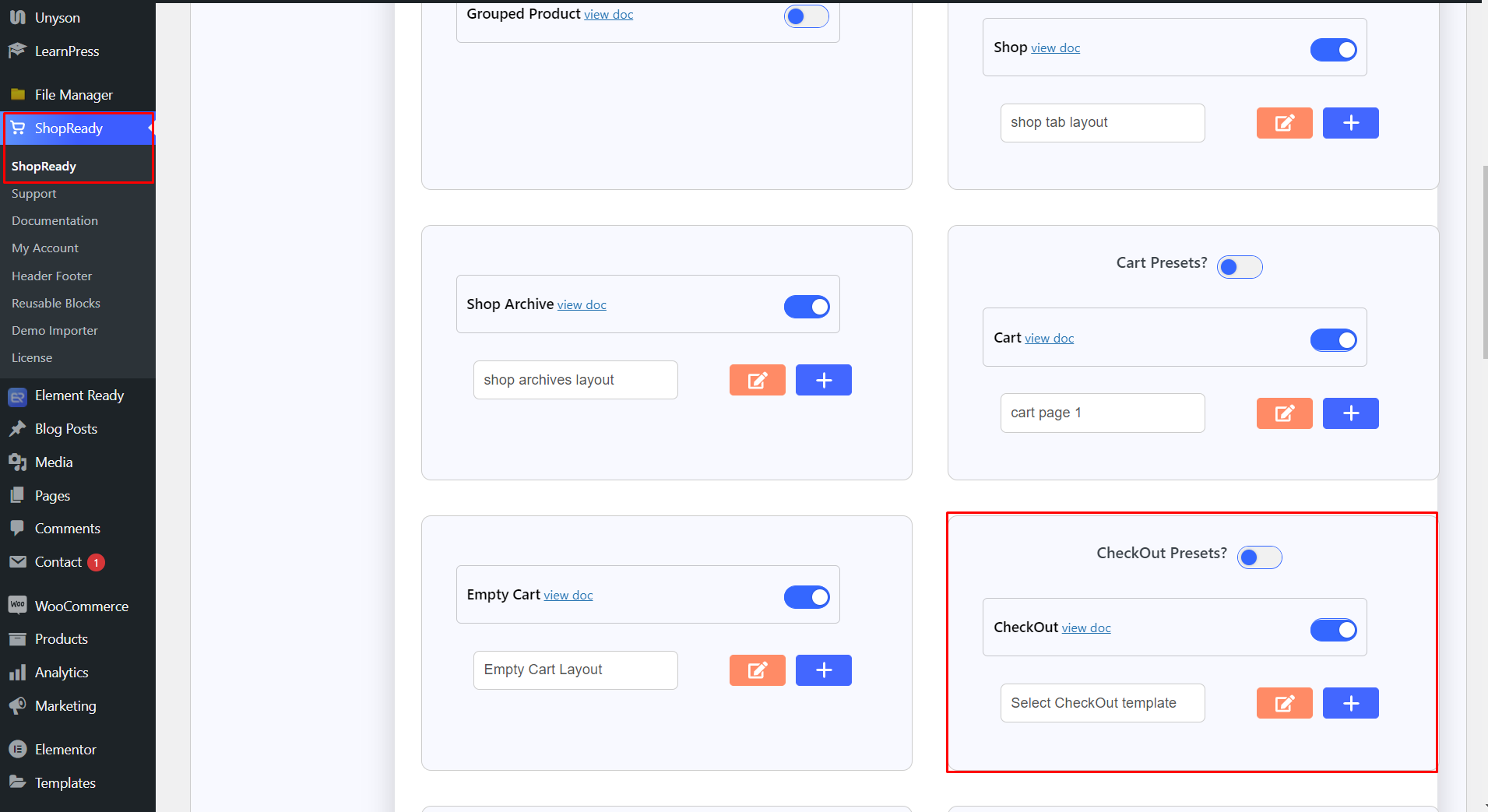
Untuk memulai, buka Dasbor WordPress > Dasbor ShopReady > Template . Sekarang aktifkan prasetel halaman WooCommerce Checkout, dan klik ikon edit.

Dan Anda akan diarahkan ke layar Elementor Editor. Sekarang gunakan widget ShopReady Checkout untuk WooCommerce di bagian halaman Elementor Anda.

Dan begitulah, editor halaman checkout WooCommerce Anda. Sekarang dari sini Anda dapat memilih di antara beberapa opsi bidang checkout yang telah ditetapkan yang disediakan oleh ShopReady dari opsi Tata Letak tab Konten . Atau Anda dapat membuat WooCommerce Anda sendiri menambahkan halaman checkout bidang khusus.
Jika mau, Anda juga dapat menggunakan shortcode halaman checkout WooCommerce dengan menerapkan widget ShopReady ShortCode dengan opsi untuk menggunakan CSS kustom halaman checkout WooCommerce.
Dengan backend widget ShopReady, pengembang dan pakar pengkodean juga dapat memanfaatkan kait halaman checkout WooCommerce untuk menambahkan fungsionalitas unik yang akan membedakan halaman checkout Anda dari yang lain. Tetapi untuk sebagian besar, jumlah konten yang disediakan oleh templat prasetel sudah cukup untuk situs web eCommerce mana pun.
Langkah 5: Tayangkan Halaman Checkout Kustom Anda
Setelah Anda selesai menyesuaikan halaman checkout kustom baru Anda, saatnya untuk menayangkannya. Untuk melakukannya, cukup klik Publikasikan/Perbarui dari sisi kiri bawah layar.
Sekarang coba periksa produk untuk melihat hasilnya.
Kesimpulan
Pengabaian keranjang WooCommerce adalah sakit kepala besar bagi pemilik bisnis eCommerce, dengan sebagian besar pengunjung meninggalkan keranjang mereka langsung dari halaman checkout. Seperti yang disarankan oleh pakar industri, cara terbaik untuk melawan pengabaian keranjang eCommerce adalah dengan menggunakan proses checkout WooCommerce yang disesuaikan dengan baik dengan fungsionalitas checkout cepat.
Ini mengurangi waktu yang dibutuhkan pengguna untuk maju dari halaman keranjang ke halaman checkout, mempertahankan minat mereka pada pembelian mereka dan melalui konfirmasi pesanan.
