2 Cara Efektif untuk Menyesuaikan Halaman Checkout WooCommerce
Diterbitkan: 2021-03-29Setiap tahun, merek e-niaga kehilangan $18 miliar dalam pendapatan penjualan karena pengabaian gerobak. Salah satu akar penyebabnya terletak pada proses checkout yang rumit.
Halaman checkout berfungsi sebagai gerbang terakhir untuk mengubah browser menjadi pelanggan. Halaman checkout yang ideal harus memastikan kelancaran transaksi bagi pengguna dari awal hingga akhir. Jika Anda ingin mendorong lebih banyak konversi dan meningkatkan laba toko Anda, mengoptimalkan halaman checkout WooCommerce Anda adalah suatu keharusan!
Pada artikel ini, kami akan menjelaskan mengapa Anda harus menyesuaikan halaman checkout WooCommerce. Plus, 2 cara efektif untuk menata dan memanfaatkan halaman checkout Anda juga dibawa ke depan.
Mari kita mulai!
- Mengenal Halaman Checkout WooCommerce
- Mengapa Anda Harus Menyesuaikan Halaman Checkout WooCommerce
- Cara Menyesuaikan Halaman Checkout WooCommerce Secara Manual dengan Kode
- Edit Halaman Checkout WooCommerce Menggunakan Plugin
Mengenal Halaman Checkout WooCommerce
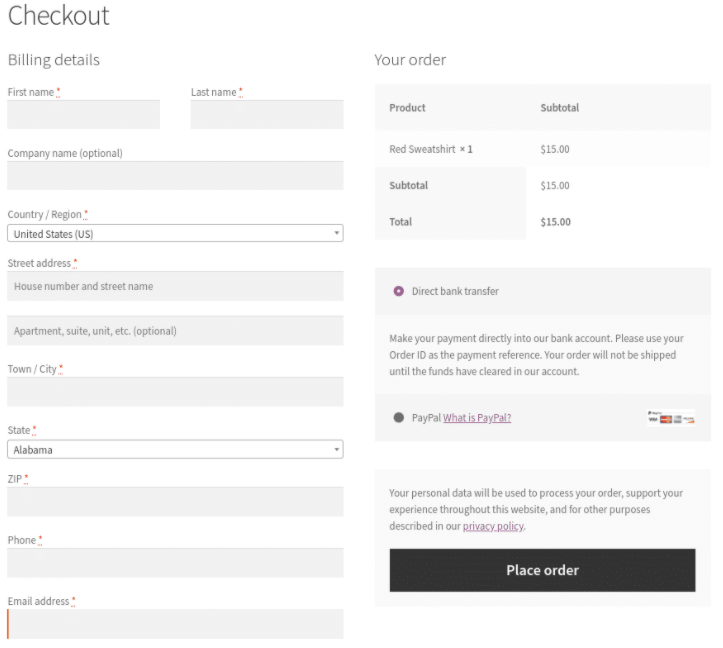
Secara default, halaman checkout WooCommerce terlihat agak membosankan dan sederhana. Tugasnya tidak lain adalah mengharuskan pembeli untuk memasukkan beberapa informasi dasar, termasuk nama depan dan belakang, alamat, nomor telepon, alamat email, catatan pesanan, dan rincian tagihan, dll. 
Meskipun detail ini penting bagi situs web untuk memproses data pembayaran dan bagi klien untuk menyelesaikan pembelian, mereka tidak membantu dalam meningkatkan konversi atau mengurangi pengabaian keranjang belanja.
Selain itu, halaman checkout default tidak menargetkan informasi kunci serta tidak menyajikan urutan strategis. Itulah mengapa Anda perlu memberikan beberapa penyesuaian pada halaman checkout Anda, baik dalam desain maupun konten.
Sebelum kita menyelami 2 cara efektif untuk menyesuaikan halaman checkout WooCommerce, mari kita bahas lebih lanjut manfaat dari kustomisasi halaman checkout.
Mengapa Anda Harus Menyesuaikan Halaman Checkout WooCommerce
Manfaat pertama dan terpenting adalah menyediakan pembelian yang cepat dan mudah, yang memberikan pengalaman belanja online yang mulus kepada pelanggan.
Dengan menyesuaikan halaman checkout, Anda dapat menghapus semua kesalahan dan fokus pada detail penting saja. Meminta pelanggan untuk menyelesaikan proses pembayaran dengan banyak input bidang di beberapa halaman dapat menyebabkan mereka kehabisan tenaga. Ini akan menyebabkan kemungkinan besar halaman drop-off.
Plus, mencoba menyesuaikan halaman checkout WooCommerce memberi toko Anda tampilan dan nuansa yang unik dan profesional. Tetap menggunakan default membuat situs Anda tenggelam seperti batu di antara ribuan toko WooCommerce di luar sana. Mengoptimalkan halaman checkout Anda, termasuk desain akan membuat toko Anda menonjol dari keramaian dan menyebabkan kegemparan pada klien.
Secara keseluruhan, ide-ide ini bekerja menuju tujuan yang sama: membunuh pengabaian gerobak.
Meskipun hampir tidak ada pembeli di toko fisik yang membuang troli mereka, pengabaian di troli belanja online cukup sering terjadi. Di mana, tingkat pengabaian keranjang rata-rata untuk halaman checkout setinggi 87%.
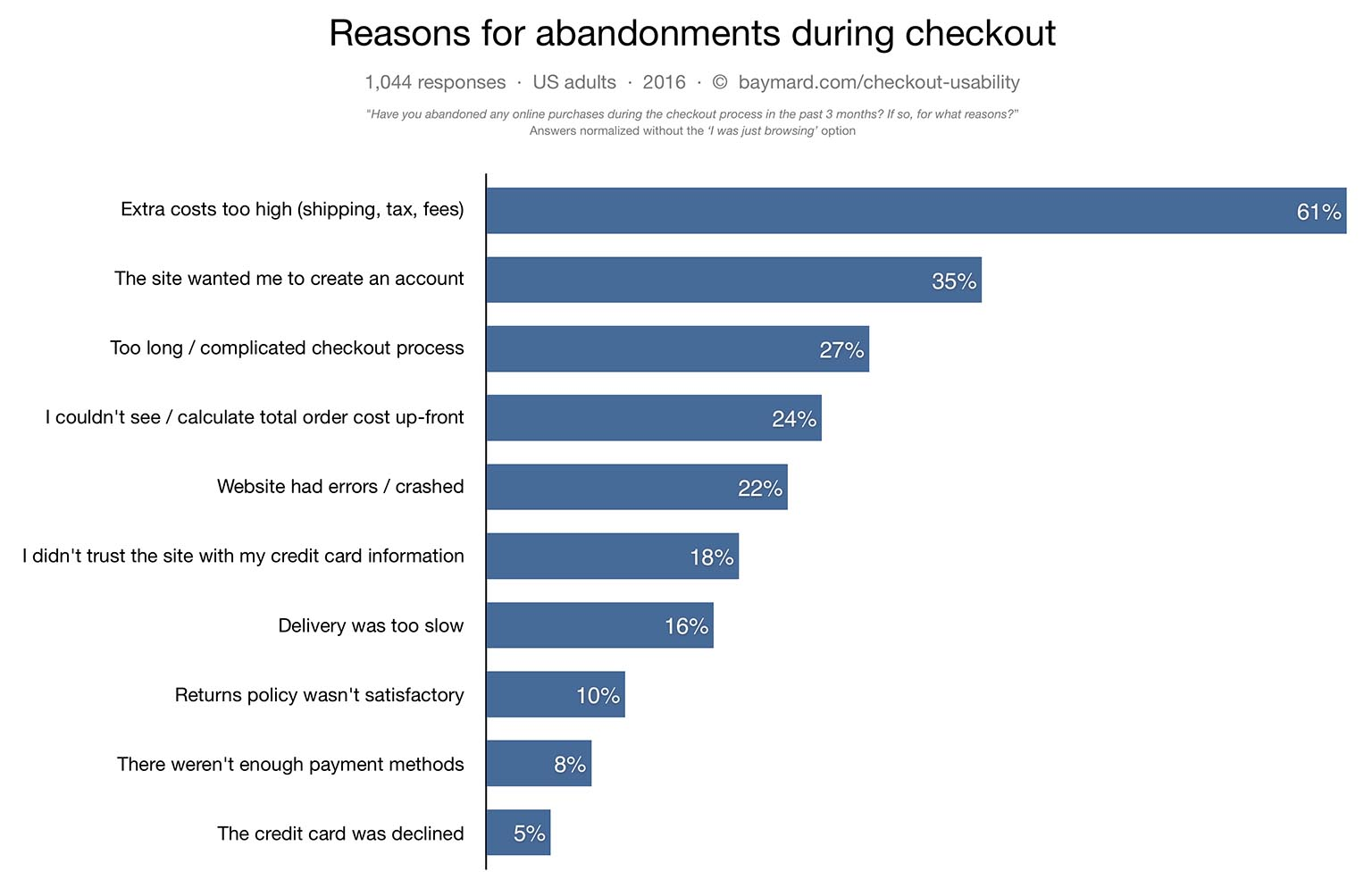
Dan menurut penelitian institut Baymard, di antara alasan pengabaian saat checkout, proses checkout yang terlalu lama atau rumit memakan waktu 27%. 
Akibatnya, untuk mengurangi tingkat drop-off keranjang belanja, Anda harus memperhatikan pengalaman pengguna pada proses "sebelum checkout".
Ada berbagai cara untuk memberikan pengalaman pengguna yang lebih baik, seperti dengan:
- Mengubah template dan desain checkout
- Menambah, menghapus, dan mengatur ulang bidang
- Menjadikan bidang wajib sebagai opsional
- Mengoptimalkan placeholder dan label
- Memicu biaya pengiriman gratis
- Membuat checkout satu halaman
Dalam tutorial ini, kita akan berkonsentrasi pada pengoptimalan bidang checkout. Teruslah membaca di bagian selanjutnya untuk mengetahui cara menyesuaikan halaman checkout WooCommerce dengan dan tanpa kode.
Cara Menyesuaikan Halaman Checkout WooCommerce Secara Manual dengan Kode
Jika Anda seorang ahli teknologi WordPress dan merasa percaya diri saat menyentuh file PHP dan Javascript, Anda dapat dengan bebas mengedit halaman checkout Anda menggunakan kode khusus.
Kami akan memberi Anda beberapa cuplikan kode untuk mengedit bidang checkout, termasuk mengubah teks placeholder, menambah dan menghapus bidang, serta menjadikan bidang wajib sebagai opsional. Jangan khawatir, itu tidak akan mengalahkan otak Anda!
Edit Bidang Checkout
Memanfaatkan file functions.php dari situs Anda dan filter WooCommerce untuk mengedit bidang checkout Anda. Seperti yang mungkin tidak Anda ketahui, WooCommerce menawarkan daftar tindakan dan filter yang memungkinkan Anda menyesuaikan bidang checkout hampir sesuai keinginan Anda, yaitu:
- woocommerce_checkout_fields
- woocommerce_billing_fields
- Woocommerce_shipping_fields
- woocommerce_checkout_before_order_review
- woocommerce_checkout_before_customer_details
- woocommerce_after_checkout_form
Selanjutnya, karena menggunakan filter woocommerce_checkout_fields akan memungkinkan Anda untuk mengganti bidang apa pun, kami akan menunjukkan cara menghubungkannya dan mengubah teks yang ditampilkan, menambah dan menghapus bidang sepenuhnya.
Ubah Teks Placeholder
Dengan asumsi bahwa kita akan mengubah teks placeholder pada bidang order_comments. Berikut adalah tampilannya secara default:
_x('Catatan tentang pesanan Anda, misalnya catatan khusus untuk pengiriman.', 'placeholder', 'woocommerce')Untuk mengubahnya, tambahkan cuplikan kode ini ke file functions.php Anda:
// sambungkan
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
// Fungsi kita yang terhubung - $fields dilewatkan melalui filter!
fungsi custom_override_checkout_fields( $fields ) {
$fields['order']['order_comments']['placeholder'] = 'placeholder baru saya';
kembalikan $bidang;Tambahkan bidang ke Halaman Pembayaran WooCommerce
- Masukkan kode berikut ke file function.php Anda untuk mulai mengedit halaman checkout Anda:
<?php
/**
* Tambahkan bidang ke halaman checkout
*/
add_action('woocommerce_after_order_notes', 'customise_checkout_field');
fungsi customise_checkout_field($checkout)
{
gema '<div><h2>' . __('Menuju') . '</h2>';
woocommerce_form_field('nama_bidang_kustomisasi', array(
ketik' => 'teks',
'kelas' => larik(
'bentuk-baris-lebar-kelas-bidang-saya'
),
'label' => __('Sesuaikan Bidang Tambahan') ,
'placeholder' => __('Panduan') ,
'wajib' => benar,
), $checkout->get_value('customised_field_name'));
echo '</div>';
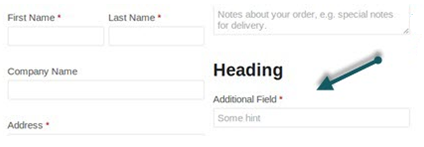
} Bidang tambahan akan muncul di halaman checkout Anda setelah menambahkan kode ini: 

2. Tambahkan kode di bawah ini untuk validasi data.
<?php
/**
* Proses Pembayaran
*/
add_action('woocommerce_checkout_process', 'customise_checkout_field_process');
fungsi customise_checkout_field_process()
{
// jika bidang disetel, jika tidak maka tampilkan pesan kesalahan.
if (!$_POST['customised_field_name']) wc_add_notice(__('Silakan masukkan nilai.') , 'error');
}3. Kami telah selesai menambahkan bidang ke halaman checkout serta pemeriksaan validasi. Saatnya memastikan semua input pelanggan akan tersimpan dengan baik.
Ini dapat dilakukan dengan menggunakan kode berikut:
<?php
/**
* Perbarui nilai bidang
*/
add_action('woocommerce_checkout_update_order_meta', 'customise_checkout_field_update_order_meta');
fungsi customise_checkout_field_update_order_meta($order_id)
{
if (!empty($_POST['customised_field_name'])) {
update_post_meta($order_id, 'Some Field', sanitize_text_field($_POST['customised_field_name']));
}
}Hapus Bidang dari Halaman Checkout WooCommerce
Menggunakan kode yang diberikan di bawah ini:
// sambungkan
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
// Fungsi kita yang terhubung - $fields dilewatkan melalui filter!
fungsi custom_override_checkout_fields( $fields ) {
unset($fields['order']['order_comments']);
kembalikan $bidang;Jadikan Bidang Wajib sebagai Opsional
Katakanlah Anda menjual produk virtual dan ingin menjadikan bidang "Alamat" di bagian Penagihan opsional. Cukup tambahkan kode berikut ke file functions.php dari tema anak Anda.
add_filter( 'woocommerce_billing_fields', 'wc_address_field_opsional');
fungsi wc_address_field_optional( $fields ) {
$fields['billing']['billing_address_1']['wajib'] = false;
kembalikan $bidang;
}Catatan: Mengingat kesalahan yang tersisa di file function.php dapat menyebabkan situs Anda dinonaktifkan, Anda harus mencadangkan situs Anda sebelum membuat perubahan apa pun. Kami merekomendasikan cara bebas risiko, yang mengacu pada penggunaan file function.php tema anak Anda.
Edit Halaman Checkout WooCommerce Menggunakan Plugin
Jika Anda seorang non-teknisi, mencari bantuan plugin yang kuat akan selalu menjadi ide yang cerdas.
Di antara ribuan plugin pengoptimalan WooCommerce, WooCommerce Checkout Manager kebetulan menjadi jagoan untuk menyesuaikan halaman checkout WooCommerce. 
Dikembangkan oleh Quadlayers, plugin gratis namun kuat ini jelas merupakan salah satu yang tidak ingin Anda tinggalkan.
Plugin ini memungkinkan Anda untuk secara bebas menyesuaikan halaman checkout WooCommerce dengan memasukkan/mengecualikan bidang, membuat bidang wajib/opsional, dan memperluas data penagihan dengan mudah. Anda dapat meningkatkan pengalaman pengguna dan meningkatkan penjualan dengan membuat bidang bersyarat. Selain itu, itu tidak membatasi Anda pada jumlah jenis unggahan file. Anda dapat membiarkan pelanggan mengunggah file apa pun dari berbagai jenis dengan mudah/tanpa usaha.
Selain itu, antarmuka penggunanya juga patut diacungi jempol karena semua modifikasi dilakukan hanya dengan mengaktifkan opsi dari menu.
Jadi bagaimana cara mengoptimalkan halaman checkout WooCommerce Anda dengan WooCommerce Checkout Manager?
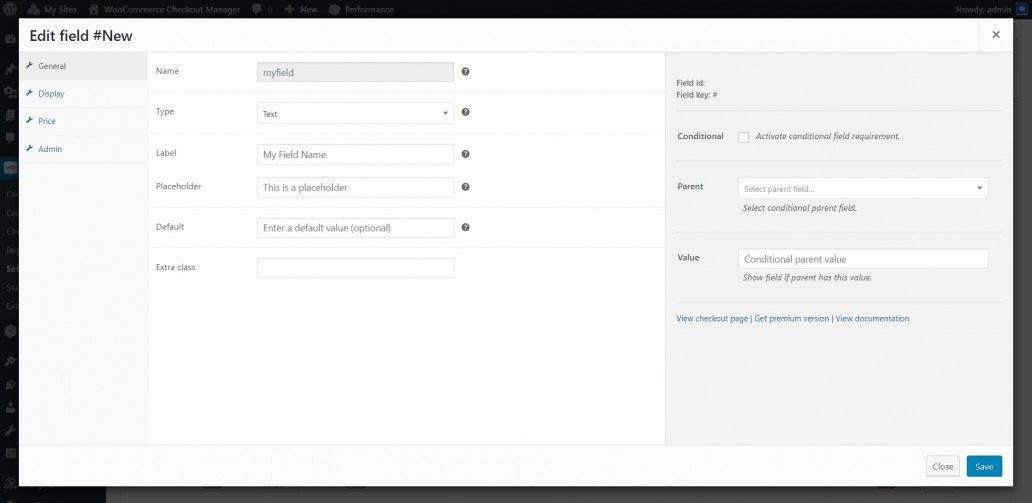
#1 Tambahkan Bidang Baru ke Halaman Checkout
WooCommerce Checkout Manager mengizinkan Anda membuat bidang khusus ke halaman checkout di bagian bidang Penagihan, Pengiriman, dan Tambahan.
Setelah plugin diinstal dan diaktifkan, di dasbor admin Anda, buka WooCommerce > Checkout > Billing.
- Pilih “Tambahkan Bidang Baru.”
- Isi nama field, label, dan placeholder.
- Pilih jenis bidang.
- Tekan "Simpan" untuk memperbarui semua perubahan.

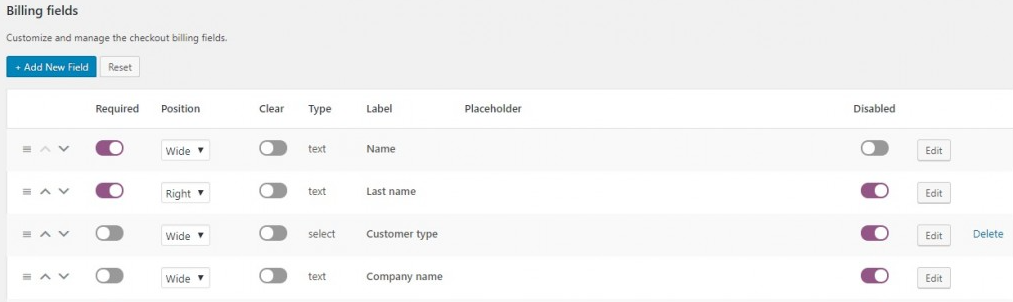
#2 Hapus Bidang dari Halaman Checkout
Anda dapat dengan bebas menghapus bidang dengan mengaktifkan tombol "Nonaktifkan". 
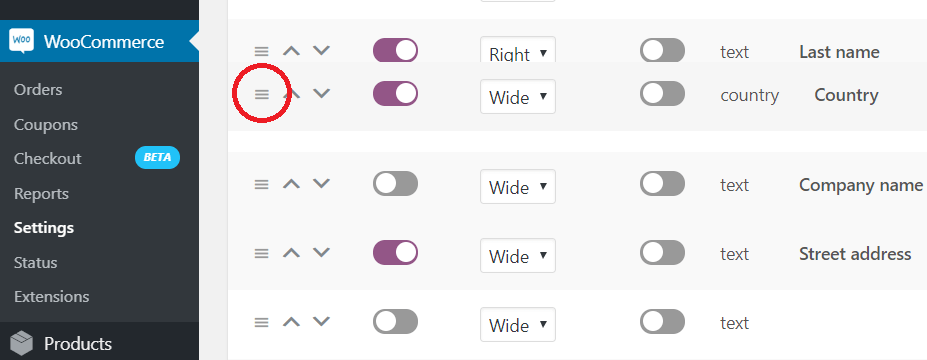
#3 Atur Ulang Posisi Bidang Checkout
Mengubah urutan default bidang checkout dengan:
- Pada bidang yang ingin Anda pindahkan, klik tombol 3-garis vertikal.
- Tahan tombol itu, seret, dan jatuhkan bidang ke posisi yang diinginkan.
- Tekan "Simpan Perubahan" di bagian bawah halaman.

Optimalkan Halaman Checkout WooCommerce Anda Sekarang!
Memodifikasi halaman checkout WooCommerce dapat membuat perbedaan besar pada toko Anda dan membawa proses checkout Anda ke tingkat berikutnya. Bahkan penyesuaian sekecil apa pun juga membuka jalan untuk mempercepat proses checkout, meningkatkan pengalaman berbelanja, dan meningkatkan penjualan.
Dalam posting ini, kami telah menunjukkan kepada Anda 2 cara untuk menyesuaikan halaman checkout WooCommerce. Anda dapat memilih solusi plugin atau langsung memasukkan potongan kode ke dalam file function.php.
Jika Anda ingin menambahkan pengoptimalan lebih lanjut ke toko Anda, lihat panduan ini tentang cara menambahkan bidang khusus ke halaman produk WooCommerce untuk informasi lebih lanjut.
Jika Anda memiliki pertanyaan tentang pengoptimalan halaman checkout WooCommerce, berikan komentar dan kami akan menghubungi Anda sesegera mungkin.
